Are you looking to use a toggle effect to show and hide text in your WordPress posts? This is extremely helpful when you want to hide some of the text that appears in your posts. For example, when reviewing movies, video games, or books, there is a high chance you will mention a spoiler.
Spoilers can ruin that piece of entertainment for readers and should absolutely be avoided by reviewers. There are many uses for this effect, but unfortunately, WordPress does not have a built-in toggle effect. Like most things that are not built-in to WordPress, there is a plugin. Today, I will demonstrate how to use the toggle effect to show and hide text in WordPress posts using the WP-ShowHide plugin.
Why Use a Toggle Effect in WordPress Posts
Spoilers are the most popular reason to use a toggle effect, but there are more. Many FAQ pages will use a toggle effect. They will show the questions, but hide the answers using the effect. This will make the page look smaller than it is and help visitors locate the question that they want to be answered quicker. The toggle effect has a place on any type of content where you wish you could hide a small piece of it.
One concern that people have with toggle effects is that they can negatively impact your website’s SEO. This is somewhat true, but on a very small scale and it depends on the search engine. For example, Google will have hidden text or read more content ranked lower than websites without it, but it is not the deciding factor by any means. Thus, if you were going to rank low in the first place, this doesn’t really change much. At the same time, if your rank high, you would still end up in roughly the same spot. Other search engines like Bing and Yahoo do not seem to use these as a deciding factor for ranking.
How to Use the Toggle Effect to Show and Hide Text in WordPress Posts
Today, I will demonstrate how to use the toggle effect to show and hide text in WordPress posts using the WP-ShowHide plugin. There are no settings to change, instead, everything is available after installation and activation. This plugin uses shortcodes to create the toggle effect in WordPress. Once the plugin is activated you can begin using the shortcodes in your WordPress posts.
Installing WP-ShowHide
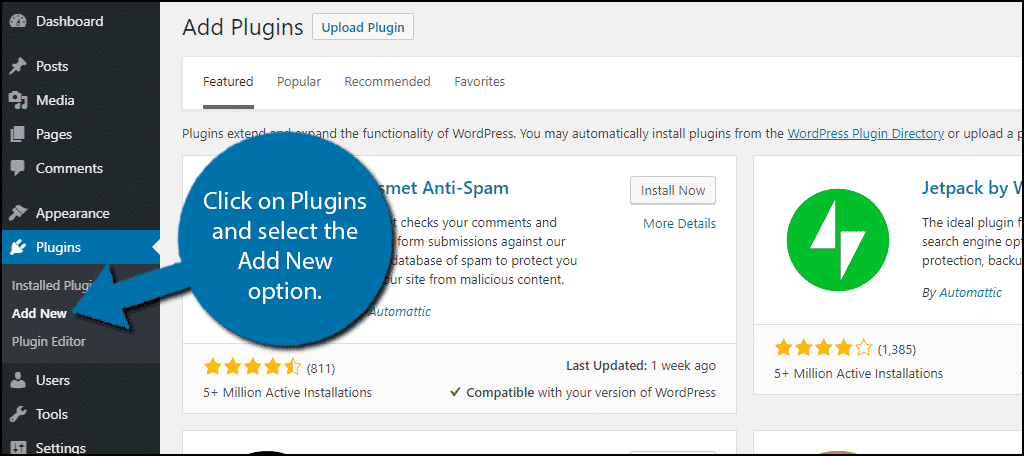
Begin by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

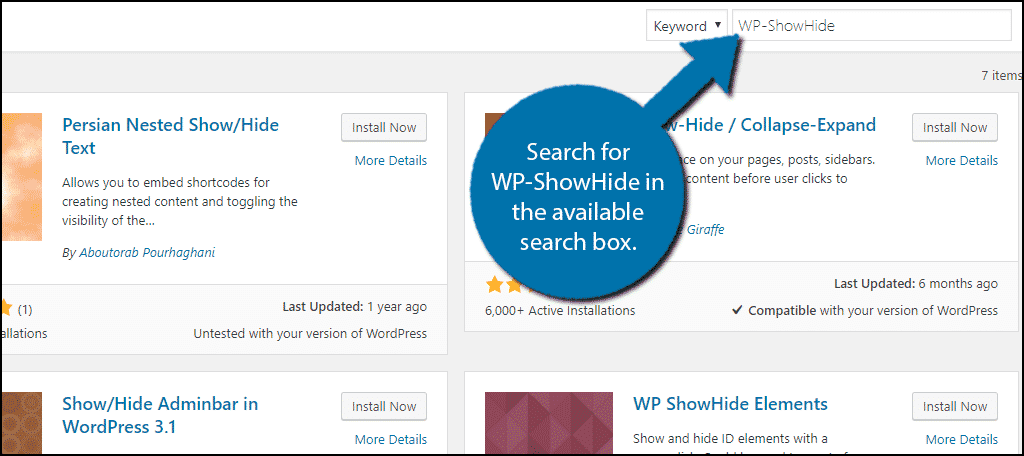
Search for WP-ShowHide in the available search box. This will pull up additional plugins that you may find helpful.

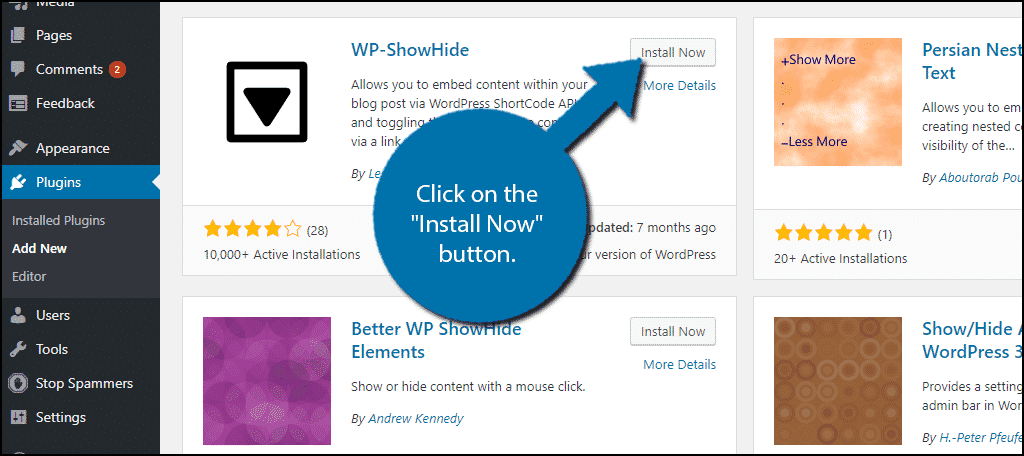
Scroll down until you find the WP-ShowHide plugin and click on the “Install Now” button and activate the plugin for use.

Unlike most plugins, there are no settings to change. Everything this plugin does is through shortcodes and they are all usable immediately after the plugin has been activated.
Using WP-ShowHide
The shortcodes that the plugin uses to hide text are very simple. Add the following shortcode before the text you want hidden:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][showhide type=”post”][/ht_message]
Add the following shortcode after the text you want hidden:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][/showhide][/ht_message]
So for example it would look like this:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][showhide type=”post”]You Found My Hidden Text![/showhide][/ht_message]
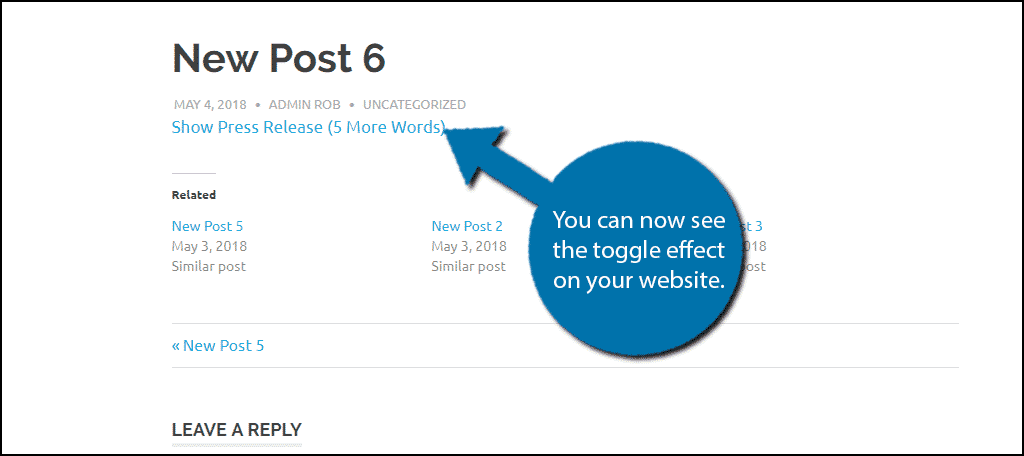
Place this on any post and you will see the following results:

As you can see, there is one small problem you need to address. It says “Show Press Release (X More Words)” and that probably won’t work for your website.
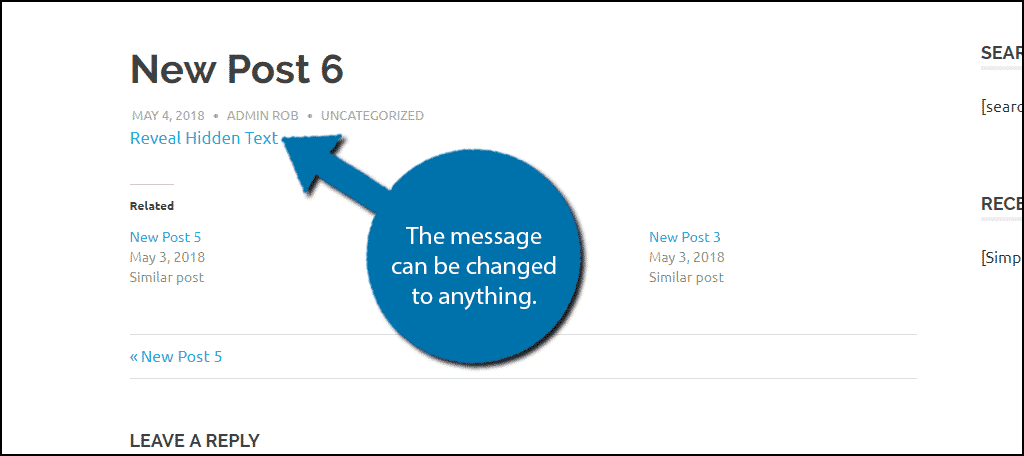
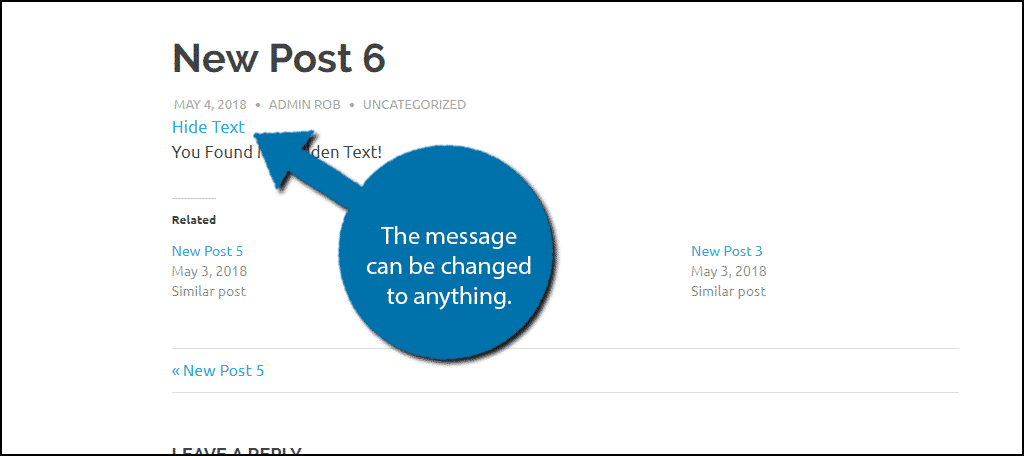
Don’t worry, we can change this easily by editing the first shortcode to the following:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ][showhide type=”post” more_text=”Reveal Hidden Text” less_text=”Hide Text”][/ht_message]
This will change it to say “Reveal Hidden Text” when it is hidden and to say “Hide Text” when it is expanded. You can edit both messages to say anything you want.


Congratulations, you have successfully learned how to add and use the toggle effect to hide text in your WordPress posts.
Use The Toggle Effect Appropriately
The toggle effect has a lot of potential uses, but it is important to remember not to overuse it. For example, there may be cases where it is appropriate to hide a paragraph because it contains information not suitable for everyone. However, a better solution would be to create the same paragraph in a way that it is appropriate for everyone. Using special effects like the Toggle effect sparingly will make them stand out more to loyal fans.
Why do you want to add the toggle effect to your website? How often do you use the toggle effect in your WordPress posts?

How can I combine a toggle with a WP query string?
it works only on single post per page.
You need to add the shortcode onto each post or page.
I am using the same shortcode in multiple area on the same WP page. Once i click, the hidden text is shown only for the first shortcode? Why this is happening?
It may have something to do with using the same shortcode in multiple areas. You might have to contact the plugin developer for clarification. But it sounds like your first shortcode is overriding the others.