The Read More tag in WordPress comes in really handy to help clean up your homepage. Tired of showing full articles on your WordPress blog’s index page? The Read More tag allows you to show a short summary of your posts. So how do you use it correctly?
How to Add Read More in a Post
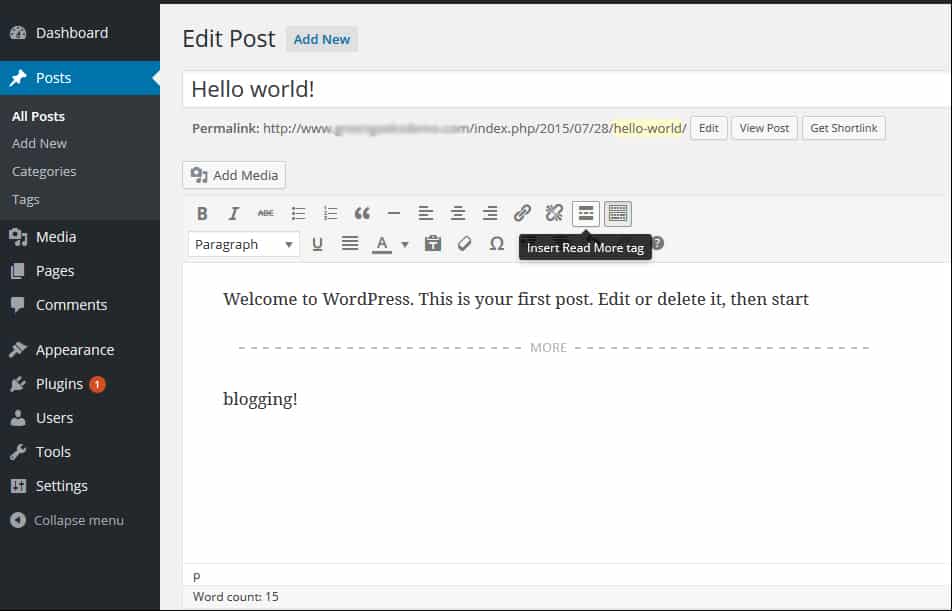
The act of adding the Read More tag in a post is fairly easy. All you need to do is write or open up a post that has been written. Next, check the toolbar in the visual editor for an icon that has a bar on top and under a dashed line. When you hover over it – it will reveal it is the Read More tag button.

Once you push the button, you will see a dashed line in your post with the word “More” around the middle. This tag can really be inserted anywhere within your blog post. Most people like to add it after the first paragraph.
If you want to insert the tag as you write or you are using the more text-based editor within WordPress, you can get the same effect by inserting the Read More tag like this:
<!–more–>
Another tip is that you can customize the more link text on a post by post basis. You will simply need to insert your message after the word “more”. Here is a good example:
<!–more Keep reading fantastic post–>
Troubleshooting the Read More Tag
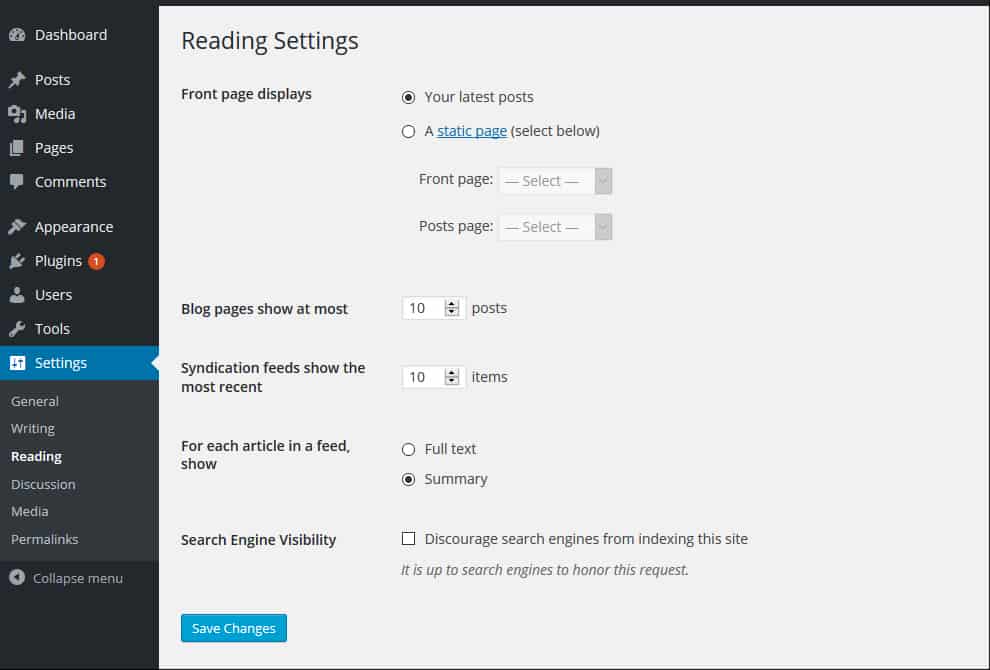
If you are having trouble getting the read more tag to display after inserting it into a blog post, simply make sure your WordPress settings are set correctly. You can do this by going into the WordPress dashboard, and clicking on Settings > Reading.

Double check the section labeled, “For each article in a feed, show”. You want to make sure this is set to Summary. Once you do that, make sure you click on the “Save Changes” button.
Now, some of you might ask, “Isn’t this what excepts are for?”. The excerpts are more about having an optional hand-crafted summary of your content in the post. Inserting the “Read More” tag simply says to tease your post with the first paragraph.
Another downside of using excerpts is that not all WordPress themes support them being used. The Read More tag is much more widely supported due to the fact that it is easier to work with and code for when designing a WordPress theme.
We hope this quick guide on why and how to use the More Tag in WordPress is handy. While the tag cannot be used everywhere (for example, it doesn’t really work as intended on pages like it does on posts) it is a great way to summarize and shorten posts on the front page of your WordPress-powered blog. You can give visitors a nice overview of the content you are writing about without them having to scroll forever to do so.
