Are you looking for a way to use post thumbnails for RSS feeds in WordPress? The thumbnails you create and use for your post content exist to grab a visitor’s attention on your website and social media platforms. An interesting image that makes a visitor look twice and wonder what the article is about is a job well done.
Why not also use your post thumbnails to benefit RSS feeds on your website? As a web developer, grabbing a visitor’s attention for any piece of content on your website is hard. Using the same content that works saves time and helps promote your RSS feeds. Today, I will demonstrate how to use post thumbnails for RSS feeds in WordPress using some simple code.
Why Include Post Thumbnails in RSS Feeds
While RSS feeds are not as popular as they once were, sprucing them up for the people who do use them is a nice touch. No matter what you are writing about, images enhance a reader’s experience, but they tend to enhance just about everything else as well. For that reason, it makes perfect sense to include your post thumbnails inside of your RSS feeds.
Many content creators spend hours perfecting their post thumbnails and this should not surprise anyone. Since these are the first images visitors will see and are usually the images seen on social media platforms like Facebook and Twitter, it is important to get them right. It’s natural to try and get the most use of these images.
A similar example to this is using YouTube thumbnails in WordPress. YouTube is the most popular video sharing platform in the world. It’s extremely common for popular YouTube channels to have their own website and using successful thumbnails from their channel makes perfect sense. It’s the same theory for using post thumbnails inside of RSS feeds.
How to Use Post Thumbnails for RSS Feeds in WordPress
Today, I will demonstrate how to use post thumbnails for RSS feeds in WordPress using some simple code. While this tutorial does not require any additional plugins, it is important to mention that if you are already using an RSS feed plugin, there is a high chance this tutorial will not work for you. It is also important to mention that for this code to work, you need to have post thumbnails enabled on your website first.
Since you will be editing code, it is a good idea to create a backup of your website. This will ensure that if a mistake is made, you can use the backup to revert your website to before it was made.
Adding Code to Use Post Thumbnails
Let’s start by logging into the cPanel and clicking on the File Manager option. The File Manager will allow you to access all of the files related to your website.

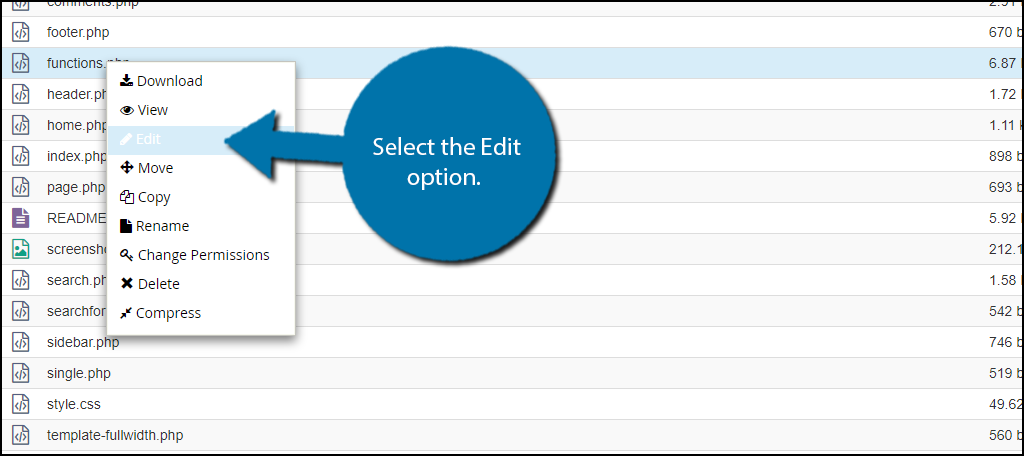
You need to locate your theme’s functions.php file. Click on the public_html directory, then click on the wp-content folder. Inside this folder, you will find all of the content related to your website. Click on the themes folder and enter the folder of the theme you are currently using. Finally, right-click on the functions.php file and select the Edit option.

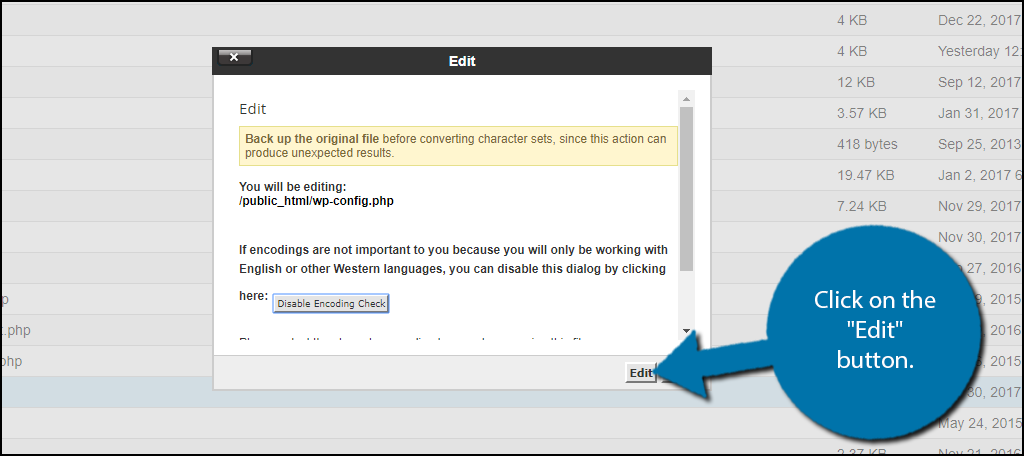
A pop-up window will show up. This box will warn you to create a backup of your files before editing anything. This will ensure that you can revert your website back to when it was working if something goes wrong. Click on the “Edit” button. A new tab will open containing all of the code from the file.

Copy and paste the following lines of code into your functions.php file:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]function use_post_thumbnails_rss($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = ‘
’ . get_the_post_thumbnail($post->ID) .
‘
}
return $content;
}
add_filter(‘the_excerpt_rss’, ‘use_post_thumbnails_rss’);
add_filter(‘the_content_feed’, ‘use_post_thumbnails_rss’);[/ht_message]
Remember that quite a few things can interfere with this code which include themes, plugins, and settings. So make sure to check these if it does not work.
Once you have inserted the code into the functions.php file, click on the “Save Changes” button to finish.

Congratulations, you can now use post thumbnails for your RSS feeds in WordPress. Remember that if you do not have post thumbnails enabled on your website this will not work.
Use Your Content
In many businesses, if you have leftover supplies or resources, you use them to for another project. The same can be said for websites. Content that you create in the form of writing, images, videos, or others can be used multiple times. Images, in particular, have a lot of uses, especially when they are good.
You can reuse them in other pieces of content, create photo galleries, use them for video thumbnails, and much more. Some may think reusing assets is lazy, but in many cases, it just makes sense and saves time.
Have you reused thumbnails for other content? How many RSS feeds do you have on your website?
