The use of Google Analytics on any WordPress website is important. It shows all sorts of stats and allows you to accomplish things while knowing what you are getting. Scroll depth tracking has become more popular over time. This shows data to site owners who are interested to see how far someone is scrolling down on pages.
What is Scroll Depth Tracking?
It is pretty simple. Basically, scroll depth tracking allows you to see exactly how far a user is scrolling down a post or page. This allows you to see if your longer posts are being read all the way through and keeping visitors engaged.
You can then take this information and edit or adjust content accordingly. Like other parts of Google Analytics, WordPress scroll depth tracking allows you to make site adjustments based on data you receive.
In turn, this will allow you to properly optimize pages and posts. If used and managed correctly, your website will gain higher conversion rates.
This is just another type of report you can use to your benefit to drive a strong marketing campaign.
Use Google Analytics to Add Scroll Depth Tracking
There are a couple of ways that you can use scroll depth tracking analytics. You can use a plugin or you can use Google Tag Manager.
Both work great.
Since Google implemented the tag manager, it gives you an option to track scroll depth without a plugin. However, using a plugin and combining it with Google Analytics is a fast and simple way to track scroll depth.
WP Scroll Depth
To track scroll depth tracking easily in WordPress, we are going to use the WP Scroll Depth plugin.

By default, Google Analytics does not capture scroll depth information. You have to use Google Tag Manager. However, the WP Scroll Depth plugin sends this information to Google Analytics for you and allows you to compile the data without Google Tag Manager.
This is a simple plugin and you will not need to make any modifications to your theme. It implements basic scrolling events (25%, 50%, 75%, 100%) with no additional configuration.
There is an admin panel to easily configure available options.
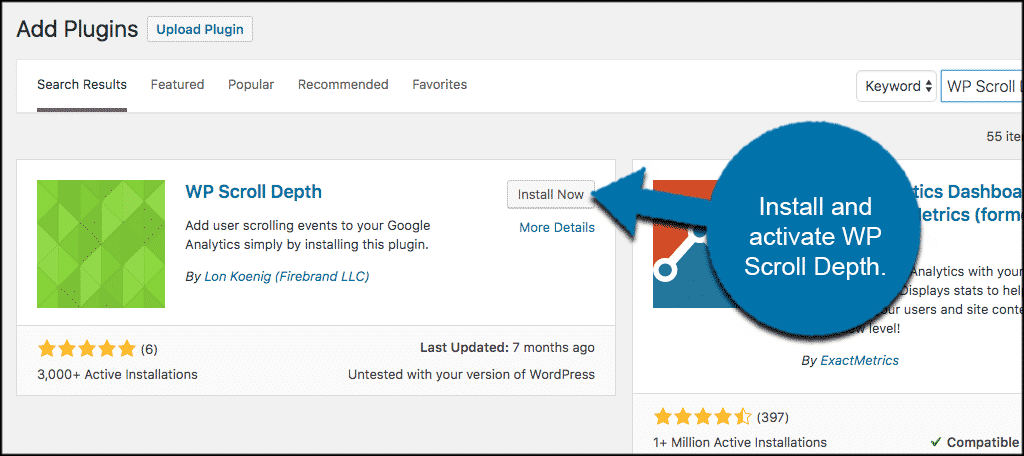
Install and Activate WP Scroll Depth
To initiate scroll depth tracking, install and activate the WP Scroll Depth plugin from the Plugins page in your WordPress admin dashboard.

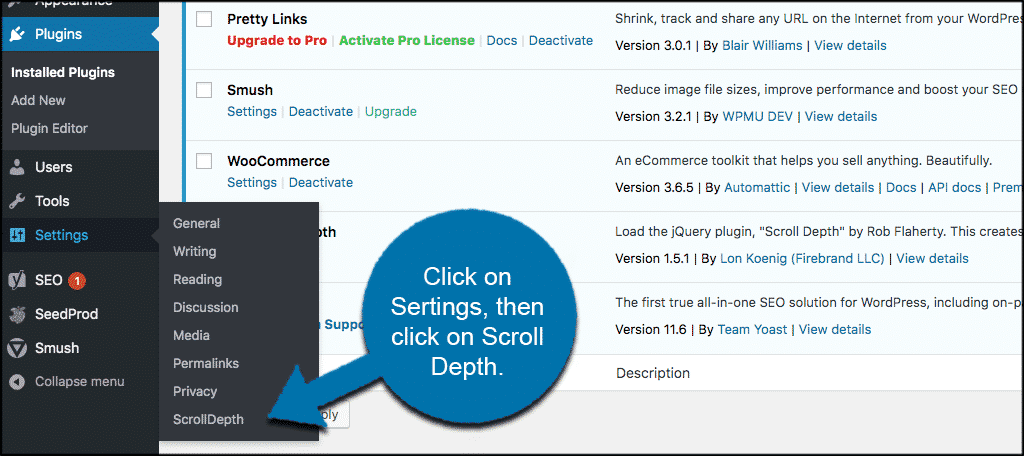
Once the plugin has been installed and activated, click on Settings > Scroll Depth to access the options page for the tool. Then, you will be able to configure plugin settings.

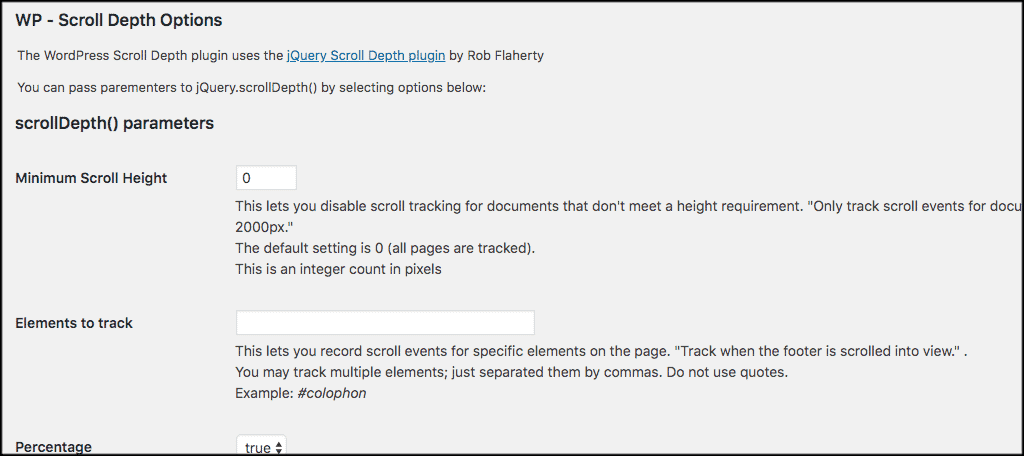
Once you are on the Scroll Depth settings page, you can configure all the options to your liking. Things like minimum scroll height and elements to track will be right there.

The rest of the configuration options include:
- Timing Events
- Pixel Depth
- NoInteraction
- gtmOverride
- gaGlobal
- Event Handler
Set these up the way you want your reports to filter. Click on the “Save Changes” button to apply all your configuration changes and you are good to go.
Make Sure Google Analytics is On Your Site
That’s it! If Google Analytics has already been set up on your WordPress site, then you should be able to start WordPress scroll depth tracking.
To find your tracking numbers, do the following:
Log in to your Google Analytics account.
- Click on the “Reporting” tab.
- Click on Real-time and then click on Events.
- Open your site on another window or browser.
- Start scrolling on pages and posts.
- You will see events with the category “Scroll Depth.”
Note: If you do not see these events, then make sure your Google Analytics is configured properly.
Other Scroll Depth Tracking Options
As stated above. You can also use Google Tag Manager to run scroll depth tracking. You simply log into your Google account and access the tag manager from there.
There is also the option of using a different scroll depth tracking plugin. Here are a couple of other ones to look at if for some reason you are not satisfied with WP Scroll Depth.
Scroll Depth

Scroll Depth is a Google Analytics plugin that allows you to measure how far users are scrolling down your posts and pages. It monitors the 25%, 50%, 75%, and 100% scroll points.
It also sends a Google Analytics Event for each one. You can also track when specific elements on the page are scrolled into view.
Scroll Tracking Recipe for GTM
![]()
Scroll Tracking Recipe for GTM Adds automatic scroll tracking to every page on your site and sends events to Google Analytics. By default, it tracks user scroll depth at the 10%, 25%, 50%, 75%, 90%, and 100% marks, but can be customized.
Note: This is a solid option for scroll depth tracking, but also a much more complicated setup process. You need to be more technical to use this method.
Final Thoughts
The use of Google Analytics on websites today and the importance of it can’t be overstated. Scroll depth tracking is just another aspect of analytics that you can use to better understand your audience and increase page and post conversions.
Which one of the above methods do you use to track your site page scroll depth? Do you prefer the plugin method or actually using GTM to accomplish the process?
