Are you a content creator looking to incorporate your videos as the background of your website? Video backgrounds are very popular and instantly pop out at visitors when they load the page. Of course, it is very important to be aware that this can easily backfire if the video is not suitable for all audiences.
YouTube is the world’s largest video sharing website and most top video brands have their own website. Incorporating your own YouTube videos works very well for these channels as well as other businesses. Today, I will demonstrate how to use a fullscreen YouTube video as a background in WordPress using the mb.YTPlayer for background videos plugin.
Why Use a Video as a Background
You might be wondering why exactly would you want to use a video as a background and the answer is simple. It stands out. It’s that simple, it is very common for many visitors to leave a page within the first sixty seconds. Thus, catching your visitor’s attention quickly is imperative for your website. Having a video background can do just that.
Videos are one of the most popular forms of entertainment on the Internet and every website should take advantage of that. In fact, WordPress makes it extremely easy to embed YouTube videos because of this reason. Take full advantage of video content on your website because it is truly beneficial to your website’s success.
How to Use a Full-Screen YouTube Video as a Background in WordPress
Today, I will demonstrate how to use a fullscreen YouTube video as a background in WordPress using the mb.YTPlayer for background videos plugin. This plugin is very simple to use. All you need to do is add the video URL and where you want it to play and you’re done.
It is important to point out that if you want to edit the advanced settings, you will need to upgrade to the pro edition. This adds the ability to change opacity, starting video quality, size ratios, and much more. If you are very serious about video backgrounds, upgrading to the Pro editions is a great choice.
Installing the Plugin
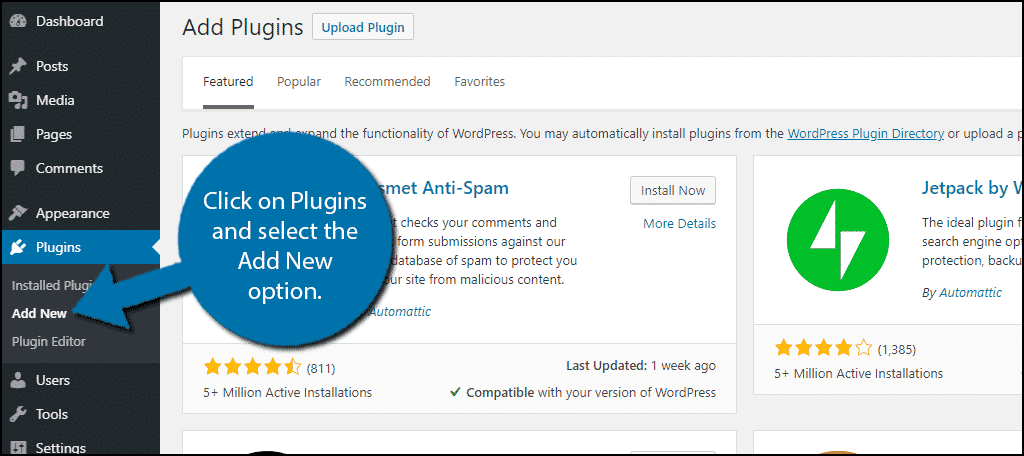
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

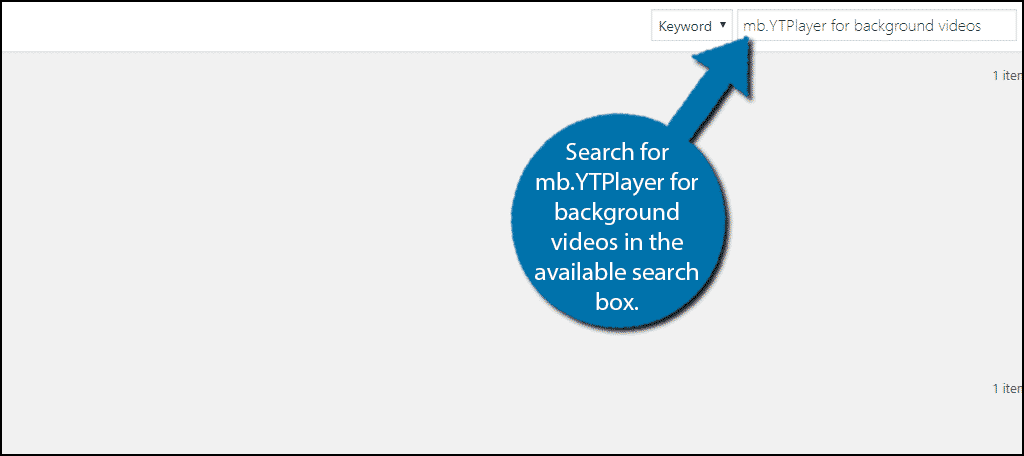
Search for mb.YTPlayer for background videos in the available search box. This will pull up additional plugins that you may find helpful.

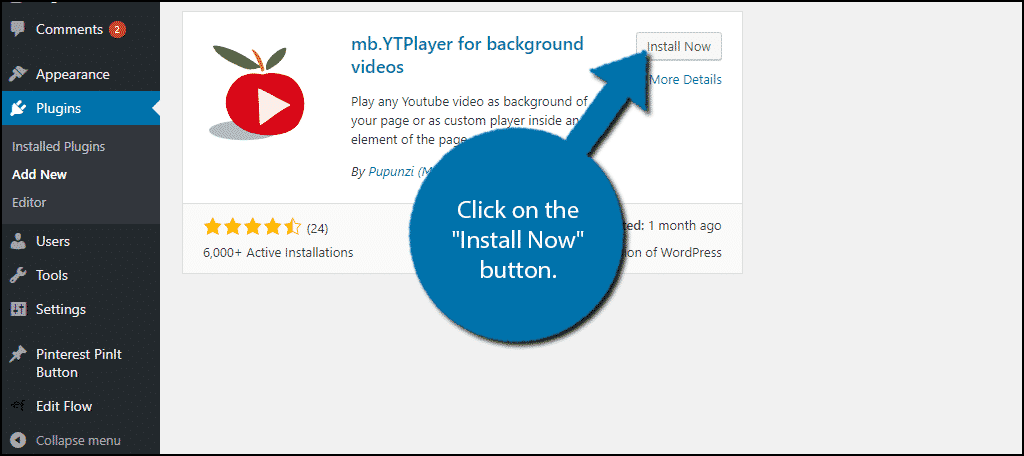
Scroll down until you find the mb.YTPlayer for background videos plugin and click on the “Install Now” button and activate the plugin for use.

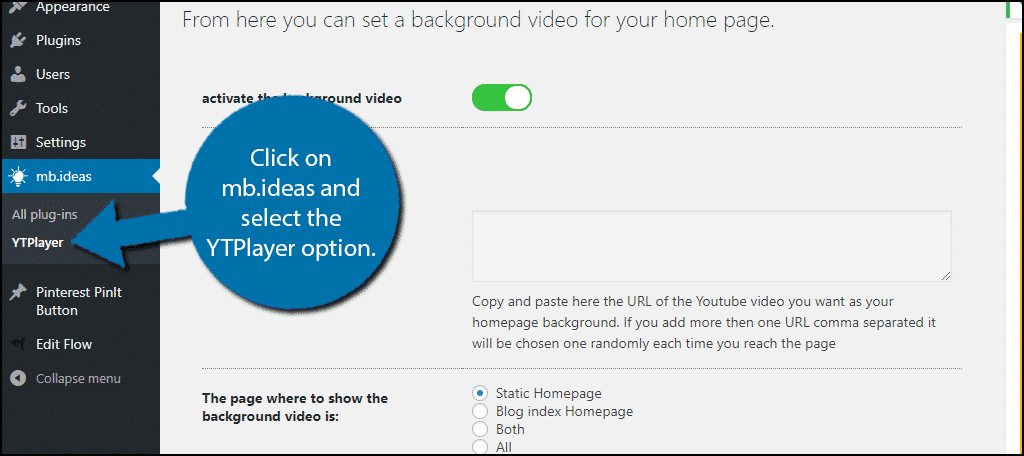
On the left-hand admin panel click on mb.ideas and select the YTPlayer option. This will pull up the main settings page.

Adding a Video
The first step is to pick out the video you want to use as your background. It is very important to make sure the video is appropriate for your website’s viewers. It is also a very good idea to make sure you own the video. Keep in mind that the video must be a YouTube video to work.
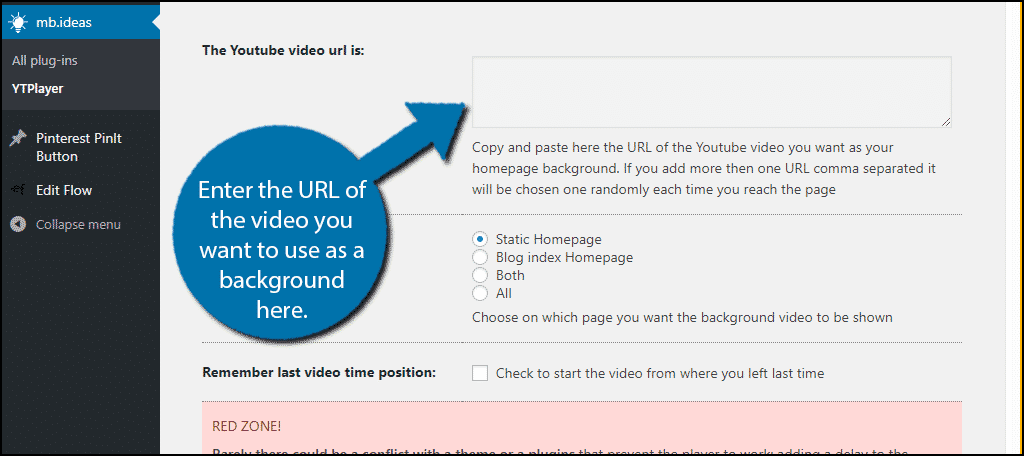
The first text box asks you enter the URL you want. You can add multiple URLs that are separated by a comma. The video that appears will be selected randomly. This will keep your website fresh for visitors. Let’s face it, seeing the same videos over and over again gets boring. Add the URLs you want to use in the text box.

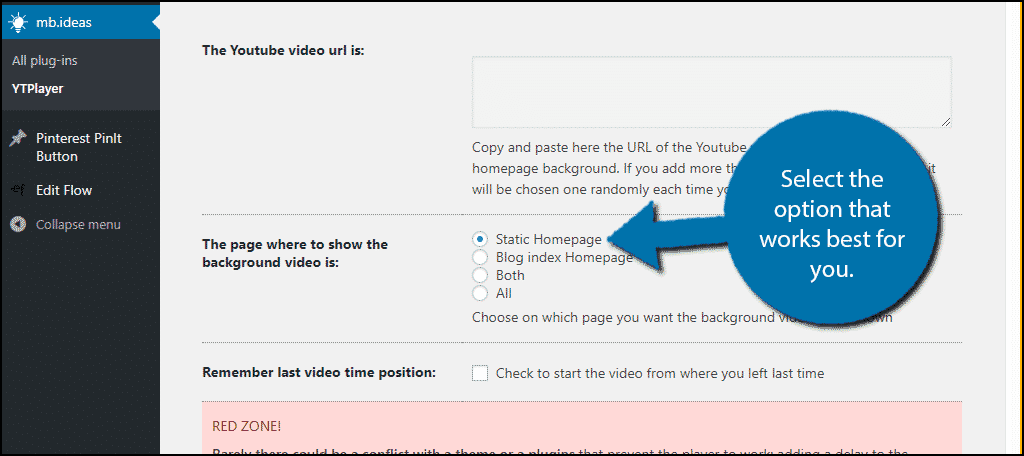
The next setting selects the page or pages that your background video will appear on. You can select Static Homepage, Blog Index Homepage, Both, or All. Select the option that works best for you and remember, you can change this at any time.

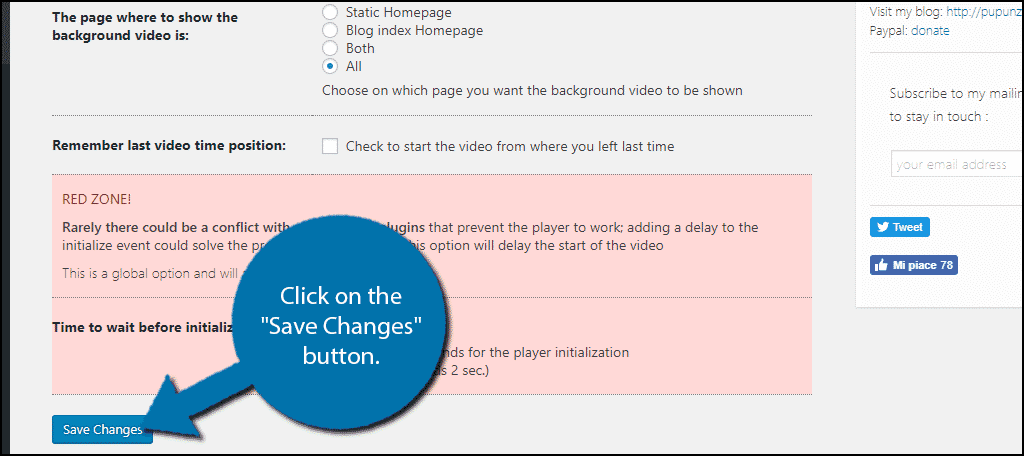
Next, you will have an option to start the video where they left off. Check this box if you wish to do that. Directly under this, you will see a big red box explaining the serious issue with video backgrounds. It takes time to initialize and load the video. That means visitors with a very bad Internet connection may not have a good experience. You need to select an initialization time. The plugin recommends to use 2 seconds, but the choice is up to you.
Once you are done, click on the “Save Changes” button.

Congratulations, you have successfully added a video as your background in WordPress. Keep in mind many of the settings located in the advanced settings are crucial to improving the quality and effectiveness of your background. These setting are only accessible by upgrading to the Pro edition.
Catch Visitors’ Attention
Even if you do everything right and rank high in search engines, there is no guarantee that visitors will stay on your pages. You need to make sure that you can quickly and effectively catch a visitor’s attention. It is imperative to do so or they might leave the page and look elsewhere for content. Remember to always ask for feedback on your website because that is the best way to know what works and what doesn’t.
Why did you want to use a video as your background in WordPress? Has using a video as your background been successful for you?
