The comment section is a great way to engage with your audience, but it is easy for your comment to get lost when the section is busy. This is why many sites choose to style author comments differently to help them stand out.
This can range from something simple like changing the background color of the author’s comment to something more complex like creating unique badges or stickers to help the comment stand out.
Regardless of how you go about it, doing so can help users identify the author, or other staff members on your site. This can aid visitors in finding additional answers or insights from the article they just read.
Today, I will demonstrate how to style author comments in WordPress using custom CSS.

Why Should Author Comments Stand Out?
One of the many strengths of the comment section is to engage directly with your audience. As such, you want to make sure these interactions stand out to let everyone else know that you do read comments and respond.
Think of it like this, when someone asks a question in a classroom, there is probably someone else in the class with the same question.
The comment section is no different. If one user is asking a question, another reader probably has the same question. As such, highlighting your answers can be a great way to ensure everyone gets to see them.
Unfortunately, by default, WordPress does not differentiate between authors and readers. Thus, all of the comments blend together, and the author ends up looking like just another reader unless someone recognizes their name.
In some cases, regular users will actually try to impersonate the author or staff of a site.
While this may seem comical, it can actually be a big issue., if random readers cannot recognize that it is an impersonation. Thus, styling author comments in a way that makes them unique is a great choice for any site.
How to Style Author Comments in WordPress
WordPress is an extremely customizable platform, and one reason for this would be the ability to add your own custom CSS to any part of your site. Custom CSS allows you to style any piece of content on your site like the comment section.
While this does require a basic understanding of coding, it is possible to get it done without utilizing online templates and tutorials to implement simple designs. However, if you want one that really wows your readers, or matches your site, creating one is the only option.
Another option would be to hire someone to do this for you, but that can be very expensive, luckily, I can show you a simple design to make your author comments stand out in WordPress.
Step 1: Locate the Custom CSS Area in WordPress
Before you can add code, you need to find the location in WordPress to do so. When it comes to custom CSS, this is added to the theme itself, which means we just need to use the theme customizer.
To find it, click on appearance and select the Customize option.

This area is dedicated to customizing your theme in a variety of ways. In this case, we just want to add some CSS, so click on the Additional CSS option at the bottom on the left-hand side.

This will open up a text window where you can enter your own custom CSS into your theme. It is important to point out that every theme is unique. The code I will share in the next section will work for many sites but may not for some due to differences.
In these cases, you may need to refer to the theme documentation to find out the correct way to call certain elements like comments.
Step 2: Add Custom CSS
So now we need to actually add the code, which is very simple, as you pretty much just need to type it into the box. Again, each theme is unique, so the code I am about to share may not work for you because they use different naming conventions.
If you have a premium theme, you should be able to contact the support team and they can help you out. In fact, some premium themes may use unique naming conventions, which will definitely need documentation to figure out.
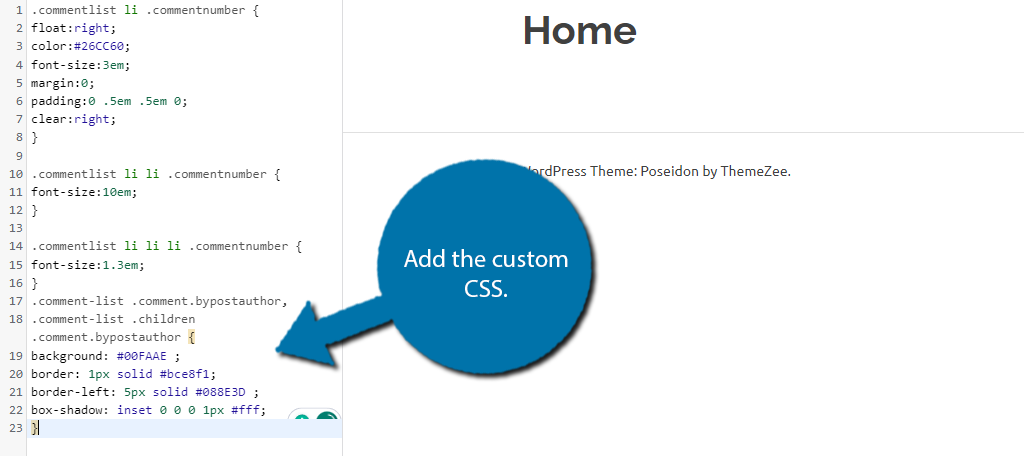
With that said, for many WordPress themes the following custom CSS should do the job for you:
.comment-list .comment.bypostauthor,
.comment-list .children .comment.bypostauthor {
background: #00FAAE ;
border: 1px solid #bce8f1;
border-left: 5px solid #088E3D ;
box-shadow: inset 0 0 0 1px #fff;
}
Simply copy the code above and paste it at the bottom of the Additional CSS section in WordPress.

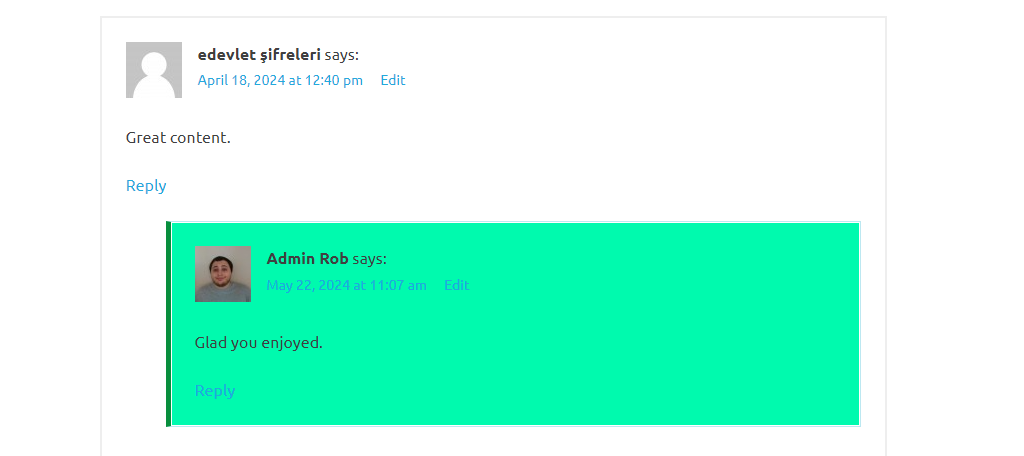
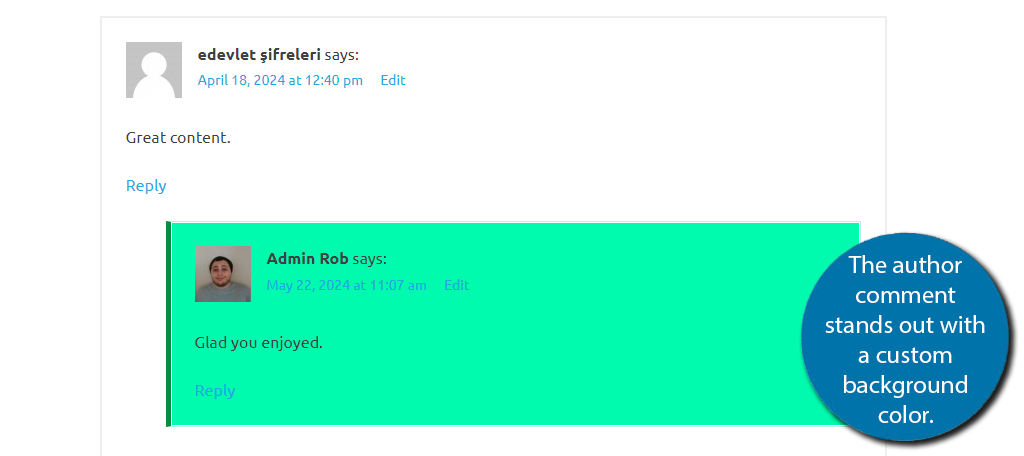
Once you add the code, click on the “Publish” button at the top to save the changes. You can now view a comment section and see what it looks like in action:

Now obviously, not everyone is going to want to use the same color as above, thus you can easily change that by making a small edit. To do so, locate the following line of code:
background: #00FAAE;
Simply replace “00FAAE” with the desired hexadecimal color code. If you are not sure what color codes are, you can use a site like HTML Color Codes to help you. You can also do this to the border color and thickness of the line by changing the respective values.
It’s worth pointing out that I am sure there are other sites that have more unique designs for author comments. I am just showing you the basics and how to add that code in WordPress. So, be sure to take some time and look online for code snippets you can use.
And with that, you know everything you need to add your own custom CSS to style author comments in WordPress.
Are There Any Other Alternatives?
Many users who chose WordPress did so because they do not want to have to code anything. And while most things in WordPress have a plugin alternative, not all do, and this is one of those cases. However, that doesn’t mean you have no alternatives.
An alternative would be to add a user role label to the comments. This will add the user’s role next to their name. Thus, in the case of Authors, it will say Author next to their name, which makes it clear who replied.
I’ll now demonstrate how you can quickly add a user role label to the comments section.
Step 1: Access the Functions.php File
In this case, we’re not using custom CSS. Instead, we’ll be using PHP. We need to insert the code directly into the theme’s functions.php file. There are several ways to access it. These include using an FTP client like FileZilla, the cPanel’s File Manager, and the Theme File Editor.
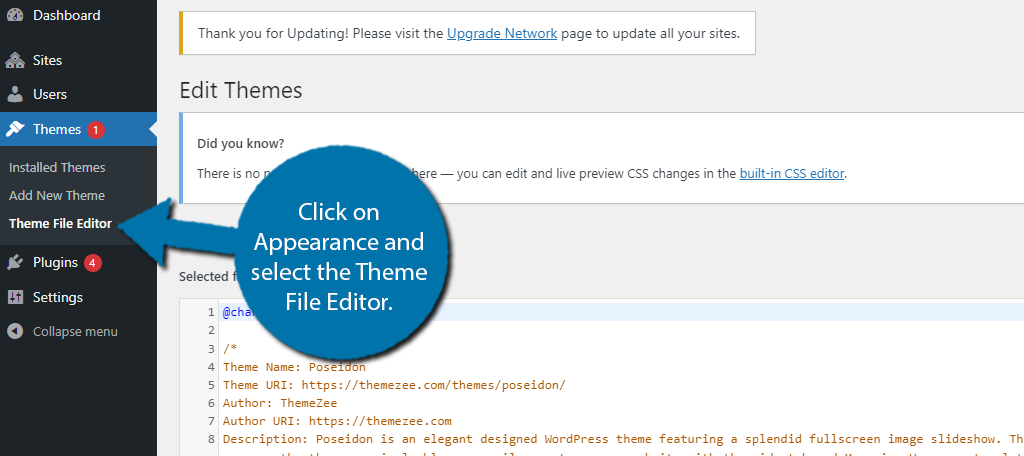
In this case, we will use the Theme File Editor. To access it, click on Appearance and select the Theme File Editor.

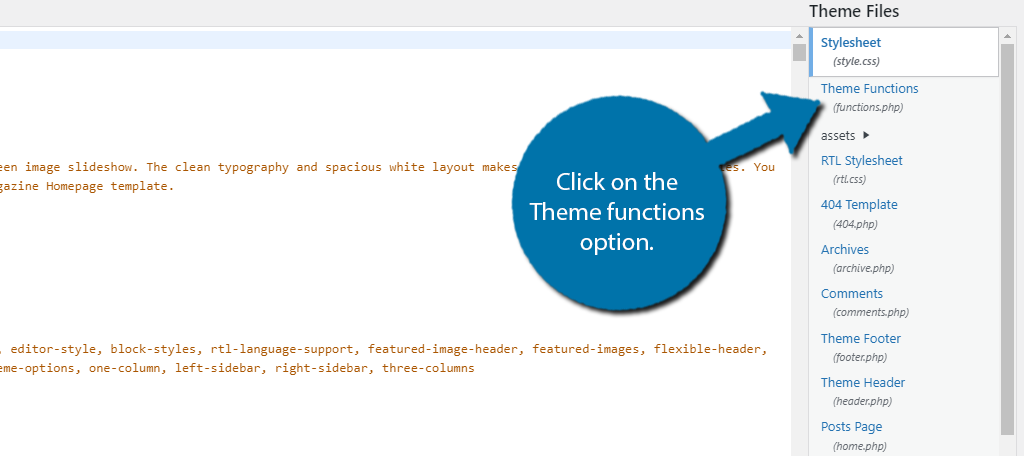
Click on the Theme functions option to select your theme’s functions.php file.

You are now in the functions.php file and are ready to add the code.
Step 2: Add Code to Style Author Comments in WordPress
The code below should work for most themes, but it is possible that it may not work for some. In those cases, refer to the theme documentation for troubleshooting, or contact your theme’s support channel.
Copy the following code:
if ( ! class_exists( 'Author_Role_Label' ) ) :
class Author_Role_Label {
public function __construct() {
add_filter( 'get_comment_author', array( $this, 'get_comment_author_role' ), 10, 3 );
add_filter( 'get_comment_author_link', array( $this, 'comment_author_role' ) );
}
// Get comment author role
function get_comment_author_role($author, $comment_id, $comment) {
$authoremail = get_comment_author_email( $comment);
// Check if user is registered
if (email_exists($authoremail)) {
$commet_user_role = get_user_by( 'email', $authoremail );
$comment_user_role = $commet_user_role->roles[0];
// HTML output to add next to comment author name
$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';
} else {
$this->comment_user_role = '';
}
return $author;
}
// Display comment author
function comment_author_role($author) {
return $author .= $this->comment_user_role;
}
}
new Author_Role_Label;
endif;
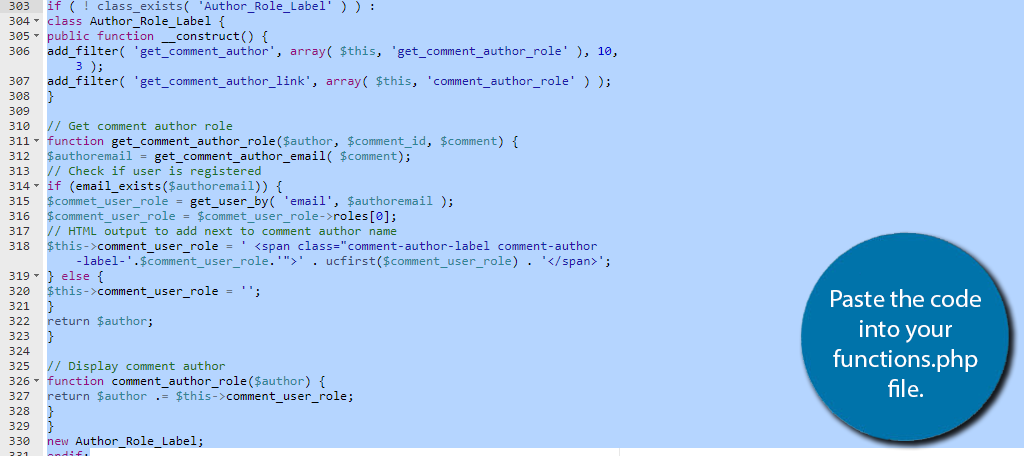
Now, paste it at the bottom of your functions.php file.

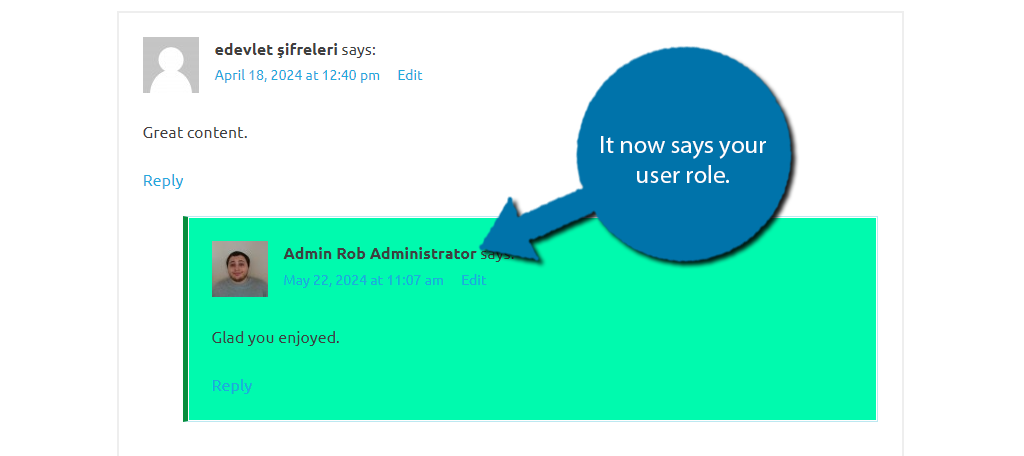
Save the changes and you are done. If you go back to the comment section, you should now notice that your comments will say Author, or whatever your user role is assigned. In my case, it is the Administrator.

I also left in the previous changes to show that you can have both active at once. It works fine on its own if you do not want to add a background color to your comment.
Make Your Comments Standout to Increase Engagement
For many users, being able to receive a reply from a content creator can make them feel like part of the community. In fact, many popular platforms today encourage this kind of behavior. YouTube is a great example where creators can heart or pin comments they like.
These platforms also highlight any replies they make. Adding a custom style to your comments in WordPress achieves the same. It can help you answer questions, or just highlight the fun that can had in your comment section.
I hope you found this tutorial helpful in learning how to style author comments in WordPress.
What design have you chosen for your author comments? How easy have you found adding custom CSS in WordPress?

