A full screen search overlay is a good way to focus the user on specific content. Essentially, users will see a single page centered around the search field and is often considered aesthetically pleasing.
While it may not improve the website’s ability to actually conduct searches for content, it does provide a nice look and feel to how the website behaves. It may be an excellent method to separate your site from the countless others on the Internet.
Today, I am going to show you how to set up and customize the WordPress search window to enhance the appearance of your site.
Using WordPress Full Screen Search Overlay
In this tutorial, I am going to feature the WordPress Full Screen Search Overlay. It’s a bit of an older plugin, but I have verified that it works with WordPress 4.8.
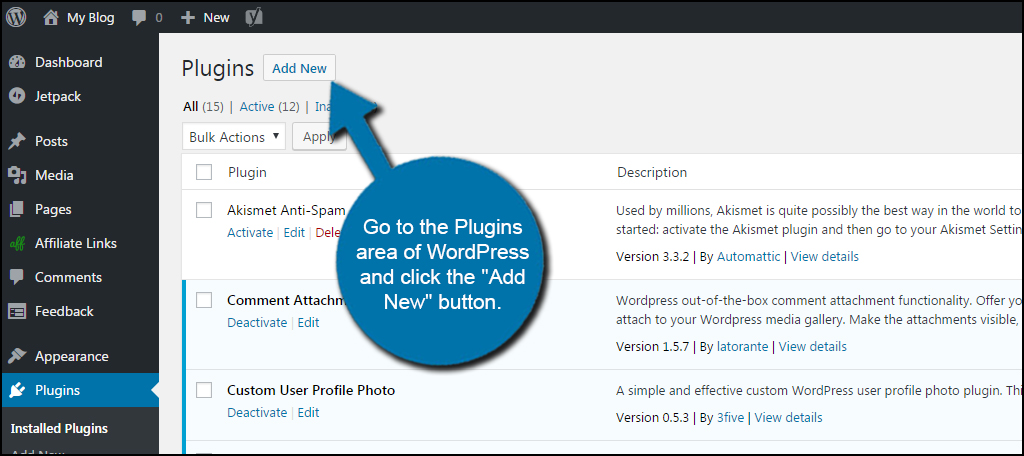
First, you’ll need to install the overlay plugin. Go to the Plugins area of WordPress and click the “Add New” button.

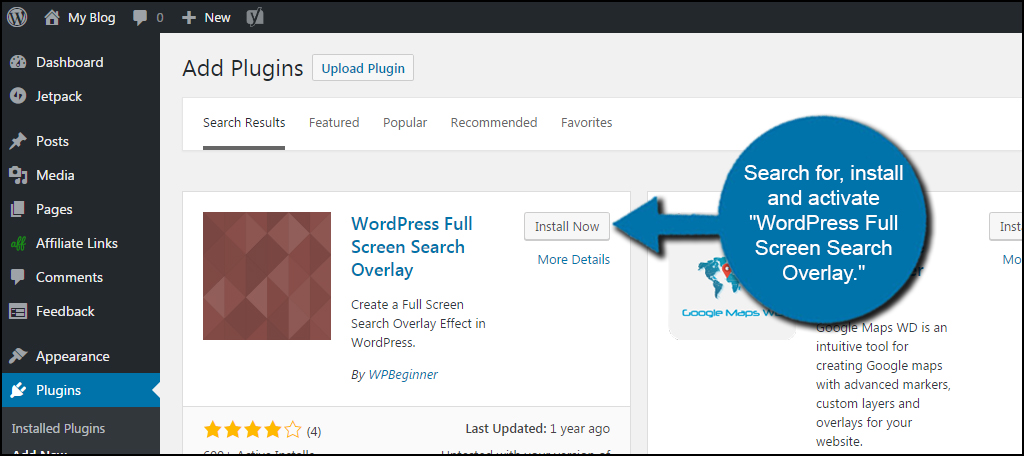
Search for, install and activate “WordPress Full Screen Search Overlay.”

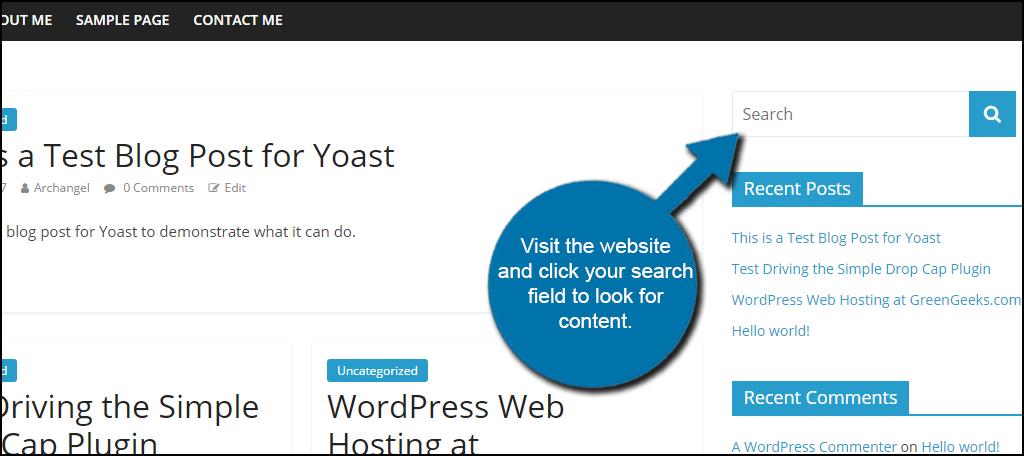
Once the plugin is installed, you can view your website and click its search function. This plugin works with a few other tools like SearchWP, a premium plugin. However, it does not work with the Google Custom Search platform and various others.
Visit your website and click your search field to look for content. A new window will automatically pop-up before you can start to type.

Unfortunately, the plugin does not work that well in a mobile environment. In fact, I wasn’t able to get it to work on an LG G4 smartphone. However, it works perfectly for desktop and laptop displays.
How to Customize Full Screen Search Overlay
This plugin doesn’t have settings in the WordPress admin panel to make custom changes. However, it is possible to give it a certain look by diving into the plugin’s CSS file.
You will need to know some of the basics for coding in CSS to make these changes. If you’re not sure how to do this, I would suggest taking a look at W3 Schools as it has free courses for various programming languages.
Otherwise, you may want to avoid making custom changes in code. It’s relatively easy to break a plugin if you don’t know what you’re doing.
Just remember that if this plugin is ever updated, you may have to make your custom coding changes again. This is because updates often overwrite files in WordPress depending on the developer.
Perhaps the easiest way to make changes to your CSS file is by using the File Manager in cPanel. However, FTP programs like FileZilla are exceptional at modifying WordPress as well as various other tasks.
Today, let’s just stick with the easier alternative.
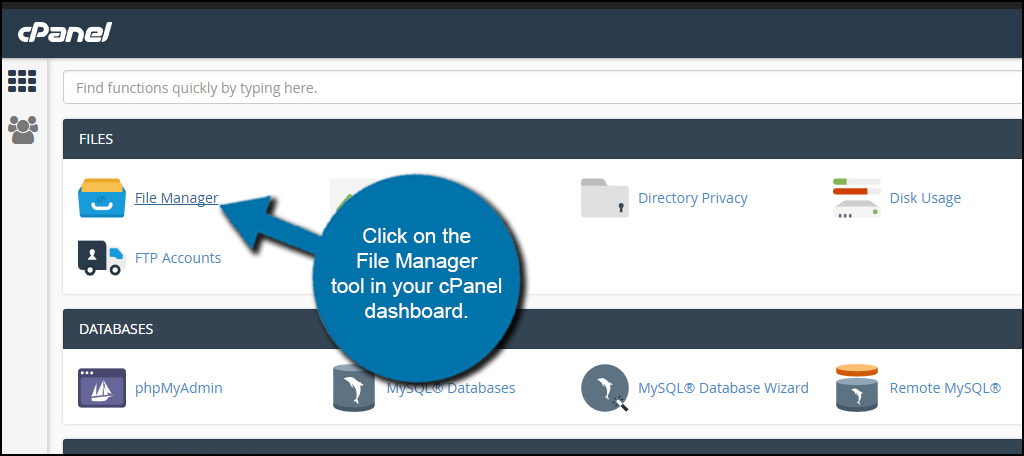
Click on the File Manager tool in your cPanel dashboard.

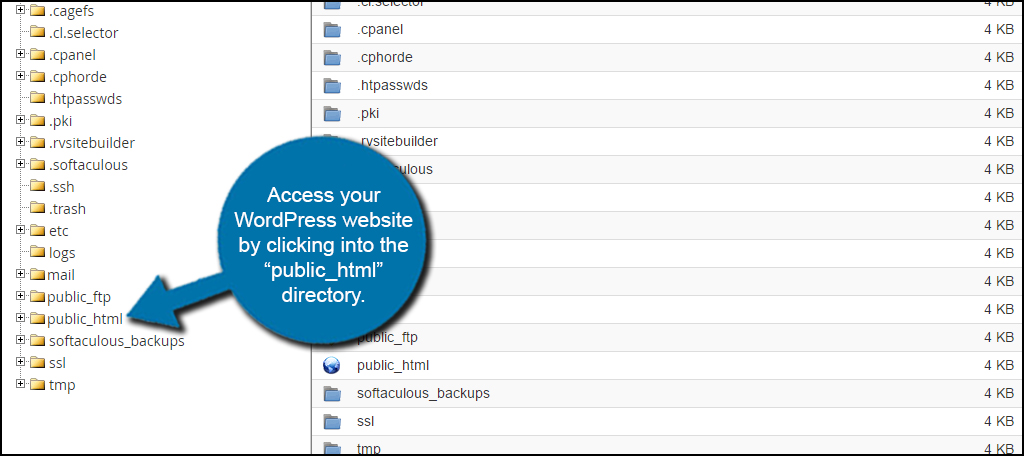
Access your WordPress website by clicking into the “public_html” directory.

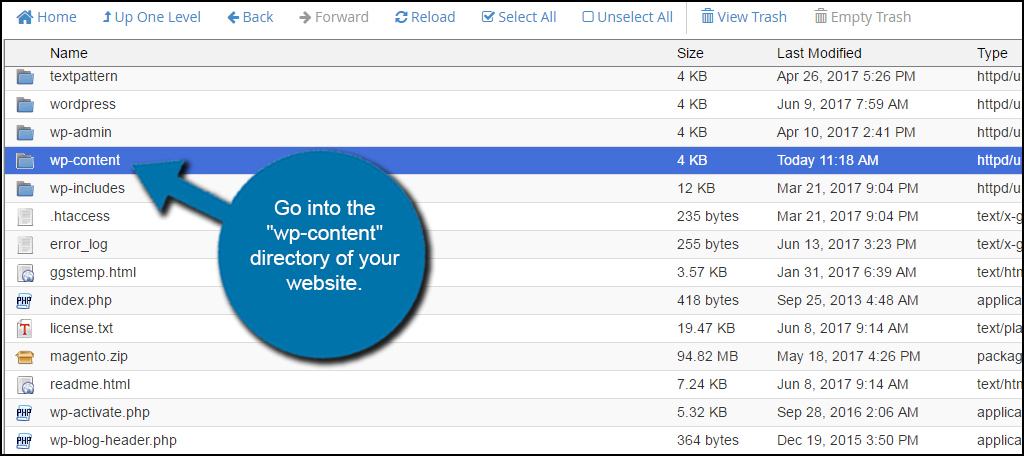
Go into the “wp-content” directory of your website.

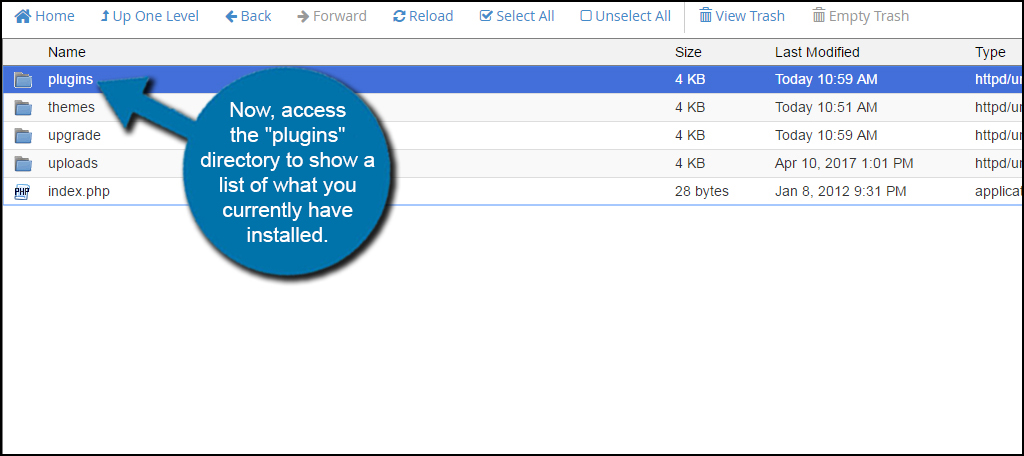
Now, access the “plugins” directory to show a list of what you currently have installed.

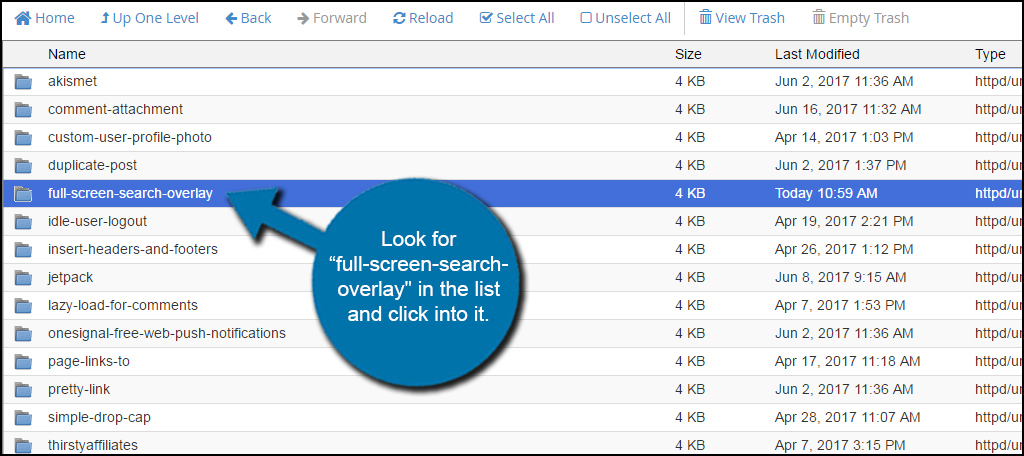
Look for “full-screen-search-overlay” in the list and click into it.

This particular plugin stores its files in a separate folder called, “assets.” It’s important to note that not all plugins practice this form of hierarchy. In fact, many of them store CSS files in this main folder.
Access the “assets” directory.

Almost there. Go into the CSS directory to display the file you’ll need.

Now, click on the full-screen-search.css file once to select it and click “Edit.”

When the Edit option screen appears, click the “Edit” button.

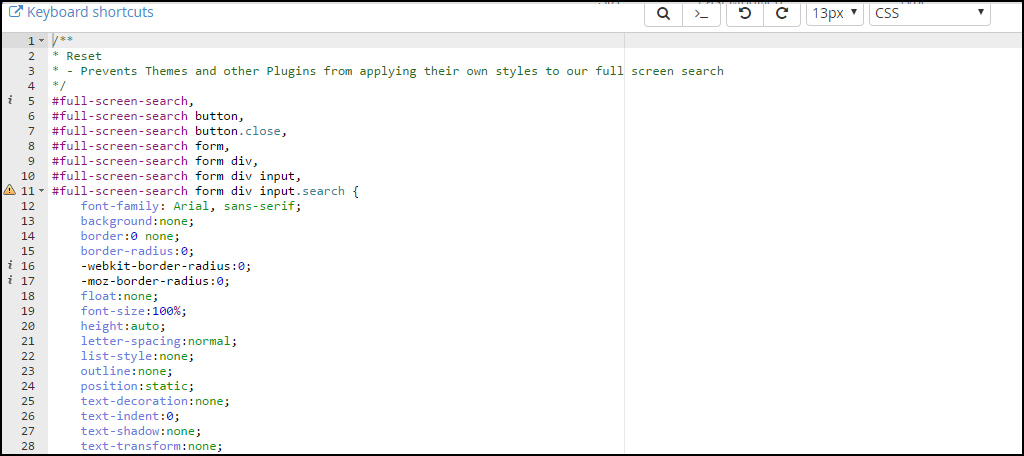
Here is where you’ll need to know a bit of CSS to make changes. In this file, you can control everything from colors to font sizes. Borders, positioning, shadows and more can all be achieved in the search window from this file.

Once you make your custom entries, click the “Save Changes” button.

Customizing Your Website
The Full Screen Search Overlay is just one of thousands of ways you can customize your WordPress hosted website. While this particular plugin is quite simple in design, there are a number of ways you can accentuate the search field with other features. Because WordPress is so flexible, there are a vast number of ways it can be customized to fit your needs.
What kind of custom elements do you use on your site? Do you find it useful to have a feature-rich search field, or do you prefer the basic function of WordPress?
