The drop cap is a classy way to begin a paragraph, especially if you’re creating fictional work on the website. It’s when the first letter of the paragraph is larger than the rest of the font and it drops below or raises above the base of the sentence.
This method doesn’t have to be used to drop the letters below the paragraph either. Some writers will use the extra-large font as-is to help separate the paragraph from the one before it. Either way, it’s a way to accentuate the article and bring attention to the beginning of a chapter.
In this tutorial, I’m going to show you how to use drop caps in WordPress. We are going to look at two different ways to do this, using code and by using a WordPress plugin. Doing this will add a bit of style to your writing which has the potential to engage your audience.
Setting Up Drop Cap in WordPress Using CSS Code
This is the more difficult way to accomplish drop caps in WordPress. You need to be familiar with writing CSS code and placing it in the style.css file of your WordPress website. Let’s take a look at some code to write and where to add it in the style.css file.
You can add the following CSS code directly to the file in your WordPress admin dashboard, or add it to the file using an FTP Client. For this example, we are adding the code directly into the file from the admin dashboard.
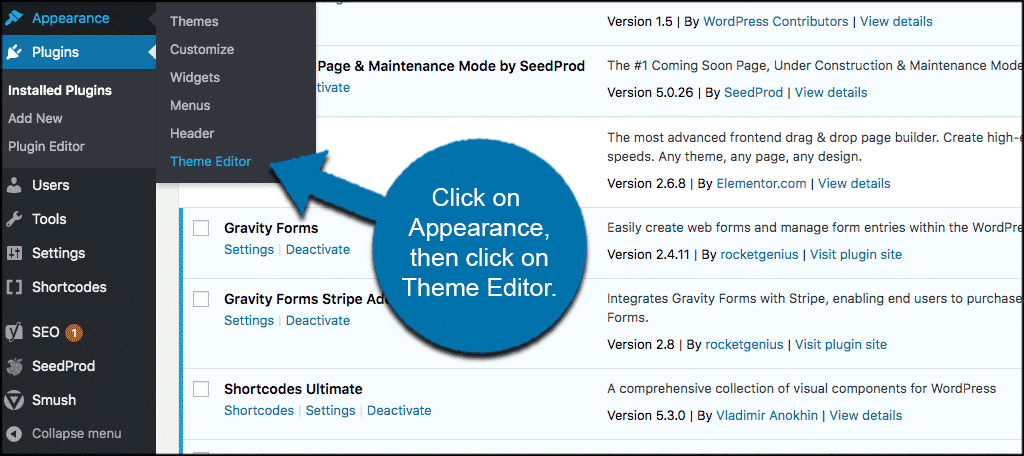
First, access the style.css file by clicking on Appearance > Theme Editor on the left side menu inside your WordPress admin dashboard.

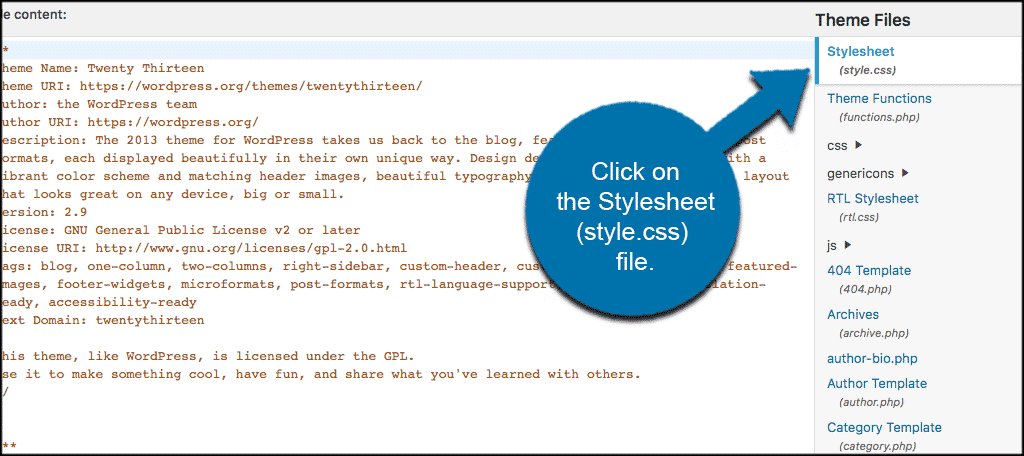
Once you are on the theme files page find the Stylesheet (style.css) file and click on that.

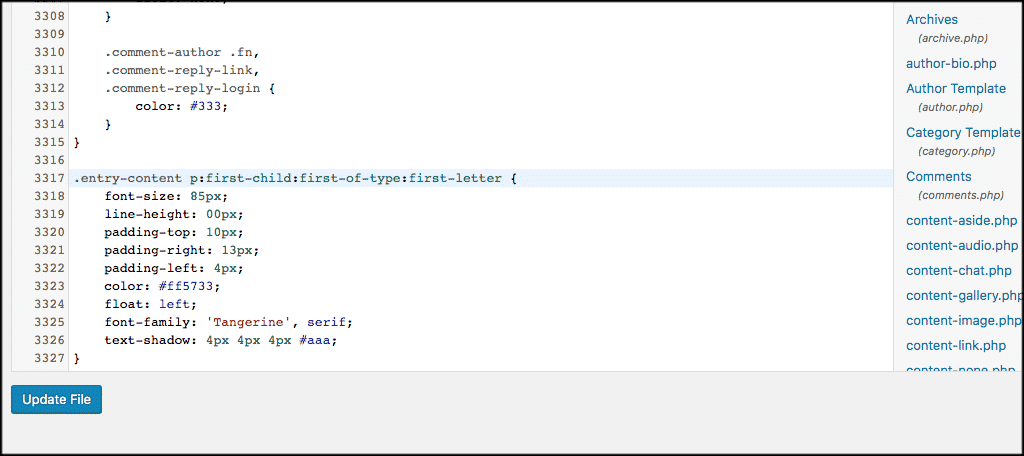
In the Stylesheet file, you are going to scroll all the way to the bottom and add the following code. This code will add drop caps to the first paragraph in post or page content.
@import url('https://fonts.googleapis.com/css?family=Tangerine');
.entry-content p:first-child:first-of-type:first-letter {
font-size: 85px;
line-height: 00px;
padding-top: 10px;
padding-right: 13px;
padding-left: 4px;
color: #ff5733;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
}It will look like this screenshot at the bottom of your stylesheet.

Note: If you get a warning saying the following line can’t be imported:
@import url('https://fonts.googleapis.com/css?family=Tangerine');Just delete that line and save the file. Let your theme choose the font or try another font or import style.
Using CSS to make drop caps is effective. But it’s probably a good idea to edit a child theme instead of your parent. That way, you won’t lose and of the CSS code that makes drop caps in WordPress.
Setting Up Drop Cap in WordPress Using a Plugin
In year’s past, there used to be several really good WordPress drop caps plugins available. Now, none of them seem to be updated and have fallen behind WordPress standards and best practices.
So, in order to add WordPress drop caps using a plugin we are going to use a great tool called Shortcodes Ultimate.

Simply put, the plugin is filled with tons of great shortcodes you can use on your WordPress website. it also includes a WordPress drop cap shortcode that we are going to use to set up drop caps in WordPress.
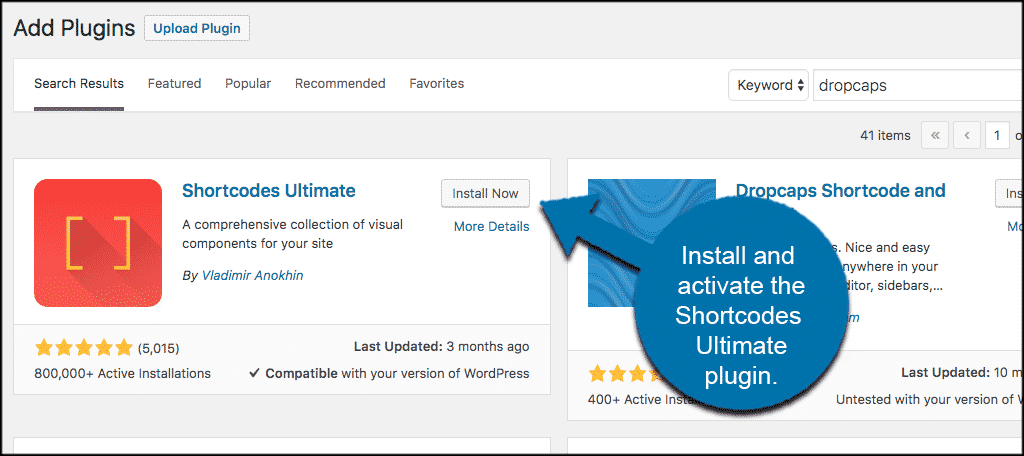
First, install and activate the Shortcodes Ultimate plugin from the WordPress plugin repository inside the admin dashboard.

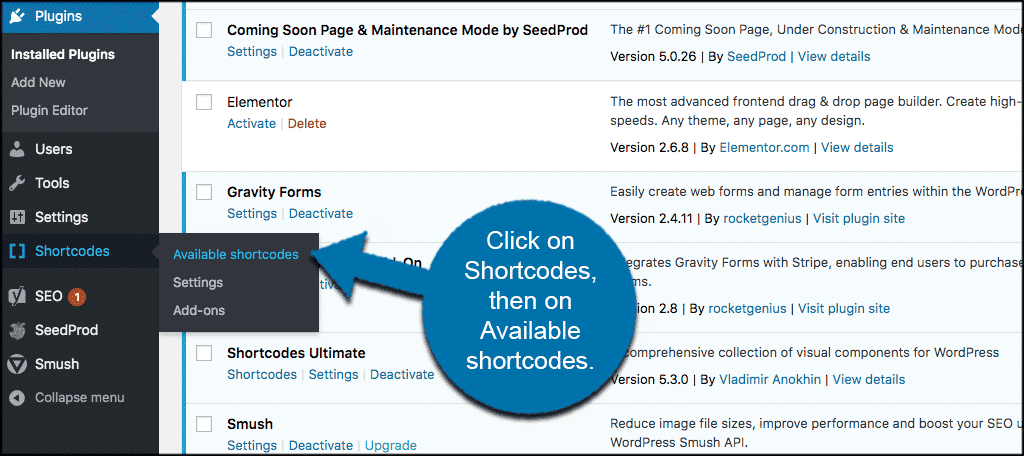
Once the plugin has been installed and activated, click on Shortcodes > Available shortcodes.

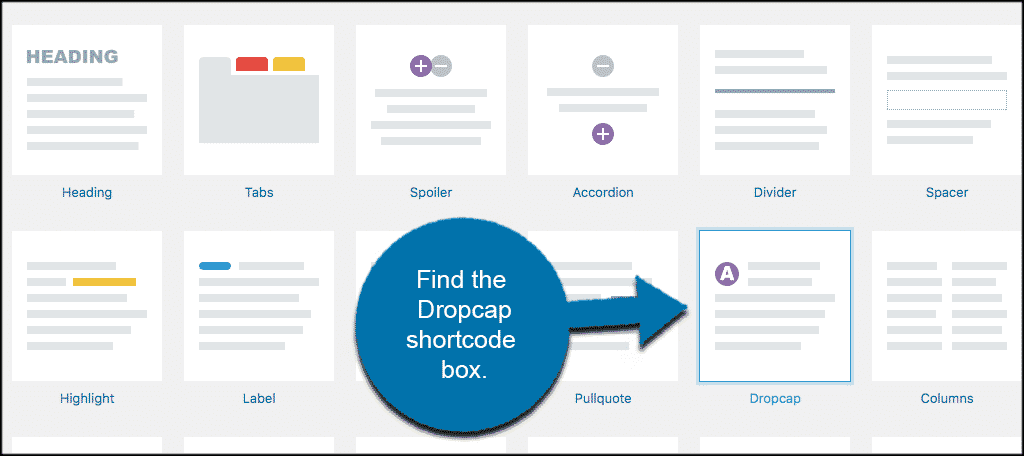
This will take you to all the available shortcodes the plugin has to offer. Scroll down and locate the “Dropcap” shortcode box.

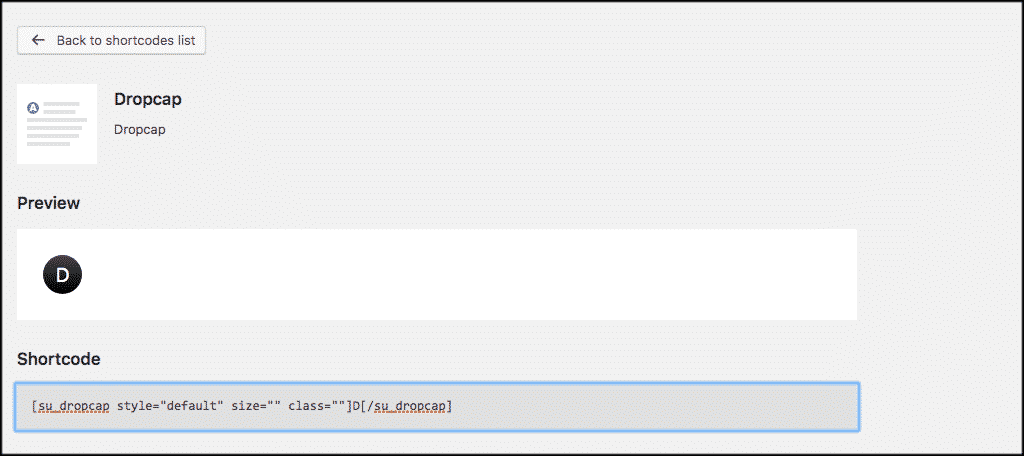
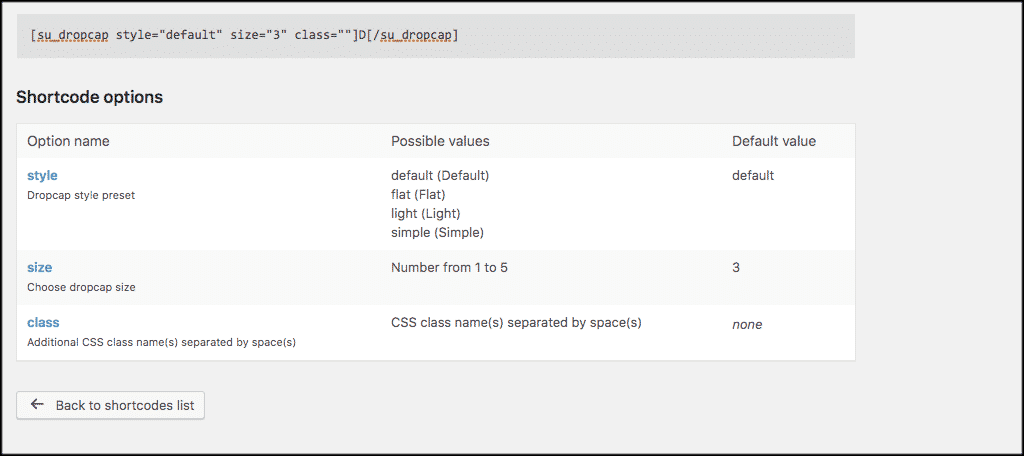
Click on that box and you will be taken to the settings for the drop cap shortcode. Simply copy the available shortcode and then paste it wherever you would like the drop cap to appear. The code will work on posts, pages, and most any plugin area as well.

Note: There are some different css style options the plugin offers. They are listed below. If you want the WordPress drop cap to look different, simply add a separate language to the relevant area of the shortcode line.

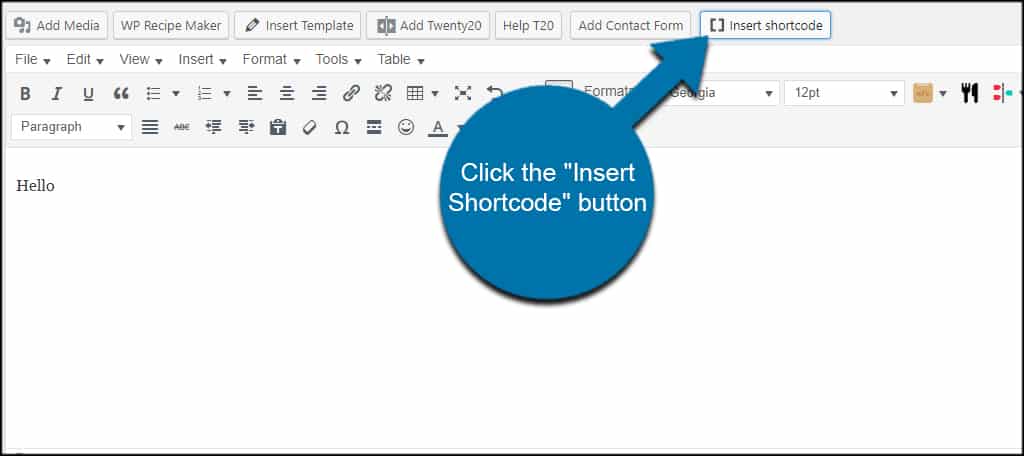
NOTE: You can also use the drop cap shortcode from the editing screen of posts and pages. Click the “Insert Shortcode” button and select the drop cap feature.

That’s it! You have successfully entered a WordPress drop cap to your website. Feel free to play around with them and see what you come up with.
Final Thoughts
Using WordPress drop caps on your site is another way you can make your posts and pages stand out and grab reader attention. Don’t be afraid to try it out and give your writing a little bump of excitement.
Have you ever used drop caps in any of your posts or pages before? Once you started using them, did you find it to be unique and eye-catching?

This plugin is no longer available…
Thank you for pointing this out. We are working to get a new plugin on the article. 🙂
Sometimes it happens.
I’ve put dropcaps on my posts which works on the actual post page, but in a blog module with several blog posts on it, the first letter doesn’t show up at all — so that’s no good.