Because so many people are browsing the Internet from smartphones and tablets today, mobile designs are important. A responsive layout makes the website look good on virtually any device that is used from typography to images. However, a mobile responsive WordPress menu also needs to be a part of the site.
When looking at some websites on a smartphone, the menu items just don’t look right. Sometimes the text is misaligned or there are simply too many options that it fills the entire screen. This can easily be a distraction for many visitors. A custom navigation menu may be the perfect solution to those issues.
Today, I’m going to show you how to add a navigation menu that looks attractive on virtually any device. What’s more, I’m going to show you how to do it without a single line of code.
Using Themes for Responsive Menus
One of the easiest ways to implement a stylish responsive menu is by using the right theme. Many developers today will automatically make this a part of the theme’s overall design. Unfortunately, not all of them will take the time to include responsive menus. This is especially true if you want to use an older theme created before mobile technology really became popular.
In order to check if your menu supports responsive design:
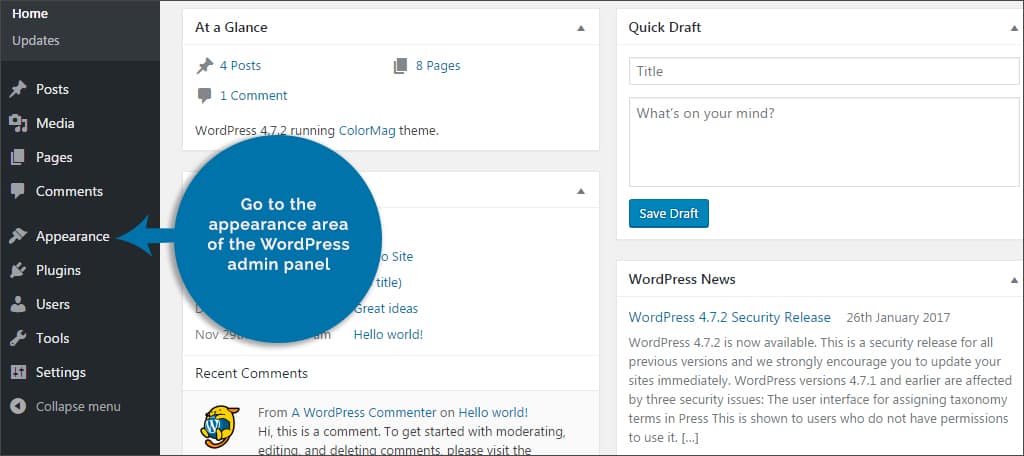
Go to the appearance area of the WordPress admin panel.

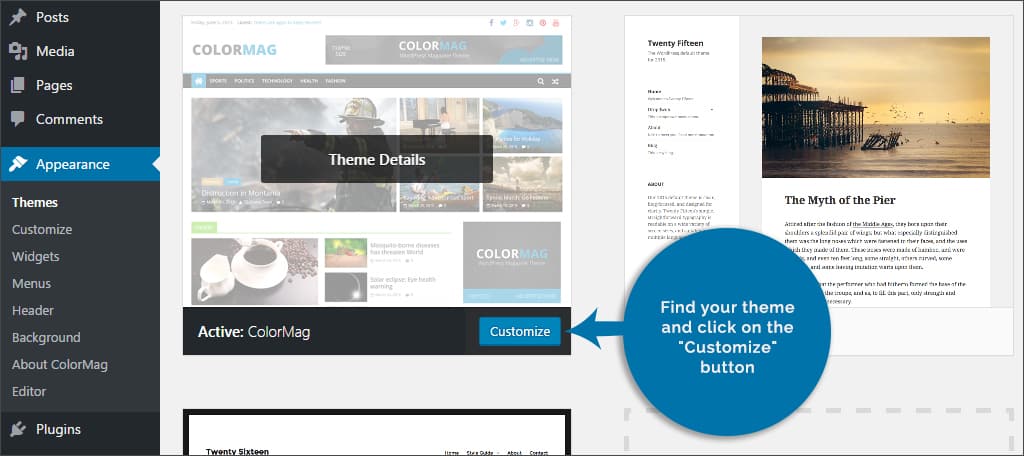
Find your theme and click on the “Customize” button.

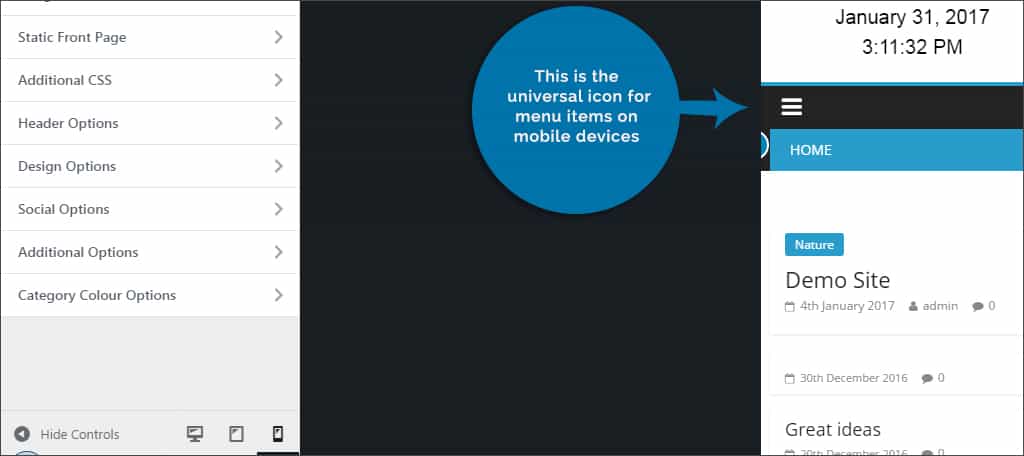
Once the customizer loads, find the icons on the bottom left that look like tiny displays. These will be icons for desktop, tablet and smartphones.
![]()
Click either of the “tablet” or “phone” icon to show you what the theme looks like in similar devices.

Pay attention to the menu area of your site. Does it shrink into a series of three horizontal lines? This is the universal icon for menu items on mobile devices. If this is the case, then you really don’t need to do much since your theme supports a mobile responsive WordPress menu.

If your layout does not adjust the menu in a mobile view, you may want to consider changing your WordPress theme. However, there is nothing wrong with keeping the look and feel of your website like it is. In a moment, I’m going to show you some alternatives to use in the event you don’t like how the menu looks on your site.
On the other hand, upgrading to a new theme may be beneficial for other reasons as well. Compatibility issues, security support and available customizing features are only a few why you may want to consider an upgrade from your current platform.
Using the Responsive Menu Plugin
Whether you need a custom navigation menu for mobile devices or you don’t like the look of your current one, Responsive Menu has a nice layout to consider. Not only will it automatically adjust to screen sizes, but it also has a few background nuances that are engaging.
For instance, you can give the menu its own background image to add more visual appeal.
To use Responsive Menu:
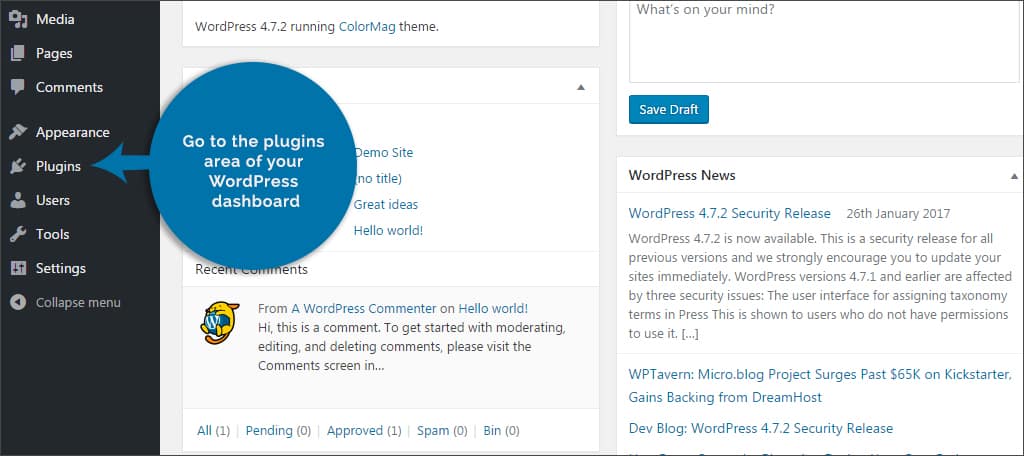
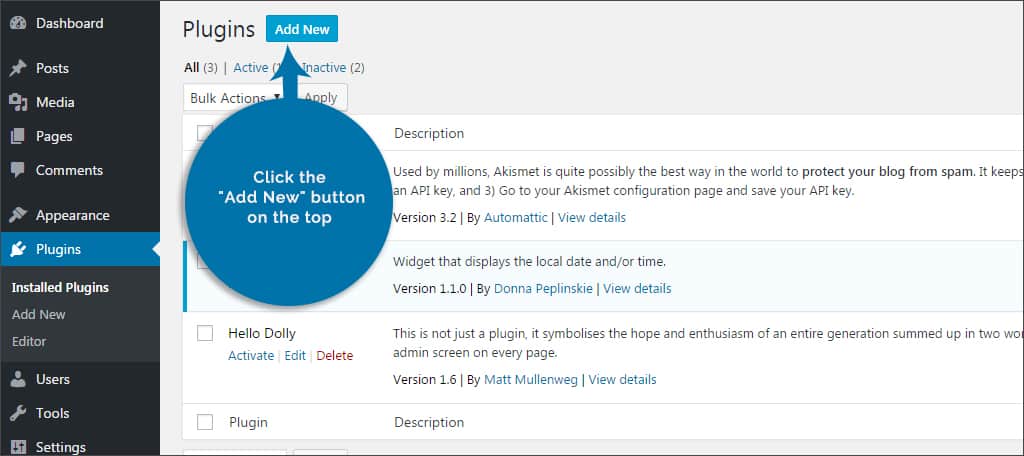
Go to the plugins area of your WordPress dashboard.

Click the “Add New” button on the top.

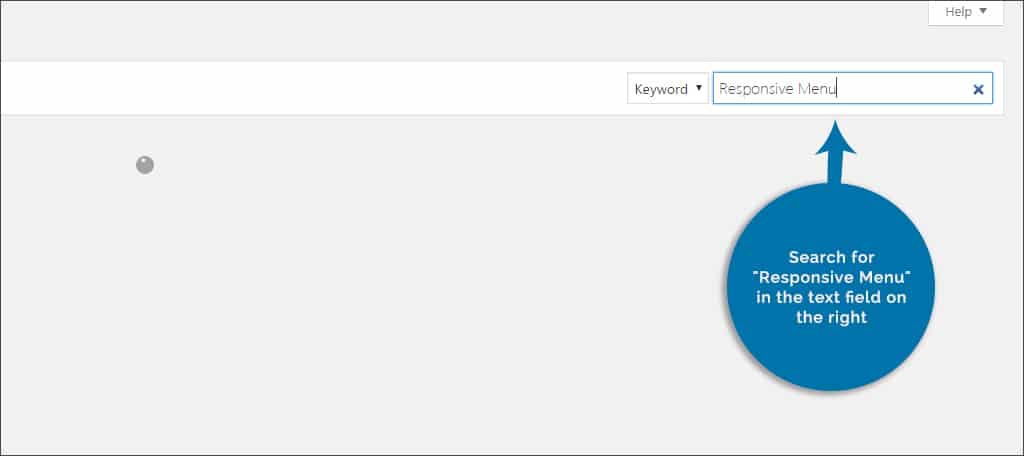
Search for “Responsive Menu” in the text field on the right.

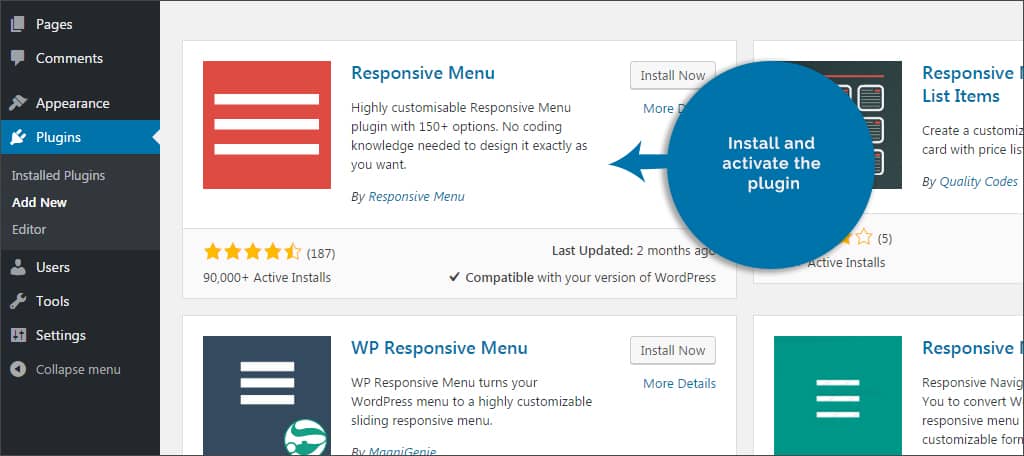
Install and activate the plugin.

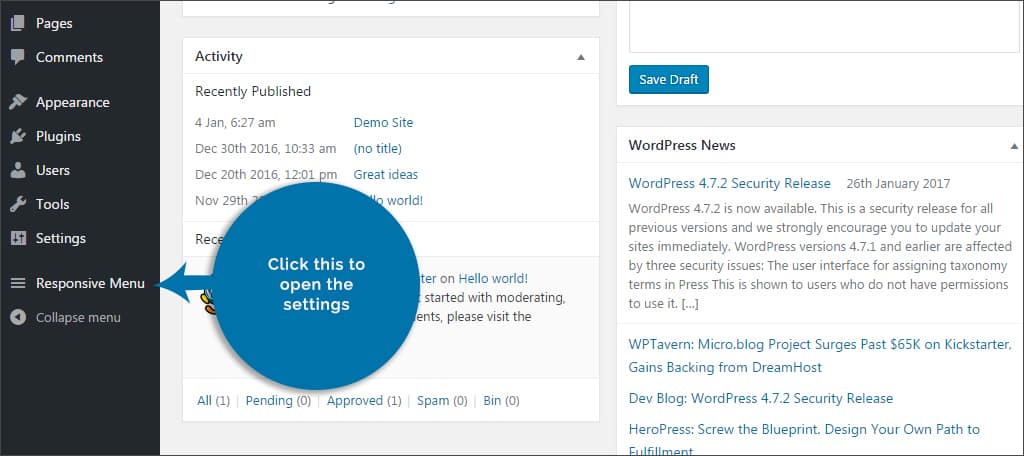
There will be a new control added to the left admin bar of WordPress called, “Responsive Menu.” Click this to open the settings.

The plugin gives you a great deal of control when it comes to creating a custom navigation menu.
Initial Setup: In this area, you can change when the menu becomes mobile-friendly in terms of pixel width. It also has the ability to use a custom menu that you create in WordPress if you want something else to show instead.
Menu: In the “Menu” area, you can make changes to the order, icons, width and other text modifications. It is in this section you would add a different background image if you want to give the layout more visual appeal.
Button: This plugin gives you control over many aspects of the buttons within your menus. This includes things like animations, container sizes, locations and more.
Sub-Menus: If you have sub-menus in your layout, the plugin gives you control over them as well. Colors, images and icons can all be adjusted. However, some of the more attractive features are limited to the Pro version of the plugin.
Technical: In the “Technical” area, you can fine-tune where the CSS is placed as well as minifying the code for efficiency. You can also set WordPress to use a shortcode for Responsive Menu should you want to add the layout to pages or posts.
Custom CSS: For those who have a handle of programming in CSS, this area is where you would put the code.
Header Bar: Although all of these options are reserved for the Pro version, you can alter the actual layout of the header. Things such as logo placement, titles, text, sizing and more are available from this tab of the plugin.
Single Menu: This function requires the shortcode option to be turned on, and it’s also reserved for paid accounts. This controls colors, backgrounds and other functions of the single menu should you choose to use the shortcode instead of the header menu placement.
Import/Export: The system also comes with the ability to save its settings. You can import, export or reset all of your options with a couple clicks of the mouse.

Once you’ve made your selections, click the “Update Options” button on the bottom.
Note that this plugin does not override your themes ability to create a responsive menu. In the event you use this with a responsive theme, there will be two menus displayed at the same time from a mobile device. You will need to eliminate one of them if you want to avoid confusing users.
However, it is possible to use both simultaneously without causing too many problems if you change which menu the plugin uses instead of the primary navigation control. For instance, you can leave the theme’s responsive navigation alone while showing a menu of content categories from the plugin’s navigation.
Other Plugins to Consider
WP Responsive Menu

WP Responsive Menu is a good addition to use for customizing the layout. It’s fully responsive and offers an easy-to-use admin panel for settings. Like the one I mentioned above, WP Responsive offers customization for colors as well as the ability to include your logo. You can also set the navigation to open on the top, left or right of the website.
WP Sticky Menu

If you want a responsive menu that is sticky and fades out when visitors scroll, you should try WP Sticky Menu. Not only is the plugin responsive, it also comes with custom logo image use, social media icons and a live customizer to fine-tune the appearance. Although it’s not as feature-rich as the above tools, it is a simple and effective way to promote mobile navigation.
Responsive design comes in a variety of shapes and sizes in regards to WordPress. Whether it’s lazy loading for images or menu placement, it all needs to look good if you want to engage visitors and please search engines. Find the tools you need to make your site friendly for mobile devices.
What kind of additions have you installed on WordPress to promote responsive design? Have you found a perfect theme that works well on all Internet-ready devices?
