
If there is one thing you can count on when it comes to WordPress it’s the vast number of available plugins. While you’re searching for the perfect ones to keep, you may find yourself going back and forth to the “Plugins” area of your dashboard often.
Wouldn’t it be nice if you could switch plugins back and forth quickly without taking the time to go through the dashboard?
What if we told you there is an easier way?
In this tutorial, we’re going to show you how to activate and deactivate plugins directly from the admin bar.
What is the purpose of the admin bar?

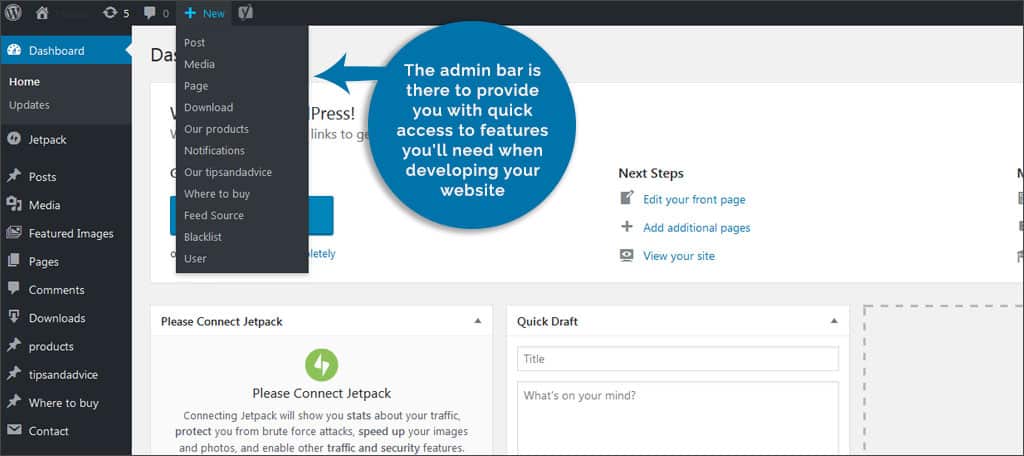
The admin bar is there to provide you with quick access to features you’ll need when developing your website. Many plugins will automatically install these quick shortcuts to help you. For instance, WordPress will already have the button installed for “New.” This lets you create anything from a new post to a new user.
Since the admin bar is always above your work area, it’s a logical choice for common tools. Installing a way to activate and deactivate plugins from here can expand what you can do regardless of where you are within WordPress.
This is just one of the many ways you can customize your WordPress experience.
Why would you want to use the admin bar to control plugins?
The primary reason why you would want to use the admin bar for plugin control is reducing time. It can take a few extra steps to go to the plugins area, deactivate the plugin, and then go back to view your site to see the changes.
Efficiency
From a single point, you can turn on and off any plugin you have installed without leaving your current spot. As a result, you can make these quick changes which leads to greater efficiency. Even if you’re working from a post, it’s all a matter of a single click to turn on and off any plugin you have.
Troubleshooting
Sometimes plugins don’t play nice together. The coding from one can affect another or even the theme itself. Adding the plugin tool to the admin bar helps quickly troubleshoot problem plugins that may be affecting your site by allowing you to turn them off.
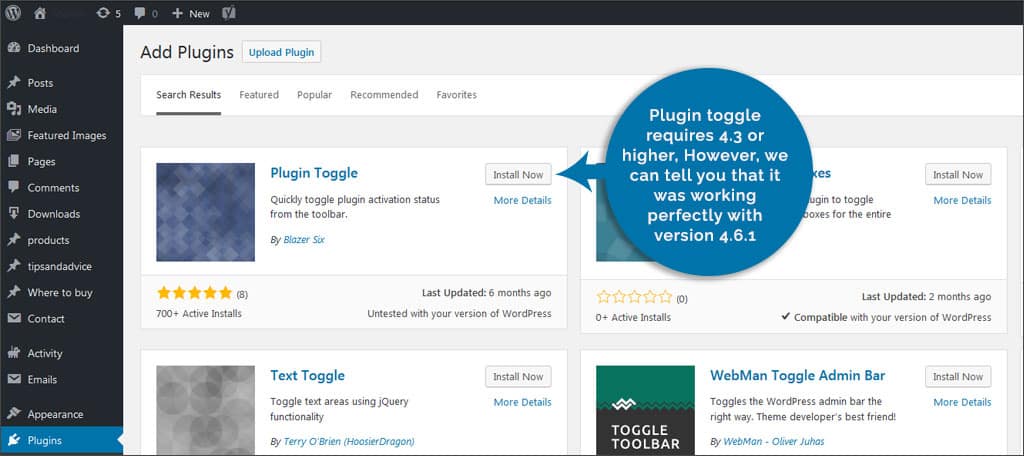
Step 1: Installing Plugin Toggle

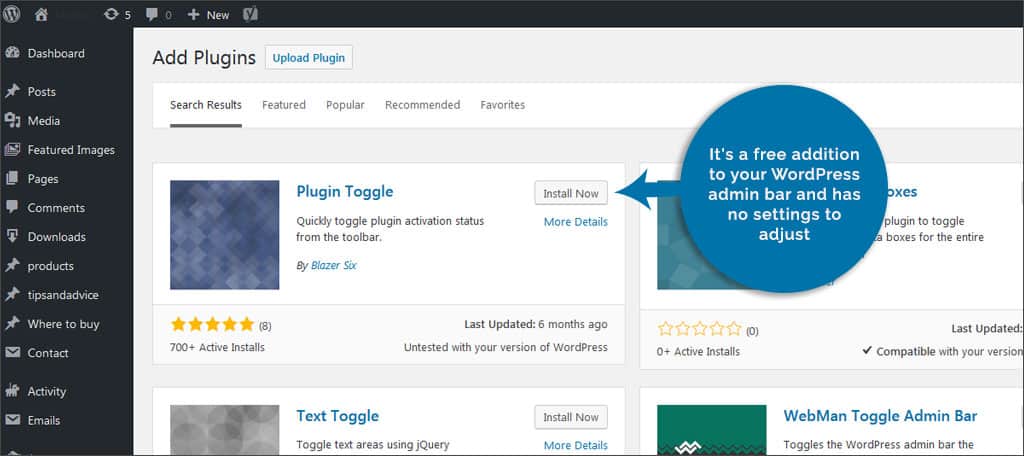
For this tutorial, we’ll be using the Plugin Toggle plugin. It’s a free addition to your WordPress admin bar and has no settings to adjust. It works right out of the box, meaning you can start using it immediately.
Plugin Toggle is a very small tool, but it’s very effective. To do this, go to the “Plugins” area of your dashboard. From here, you’ll add the new plugin by searching for, “Plugin Toggle.”
Once it is installed and activated, the plugin will add a new function to the admin bar on the top of your screen. It will be labeled, “Plugins.”
This tool takes very few resources and should not affect the speed or functionality of your website.
Step 2: Using Plugin Toggle

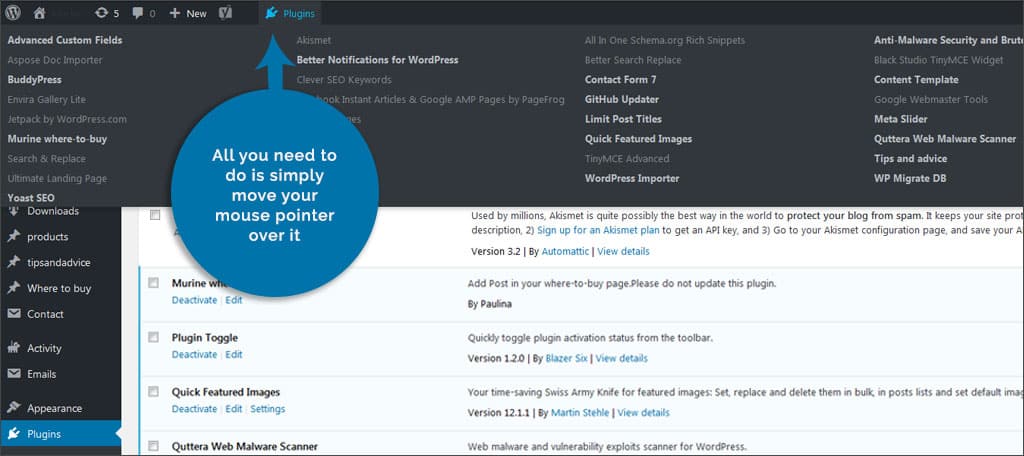
After the tool has been installed, all you need to do is simply move your mouse pointer over it. Once you do, a drop down box will appear. It will be loaded with every plugin you have installed.
In this list, all of the active units will be in white while the inactive ones will be grayed out. To activate or deactivate plugins, click on the name and WordPress will do the rest.
It’s as easy as that.
It is important to note that if you actually click on the “Plugins” label in your admin bar, it will immediately take you to the plugins page in WordPress. From here, you can install, uninstall, activate and deactivate anything you wish.
Clicking on any of the plugins within the drop down window will not uninstall them. You will still have to go to the “Plugins” page in WordPress if you want to permanently get rid of those features.
Using Plugin Toggle from the Frontend

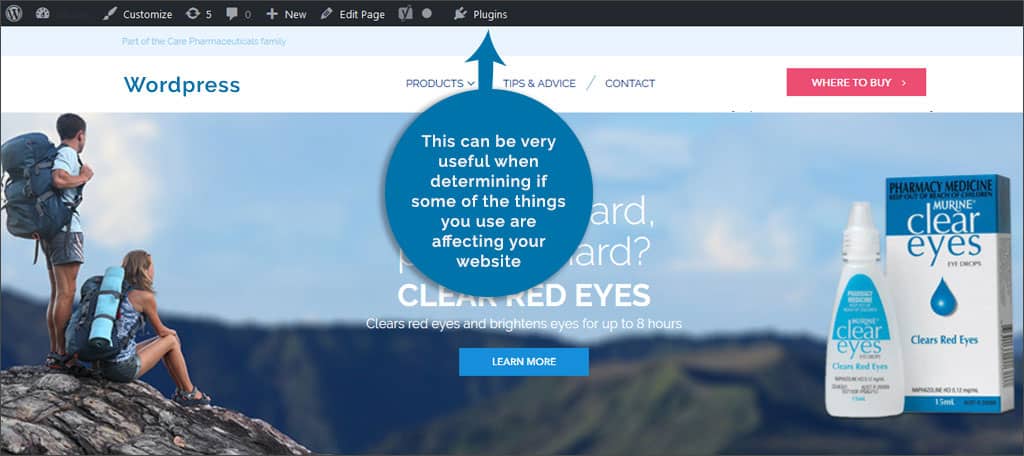
When you’re logged into your administrative account and visit your website, you’ll see that you still have the admin bar across the top. This can be very useful when determining if some of the things you use are affecting your website.
For instance, the old plugin “Keyword Statistics” may work in the admin area and when you’re creating posts. However, it causes some themes to break down. You may see a string of PHP code before the header of the theme, blocks may be shifted or some features you installed may no longer work.
Situations such as this are easier to identify when viewing the website from the frontend. If you don’t view the site as a visitor would, you may not even see some of the problems that come from a bad plugin. All you would need to do is use Plugin Toggle to deactivate the suspected plugin causing the problem.
Without this tool, it could take considerably longer to find the object that is causing issues.
Does this work on changing themes?

Unfortunately, Plugin Toggle has no control over themes or any additions that are included in them. If there is a part of your theme that isn’t working properly, you may have to inspect the element in the “Customize” window from the “Appearance” function of the WordPress dashboard.
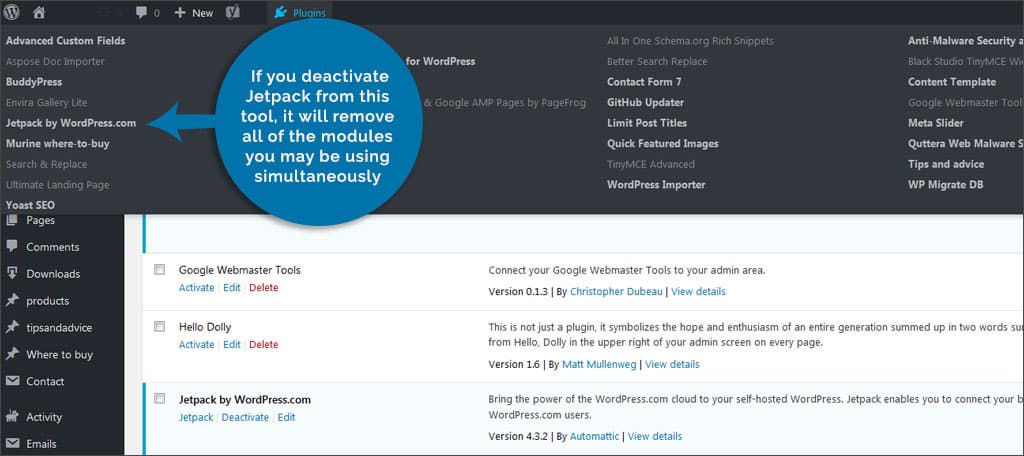
Does Plugin Toggle affect modules in JetPack?

JetPack’s modules, although they work like plugins, are not controllable through Plugin Toggle. If you deactivate Jetpack from this tool, it will remove all of the modules you may be using simultaneously. However, this may be helpful if you’re trying to locate conflicting plugins.
Does Plugin Toggle work with every version of WordPress?

We can’t guarantee that this plugin will work with every version of WordPress. However, we can tell you that it was working perfectly with version 4.6.1. For support questions, you’ll have to contact the developer directly.
WordPress itself is extremely versatile. It’s through the use of plugins such as this when admins become the most efficient. Whether you’re testing out a new feature or you need to deactivate something that is breaking the site, tools like Plugin Toggle make it all that much easier to manage. Take the time and find tools that can help you get the most out of the experience.
What kind of tools do you use when developing your website? How often have you come across a plugin that doesn’t work with your theme?
