
Did you know that you can add WordPress tables to your posts and pages? Tables are extremely useful tools for displaying information in an easy to read format. In the past, the only way to use tables in WordPress was to code them or use a plugin, but that has changed.
The Gutenberg editor has made it almost effortless to add a table in WordPress. Thanks to the Table block, you can create a table of any size on any page or post.
This tutorial will show you a couple of ways to place WordPress tables within your posts and pages. It’s quite easy to do and will allow you to create more types of content.
Why Add A Table in WordPress?
A table helps you display important information in an easy to read format. Which why so many websites utilize them.
One of the best uses of a table is to show pricing options. In most cases, there are multiple versions of a product. Each one has different features and a different price tag. This can be easily displayed in a table.
There are a plethora of uses for tables in WordPress, but just remember that there is such thing as too much table.
Gutenberg Tables
The easiest way to add a table inside of a post or page is to use the built-in method. Go to any existing page or post or create a new one for testing purposes.
The main advantage of using this method is that it allows you to create tables on the fly. Most plugins will require you to leave a post or page to construct the table and then return to insert it. This avoids that entirely, but it is less powerful than a plugin.
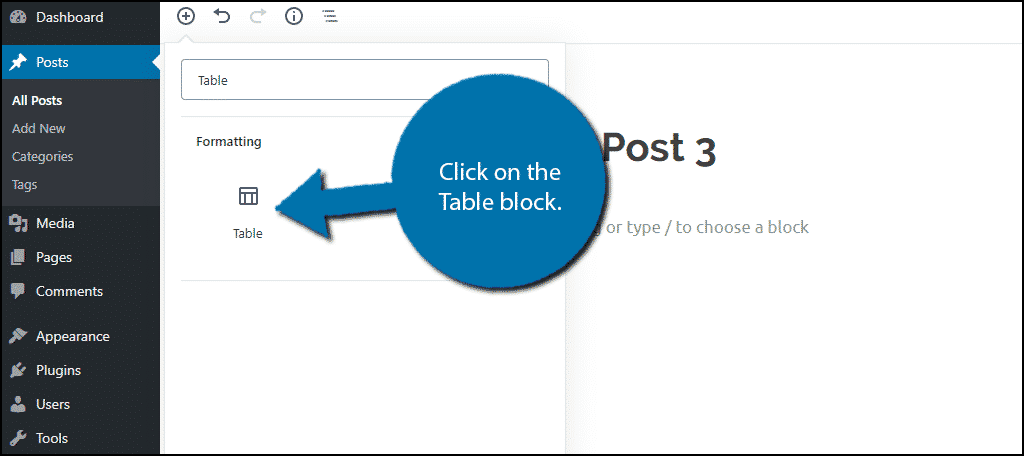
Click on the “+” button and search for the Table block. Click on it once you have located it to add it to your post or page.

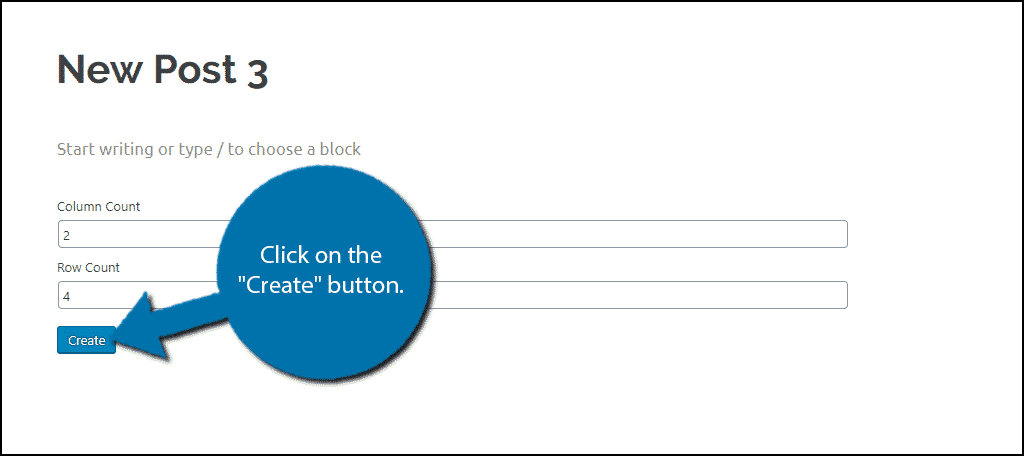
Once added, the block will ask you to select the number of rows and columns. Simply enter the desired number and click on the “Create” button.

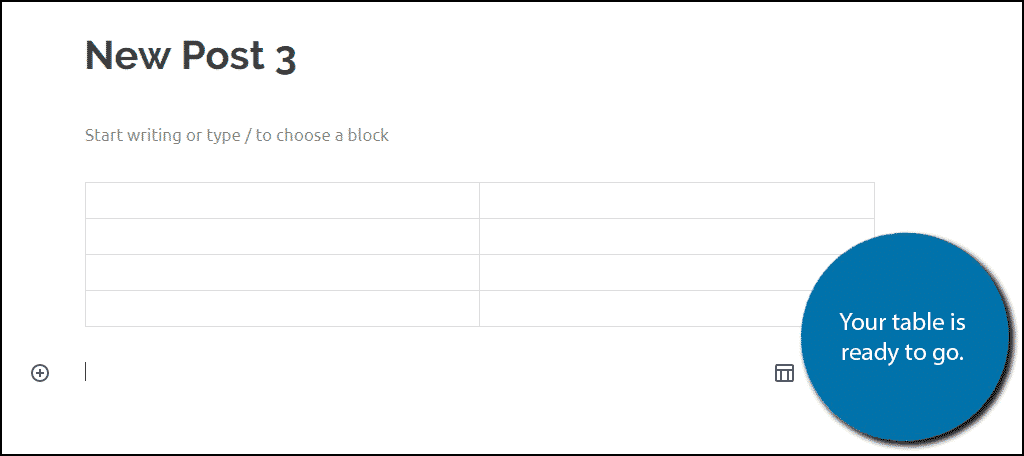
You will now see your table ready to go. All that’s left is to actually fill it with content.

Congratulations, you have added a WordPress table in the Gutenberg editor. However, you might notice that the table is very limited and does not provide a lot of customization options.
If you are looking for something more robust, you will need to install a WordPress table plugin.
Using Ninja Tables
The Ninja Tables plugin is a great choice if you are looking to create more complex tables. This plugin allows you to create stylish tables with a wide array of customization options to choose from. It is perfect for websites that need to use more complicated designs.
This method also works if you are choosing to use the classic editor.
First, install the plugin and activate it for use.
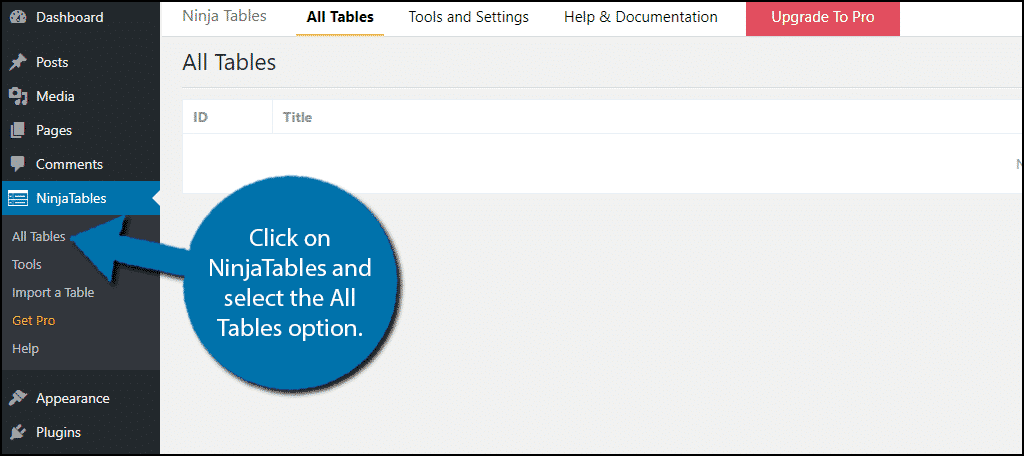
Click on NinjaTables and select the All Tables option.

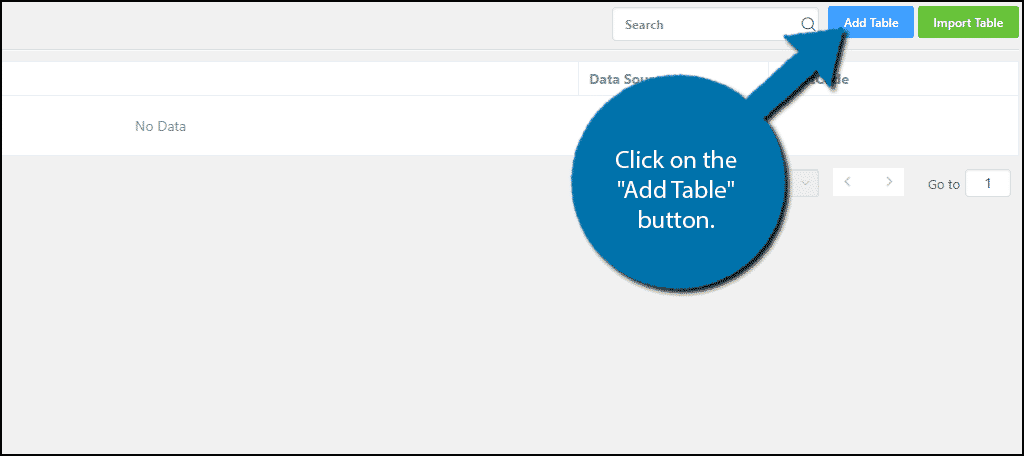
Click on the “Add Table” button.

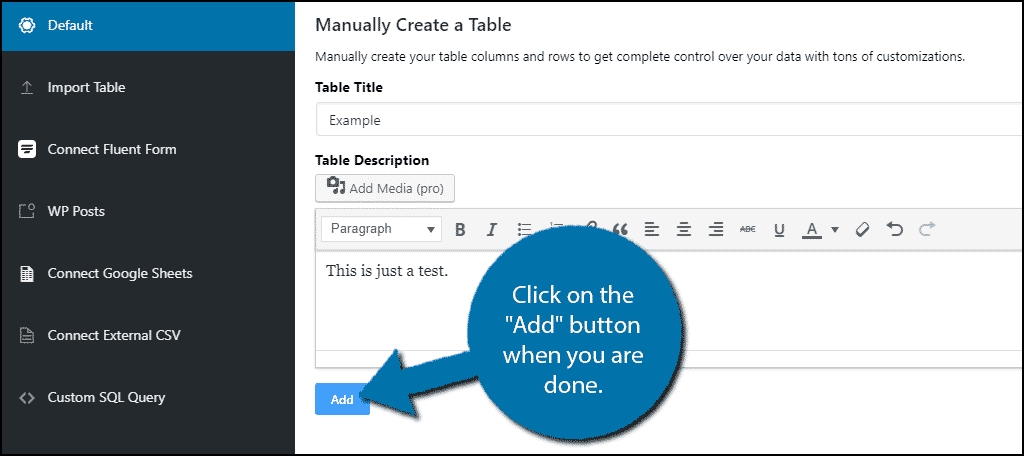
A popup will appear. Here you can create a title and description for the table. Click on the “Add” button when you are done.

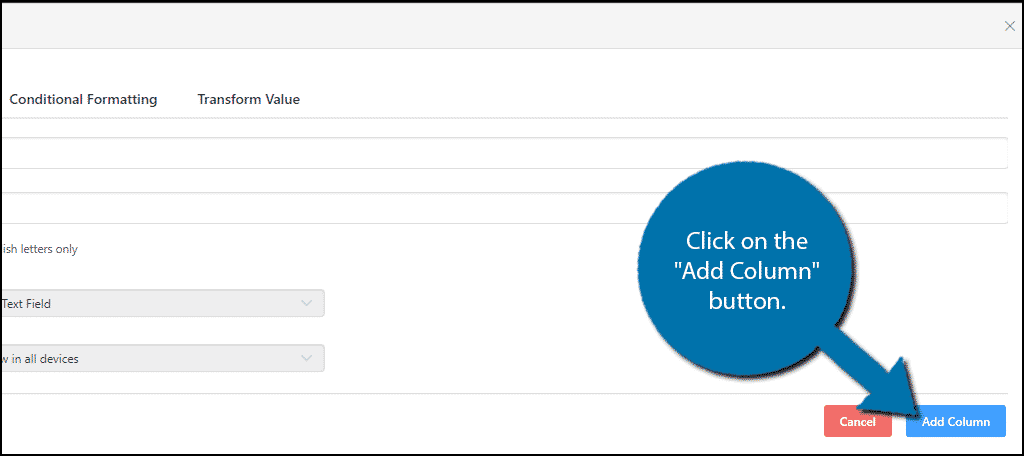
There is 6 tabs worth of settings, but only 5 of them work for the free version. Click on the “Add Column” button.
Here you can add the column name, column key, data type and responsive breakpoint. If you are confused about what each means, hover over the exclamation point next to each option to learn more. The plugin does a wonderful job explaining itself.
Most of the other settings are only available in the Pro version. Click on the “Add Column” button.

You can click on the “Add Column” button to repeat these steps as often as necessary. Click on the “Add Data” button to begin adding information to the columns you create.
With data added, you will now see some new actions available. These include Edit Data, Duplicate and Delete.
Edit data and delete are pretty self-explanatory, but the duplicate option is the most important. This allows you to actually create new rows. When you duplicate a column, the duplicate becomes a new row. All you need to do is edit the data to make it unique.
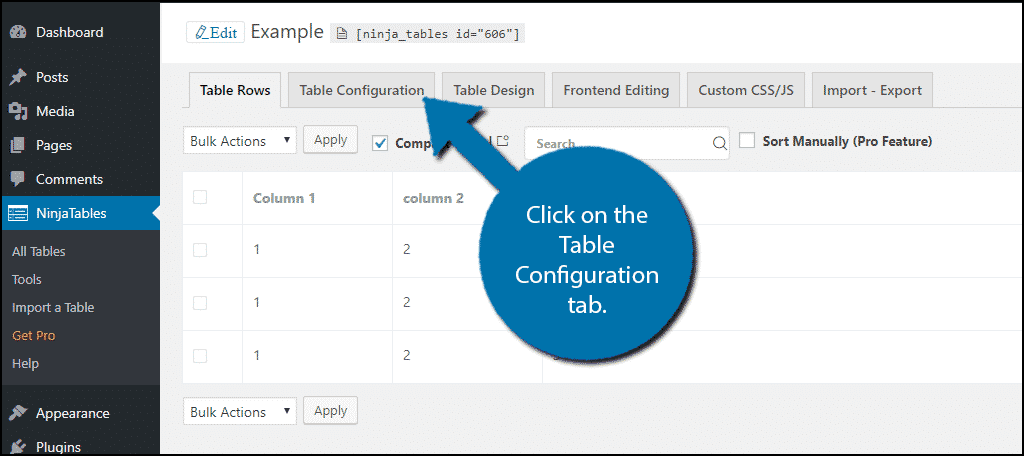
Keep adding content as necessary. Once done, click on the Table Configuration tab.

Styling Your Tables
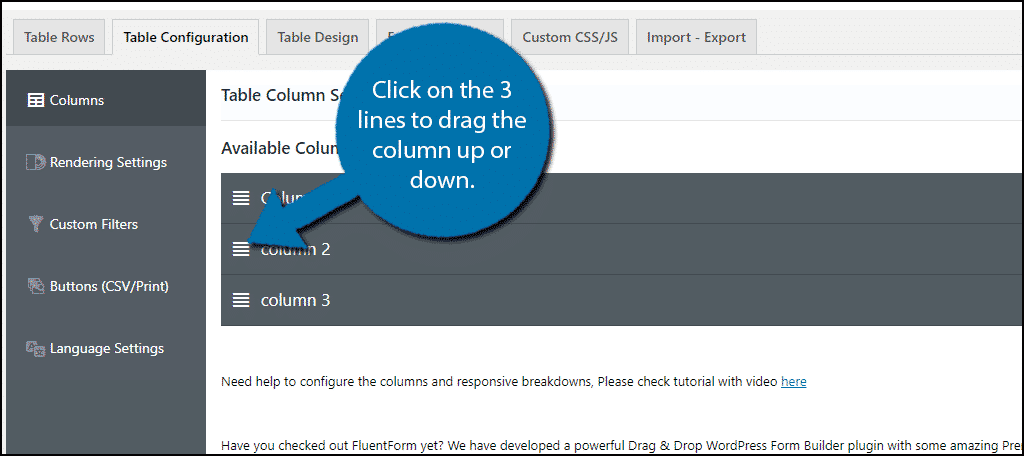
Here you can rearrange the columns freely. This is incredibly helpful if you have made a mistake when entering information. Simply click on the 3 lines to drag the column up or down.

The last tab we will explore is the Table Design tab. Here you can customize how each column behaves and looks. Luckily, this is as simple as checking a box.
On the right side, you will see three more tabs, Styling, Table Colors and Other. I recommend going through the settings and pick what works best for your website.
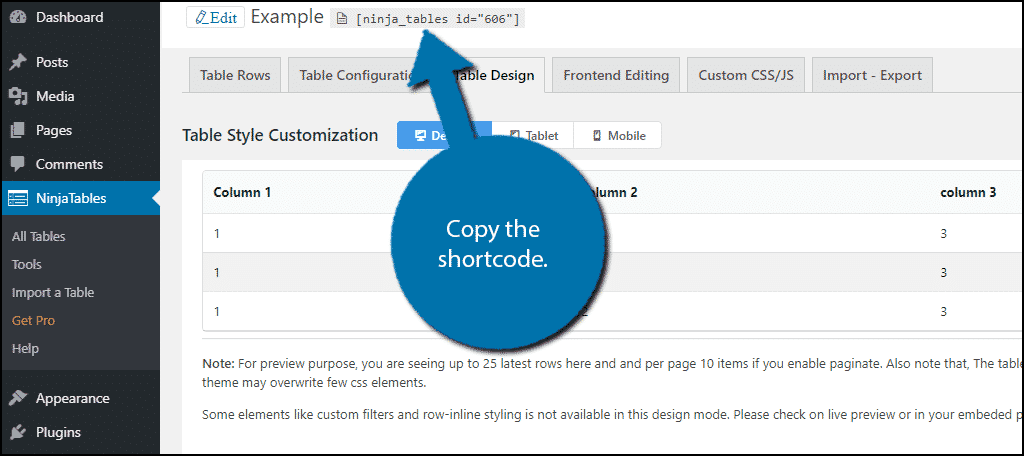
Click on the “Update Settings” button when you are finished. All that’s left is to see your new table in action. At the top of the page, you will see a shortcode. Copy the shortcode and paste it into any page or post.

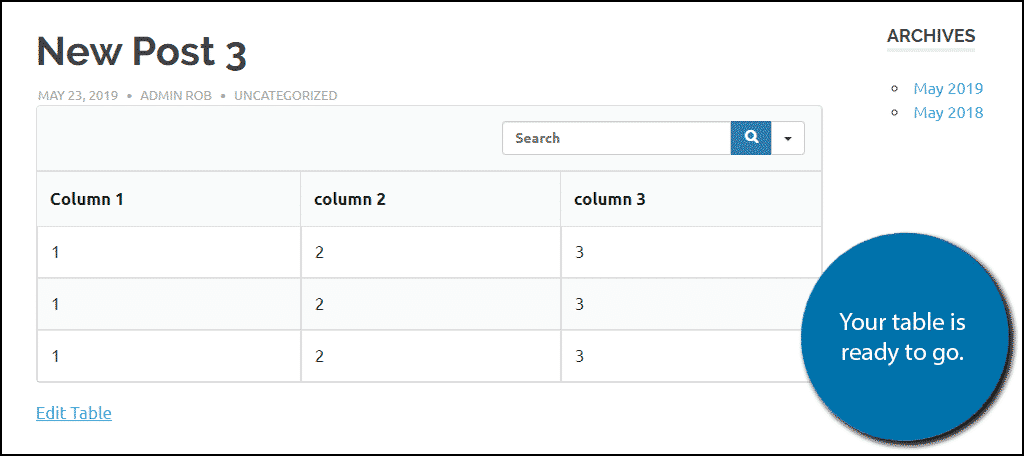
You can now see your table live within your content.

The Pro version of this plugin really has a lot of additional tools to explore like coloring options. If you plan on making a lot of tables, it may be worth upgrading.
Classic Editor Approach with TinyMCE Advanced
If you are looking for an on the fly method like Gutenberg, you may be disappointed to find out the classic editor does not have one. Instead, you will need to install the TinyMCE plugin to add the feature.
When it comes to boosting the abilities of the visual editor in WordPress, few plugins have the capacity as TinyMCE Advanced. With over two million installations, it’s one of the most popular plugins available.
Aside from its extra tools, TinyMCE Advanced also comes with the ability to insert tables into your content. When creating posts or pages, you can simply use the button or the drop-down feature along the top of the visual editor.
First, install the plugin on your WordPress site.
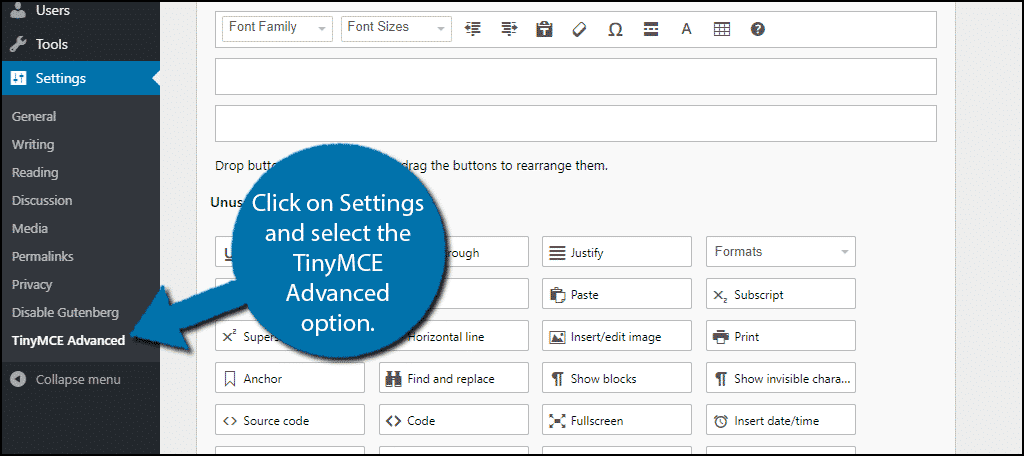
Click on Settings and select the TinyMCE Advanced option.

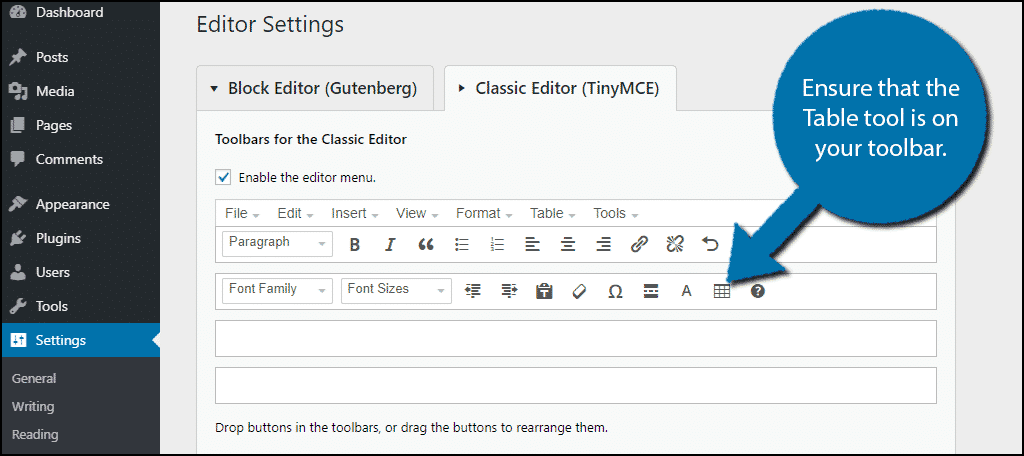
This will open the Editor Settings. You will see a section for Gutenberg and Classic. Click on the Classic option.
From here you can drag and drop any tool you want to use in the content editor of WordPress. You even have extra toolbars available if you want to separate them out.
Make sure that the Table tool is on the toolbar.

Remember to click on the “Save Changes” button when you are done. Now, go to any post or page on your website.
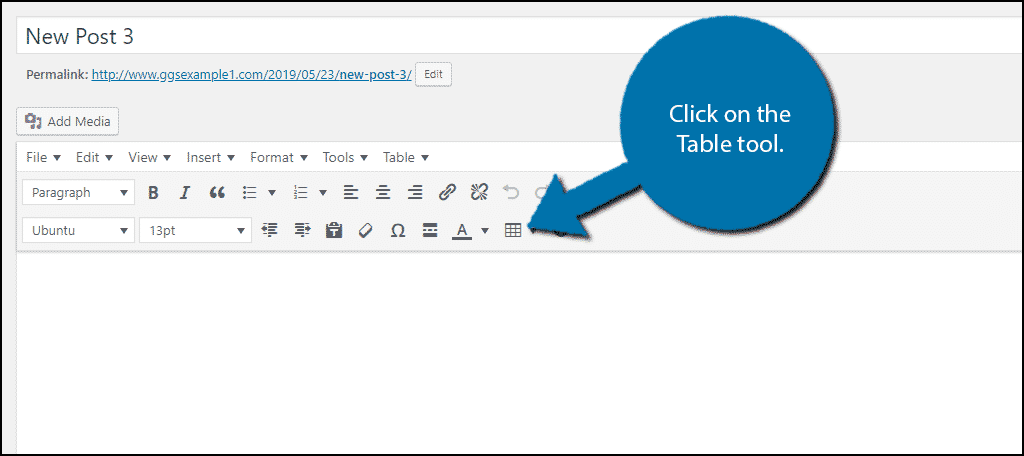
In the visual editor of WordPress, you’ll be able to see all of the new tools TinyMCE has added. Simply click on the Table tool to begin creating your table.

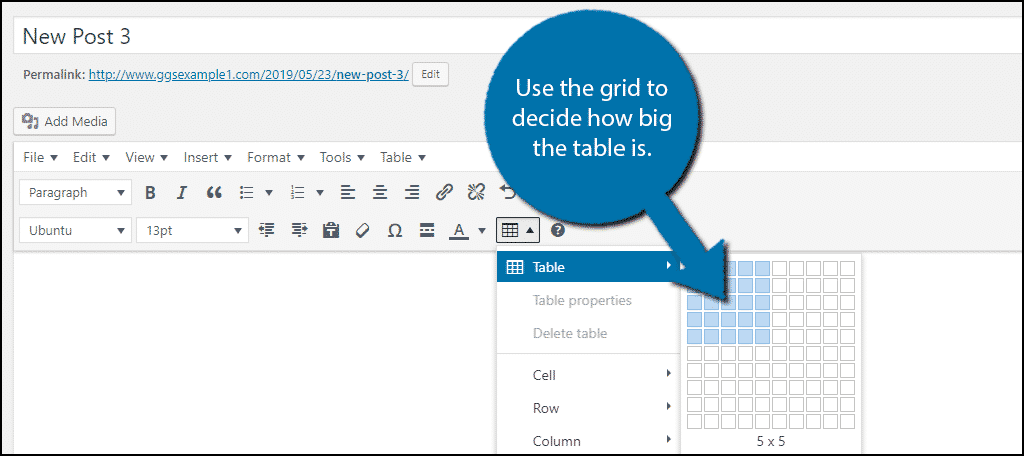
Use your mouse to decide how large the table will be. Once satisfied, click on the grid to add the table.

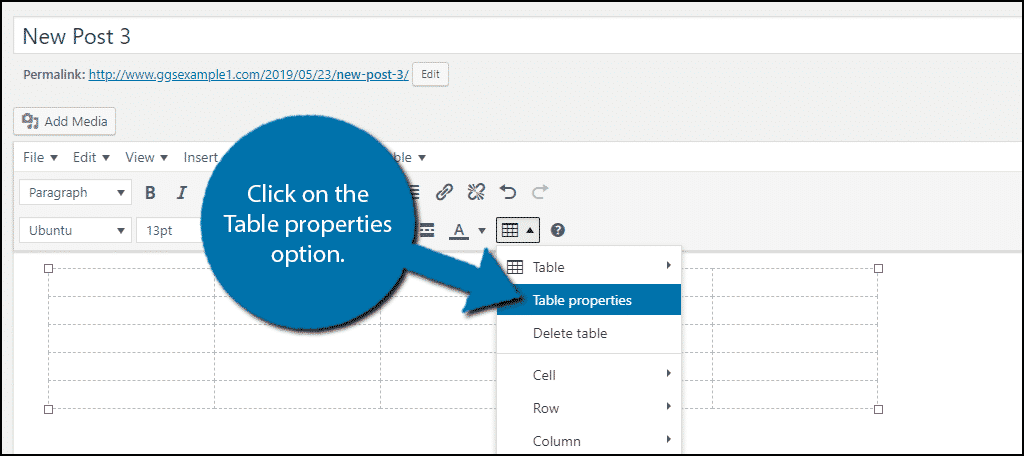
With the table selected, click on the Table tool again, you will notice some new features. Click on the Table properties option.

Here you can customize how your table looks. You can change things like width, height, line spacing, border color, border style, and more. Go through the settings and select the best options for you.
Fill out your table and see it in action.

Congratulations on adding a WordPress table.
Enhance Your Writing
Creating WordPress tables isn’t a difficult procedure, and it can greatly benefit your content. However, there are plenty of other tools that you can add to WordPress to help you improve the quality of the content you produce.
For example, I strongly recommend using Grammarly in WordPress. It is a terrific tool that can help you catch some of the most common mistakes in writing. And there are plenty of other tools that can help you.
Just remember, every tool or feature you add should have a clear purpose.
What kind of tables will you be creating? What improvements would you like to see in the Table block?
