Widgets are useful components of WordPress that provide a space for a specific function on your site. For example, you might see websites with ads, calendars and category lists in the right sidebar. But what about using header widgets?
A header widget gives you the extra space to promote something you want every visitor to see. It’s the first segment of the site that is displayed to people and is often reserved for prominent material. Unfortunately, not all themes offer a header widget to modify.
In this tutorial, I’m going to show you how to set up widgets in a WordPress header. This will require a bit of coding, but it’ll mostly be copy and paste.
Why Use a Header Widget?
Most sites will use the header element to show logos or other business and site related graphics or texts. However, many will also use the header to host advertisements or affiliate banners. For instance, you can easily paste the code from Google Adsense into the header section.
Header widgets make adding components like this much easier. Essentially, you can drag and drop a text widget into the header and paste your code from affiliates and ad revenue sites. Because a widget is so flexible, you can add everything from a countdown timer to promoting your own business elements.
Before you commit to making changes to the header in your website, make sure you need one. Many themes have a collection of widgets already available in the Appearance section under, “Widgets.”
Here is a three-step process to add a new header widget element to your WordPress website.
1. Setting Up the Header Widget Space
The first step in adding a header widget is creating the space for it on the site. This is done through the functions.php file. There are a few ways to access this file: using FTP programs such as FileZilla, using cPanel’s File Manager or directly through WordPress Editor.
In this tutorial, we’re going to use the editing system from the website.
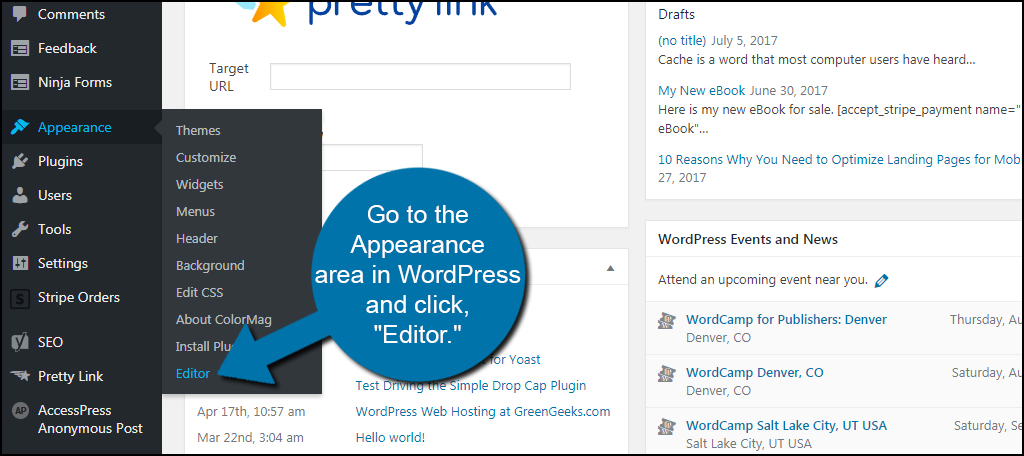
Go to the Appearance area in WordPress and click, “Editor.”

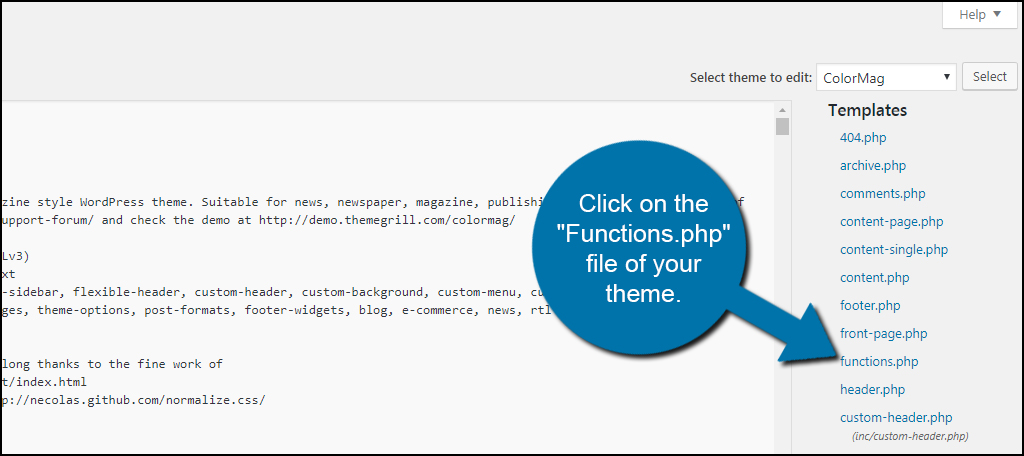
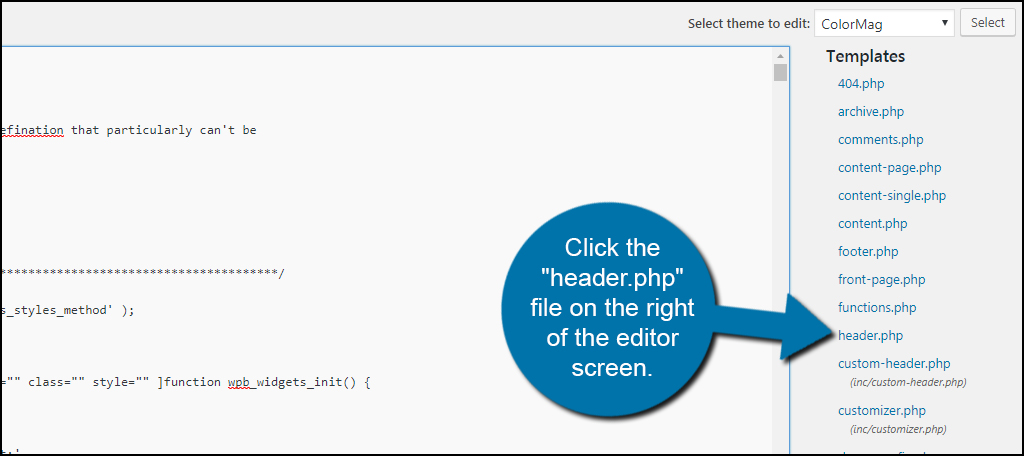
Click on the “Functions.php” file of your theme. By default, WordPress will display the current theme you’re using. However, you can edit another by choosing a different one from the “Select theme to edit” drop down above the list of files on the right.

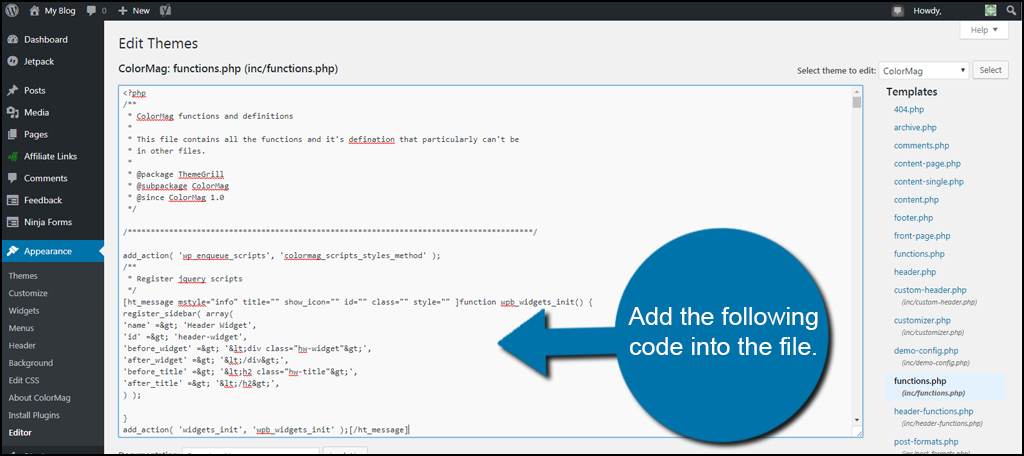
Add the following code into the file:
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Header Widget',
'id' => 'header-widget',
'before_widget' => '',
'before_title' => '',
'after_title' => '
',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
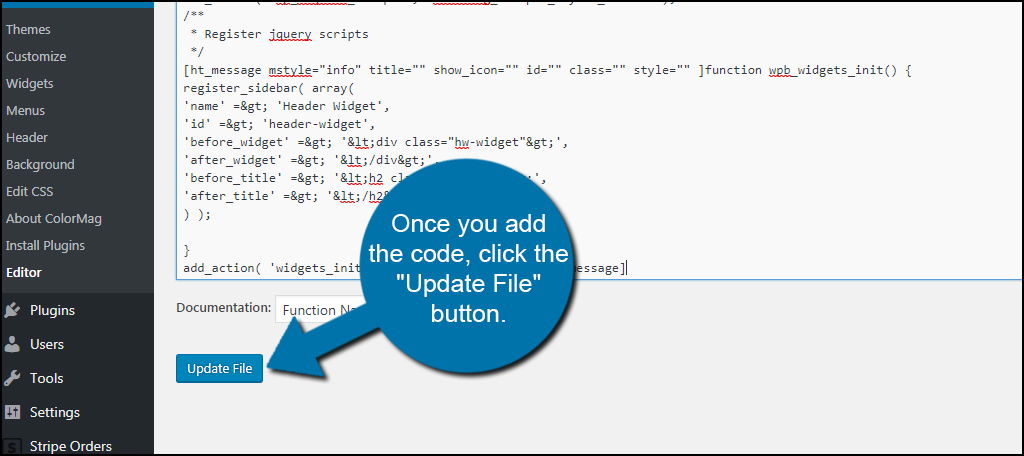
Once you add the code, click the “Update File” button.

This will include a new widget area in Appearance called, “Header Widget.” It will then behave like a sidebar area, meaning you can add widgets to it just like you can in other areas.
However, this new header section will only be visible in the WordPress admin screen. You’ll need to edit the header.php file so the site can use it.
2. Showing the Header Widget Area
The next part of this puzzle is to tell WordPress to display the header section including its widget. Without the following coding, your website will simply ignore the instructions in the above step.
This next part is also within the Editor of WordPress. Click the “header.php” file on the right of the editor screen.

Look for a part in the code where you want the header widget to appear. This may take a bit of coding knowledge. Every theme will look different depending on the developer. Some may be elaborate while others are relatively basic.
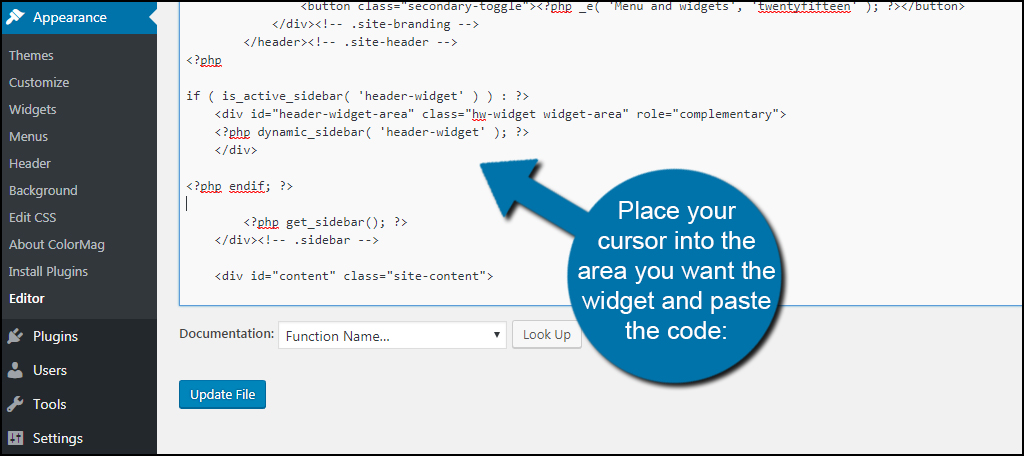
In the example image below, I am looking at the theme, “Twenty Fifteen.” As you can see, there really isn’t much to this header layout. For the sake of this tutorial, I am just going to place it after the site description.
Place your cursor into the area you want the widget and paste the code:

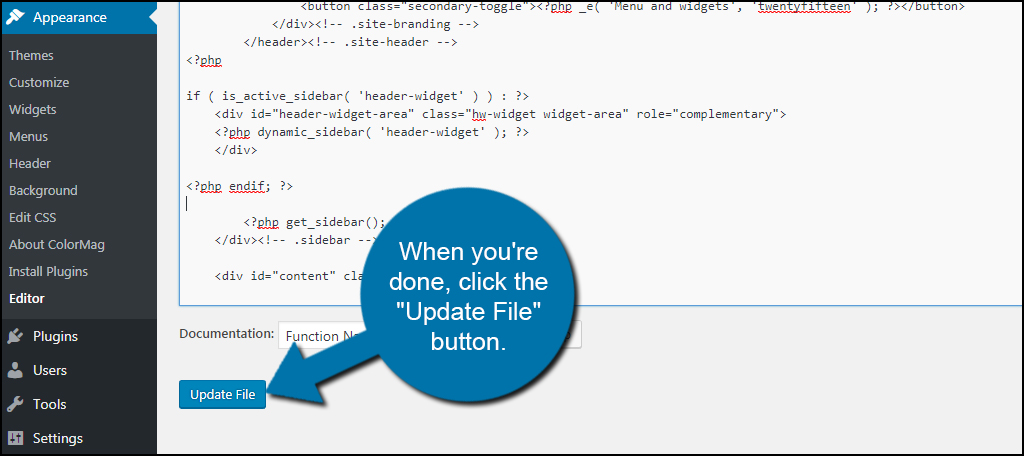
When you’re done, click the “Update File” button.

Now WordPress will use your new header widget, and you can start adding content immediately.
3. Customizing Your Header Widget in WordPress
If you know CSS, you can add coding to customize the header widget area either directly through the editor or through the Customizer. I know a lot of people would rather skip this step as they are intimidating by coding, and I wouldn’t blame you.
If you’re not 100 percent sure what you’re doing, it’s easy to break a site on the coding level.
If you’d like to learn more about CSS, W3 Schools is a great platform that is free to use in terms of learning. Most coding elements on that website can be used in WordPress with ease.
Using Themes
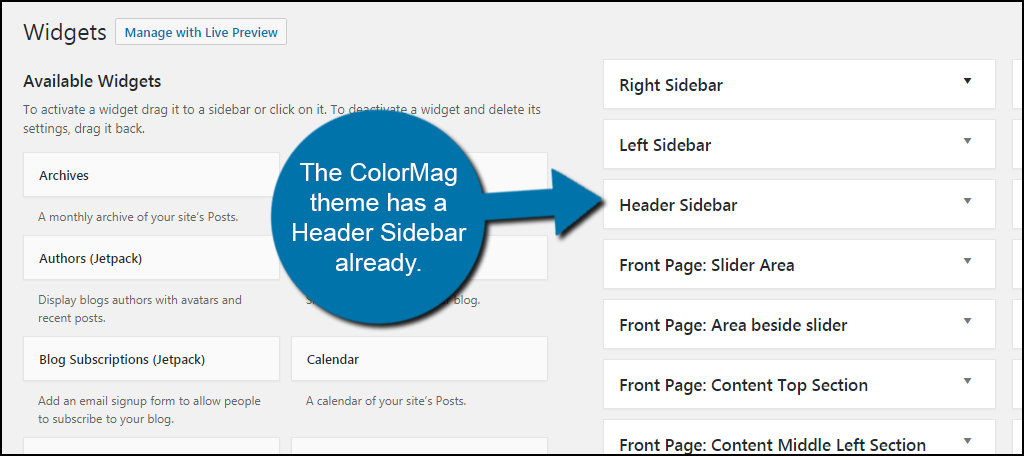
Not all themes are void of a header widget. In fact, adding this tutorial to those that do offer a header widget may make the site appear cluttered. For instance, the ColorMag theme has a Header Sidebar already. In this particular case, it’s a sidebar in the header that can stretch up to 720 pixels wide before it becomes too big for a normal display.

This tutorial is better suited for themes that do not have a header widget already installed. This allows you to take an ordinary and basic theme and turn it into something unique.
One important thing to consider is how WordPress handles theme updates. Should the theme you’re editing have an update, the changes above may be overwritten. In that case, you will need to add the code again. This is one of the biggest reasons why many developers will use child themes instead.
Adding More to Your Site
WordPress is one of the easiest and most flexible content management systems available. Adding a header widget is just one very small benefit to using this platform. Find ways to customize your site and offer a unique experience to your visitors. It may turn those one-time readers into returning fans.
What kind of things have you added to WordPress to make it your own? Have you found certain widgets to engage more visitors than before you installed them?

Any way of adding the widget next to the Logo?
It worked for me on my website. Thank you
Hi Harpinder,
I’m glad this worked for you 🙂
Its working… Thank you
Hi Harilal,
Glad this solved your problem 🙂
It’s work with me. It just that, I want to make it on the left side, not on the right side. Can you suggest a way?
It works but it won’t display my sign-in link
It’s WORK!!!
Thank you.
Hello Andrei,
Glad it was able to work for you! Be sure to share the article 🙂
this is great, i love it, but i can add my company name align with the logo, basically the right side of the logo?.
Thanks for your “easy to understand” post! I’ve had success with only half of the process (setting up the header widget space). My child theme (Altitude Pro) doesn’t list a header.php, so I took my chances at copying the Genesis header.php to my child theme, then adding your code to that. No luck. Any suggestions? Thank you
I’m trying to find ways to rework a new theme to look very similar to my existing theme, which is Suffusion. I currently have a widget area under my header banner and menu, which is the same width as the page / banner. Would these instructions mimic what I have? (dangerouslilly.com, slightly nsfw)
yes but now anytime you have to update the theme you will lose the newly added codes
Is not working on my site =( It won’t show the header.php file where its supposed to and I don’t know where else to look for it…
Is this still working on 2019?
Also, is there an easy way to make a right header?
Thanks!
It did not work here 🙁
It “works” but how do I position and style it? When I use the “inspect element” feature in my browser it shows tags such as “header-widget-area” that aren’t anywhere to be found in the WordPress files or theme files so what do I edit to accomplish my goal of positioning a search widget styled as a magnifying-glass on the right of the header?
it doesn’t work, it’s a waste of time don’t bother
Hi Kaumil , can you put a for eg. price range filter in the header widget so that it diplays as hederr avove products and not in the sidebar?
I was trying for a long time for a custom header. It was not working.
Thank you so much for your article. It solves my website problem.
Thank you again
Worked for me great!
For all those wondering about placement of the widget space, you need to tinker with the positioning in the header.php file – if you want it under the logo, you need to figure out where the logo is inserted by reading the code in header.php and then pasting the widget area code there.
The rest you can resolve though css ids (read the code you’re actually pasting, you’ll figure it out).
Important notice for b eginners: EVERY TIME YOU UPDATE YOUR THEME, THESE MODIFICATIONS WILL NEED TO BE REDONE. In order to avoid this, create a child theme instead and use that.
Awesome, thanks