Not everyone has the technical skills to customize a website. There is a lot to learn when it comes to HTML, PHP and CSS. However, programming isn’t the only way you can customize an appearance. In fact, it takes little effort to make a website with WordPress and Elementor.
WordPress is one of the most flexible and versatile content management systems on the Internet. Elementor is a feature rich editing system that makes development a snap. Put the two together and you have a platform which allows anyone to create the site of their dreams.
In this tutorial, I’m going to show you how to create a WordPress website using Elementor. You can start designing something spectacular today and begin building for tomorrow.
Setting Up WordPress and Hosting
The first thing you’ll need is web hosting and a domain name. This is the foundation of your site. Think of it like a form of digital real estate you need to purchase in order to build your “house” or “business.”
Go to the GreenGeeks WordPress hosting page and click, “Get Started.” You will then follow the instructions on the next page to set up your account. You can either register a new free domain name or transfer one you already have.

Once you set up your GreenGeeks account, you’ll have access to cPanel. This dashboard comes with a variety of tools to help you succeed. Scroll to the bottom of the screen until you see the Softaculous Apps Installer section. Click the icon for “WordPress” and install it on your new domain.

Install Elementor
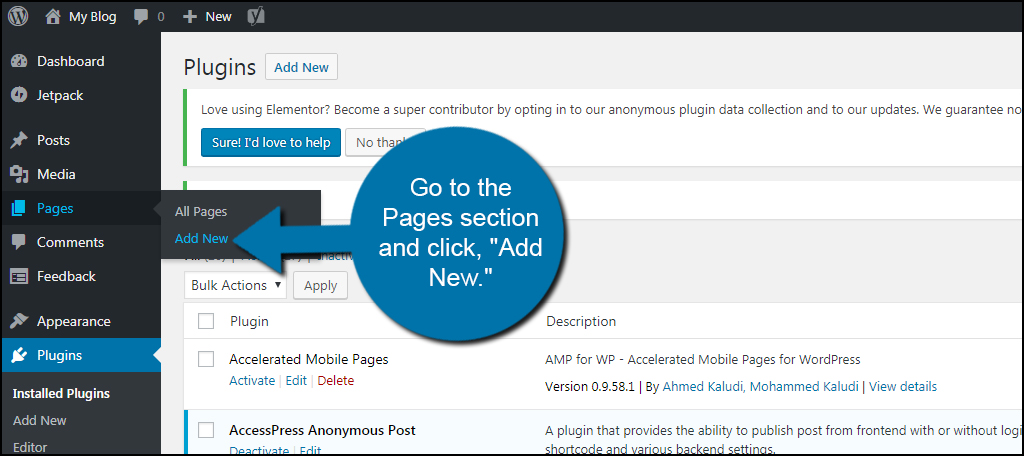
Now that your hosting and WordPress are ready to go, it’s time to install Elementor. Go to the Plugins section of WordPress and click “Add New.”

Search for “Elementor” in the text box on the right.

Install and activate the “Elementor Page Builder” plugin.

Creating Your First Page with Elementor
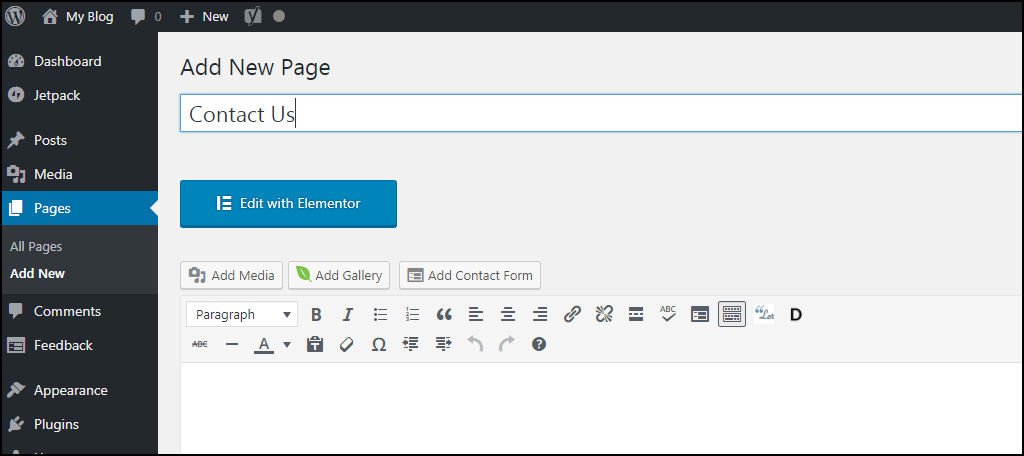
With the plugin installed, now we move on to creating the first page. Go to the Pages section and click, “Add New.”

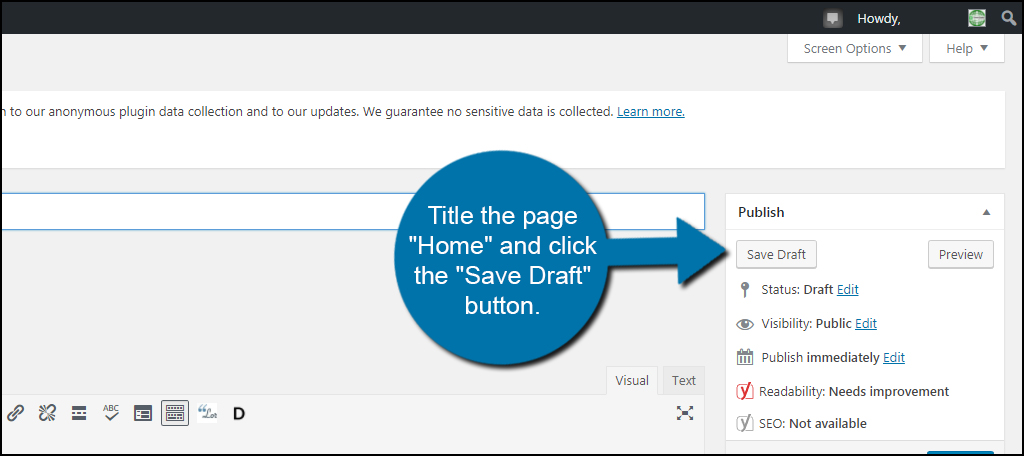
This is going to be our homepage. Title the page “Home” and click the “Save Draft” button. It’s a good idea to get into the habit of constantly saving your work. This reduces the chances of losing everything should something happen.

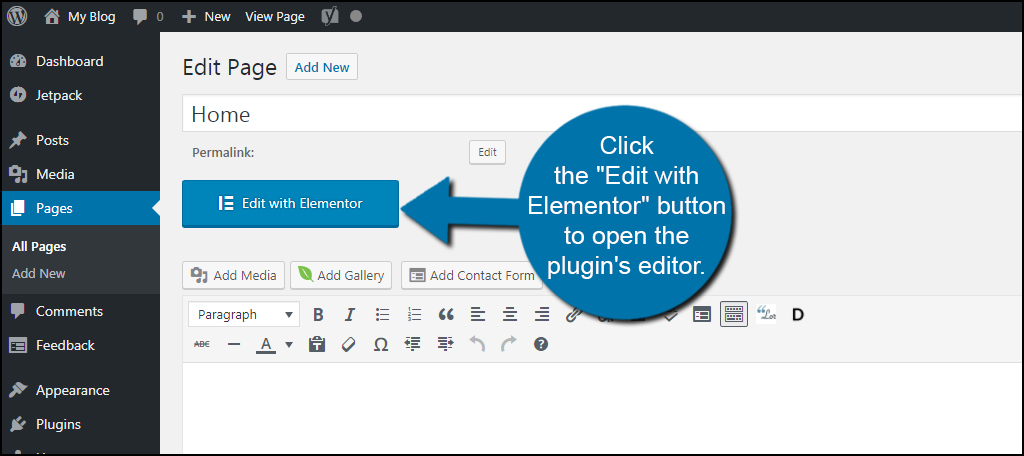
Under the title, click the “Edit with Elementor” button to open the plugin’s editor.

Create Your Homepage with Elementor Using a Pre-made Template
Perhaps the easiest way to get started with Elementor is to use a pre-made template. This will give you a chance to figure out the settings and explore what the tool can do in a live environment.
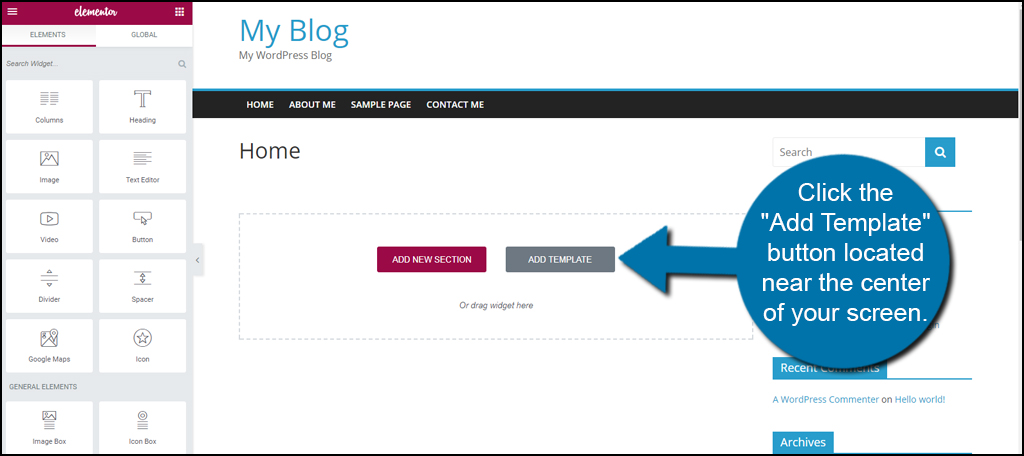
Click the “Add Template” button located near the center of your screen.

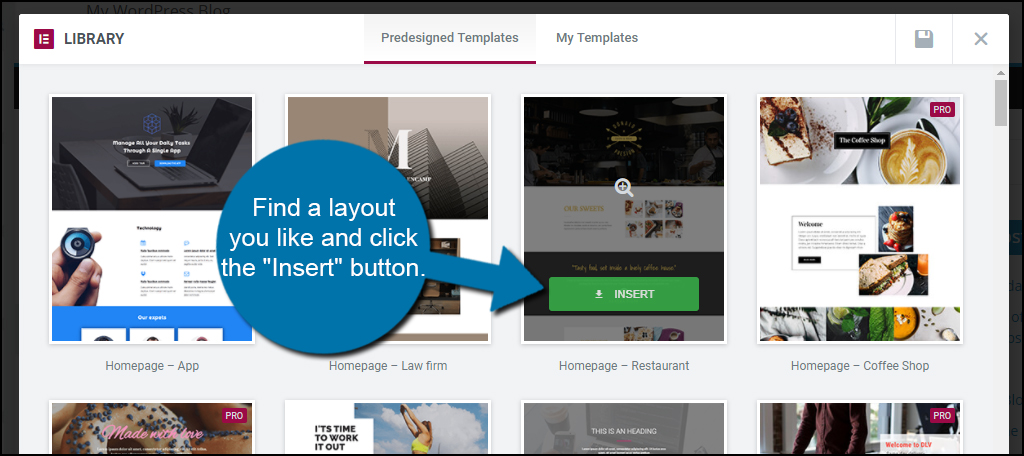
Elementor has a wide range of templates to choose from. Some are free while others are only available in the Pro version of the plugin. Find a layout you like and click the “Insert” button.

Make Your Elementor Template Full Width
When you hover your mouse over the template, you’ll see a light blue control panel. The first icon is an editor for the section. Click this icon to change the left panel view to edit the template.
![]()
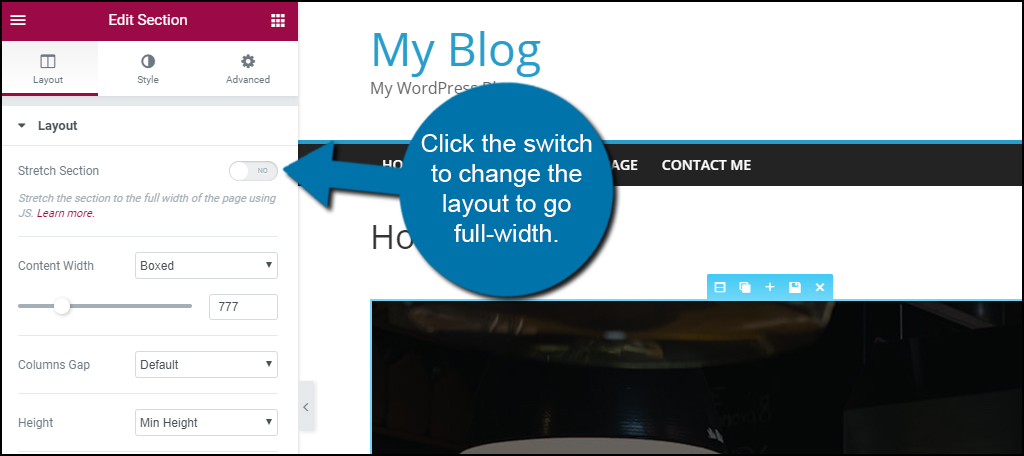
The first option available on the left under Layout is for stretching the design. You will see a type of switch that you can click on and off. Click the switch to change the layout to go full-width.

Change the Text of the Homepage
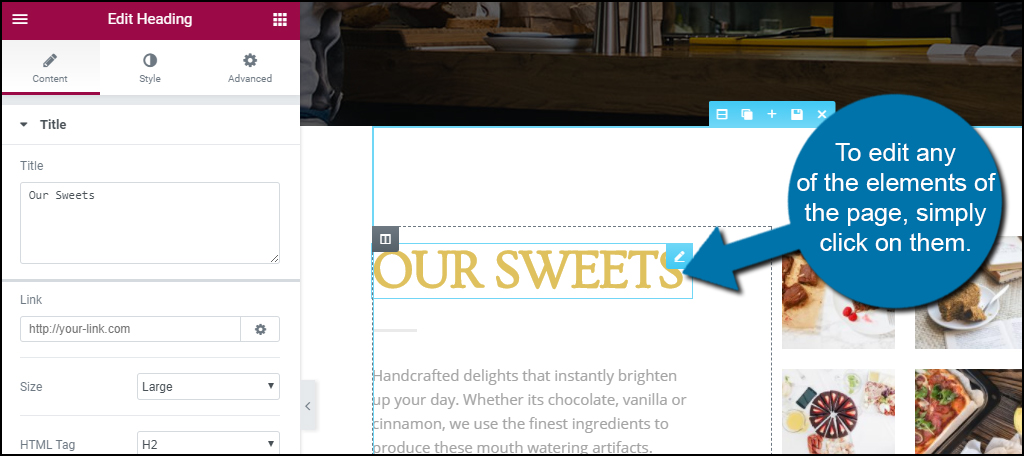
Now you can start customizing the content of the homepage. This is done by using the various tools at your disposal. To edit any of the elements of the page, simply click on them and the left panel will change to the editor for that particular part.

You’re able to change fonts, colors, size and even how each of the heading tags appear on the page.
Change the Background Images
Another important part of customizing is changing your background image. You’ll want something that is more liking to your website.
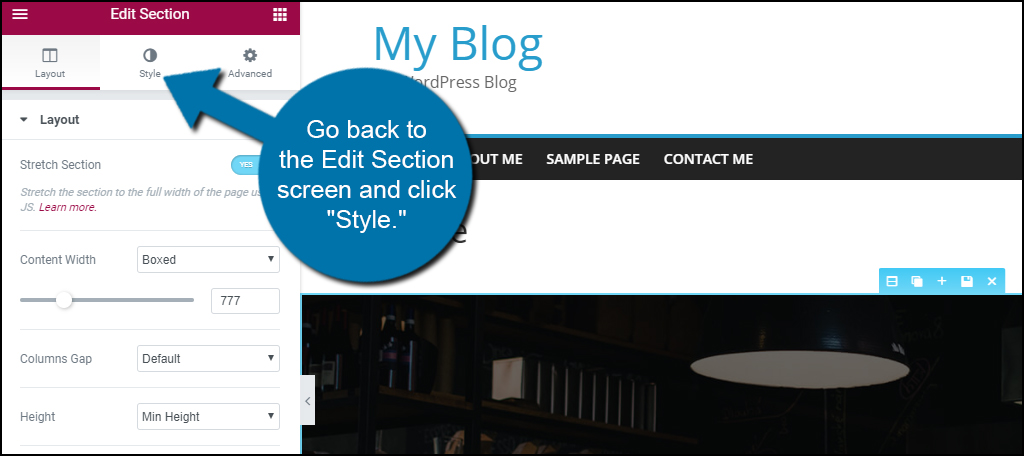
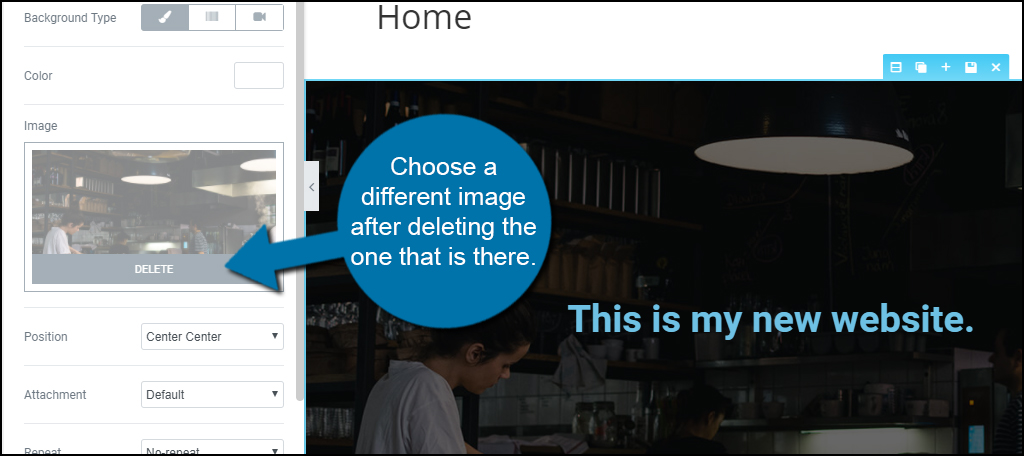
Go back to the Edit Section screen and click “Style.”

Choose a different image after deleting the one that is there.

You have a lot of options when it comes to changing the background. Gradients, size and even YouTube video content is usable in Elementor.
Change the Colors and Fonts
To change the colors and fonts of your homepage, click the element you want to change and click the “Style” tab. From here, you can modify text colors using a color picker or by typing in the hexadecimal code if you have it available. You also have access to a wide scope of fonts to choose from.

When choosing font appearance, it’s a good idea to have a set palette that doesn’t include a lot of different colors. A site that has too much going on is often distracting and could result in the visitor leaving almost immediately.
Once your changes are complete, click the “Save” button on the bottom left.

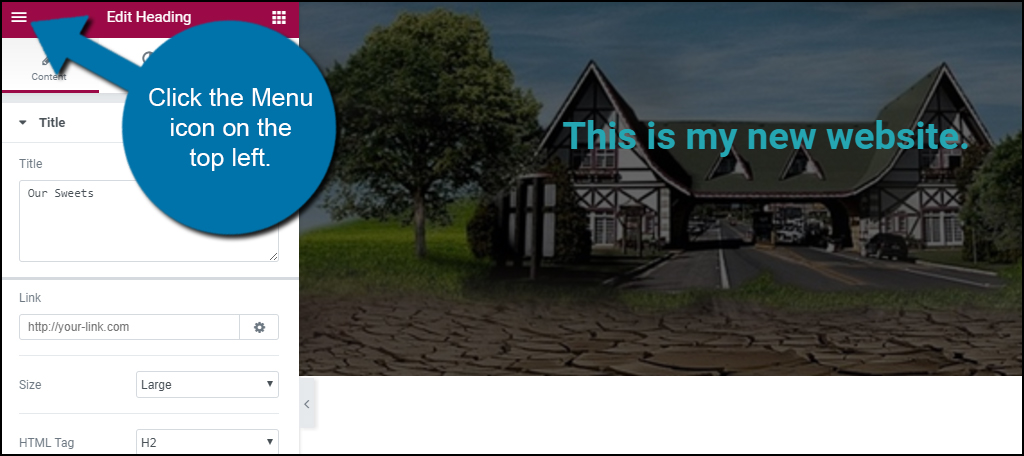
After Elementor saves the page, click the Menu icon on the top left.

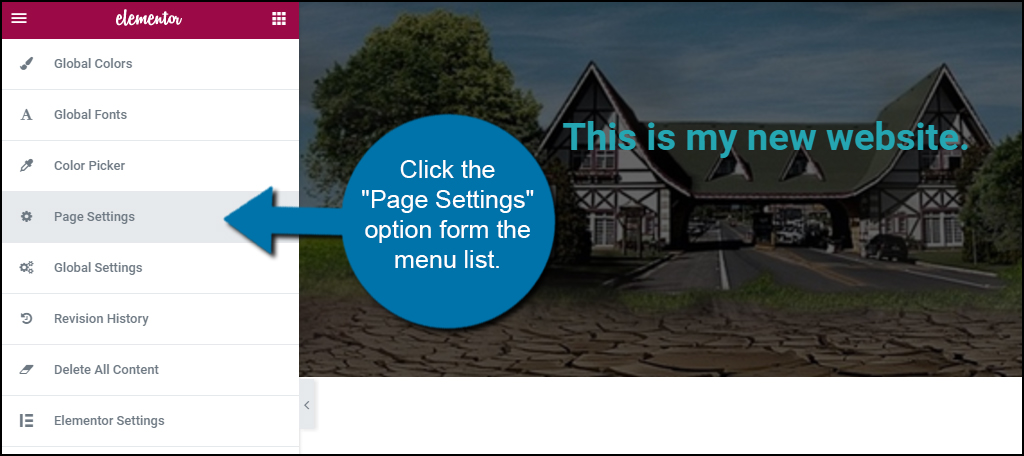
Click the “Page Settings” option form the menu list.

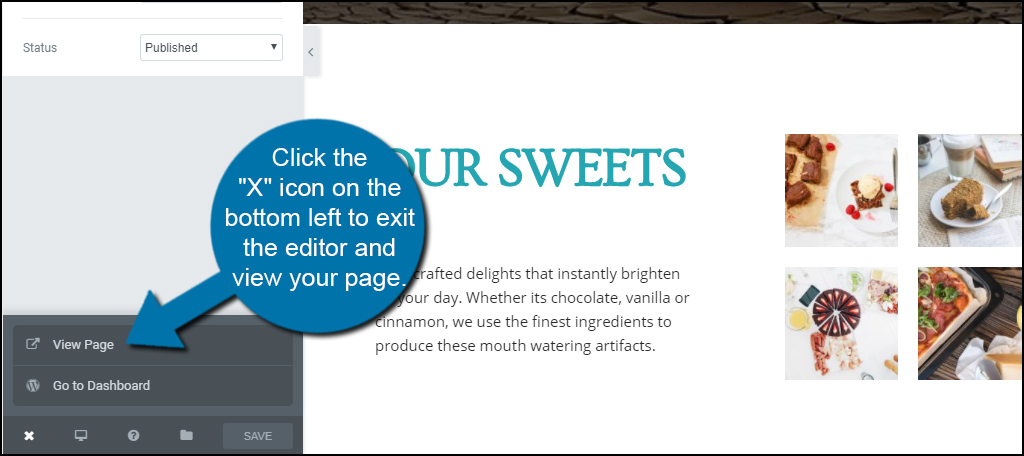
Switch the Status drop down to “Published.”

Click the “X” icon on the bottom left to exit the editor and view your page.

Set the Page as Your Site’s Homepage
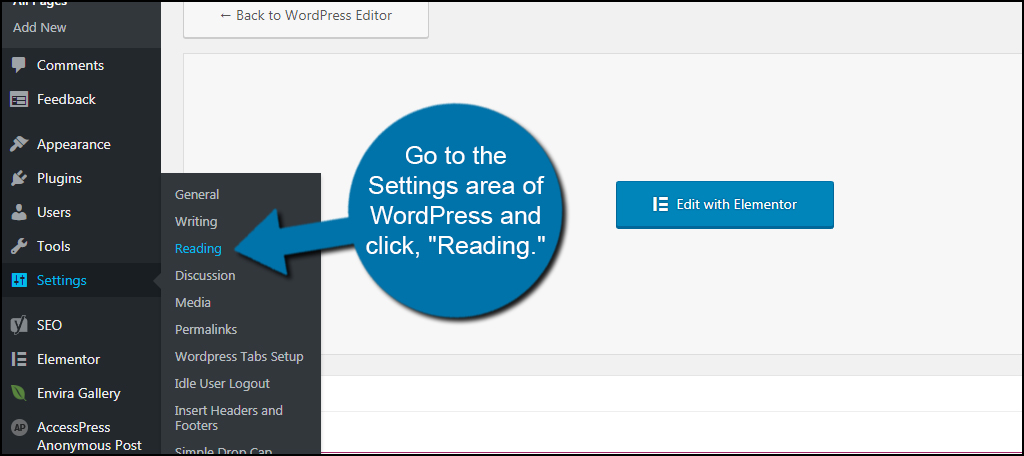
Now that the page is created and published, it’s time to set it as the home. Go to the Settings area of WordPress and click, “Reading.”

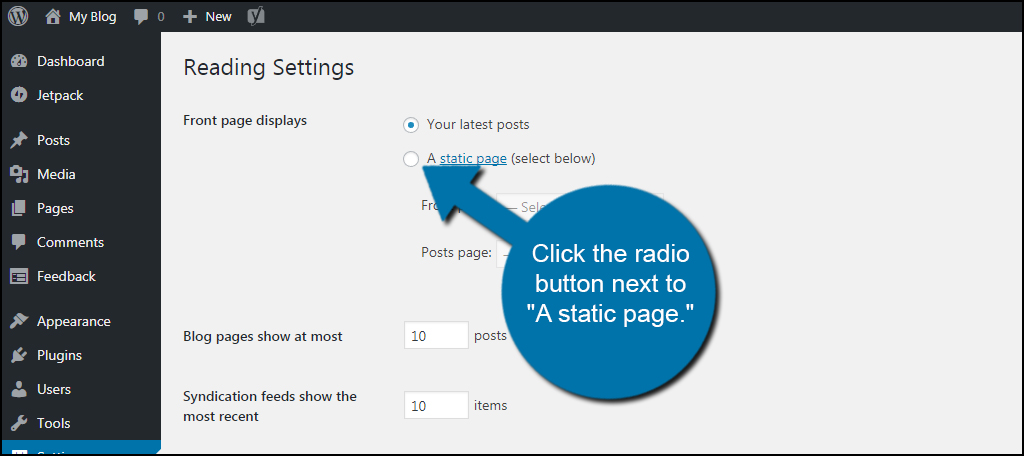
Under the “Front page displays” option, you’ll see a radio button to show a static page. This tells WordPress that you want to use a specific page for the home screen of your website. Click the radio button next to “A static page.”

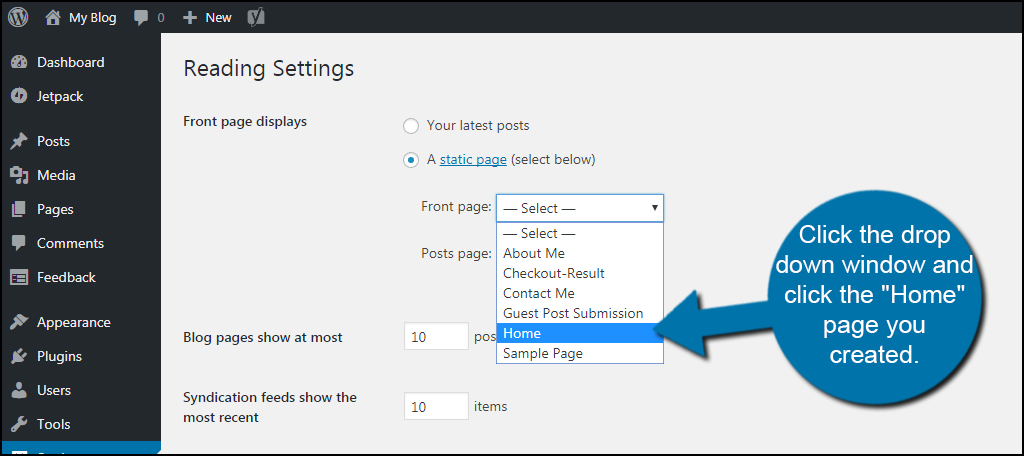
You will now be able to change front page and post page options. For now, click the drop down window and click the “Home” page you created.

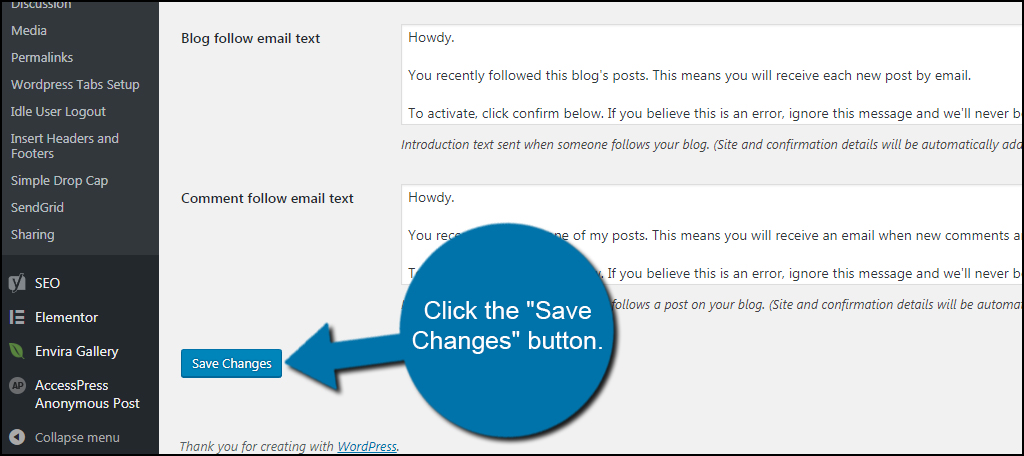
Scroll all the way to the bottom of the settings page and click the “Save Changes” button.

Your homepage will now be the one you created in Elementor.
Creating the Rest of Your Site Pages
The homepage isn’t the only section you may want to adjust. You also have things like the About Us or Contact pages you may want to adjust. In that case, just follow steps three through nine while changing each title for the page you want to create.

It’s important to note that you may have to shift around your widgets in WordPress so your design fits perfectly. Also, you want to be aware that some themes have settings of their own you may need to adjust to get the whole site to fit perfectly together.
For instance, there may be some colors in your current theme that you may want to adjust. Matching its color scheme to the one you picked in Elementor will make the site visually flow better.
Customize Your Website Today
Elementor gives you control over customizing WordPress without learning a single line of code. The system does all of the background work for you. From creating landing pages that convert to simply creating an elegant look for the site, the plugin can handle it all. The only thing you’ll need to add is a bit of your own imagination.
What kind of editing tools have you used in the past for WordPress? Do you like using pre-designed templates or custom layouts you build from scratch?

you inspire me to buy Elementor.
according to their website it cost $44 dollars to use Elementor for one website.
Am I only allowed to do one website with this particular package?
Yes you can use it only @ one website. Unlimited will cost you 199 dollar but if you can wait for black friday it’s only 149 dollar!