Are you interested in making a staff list in WordPress? Many websites start out with only a handful of staff, but as they grow, it becomes important to know what each person does. That’s where a staff list comes in. You can display a person’s name, role, and description of what they do in a list format.
While this is extremely helpful for the employees, it is also interesting for visitors as well. Many visitors want to know who exactly is responsible for creating content, designs, and everything else on your website. The staff list does just that. Today, I will demonstrate how to make a staff list in WordPress using the Simple Staff List plugin.
Who Benefits From a Staff List
The answer is quite simple, everyone. There really are not many downsides to displaying a staff list on your website, but it greatly depends on your userbase. Explaining what your staff does for your website helps build consumer confidence. Visitors like to know who made what and staff members like receiving credit for what they make, it’s a win-win situation.
For example, you have a staff member who created your website’s homepage design that is very popular with visitors. Visitors can look at the staff list and complement exactly the person who created that page design on a job well done and the staff member will gain job satisfaction from it.
Of course, while positive things can happen from this, it is important to say that it can also not work out perfectly. While there are some things your staff creates and your visitors like, there is a high chance that mistakes will be made and bad design ideas will pass through. Unhappy visitors could try to use the staff list to personally harass staff members over it.
How to Make a Staff List in WordPress
Today, I will demonstrate how to make a staff list in WordPress using the Simple Staff List plugin. This plugin makes it simple to add a staff list in WordPress. You can add the name, role, description of what they do, and a picture for each staff member you add. The staff list is added through a shortcode. Keep in mind that you are not required to add a real picture of staff members, but to look more professional, I recommend using real pictures instead of avatars.
Installing Simple Staff List
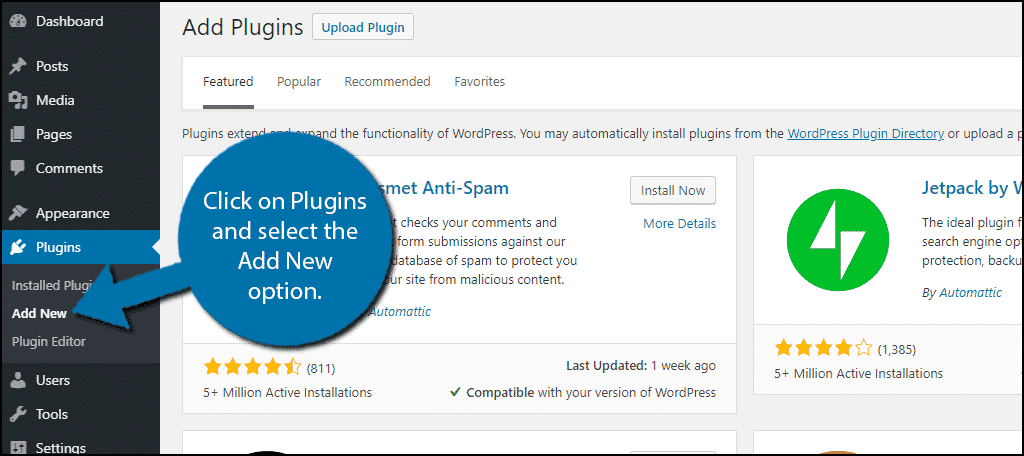
Let’s begin with clicking on Plugins and selecting the Add New option on the left-hand admin panel.

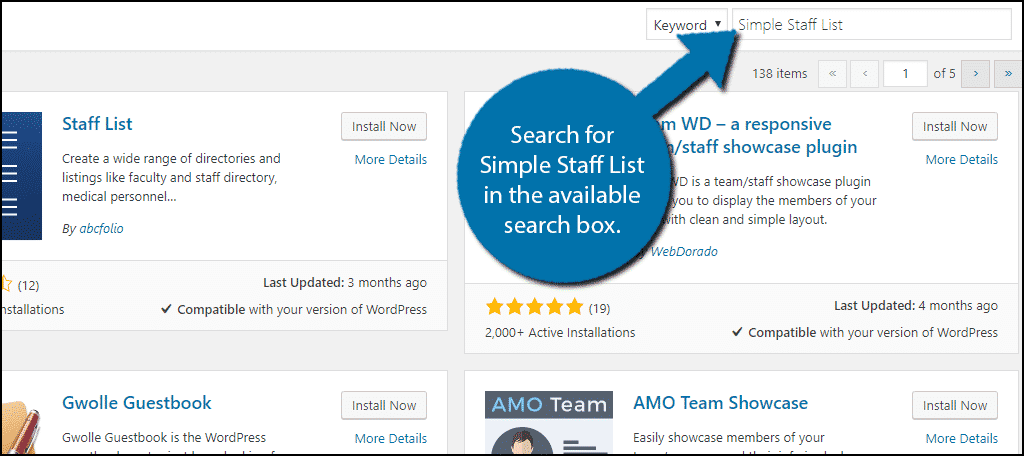
Search for Simple Staff List in the available search box. This will pull up additional plugins that you may find helpful.

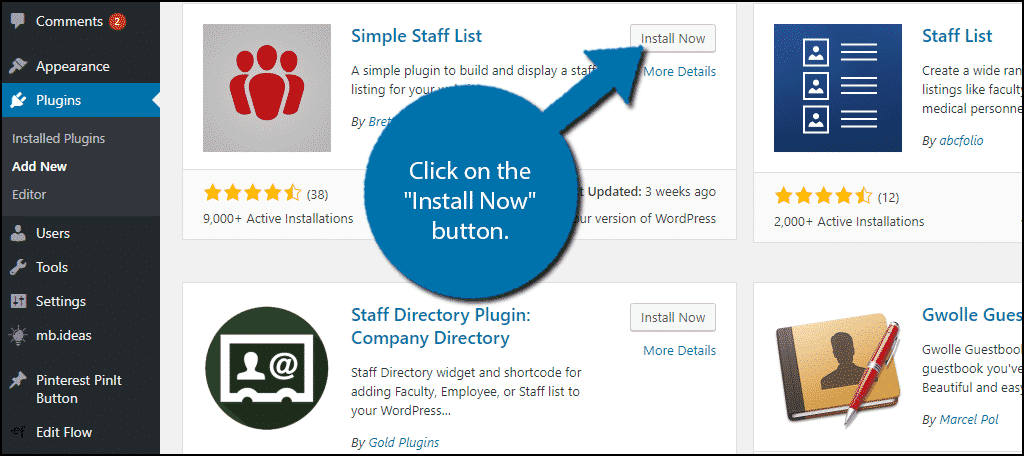
Scroll down until you find the Simple Staff List plugin and click on the “Install Now” button and activate the plugin for use.

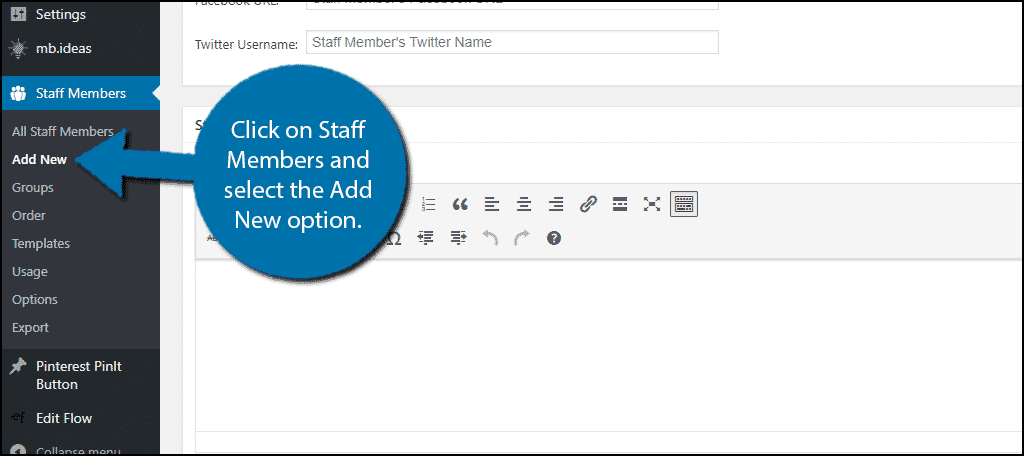
On the left-hand admin panel click on Staff Members and select the Add New option. This will pull up the main settings page.

Adding Staff Members
The first part of any list is to decide who is on it. You may choose to show every staff member, but for larger websites, this can be very tedious. Instead, many websites will display managers, authors, or other positions that visitors will interact with, but this decision is completely up to you. I will demonstrate how to add members to your staff list.
On this page, you will be able to add all relevant information for the staff member. The first text box is for the staff member’s name.
Underneath you will find a box that contains text boxes for position, email, phone, Facebook page, and Twitter username. I do not recommend adding any personal social media accounts, email addresses, or phone numbers that are unrelated to the website.
The last section to fill out is the Staff Member Bio. Here you can add a description of the staff member and what he/she does for the website.
On the right-hand side, you will see the Staff Photo box. Here you can select a photo to use for the staff member.
Once you have filled out everything, click on the “Publish” button to save the staff member.

Add as many staff members as you want.
Displaying the Staff List
Once you have all of the staff members you want to use ready, it’s time to display the list. This plugin uses shortcodes to display the list. All of the shortcodes can be found within the plugin with an exact description of what they do. To find them click on Usage.

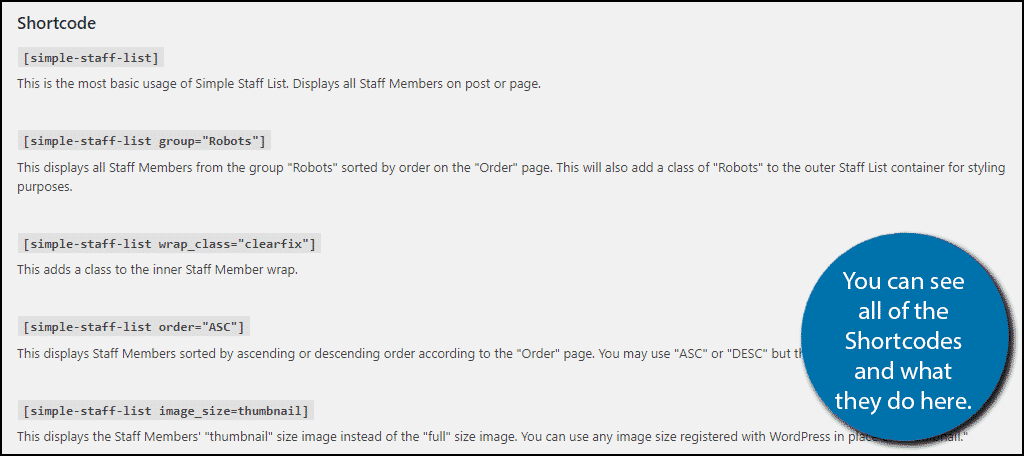
Here you will find all of the shortcodes you can use and the difference between them.

Go to any existing post or page, or create a new one to display your staff list. Once on the page or post, add the shortcode you feel works best. Keep in mind you can fully customize how the staff list will look. This is done by clicking on Templates.

You can edit exactly how the list looks, but you will need to understand the basics of CSS to get the best results.
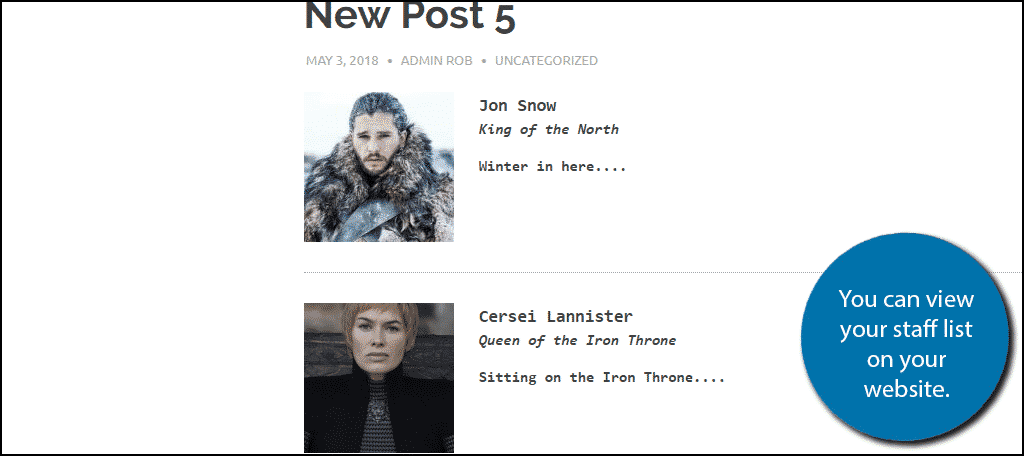
Once your shortcode has been placed and you have picked the best template for your website, you can view the results on your page or post.

Congratulations, you have successfully added a staff list in WordPress. You can expand or decrease the number of staff members on the list at any time.
Let Visitors Know Who You Are
Allowing visitors to connect a face with who they are talking to is very helpful. It helps build confidence in your website and gives credit to your employees. Giving credit to your employees will make them happy and happy workers tend to perform better overall. It is important to be consistent when you create this list or else you could upset employees.
Why have you chosen to add a staff list in WordPress? What benefits do you feel it brings to your website?
