Mobile devices access the Internet more often than desktop computers. Because of this, you need to be more conscientious about the design of the website. Your content needs to look as good on a hand-held device as it does on a computer screen. Google AMP for WordPress is a good place to start.
Accelerated Mobile Pages platform, or AMP, is a system in which a website is converted for compatibility among various technologies. It uses bare HTML and limited JavaScript. In a way, it works much like Facebook’s Instant Articles as it strips away a lot of the extra programming that can slow a website.
In this article, I am going to show you how to setup AMP in WordPress. It’s a simple way to improve your website for those who use smartphones and tablets. Since Google is keen on mobile functionality, AMP can also improve search engine rankings.
Why Use Google AMP?
When you develop a WordPress website, it comes with a wide scope of CSS and JavaScript calls. Most of these are because of the plugins you might add into your site. Unfortunately, a lot of these are not developed for optimal SEO or speed.
Unfortunately, there is a drawback to using AMP to power your mobile pages. Because it strips a lot of the slower programming from your website, it also means that many of your widgets or plugins may not work from a smartphone or tablet. Anything that uses a dynamic script may not work after installing AMP.
The trade-off for using AMP is that it can vastly improve performance for mobile devices. Since speed is a contributing factor to search placement in sites like Google, using AMP could have a significant impact on traffic from organic search results from a hand-held device.
Installing the AMP Plugin for WordPress
Today, I am demonstrating the AMP for WP plugin. It’s a flexible system that comes with a variety of tools to help you engage visitors. For instance, the plugin supports elements such as Contact Form 7 as well as email opt-in subscription forms.
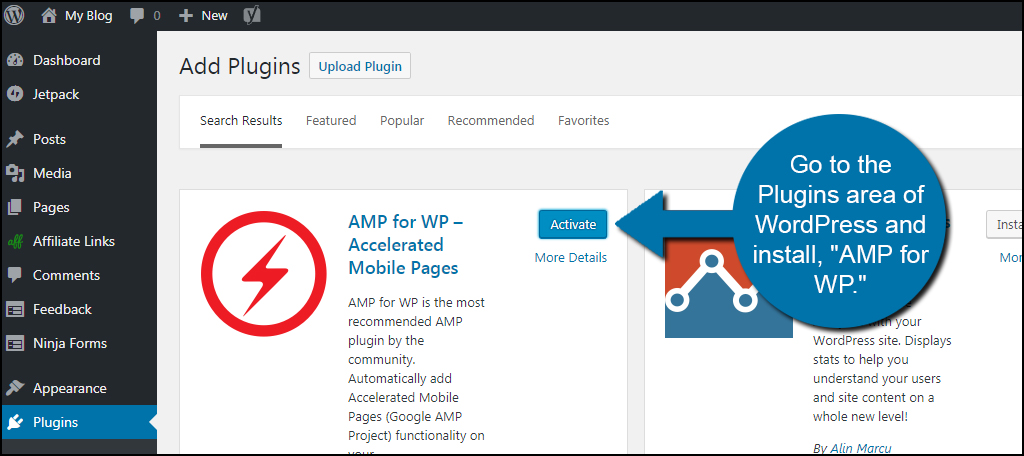
Go to the Plugins area of WordPress and install, “AMP for WP.”

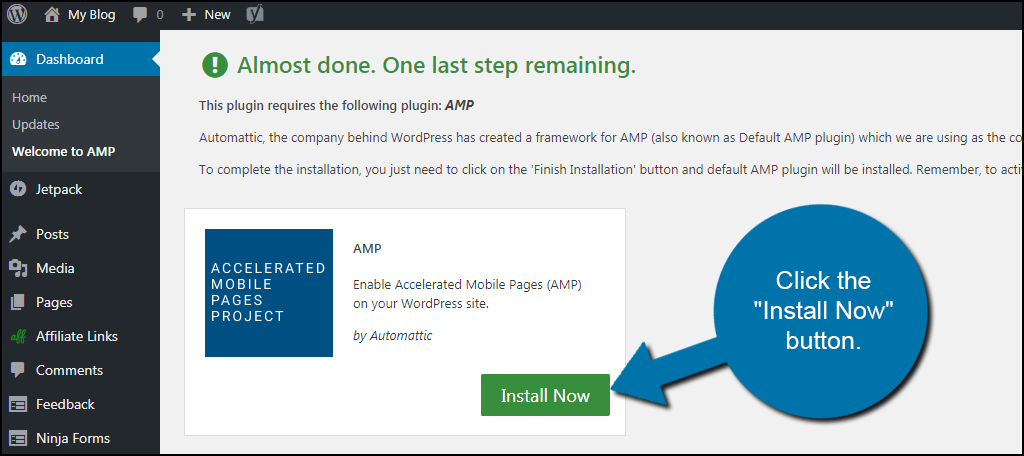
A new screen will display suggesting that you install AMP by Automattic. This is the core plugin for using AMP for WP, and you need this addition.
Click the “Install Now” button.

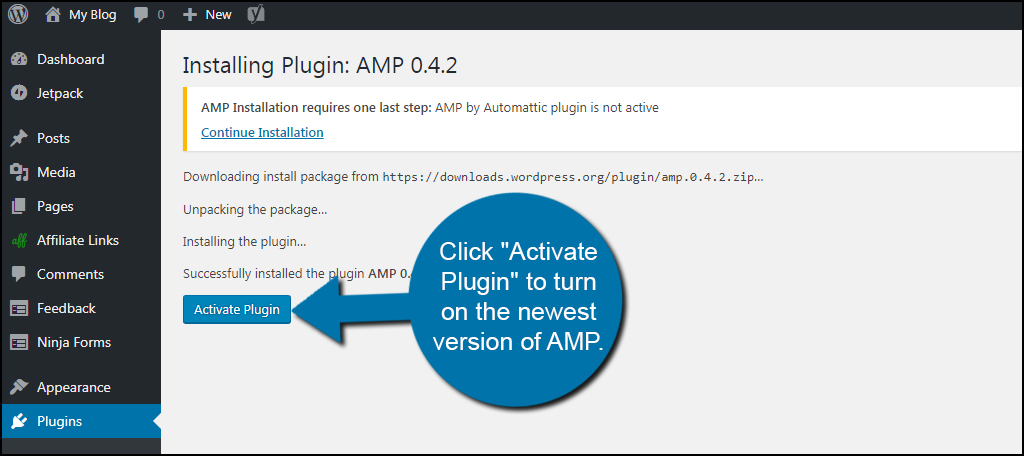
Before you can associate AMP with AMP for WP, you need to activate the plugin. In reality, you just installed two plugins one after another. You can use the AMP plugin on its own, but AMP for WP adds more functionality and control.
Click “Activate Plugin” to turn on the newest version of AMP.

Now that both plugins are installed, it’s time to change your settings.
AMP for WP Settings
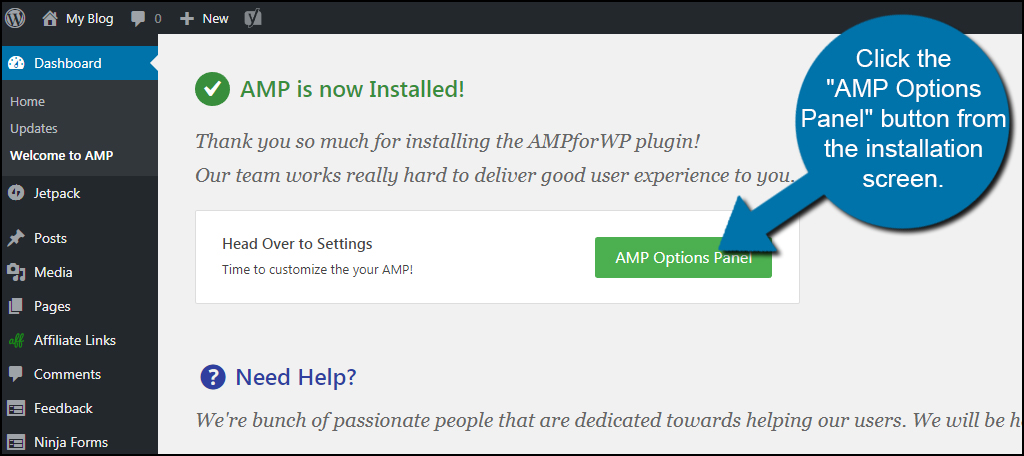
Click the “AMP Options Panel” button from the installation screen. This is also available in the left column of WordPress if you click the “AMP” tool.

The “Getting Started” screen has quite a few resources available if you want to learn more about the system. You have access to tutorial links, documents and other elements that are often educational.
AMP for WP also comes with add-ons you can buy directly from the developer. These include custom post types, forms, call to actions and other elements that are developed to work in the Accelerated Mobile Pages platform.
For now, let’s just go over some of the more important areas of the AMP for WP tool. Just don’t forget to explore all of the elements that are available in this plugin. It has a lot of functionality and can easily be fine-tuned to fit your site’s design.
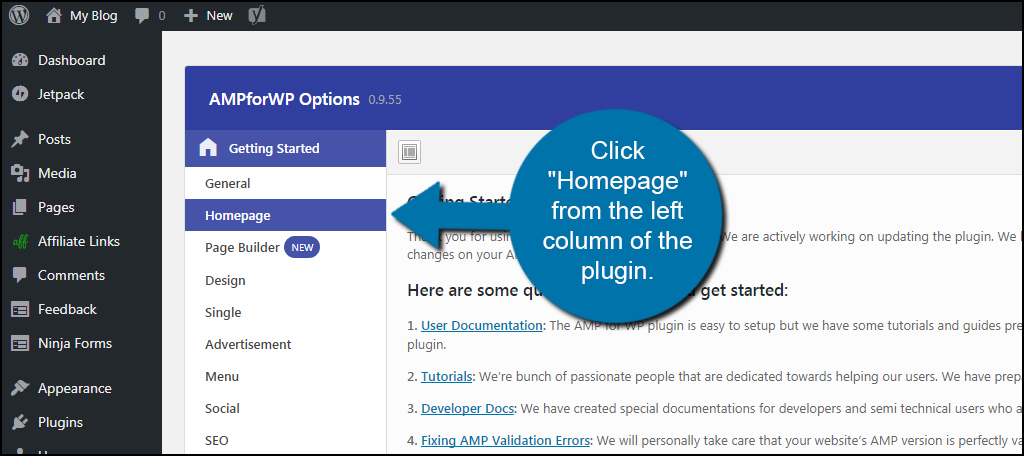
Click “Homepage” from the left column of the plugin.

In this section, you can easily turn AMP on and off for the homepage with a click of the mouse. You can set up custom pages, override thumbnail sizes and use non-AMP links in the header and logo. You will have to adjust these according to your own website and layout. Some designs may not need anything more than the Homepage Support tool.
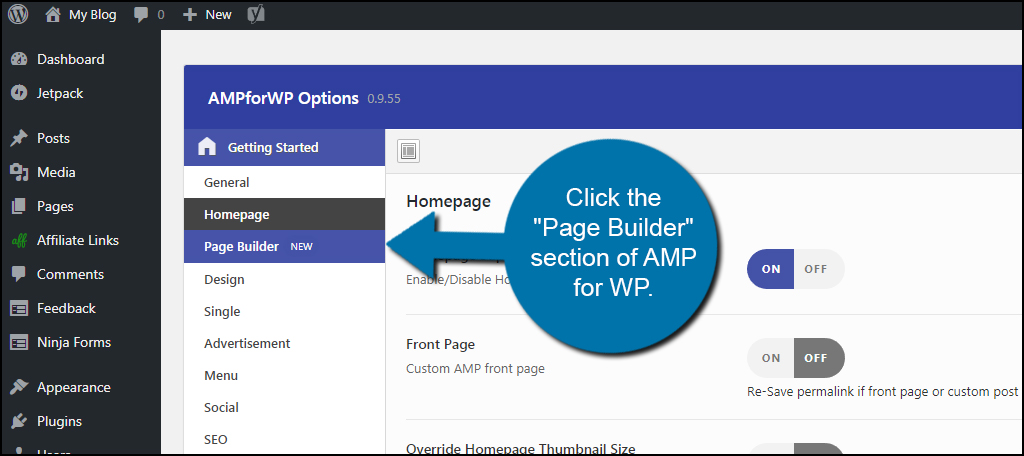
Click the “Page Builder” section of AMP for WP.

The Page Builder function of this plugin is a bit confusing in the beginning. Essentially, you use a widget to guide how a page looks in mobile devices. It’s specifically designed for creating landing pages in WordPress perfect for product or service pages. The developers created an easy-to-follow tutorial on how to use it, which may be worth your time exploring.
This is an optional feature and is deactivated by clicking the “off” button.
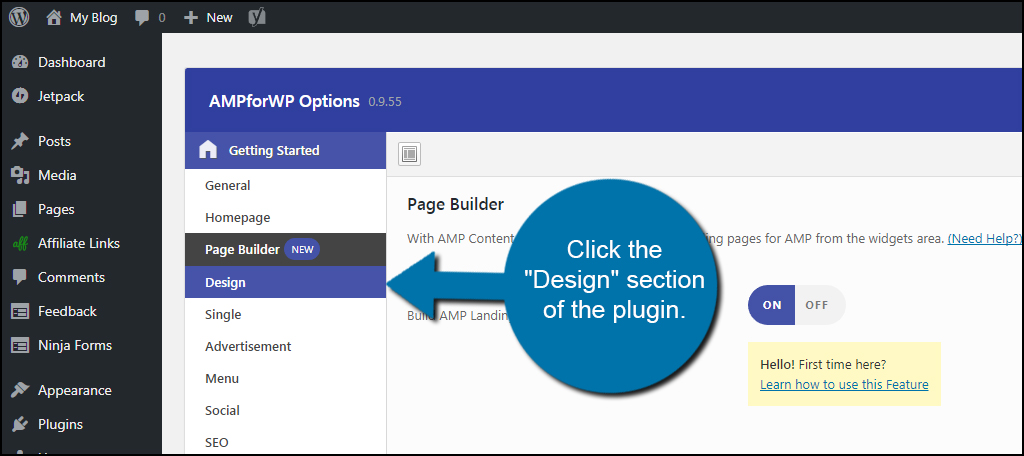
Next, click the “Design” section of the plugin.

AMP for WP comes built with a post builder. This tool lets you arrange how the various elements of your website are displayed to mobile audiences. Clicking the “Launch Post Builder” button opens a window much like the Customizer of WordPress. From there, you can drag and drop sections of the post and arrange them how you like.
The Design section also comes with search and “Call Now” buttons that are displayed to mobile users. For those who know CSS, there is a programming panel available as well.
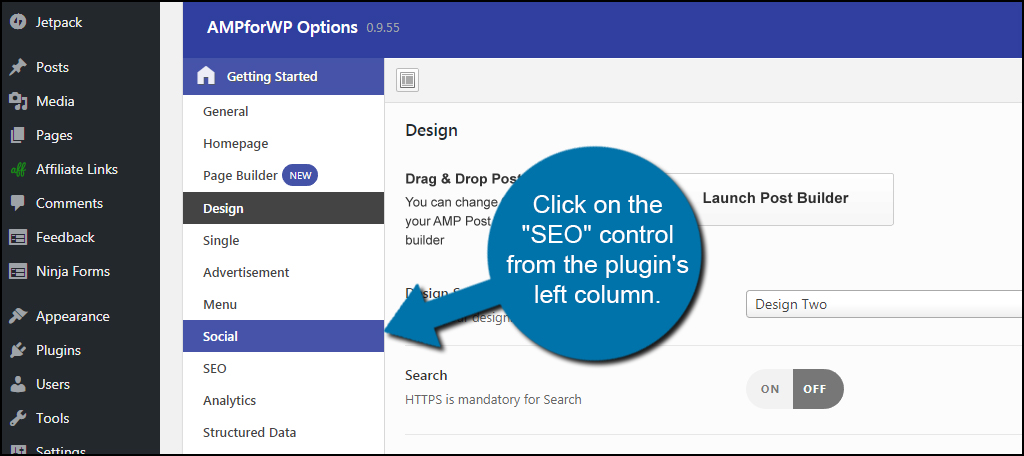
Let’s now click on the “SEO” control from the plugin’s left column.

This section is vital, especially for those who use Yoast SEO on their websites. From here, you can activate meta descriptions and add tags to the head of AMP pages. However, Yoast SEO already does some of these things.
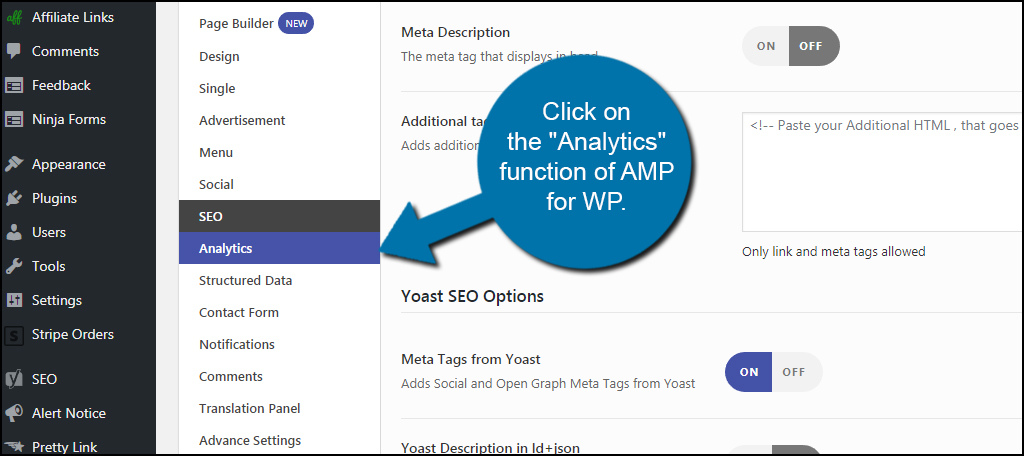
If you use Yoast SEO for meta descriptions, leave the Meta Description option in AMP for WP set to off.
From this screen, you also have access to how pages are indexed for search engines. These are all activated by default except the archive subpages. You will need to adjust these according to your own website design. However, most of you will probably want to just leave these selections as-is.
Next, click on the “Analytics” function of AMP for WP.

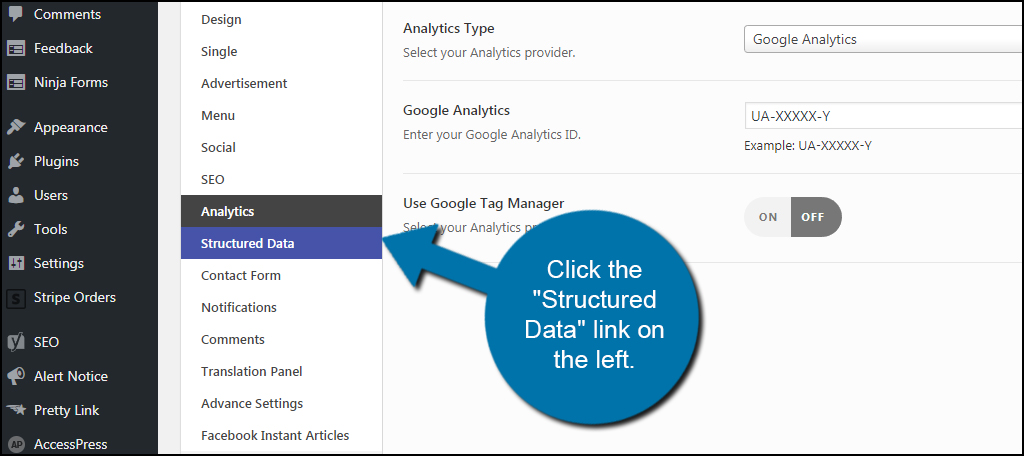
AMP for WP comes with Google Analytics integration. From this screen, you can add your Google Analytics ID for the site. You can also choose to use another service such as StatCounter, comScore or Segment Analytics by using the drop-down list for “Analytics Type.”
Click the “Structured Data” link on the left.

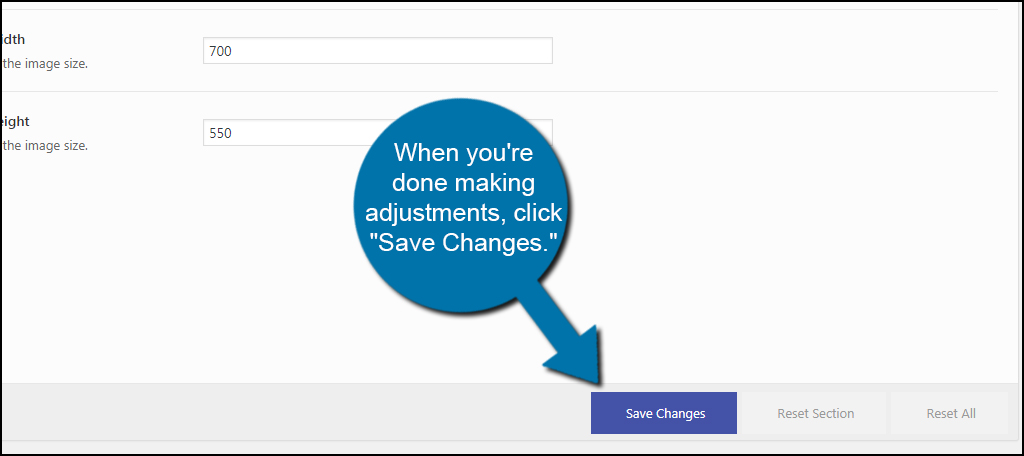
Structured Data is where you input custom logo sizes, image widths, heights and default placeholder images for posts. The system will then take your images and resize them accordingly.
When you’re done making adjustments, click “Save Changes.”

The above is just a few of the more important aspects of AMP for WP.
I suggest you spend time familiarizing yourself with all of the tools and functions that are available in AMP for WP. It can save you a great deal of time and frustration if you understand the various elements you need to change.
From SEO to the comment section, this plugin controls nearly every aspect of your website from the viewpoint of a mobile device.
Using Google AMP to Boost Visitor Rates
A website designed for mobile technology has a much better chance of retaining visitors and attracting an audience. While you may have to give up on certain tools from the hand-held perspective, the SEO and visitor engagement rates may be worth the loss. Explore the possibilities by using an AMP plugin for WordPress and boost your traffic.
What kinds of elements do you use for improving SEO on your website? How often do you clean up plugins you don’t use to improve website performance?
