One of the first things you might want to change after installing CubeCart is the site’s appearance. This is done by installing new templates, or skins. These themes change how the site looks and some will come with variations depending on the designer.
In this tutorial, I’m going to show you how to install templates in CubeCart and activate them. It only takes a few moments to alter how your site appears to your customers.
Installing CubeCart Templates
Before you make any changes to your website, it’s a good idea to create a backup copy. While it’s not likely that something will happen when adding templates to CubeCart, it’s better to be safe than sorry.
CubeCart skins work much the same way as other modules, like payment gateways. You can either download them for a manual install or use the automated system. The automatic install is much faster and doesn’t require uploading or downloading any files using your computer. Today, I’m going to keep it simple and use the automatic method.
First, you’ll need to find a skin that you like. CubeCart has a long list of premium and free templates to choose from, so we’ll start there.
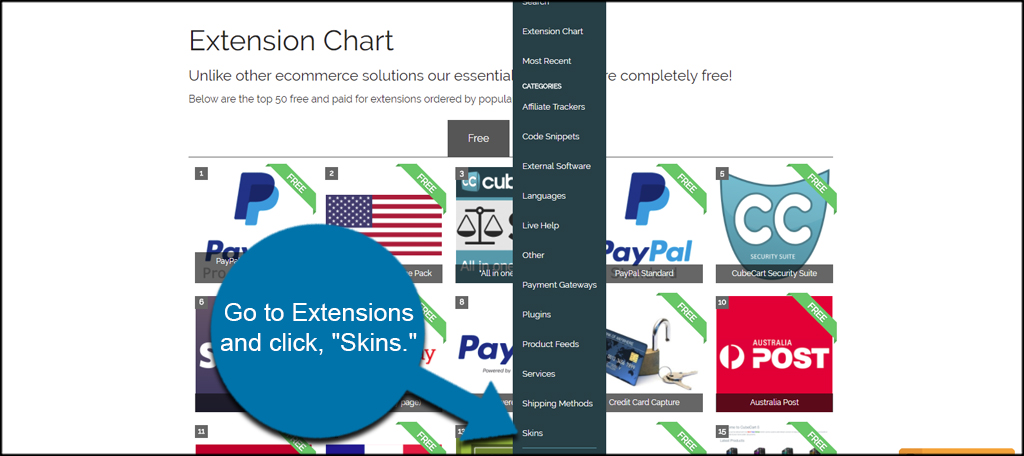
From the CubeCart Extensions site, go to Extensions and click, “Skins.”

Find a skin you like. You can choose to purchase a premium layout or find one that is free. For this tutorial, I am looking for something quick that doesn’t cost money.
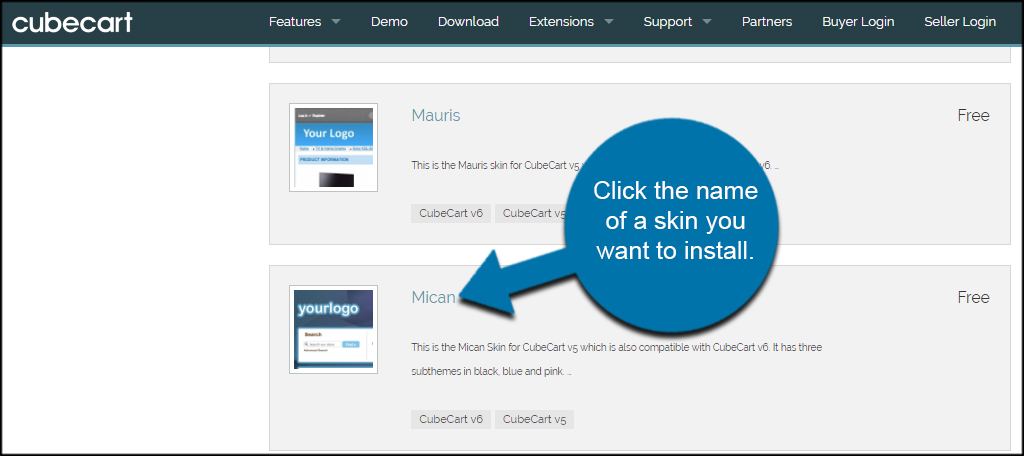
Click the name of a skin you want to install.

Click the lightning bolt icon next to the most recent version. This is is the auto installer token you’ll need for CubeCart. If you want to manually install the skin, you can click the download link instead.
![]()
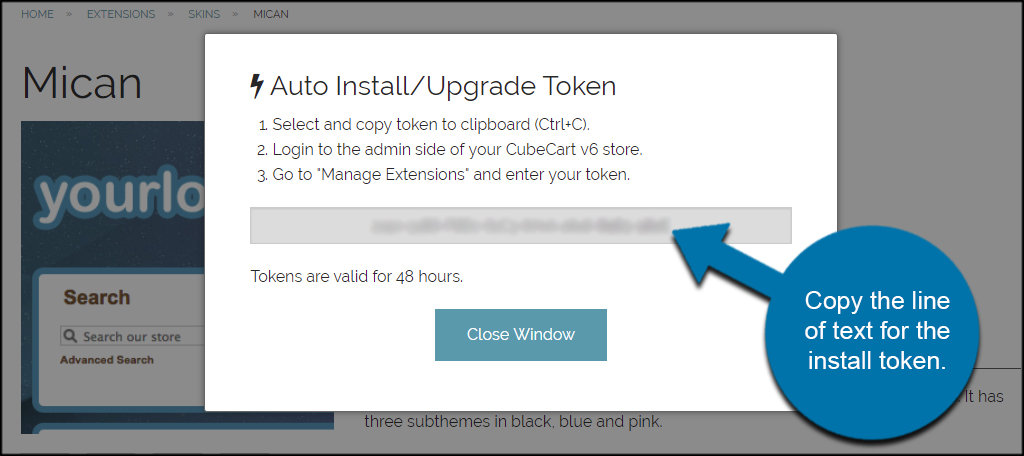
Copy the line of text for the install token. You will need to paste this into CubeCart and the system will do the rest. These tokens are valid for 48 hours, so you have plenty of time to put it into your website.

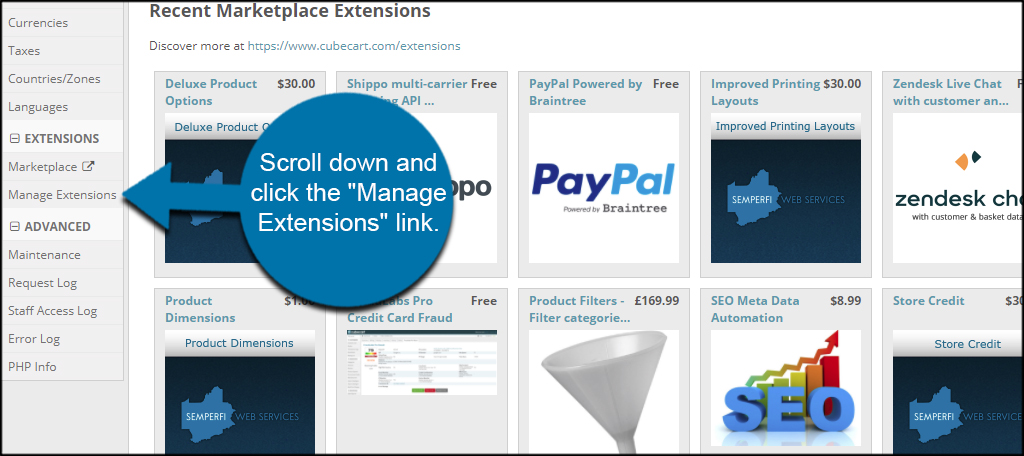
From your CubeCart dashboard, scroll down and click the “Manage Extensions” link.

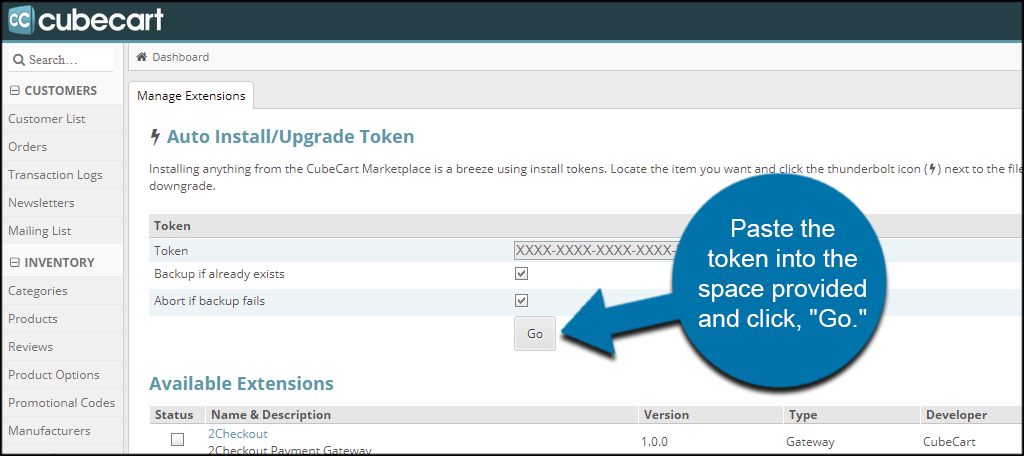
Paste the token into the space provided and click, “Go.”

CubeCart will automatically detect the skin and place it in the correct area of the site.
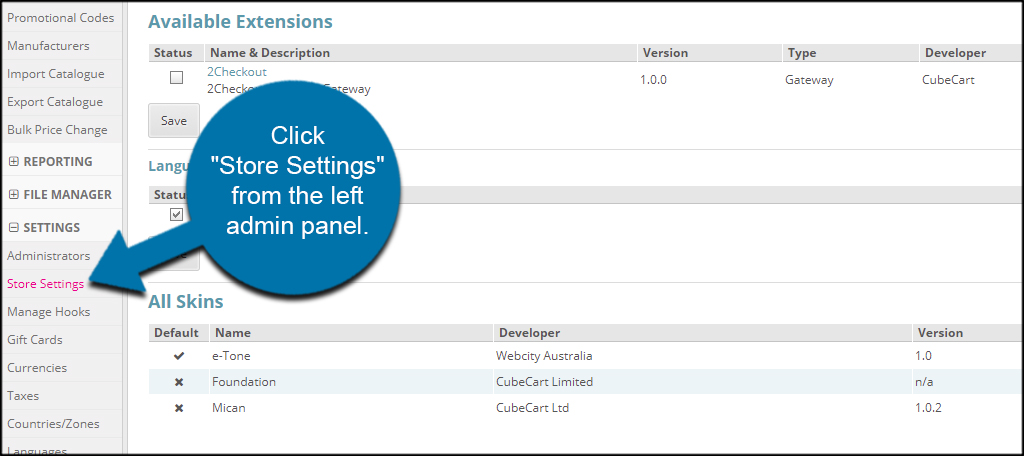
Click “Store Settings” from the left admin panel.

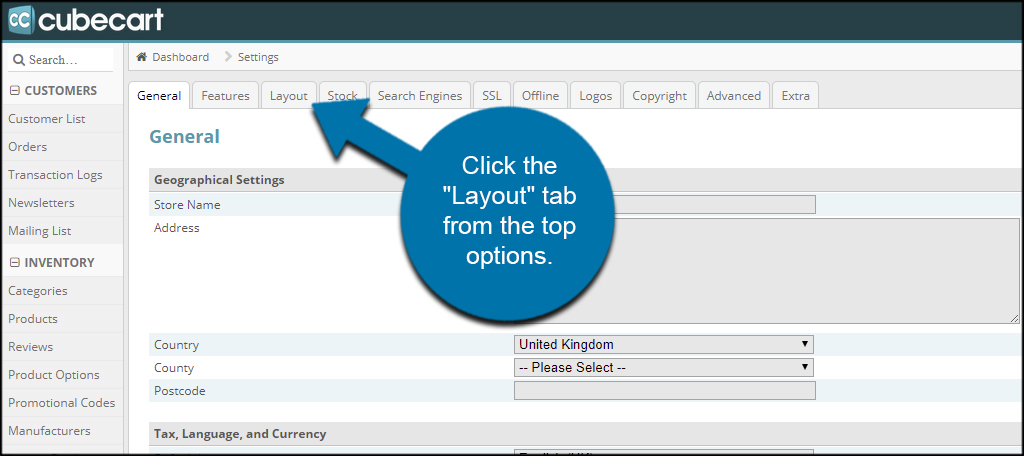
Click the “Layout” tab from the top options.

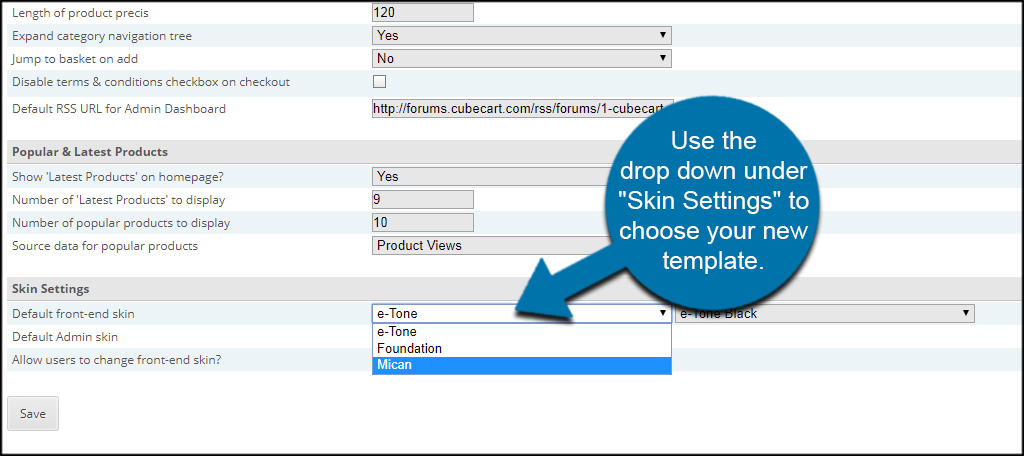
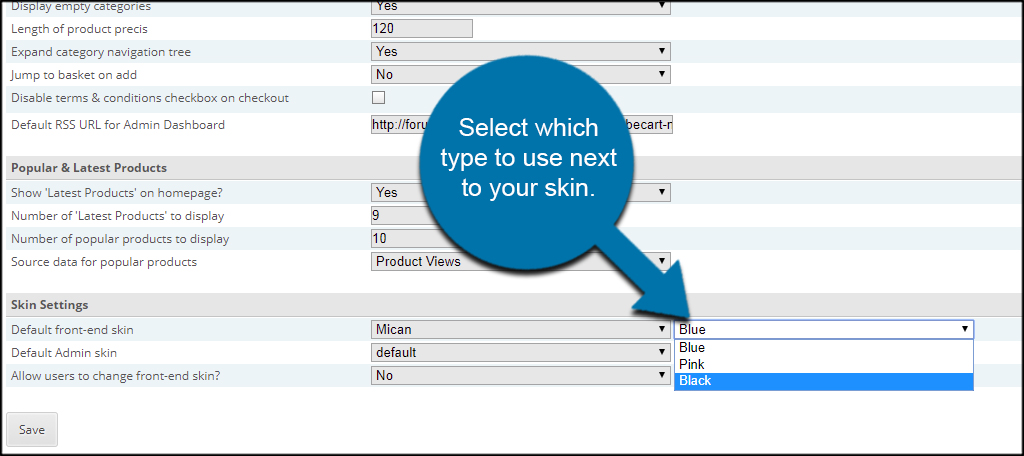
Use the drop down under “Skin Settings” to choose your new template.

Some skins will have color variations available. If they do, you can select which type to use next to your skin.

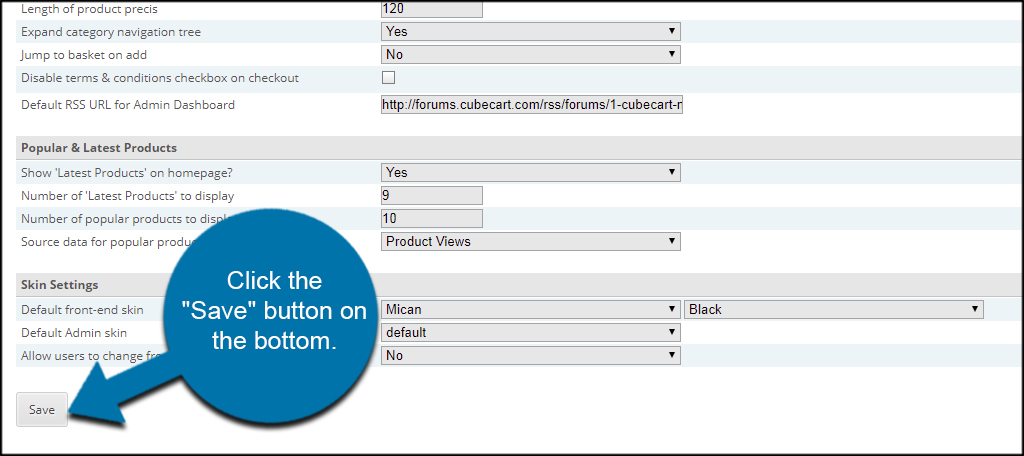
Click the “Save” button on the bottom. Your new skin will then be live on your website.

Customizing Your Site
CubeCart templates are only part of building a custom experience for your visitors. You should also consider configuring settings and offering various features to engage your shoppers. Make the site something memorable, and give people a reason to come back for additional purchases.
