Lazy loading is when elements of a site are not accessed immediately. It essentially keeps things from loading until they are absolutely needed by the visitor. You may have seen this technology in use on other sites when images wait until you scroll down before actually being loaded by your browser.
What about the comment section?
Depending on the amount of traffic your website receives, any post could have an extremely large number of messages. A lot of developers will use lazy load comments to keep the site running smoothly when the comment section is extremely long.
In this tutorial, I’m going to show you how to add lazy load comments to WordPress. It’s a simple procedure that is beneficial for your website.
Why Use Lazy Load Comments?
The comment section of any WordPress post can easily grow to immense sizes. All of this information begins to weigh down on the particular webpage making it slower over time. As a result, the content will begin to perform poorly in search engine optimization.
Speed is a major contributor to SEO. Faster sites are placed in higher regard by engines like Google. Anything that can shave off even a few milliseconds can lead to major improvements in the ranking of your content.
Text, avatar images, links and more all within the comment section take time to load. Even though these are often ultra-small elements when considering the main bulk of the post, they can still affect performance.
Because so many people use smarpthones and tablets on the Internet, reducing the impact of the website on device resources is greatly beneficial. The majority of visitors will leave a site if it takes more than three seconds to load. This is perhaps one of the biggest reasons why developers hide WordPress comments.
Setting up lazy loading is often done when making speed improvements to the site. Using a CDN, implementing W3 caching, image optimization and more all contribute to the same prospect of improving WordPress performance. That’s what will often set your site apart from the competitors.
Adding Lazy Load to Comments in WordPress
In this tutorial, we’re going to use the “Lazy Load for Comments” plugin. It will reduce the number of http requests on your website and is ready for translations.
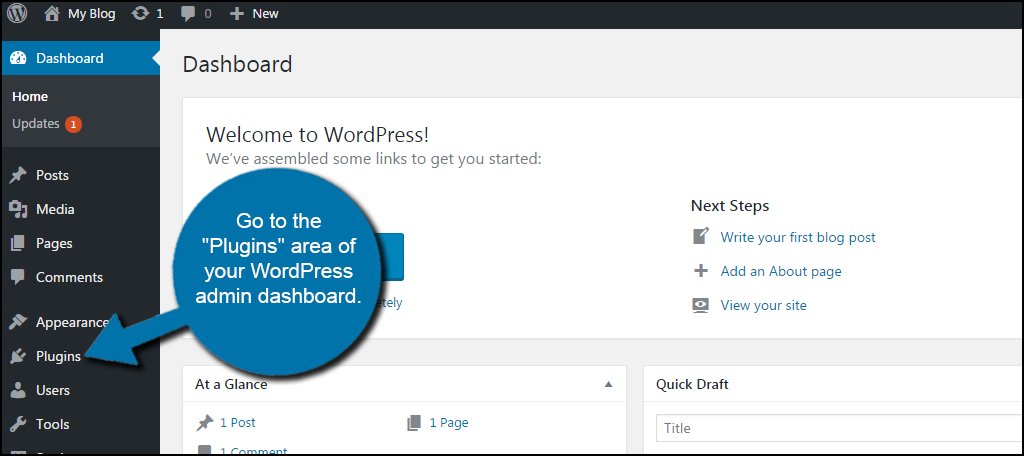
Go to the “Plugins” area of your WordPress admin dashboard.

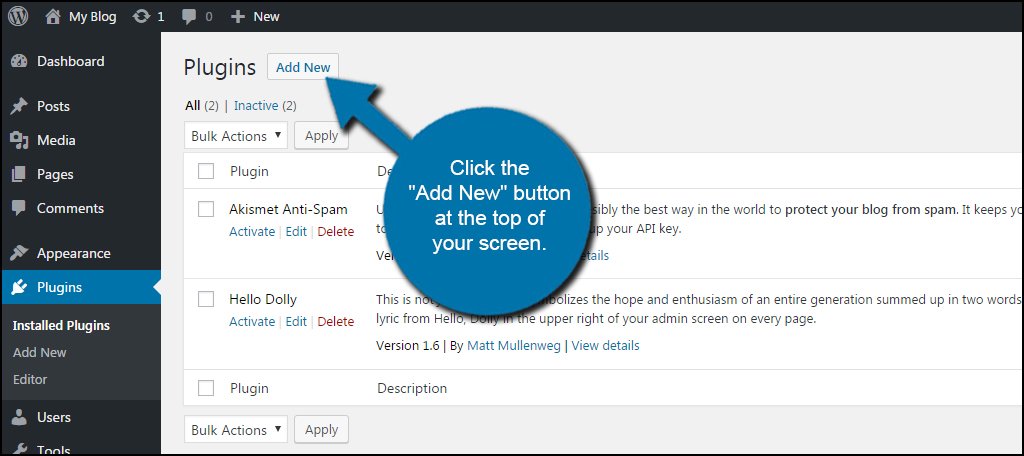
Click the “Add New” button at the top of your screen.

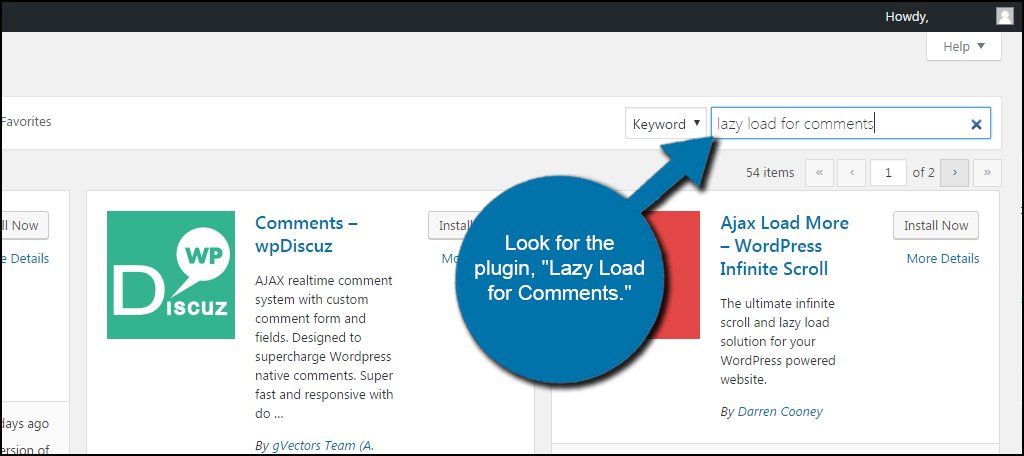
Look for the plugin, “Lazy Load for Comments.”

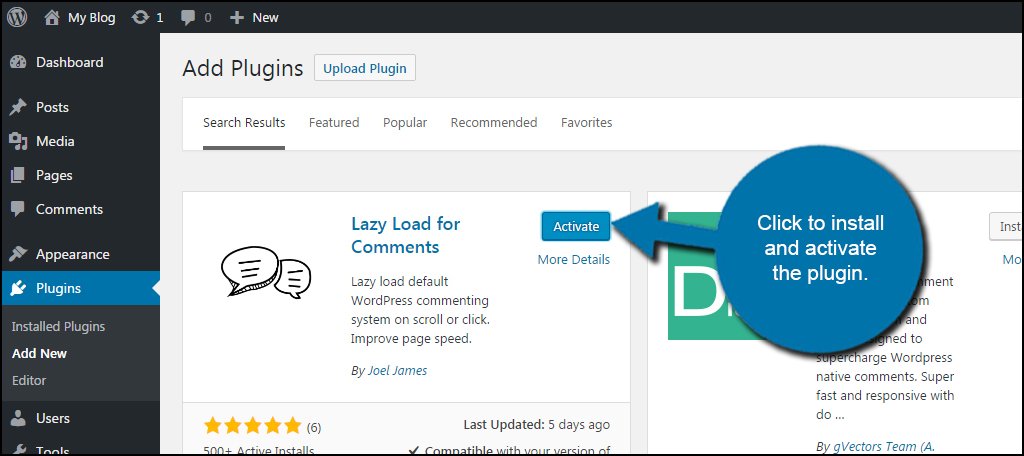
The plugin should be the first one in the list. Click to install and activate the plugin.

Activating this plugin will add a new function to the Discussion settings in WordPress. It’s a small feature, but it will modify how your website behaves in terms of loading the comments.
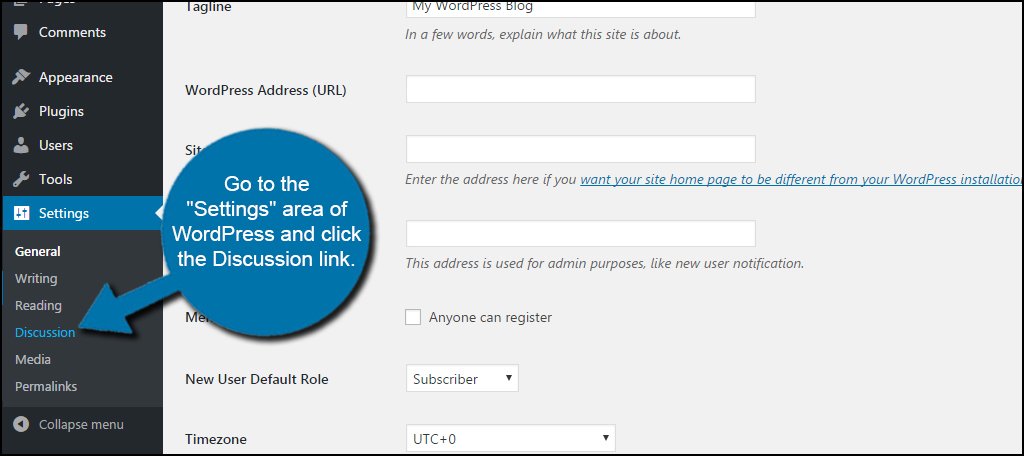
Go to the “Settings” area of WordPress and click the Discussion link.

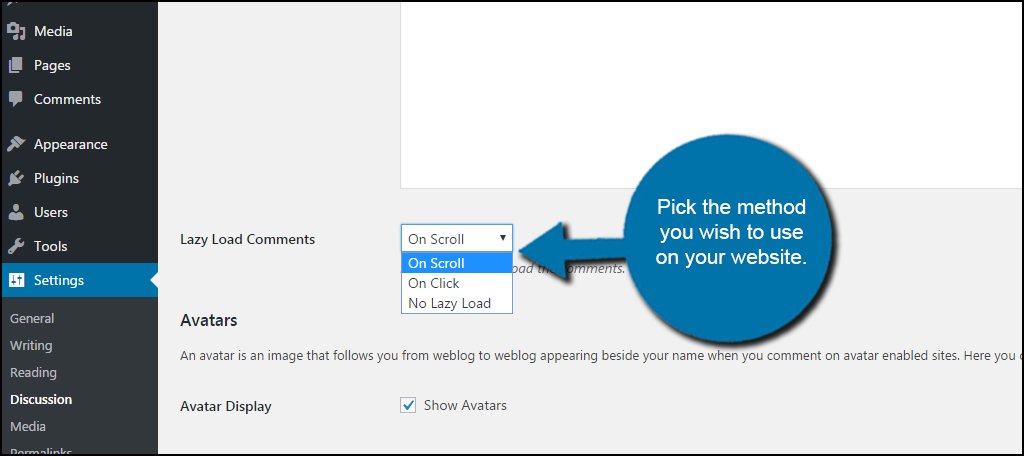
Scroll down until you see “Lazy Load Comments.” The plugin can function one of three ways: on scroll, on click or no lazy load. I would suggest you leave it on “On Scroll.” However, you can pick the method you wish to use on your website. It’s up to you on how you want to present the comments.
For example:
- On Scroll
This option only shows the comments as visitors scroll down the website. It’s an automatic process and requires no action from the individual. - On Click
This option places a button at the end of the article that only shows the comments when a user clicks it. - No Lazy Load
If you didn’t want lazy loading, you wouldn’t install the plugin. However, this option is useful if you’re conducting some troubleshooting or making adjustments where you want comments to show no matter what.
The “On Scroll” option is selected by default.
Most users will more than likely choose the scrolling option. It reduces the amount of work visitors have to do on the site and will show the content regardless if the person clicks a button or not. However, I can see the benefit of keeping the site clean by offering the option to show the comments to visitors.

Scroll to the bottom of the page and click, “Save Changes.”

Now, your website is capable of lazy loading the comments. Like I said, this is an easy feature to implement and will make a profound difference in how more popular content is presented on the Internet.
Improve the User Experience
While a good WordPress web host contributes to site performance from the perspective of SEO, anything you can do to your site makes the experience that much better. And users who have a good experience are more likely to return and/or share you content with their friends and family.
What kind of lazy loading have you installed on your WordPress website? What other optimization practices do you like to use?
