Are you looking to increase the number of uploadable file types on your WordPress website? By default, WordPress will only allow you to upload the most basic file types in the media library. These include common file types found within Microsoft Office products, image/audio files, PDF, and more, but this may not meet your website’s needs.
The reason for limiting the number of file types that can be uploaded to WordPress is security. The more files that can be uploaded to WordPress, the higher the chance that malicious files can get into your website. Of course, like all default options in WordPress, this can be changed. Today, I will demonstrate how to increase the number of uploadable file types in WordPress.
Why Add Additional File Types in WordPress?
The simple answer is to increase the number of options web developers have at their disposal. Limiting the types of files WordPress supports decreases the amount of software you can use. For example, while Microsoft Office is extremely popular and has a lot to offer, some web developers may choose to use something else and want to upload some of those files. Odds are whatever software they choose to use will have different file types and they are most likely not be supported by WordPress.
Thus, they will not be able to use the software of their choice. While this is probably not a big deal for most users, since WordPress does support the most popular file types, it can negatively impact some developers. Keep in mind that if the file type is on the larger side, you may need to increase your website’s upload limit. Thankfully, it is quite easy to add additional file types that can be uploaded in WordPress.
How to Increase the Number of Uploadable File Types in WordPress
Today, I will demonstrate how to increase the number of uploadable file types in WordPress. You will not need any additional plugins to accomplish this task. Instead, you will need to have access to your website’s cPanel. The login information is provided to you by your web host when you create an account. All you need to do is add a few lines of code to your theme’s functions.php file and you can add additional file types.
Since you will be editing code on the backend of your website, you should create a backup of your website. This will ensure that if anything goes wrong, you can revert your website to before the mistake was made.
Keep in mind that just because you do not need a plugin to do this, it does not mean you cannot use one. Simply search for plugins that add a specific file type to WordPress. For example, I will be demonstrating how to add the SVG file type with code, but you could just as easily use the SVG Support plugin. Odds are that if the file type is not supported by WordPress, there is a plugin that can add it, but adding code is the preferred way for many developers.
Adding Additional File Types in WordPress
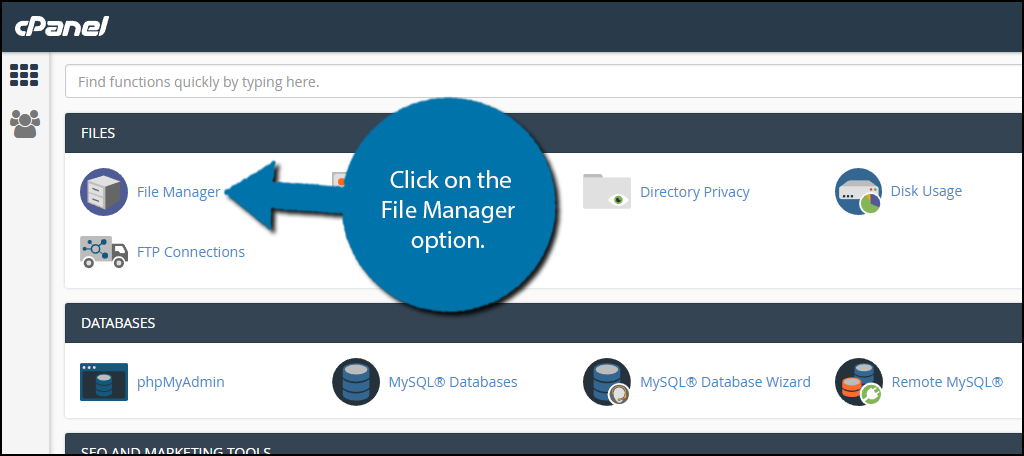
Let’s start by logging into the cPanel and clicking on the File Manager option. The File Manager will allow you to access all of the files related to your website.

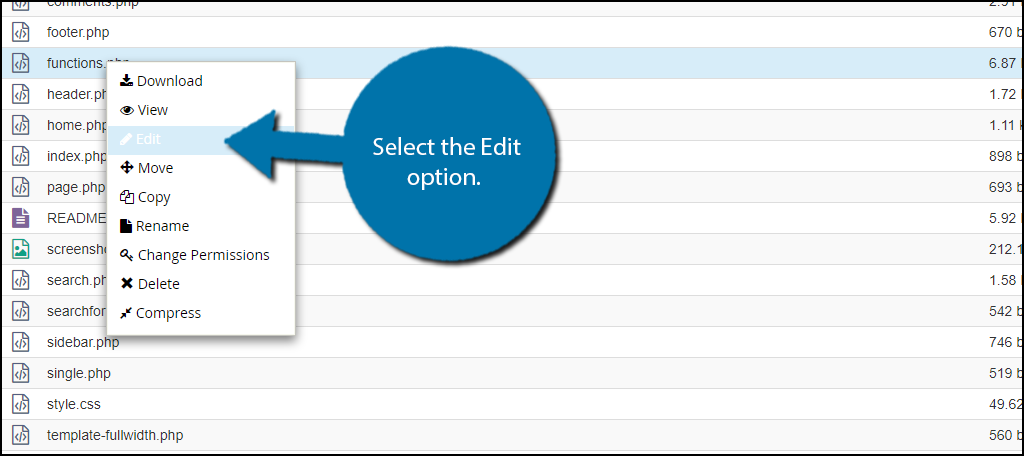
You need to locate your theme’s functions.php file. Click on the public_html directory, then click on the wp-content folder. Inside of this folder, you will find all of the content related to your website. Click on the themes folder and enter the folder of the theme you are currently using. Finally, right-click on the functions.php file and select the Edit option.

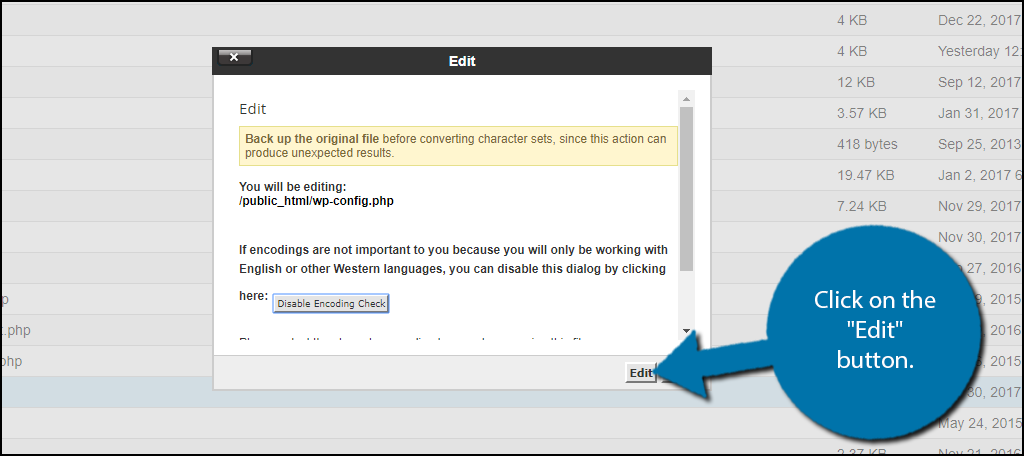
A pop-up window will show up. This box will warn you to create a backup of your files before editing anything. This will ensure that you can revert your website back to when it was working if something goes wrong. Click on the “Edit” button. A new tab will open containing all of the code from the file.

There are hundreds of file types that you can add, but I will only be demonstrating one. The SVG file type is a popular file type that is surprisingly not supported by default. To add any file types to WordPress, you will need to use the mime type function reference. This is how WordPress’ default file types are coded into the platform. Copy and paste the following code in your theme’s functions.php file to allow the SVG file type in WordPress:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]//SVG File Type in WordPress
function svg_support($mime_types){
$mime_types[‘svg’] = ‘image/svg+xml’; //SVG extension for WordPress
return $mime_types;
}
add_filter(‘upload_mimes’, ‘svg_support’, 1, 1);[/ht_message]
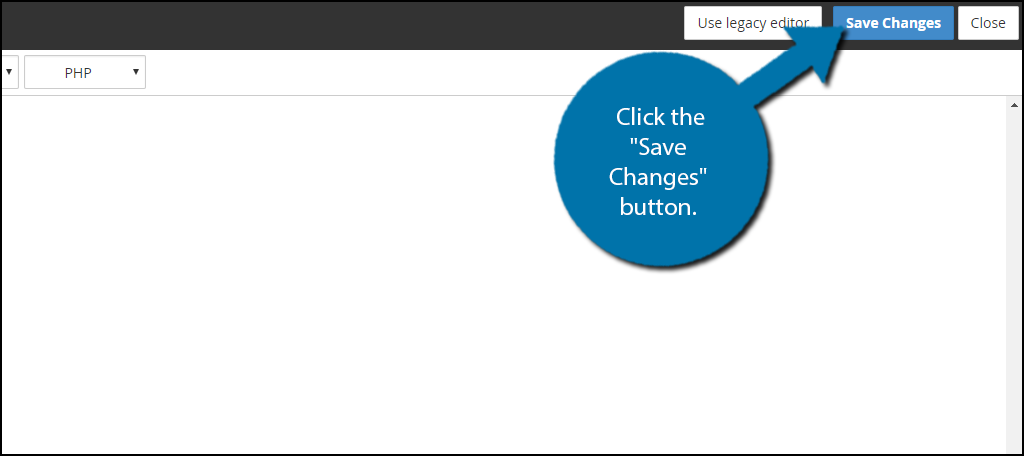
Once you have inserted the code into the functions.php file, click on the “Save Changes” button to finish.

Congratulations, you have successfully added the SVG file type to WordPress. You can use this same function to add additional file type by replacing the SVG specific information with another file type information. You can remove this file support at any time by removing the code.
Do Not Allow WordPress to Limit You
WordPress is the most popular website building platform in the world. One of the biggest reasons is because it can be customized to meet any website’s needs. If you ever encounter an option you do not like or a feature you think is missing, look online, there is probably a guide to change or add it in WordPress.
If you are not a fan of code solutions, don’t forget there are thousands of plugins for WordPress. There are plenty that can add different file types to WordPress and it only takes a few minutes to find and install on your website. The only limiting factor in WordPress should be your creativity.
Which file types do you want to add to WordPress? Do you think WordPress should support more file types?
