The old “classic” WordPress visual editor made adding special characters a breeze. Click the “omega” icon, and a grid of the most commonly used special characters is at your fingertips. If you’re still using the classic editor, a little later, I’ll show you where to find special characters.
But first, let’s talk about the Gutenberg block editor. Gutenberg doesn’t make special characters easily accessible in a block, but that doesn’t mean you can’t use them. In this article, we’ll talk about two different methods and look at which one you should use.
What Are Special Characters in WordPress?
WordPress special characters are any character you may want to add to a page that isn’t represented on your keyboard. An English language keyboard, for example, doesn’t have keys for accented letters common in other languages. This could be a valuable asset in WordPress content.
Another group of special characters is symbols that don’t appear on any keyboard, regardless of language, like trademark ™, copyright ©, or fractions ¾.
How to Use Special Characters in the WordPress Gutenberg Block Editor
There are two ways to use special characters in the Gutenberg editor:
- Manually, by typing or copying HTML entities.
- Using a special character plugin.
First, let’s take a look at adding special characters manually. While this may seem inconvenient, if you rarely use special characters, it’s the way to go.
Why? Because it’s generally not a wise use of resources to install a plugin that’s rarely used. All active plugins consume site resources, whether they are being used or not.
How to Add Special Characters to WordPress Posts Manually
Special characters are added to posts or pages using HTML entities. They start with an ampersand and end with a semicolon.
So, for example, to make the copyright symbol above, we would use:
There are a number of sites where you can find lists of HTML entities. Here’s a nice, comprehensive list. Just mouse over the entity you want to use, copy the code, and paste it into your post or page.
Note that you may come across multiple ways to display a special character. The copyright symbol, for example, can be added using these different entities:
Each of the entities is valid; all of them will work.
But Wait…It’s Not Quite That Simple (of Course)
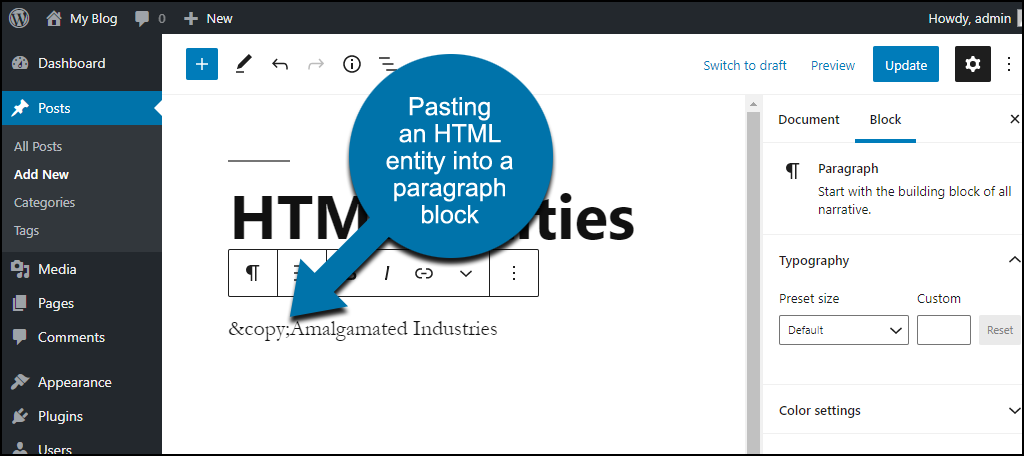
We’re talking about HTML entities, so just pasting the code into a Gutenberg paragraph won’t work.
Oops, that didn’t work.
It failed because any block that you want to use HTML entities in has to be changed to “Edit as HTML.”
Here’s how you do that.
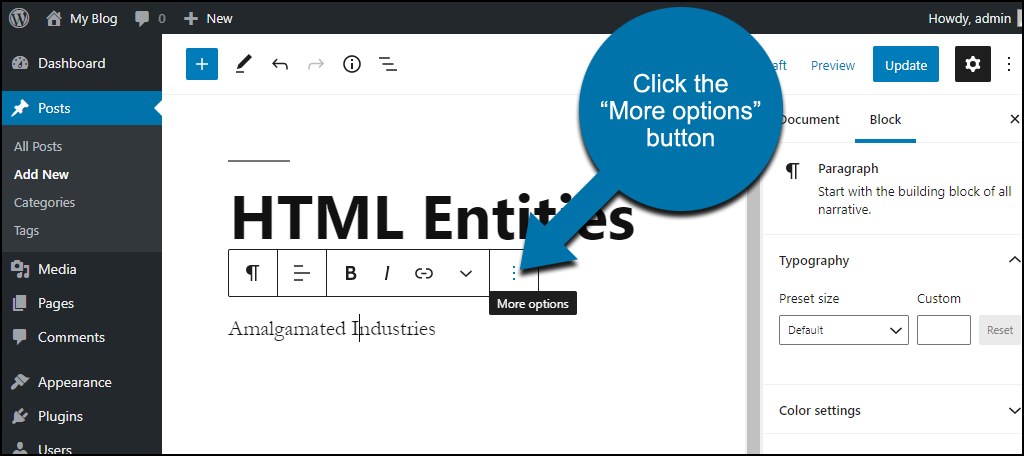
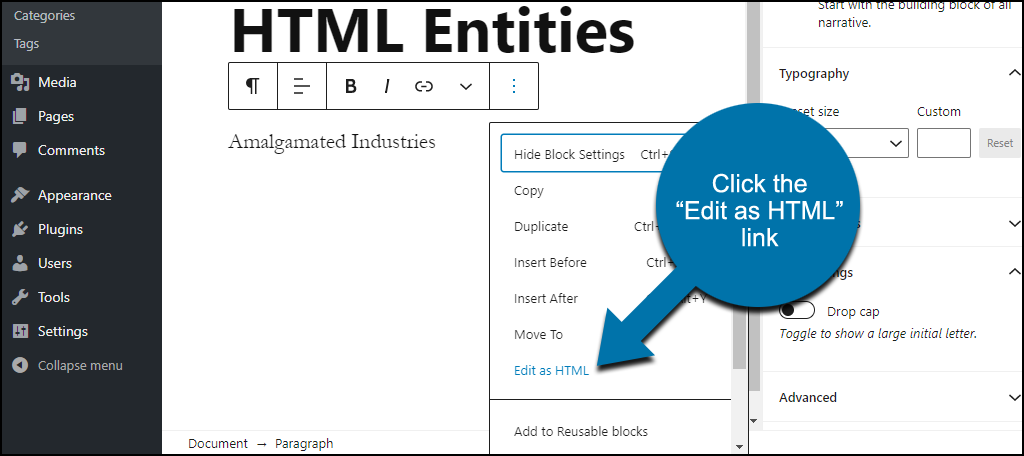
- Click the three dots for “More Options.”

- Click “Edit as HTML.”

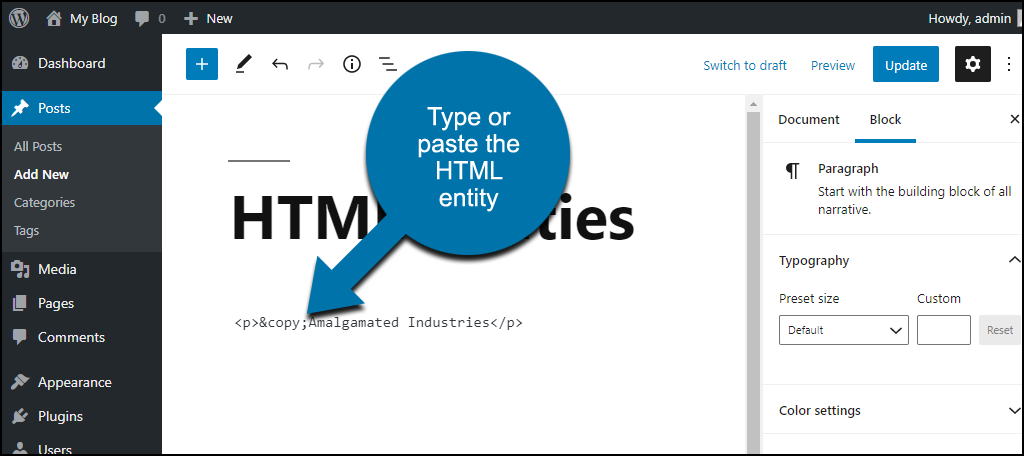
- Now you see the p tags for the paragraph, so you know we’re in HTML mode. Type or paste the HTML entity.

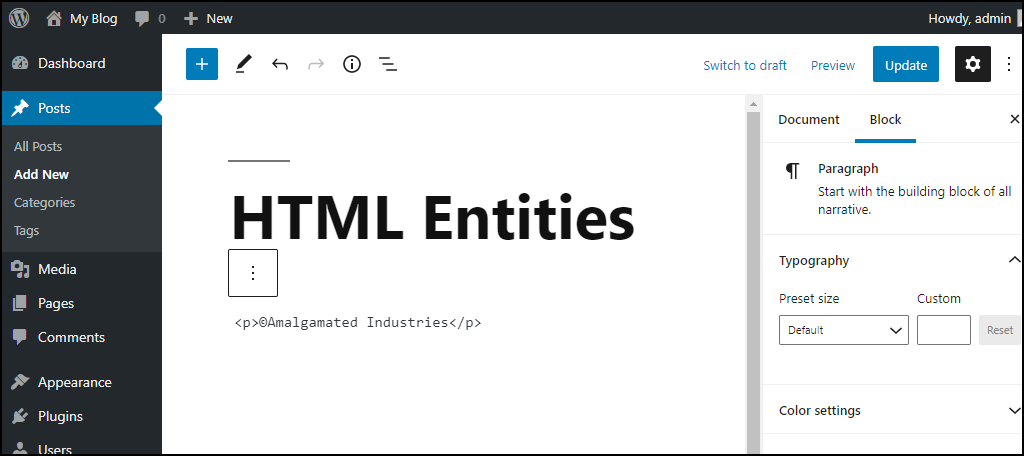
- When you click outside the block, you’ll see the HTML entity change to the special character.

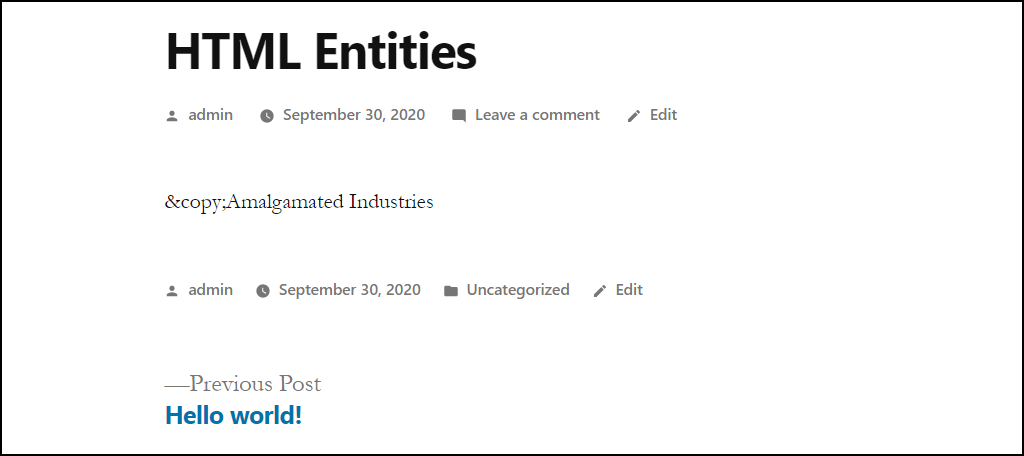
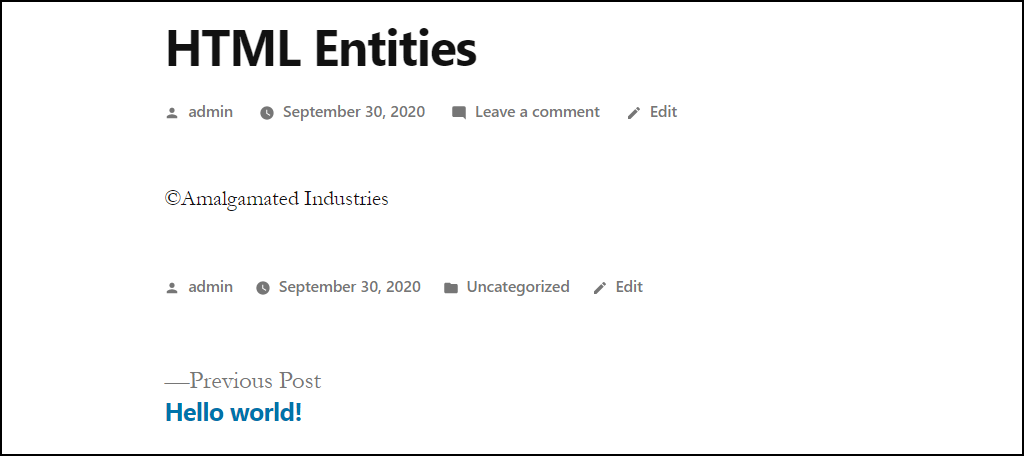
- Then when we save the page, there it is.

Using a WordPress Plugin
If you use special characters frequently, inserting them manually is not the ideal way to work. If you have a frequent need for special characters, it justifies the use of a plugin. We’ll use the Insert Special Characters plugin for this tutorial.
I know I mentioned earlier that all plugins use site resources. That’s true, but there’s a balance that can be struck. An often-used plugin, or one that performs an essential site function, has a value that outweighs the resources it consumes.
If you’re looking for a special character plugin that also does a lot more, take a look at EditorsKit. It’s more plugin than you need if all you want to do is insert special characters. But if you want to add a lot of useful tools to the Gutenberg editor, give it a try.
1. Install the Insert Special Characters Plugin
Log in to your WordPress admin panel.
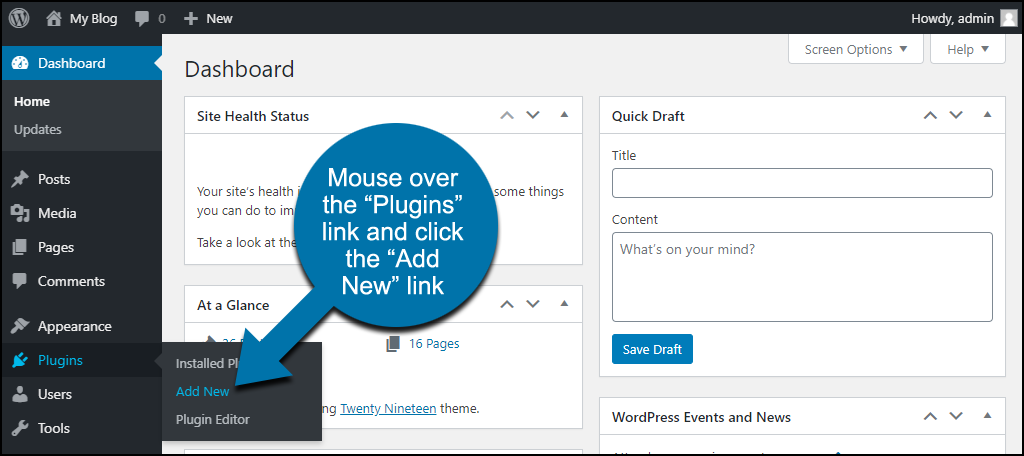
In the left column navigation, mouse over the “Plugins” link and click the “Add New” link.
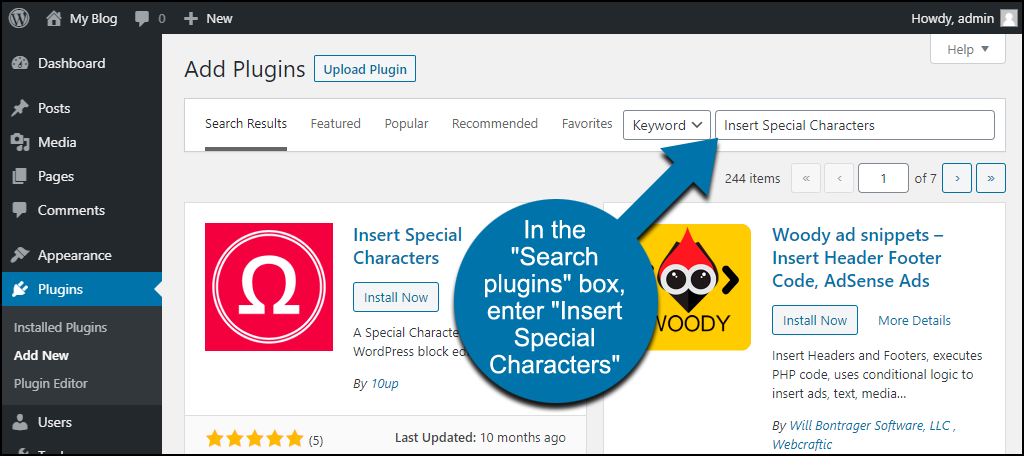
In the “Search plugins…” box, enter, “Insert Special Characters.”
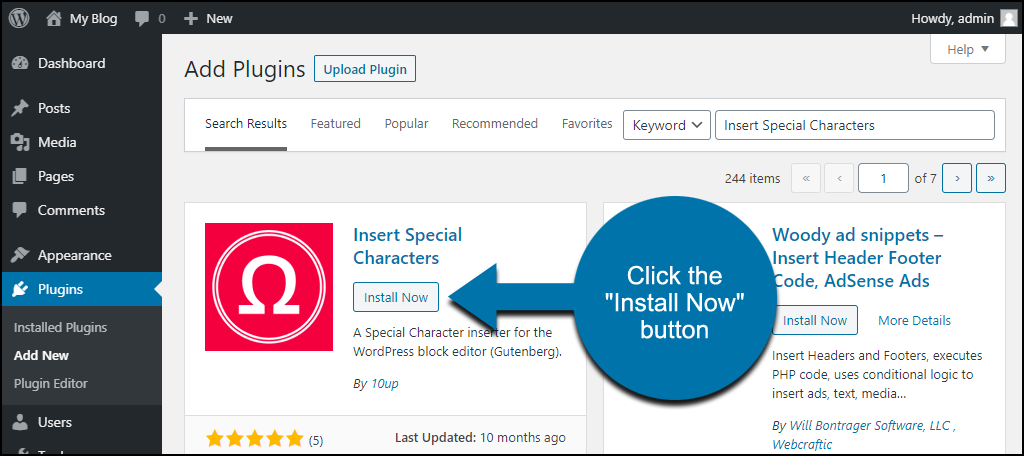
When you find the plugin, click the “Install Now” button.
Now the plugin is installed, but it has to be activated before you can use it.
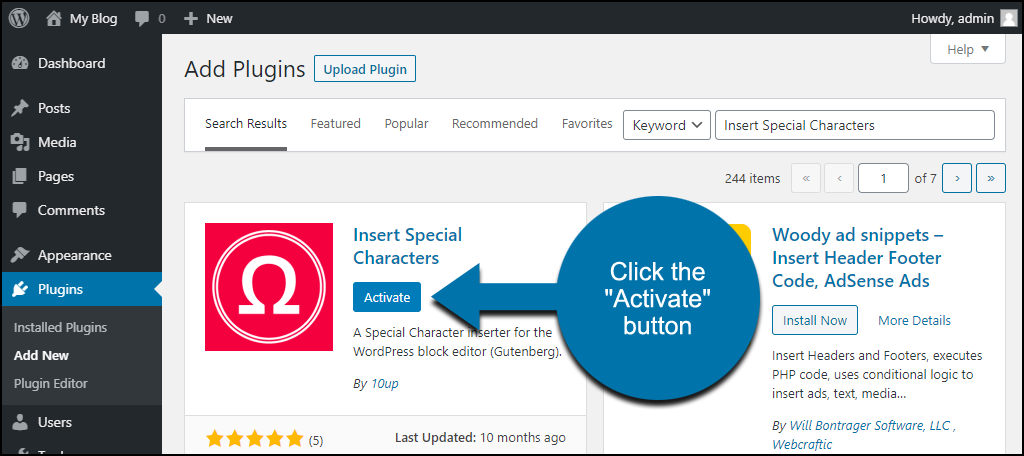
Click the “Activate” button.
That completes installation and activation. Now let’s move on to getting the plugin up and running on your website.
2. Configuring the Plugin
There’s no configuration to do because the plugin doesn’t have any configuration options. When it’s installed and activated, it starts working immediately. It adds a special character option to paragraph blocks.
- Click anywhere in the block editor paragraph block.
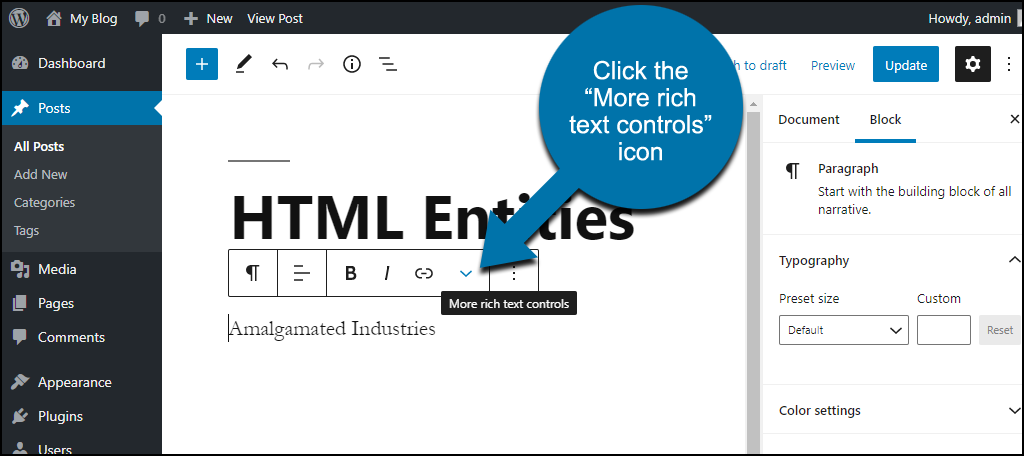
- Click the “More rich text controls” icon (the down arrow).

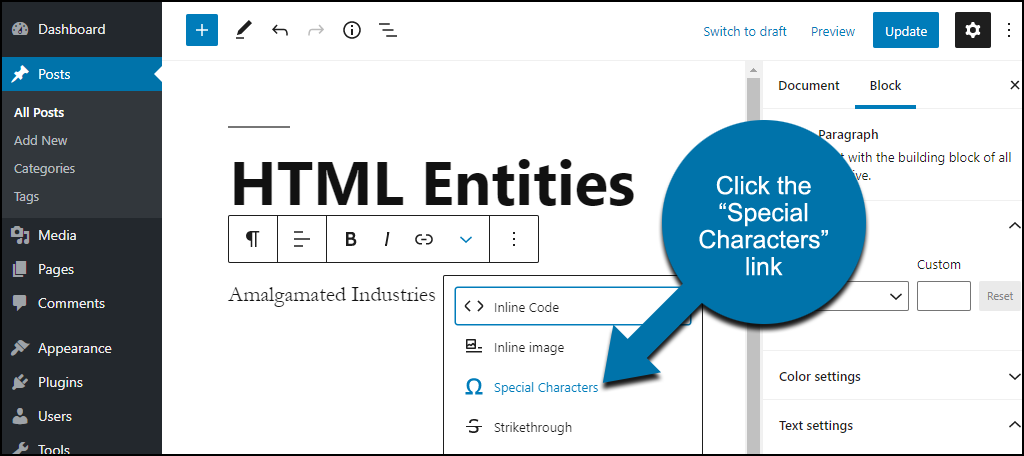
- Next, click the “Special Characters” link.

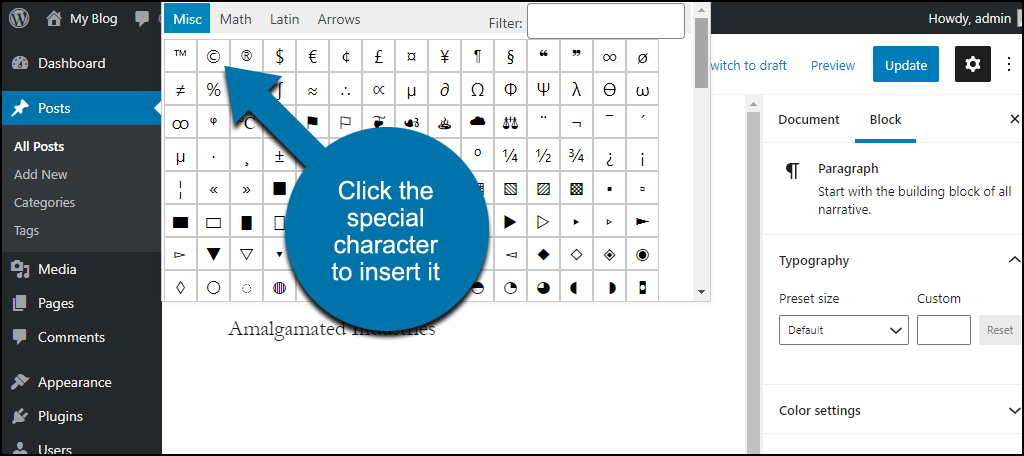
- Choose special characters from the grid. You can also search for a character using the “Filter” field.

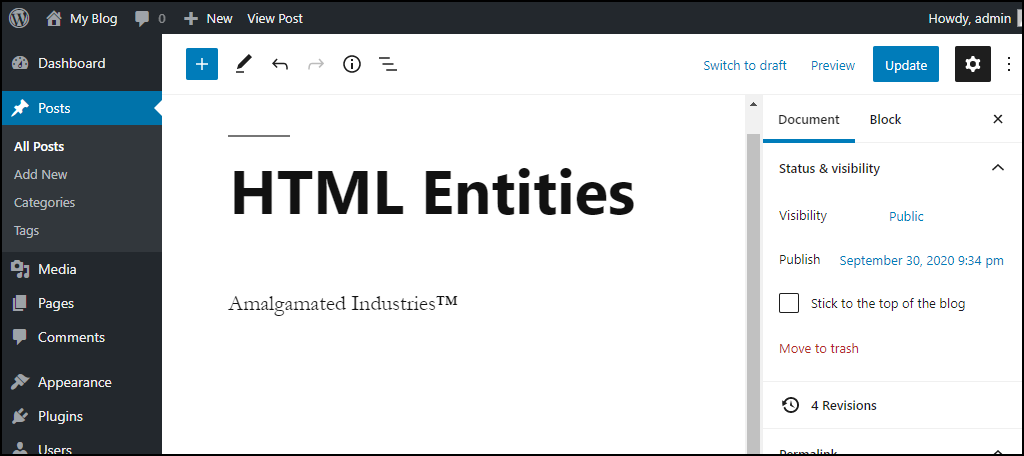
- The character will be visible in the editor.

What Happens if You Uninstall the Plugin
If you uninstall the plugin, the special character option won’t be available in the Gutenberg block editor. Any special characters you added to posts or pages will not be affected.
How to Use Special Characters in the “Classic” WordPress Editor
If you still use the old WordPress editor, special characters are easily accessible from the editor toolbar.
You can also add them manually, of course, as we did in the previous Gutenberg section. That’s an option if you like to compose or edit in text mode.
But they’re available in the visual editor with a couple of clicks.
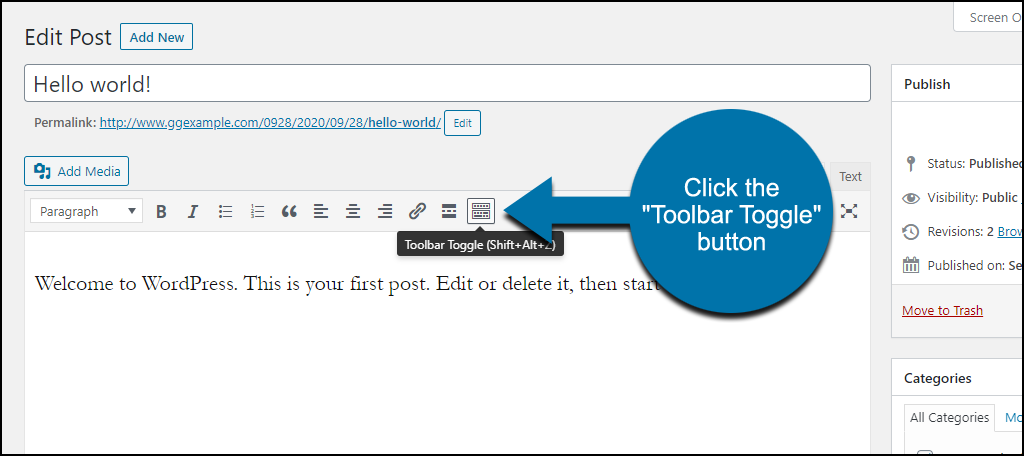
- Click the “Toolbar Toggle” button.

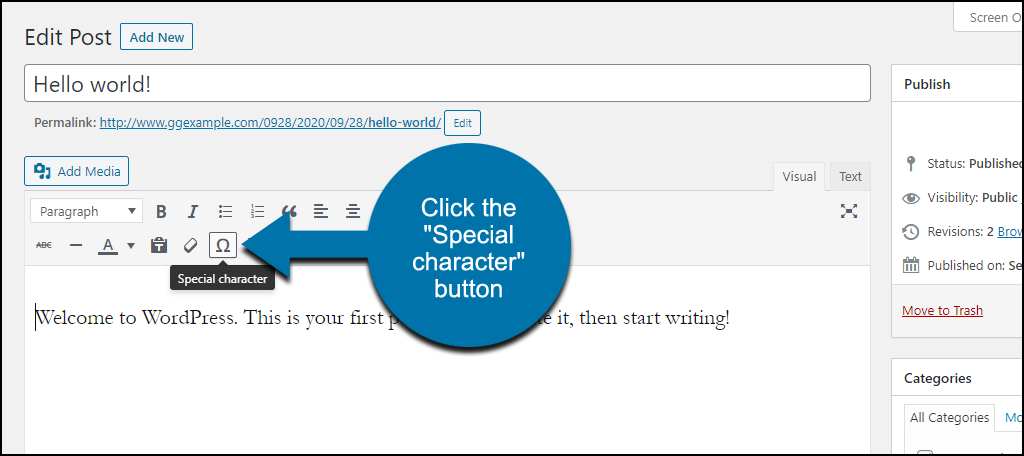
- Click the “Special character” button.

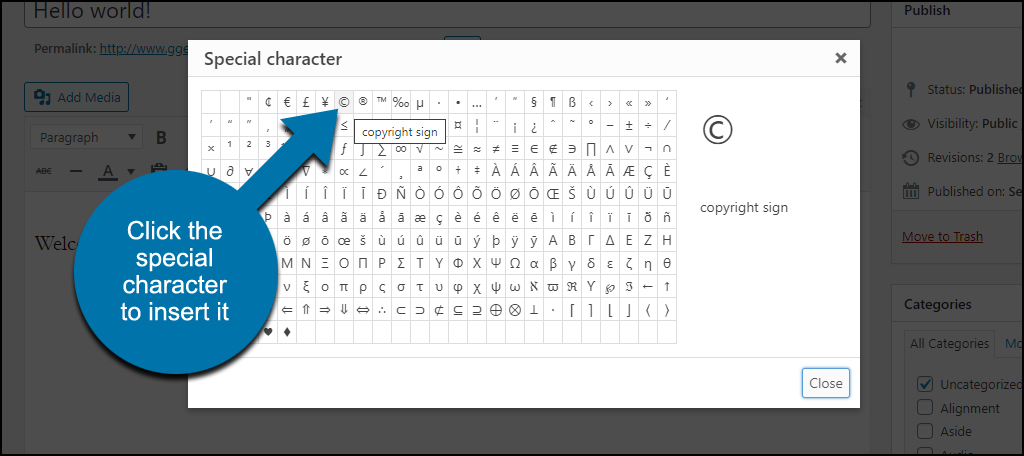
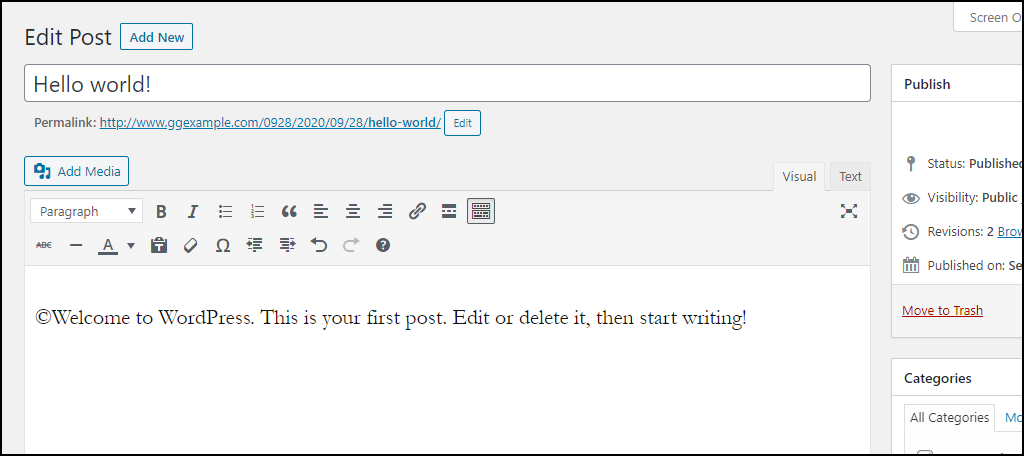
- A grid of available special characters will open in a pop-up window. Click the character you want to insert into the post or page.


About the “classic” editor – I’m not here to nag or anything, but if you haven’t made the change to the Gutenberg block editor yet, you should do yourself a favor and consider it.
The ability to move blocks around, to use specific blocks for specific purposes, and even create your own custom blocks, is worth the time you’ll spend getting used to Gutenberg.
And really, in the scheme of things, it won’t take that much time to get into the Gutenberg swing. Compared to the general WordPress learning curve, which is steep for first-time users, you can learn Gutenberg in a snap.
Say goodbye to TinyMCE (a.k.a. the “classic” WordPress editor). It’s the 21st century! How is it going to look if you continue to putter around with steam-era relics? What are the neighbors going to say?
Special Characters for Special Purposes
Special characters fulfill a need in online text. Especially when it comes to demonstrating mathematics or when you need the trademark, copyright, or similar kinds of symbols. But resist the temptation to overuse them.
Su℞ℯ, it’s ℱun to Ⓢtick special characters intℴ your text for ranⅆom reas⦰ns (or for no reason). But, as you may have noticed, the effect loses its charm when it’s overused.
For most websites, it’s best to use special characters when and where they’re needed, but a good rule of thumb to stay away from them otherwise. There are always exceptions, of course. You’re the best judge of how many special characters are too many.
Do you use a lot of special characters on your website? Have you been adding them manually, or with this (or another) plugin?
Let me know in the comments. I’d love to hear from you.





















Trouble with Omega is that the special character set is not complete. So, in order to enter a cedilla-s for example you need to type ş in the text, and in order to enter a dotless i you need to enter ı.
Not all names are representable in the Western ASCII set, and, to the degree WordPress is an international vehicle, it should support these.
The other option is to use LaTex but even there it is hard, because WordPress’ support of LaTeX is not complete. For instance you need to write
$latex \text{A\c{c}}\i\text{kme\c{s}e}$
not
$latex \text{A\c{c}\ikme\c{s}e}$
because it doesn’t know what to do with that. LaTeX in a standard installation does.
After an update, my Add New Post page comes up looking beautiful, but I can’t figure out how to do many of the things I used to. This is an excellent essay/tutorial, except that the diagrams show what I USED to see, what I’m familiar with. I think through hitting a WP update indicator, I have this jazzy new system which I’m gradually figuring out but still haven’t found a way to do SYMBOLS…