What’s a good way to get people to return to your website as soon as new content is created? Using push notifications in WordPress.
You’ve probably seen this technology in use on sites like Facebook, YouTube, and many others. It’s when you receive messages directly to your browser or computer desktop from a site that has been allowed to do so. Users have to allow push notifications in order for the messages to be received.
Most of the time, developers use this technology to send instant messages regarding new content. However, web push notifications for WordPress will allow you to send virtually any message directly to your online subscribers. This is a great addition to any set of website marketing tools.
Because these messages have an excellent open rate, especially on mobile devices, it’s a great add-on to any site.
In this tutorial, I’m going to show you how to set up OneSignal Push Notifications for WordPress. OneSignal is a free push notification service up to the first 10,000 messages. After that, it is a paid service, but it’s great for beginners.
Although there are quite a few steps to the process, the end results could easily outweigh the investment of time.
Setting Up Push Notifications for WordPress
Before we start, it’s best that you have a Secure Sockets Layer certificate attached to your website. The use of the SSL isn’t mandatory, but Google Chrome requires it to be present for the certificate to work.
Besides, the SSL certificate helps in SEO by proving to Google you’re conscientious about visitor security. This means your site will rank higher in search results.
However, OneSignal helps you get around not having the SSL by letting you use a subdomain on their own network. I’ll cover how to do this in a moment.
Now, let’s begin setting up push notifications for your audience.
Step 1: Install the OneSignal Plugin
Like all plugins, the first thing you need to do is install and activate the plugin for OneSignal.

OneSignal will add a new function to the left admin panel. However, you really won’t be spending much time on your website in this tutorial. Instead, you do most of the setup on the OnSignal website itself.
Click on the OneSignal Push.

Step 2: Create A OneSignal Account
Here you will find a short three-step process you need to follow to get the plugin working. The first step is to create a free OneSignal account, which is pretty simple.
Click on the OneSignal link to go to the OneSignal website.

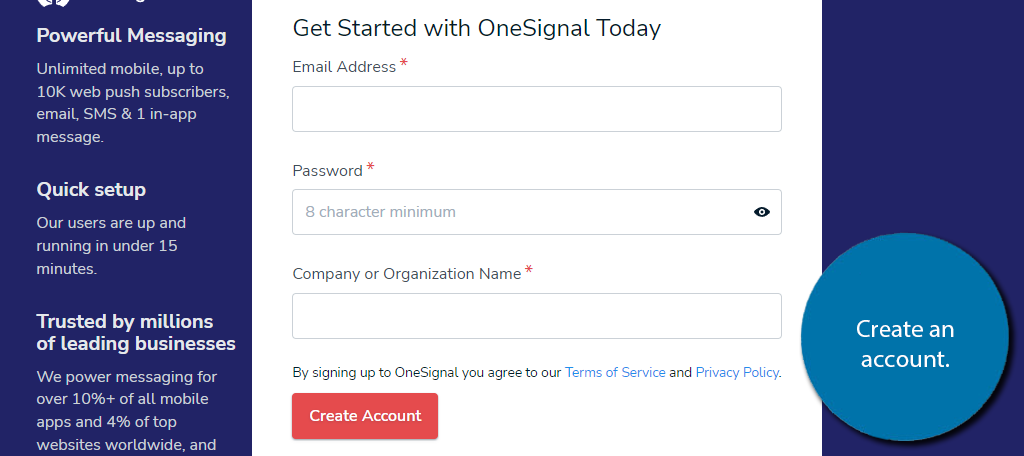
Once there, click on the “Sign Up” button.

You’ll need to enter a valid email address (you will need to verify later), create a password, and enter your business/website name. Alternatively, you can sign in using Google, Facebook, or Github.

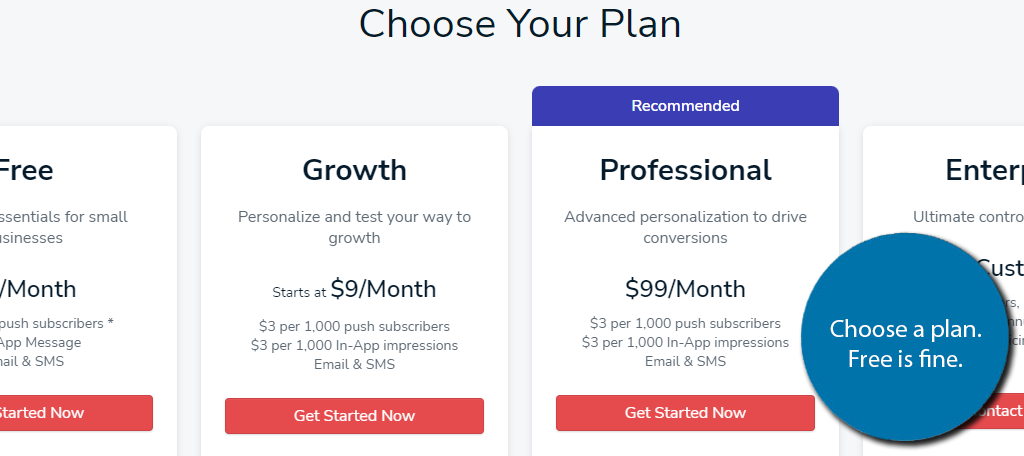
You will now be presented with a list of plans you can pick from. When just starting out, the free options will be more than sufficient as they will provide push notifications to up to 10,000 recipients. As your website grows, you may need to pick a paid plan.

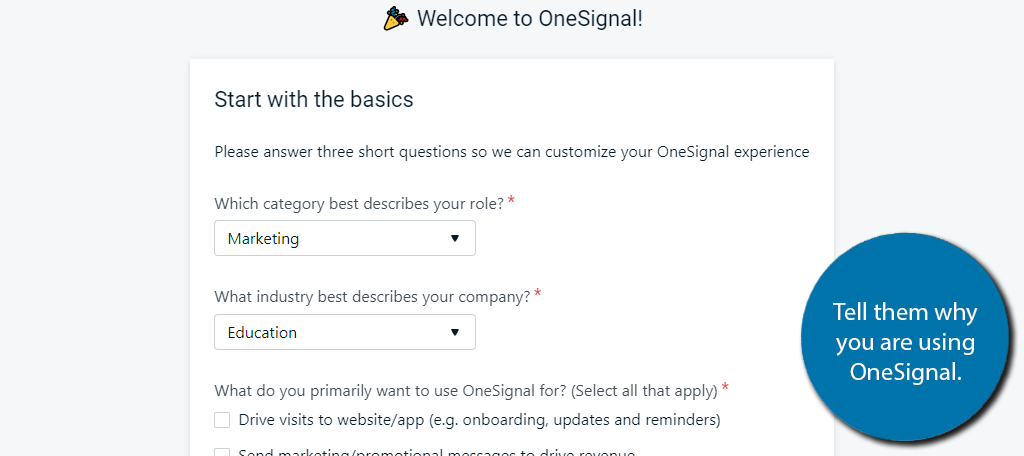
Upon selecting the free plan, you will need to verify your email address. After this, you can answer a few questions to get started.

You’ll then be asked to create a name for the app/website. Enter anything you want. After this, you will see the real meat and potatoes of the setup process.
Step 3: Create A WebPush App
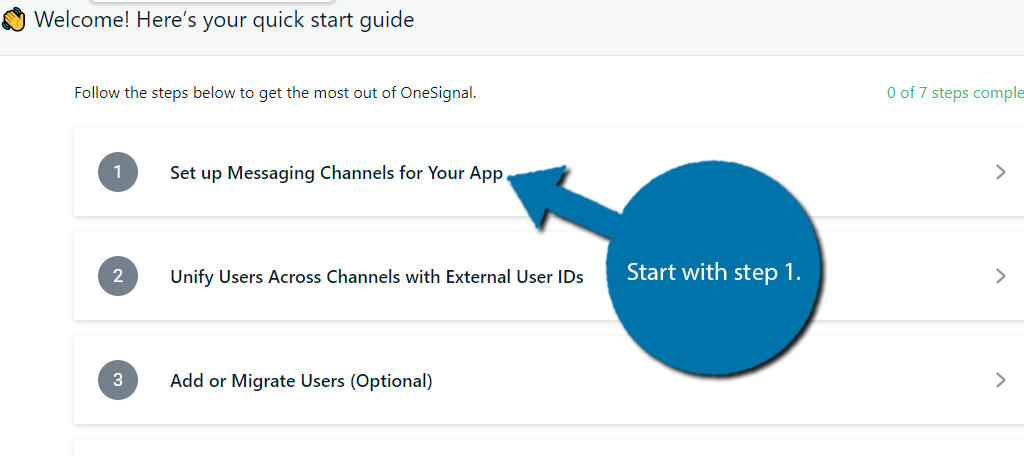
You should see 7 steps you need to complete to create a WebPush App. While this may sound like a lot, it really shouldn’t take you very long to get through.
Let’s begin by clicking on the first option to set up messaging channels.
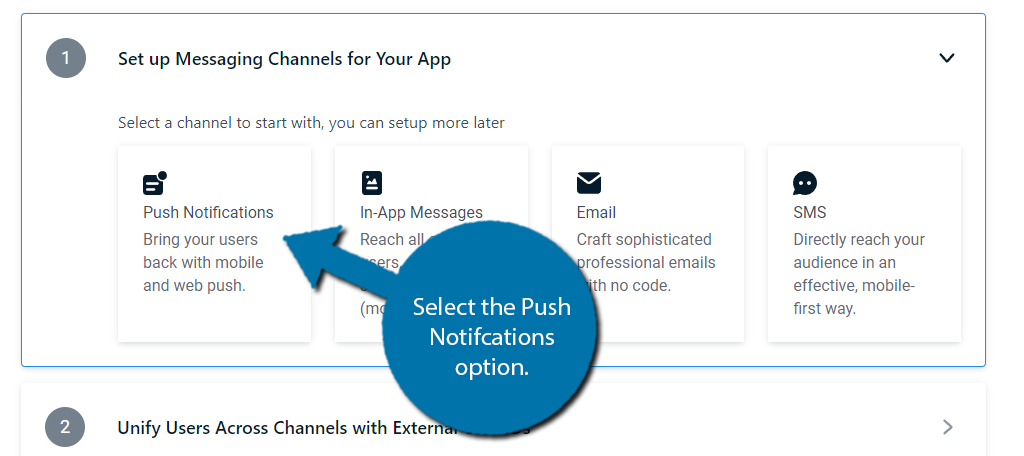
Messaging Channels

Here, you choose the messaging options. Since we are focusing on Push Notifications, pick that option.

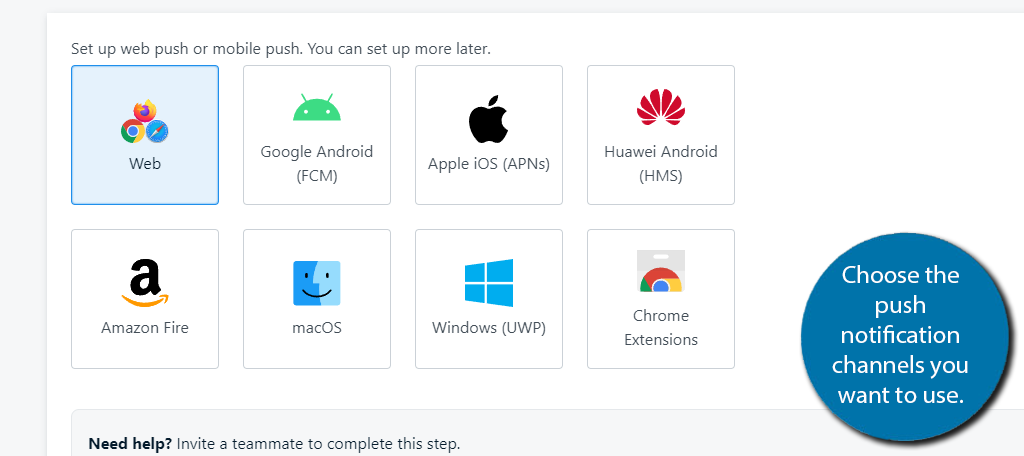
Pick what devices you want these to work for. They include just about everything. Now, each one has its own setup process and must be done one at a time, thus, this can take a while if you select them all. But honestly, you probably should to reach the largest audience.
Generally speaking, the most important options are Web, Google Android, Apple iOS, and macOS. That said, the others are very popular options.
So, going through each one is worth the time. I won’t cover the individual setups, but you just need to follow the directions, which are pretty easy to manage.

Note: Be sure to select the WordPress website option. It will provide you with the API key for the plugin.
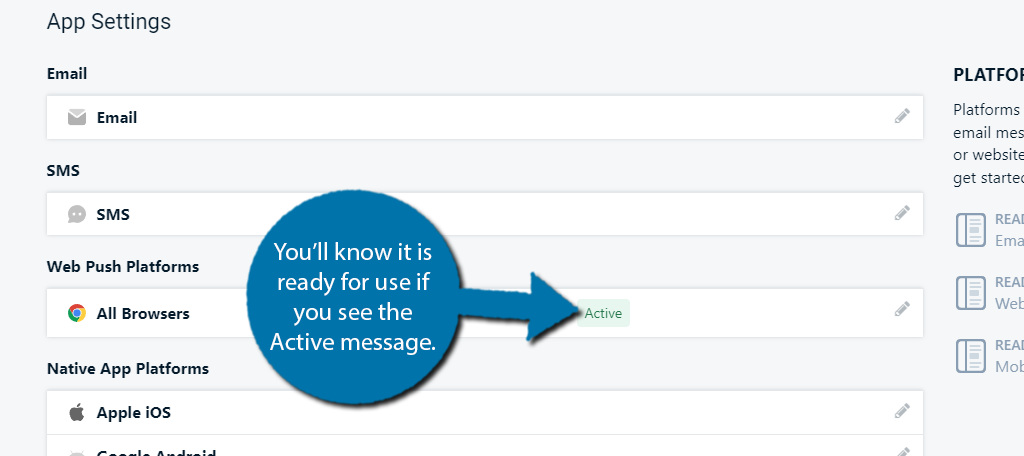
After that, you can tell it is ready to use if it has an Active message next to it.

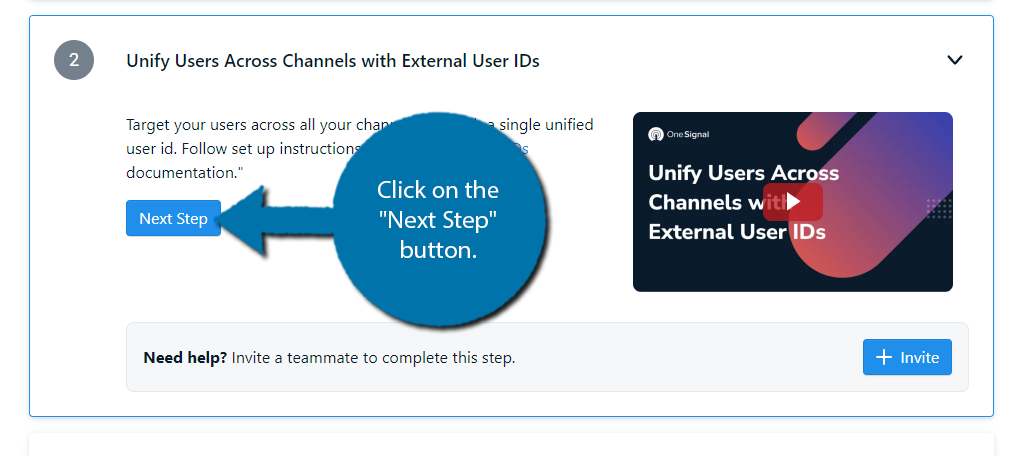
Unify Users
The next step in the initial setup is to unify users by assigning them a user ID.
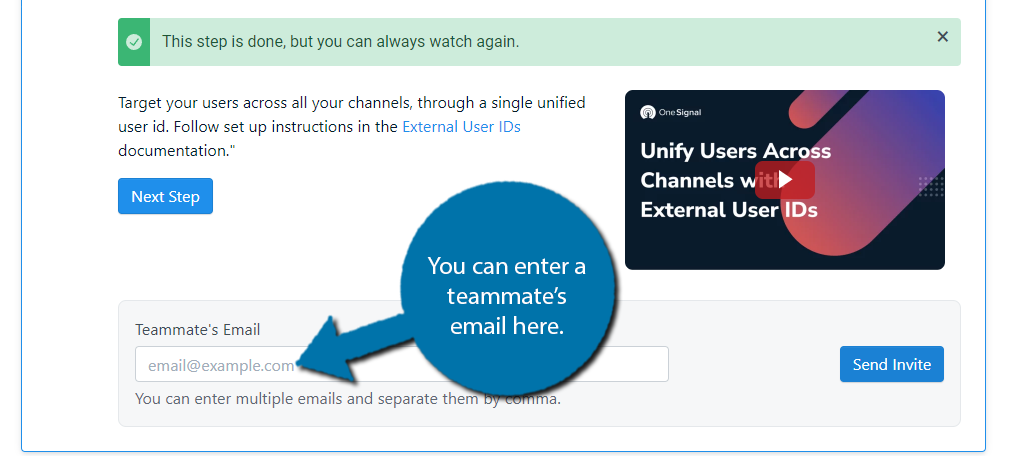
Click on option 2. Now, if you are starting a new website and setting this up, you may not have any users besides yourself to add, so, click on the “Next Step” button.

If you are an established website with a userbase, you can click on the “+ Invite” button. You will be able to enter your team member’s email addresses. You can enter multiple by separating them with a comma.

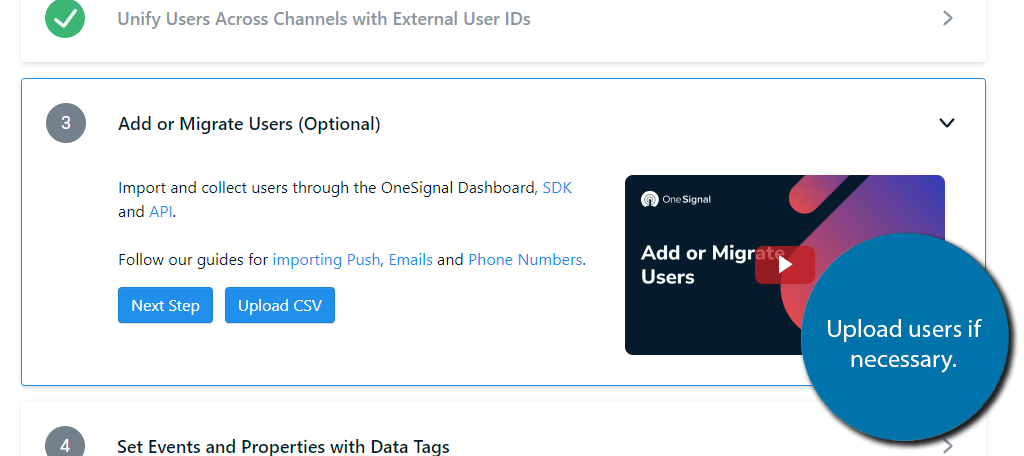
Add or Migrate Users
This step is optional, mainly because a new website may not have anything to actually import into the plugin, and that’s perfectly fine.
If you do have some existing users, you can upload them from a CSV file. They actually provide a link to their own guide in this step, so I’ll leave this for you.

Click on the “Next Step” to continue.
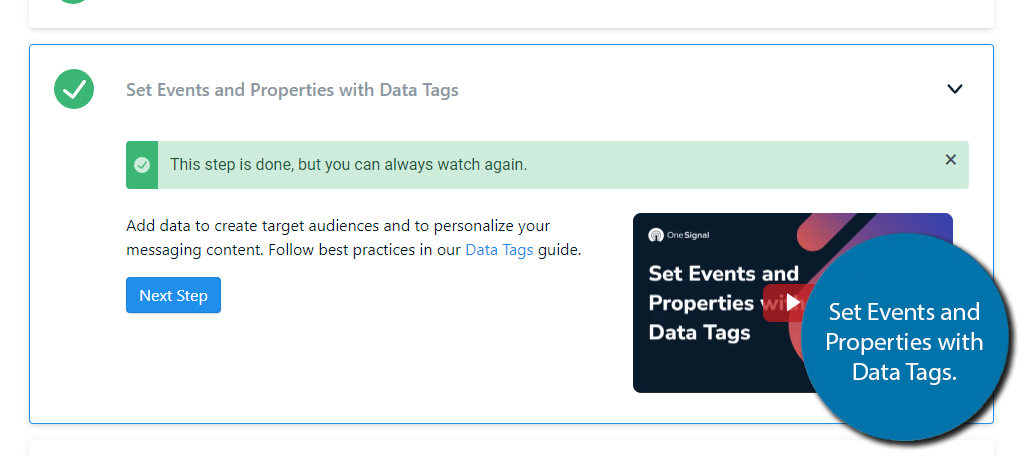
Set Up Events With Data Tags
Oddly enough, there isn’t really a step here. Instead, you will just find a video with instructions on how to carry this out. Again, since they explain how to do everything, watch the video for further instructions.

Move on to the next step when you are ready.
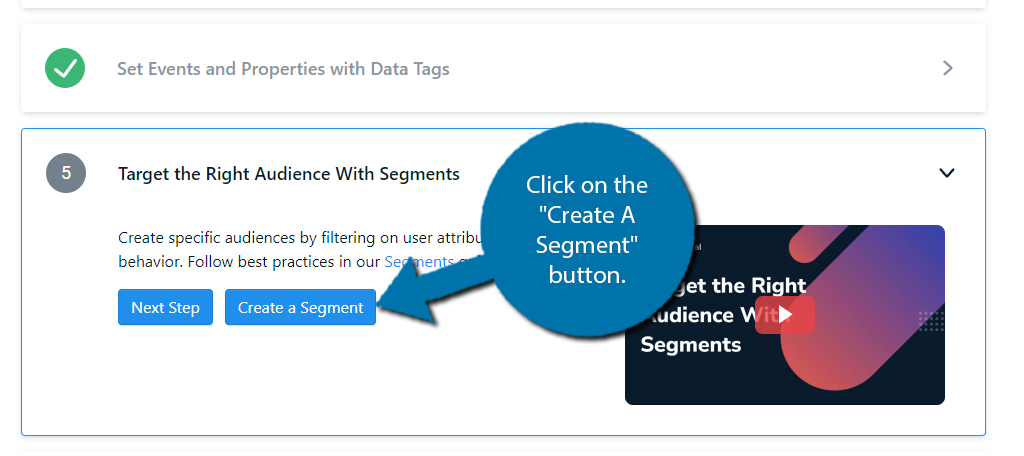
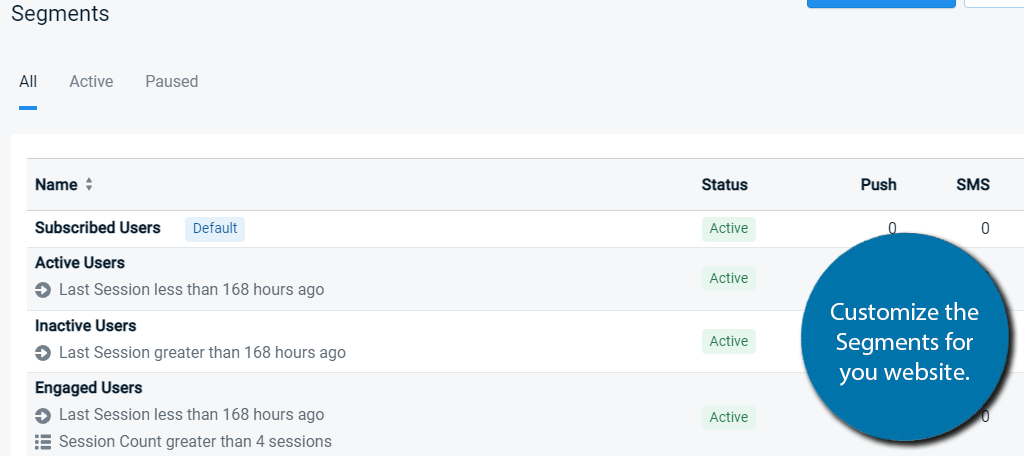
Reach Your Target Audience With Segments
The most important part of any successful marketing campaign is reaching your target audience. OneSignal does this by using Segments, which are just users that have been put into a certain group based on their behaviors or other metrics.
Expand this step and click on the “Create a Segment” button.

Here, you will find some default Segments you can use, or you can create your own. Just click on one of them to begin editing to match the needs of your website. It’s quite intuitive, so I’ll leave that to you.

Wrapping Up
The final two steps include setting up automation and learning about analytics. Both of these just consist of a video you can watch and learn more about each process.
This will conclude the initial setup.
Step 4: Customizing the Plugin
If you went through the setup guide, well, you have done just about everything you need to do. All that’s left is to go back to your website connect your API information in the plugin and make sure it looks like you want it to.
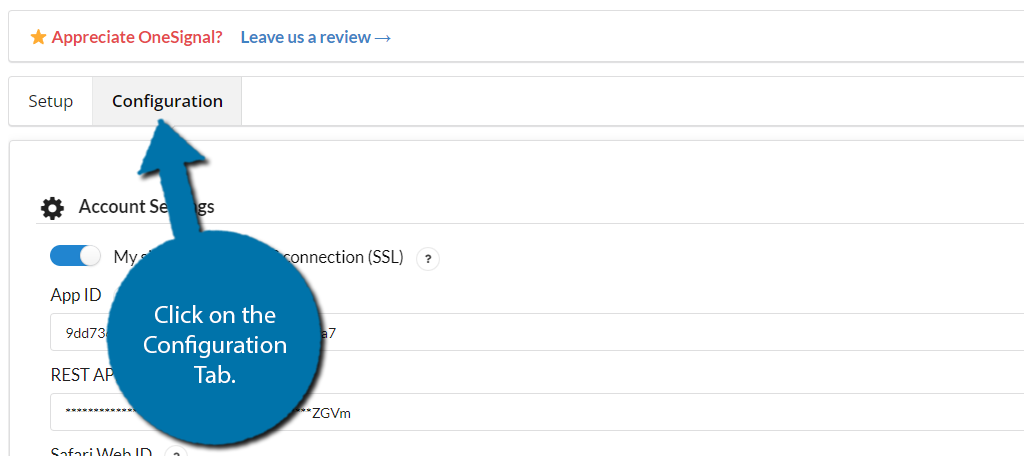
Go back to WordPress and click on the Configuration tab.

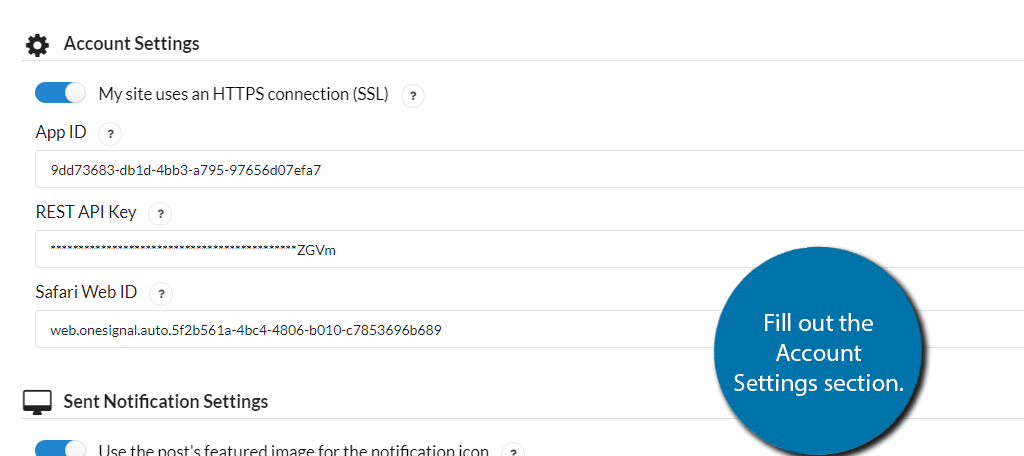
Since you have filled out the settings on the website, everything here is pretty straightforward. First, you will see a switch that says your website uses HTTPS and SSL.
It should be on by default because most websites use these protocols nowadays.
When you chose your channels in the account setup, you should have received an APP ID and API Key. You need to go back to your OneSignal account, obtain this info, and paste it into the appropriate sections.

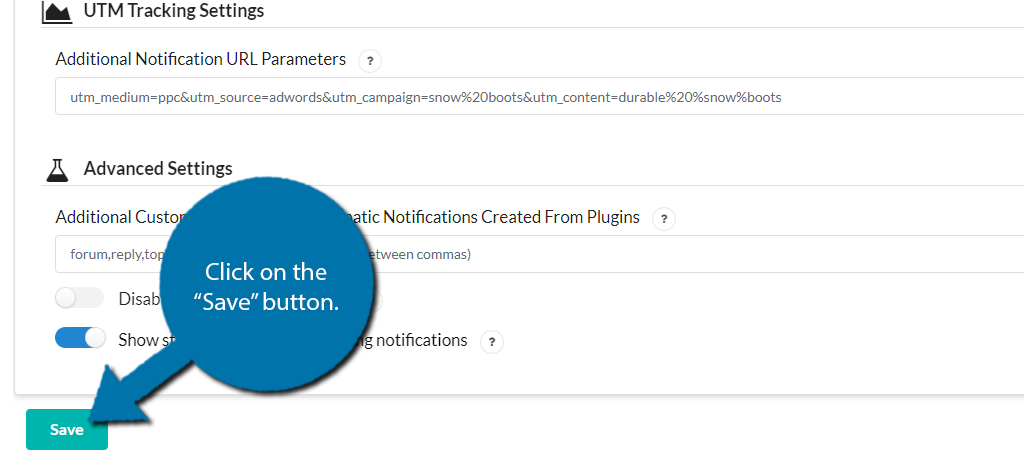
Below this, you will find a plethora of customization options that you should go through. These affect how the push notification in WordPress will look and behave.
This includes customizing messages, colors, the position of the on-screen widget, and more.
So, take your time and go through them carefully.
Once, you are done, click the “Save” button at the bottom.

If you visit your website, you should see a small icon (location is dependent on what you chose) that enables users to sign-up for push notifications on your website. Congratulations!
Push Notifications Belong on Every WordPress Website
OneSignal has a lot of tools for creating web push notifications for WordPress. You can view the number of subscribers you have, what platforms they are using, and even send messages to all your subscribers from within the system.
You can even set schedules of when to contact your subscribers. It’s an incredibly flexible system when you need something to help market your WordPress web hosting platform. Now all you need is engaging content.
What kind of additions do you use on your website to engage visitors? What marketing methods have you tried connecting to WordPress?


Thank you for sharing this informative post.