Highlighting new comments for your return visitors is one of those small pleasantries that inspire individuals to come back. After all, return visitors have greater potential to help turn your website into something successful. It’s interactive features like these that give a site a sense of individuality.
The procedure to highlight new comments in WordPress is a little different than some of the other tutorials we have made for you. Instead of simply going to the “Plugins” page and installing a new feature, you have to retrieve it from GitHub. Although this may take a few extra steps, it will give your site a new ability to engage returning visitors.
GitHub is a website where developers of all kinds get together to help each other build products. It’s also a platform that many people use to distribute their open-source projects for free. In this case, it’s the Comments Since Last Visit plugin that we’ll be using.
Here is how you find that plugin and install it onto your website.
Getting the Plugin from GitHub

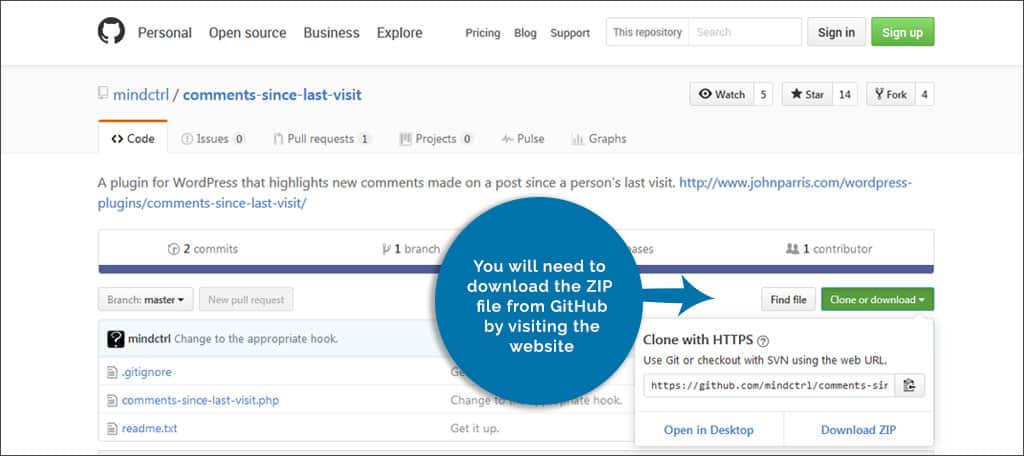
For this tutorial, you will need to download the ZIP file from GitHub by visiting the website: https://github.com/mindctrl/comments-since-last-visit/. Once you are on the site, you’ll see a green button on the right labeled, “Clone or download.” Click this button to proceed. Remember, this is a free plugin and you don’t need an account to download the file from GitHub.
This will open a smaller window under the button with two options on the bottom. You want to click the “Download ZIP” button. This will cue your browser to download the file into your default folder.
If you changed your settings in the web browser to ask where downloads are saved, a new window may open and allow you to place the file anywhere you wish on your computer. If this is the case, save it somewhere that is easy to find. You can also change the name of the file if you desire, but we suggest leaving it as it is.
Do Not Unpack This Plugin
It is important to note that you leave the ZIP file intact. WordPress will automatically “unpack” the files within its system in order to install the plugin correctly. In fact, WordPress will not install a file unless it is in ZIP format. Otherwise, you will receive an “ERR-BAD-FORMAT” error from WordPress.
Installing the Plugin into WordPress
The Comments Since Last Visit plugin will need to be installed manually. This is a relatively easy process and can be done with a few minutes of your time. To do this:
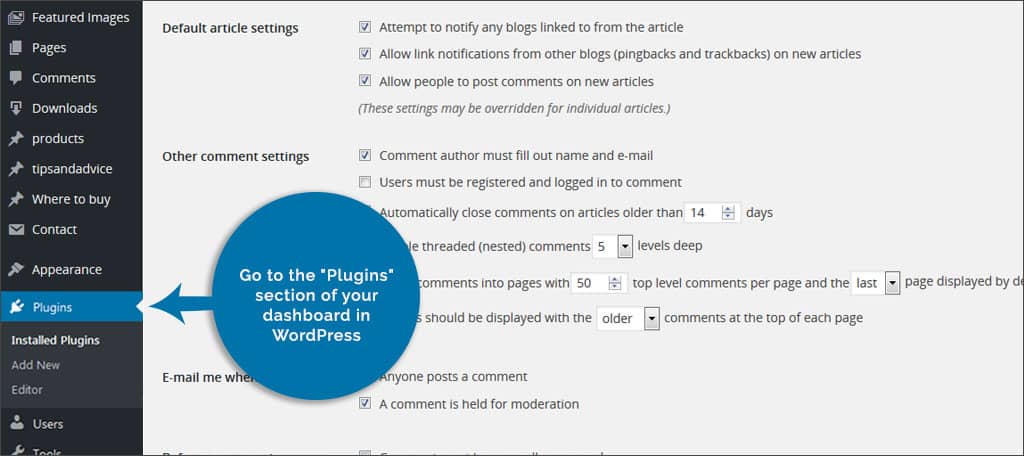
Go to the “Plugins” section of your dashboard in WordPress.

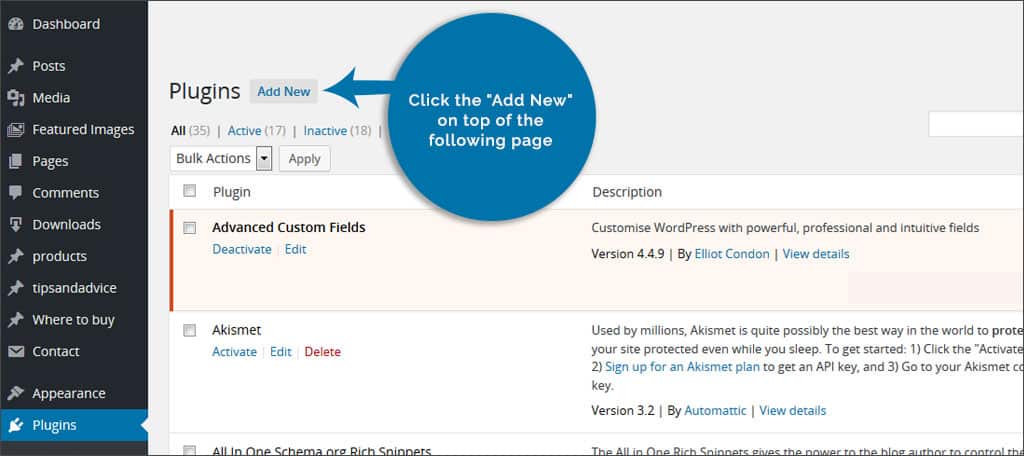
Click the “Add New” on top of the following page.

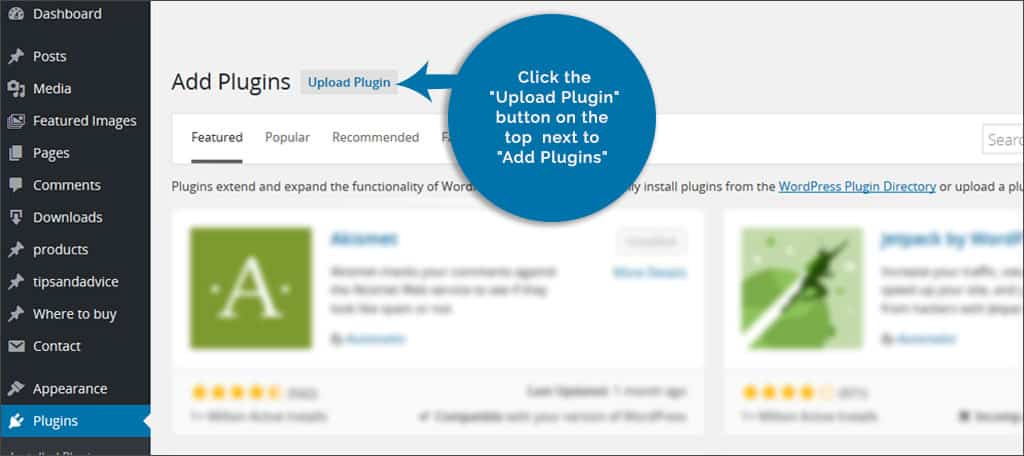
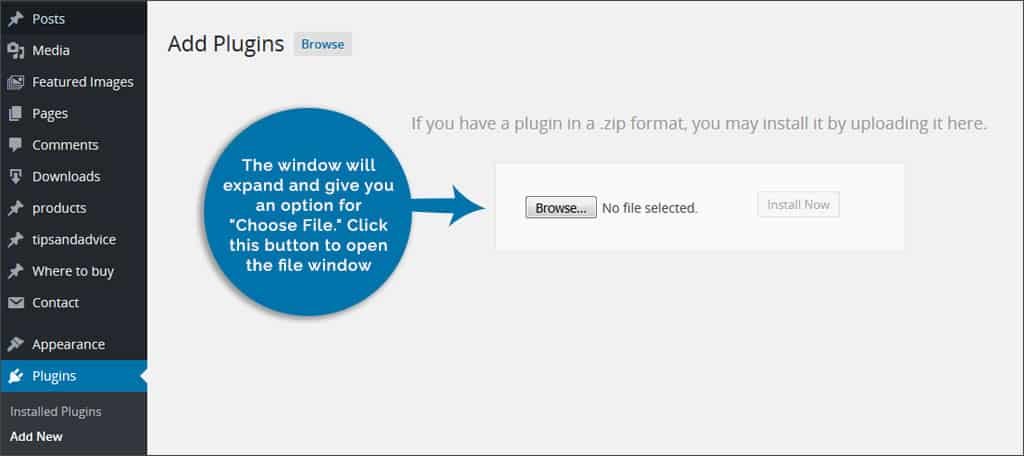
Instead of searching for a plugin, you will be uploading one. Click the “Upload Plugin” button on the top next to “Add Plugins.”

The window will expand and give you an option for “Choose File.” Click this button to open the file window.

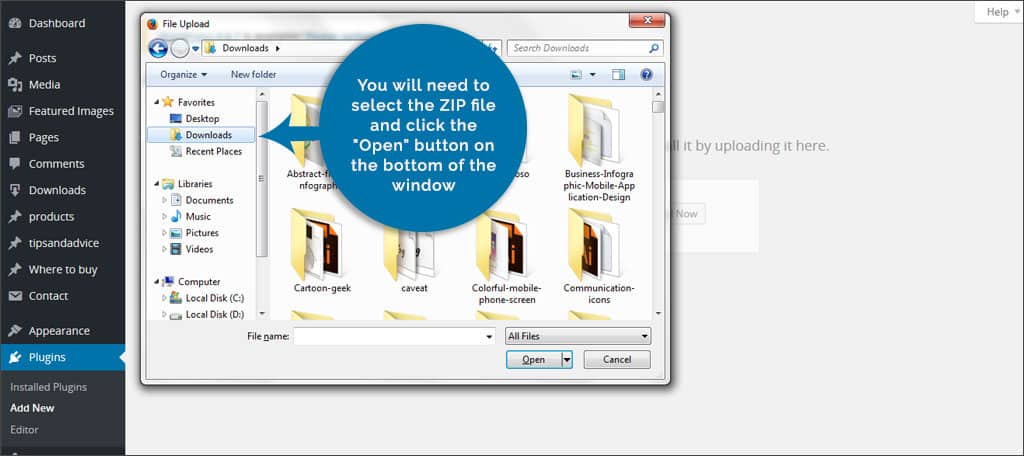
Find the Comments Since Last Visit plugin you saved on your computer. Many computer systems will have a “Downloads” folder available. The file may be in there unless you were able to choose where it was saved when you downloaded it. In either case, you will need to select the ZIP file and click the “Open” button on the bottom of the window.

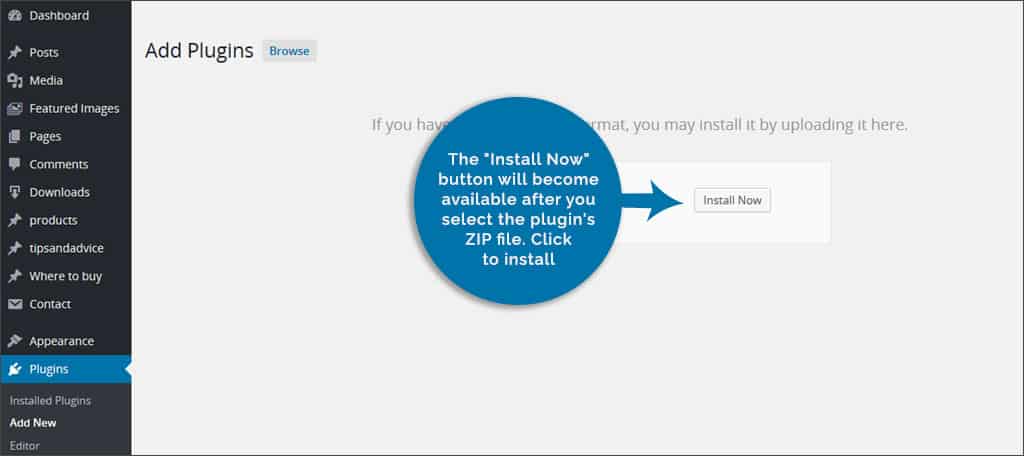
The “Install Now” button will become available after you select the plugin’s ZIP file. Click to install and then activate the plugin.

This plugin to highlight the comment areas in WordPress will begin working as soon as you activate it. No settings or changes are necessary.
What Does This Plugin Do, Exactly?

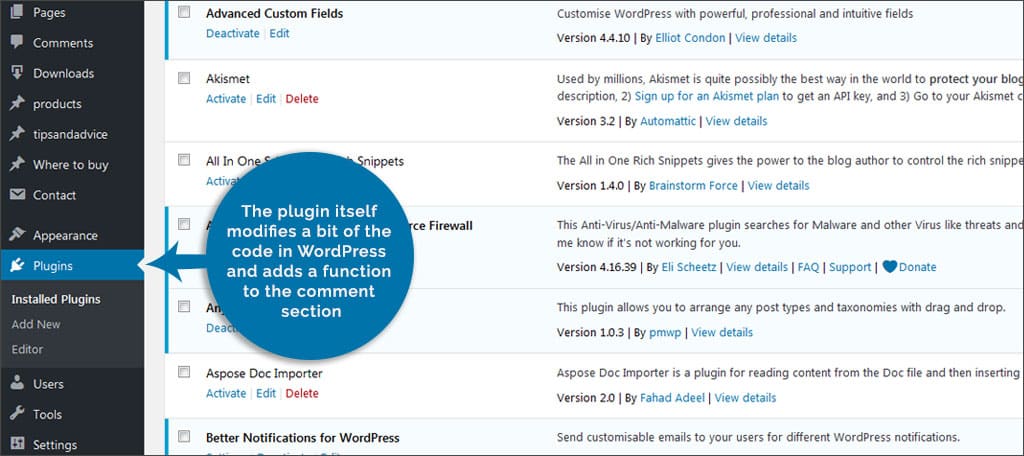
The plugin itself modifies a bit of the code in WordPress and adds a function to the comment section of your website. Essentially, your site will create a cookie on a visitor’s computer that tracks when he or she last accesses the posts or pages. Upon returning, the website looks for this cookie to determine what comments are new.
Can You Get Updates for This Plugin?

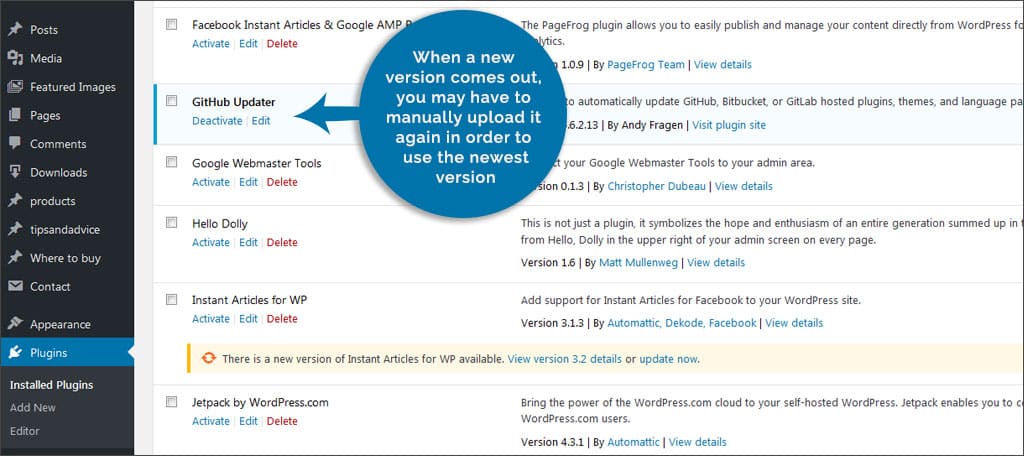
Unfortunately, many manual plugins don’t have the ability to be automatically updated. When a new version comes out, you may have to manually upload it again in order to use the newest version. However, some GitHub plugins can take advantage of the GitHub Updater.
The GitHub Updater is another plugin that will need to be installed manually like the one to highlight new comments in WordPress. You visit the site, download the ZIP and then upload and activate it through the Plugins section of the WordPress dashboard.
Remember, don’t try to unpack the ZIP and then upload it. WordPress will not use the files individually.
The nice thing about the GitHub Updater is that many developers will use this platform to distribute new versions of a product. From themes to custom plugins, this plugin for WordPress can handle a lot of functionality.
If the GitHub Updater does not work to update the Comments Since Last Visit plugin, you may have to contact the developer directly. This can be done by visiting the developer’s website, which is found on the GitHub page for the plugin itself.
Are GitHub File Safe to Use?

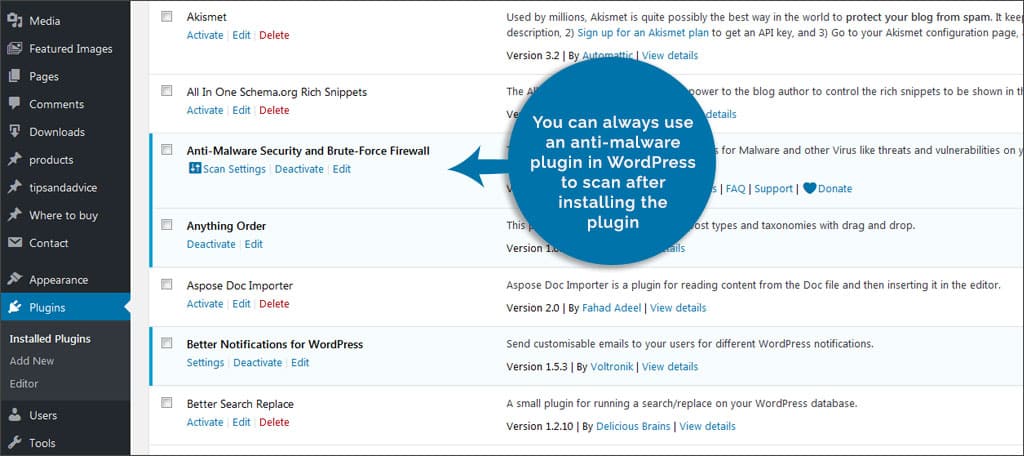
While it’s true that few people will try to use the platform to spread malware across the Internet, GitHub constantly looks for these abusers. For the most part, the system is safe to use. However, you can always use an anti-malware plugin in WordPress to scan after installing the plugin.
There’s nothing wrong with being cautious regarding where you get your plugins from.
If you use WordPress, there are several ways you can prevent your site from being hacked in such a manner. For example, routine file scanning plugins work well to keep your site safe if you accidentally install something bad.
If you have a good firewall on your computer and anti-virus application, you can also unpack the ZIP file and scan its contents before uploading.
Do You Need a ZIP Application on Your Computer to Use the File?

WordPress will automatically unpack a ZIP file you upload as a plugin. You don’t need to open the file, nor do you need a way to. Even if your computer has no way to open a ZIP or supports the format, WordPress will still use it correctly.
Features such as a way to highlight new comments in WordPress give your guests more of a reason to return. Instead of an ordinary website, it can become an interactive experience. Keep your visitors engaged and keep them coming back for more.
What kind of visitor features do you offer on your website? Do you find features like these to be instrumental in driving traffic?
