Showing the stats of a blog has potential to be a great addition for engaging an audience. These interesting snippets of information can be quite informative while highlighting certain areas of the website. They can also deliver valuable information to yourself as a developer.
After setting up WordPress web hosting, it’s up to you to create an engaging website. Statistics can help you understand your target audience.
Today, I’m going to show you how to easily display these blog stats in WordPress.
Why would you want to show your blog stats in WordPress?
Many people find information pertaining to the site’s development interesting. It can offer them a sense of being “in the loop” which could then play a role in improving online reputation. A lot of these people will feel more connected to the brand and develop a heightened sense of trust. In a way, it can be added to your marketing strategy to boost business.
Showing certain stats of the blog can also be informative to yourself. For example, displaying the number of words on a post as well as monitoring the number of page views it receives can show how popular that particular piece of content is in correlation to its length. This information can then be used to improve future pieces you write.
Using Simple Blog Stats in WordPress
In this tutorial, I’m going to focus on using the Simple Blog Stats plugin for WordPress. It’s an easy and simplistic way to show stats on any page or post by using shortcodes. Don’t worry, I’ll show you how to use those as well. Essentially, it’s nothing more than copying and pasting a string of characters.
To get started using Simple Blog Stats:
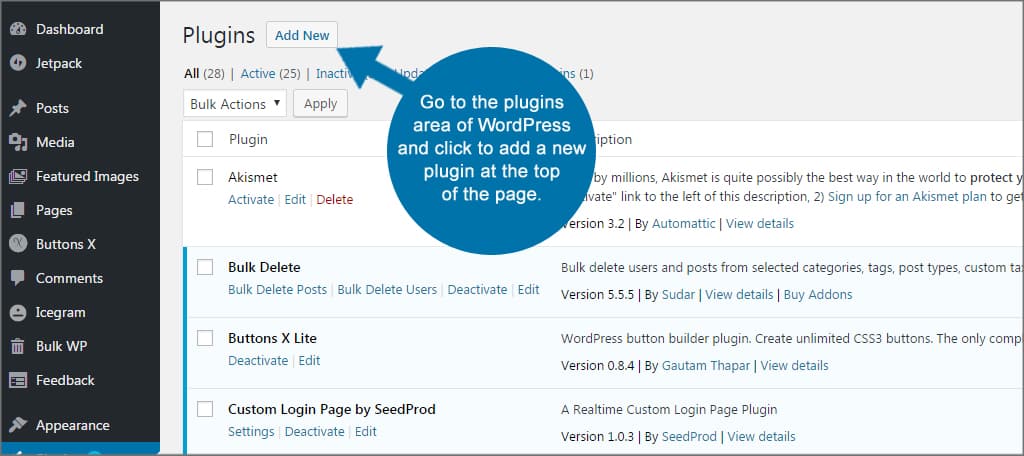
Go to the plugins area of WordPress and click to add a new plugin at the top of the page.

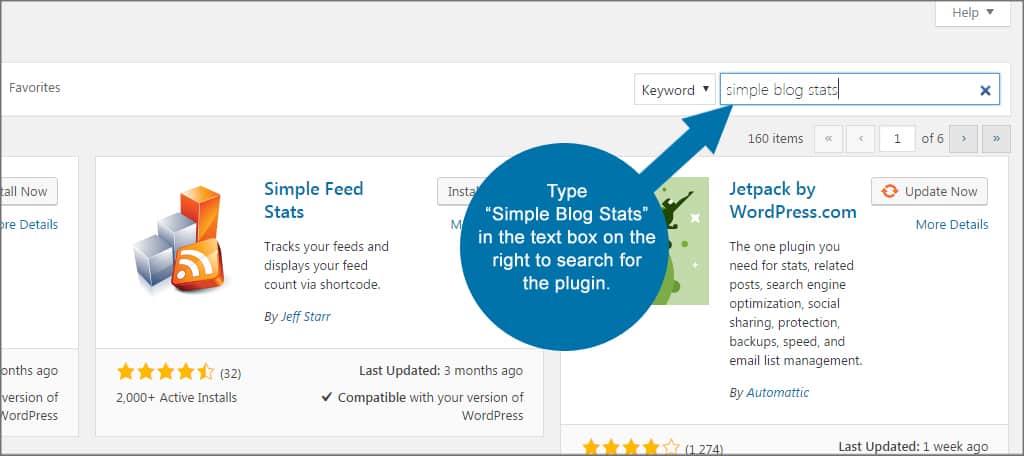
Type “Simple Blog Stats” in the text box on the right to search for the plugin.

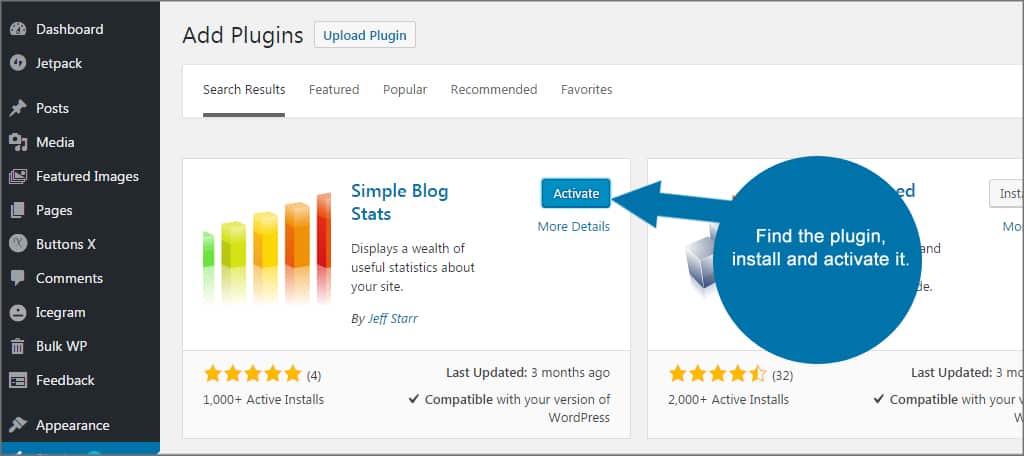
Find the plugin, install and activate it.

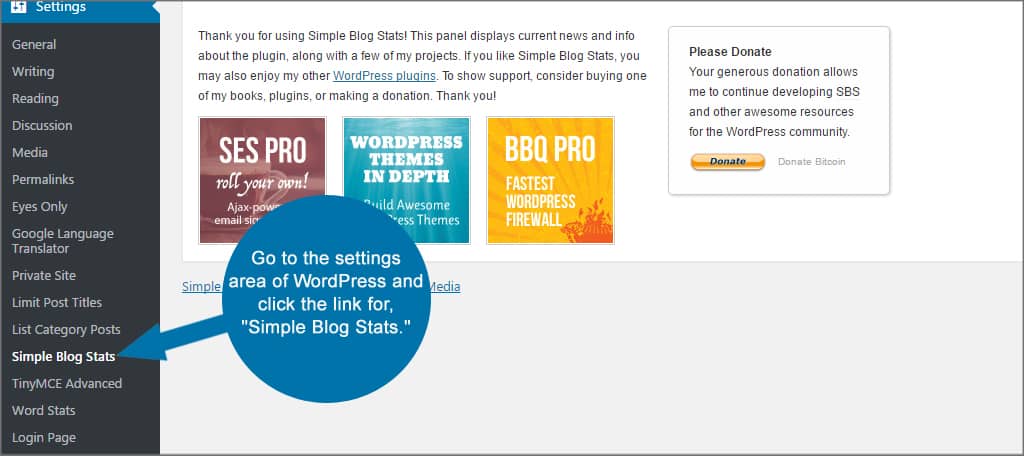
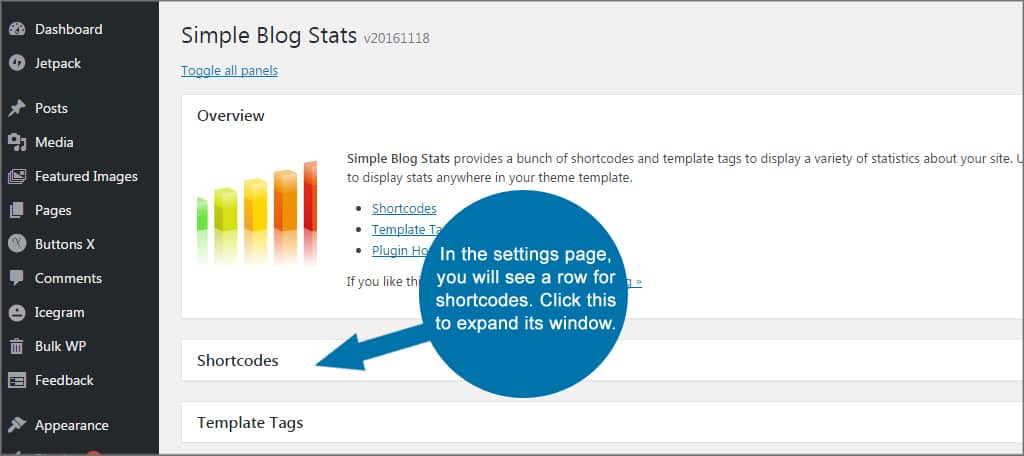
Go to the settings area of WordPress and click the link for, “Simple Blog Stats.”

In the settings page, you will see a row for the shortcodes. Click this to expand the window.

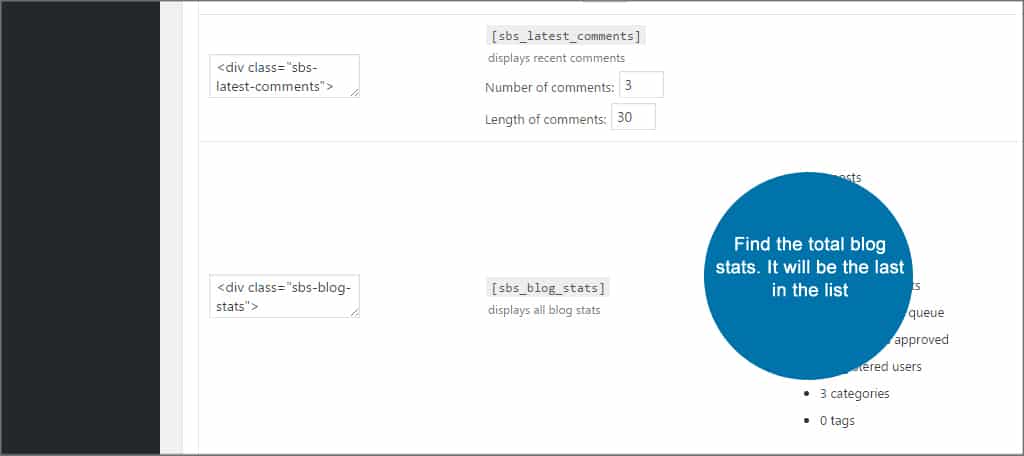
Find the statistic you wish to display on your site.
This plugin provides a wide range of information such as number of published posts, pages, total comments across the site, total number of words, when the site was updated last and the site’s statistics as a whole. You can even choose the most recent posts while showing a snippet of text following it.
For this example, let’s just find the total blog stats. It will be the last in the list.

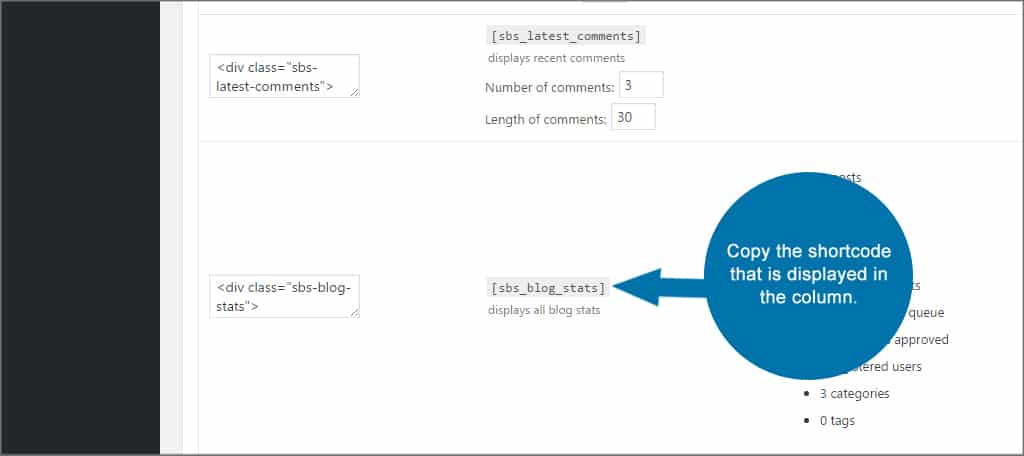
Copy the shortcode that is displayed in the column. It will be the: [sbs_blog_stats] code that is highlighted on the page.

Let’s say that we want to create a page specifically for showing the simple WordPress stats. For this, we will need somewhere to store the information for others to read.
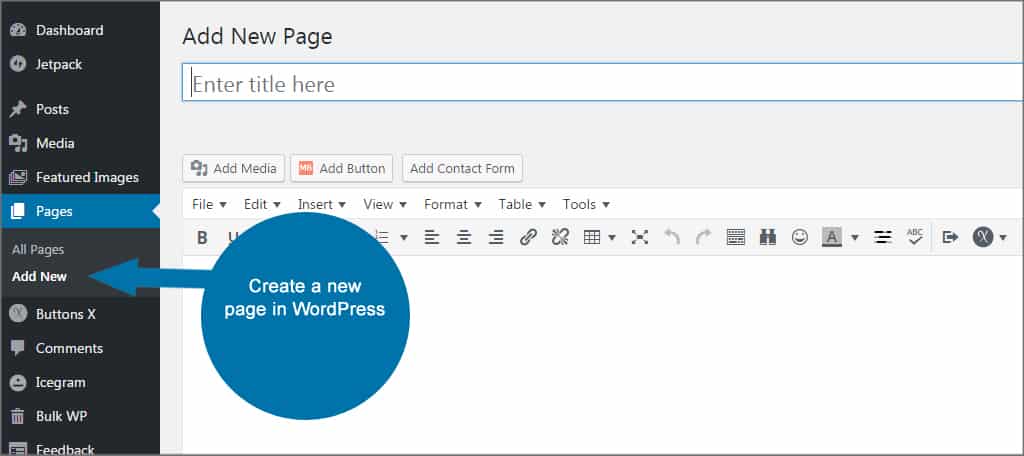
Create a new page in WordPress. I’m only using this as an example to show you how to place the shortcode. You can delete the page later or edit one of your own.

Give the page a name. For this example, I will simply use, “Blog Statistics.” You can name this anything you like.

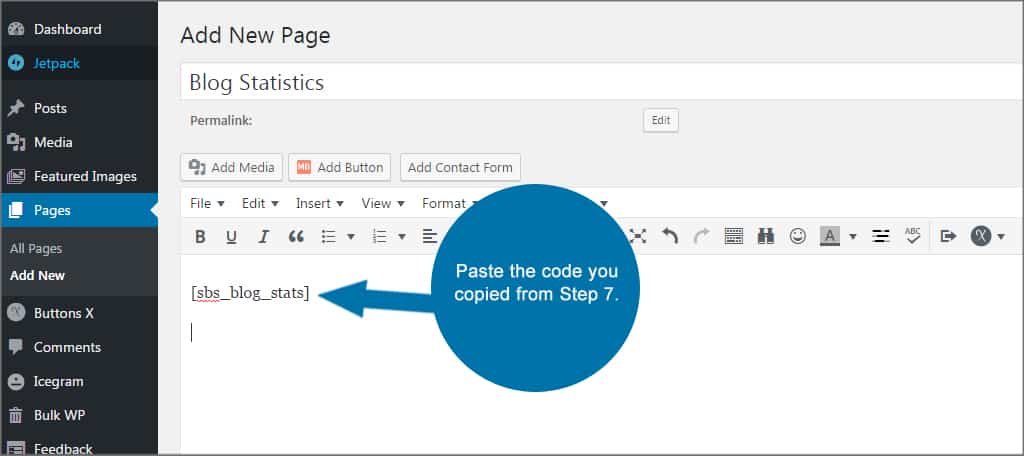
Click into the text editor of the page and paste the code you copied from Step 7. When visitors load this page on their browsers, this little code will tell WordPress to show the statistical information of the blog. These shortcodes will work in any page or post in WordPress.

Click the Publish button on the right.

If you click the “Visit Page” link that is now available in the top admin bar, you can see what the page looks like from the front end.
Now that we have our blog statistics page, it’s time to add it to the menu. If your system is set to not add these automatically, you will have to do this yourself.
Go to the appearance area of WordPress and click on the Menus tool.

Find the page you created and click the check box next to it. Then, click the button to “Add to Menu.” From here, you can move where you want the page to appear using drag and drop.
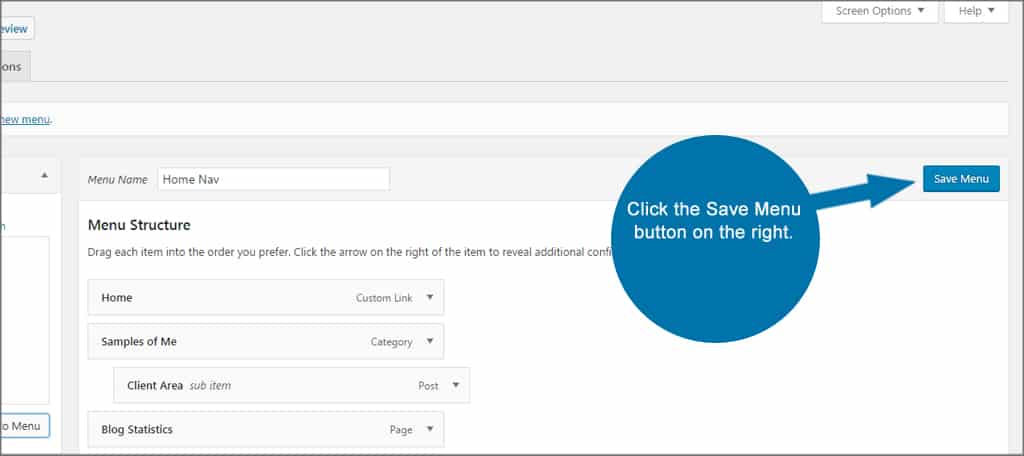
Note that you want to make sure you are using the right navigation menu. If you have more than one, you’ll need to decide where to place the statistics page. In this tutorial, I am simply adding it to the top home navigation bar for easy access. Because you can create custom menus in WordPress, you need to make sure the page is being placed where you want it.

Click the Save Menu button on the right.

And there you have it. You now have a blog statistics page on your website displaying all the information directly from the plugin.
This data will constantly change in real-time, which means you don’t have to worry about copying new codes or altering any numbers. Simple Blog Stats pulls data directly from WordPress as it changes.
What if you want to show the number of words in a single post?
Simple Blog Stats has the shortcode available for displaying the number of words in a particular post. In this instance, you would add: [sbs_word_count id=”X”] where “X” is the ID number of the post.
But what if you don’t know the ID number?
Go into any post you currently have published as if you were going to edit it. Look at the top of your screen and in the address bar of your browser. In the URL, you will see something similar to “/wp-admin/post.php?post=100&action=edit.” It’s the number following the “post=” that shows this ID number.
So, you will use it when placing the shortcode. For example, the code would look like this if the ID was 1610: [sbs_word_count id=”1610″].
Other Plugins that May Be Of Use

Stats delivers a sidebar widget that can be set up to show a wide range of statistical information of the website. Using a bit of code, you can customize what information is displayed to the visitor such as visits, total pages, operating systems and more. This plugin also gives you the coding necessary to edit files in PHP to show these numbers virtually anywhere in the website. That is, as long as you know how to edit code. Otherwise, the widget is very useful.
Page Rank Stats for Alexa Google

Alexa and Google are used by many people to determine authority. In fact, it’s a basis of how people decide whether or not to link back to the content of others. The Page Rank Stats for Alexa Google plugin gives you a way to show these numbers through the use of a sidebar widget. As your site develops, this information may be helpful for prompting others to create backlinks.
Whether you want to show the total number of comments in WordPress or want to impress others by displaying how many posts you have created, blog stats can be fun and engaging. Tools such as the ones I’ve listed above help connect visitors to your blog in a more personal way. Find additions that create a stronger experience for your readers and see what simple WordPress stats can do for you.
What kind of additions do you have that are fun for the readers? What kind of strategy have you developed when it comes to the blog’s performance in comparison to its statistics?

I have been using Jetpack until recently, but it slows down the website quite a lot. It has a lot of extensive functions, which makes it quite heavy. For me, it slowed down the page by about 12 points out of 100 base points in page seed. Now I only use analytics alone. Site Kit has completely useless data at the moment.
That’s one of the drawbacks of WordPress troubleshooting…everyone’s site is different. Because of how each one is developed, what works great for one person may not work that well for another. Hope you found a good way to show stats on your website.