Widgets are powerful tools that allow you to customize your website in various ways, but sometimes you can have too many of them. This can lead to the widget section being cluttered. But if you remove WordPress widgets you don’t need, the clutter can be avoided.
However, keep in mind that this will not only impact the performance of your website. Some developers just want a clean workspace that only contains the tools they need. Thus, by hiding unnecessary widgets, you may increase productivity in some cases.
Today, I will demonstrate how to delete a widget using the Widget Disable plugin.
Why Remove WordPress Widgets?
Widgets allow you to customize specific areas of your website like the sidebar or the footer. And you can add as many widgets as you want. Yet, there is a problem with doing so. These areas have limited space and you can easily clutter them.
Thus, you will need to remove widgets from these areas as you add new ones.
The acceptable number of widgets really depends on the size of your website. However, you can go a step further by not only removing the widget on the front of your website but also removing it from the widget list completely.
To be perfectly honest, there isn’t a particularly strong reason why you should be removing widgets from the widget list. In reality, these will have no performance impact on your website from the backend. The file size they take up is completely negligible for most sites.
In reality, the only time a widget will affect performance is if it is pulling data from a third-party source. Thus, this raises the question, why exactly should you delete widgets from the list?
Some developers simply value a clean workspace above all else. If you have 30+ widgets and only use 5 of them, it can get annoying to find the ones you want to use.
Therefore, some developers may want to remove them entirely.
How to Remove WordPress Widgets
Step 1: Install Widget Disable
This tutorial will cover how to remove active widgets from your website and use the Widget Disable plugin to remove them from the widget list. The process is rather simple, thus, anyone can do it. However, it is important to point out that this plugin does not actually delete anything.
Instead, it simply makes the widget invisible to the users. You can enable the widgets at any time.
First, let’s install the plugin.
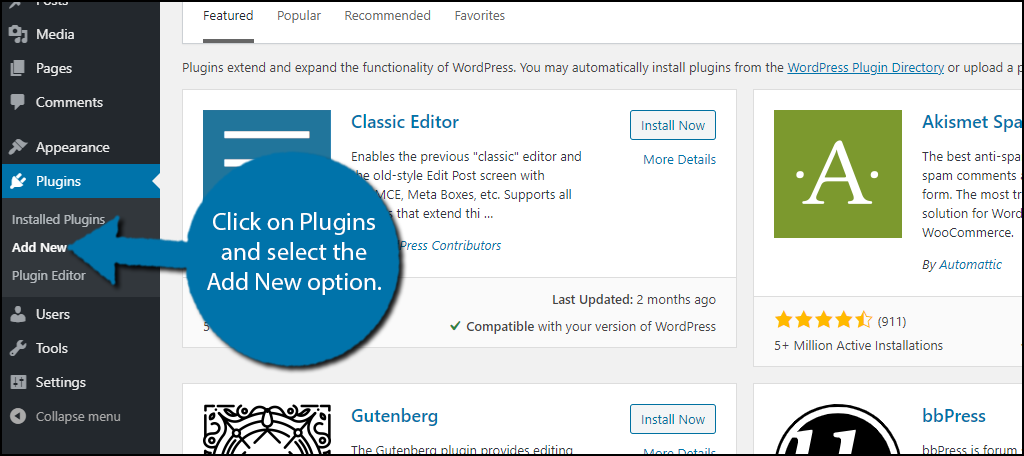
Click on Plugins and select the Add New option on the left-hand admin panel.

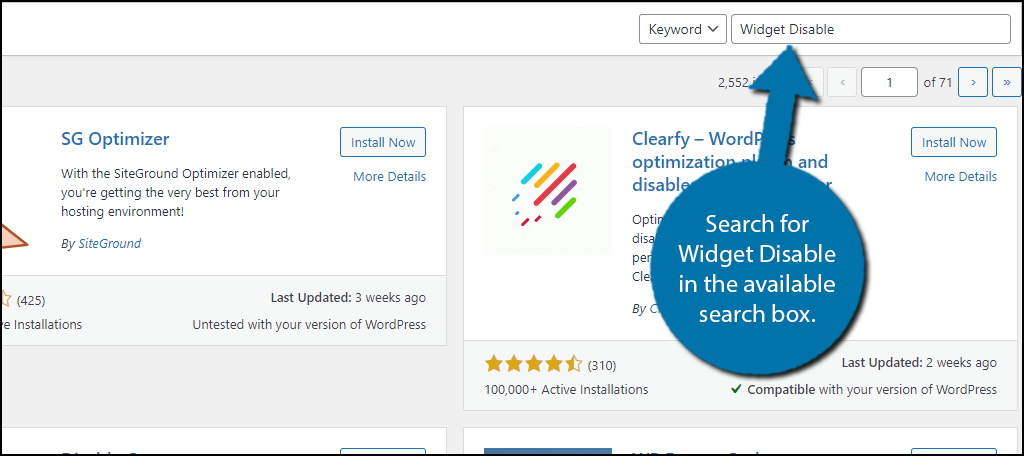
Search for Widget Disable in the available search box. This will pull up additional plugins that you may find helpful.

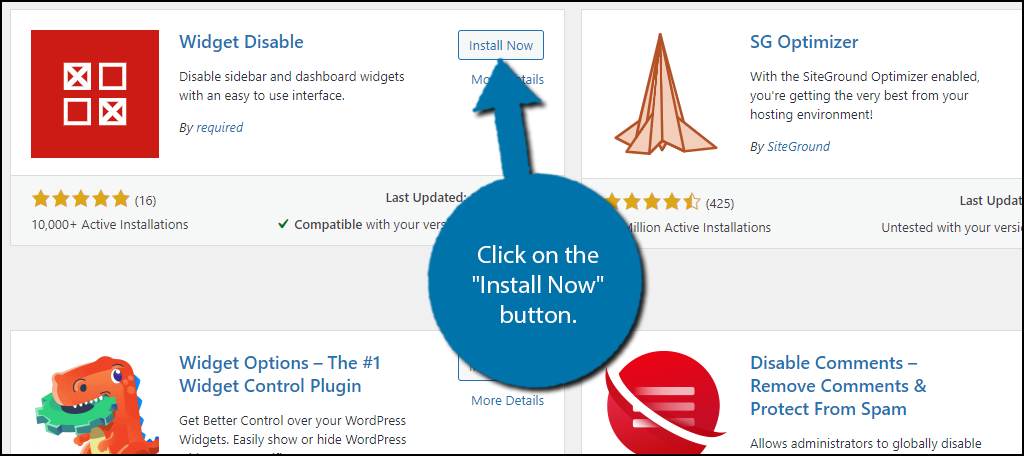
Scroll down until you find the Widget Disable plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Remove Active Widgets
The first part is to simply remove active widgets from your widget areas. I am assuming that you already have widgets in place for this tutorial. If not, then you need to add a widget or skip to the next step.
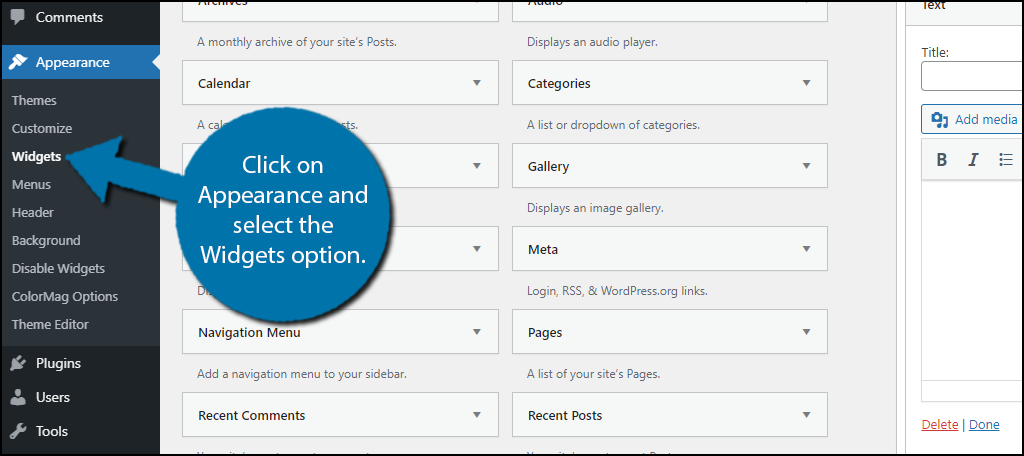
On the left-hand admin panel, click on Appearance and select the Widgets option.

Before moving forward, it is important to realize that deleting an active widget will remove all of the settings and content within. In some cases, this is just an API key that can be easily added again. In others, there might be custom code.
Thus, I recommend looking the widget over and saving anything you do not want to lose inside of a document or notepad.
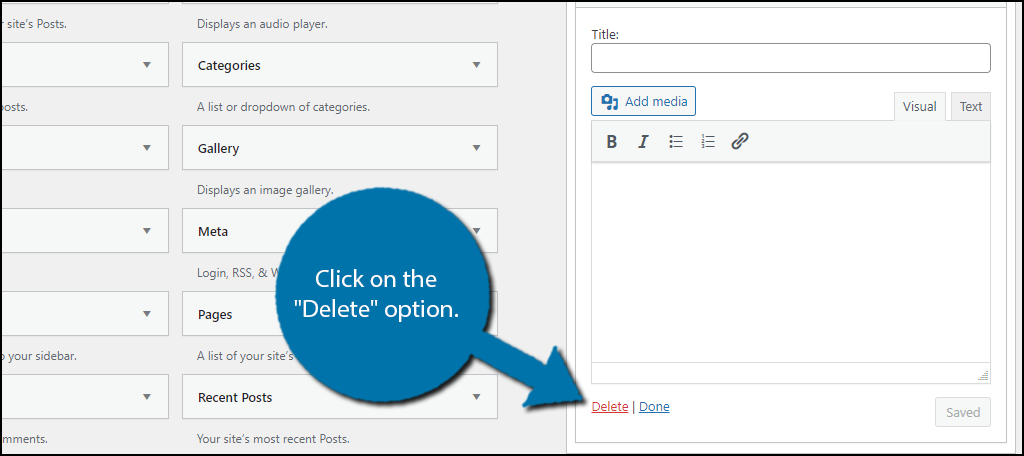
Click on an active widget, and click on the “Delete” option.

This will completely remove the plugin from the front end of your website. To add a widget back, simply drag it back into the desired widget location.
The next step will teach you how to remove widgets from the widget list.
Step 3: Disable Widgets
This is where the Widget Disable plugin comes into play. You can use it to remove any widget from the list. However, remove is the wrong term. Instead, it hides the widgets from view.
Note: It is very important that you only disable plugins that are not currently in use. If you do disable a plugin that is in use, that plugin will be removed from your website. And simply enabling will not restore it. Instead, you would need to set it up again.
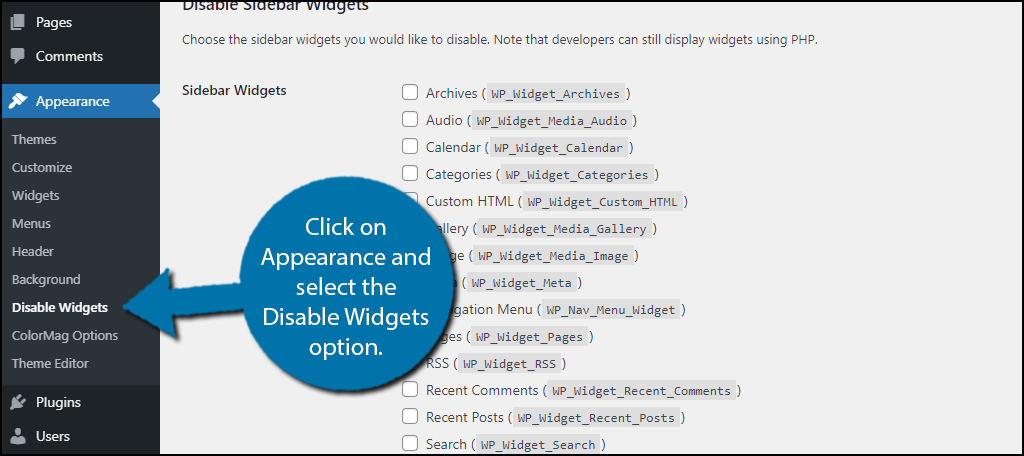
Click on Appearance and select the Disable Widgets option.

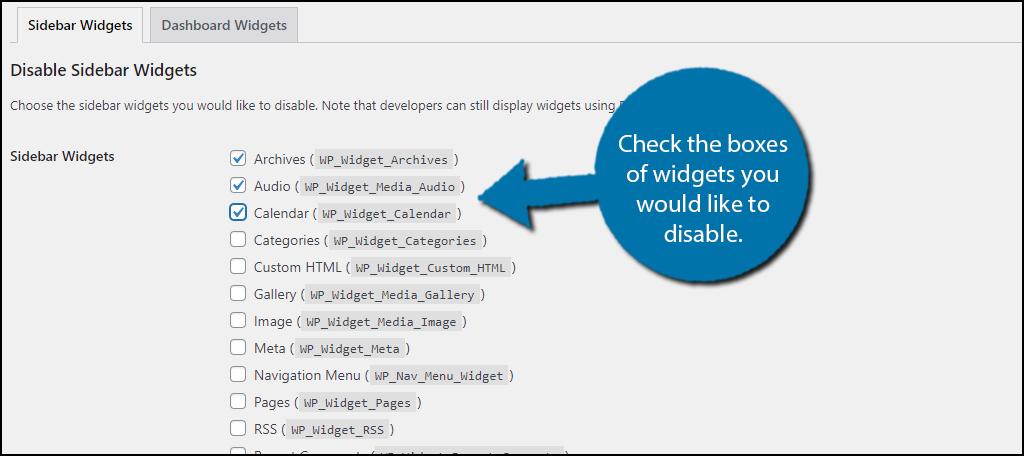
The plugin is broken up into two tabs, Sidebar Widgets, and Dashboard Widgets. In each tab, you will see a full list of the widgets that are available on your website.
Keep in mind that since you are just hiding the widget, this will not impact plugins that add widgets. These widgets will still exist. You will avoid any fatal errors that might occur.
To disable any of the widgets, simply check the box next to their name.

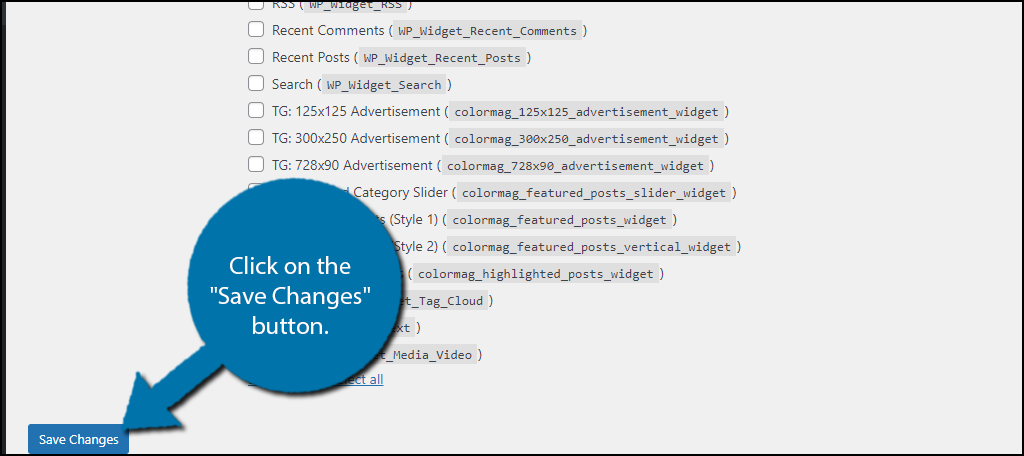
Once, you have selected all of the widgets you wish to disable, click on the “Save Changes” button.

You can enable any plugin by simply unchecking the box. Doing so will restore it to the widget list, however, any settings will be lost.
There is one caveat to using this plugin, developers can still call upon these widgets by using PHP. So, if code currently exists on your website calling these plugins, it will override the plugin, thus they will still appear on the front end of your website.
To prevent this, you must delete the code you added.
Congratulations on learning how to remove and disable widgets in WordPress.
Consider Deleting Plugins That Add Widgets
Many plugins add custom widgets to WordPress, and unless that was the sole reason you chose the tool, you might want to consider finding a different one. After all, there is usually more than one plugin that can do the job.
And this is not just exclusive to plugins.
Many themes also have theme-specific widgets. In some cases, these will work much better than the default ones. Oftentimes, they may be ignored completely. You might also be able to edit the code of your theme to remove the widget, but this is not recommended for beginners.
Sometimes, these theme-specific widgets can be very numerous. For instance, the ColorMag theme adds 7 additional widgets. And there are many other themes that add even more.
If you’re not careful, you could easily have a giant list of widgets to choose from.
Another way to reduce the number of widgets in WordPress is to remove the source entirely.
Optimize Your Workspace
Most developers spend time developing the front end of their website. It makes sense, visitors are what make a website profitable. However, optimizing your workspace can improve your productivity and speed up the amount of content you produce.
While keeping your widget list small can help you find widgets quicker, it is only one improvement.
For instance, another improvement you should consider making is customizing your dashboard. The dashboard is the first area you view upon logging in. Thus, being able to instantly create a new post, view important analytical data, see new contents, and more upon logging in can help streamline site maintenance and upkeep.
How many widgets do you keep active in WordPress? Do you prefer having a smaller widget list rather than a full list?

Does disabling WordPress widgets speed up your website? Seems a bit strange to me to install one extra plugin just to hide some widgets in the Widgets Menu.