Adding feature boxes to a website gives visitors a quick and easy way to see the benefits of a particular product or service. They usually consist of a single icon image and perhaps one or two sentences about the feature. And, it’s exceptionally easy to create feature boxes in WordPress.
In this tutorial, I’ll show you how to create feature boxes in WordPress to use on a home or landing page. It’ll add a professional appearance while informing visitors.
Building Columns with SiteOrigin’s Page Builder
Page Builder by SiteOrigin is a useful tool when it comes to customizing any WordPress website. It works with most themes and gives you a lot of flexibility for customizing your content.
In this instance, we’re going to use it to create an easy column-based page. It’s a free feature box plugin that comes with a wide scope of abilities.
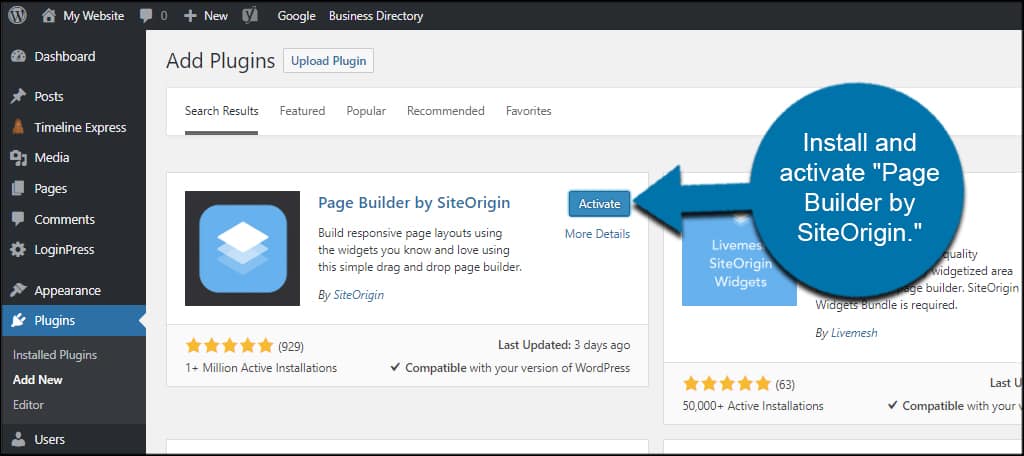
Install and activate “Page Builder by SiteOrigin.”

Setting Up the Columns
For this tutorial, we’re going to create a new basic landing page just to show you how it’s done.
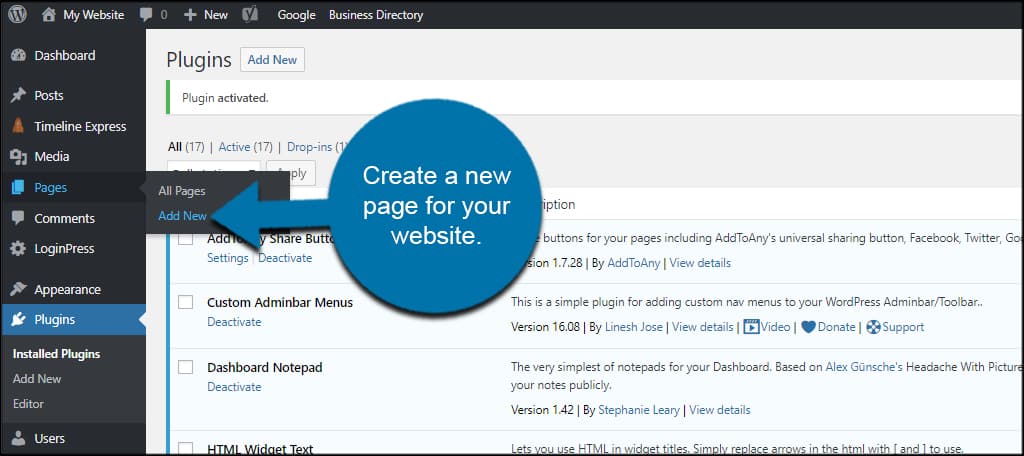
Create a new page for your website.

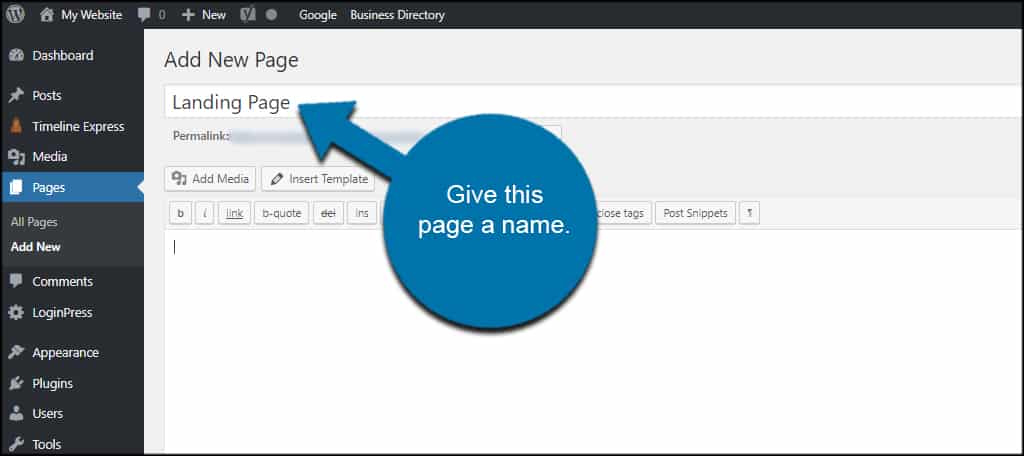
Give this page a name. I’m just going to call it, “Landing Page” for now.

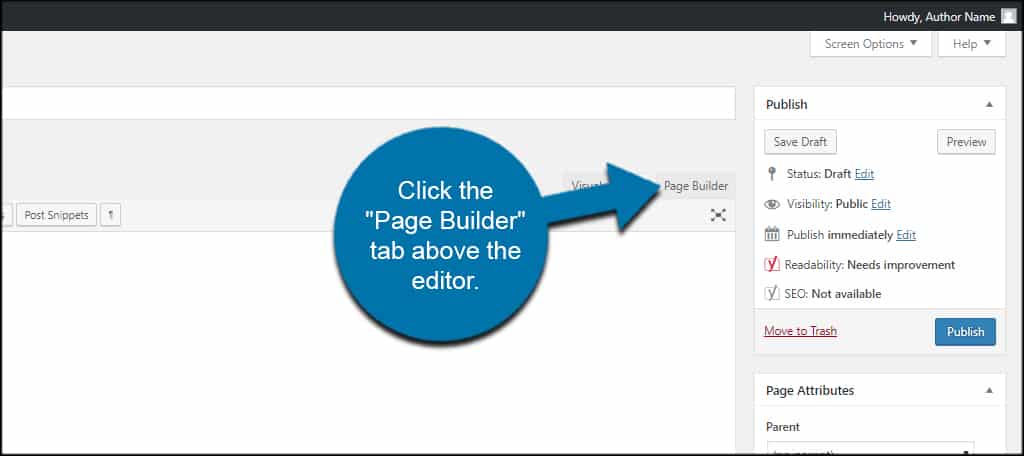
Click the “Page Builder” tab above the editor.

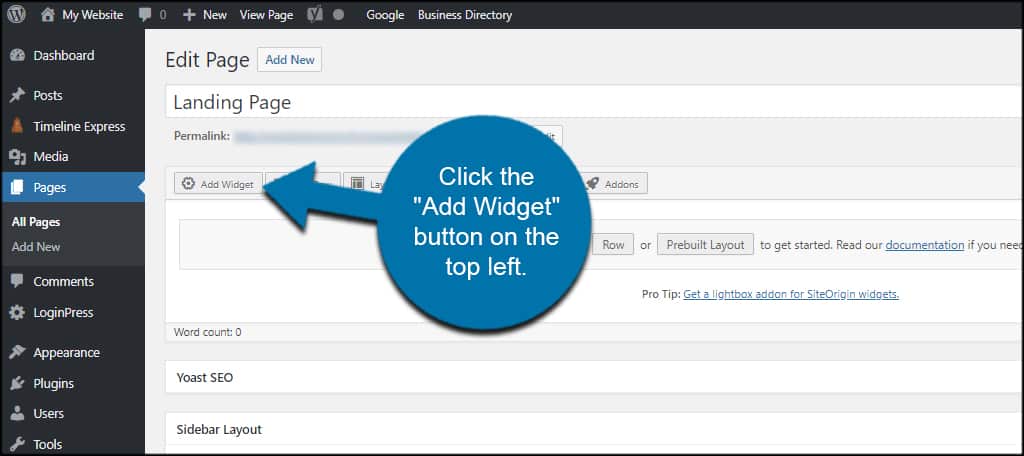
Click the “Add Widget” button on the top left.

In this tutorial, we’re going to use the SiteOrigin Widgets Bundle. It’s a collection of tools specifically designed to work with Page Builder. You want want to explore what’s available later as Page Builder has some neat abilities.
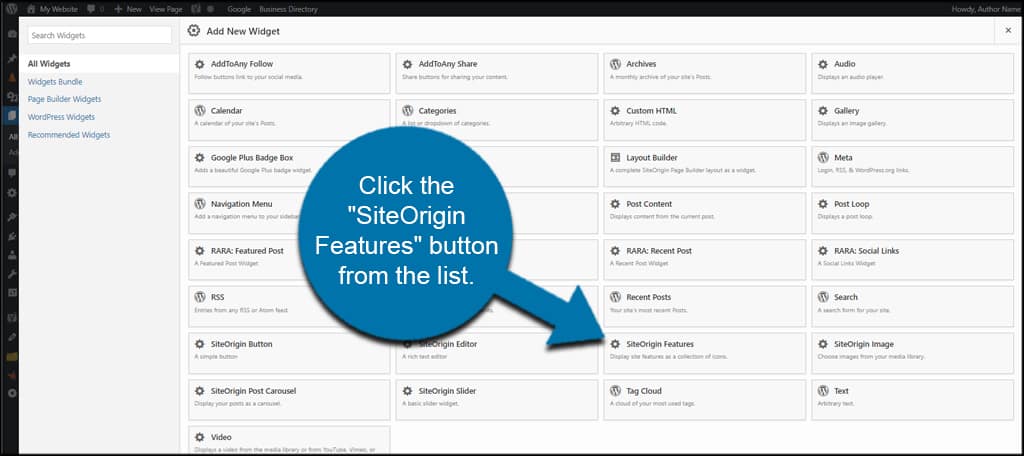
Click the “SiteOrigin Features” button from the list.

This will add a new box segment to the page. It’s a special widget from SiteOrigin, but it needs to be installed before we can start adding icons and features.
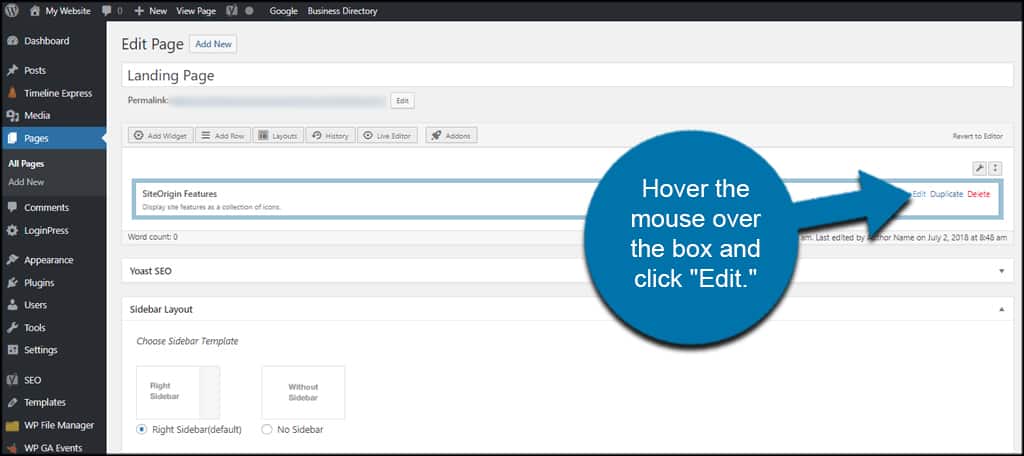
Hover the mouse over the box and click “Edit.”

Installing SiteOrigin Widgets Bundle
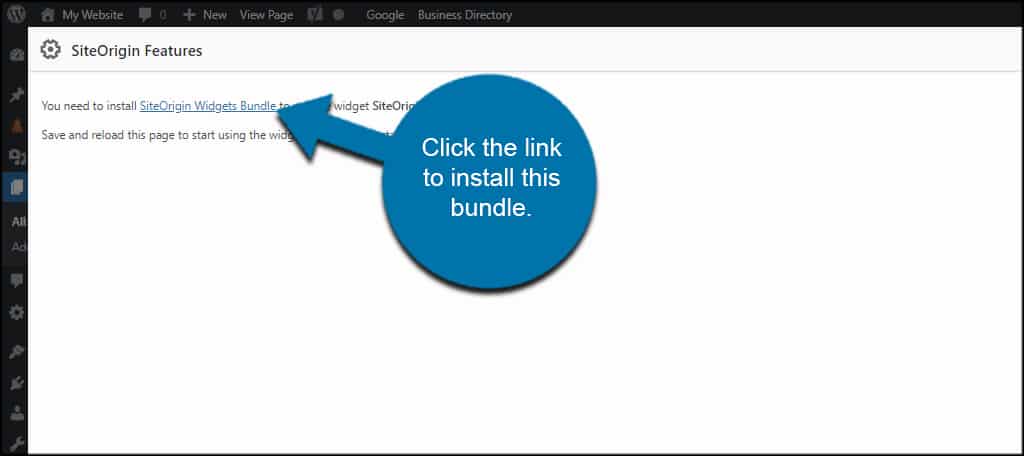
Before we can use the SiteOrigin specific tools, we need to install the bundle which includes the feature box as well as the icons you’ll use. Click the link to install this bundle.

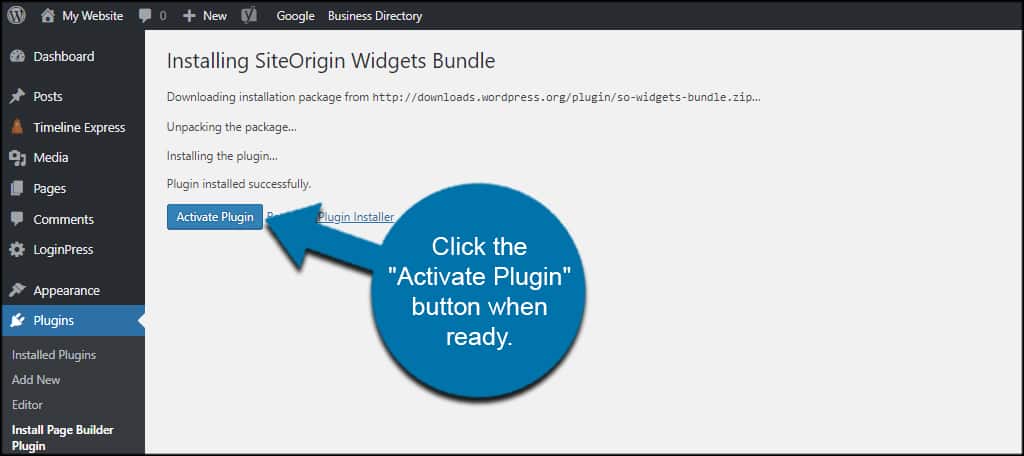
This will immediately open a new window and automatically install the widgets bundle in WordPress. Click the “Activate Plugin” button when ready. Don’t worry, you’ll only need to jump through this hoop once. After which, you’ll have access to the widgets without future installs.

It’s safe to close the extra plugin tab after SiteOrigin installs the widget bundle. Go back to the landing page you were working on.
Click the “Done” button on the bottom right. We need to save and reload the page before the widgets will be available.

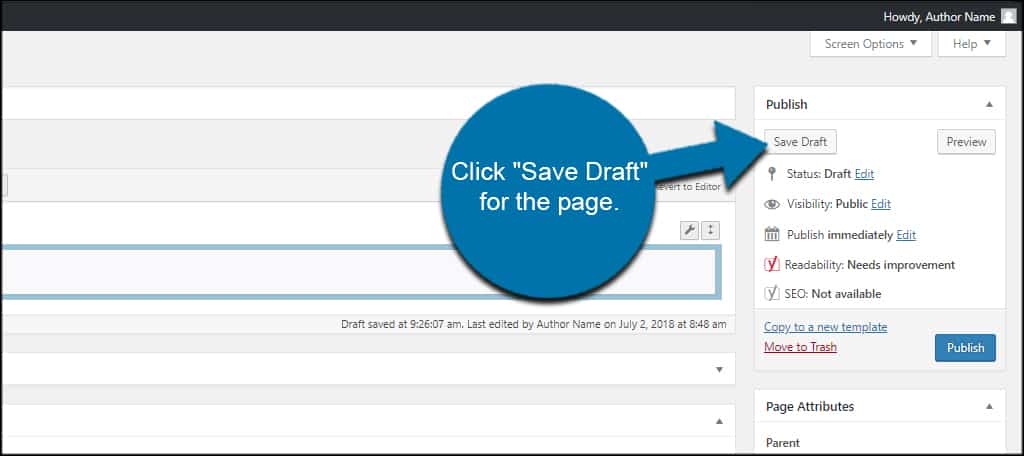
Click “Save Draft” for the page we’re creating. This will refresh the widgets so we can continue.

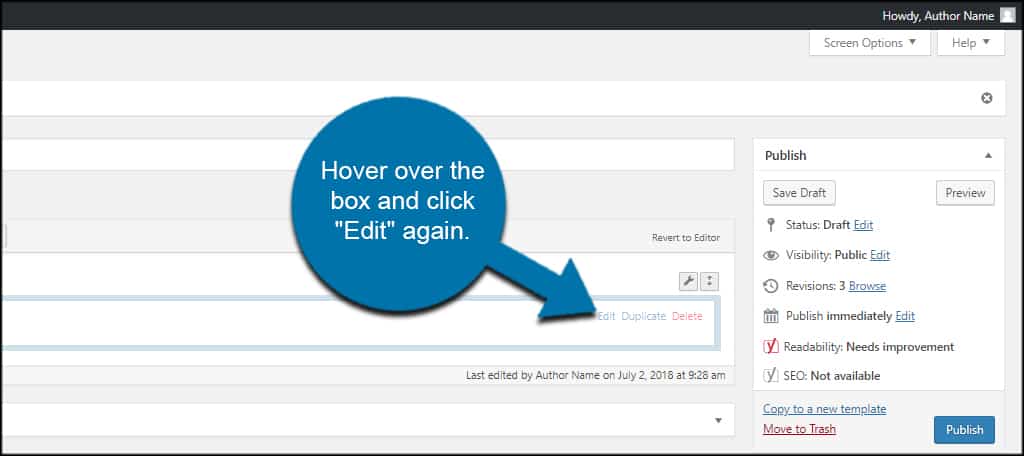
Hover over the box and click “Edit” again.

Adding Features
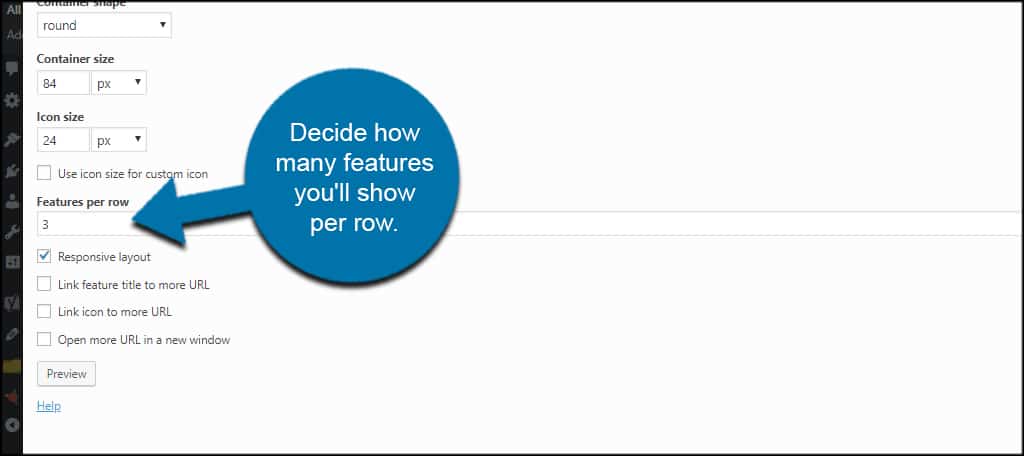
The first thing you need to do is decide how many features you’ll show per row. For this tutorial, I’m going to keep it nice and easy and leave it as SiteOrigin’s default of three.

Also take note that SiteOrigin enables “Responsive Layout” by default. This is so those on mobile devices has the best experience possible. Never underestimate the value of using a mobile-friendly website.
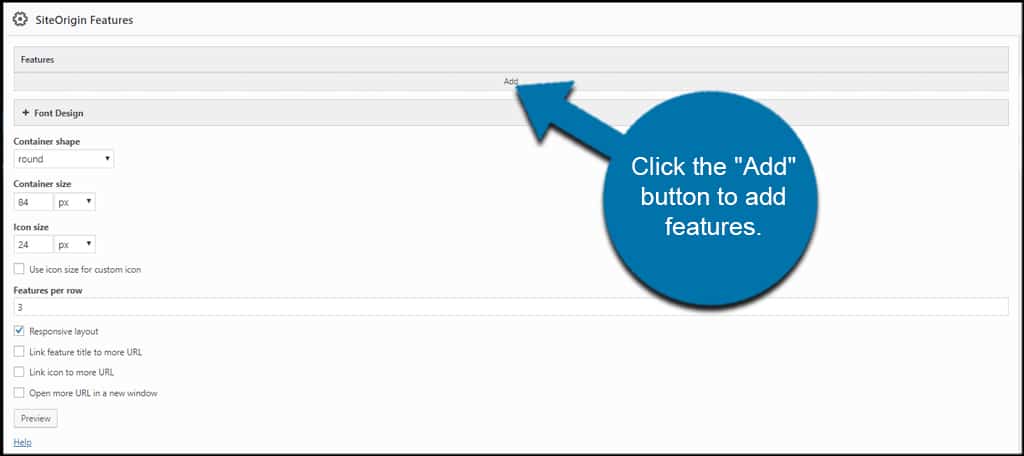
At the top, click the “Add” button to add features. You can do this as many times as you’d like depending on how many you want to show visitors. For this tutorial, I’m going to create just three basic layouts.

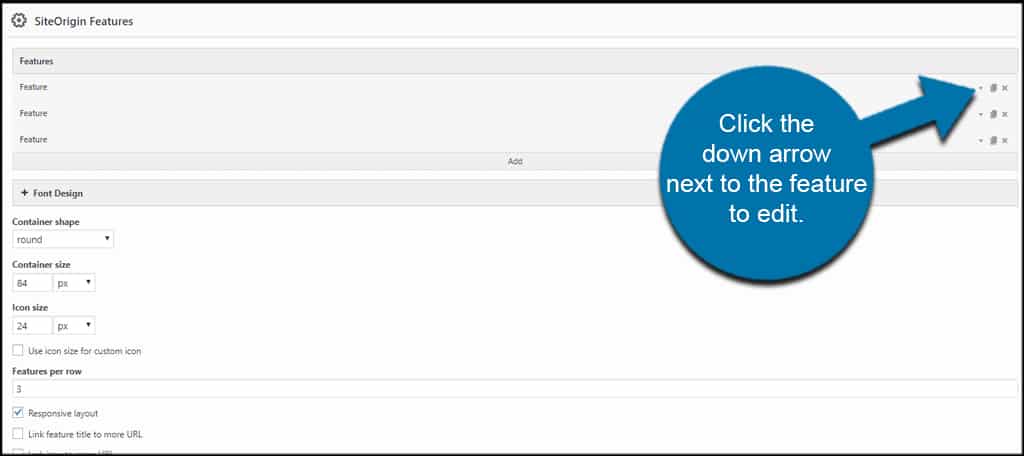
Click the down arrow next to the feature to edit. This expands the feature’s options so you can add text and images as well as make other adjustments.

This screen comes with several options for customizing ranging from colors to the actual text you want to use in the column.
Click the “Choose Icon” button.
![]()
SiteOrigin supports a menagerie of icon types from Font Awesome to any that are utilized by your actual theme. Choose an icon that best fits the feature you’re creating.
![]()
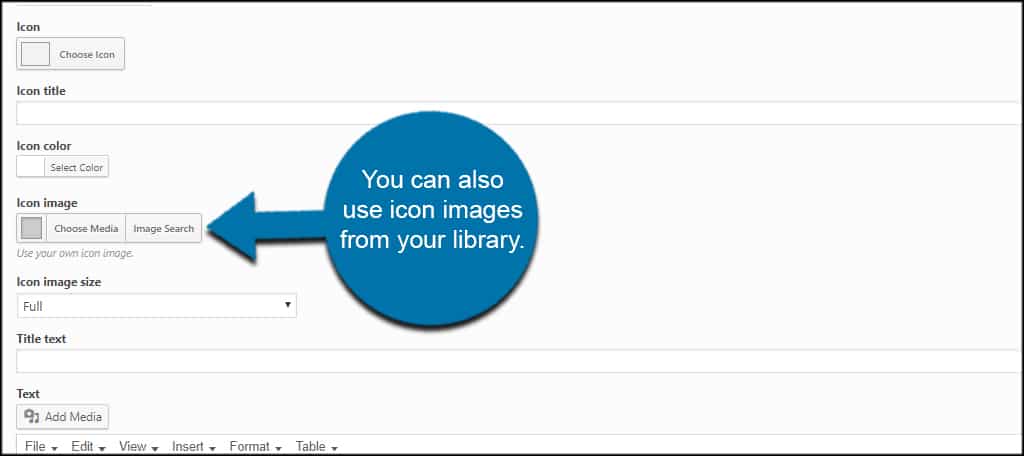
NOTE: You don’t have to limit yourself to icons to display your features. You can also use icon images from your media library in WordPress.

Give the feature a title. For this example, I’m going to state something brief like, “Android Support.”

Input the description of the feature. Remember, you’ll want to keep this brief as it’s meant to highlight a specific function or attraction of a product or service. In my example, I’m going to simple state how something has Android support.

Choose whether you want a “More” link and text on the feature. This lets you create links back to pages regarding the feature if you want to go into further detail. For instance, this would work great for a staff member’s bio page if you’re creating a team list.

The “More” function is purely optional, though.
Do this for every feature you want to create on the page.
Publish Your Page
When you’re finished creating your features, click “Done” from the bottom right.

Click the “Publish” or “Update” button, depending on whether you made a new one or added to an existing page.

Your icon boxes in WordPress are now available.
![]()
Give Your Site a Nice Appearance
Page Builder has a lot of flexibility when it comes to creating WordPress content boxes and displaying features. You can even go so far as removing the sidebars for your landing pages specifically to give the page a more clean appearance.
Explore what you can do to create a landing page that converts. Something as simple as feature boxes in WordPress could make the difference when it comes to engaging a user.
What kind of visual elements do you use in WordPress? What ways have you used Page Builder in the past?

Thanks. Very helpful