Looking to add a popup login for WordPress? These modal screens add a bit of pizzazz to a site while making it simple for users to easily access their information. Unfortunately, WordPress doesn’t have this ability by default. However, you can quickly add it by using a plugin.
In this tutorial, I’ll show you how to add a WordPress modal login screen. Instead of using traditional forms or the backend login screen, users can access a more “flashy” way to access your site.
How is a Login Popup Modal Beneficial?
The modal login popup is a bit different than a custom login screen. It removes the need to use an actual web page to control user access. Instead, it’s all done through a popup window.
For one thing, a WordPress custom login popup gives the users a chance to register and access a site without visiting an additional page. For instance, you can add a login/register button to the sidebar and visitors can submit information without leaving the post they are reading.
Speed is another issue that is addressed when using popup login screens. In most cases, this improves the access speed of your site and delivers a better experience. Instead of shifting from one page to another, the popup will simply log in the user.
Something like this is extremely helpful if you operate an eCommerce site or other type that encourages registration.
Using AJAX Login and Registration
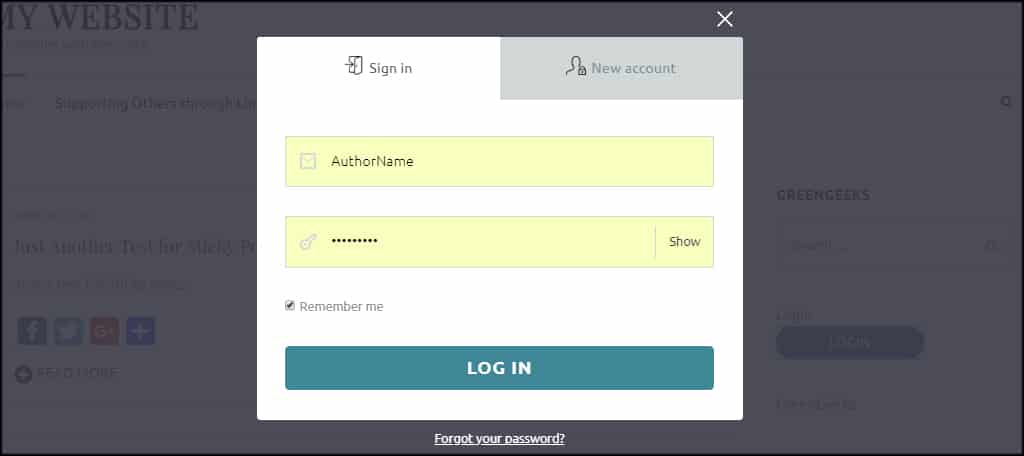
For this tutorial, I’m going to use the AJAX Login and Registration modal popup plugin. It’s a well-designed and easy-to-use tool that provides customization as well as being absolutely responsive for mobile websites.
NOTE: In order to use this plugin, you need to make sure user registration is available on the website.
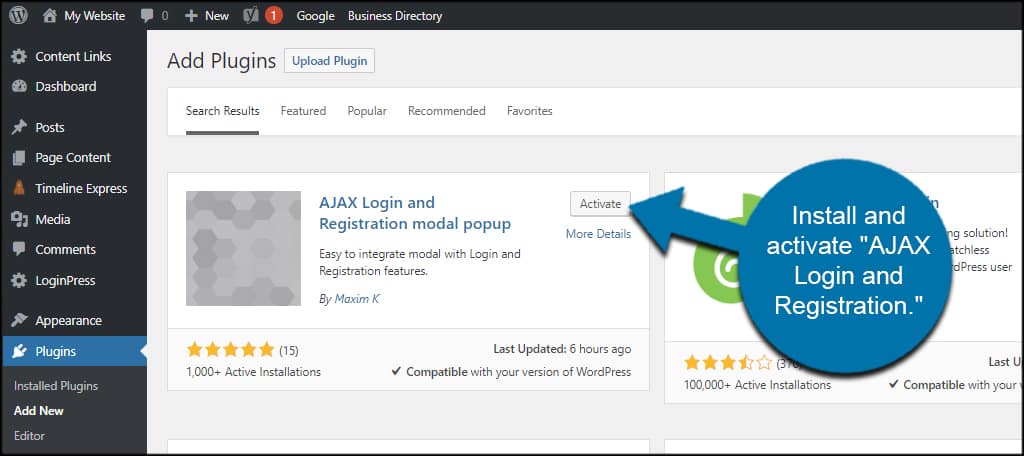
Install and activate “AJAX Login and Registration.”

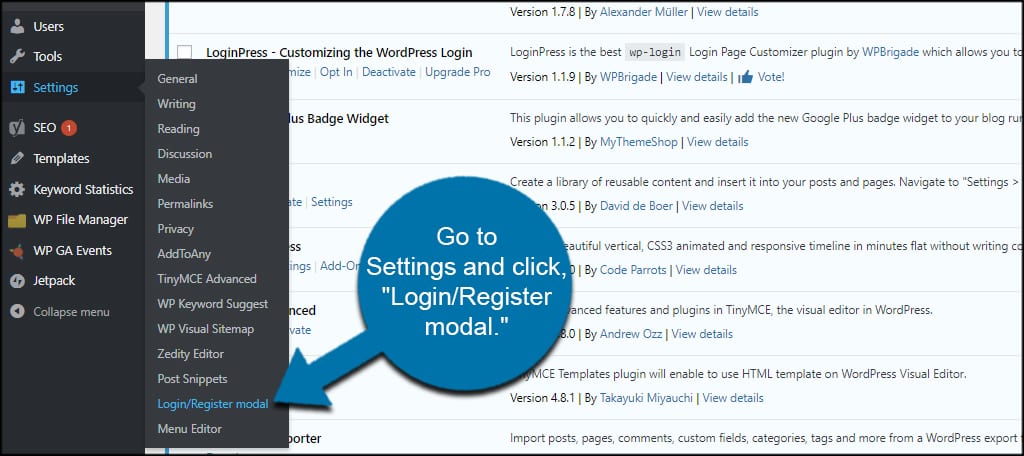
Go to Settings and click, “Login/Register modal.”

General

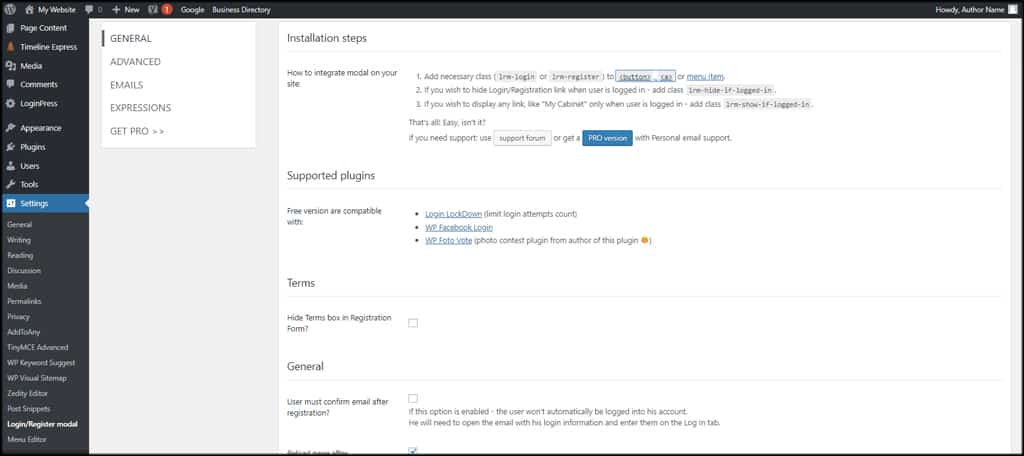
In the General tab of the settings screen, you control various aspects of how the form behaves.
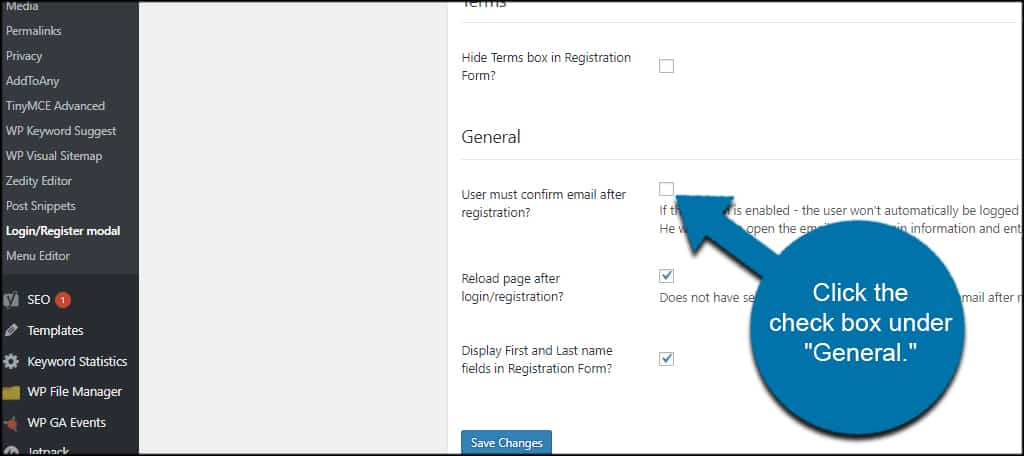
For example, you can select to confirm email after registration, reload the page or display the first and last name of the visitor in the registration form.
Because I want to ensure real people are registering with the website, I’m going to enable confirmation emails. This is disabled by default, and you can turn it on by clicking the check box under “General.”

Don’t forget to save the settings if you make changes to this screen.
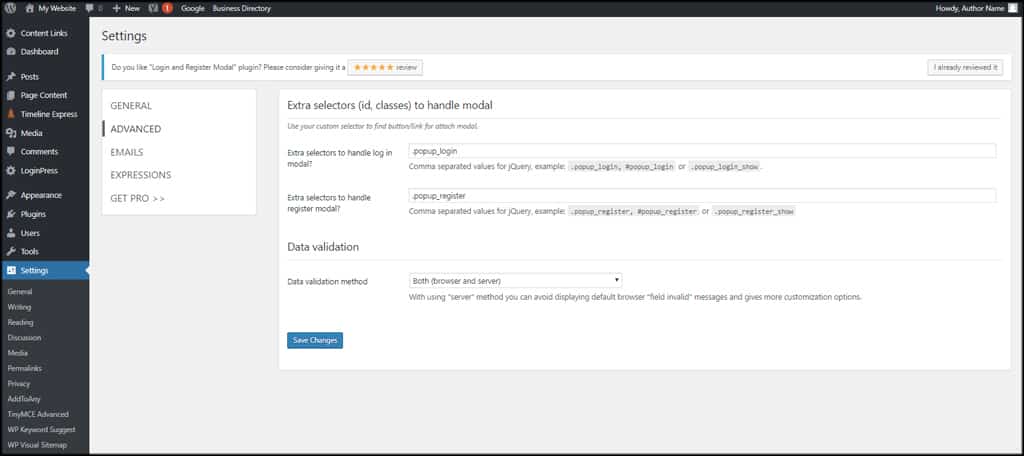
Advanced

The Advanced settings screen is where you can modify handlers for the log in and registration selectors. This is if you want to change how jQuery operates the WordPress login popup plugin.
Today, we’re going to leave these as default values. If you don’t know what you’re doing with coding elements, I suggest you do the same.
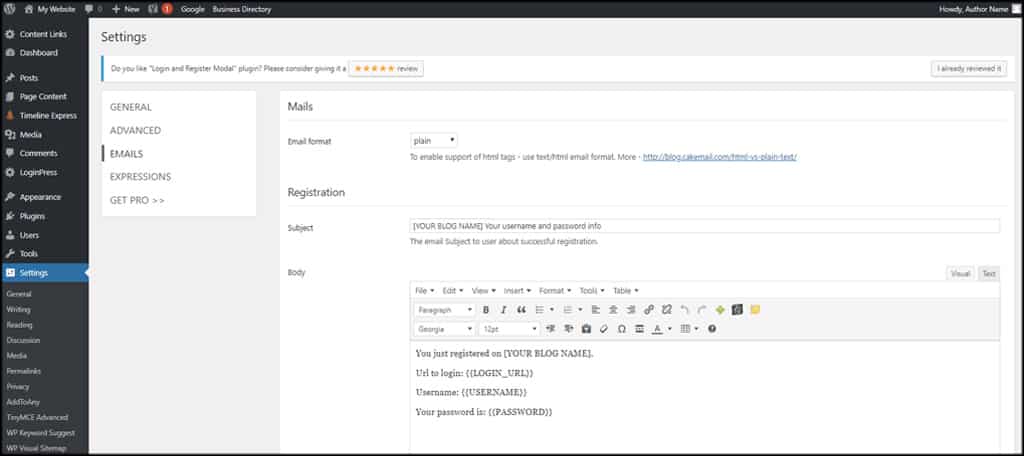
Emails

The Emails section is where you can customize messages sent to users. This includes the Registration and Lost Password emails integrated with this plugin.
Customize your messages and add a bit of personality. You want every interaction with your site to be something unique and engaging.
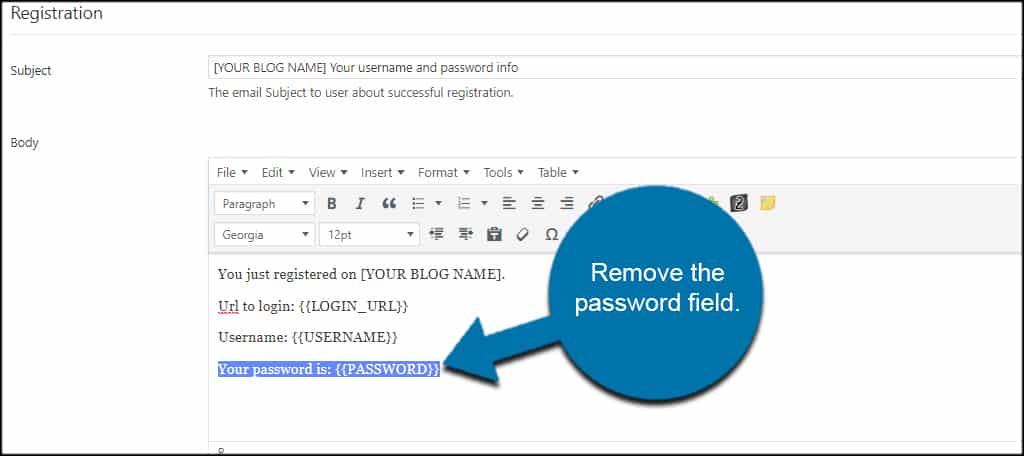
I suggest that you remove the password field in the registration email. Most people don’t appreciate this information being readily available. It creates a security risk, and I still don’t know why some developers include this information in emails.

Don’t forget to save your changes if you make modifications to the emails.
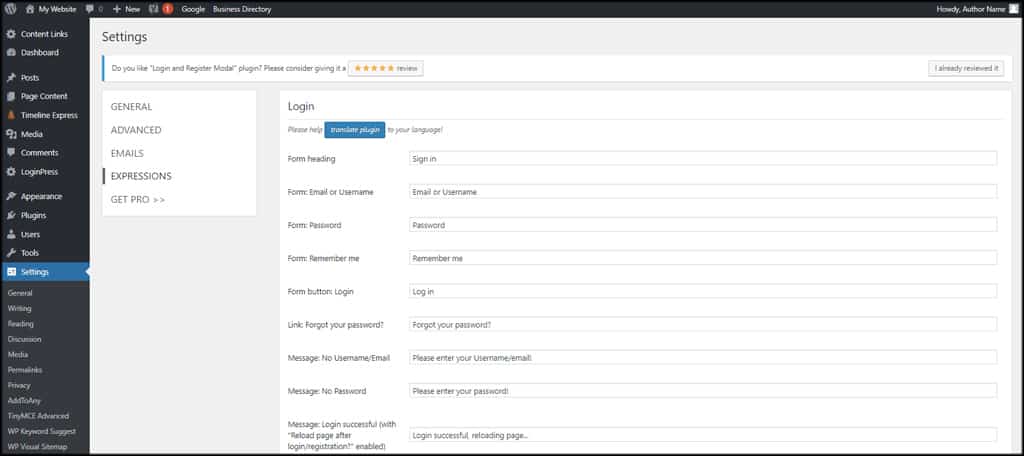
Expressions

In Expressions, you can customize the brief messages users see when certain things happen. For example, you can change the text in the button or other form elements.
Adding the WordPress AJAX Login Popup
After you’ve made your setting adjustments, it’s time to add the login/register button or link to your site.
Today, I’m going to set this up in the sidebar. However, it doesn’t take much to modify this tutorial to use the login/register data on specific pages or even the navigation menu.
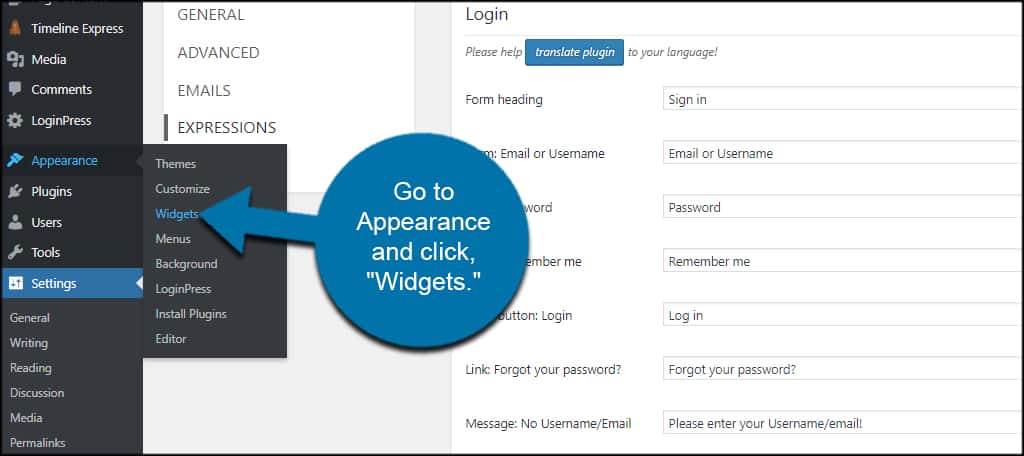
Go to Appearance and click, “Widgets.”

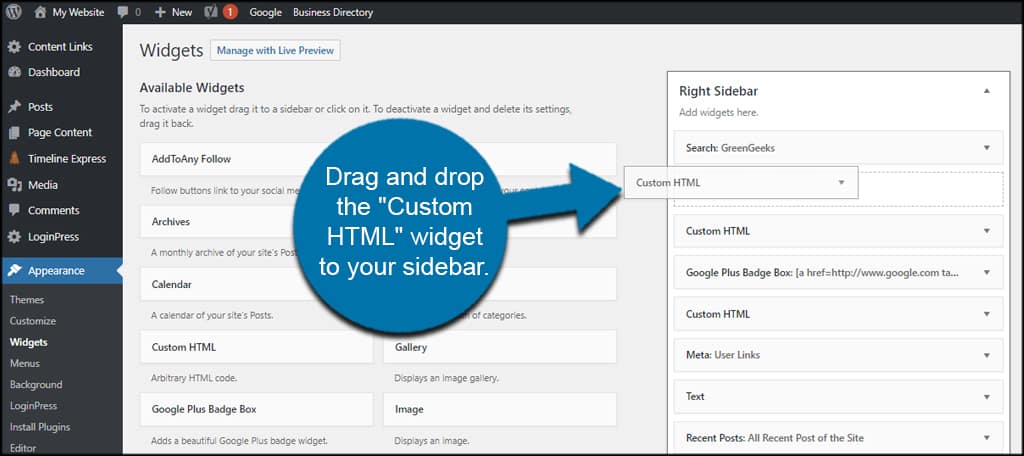
Drag and drop the “Custom HTML” widget to your sidebar.

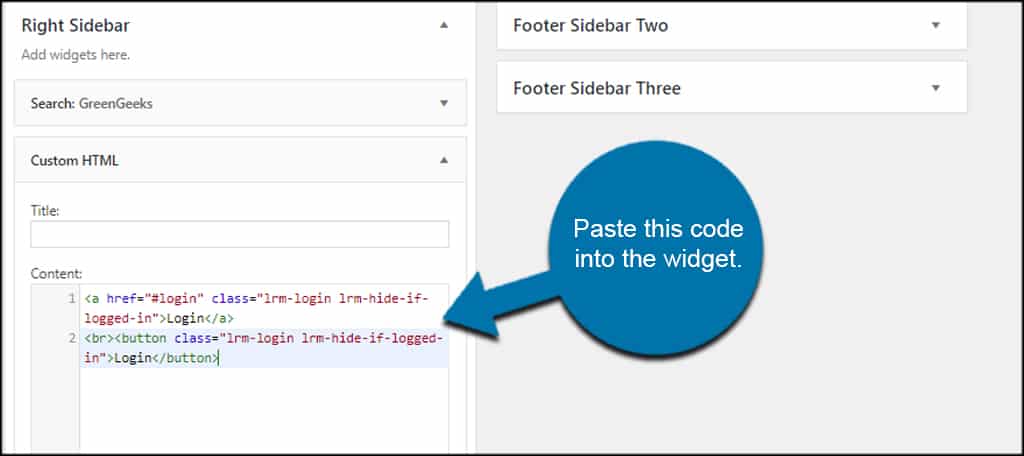
Paste the following code into the widget:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]<a href=”#login” class=”lrm-login lrm-hide-if-logged-in”>Login</a>
<br><button class=”lrm-login lrm-hide-if-logged-in”>Login</button>[/ht_message]

This will show you what both the text link and the button looks like on your website. You technically don’t need both of the above links.
It’s important to note that this code includes the option to hide the button. This means you will not see either the link nor the button if you are already logged into the website.
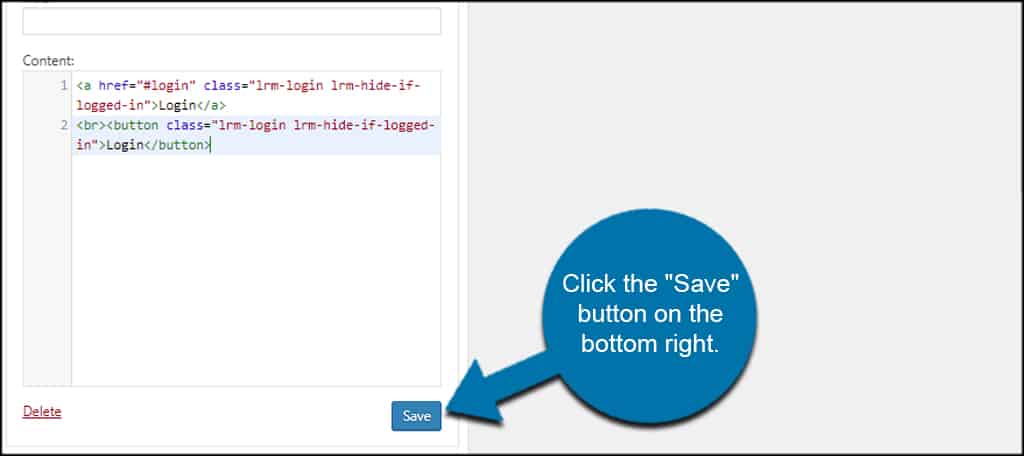
Click the “Save” button on the bottom right.

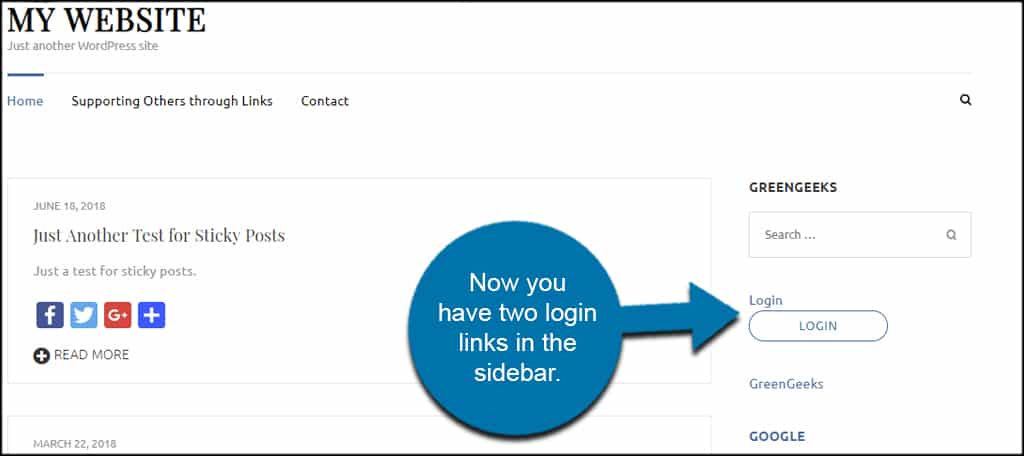
Now you have two login links in the side bar; one is a text link and the other is a button.

Either one of these links will load the WordPress AJAX login popup.

However, this doesn’t mean you need to leave both login versions in your sidebar. Perhaps you just want one: the text link or the button link.
Choosing the Text Link
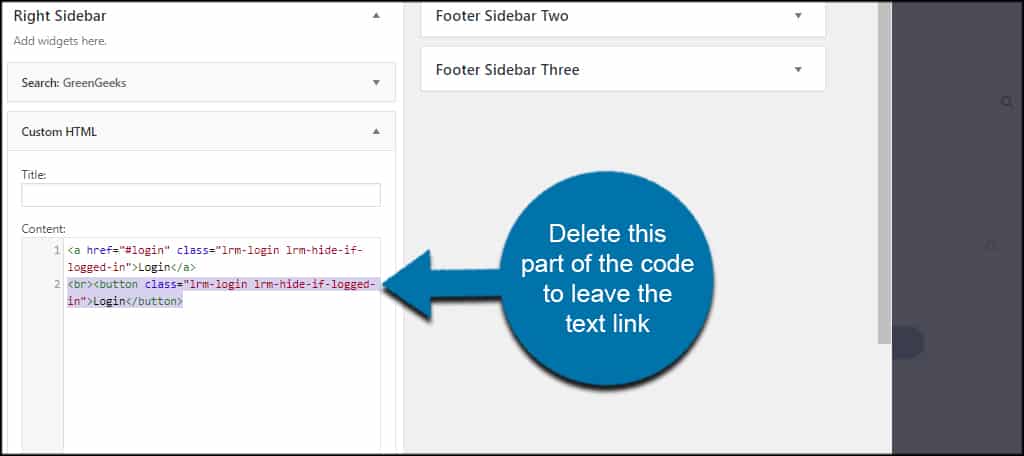
What if you just want the text link available in your widget? Then you’d delete this code to leave the text link:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]<br><button class=”lrm-login lrm-hide-if-logged-in”>Login</button>[/ht_message]

Save the widget.
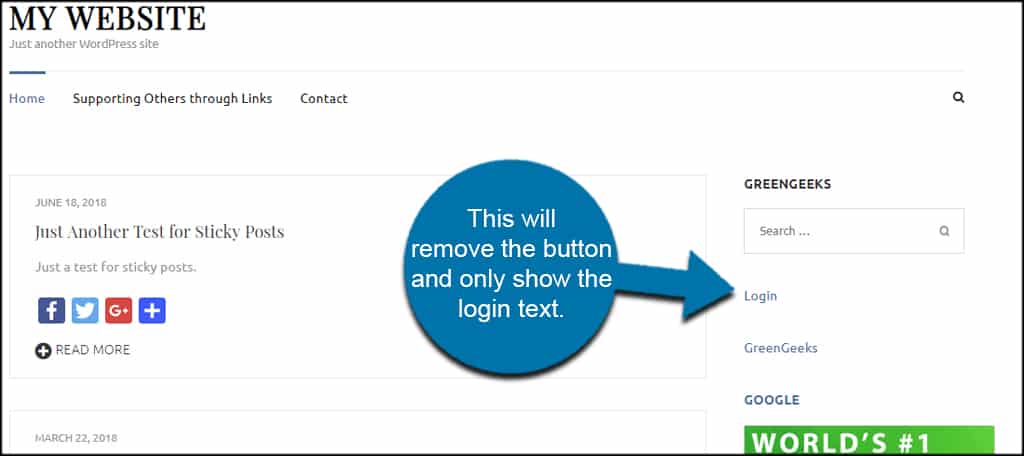
This will remove the button and only show the login text on your site.

Choosing the Button Link
In my opinion, the login button is far better to use for this situation. It’s easier for mobile users to tap and is more apparent on the website.
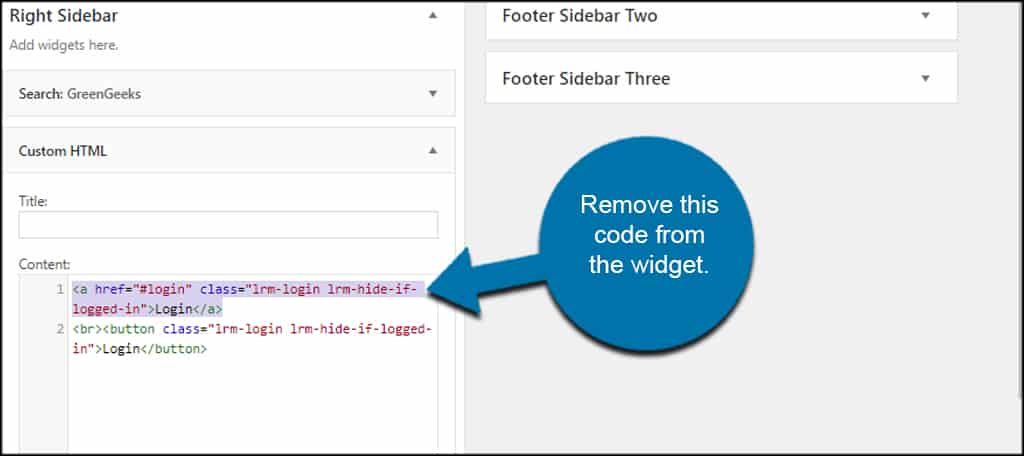
To delete the text link and leave the button by itself, remove this code from the widget:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]<a href=”#login” class=”lrm-login lrm-hide-if-logged-in”>Login</a>[/ht_message]

Remember to save the widget after deleting the code.
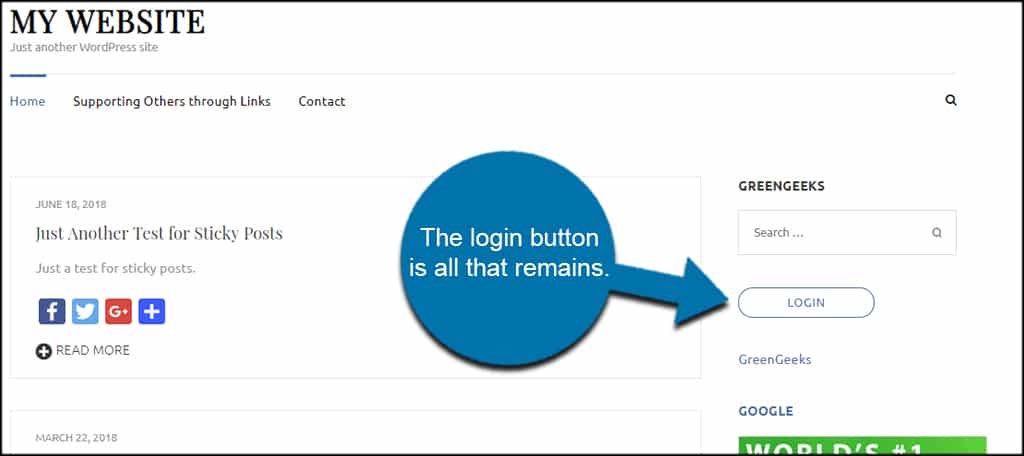
Now, the login button is all that remains.

And That’s It…
This is perhaps one of the easiest WordPress AJAX form plugins to use for logging users into the system. It’s quick, doesn’t require a great deal of modification and works well. It’s just another way to make WordPress more efficient than it already is.
What kind of popups would you like to use on your website? How do you use user registration in your marketing strategies?

Great tutorial
A question – do you have experience with creating login/register popups with elementor pro and shortcode.
Ive been trying to use plugin shortcode with popups but it never registers or logs in.