Do you want to create a parallax effect on your WordPress website? The parallax scrolling effect is a design effect that makes the background image scroll down slower than the foreground content. This causes a sense of depth that gets added to the page on which the effect is taking place.
This can add some cool dynamics to your WordPress pages without having to buy a premium theme.
There are three key guidelines to follow when making a website: have great content, make sure the website works correctly, and make the website look great. Adding simple design effects to your pages can make a common free WordPress theme look better than some premium themes.
Today, I will demonstrate how to add the parallax effect to WordPress using any theme.
Why Use the Parallax Effect to Enhance Your Website?
Enhancing the appearance of your website is an ongoing task and you should always be improving and thinking of ways to make your website look better. Many visitors will judge a website solely based on the homepage appearance and at that first glance. They will choose to either stay or leave, which makes the first impression especially important.
The appearance of your website starts with the theme you choose to use. There are many ways to modify the appearance of free themes, but sometimes you may choose to pay for a premium theme that has the desired feature built-in.
Of course, you may not want to pay for premium themes and you will be pleased to know that you can make an awesome website without spending any money.
One of the best ways to make a dynamic theme is to add the parallax scrolling effect to your pages. Depending on the nature of your background and foreground images, the added depth can really make them look great together.
Today, I will demonstrate how to add parallax effects to WordPress using any theme. There are multiple ways to add the parallax effect to your WordPress website. I will show you how to do it with a plugin, and how to do it using HTML.
Let’s take a look at the plugin in question and see all that it has to offer.
Method 1: Using a WordPress Plugin for the Parallax Scrolling Effect

Advanced WordPress Backgrounds allows you to use parallax backgrounds with images, videos, YouTube, and Vimeo. The plugin has Gutenberg and WPBakery Page Builder support. It is a simple and easy to use plugin. It provides plenty of features, but remains lightweight and will not slow your website down.
Some of the main features of Advanced WordPress Backgrounds include:
- Color Background
- Image Background
- Pattern Images
- Self-Hosted Video
- YouTube / Vimeo Videos
- Custom Speed Option
- Enable or Disable for Mobile Devices
- Scroll Effect
- Opacity Effect
- Scale Effect
- Overlay Color
- Visual Shortcode Maker
And this is just the tip of the iceberg. The plugin gives you all the tools you need to create parallax WordPress. Let’s get it installed and set up together.
Step 1: Install and Activate the Plugin
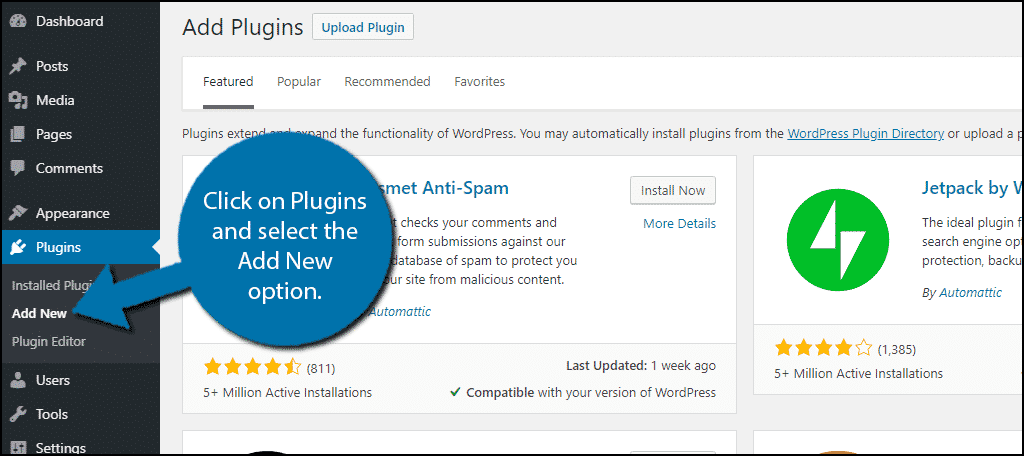
In order to create parallax effects in WordPress, you first need to install and activate the plugin. Click on Plugins and select the Add New option on the left-hand admin panel.

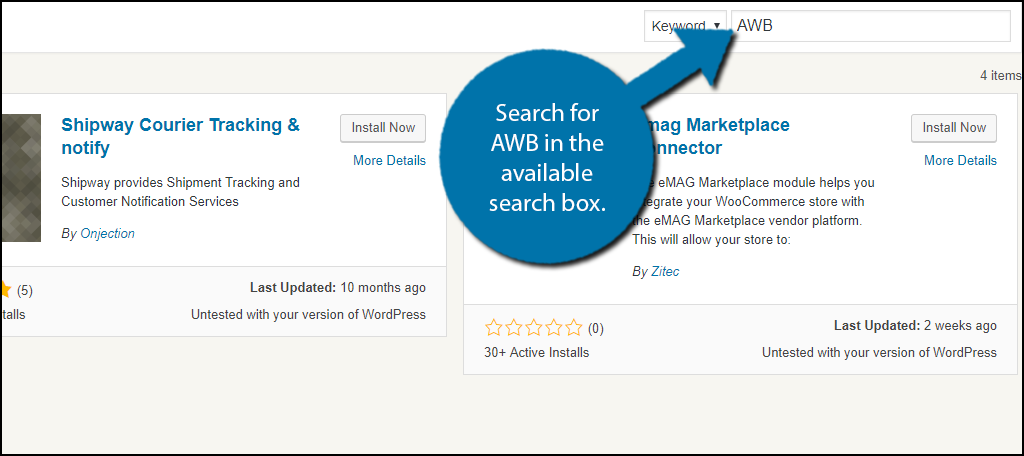
Search for AWB in the available search box. This will pull up additional plugins that you may find helpful.

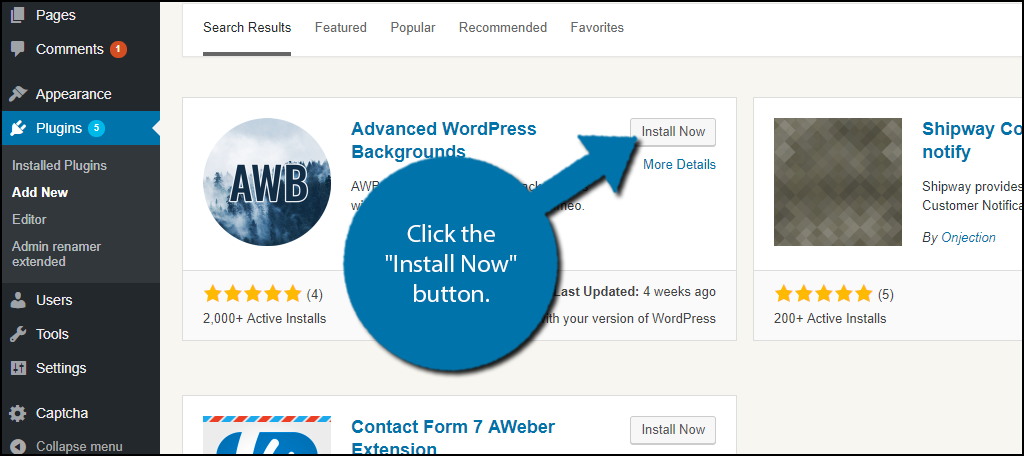
Scroll down until you find the Advanced WordPress Backgrounds plugin and click the “Install Now” button and activate the plugin for use.

Step 2: Go to any Post or Page
Unlike other plugins, the Advanced WordPress Backgrounds plugin does not have the main settings page. Instead, you can access it on any page or post on your website.
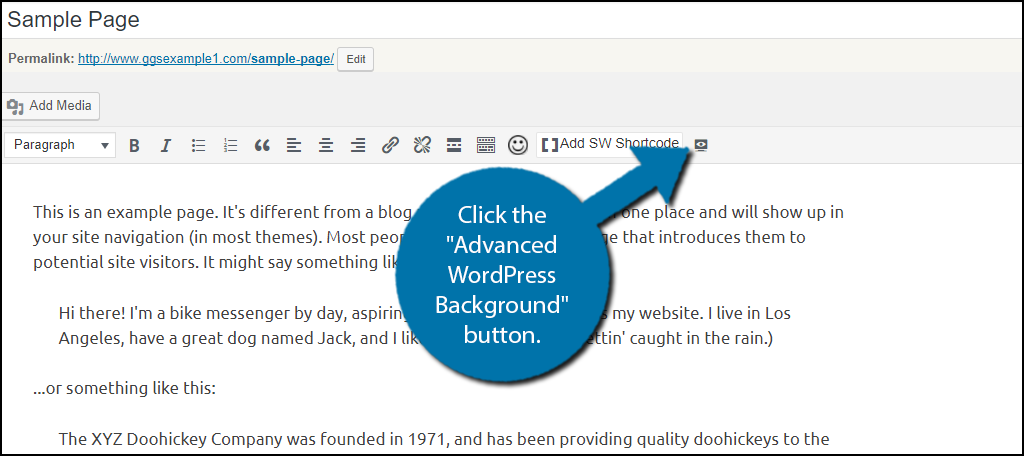
Go to the page or post you would like to add the parallax effect to. Look on the toolbar, you should now see the “Advanced WordPress Background” button. Click on it.

Step 3: Configure the Parallax Pop-Up Box
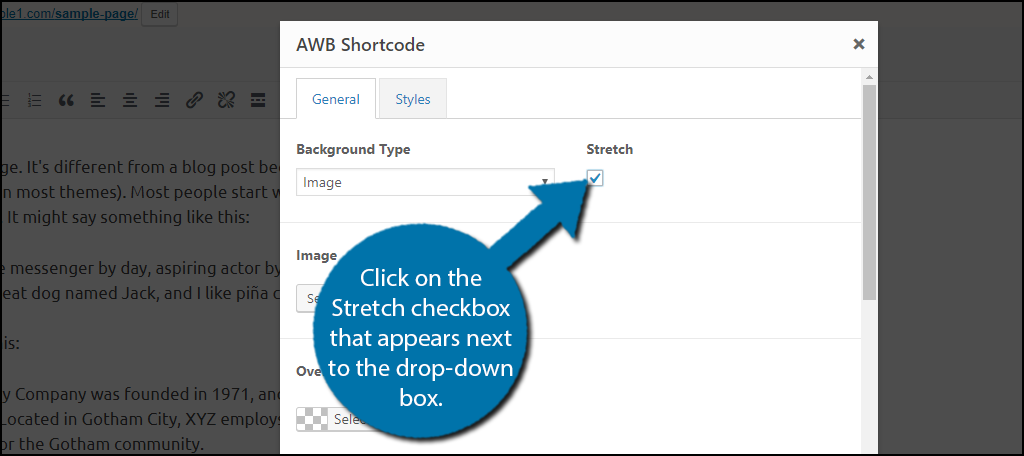
A popup window will appear. In this window, you can create a lot of different background effects and combinations other than the parallax effect, but we will focus on it. Select the “Image” option for the Background Type drop-down box. Click on the Stretch checkbox that appears next to the drop-down box.

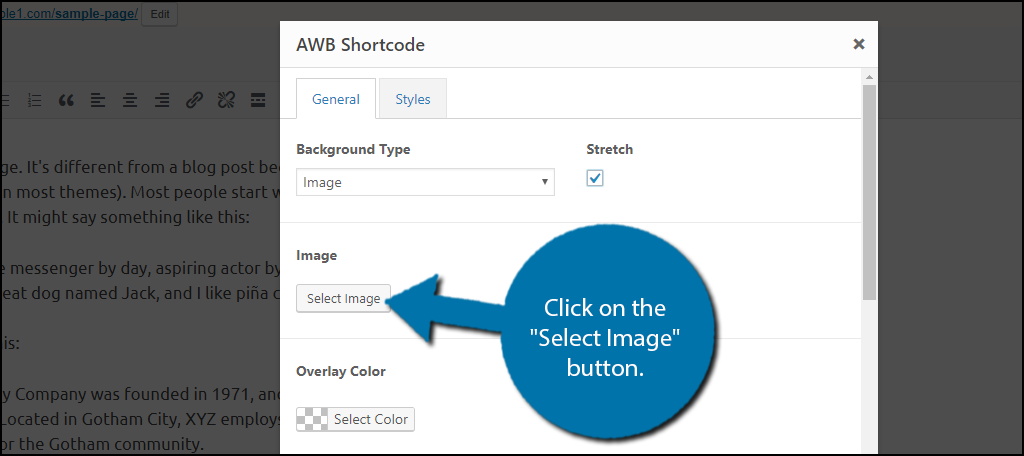
Click on the “Select Image” button and choose the image you want to use as the background. Since it will be a background image, make sure it is a large image or the stretch will pixelate it.

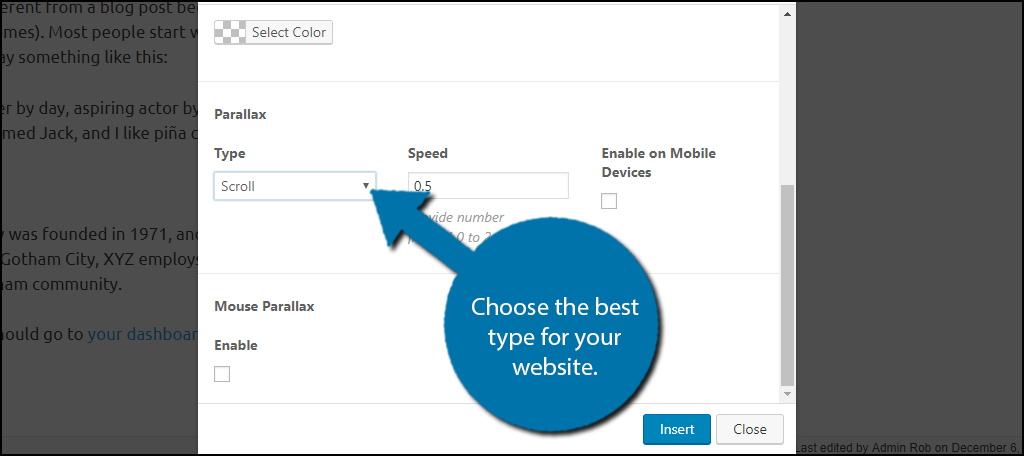
The next box is the overlay color and you may or may not want to use it. Scroll down and you will see the Parallax section. By default it is disabled, but you can change that to one of the many effects available.
The most common is the scroll down effect, but feel free to pick whichever you like best. You can always experiment with each one until you find the one that’s perfect for your website. You can then choose the scroll speed and if it is mobile-friendly or not.

Once you are happy with the settings or ready to test how they look, click on the “Insert” button.
Step 4: Add the Content You Want
You will now see a few lines of shortcode appear on the page. It should read like this:
[nk_awb awb_type="image" awb_image="34" awb_image_size="full" awb_image_background_size="cover" awb_image_background_position="50% 50%" awb_parallax="scroll" awb_parallax_speed="0.5"]
Your Content Here
[/nk_awb]
Simply replace the “Your Content Here” with your actual content and you are all done!
Congratulations, you have successfully added the parallax effect to your website. Keep in mind there are multiple effects you can do with this plugin and you can add different ones to different pages.
Remember, there is no bulk option so if you want to add the same effect to multiple posts or pages you will need to copy the shortcode and paste it on every page you want it on.
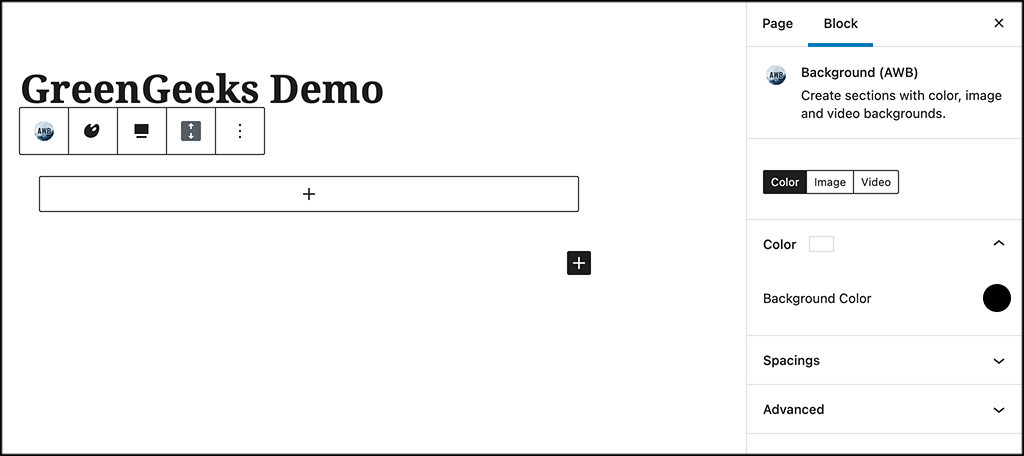
Adding Parallax Scrolling Effect Using Gutenberg
Adding the same effect as described above using the Gutenberg block editor is no problem. The Advanced WordPress Backgrounds plugin comes with its own block. If anything, the process is easier.
Simply go to the post or page you want to add the effect to and open the editor.
Click on the “add a block” button. If it doesn’t show, search for the block using the term “Background (AWB).” When it pops up, simply add the block and edit it how you would like using the settings on the right.

Method 2: Parallax Scrolling Effect With CSS
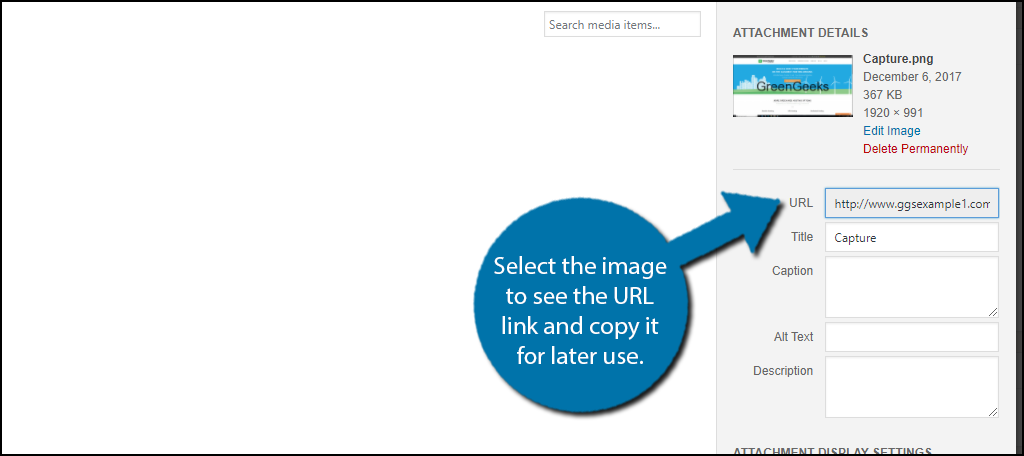
If you do not have any HTML experience, I would not recommend trying this because you could potentially insert the code into the wrong location and mess up the website. You need to upload the image you would like to use as the background image into your media library. Once it is uploaded, select the image to see the URL link and copy it for later use.

Now is where your HTML knowledge will come into play. You need to add the following HTML lines into your post or page where you want the effect to be present:
<div class="parallax">
<div class="parallax-content">
Insert Content here
</div>
</div>
Of course, you need to put your content in the place of Insert Content Here.
Now it is time to use CSS to add the effect in. You now need to add the following CSS to your theme’s files:
.parallax {
background-image: url("IMAGE URL HERE");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:50px;
}
Replace the “IMAGE URL HERE” with the URL of the image you selected at the start. You can also edit the other settings to your liking. Make sure you save your changes. Your post or page should now have the parallax effect working.
Website Design Never Ends
Almost every major website gets significant design changes every year and it is important that they do. In some cases they do not want the appearance to change drastically and moving a certain search box a few pixels to the left might not seem like a big deal, but it is!
It is important to make sure your website stands out amongst all of the competition. Making a strong first impression with a well-designed homepage will really help visitors decide to take a look around. This can be done using the techniques above, or by using a parallax WordPress theme.
Final Thoughts
Adding great effects to your WordPress site can attract more users and keep people on your site longer. It helps with visual stimulation and shows people that you have a professional, well-built website.
I hope this article was able to show you how easy it is to add a parallax effect to any WordPress theme You can use a plugin, which is the easier way, or you can use your own code, which you might prefer.
What kind of effect have you added to your website? Do you prefer using the plugin or the CSS method?

Hello,
Thank you so much for this plugin, and for the helpful post on how to use it.
I am trying to use the parallax I created on this page: chaigardenshop.com/home as my homepage banner image (in place of what is currently there) so that it uses the scrolling effect in the banner image instead. Could you please tell me how to go about this? Thank you so much.
Hi Esther,
It looks like the header at /home and the main site are the same now, so perhaps you already figured out how to make it work.