Custom code in Wordpress can be thought as a plugin for your plugin. You have probably been asked to add a shortcode on your website before. This is usually done because the shortcode will provide some additional features, save time, or allow the plugin to work. Regardless of the reason, shortcodes are important for website developers to know.
Unfortunately, shortcodes do require some coding knowledge, but most of these shortcodes can be found on a plugin’s page. If you make a mistake while inserting the code you can actually make your website inaccessible. This mistake is easy to prevent by using plugins and today I will demonstrate how to set up Code Snippets in WordPress to guard against these mistakes.
Why Custom Code in WordPress is Useful
There are many instances that you will be asked to insert a shortcode into WordPress and you may wish to avoid these instances, but it is important to be informed. Shortcodes are small code segments that allow you to do certain things. For example, let’s say you used the “video” shortcode. This will allow content creators to quickly add a video into their website.
The most common use for a shortcode is to add, display, or quickly edit features on plugins. You will notice on most plugins’ pages there’s a list of useful shortcode commands to help you. This can get confusing when multiple plugins ask you to add custom codes in WordPress. Luckily for us, the Code Snippets plugin will help you sort them.
How to Install and Use the Code Snippets Plugin in WordPress
Today I am going to demonstrate how to install and use the Code Snippets plugin to help manage and prevent errors on your website. This plugin has a very user-friendly interface that will allow you to make descriptions for every shortcode and display helpful error messages if you make a mistake.
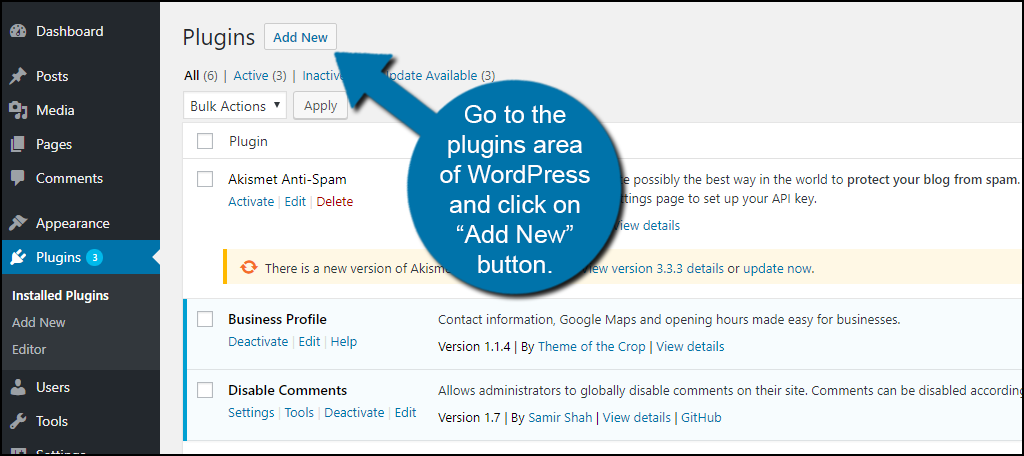
Let’s start by going to the plugins area of WordPress and click on the “Add New” button.

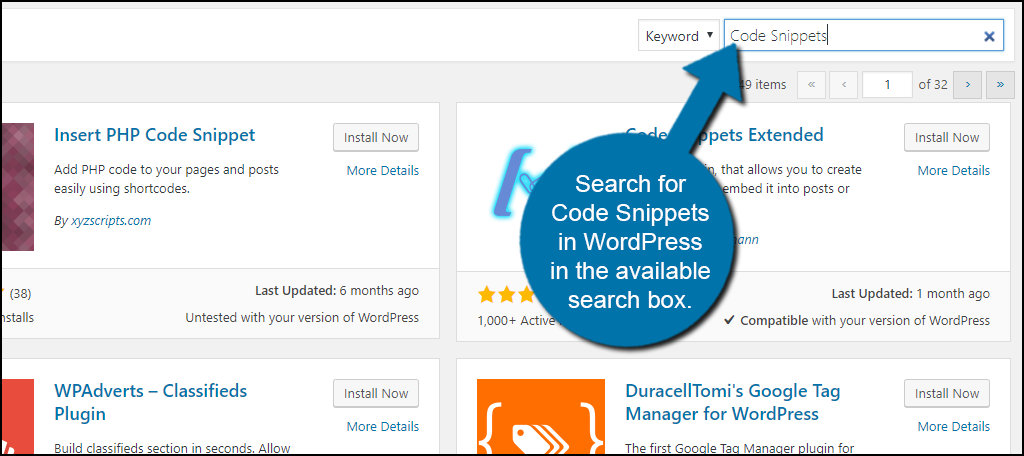
Search for Code Snippets in the available search box. This will pull up similar plugins that you may find useful.

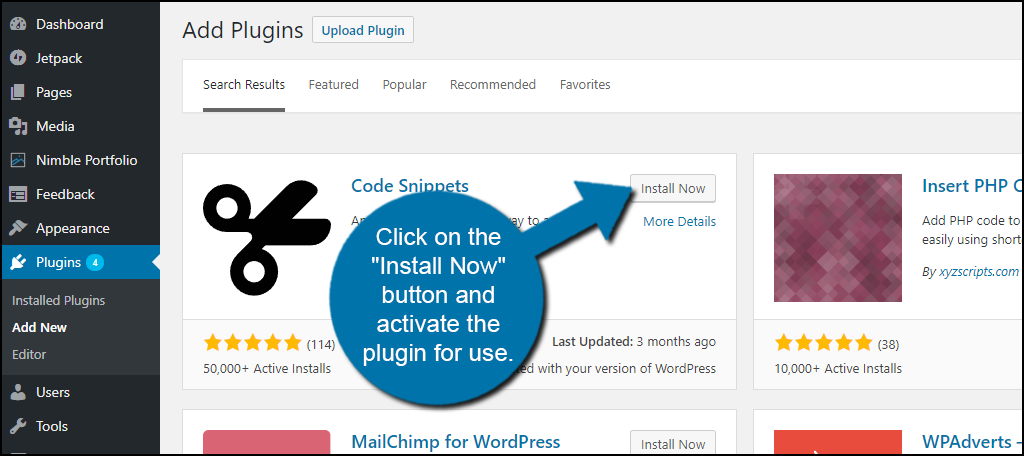
Scroll down until you find the Code Snippets plugin and click on the “Install Now” button and activate the plugin for use.

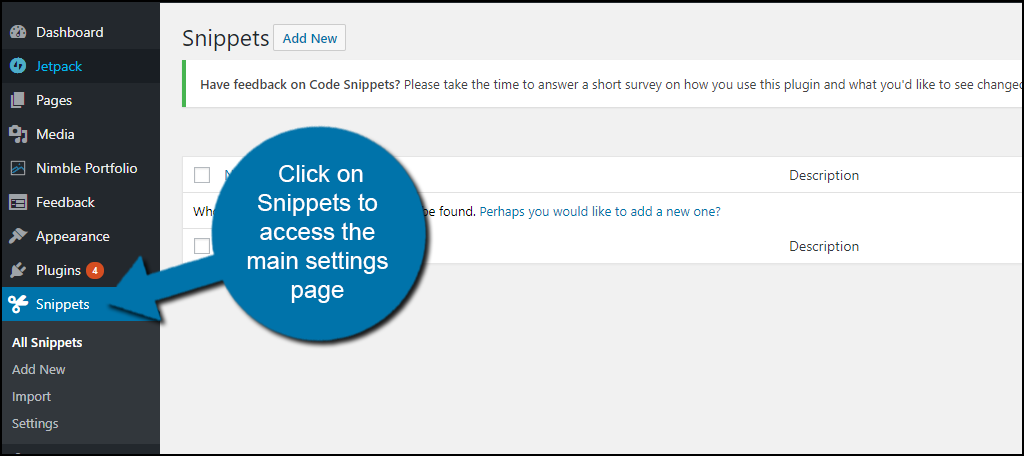
You will now see Snippets appear on the left-hand admin panel. Click on Snippets to access the main settings page. From here you can freely see all of the shortcodes you have added. If this is your first time the screen should not have any.

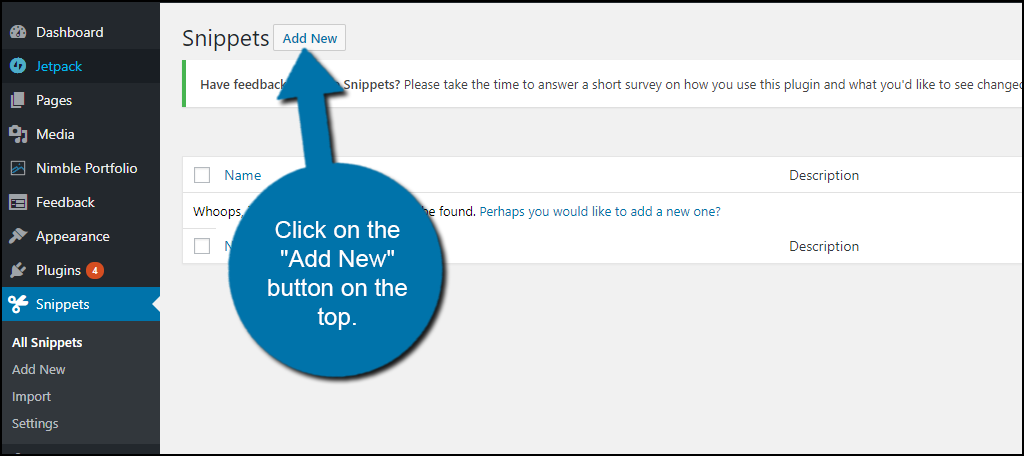
Let’s add a shortcode by clicking on the “Add New” button on the top.

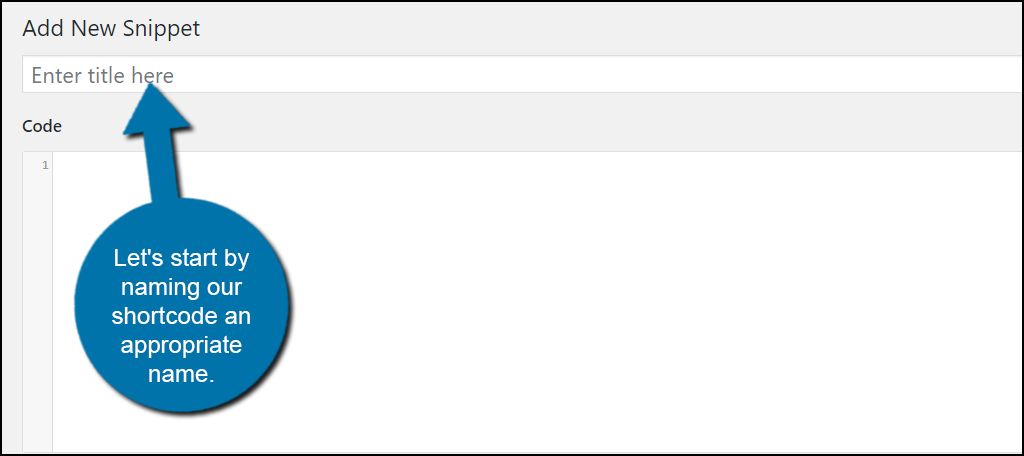
You will now be on the add new snippet page. This page will allow you to add a shortcode in the code section. What’s great is you can now name this code snippet, which will be very convenient if you ever want to edit or delete it. You can even add a description to it to help remind you what it does and why you placed it. Let’s start by naming our shortcode an appropriate name.

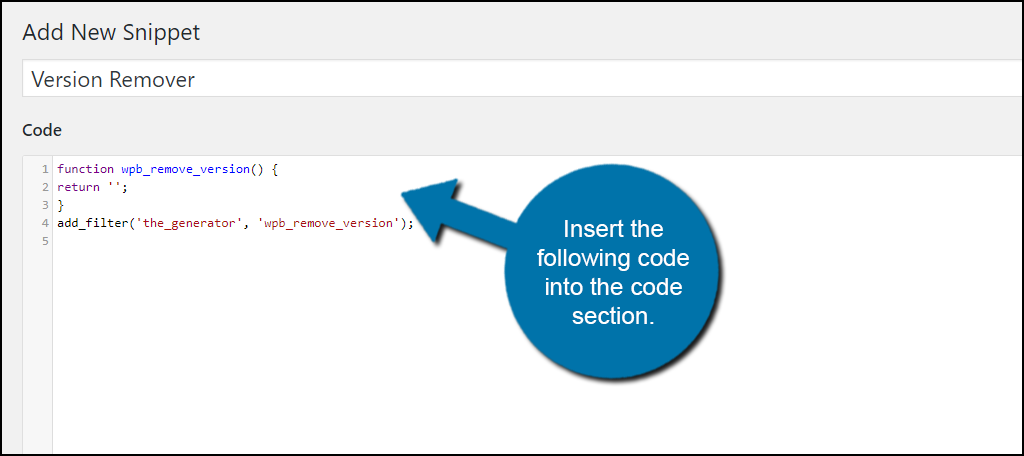
We will add a very basic a simple shortcode to remove the version on the bottom of your website. Insert the following code into the code section:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]function wpb_remove_version() {
return ”;
}
add_filter(‘the_generator’, ‘wpb_remove_version’);[/ht_message]

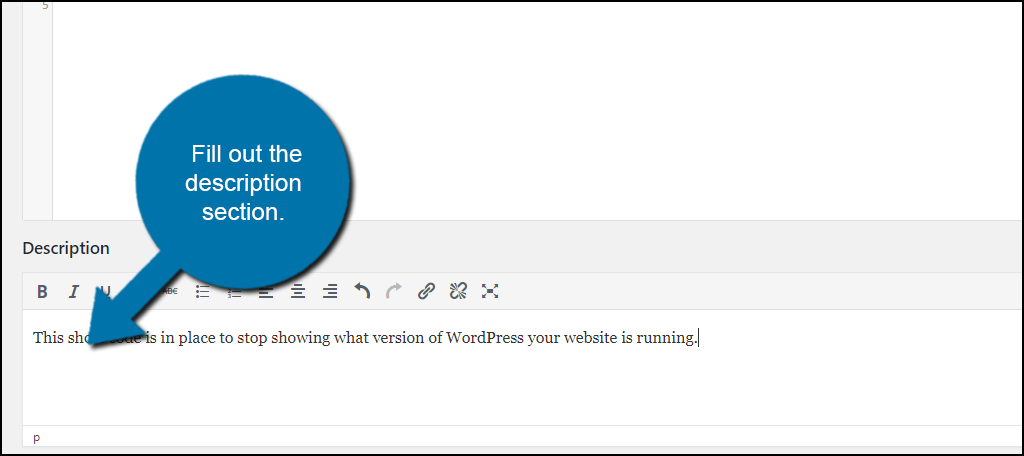
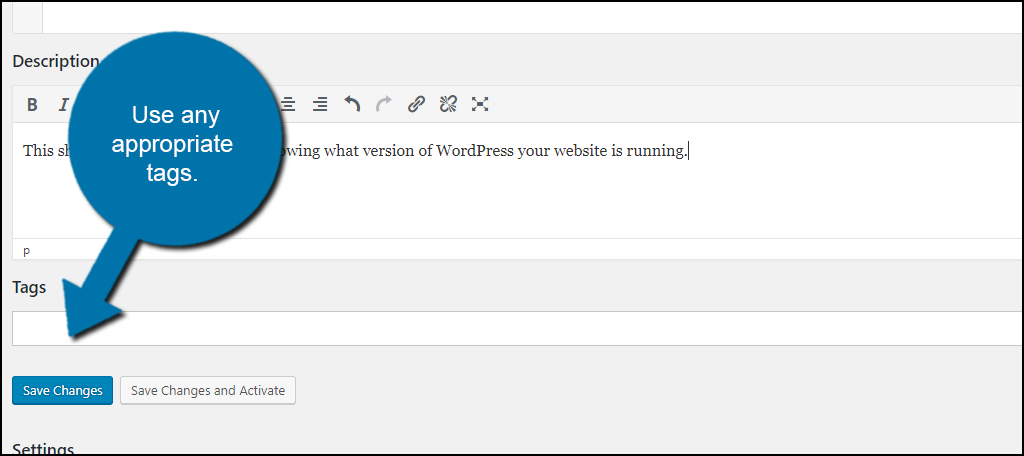
The description section should be used to help you know why you placed this shortcode into your website. You may want to include things like what plugin this relates to, version of WordPress you were using when you placed it, and a simple general description. Fill out the description section.

There will also be a tag section. You may wish to include a tag like Code Snippet or whatever plugin the code is related to. It could also be related to blogs, video, and many more so use the appropriate tags for your website. Use any appropriate tags.

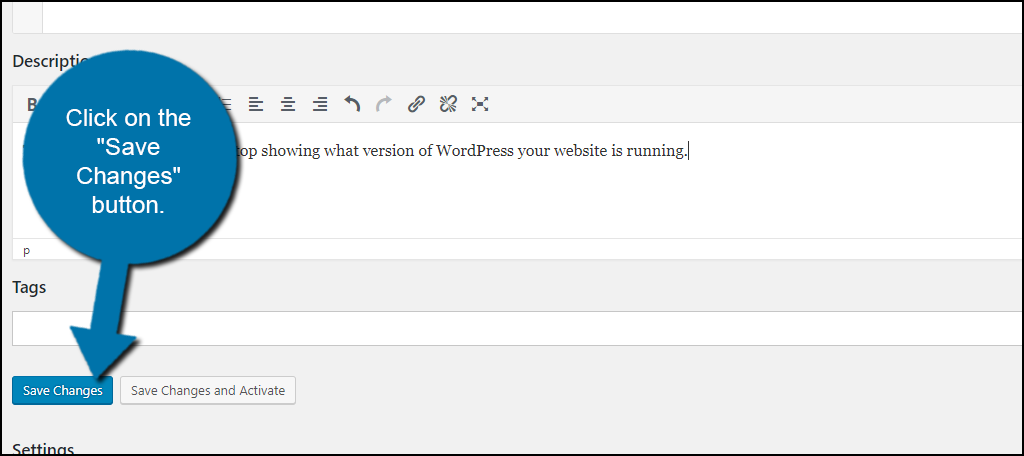
Once you have filled out all of the appropriate information click on the “Save Changes” button. If this is not your first time you may also consider the “Save Changes and Activate” button.

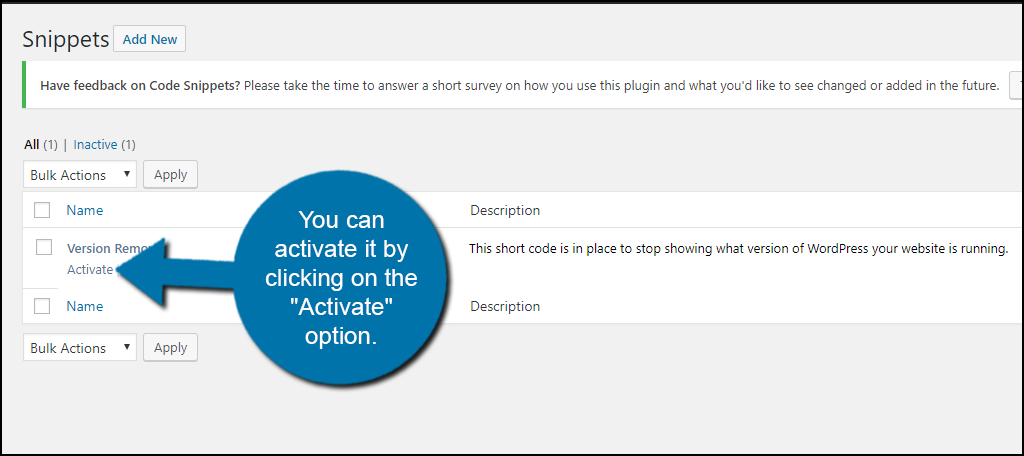
Your shortcode will now be saved and visible when you click on snippets. Remember it is not active if you only hit the “Save Changes” button. You can activate it by clicking on the “Activate” option underneath its name.

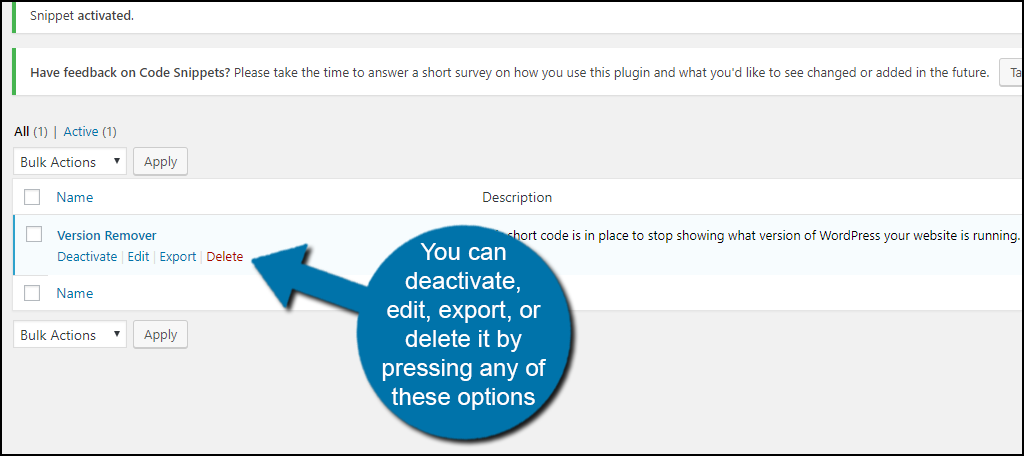
Your shortcode should now be active on your website. You can deactivate, edit, export, or delete it by pressing any of these options. The export feature is great if you are moving your website. It will allow you to transfer all of you shortcodes at once.

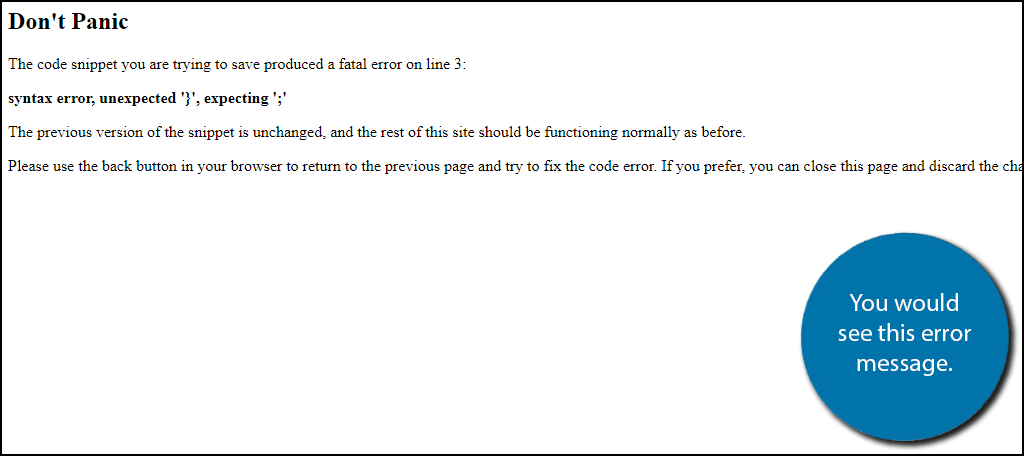
You can repeat these steps as many times as you need to add custom code in WordPress. This is what will have happened if you inserted all of the code correctly, but let’s say you inserted the code wrong and you clicked the “Save Changes and Activate” button. You would see this error message. It is very helpful because it points the exact line the error occurs. Simply hit the back button and fix the code.

Congratulations, you have successfully installed and learned how to use the Code Snippets plugin to add custom code in WordPress. It is very handy and allows you to quickly make changes to your website or plugins.
Additional Plugins to Add Custom Code in WordPress
Code Snippet is one of many plugins that can add custom code in WordPress. Here are a few additional plugins I can recommend trying.
Code Snippets Extended

Code Snippets Extended is another great way to add custom code in WordPress. This plugin supports other types of code language snippets like JS, PHP, and CSS. It has similar functionality allowing you to easily manage multiple code snippets. It is definitely worth a try if you want to use more than just WordPress shortcodes.
Shortcodes Ultimate

Shortcodes Ultimate is a great plugin for web developers that may not be familiar with the many shortcodes of WordPress. It has over 50 amazing shortcodes, a shortcode generator, modern design and so much more. I can definitely recommend trying this to make your coding experience easier.
Run Your Website as Easily as Possible
It is important to understand the advantage of using shortcodes in WordPress. They allow you to quickly and effortlessly edit your website. There are many websites that list very useful shortcode commands to use and most plugins will have shortcodes on their plugin page. There is some knowledge you should be aware when learning what shortcodes are, but it is simple if you have any coding background.
You may prefer going through the plugins setting pages to manually customize and learn what the plugin is capable of, but you can save a lot of time when you use shortcodes, especially for repetitive tasks. It is in your best interest to make it easier to run your website as easily as possible.
Do you feel like you are saving time by using shortcodes? Is it more convenient for you and your staff to use shortcodes?
