Drupal is a great system to use when you need a website set up quickly. Instead of trying to learn how to code or paying a third-party to build a site for you, Drupal delivers all the elements for an online presence. Whether you’re creating an attractive site for the business or simply need a personal blog, it can all be done with this open-source content management system.
After installing Drupal, it’s time to start building. In this tutorial, I’m going to go over the beginning stages to creating a website with the system. Before long, you’ll have a slice of Internet real estate that will look amazing and be ready for traffic.
Setting Up Drupal with Basic Elements
The first step is to have website hosting that will be supportive of Drupal. There are some requirements you’ll need to follow such as making sure you have the right PHP version. Not all hosting platforms use the same software.
In previous versions of Drupal, the WYSIWYG editor had to be installed separately from the system. However, Drupal 8 comes with the most popular text editor module as well as the image uploader. If you’re using an older version of Drupal, I would suggest either upgrading or installing the TinyMCE module and making configuration changes.
To edit the settings of Drupal’s text editor, click the “Configuration” link in the top tool bar.

Find and click the “Text formats and editors” control in the configuration screen.

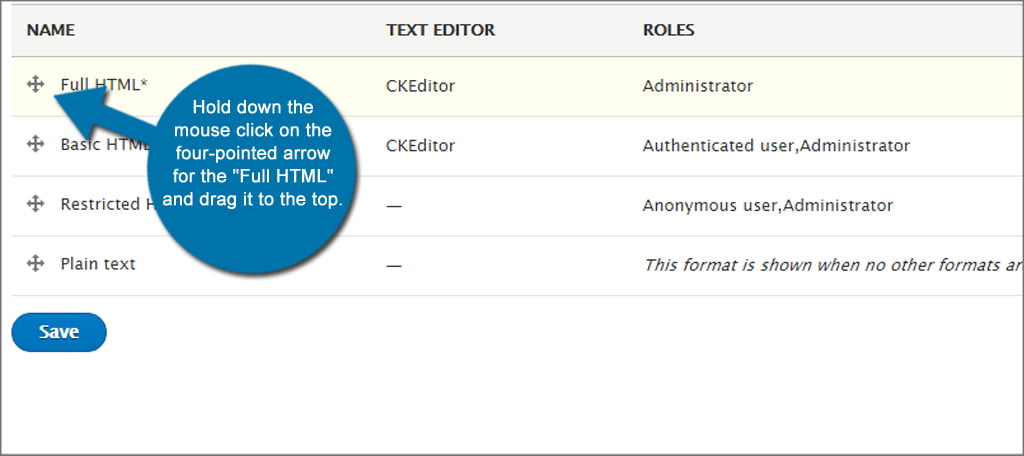
In this next screen, you can control how others edit the content on the website while setting roles for the preferred text editor. By default, Drupal gives you basic HTML control and tools when writing text. This can be changed from the Text Formats and Editors screen. It uses a drag-and-drop interface for arranging which editor is used primarily.
For now, you just want to configure the administrator control. Hold down the mouse click on the four-pointed arrow for the “Full HTML” and drag it to the top. Click the “Save” button on the bottom left.

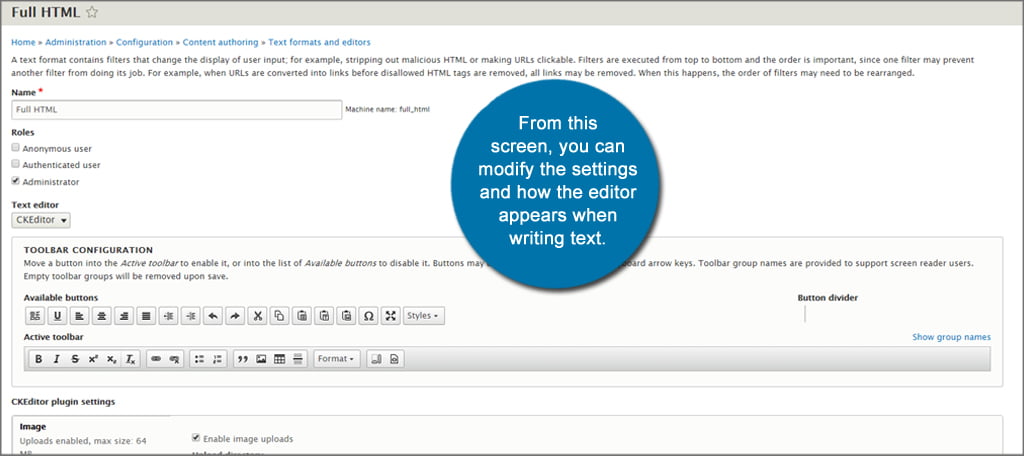
Next, click the “Configure” button of the Full HTML editor. This will open a window to fine-tune your settings even further.

From this screen, you can modify the settings and how the editor appears when writing text. You can:
- Set user roles: This is based on the permissions you want to give others who write on your site.
- Determine which text editor to use: If you install a different text editing module, you can change it from the drop down.
- Drag-and-Drop Toolbar Configuration: Drag editing tools you want to use and remove those you don’t need.
- Change the image upload settings: Directory, file sizes and maximum dimensions can all be changed here.
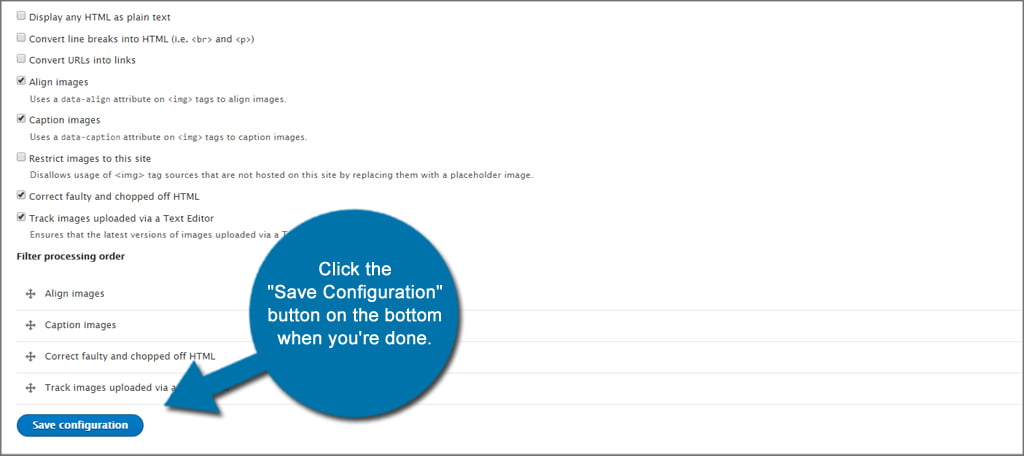
- Enable filters: Use check boxes to assign how the editor behaves such as converting URLs to links automatically or align images.
- Change the filter processing order: Using drag-and-drop, you can alter the way Drupal conducts your orders.

Click the “Save Configuration” button on the bottom when you’re done.

Now your website is ready for content using a customized text editor. There are plenty of editing systems you can find on the Internet if you don’t like the default CKEditor within Drupal 8. However, this is one of the better platforms and is stable.
Choosing a Layout and Theme
The next step is deciding a layout and theme for the website. This is where some of the more fun aspects begin.
The appearance of your site is going to play a pivotal role in how visitors react. It can lead to improving business relations as well as increasing the amount of time a person stays on your site reading content.
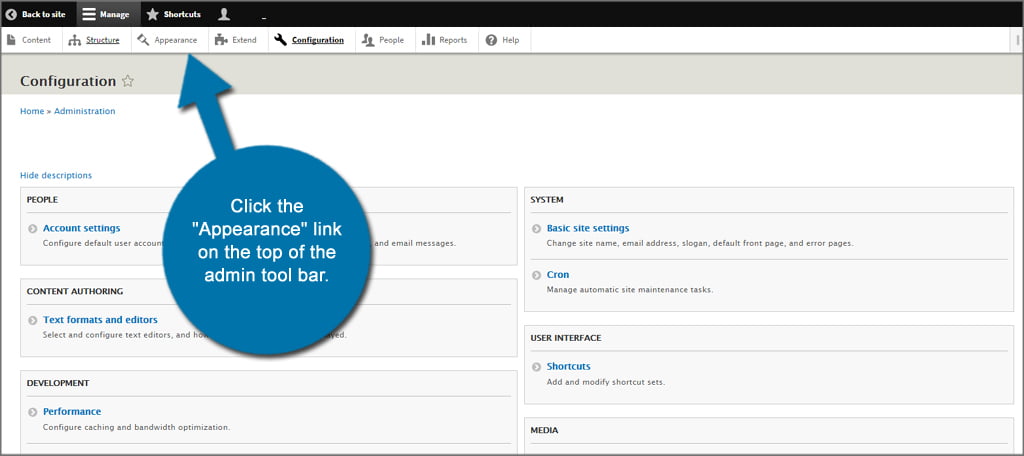
Click the “Appearance” link on the top of the admin tool bar.

From this screen, you can edit each theme by clicking the settings button of any you have installed. The available adjustments may be different with each theme as developers deliver different components. However, most will allow great customization in colors as well as modifications to page elements.
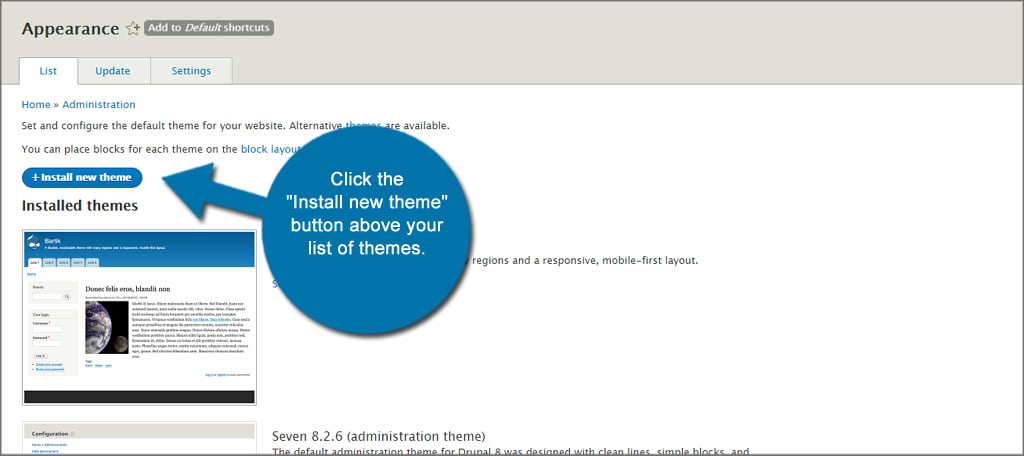
In this tutorial, I’m just going to show you how to install a new theme. We’ll go into making adjustments at a later date. For now, click the “Install new theme” button above your list of themes.

In this new window, you can directly install a theme from a website URL or upload one directly from your computer. Drupal supports files in ZIP, TAR, TGZ, GZ and BZ2 formats. Once you select the new theme, click the “Install” button on the bottom left.
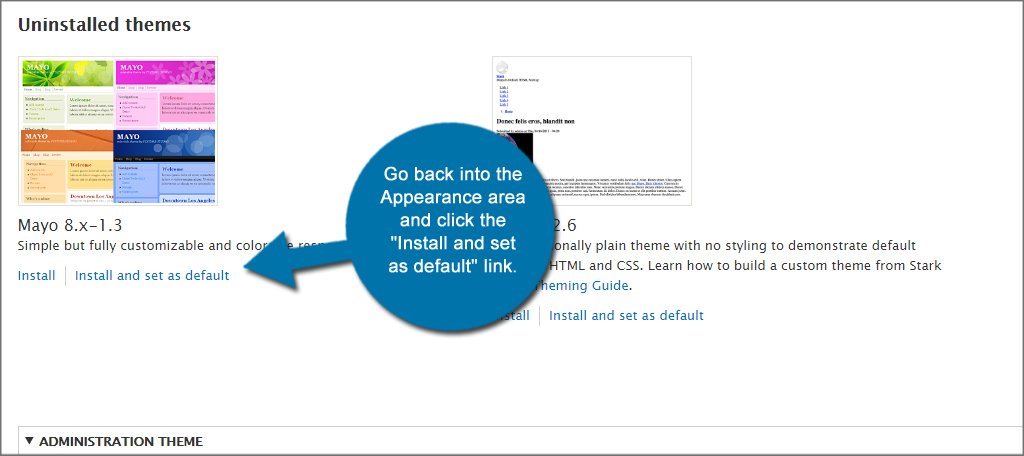
After uploading the theme, go back into the Appearance area and click the “Install and set as default” link.

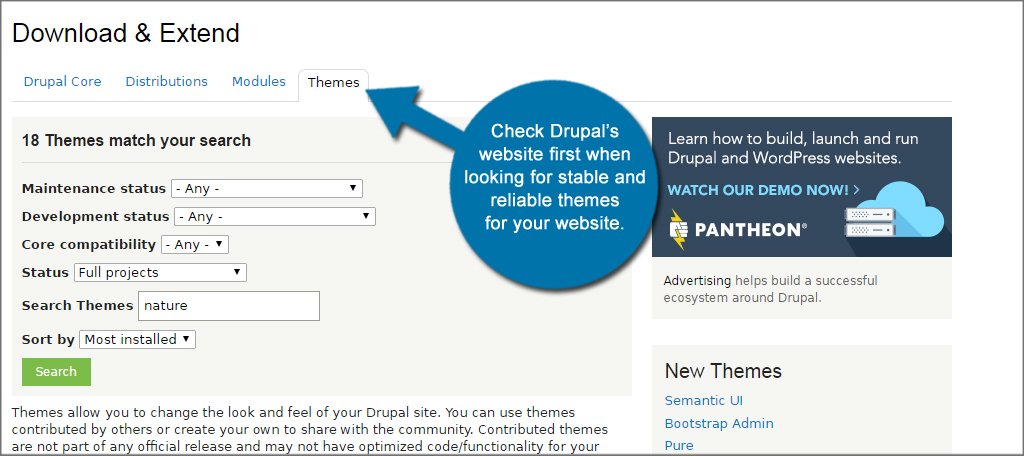
You can find themes in many areas of the Internet, but I would suggest checking Drupal’s website first. These have the greatest chance of being stable with a reduced risk of security issues.
NOTE: Some older themes will not be able to port over to Drupal 8 because of specific files needed for the newest version.

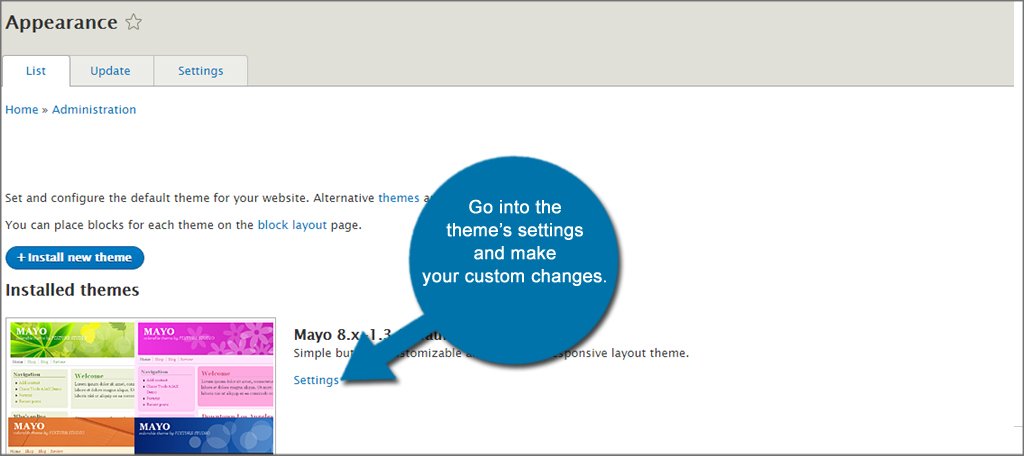
After the theme has been installed, you can now go into its settings and make your custom changes.

Developing the Homepage
The homepage is the first thing people will see when visiting your domain. In this Drupal site building tutorial, I’ll show you how to set up a static page to act as the forefront. It’s one of the simplest ways to immediately get the site ready for traffic.
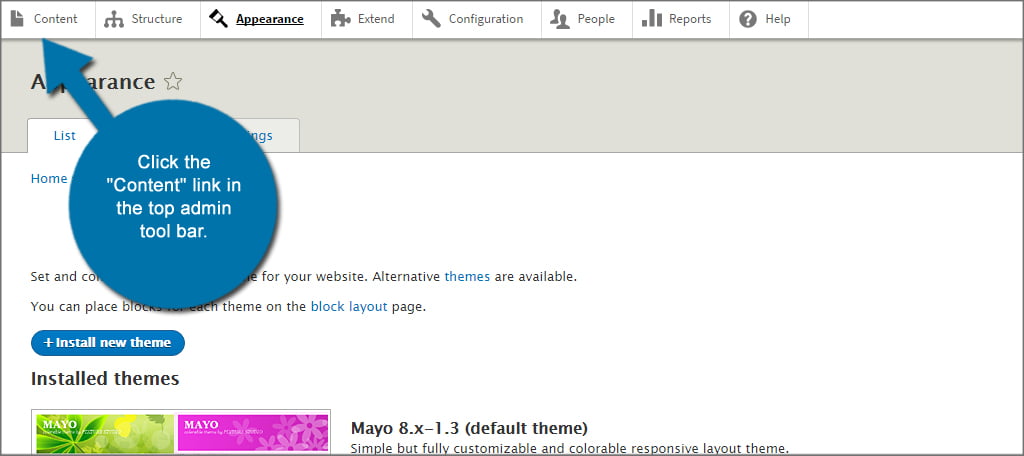
The first thing you need is to create a static page. Click the “Content” link in the top admin tool bar.

Next, you will see a button to “+ Add Content.” Click this and then select the option to create a “Basic page.”
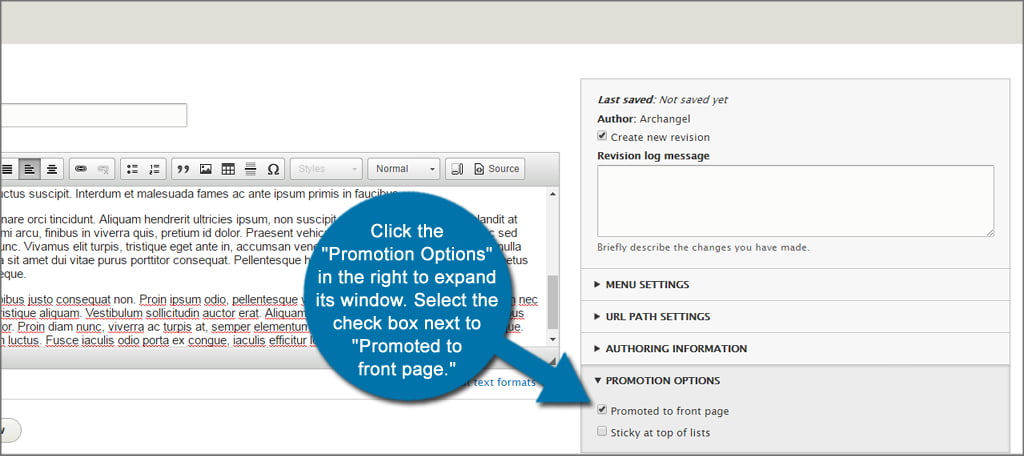
Add a title to the article and fill the body with the text you want to display on the front page. Once your content is added, click the “Promotion Options” in the right to expand its window. Select the check box next to “Promoted to front page.”
Once you’re done, click the “Save and publish” button on the left under the text editor screen.

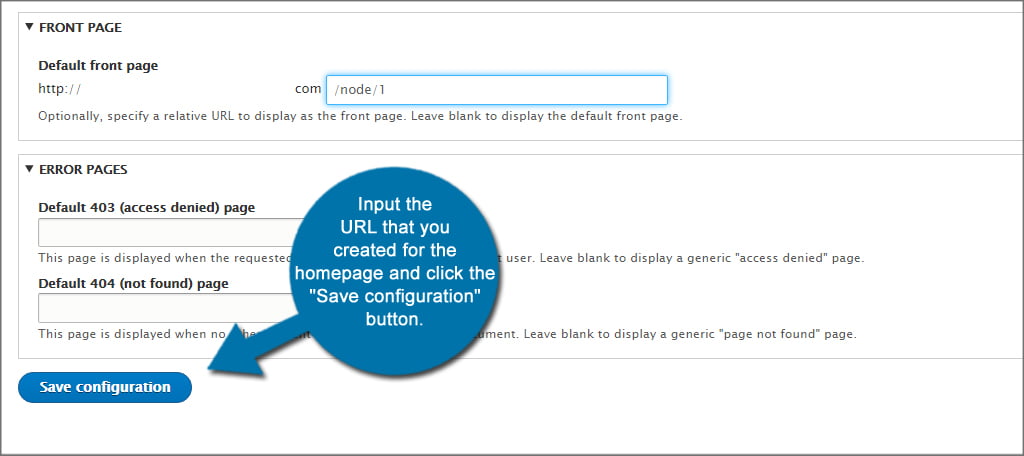
After saving the content, take note of the URL from the page in the address bar of the browser. You will need this for the next part. For example, my URL displays the domain and “/node/1” following. It’s this part you want to take note.
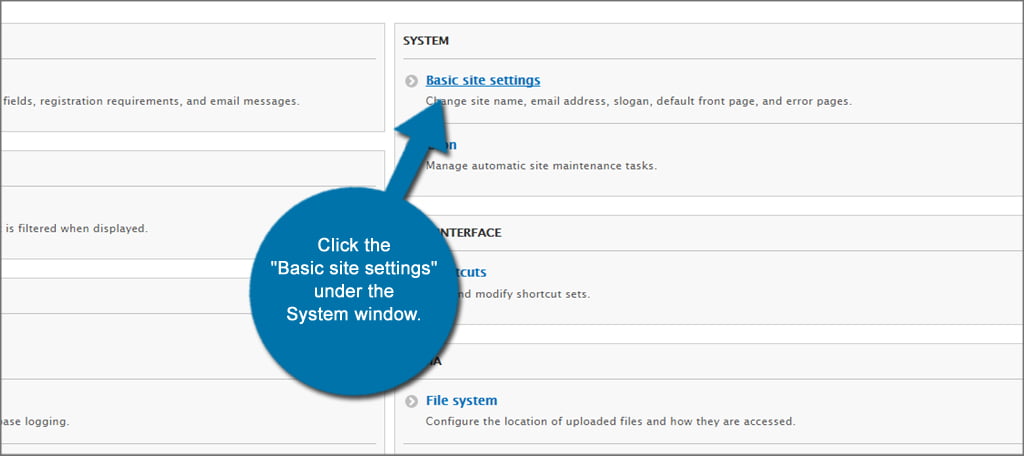
Go back into the Configuration menu in the top admin bar and click the “Basic site settings” under the System window.

Input the URL that you created for the homepage and click the “Save configuration” button.

Now, you have a homepage ready and waiting for visitors.
Adding Informative Pages
The next step to build a site with Drupal is setting up your static pages. Things like “About Us,” or describing the services you provide delivers information to curious visitors and adds to the engagement.
To start, go back to the Content area and create a new basic page as described above.

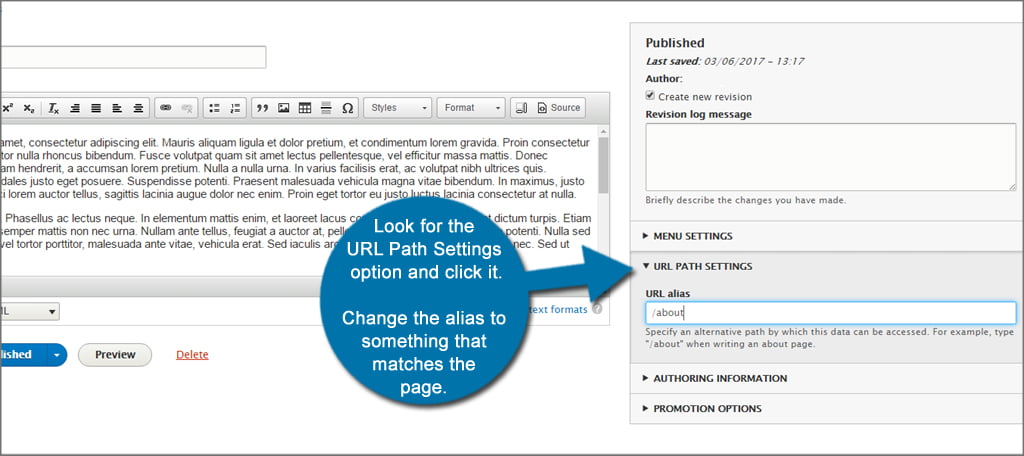
In this example, I am creating an “About Us” page. On the right side of Drupal, look for the URL Path Settings option and click it. This will expand the window to show the URL alias. I will change the alias to “/about.” You want this alias to be something related to what you’re creating. For instance, you might use “/service” for a services page.

This alias will be important to know later on. Take note of it by writing the alias down somewhere you will not lose the name.
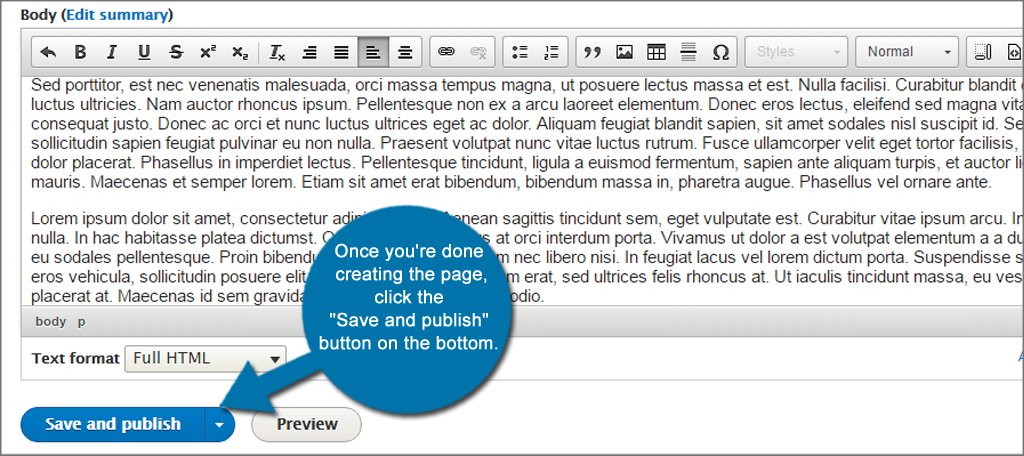
Once you’re done creating the page, click the “Save and publish” button on the bottom.

Adding a Blog to the Site
A blog is one of the most important parts to driving traffic and content marketing. It plays such a vital role that most businesses host this when they create a Drupal Website.
In previous versions of Drupal, the blog was part of the core. However, developers have since removed this ability to improve overall functionality of the core. Luckily, this module can be found in Drupal and installed on the website. I suggest looking around for a good module for adding a blog to the site.
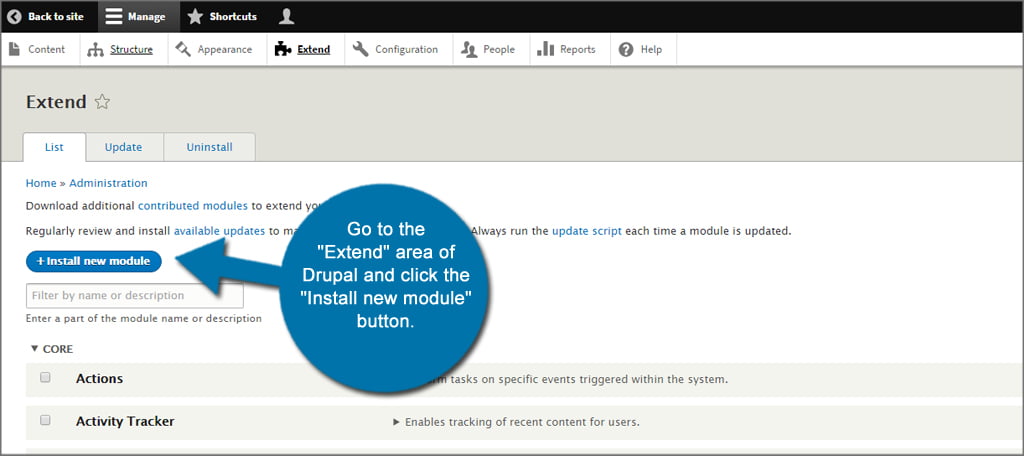
To install the blog module, go to the “Extend” area of Drupal and click the “Install new module” button.

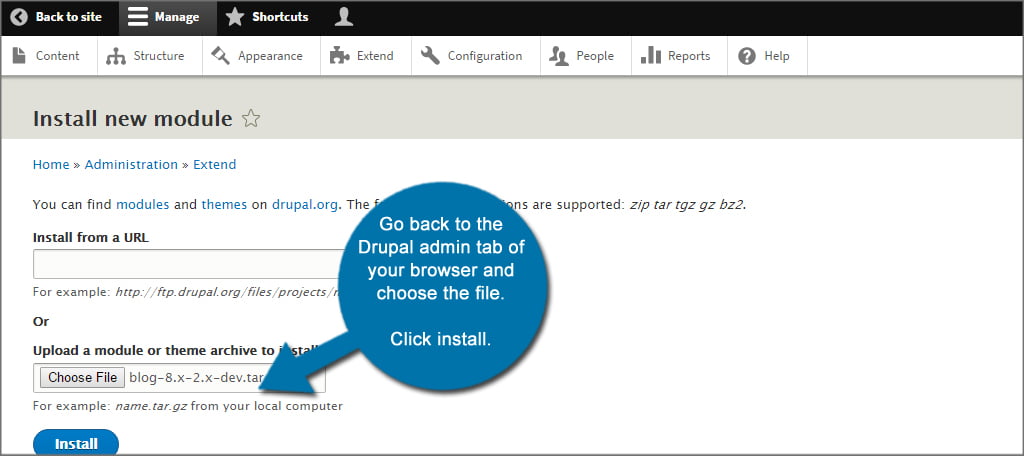
Open a new tab and download the Blog module from Drupal’s website. It may be easier to save it to your desktop. Once you have the file downloaded, go back to the Drupal admin tab of your browser and choose the file. Click install.

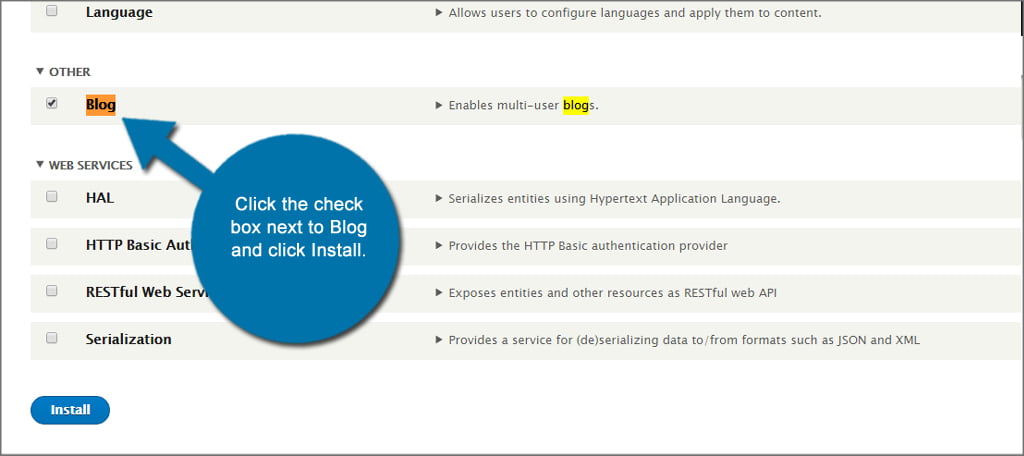
Go back to the Extend area of Drupal and scroll down until you see the “Blog” module within the “Other” category. Click the check box next to Blog and click Install.

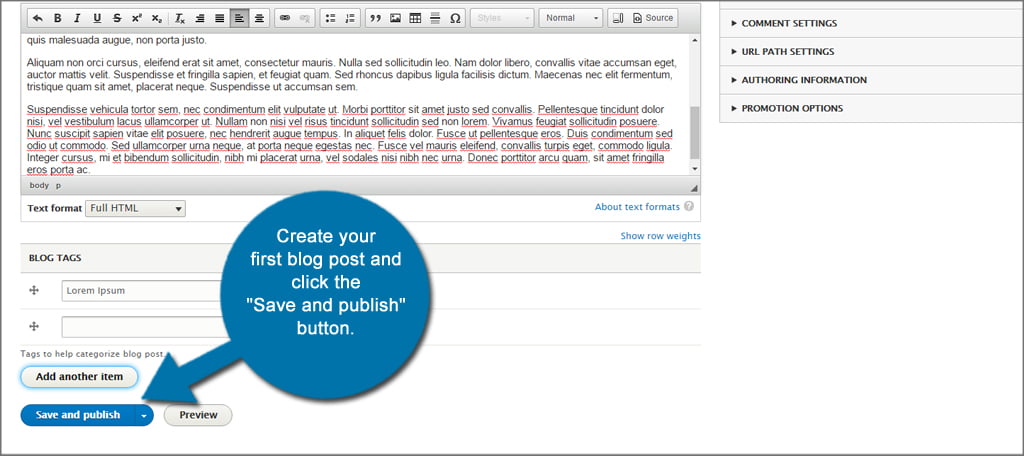
Go to the “Content” area of Drupal. You will see a new type called, “Blog post.” Create your first blog post and click the “Save and publish” button. In this tutorial, I am making a simple post and adding a blog tag.

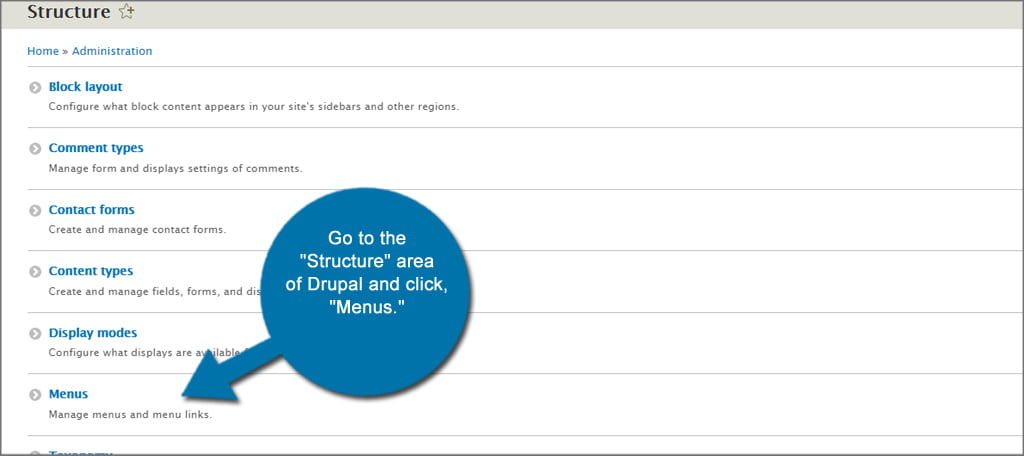
Now that you have a blog post ready, it’s time to link the blog to the menu. Go to the “Structure” area of Drupal and click, “Menus.”

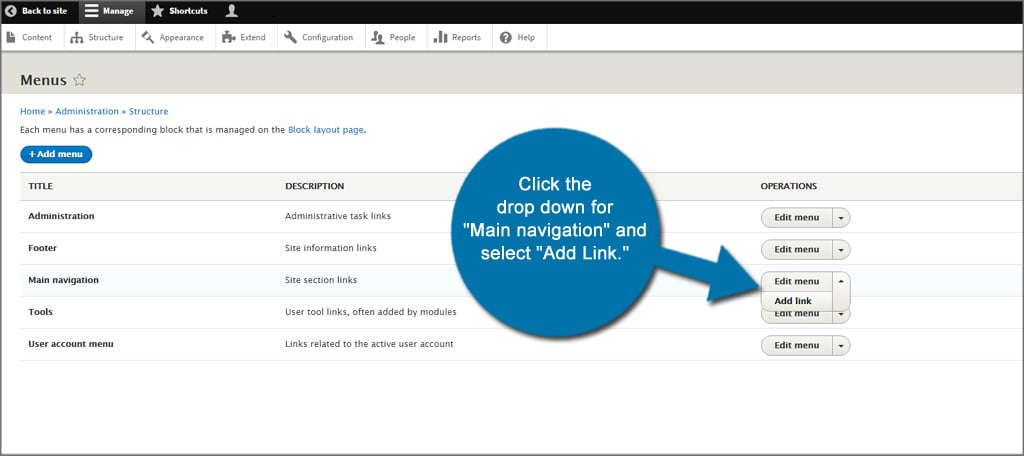
Click the drop down for “Main navigation” and select “Add Link.”

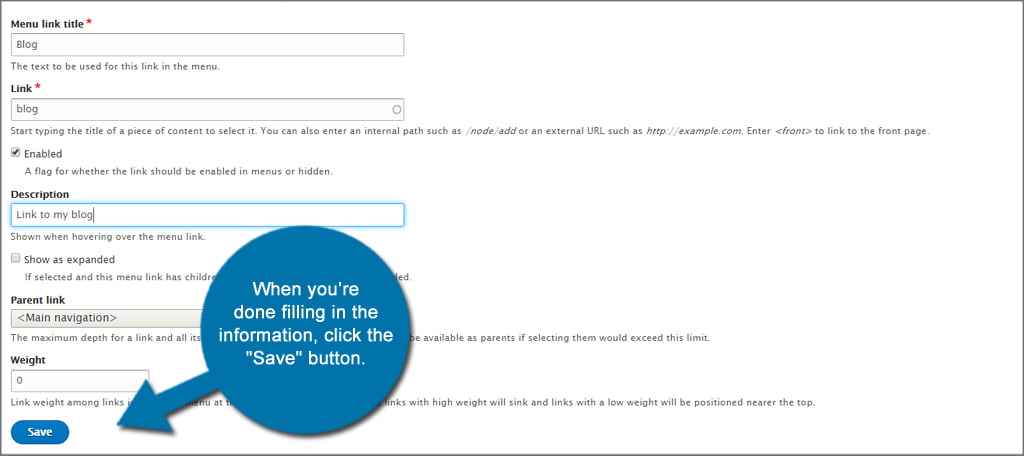
From this screen, enter in “Blog” as the Menu link title and “blog” as the Link. You can add a description of the link that will display when the mouse hovers over it.
When you’re done filling in the information, click the “Save” button.

Adding a “Contact Us” Page
A Contact Page gives your visitors a way to get in touch with you. It’s a great addition if the site is for a business or simply to add interaction.
Drupal 8 comes with the Contact module already installed ready to go. However, it can be found in the Extend area if you want to make sure the module is activated.
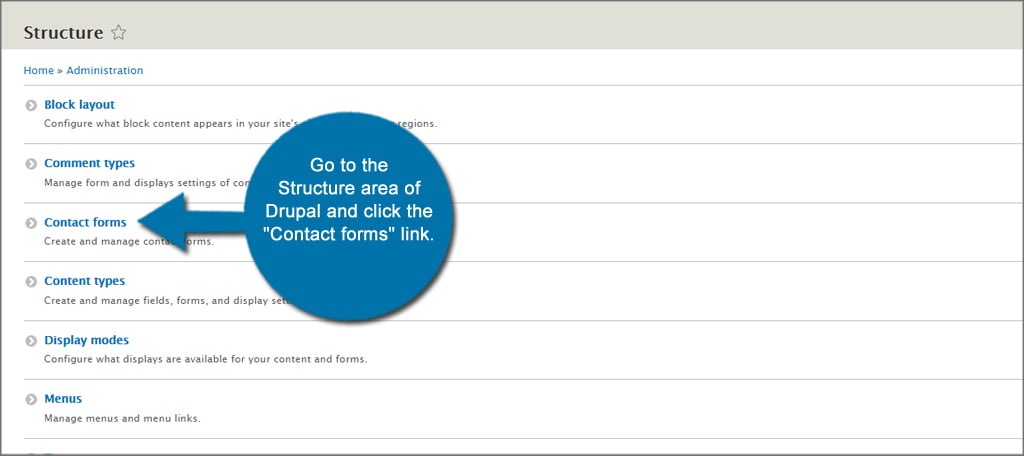
To create a contact form, go to the Structure area of Drupal and click the “Contact forms” link.

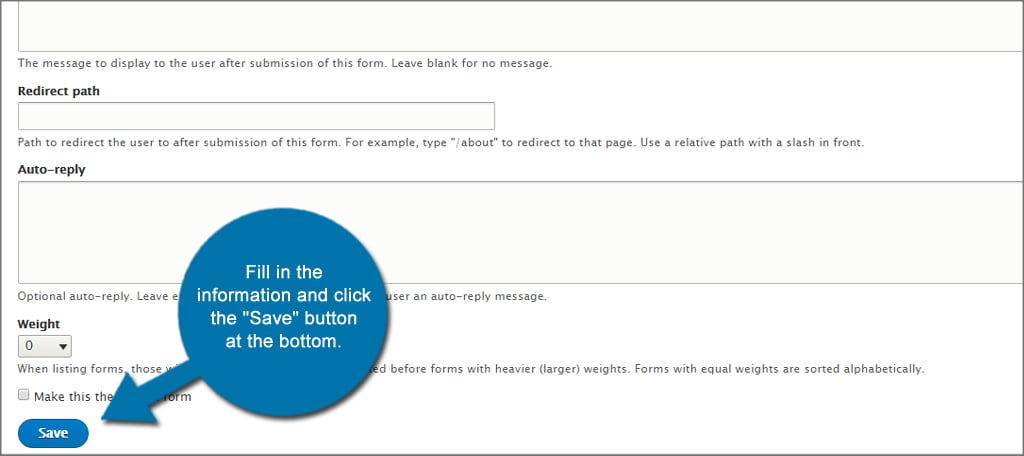
Click the “Add contact form” button to create a new form. Fill in the information and click the “Save” button at the bottom.

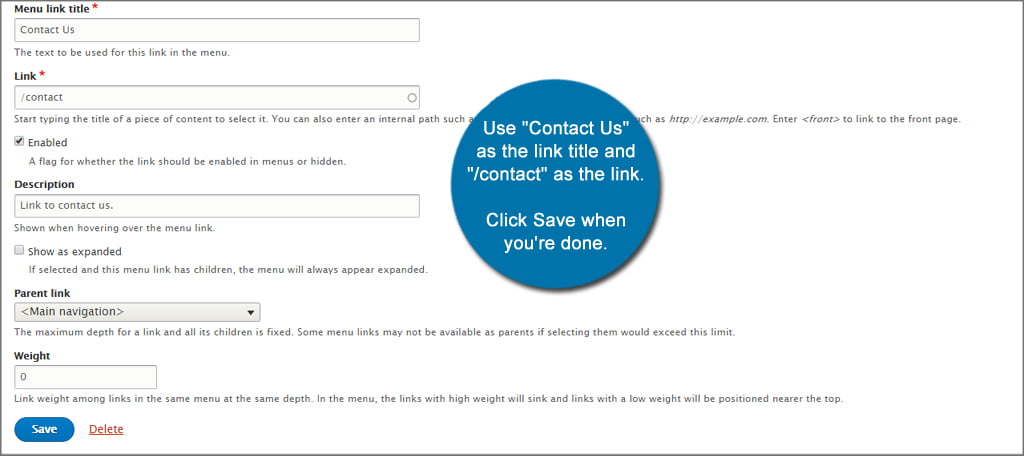
Once the form is complete, go to the Structure area of Drupal 8 and click into Menus. Again, you will change the drop down for Main navigation to add a link. Fill in the information, but this time use “Contact Us” as the link title and “/contact” as the link. Click Save when you’re done.

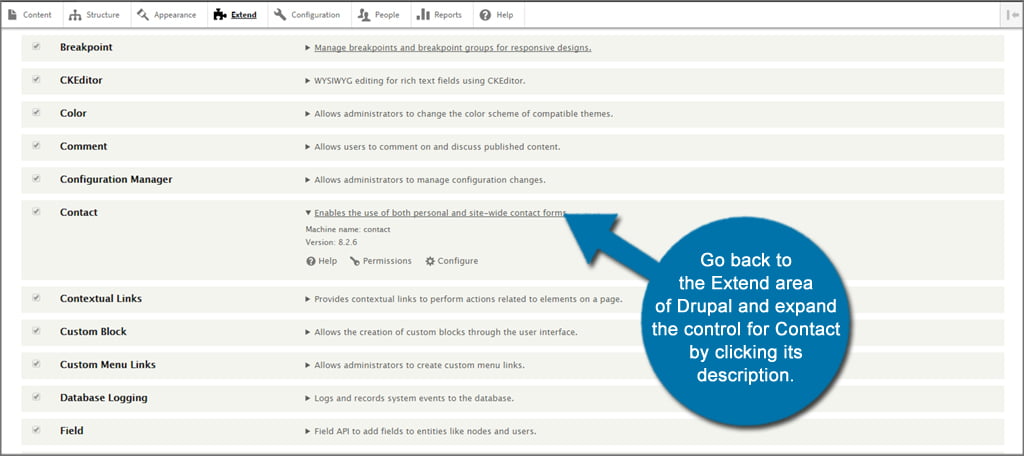
Now, it’s time to make sure the permissions are set for your visitors. Go back to the Extend area of Drupal and expand the control for Contact by clicking its description. Here, you can change the permission settings for various aspects of Drupal.

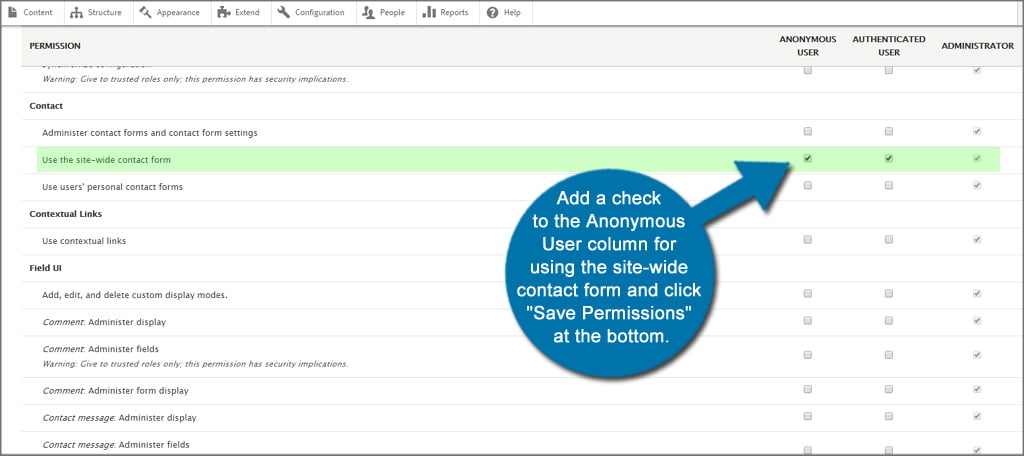
The system should have the Anonymous User check box selected for “Use the site-wide contact form.” If it doesn’t, add a check to the Anonymous User column for using the site-wide contact form and click “Save Permissions” at the very bottom.

Developing the Main Menu
Setting up good navigation menus helps visitors find content. It will play a prominent role in how others will use your website. After you build the Drupal website using the above steps, it’s time to create this layout.
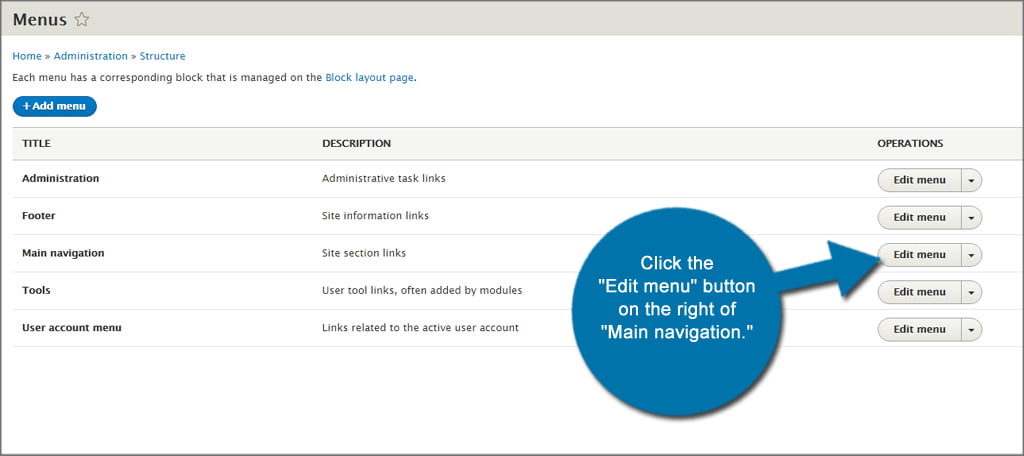
First, you will need to go into the Structure section of Drupal and click the Menus link. In this tutorial, I am going to simply edit the Main navigation that is already available. To do this, click the “Edit menu” button on the right of “Main navigation.”

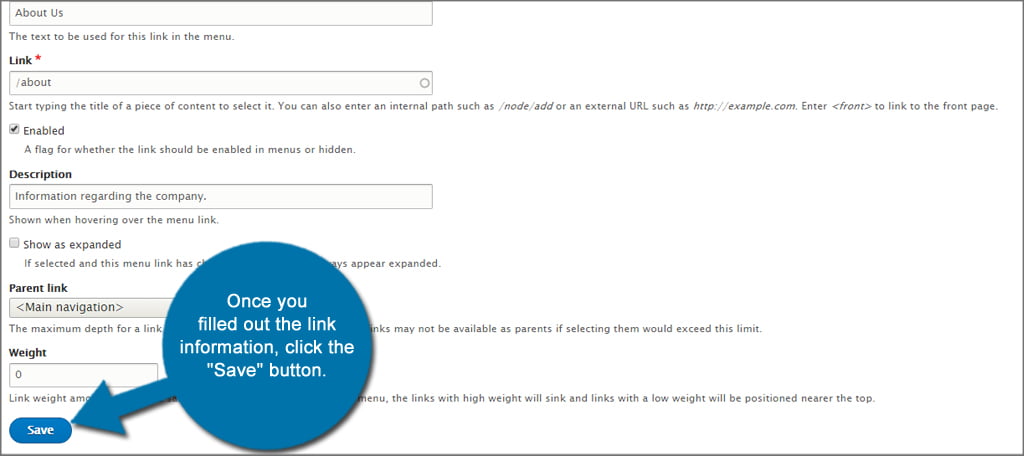
In this next screen, you’ll see most of the files we created above are already available. The only thing that is missing is the “About Us” page. Click the “+ Add link” button on the top. Input the information for the menu link including the name of the link.
Remember when I said to write that part down? In this example, I will put in my “About Us” link title and the “/about” in the link. Once you filled out the link information, click the “Save” button.

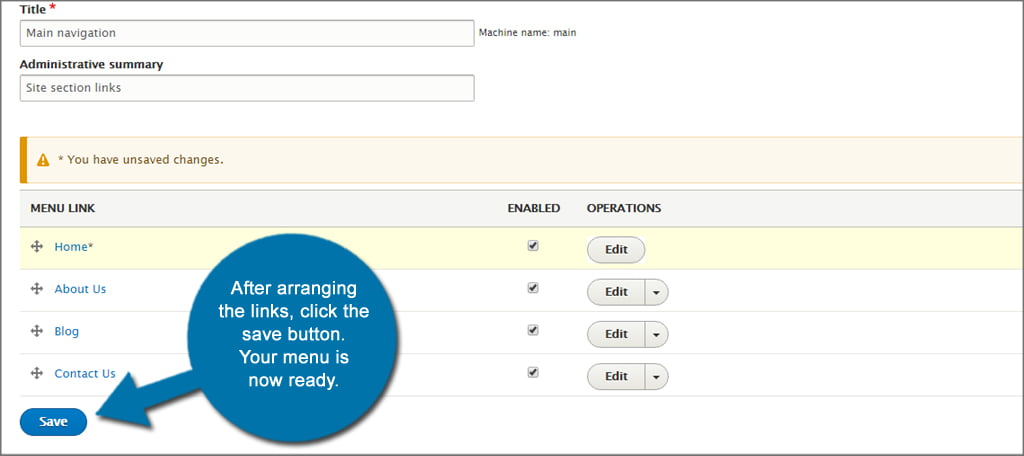
Once you have all of your links available, you can arrange them how you want using drag-and-drop. For instance, I am dragging “Home” to the top because I want it to appear first.
After arranging the links, click the save button. Your menu is now ready.

Linking to Social Media
Many themes come with the ability to link social media to the website. In this tutorial, I will demonstrate where this feature is located in the Business Responsive Theme from Drupal’s website.
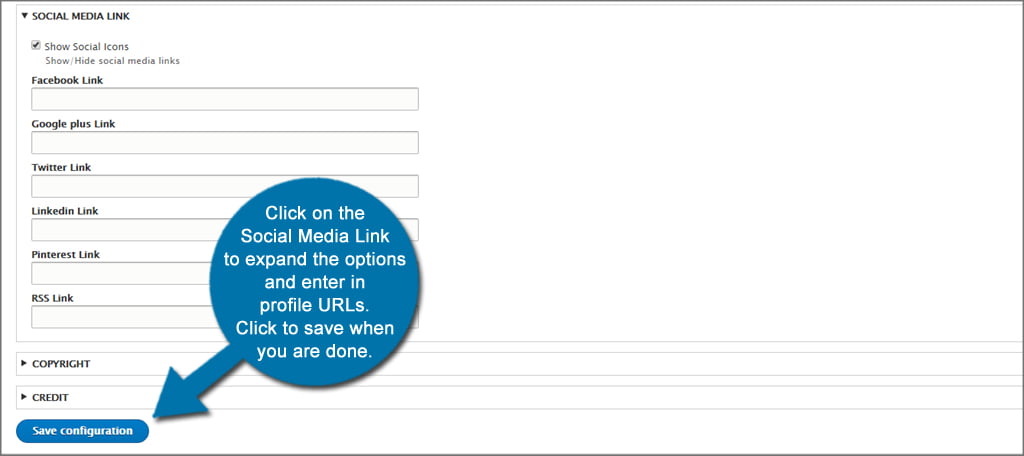
Go to Appearance in Drupal’s admin dashboard. Locate your theme and click the link for “Settings.” Scroll down until you find the options for Social Media or similar. Each developer is different, and the social links may be labeled as something else. In this example, I will click on the Social Media Link to expand the options and enter in profile URLs.
Once this is done, click the “Save configuration” button on the bottom.

What about adding a feed from Twitter or other social site?
You can add a feed from your social media by adding a block and pasting the code directly into it. Here is how you implement those feeds on your website.
Get the code from Twitter or Facebook to display your feed. This is done by going directly to those websites and setting up the account. Once you’ve personalized the settings, the social site will give you a code to copy.
Go to the Structure area of Drupal and click “Block layout.” Each theme will have different blocks to choose from. In this instance, I am going to use a right sidebar for the feed. Click the “Place block” button next to the Right Sidebar option.
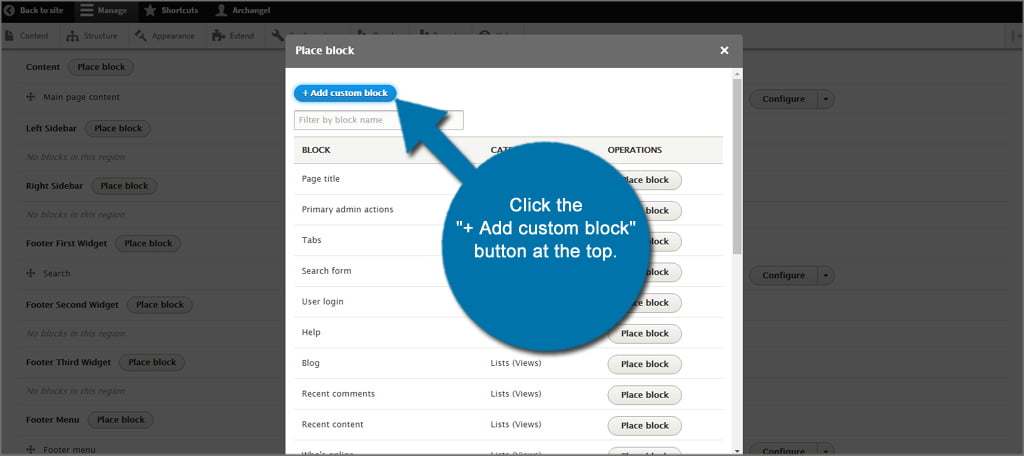
This will open a pop-up window giving you several options for pre-developed content. Click the “+ Add custom block” button at the top.

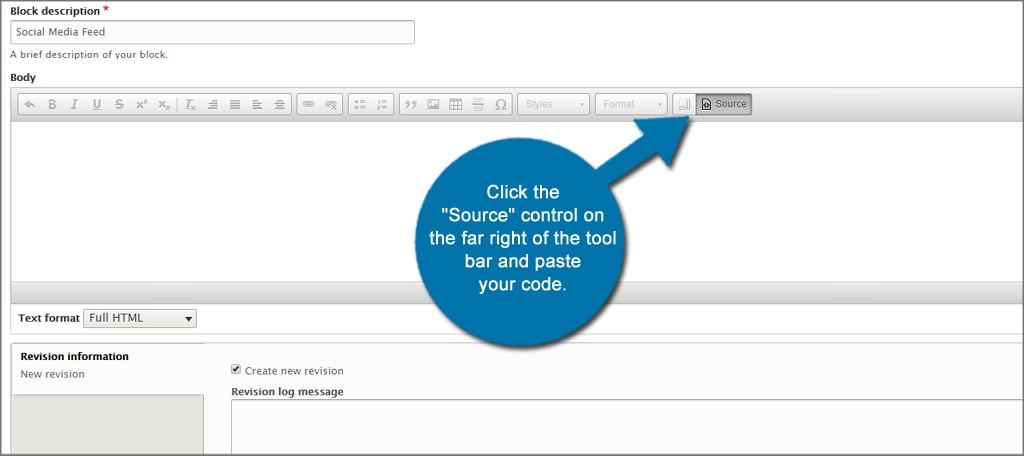
Give the block a description. In this case, I’m describing it with “Social media feed.” Click the “Source” control on the far right of the tool bar and paste your code. Click the save button.

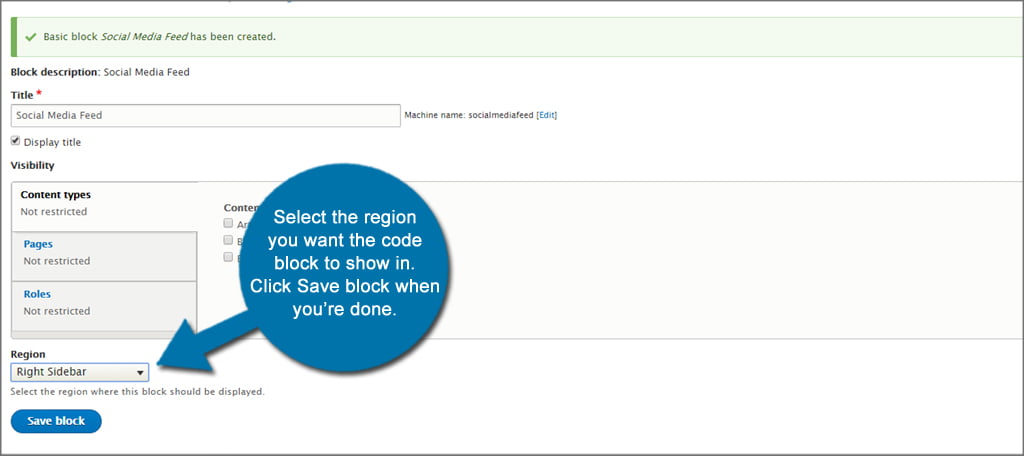
In the next window, select the region you want the code block to show in. Remember, this is theme-specific. In this example, my theme has the right sidebar available, so I am selecting that location. Click to “Save block” when you’re done.

And there you have it. This tutorial just went over how to create a website with Drupal 8 and the different functions you can use. However, there is far more that this system can do. This was just a basic layout of the beginning steps. After this comes the fun part of developing content and adding functionality.
