If your business centers around using WordPress, it only makes sense to offer clients access to the admin dashboard. However, you don’t want them mistakenly changing settings or otherwise interfering with certain tools. In this instance, you would offer them a WordPress client dashboard.
This dashboard can be as detailed or stripped down as you’d like. It gives you a chance to help clients learn their tools and delivers a safe method of maintaining a website for those who are new to WordPress design.
Today, I’m going to show you how to customize a WordPress dashboard for a client and how you can modify it to fit all your needs.
Why Create a Custom WordPress Client Dashboard?
Creating a custom WordPress client dashboard has benefits for both the client and the website developer. When you customize a WordPress dashboard for a client, it gives them both a more personal feel within their website. And it also allows you to give them access to only the tools they need.
This makes it less confusing for clients.
So, you are allowing the client full access to anything and everything they want, while also being able to block them off from things they don’t need or won’t understand.
A good example of this is blocking them from accessing the theme files, where they may make a mistake and mess up some code. And when you customize the WordPress dashboard for a client, the risks are significantly reduced.
Using Adminimize to Hide Menu Items
Some WordPress deployments can easily feel overwhelming to clients. The left panel of the admin screen can become quite long as you add more tools and features. The first step is to hide those functions the client doesn’t necessarily need access to right away.
For instance, you don’t want a client accidentally changing settings in W3 Cache or removing a Google Analytics code.
To remove these elements, I’m going to demonstrate “Adminimize.” It’s a semi-popular and well-rated plugin to help remove unnecessary components from being seen in the WordPress dashboard. In my opinion, Adminimize is one of the best WordPress client dashboard plugins available today. It allows you to customize the dashboard just about any way you need.
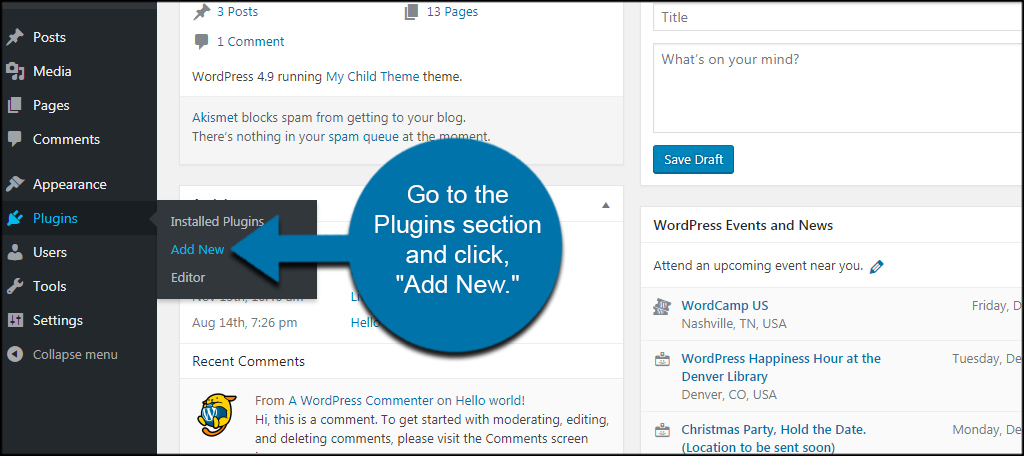
Go to the Plugins section and click, “Add New.”

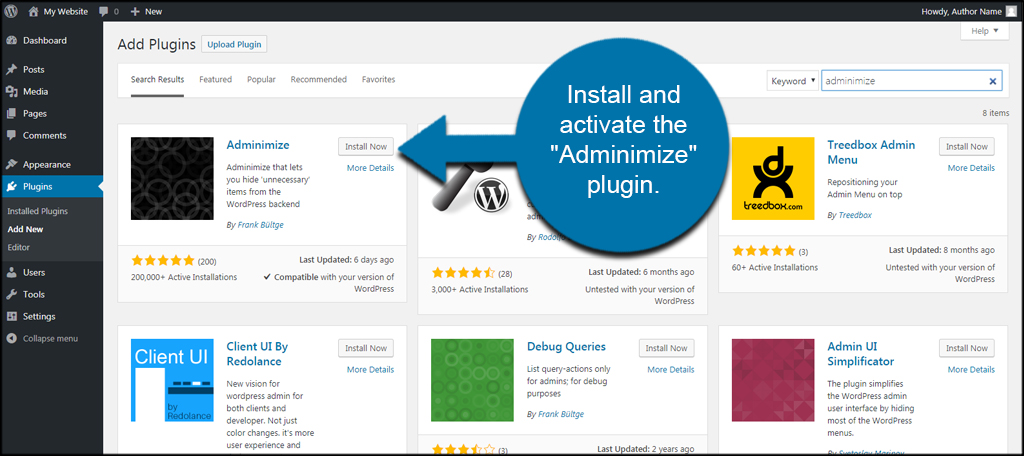
Install and activate the “Adminimize” plugin. You can search for it using the text field on the right of the screen.

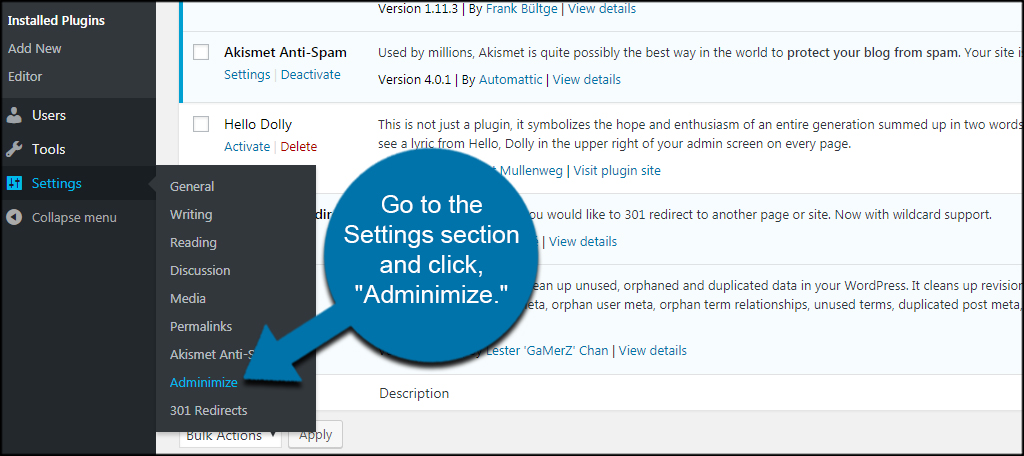
After activating the plugin, go to the Settings section and click, “Adminimize.”

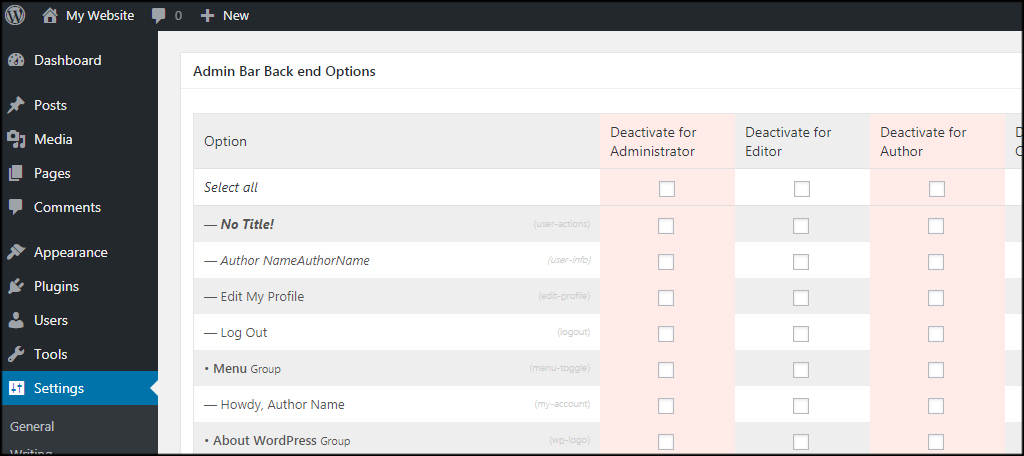
This tool gives you access to make all kinds of adjustments from link options to the front end admin bar. Adminimize pulls the user roles from WordPress and gives you the ability to deactivate specific features or modify how they appear.
For example, you could create a custom user role for “Client” and deactivate the top admin bar. Even though he or she may have administrator privileges, the top admin bar will no longer be accessible.

I suggest familiarizing yourself with all of the settings in this tool to fine-tune what users have access to. There are a lot of different components available, and you want to make sure the client doesn’t have access to things he or she shouldn’t. This plugin gives you tons of ways to customize a WordPress dashboard for clients.
Adding a Help Feature for Clients
When helping a client establish a WordPress website, you’ll undoubtedly be bombarded with questions. This is especially true if the client has never used WordPress before. In this instance, setting up a resource in the dashboard for help can save you time while providing answers for your client.
For this resource feature, I’ll use “WP Help.” In a way, it kind of resembles Wikipedia but built directly into the WordPress dashboard. Simply clicking on the links will give clients access to topics you publish beforehand.
Install and activate the “WP Help” plugin. Searching for this plugin is a bit of a pain as you will have to sift through thousands of titles containing similar words. Perhaps the best way to get WP Help is by installing the plugin manually as an upload.

Click the “Publishing Help” function from the left admin panel.

Click the “Add New” button to create a new help document for your clients to read.

The document editor uses the same format as WordPress. You’ll have all of the same tools available for creating these help files as you would a regular post. When you’re ready, just click the “Publish” button to save the new help document.

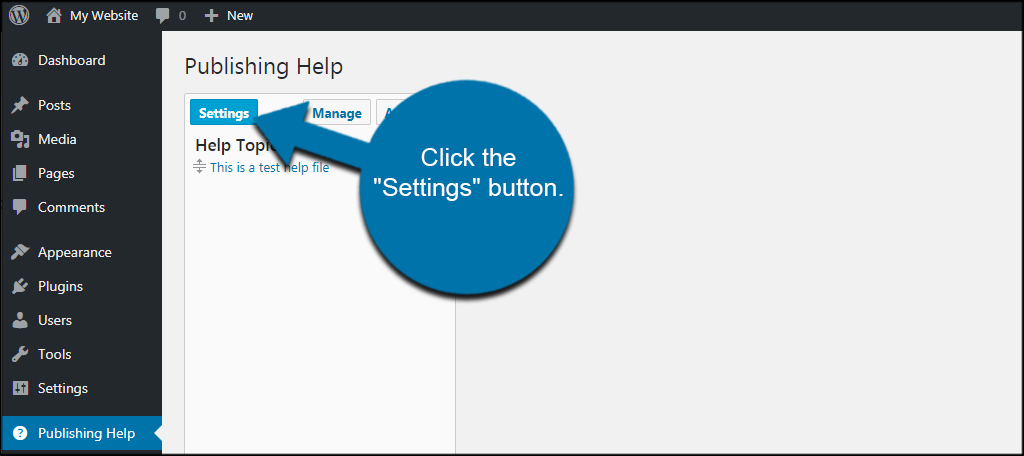
Go back into the Publishing Help section and click the “Settings” button.

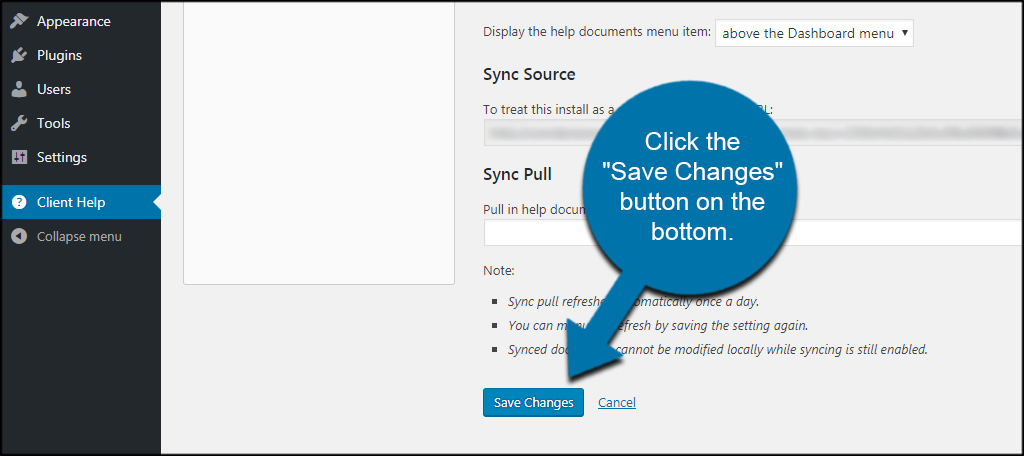
In this screen, you can change the name of the function, assign the menu location and even pull in help documents from across the web with a URL. Make any adjustments you see fit and click the “Save Changes” button on the bottom.

The great part about using this tool is that you can create a single help document and use it in many other client help screens by using the URL function in WP Help. This means you don’t have to rewrite each document as you acquire new clients. Just make sure you create content that is easily portable from one site to another.
Creating a White Label Dashboard in WordPress
There’s nothing wrong with adding your brand to the back end of WordPress for clients to see. White labeling a design layout usually involves replacing the WordPress logo in the admin screen, if you want to go a step further, you can also create a custom login page as well.
To add a custom logo to WordPress, I’ll take a look at the “White Label CMS” plugin. It comes with tools to help you create a custom appearance all the way down to designing the login screen.
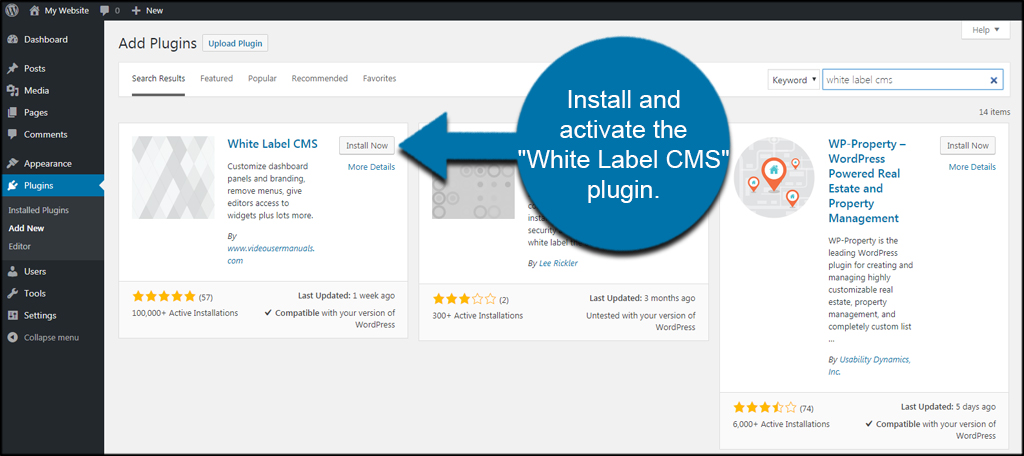
Install and activate the “White Label CMS” plugin.

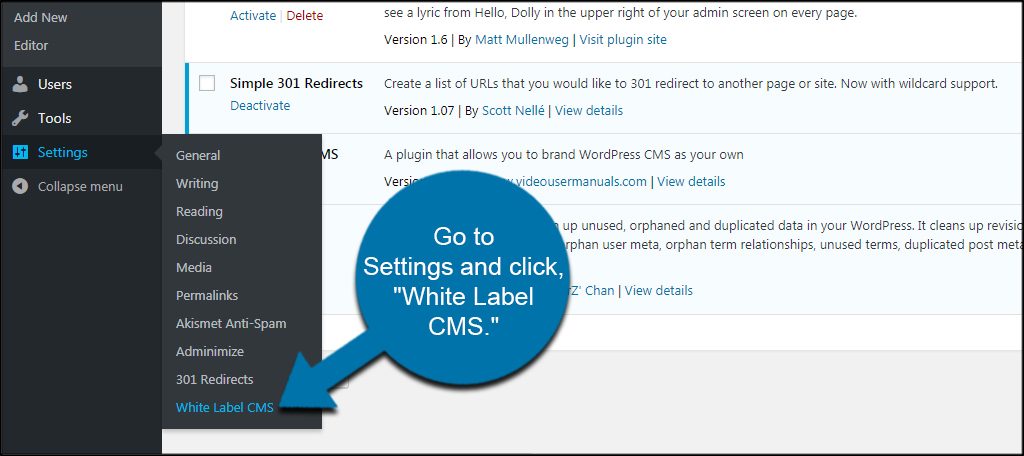
Go to Settings and click, “White Label CMS.”

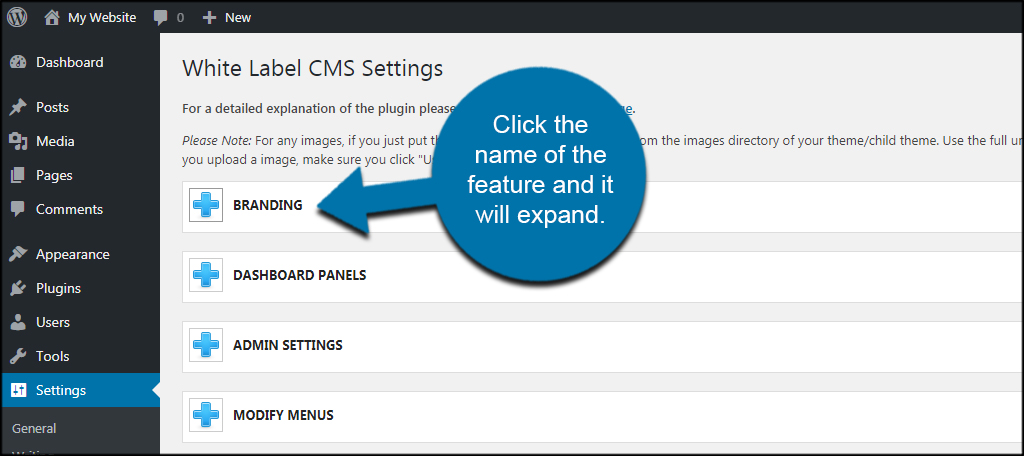
From the settings screen, you can modify branding, dashboard panels, admin settings and modify the menus. To open any particular element, simply click the name of the feature and it will expand.

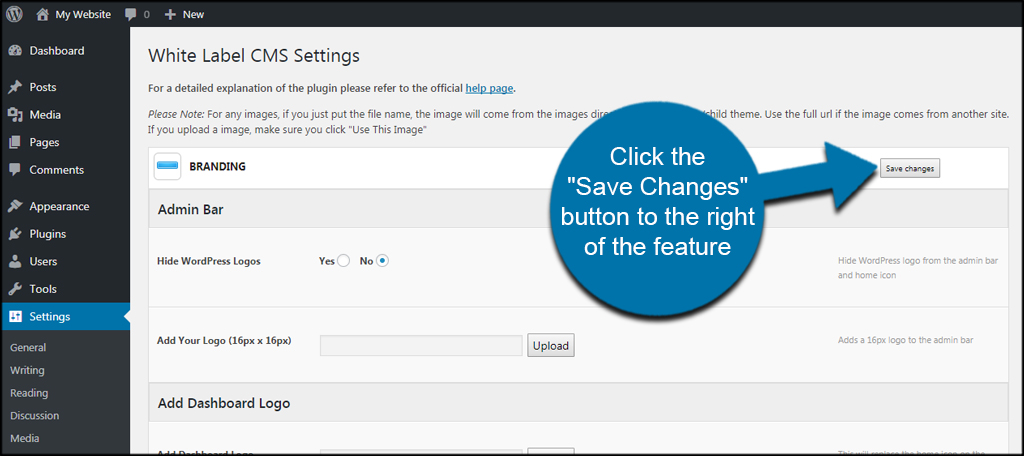
After making any adjustments, click the “Save Changes” button to the right of the feature and those modifications will become live.

Each component has several options you may find interesting and ideal for creating a client dashboard. Make sure you go through each one and customize WordPress to fit your dynamic.
Adding a Customized Dashboard Widget
A dashboard widget is often the first thing users see when logging into the back end of WordPress. It’s where your Google Analytics display can be seen as well as other plugins you may install.
Adding a custom help widget may be ideal if you want customers to have easy access to information. For instance, you can add an email code to a widget or perhaps a link to more help resources for the client.
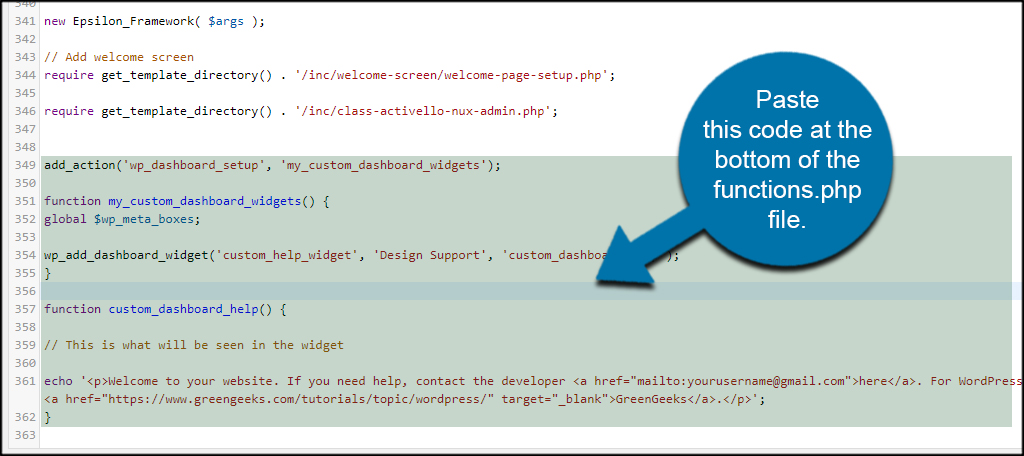
Here is a sample of custom coding you can add to your theme’s “functions.php” file. It will provide a widget that will have an email link as well as a URL to a WordPress help site:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Design Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
// This is what will be seen in the widget
echo '<p>Welcome to your website. If you need help, contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.greengeeks.com/tutorials/topic/wordpress/" target="_blank" rel="noopener">GreenGeeks</a>.
';
}
Don’t forget to change the text message and links within the code to reflect your email and site URL.
You can use the WordPress editor, cPanel’s File Manager or even access the functions.php file through FTP programs like FileZilla. I find using a child theme and editing through WordPress to be much easier in the long run.
Before modifying your theme in this manner, I suggest using a child theme instead. It will save your work from being overwritten by updates while making it easier to revert in the event of something going wrong with the code.
Paste this code at the bottom of the functions.php file.

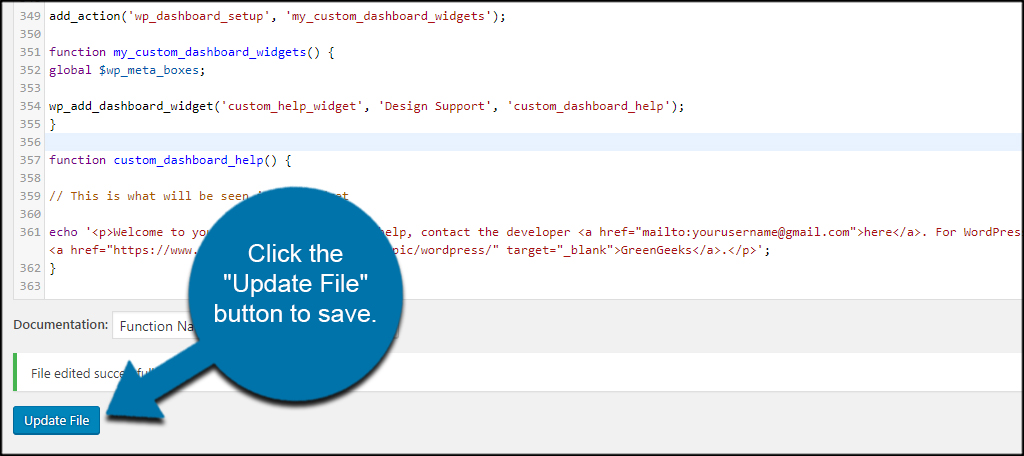
Click the “Update File” button to save.

Customize the Experience
Creating a custom WordPress client dashboard isn’t all that difficult, but it can be time-consuming depending on how much you want to restrict. At any rate, it’s something to consider especially if you’re trying to teach the client how to use WordPress. The alternative is giving someone access to elements that can do some damage if he or she doesn’t know what they’re doing.
What kind of additions do you use when interacting with clients in WordPress? Have you used custom user roles for your sites in the past?
