Website buttons have potential to offer more of a sense of interaction for visitors. Instead of a plain and ordinary link to important pieces of information, a button needs to be pressed. For many people, it’s almost an instinct to need to push a button – even if it’s not even labeled.
All fun aside, I’ve found buttons to be very effective when used the right way. Although shortcodes are a common method of distributing these small graphics, it can be tedious to remember code IDs for something like a call to action button.
So, what can you do when you don’t want to copy and paste snippets of code just to place a button? The answer is easy: use a WordPress plugin.
Today, I’m going to show you how to add a WordPress button without the use of shortcodes.
Why is adding buttons in WordPress important?
Buttons have potential to engage the visiting audience. Although you don’t want to overuse them throughout the content, they can still be quite helpful. For instance, call to action buttons in WordPress are more obvious to a visitor to click than a simple link. Which is why you see, “Order Now!” and similar graphics on most landing pages.
Because most people are using tablets and smartphones today, making sure they can tap links easily is important. After all, it can be such a pain to pinch-to-zoom each time you want to click something on a page. While it’s more of a cosmetic addition, it plays into the overall user experience.
And that’s what you’re trying to deliver. You want visitors to feel comfortable and enjoy browsing the website.
Adding Buttons in WordPress with a Plugin
One of the easiest methods to add a nice graphic for a link is by using the Forget About Shortcode Buttons plugin, or FASC. This tool is an easy-to-use method of creating visually appealing images to promote everything from downloads to mailing lists.
The best part is that it helps you create CSS buttons without requiring a single line of code form yourself.
To use this tool:
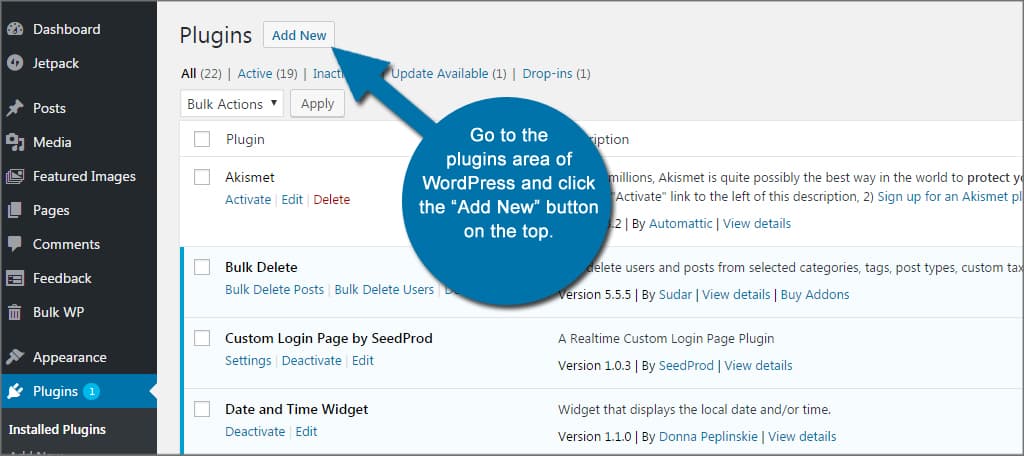
Go to the plugins area of WordPress and click the “Add New” button on the top.

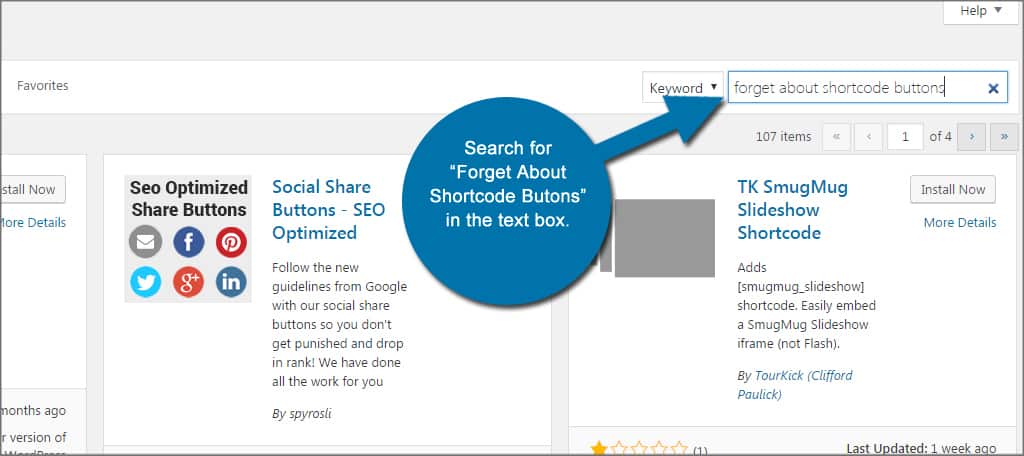
Search for “Forget About Shortcode Buttons” in the text box.

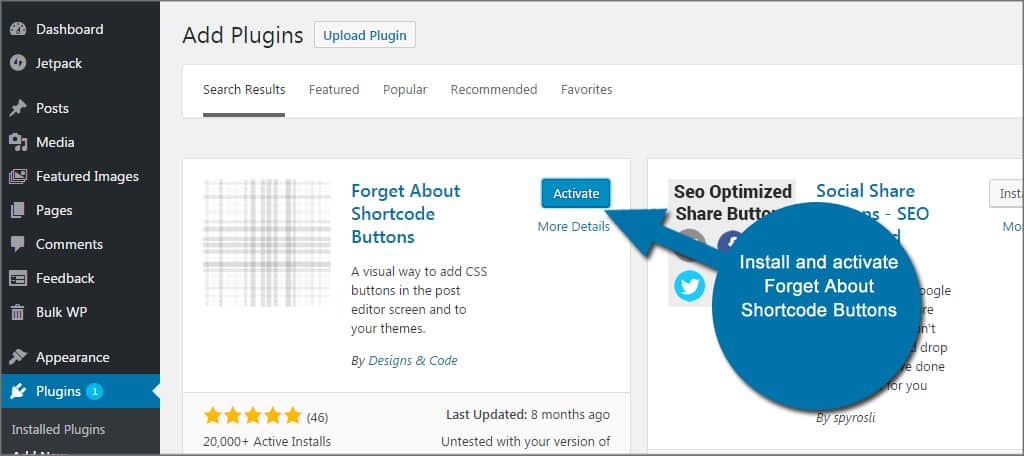
Install and activate the plugin. Once the plugin completes the install, a new function will be added to the Visual Editor of WordPress. This tool is available in both posts and pages making it useful regardless of the type of content you’re creating.

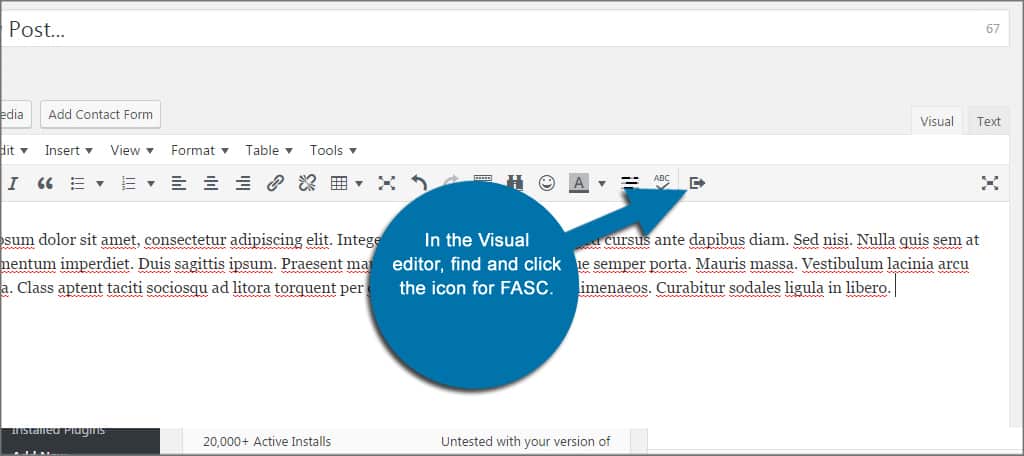
Create a new post. In the Visual Editor, find and click the icon for FASC. It will look like a box with an arrow pointing right.

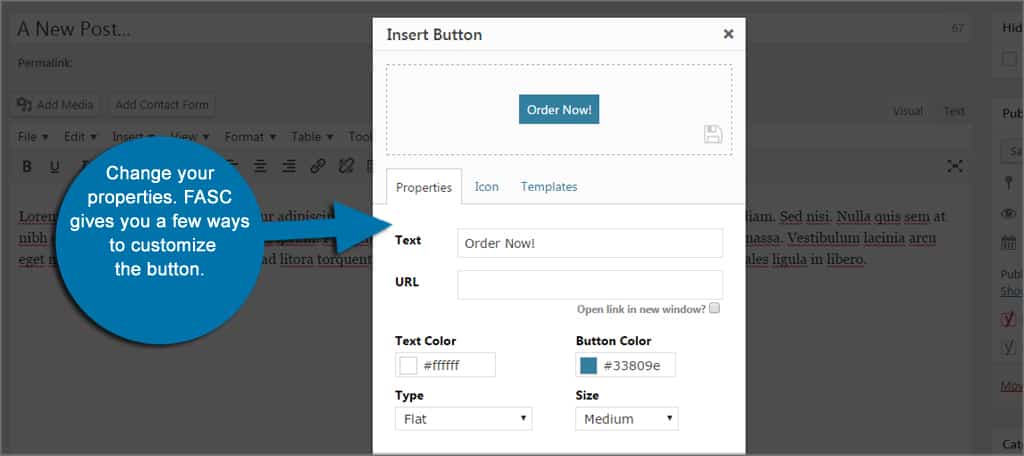
Change your properties. FASC gives you a few ways to customize the button. You can change the text, URL, colors, the type and size. FASC even has an option to open the link in a new window. Make your changes, but don’t click “Insert” just yet.

Click the Icon link. These are small graphics that can be added to the text within the button. There are many to choose from and cover a wide scope of purposes. These are not necessary, but they do add more of a visual appeal depending on your design ideas. Plus, they make it easier for people to identify with the link.
Using the drop down box, you can select which of these icons to add. You can also choose whether to show the graphic before or after the text.
![]()
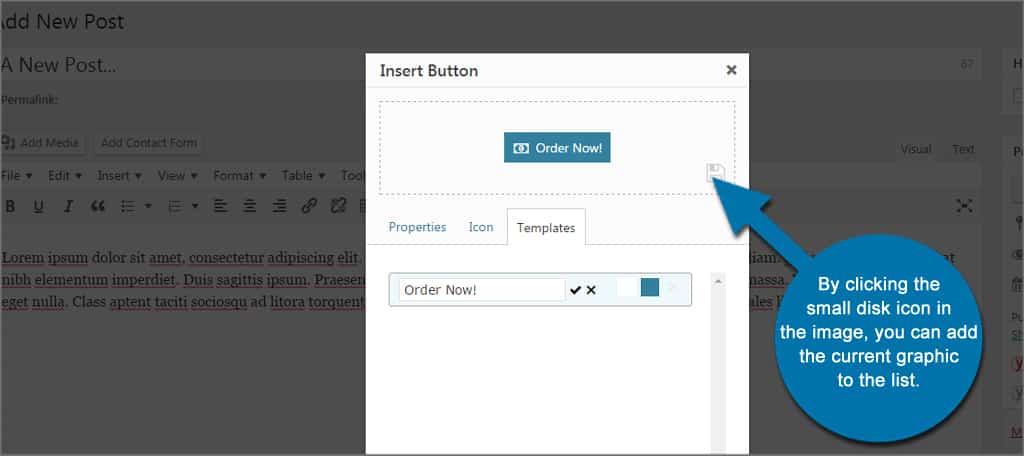
Click the Templates link. In this area, you can store previously made buttons for future use. By clicking the small disk icon in the image, you can add the current graphic to the list.
Change the name of the template by clicking the pencil and then click the small check mark to the right. This will save the image for future use on other pages or posts.

Once you’re done creating the graphic, click the Insert button to put it into your content.

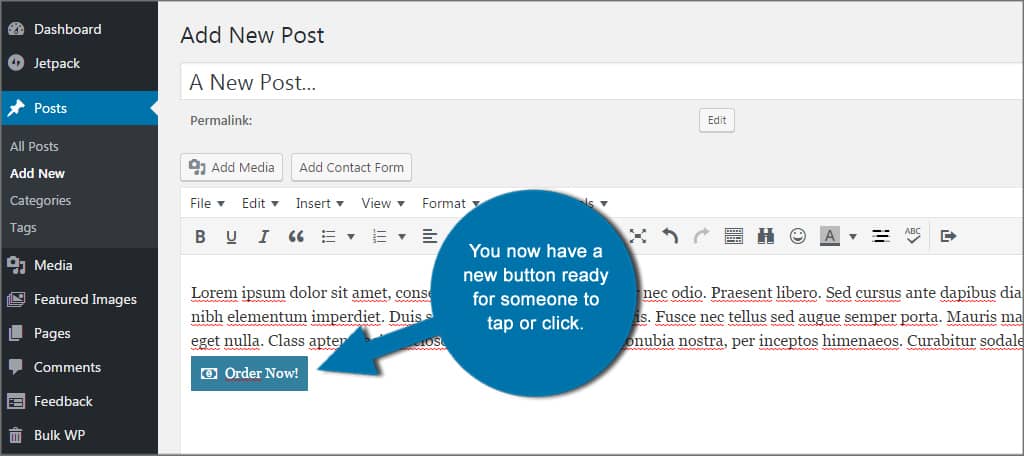
You now have a new button ready for someone to tap or click.

In this example, I created a call to action button in less than a minute. Although this one appears plain, FASC has the ability to help build more attractive designs by choosing the type of graphic you create. This WordPress button plugin comes with:
- Flat – the basic graphic I used in this example.
- Flat rounded – is a flat design with rounded corners.
- Glossy – adds a reflective quality to the image, much like a metallic coating.
- Glossy rounded – same as above with rounded corners.
- Pop out – adds a drop shadow to the graphic making it appear like it’s hovering.
- Pop out rounded – drop shadow with rounded corners.
Because FASC uses hexadecimal coding, you have thousands of colors to choose from. You can virtually create any color to match the scheme of the website perfectly.
One thing that stands out the most for me is the incredible number of icons that are available. In fact, there are also graphics to create custom buttons for some of the most popular social media sites like Facebook and Twitter. This can be a great addition to your strategies for integrating social media into the website.
If some of these icons look familiar, it’s because this plugin uses Dashicons and Font Awesome to add the images to CSS buttons. Unfortunately, there is no direct and easy way to add more of these micro-graphics until developers expand the list.
Other Plugins to Consider
While FASC is certainly one of the easiest to use, there are all kinds of ways to add buttons to your website. However, a large portion of them require the use of shortcodes. This isn’t a difficult process, but it means you’ll have to remember one more extra thing when creating content.
Here are a few plugins I found that let you create CSS buttons without investing much time in shortcode use.

Button Builder is a great tool for creating these graphics for your content. Although the Pro version comes with a wide breadth of options such as animations, it’s still a great tool. The biggest difference between this plugin and the one I featured today is that you can’t make buttons on the fly. Which means you need to create one before adding it to content. However, it comes with an incredible number of customization options.

For those who are looking for a simple button to add to a sidebar, Button Widget has a lot of customizable features. It provides a method to add a link to the sidebar to engage visitors whether you’re creating it for social media or placing a call to action to buy a product. It comes with hover effects, border alterations and full text control. This could make a great addition to the FASC WordPress button plugin I featured above.

Like the one I mentioned above, this is another plugin that requires building the graphic before you start creating content. It, too, has an incredible number of customization options available. MaxButtons includes text control, gradients, borders and even containers. This plugin also comes with a variety of social templates including automatic counters as well as importing your own imagery, and this is all from the free version.
Buttons give visitors a larger interface to interact with the content. Given how a large portion of your visitors will be on mobile devices, this makes the interactions much easier. Remember, it’s all about delivering a great user experience that will dictate whether or not a person will return to the website.
What kind of buttons do you have on your site? Do you have good strategies to promote call to actions within your content, even if it’s just to comment on your post?

Thank you! Very useful article! I am a small business owner and I just created a sales page relating to a registration page and need buttons!
The person who helps me with some aspects of my website suggested I google shortcodes for Canvas or WooCommerce Themes.
I found you. I will try the first one without doing the codes.
I’ve done codes with the PayPal button…but I’m not linking my buttons straight to PayPal-they are going to my event registration page.
Again, thank you!