Looking for a way to easily add reusable snippets of code to your posts and pages in WordPress? This is actually an incredibly useful feature to have especially if you include ad serving systems, affiliate banners or the same call to action in multiple locations.
Many of you will probably have a few Notepad files filled with coding elements you copy and paste directly into content. But there is a much easier way through the use of reusable post snippets in WordPress.
In this tutorial, I’ll show you how to attach reusable code to posts and pages with just a few clicks of the mouse. It’s a fast and much more efficient way to distribute certain additions within your content.
What are Some Examples of Reusable Code?
Perhaps one of the most common pieces of reusable code is in the form of Google AdSense. This is the ad serving network a lot of people will use on their websites to generate a bit of income. It can also be tedious to copy and paste this code into various areas of your post or page.
Affiliate banners and text links are among some of the most common code snippets as well, especially if you plan on using systems like Amazon to sell goods from your site.
Have that perfect call to action button you include in every post? Instead of copying the code you can just click a button or two without leaving the WordPress editor.
Video embeds, live streams, webinars and more into virtually any area of WordPress supporting text edits. This means you are also capable of adding reusable code in certain sidebar widgets.
Using Post Snippets
Today, I’ll quickly go over some of the things you can do with Post Snippets. This is a bit different than the content templates covered in the past. For one thing, Post Snippets won’t automatically add the HTML code for paragraphs like it does for TinyMCE Templates.
What about Global Content Blocks? This was a good plugin back in the day, and had a glowing review among thousands of users. Unfortunately, Global Content Blocks is no longer available from WordPress.org and hasn’t been updated in a couple of years.
Post Snippets work in a similar way to TinyMCE Templates in that you’re provided a shortcode to use for any element you add to the system. Simply select the snippet you want and WordPress adds the shortcode on its own.
You can also opt to add the code yourself instead of using the button within the visual editor.
Setting Up Post Snippets
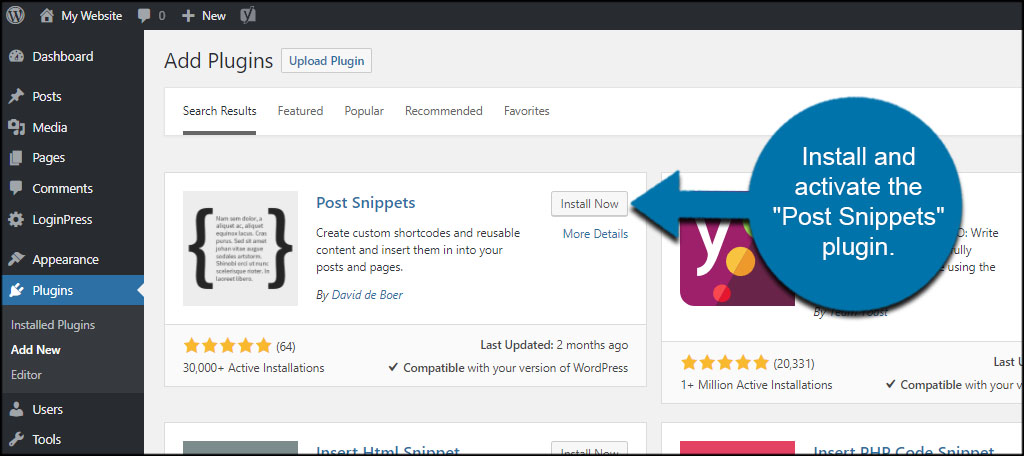
Install and activate the “Post Snippets” plugin.

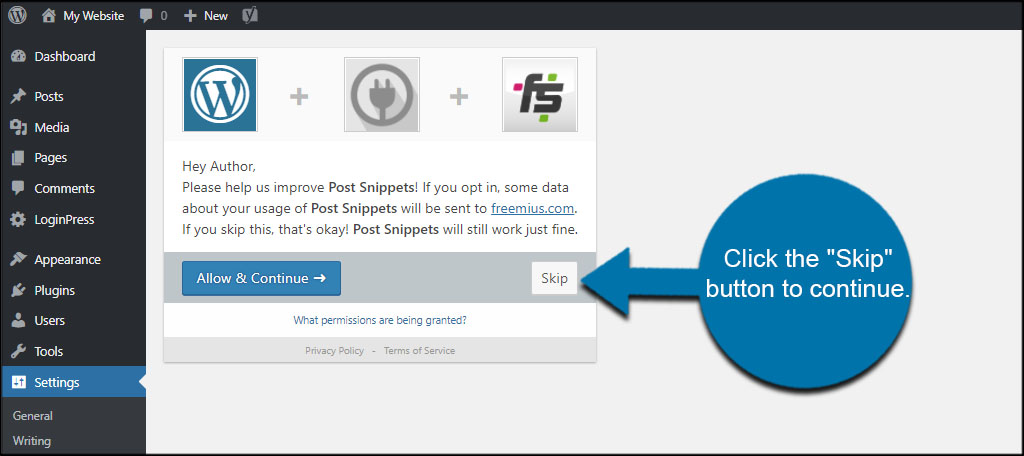
A new message will appear asking for permission to share your data with the developer. This is optional and does not directly affect the use of the plugin. However, I’m simply going to click the “Skip” button to continue.

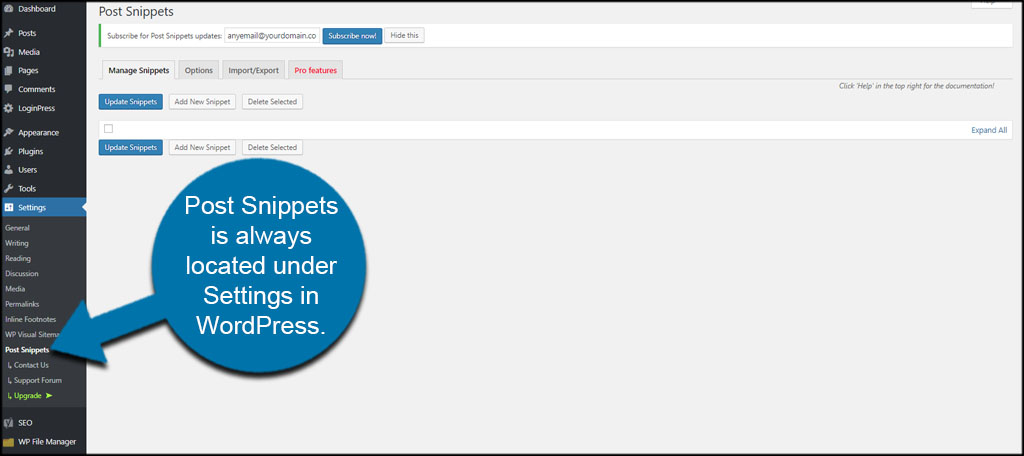
The next screen is the actual settings for the plugin. If at any time you need to find this section, it’s always located under Settings in WordPress.

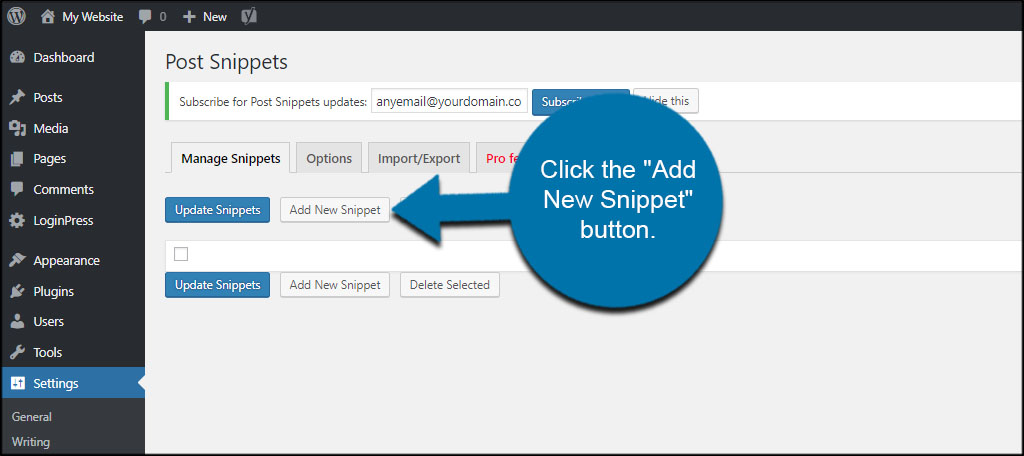
Let’s create a new element to add to WordPress. Click the “Add New Snippet” button.

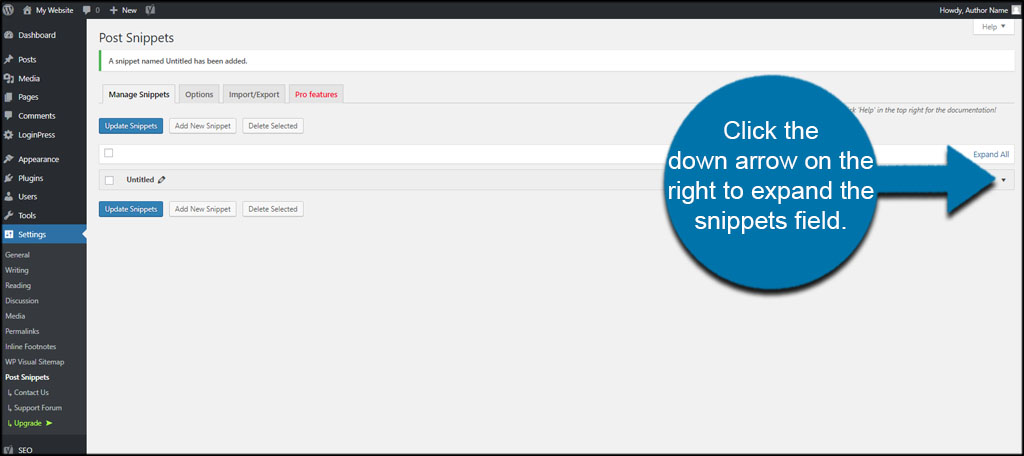
This will create a new “Untitled” snippet to use in your posts and pages. Click the down arrow on the right to expand the actual snippets field.

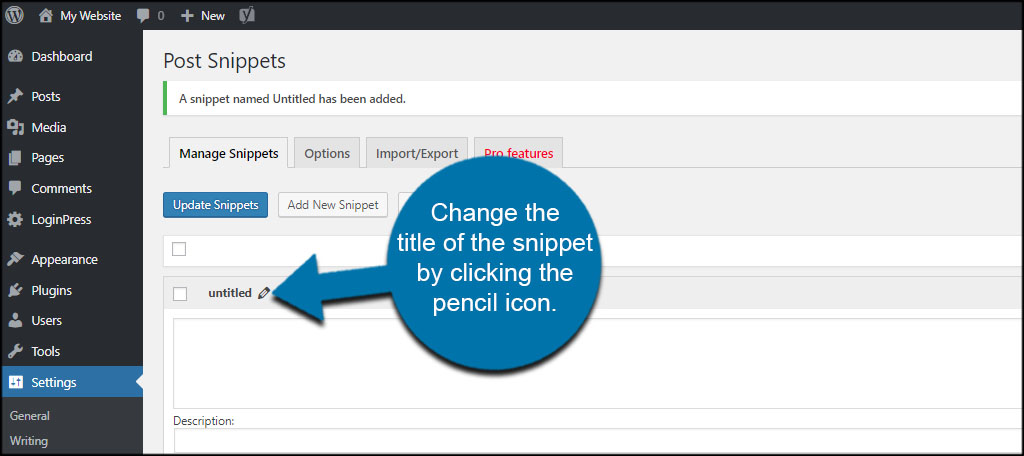
Change the title of the snippet by clicking the pencil icon. Name this something you’ll identify in the list when you’re creating content. This is used by the system to identify how the shortcode will work.

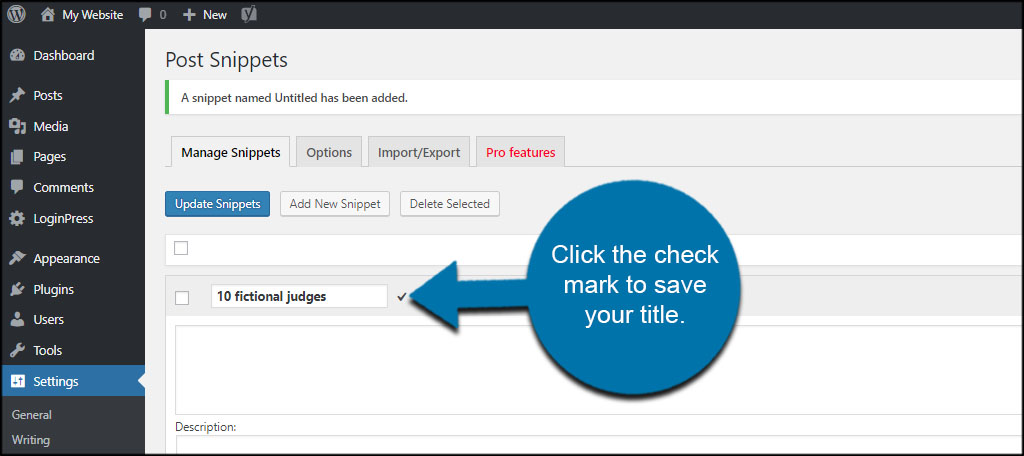
Click the check mark to save your title.

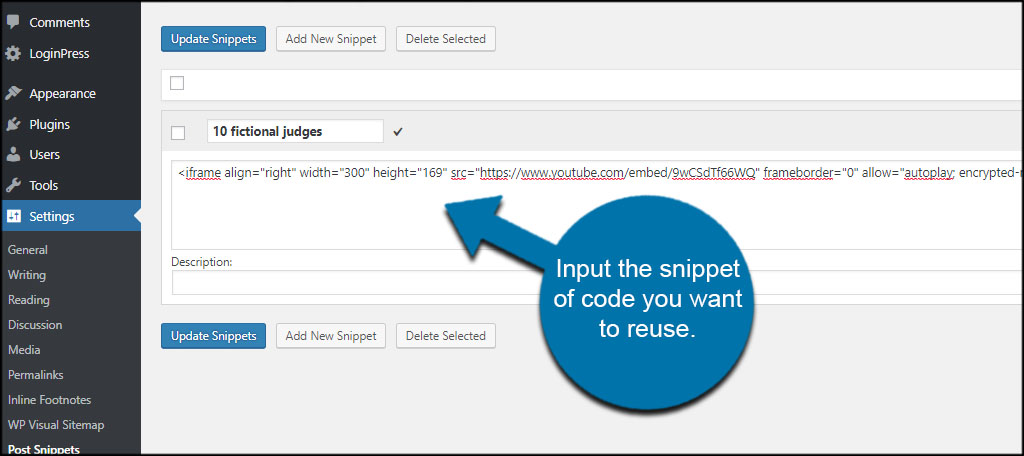
Input the snippet of code you want to reuse. In this example, I am going to insert an embed iFrame code I modified slightly from YouTube.

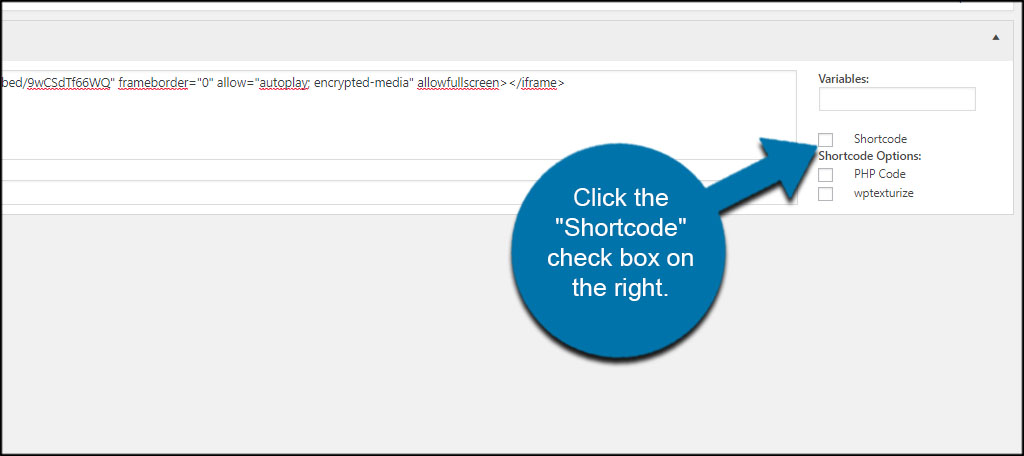
Click the “Shortcode” check box on the right. This is to keep things nice and organized within the post or page. If you leave this box blank, the code itself will display instead of the shortcode.

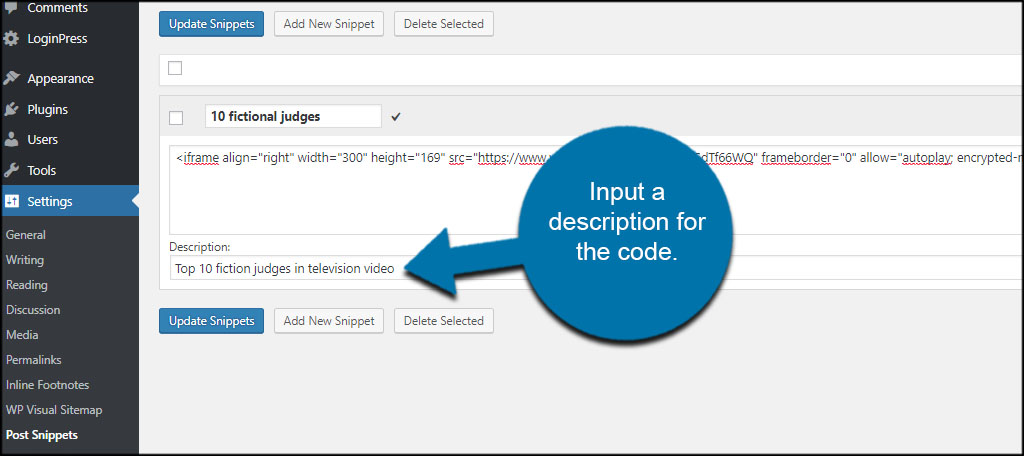
Input a description for the code. This is to further help you identify what this particular code does for you.

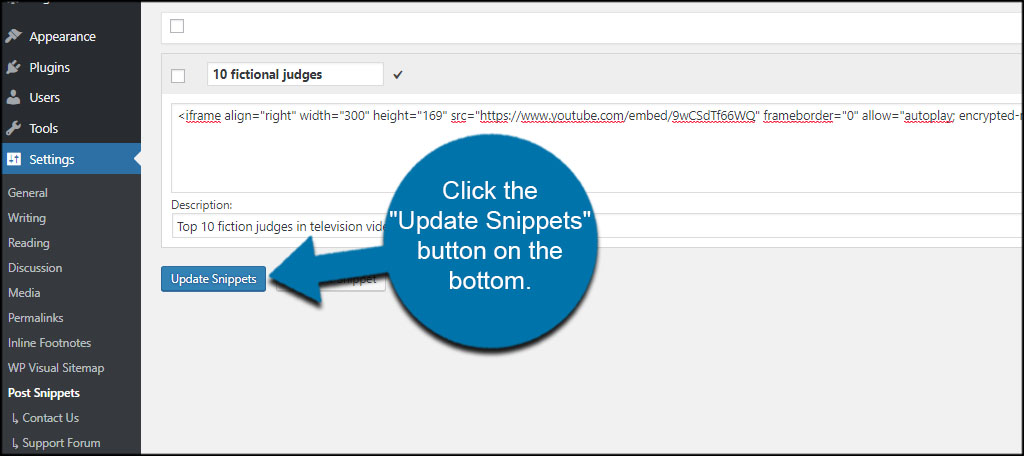
Click the “Update Snippets” button on the bottom.

Using Post Snippets
After creating the snippets you use most often, it’s time to place them into your posts and pages.
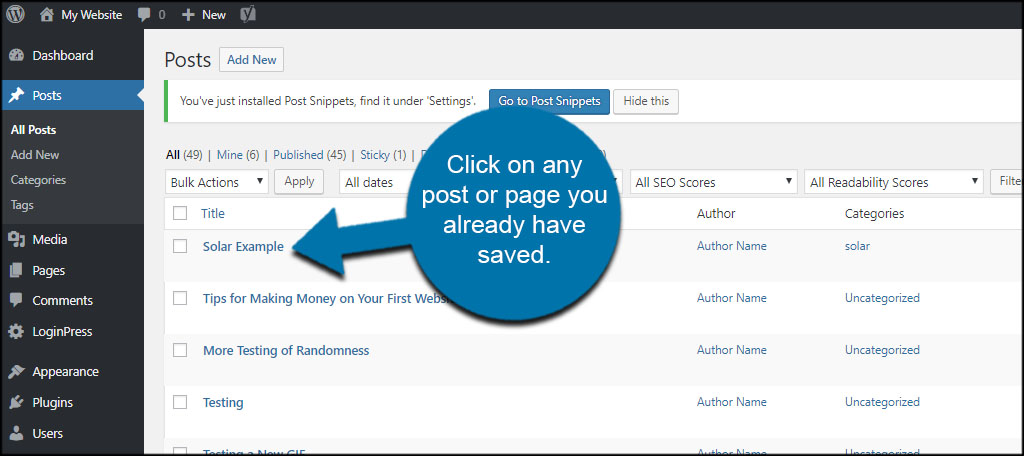
Click on any post or page you already have saved. You can also create a new post if you want to test Post Snippets out without interfering with text.

Place the cursor in the text where you want the snippet to show.

Click the Post Snippets button from the visual editor.

Click the snippet you want to use from the list. Since I only have one available, it’s the only one showing.

Click the “Insert” button on the bottom right.

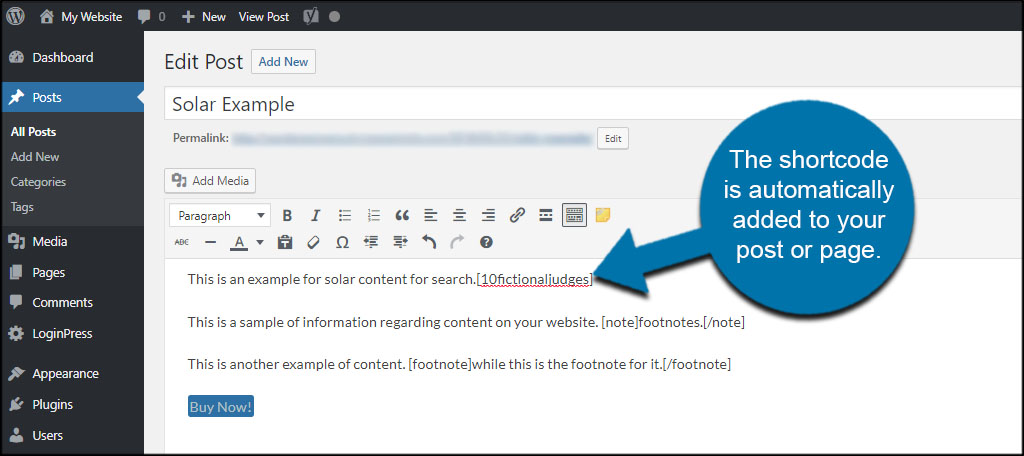
The shortcode is automatically added to your post or page.

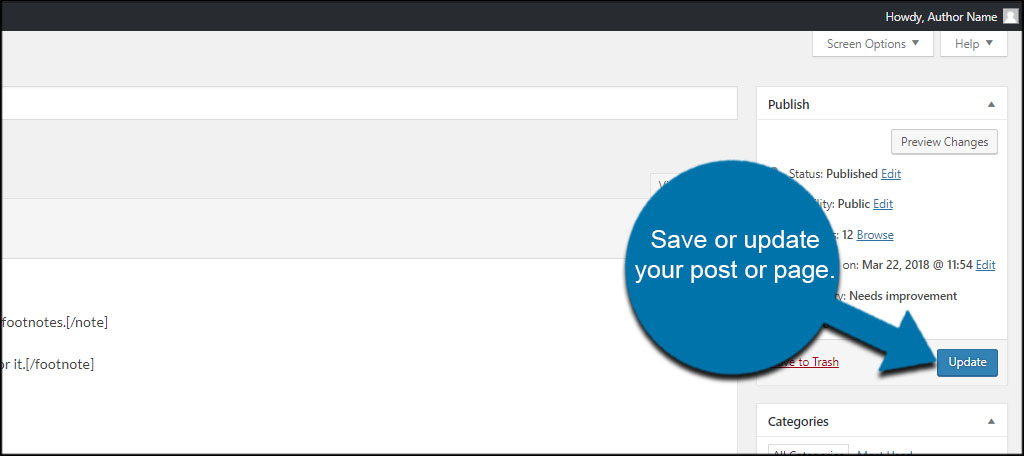
Save or update your post or page.

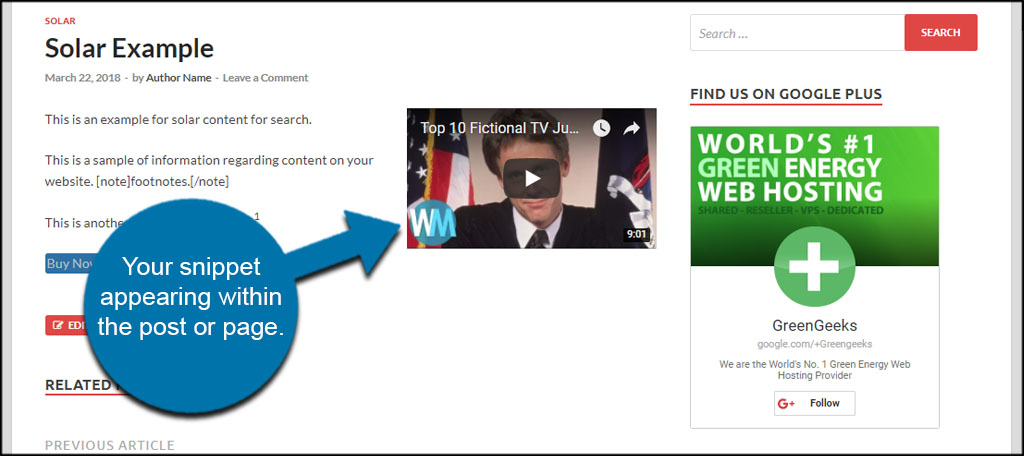
The end result is your snippet appearing within the post or page.

Other Things You Can Do with this Plugin
Although it works beautifully to include various HTML coding elements, it can also serve to quickly implement combinations of things. For example, what if you use a specific link connected to a certain image while displaying a line of text? That entire setup is reusable text that is much easier to add to posts and pages with this plugin.
Using author boxes is a nice way to accredit a contributor. What if you coded one using HTML that fits your theme and layout perfectly? Post Snippets lets you plant the author box without extra plugins anywhere on the post or page.
Post Snippets delivers an incredible amount of flexibility for WordPress. You can even place other shortcodes within the snippet to trigger a series of specific tools or effects.
Maximize What You Can Do in WordPress
Reusable code is just one of many things you can customize in WordPress. Things like this make it easier to manage a site, add content or otherwise create an engaging layout. Explore your options and create something that connects with your visitors.
What codes do you find yourself copying and pasting into WordPress on a regular basis? How often do you use coded elements in your posts?
