Do you want to learn how to properly add JavaScript and CSS in WordPress? Adding code in WordPress can be avoided most of the time by using plugins, but writing the code has its own advantages.
The major advantage is that coding is lightweight in comparison to installing a plugin. This will also help you maintain the speed and performance of your website.
Of course, although it is minimal, installing a lot of plugins will eventually have a negative effect on your site’s performance and speed. A slower site can be very annoying to your visitors plus speed is one of the many SEO factors that determine your rankings on search engines like Google and Bing.
Today, I will demonstrate how to properly add JavaScripts and styles into WordPress.
Are JaveScript and CSS in WordPress Necessary
The simple answer is no.
It’s absolutely possible to create a website that runs great without ever writing a single line of code. In fact, that is one of the reasons why the WordPress platform thrives. Anyone can create a website without having a coding background.
Now, just because you can make a website without writing any code does not mean that you should. You can optimize your website by writing code that does common plugins’ tasks. This can improve your website’s performance and can ensure your website provides a better experience for your visitors.
However, doing these things does require some additional knowledge on the specific coding language being utilized.
Common Mistakes to Watch Out For
Now, if you are not knowledgeable about code, then it is very likely that you could make a mistake, but most of those mistakes are very simple to fix.
One of the biggest issues for new coders on WordPress is the placement of code. There are a lot of files in the wp-content folder, and it is very simple to click on the wrong one and place some code in there.
Problems can range from nothing important all the way to your website not running, which is why it is strongly recommended you create a backup of your website before inserting any additional code.
Another issue to watch out for is slowing down your website.
One of the most common problems that slow a website is the use of jQuery. Although this type of coding is necessary for many plugins to work correctly, it causes issues by calling a JavaScript library more often than it needs.
This is often due to inexperienced coders inputting code that is redundant. Perhaps one of the best ways to test for duplicate JavaScript is using tools like Pingdom Website Speed Test or Google’s PageSpeed Insight. Either of these will show you which JavaScript is causing the slow down of your webpages.
How to Add JavaScript and CSS in WordPress
There are multiple ways to add code in WordPress and I will demonstrate adding code using two methods. These include using your cPanel and using your WordPress theme’s customizer.
Both methods will have the same result.
Method 1: cPanel Approach
Step 1: Access Your Files
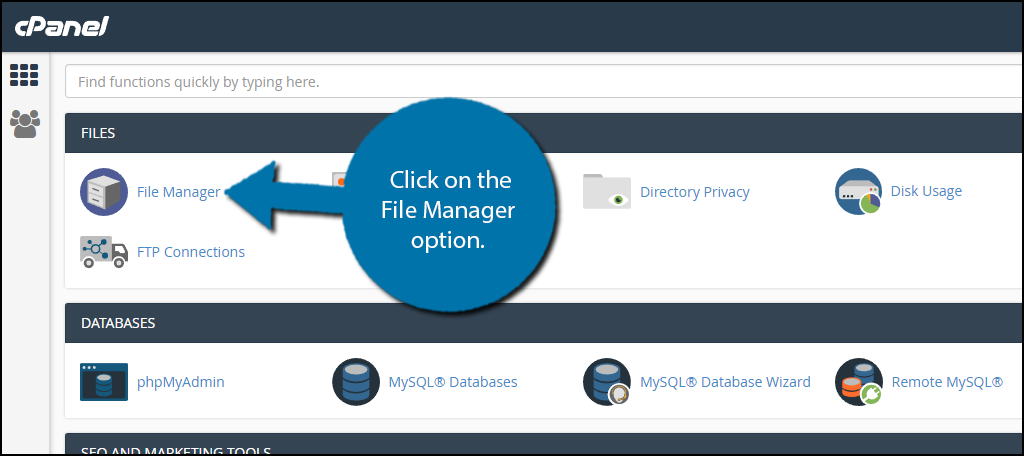
You will need access to all of the files that make your website run. These are located on the cPanel with your web hosting plans. Your provider will give you the login information when creating an account. Once you have logged into your cPanel click on the File Manager option.

You now need to locate the specific files where you want to paste or write code. Generally, all of your code writing will take place in your theme’s functions file.
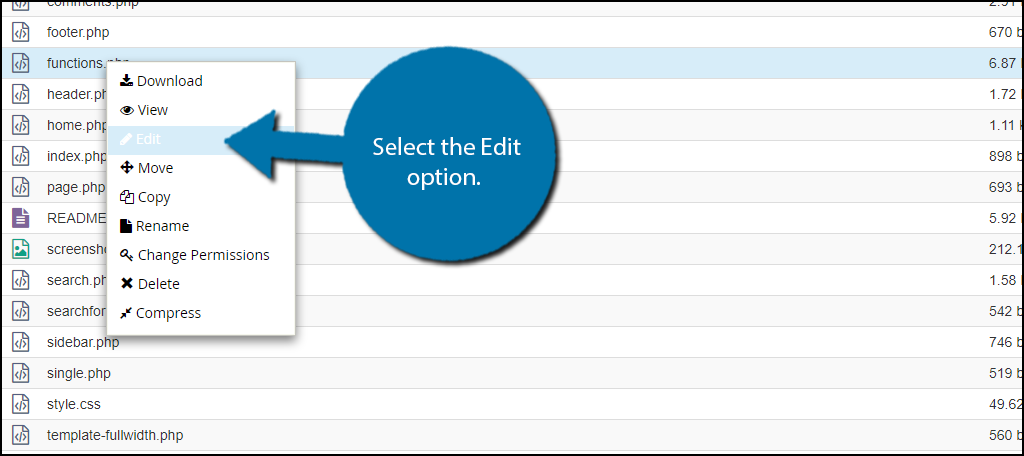
To get there, click on the public_html directory and select the wp-content folder. Click on the themes folder and select the folder of the theme you are currently using. Right-click the functions file and select the “Edit” option.

Step 2: Adding Code
Inside the functions file, you will see a lot of code for the various things on your website. One of the most important rules of thumb is to make sure you are not inserting code into another function or block of code.
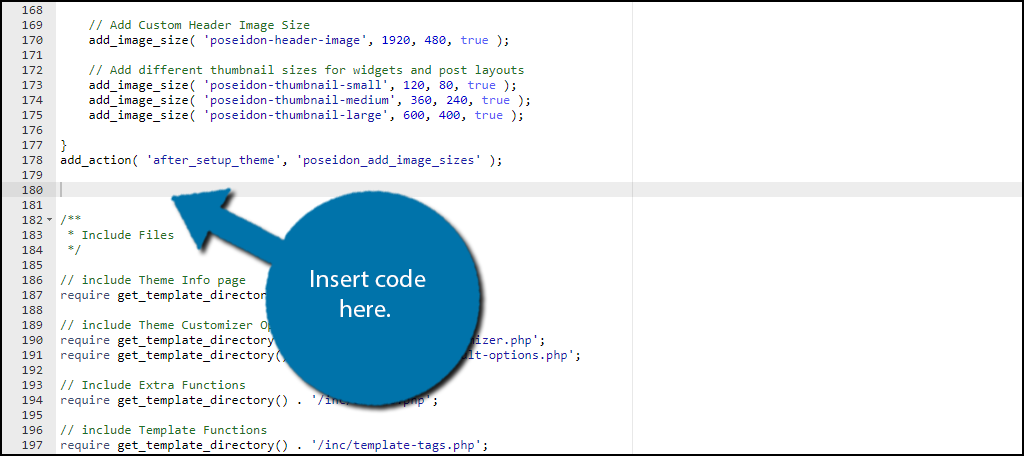
This is a very big no-no and will not only cause the code you inserted to not work, but also break the code of whatever you inserted it into. To be safe, I always recommend going to the bottom of the page and inserting the code above where you see the “Include Files” section as shown below.

Note: The code listed before is an example. It will NOT work in its current state and must be modified.
You now need to add the required code to call scripts to load using the jQuery library. Copy and paste the following example code:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]function call_scripts() {
wp_register_script(‘new_script’, plugins_url(‘new_script.js’,
__File__), array(‘jquery’),’1.1′, true);
wp_enqueue_script(‘new_script’);
}
add_action( ‘wp_enqueue_scripts’, ‘call_scripts’ ); [/ht_message]
This is again an example code, it will not work in its current state.
Step 3: Understand the Code
Let’s explain each piece of the code. The first line of any code you place will always be the name of the function. It is in the form of “function script_name()” and you should always try to create a name that is easy to identify.
You can also add a comment to help you stay organized. Inside of the wp_register_script lines is where all the magic happens.
The structure is made to be $handle, $src, $deps, $ver, $in_footer. In this example:
Script Name: $handle = ‘new_script’
Location: $src = plugins_url(‘new_script.js’, _File_)
Dependencies: $deps = array(‘jquert’)
Version: $ver = ‘1.1’ (optional)
Load in Footer: $in_footer = true (false if you do not want it in the footer)
Replace all of the information with what you need or want to do on your website. If you use the wrong information you may get an error code. Whenever you want to call the script simply type wp_enqueue_scripts().
Now, very similar to adding JavaScripts you can also create Enqueue Styles:
[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]function call_styles() {
wp_register_style(‘new_stylesheet’, plugins_url(‘new-stylesheet.css’, __File__));
wp_enqueue_style(‘new_stylesheet’);
}
add_action( ‘wp_enqueue_scripts’, ‘call_styles’ ); [/ht_message]
It is very similar and even uses the same call convention, wp_enqueue_scripts().
Congratulations, you have learned where to add the calling code and how it works. Of course, there are many resources that will contain code that you can just copy and paste.
Method 2: Theme Customizer
Theme Editor
Another great way to add code in WordPress is directly through your theme customizer. Each theme provides a space for you to enter code directly from your website. While it is more convenient, the number of files you have access to is limited, but for simple changes, it’s more than sufficient.
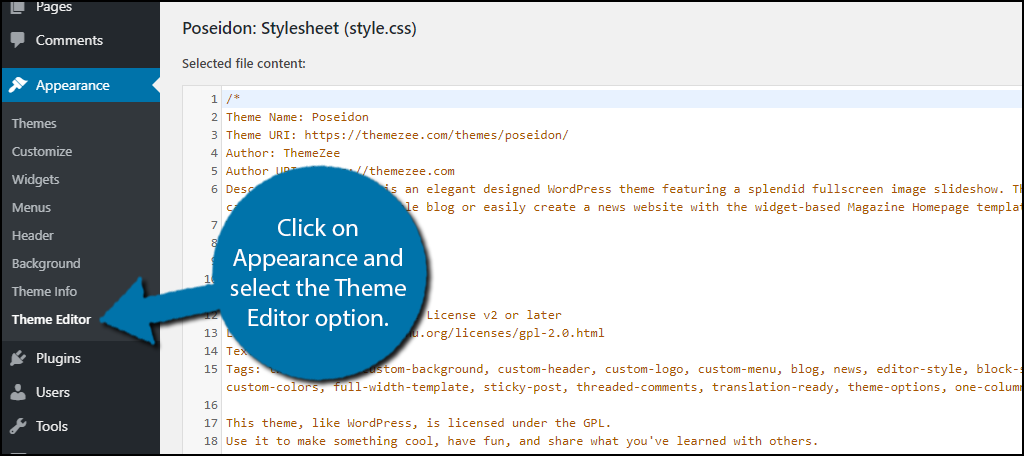
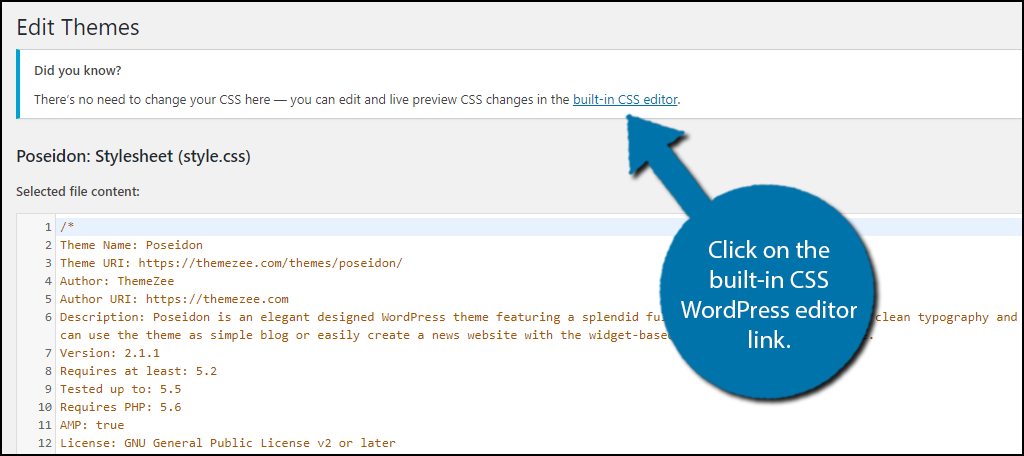
Click on Appearance and select the Theme Editor option.

This will open up the style sheet for your currently installed theme. You can edit every aspect of the style sheet from this screen. Alternatively, you can use the built-in CSS WordPress editor by clicking on the link at the top.

Both of these editors will have the same results and potential. It is merely a change in appearance that may help some developers.
Additional CSS in Customizer
Sometimes you may only intend to add additional CSS to your website instead of editing existing code. If this is the case, there is a much quicker way to do it than the theme editor.
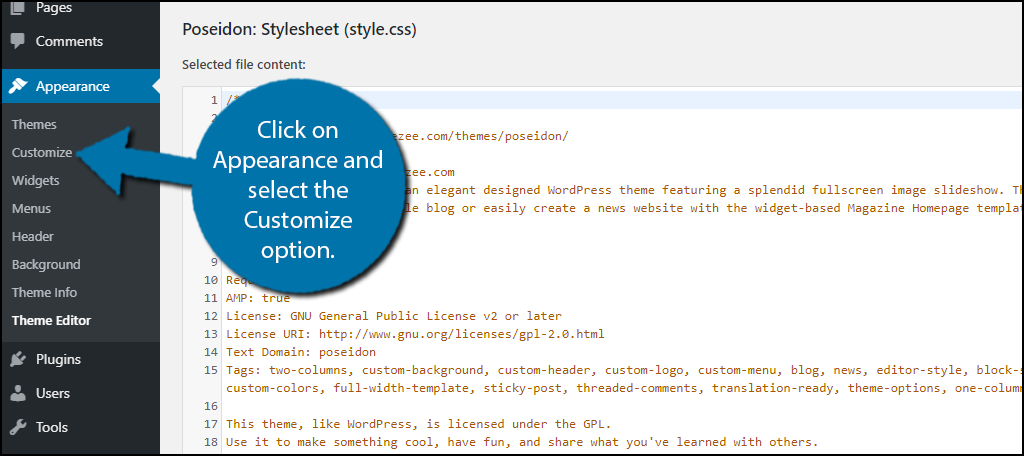
Click on Appearance and select the Customize option.

This area allows you to customize your website’s pages in real-time. All of the changes can be seen as you make them.
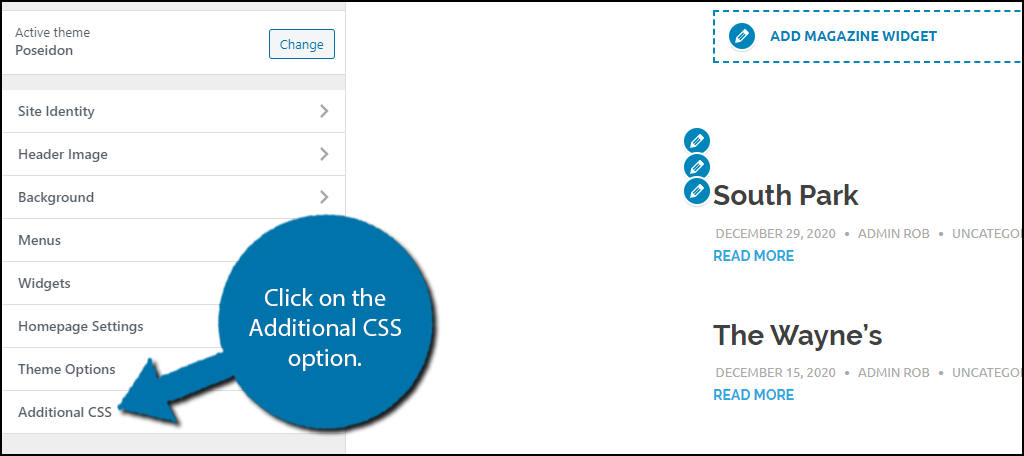
To add new CSS code, click on the Additional CSS option.

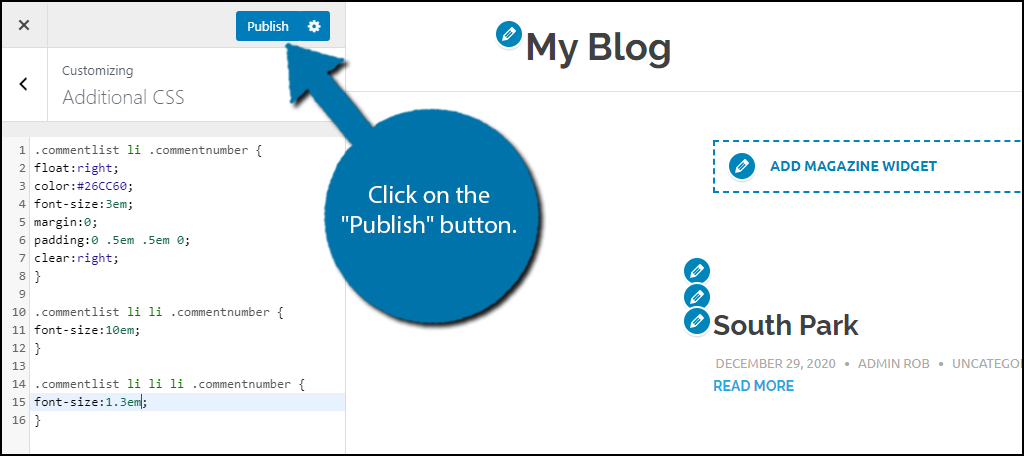
This area will be blank if you have never used it before. Simply enter the CSS and click on the “Publish” button.

You can add as much CSS as you want in this area and you can tweak it to view the changes on the right side of the page. This is an extremely useful tool when you are trying to get your website just right.
NOTE: These CSS edits will only affect the current WordPress theme. If you want the same CSS edits for new themes, you’ll need to copy and paste the code into the new layout.
Get Comfortable With Code in WordPress
You may not need code to make a website, but utilizing code in WordPress is a great way to boost your website’s performance and gain an advantage over the competition by having faster page loading.
Being faster is not only good for visitors but can help you increase your SEO performance as well since speed is one of the many factors used to determine your search engine ranking.
There are many resources online to help you learn how to code and YouTube is a great place to watch lectures for free on coding. There is no need to rush because as I have said you can definitely run a website without coding, but you can run a better one with coding.
What coding level were you at when you started using the WordPress platform? Do you think the performance increase of your site is worth learning good code etiquette?
