![]()
WordPress is more than just a system that allows you to type text. It can also incorporate a lot of fun and interesting things to give your site a personal touch. For instance, using a WordPress icon within the site gives a visualization of a link and more of an appealing appearance.
Icons are used in variety of ways in WordPress. If you look on the left admin panel, you’ll see an icon highlighting each tool.
If you were to minimize the width of the screen, you’d know which each tool controlled merely from the graphic. This may also depend on the different ways you have customized the admin panel itself.
In this tutorial, we’re going to show you how to use these kinds of images.
Why Use a WordPress Icon?
Most icons used on the Internet in this fashion are vector graphics. They are lightweight in terms of size and really don’t impact the functionality of a website that much. They do, however, add a bit of flare and clarity for visitors.
Humans are a visual species. For many people, it’s much easier to associate an image with function. Examples of this are seen everywhere whether it’s an apple with a bite missing or a small graphic of the backside of an envelope.
Visitors often understand imagery more than words, especially since many of these small graphics are quite self-explanatory. It gives the website more of a visual appeal while making certain functions easier on the user.
Installing Icons Into Your WordPress Website
There are a lot of different ways to install icons in WordPress. Today, we’re going to focus on using the Better Font Awesome plugin. This plugin is easy to use, backward compatible and comes with a variety of features for posting icons.
To use Better Font Awesome:
Step 1: Go to the plugins area of your WordPress dashboard on the left-hand side.
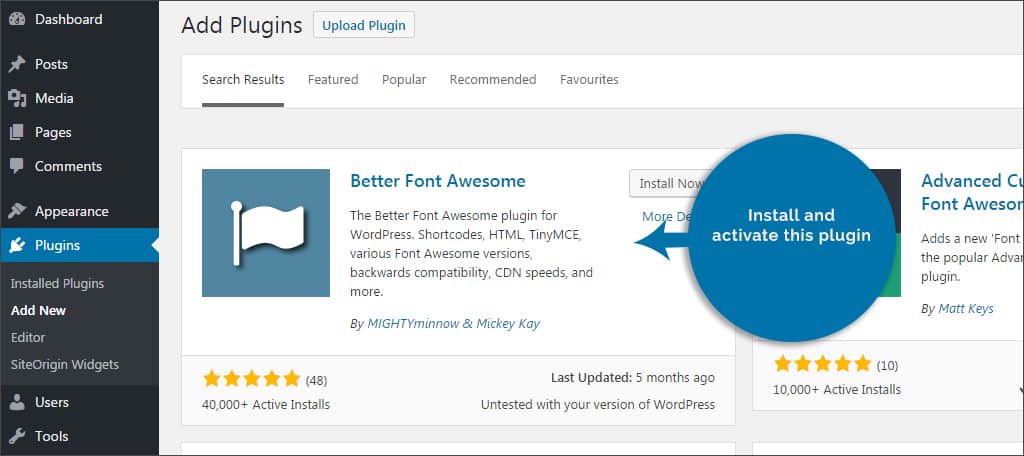
Step 2: Click the “Add New” button at the top left and search for, “Better Font Awesome.”
Step 3: Install and activate this plugin.

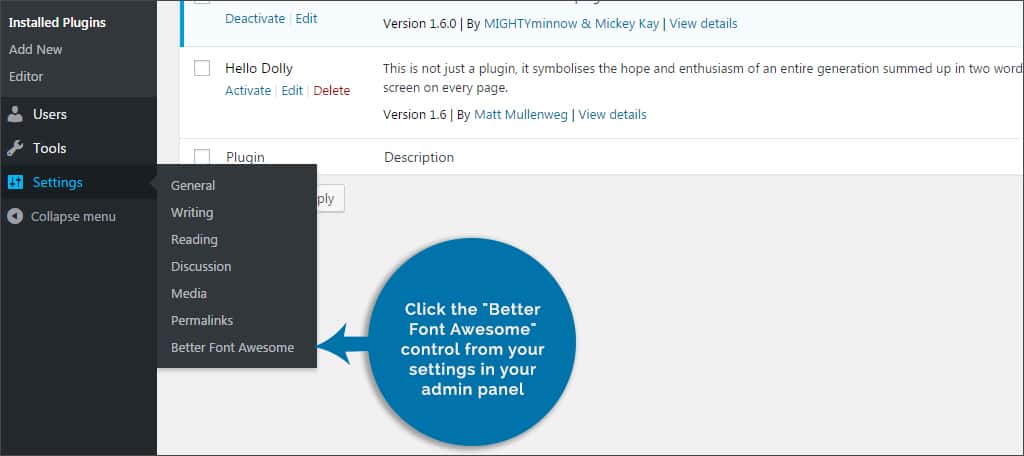
Step 4: This will add a feature to your settings in WordPress of the same name. Click the “Better Font Awesome” control from your settings in your admin panel.

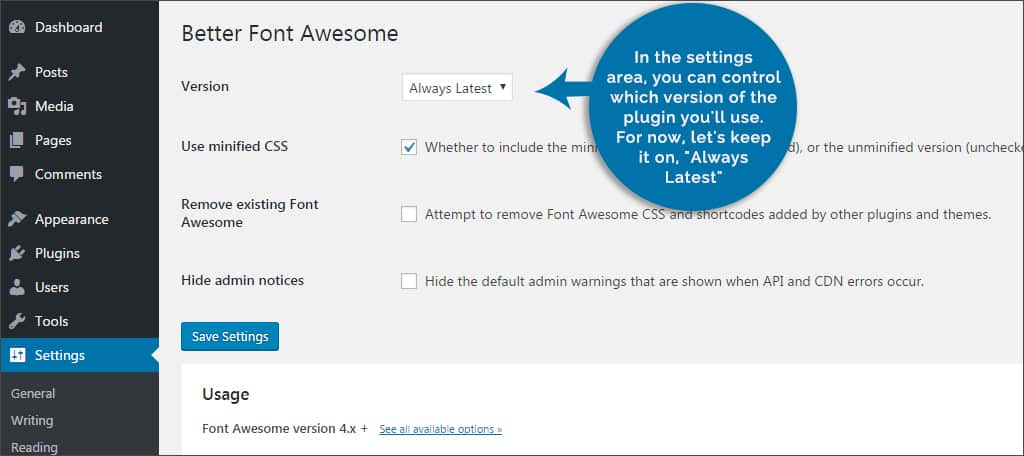
Step 5: In the settings area, you can control which version of the plugin you’ll use. For now, let’s keep it on, “Always Latest.”

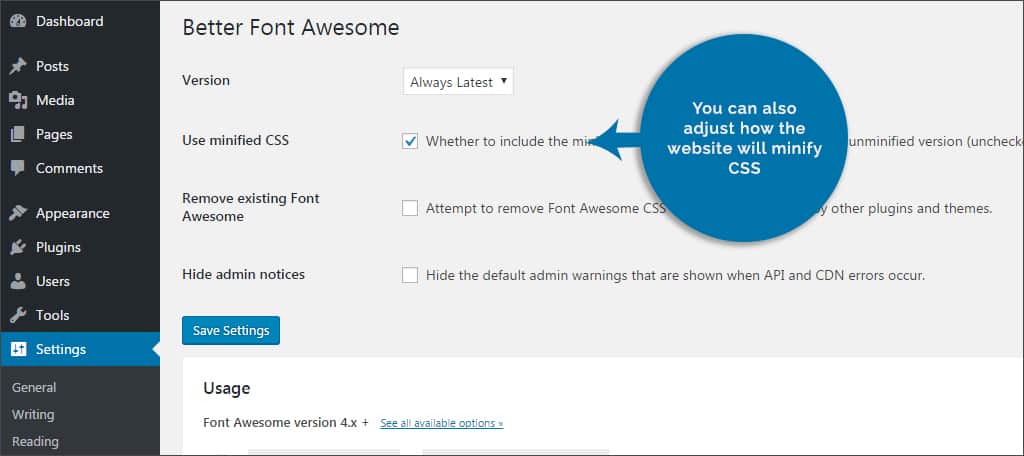
Step 6: You can also adjust how the website will minify CSS, hide admin notices or even attempt to remove old shortcodes and adjustments from the original, “Font Awesome WP.”

Step 7: You will also notice that the plugin gives examples about how to make the icons bigger and how to rotate them. This is a useful section to remember should you want to use them manually or plan on resizing them later.
![]()
Step 8: Click the button on the bottom left to save your settings.

Step 9: Another feature that this plugin adds is the “Insert Icon” button in the WordPress editor. This works for both posts and pages. For now, let’s just open or create a new post.
![]()
Step 10: Click anywhere into the text field of the WordPress editor where you want to place the icon.
Step 11: Click the “Insert Icon” button just above the editor. This will open a drop down of all the different images you can insert. You’ll see that there are a lot of them to choose from.
![]()
NOTE: You can also use the search bar in this window to find specific icons by name.
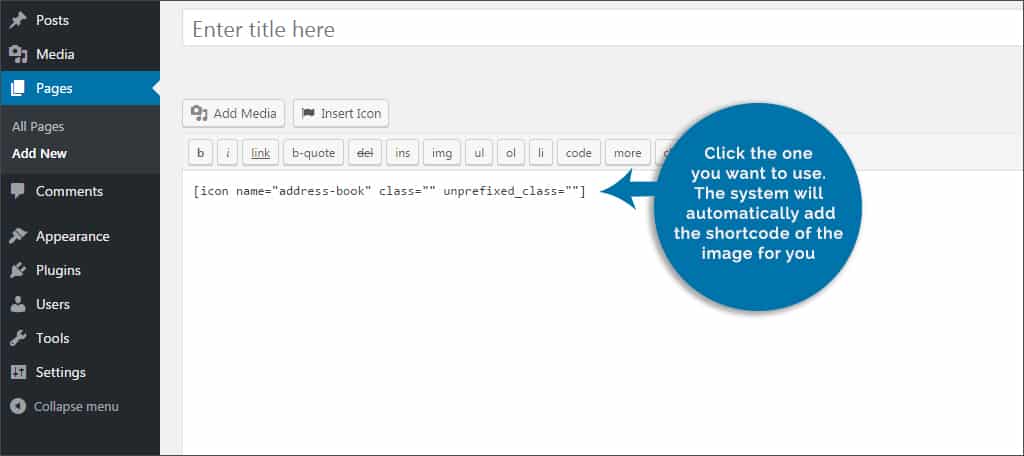
Step 12: Click the one you want to use. The system will automatically add the shortcode of the image for you. From here, you can insert adjustments to resize and change the graphic.

NOTE: This plugin works in both the Visual and Text editors in WordPress.
Step 13: Once you’re done, you can continue editing your post or page just like normal.
Not only does the plugin install the shortcode for you, but you can further customize the effect by using your own CSS classes and styles. This could be helpful if you want to keep an icon a certain size on your website without manually making adjustments each time.
Adding Custom CSS to Your WordPress Icons
In order to take advantage of customizing the icon in this manner, you’ll need to know a bit about adding CSS to your site. It’s not a difficult adjustment to make, but learning more about what you can do may be greatly beneficial.
So, let’s say that you wanted to use the icon for Android on your website and make it a bright green color. To do this:
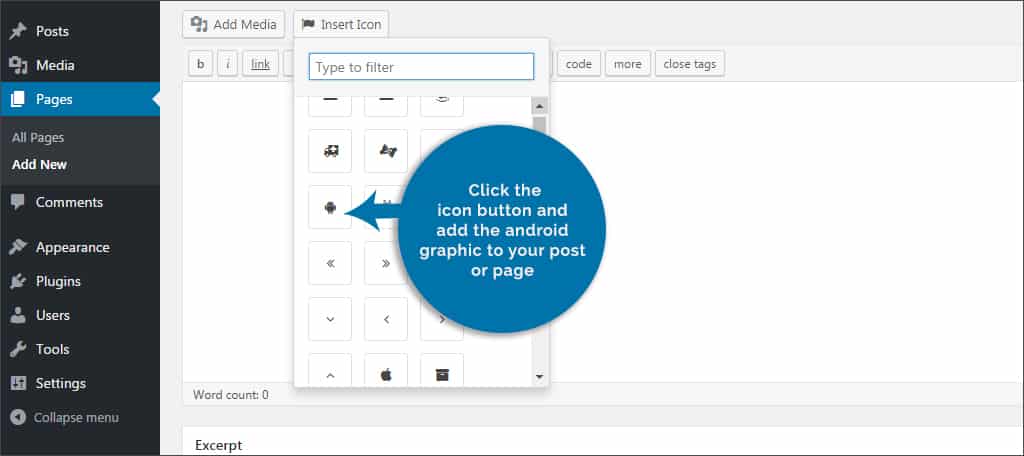
Step 1: Click the icon button and add the android graphic to your post or page.

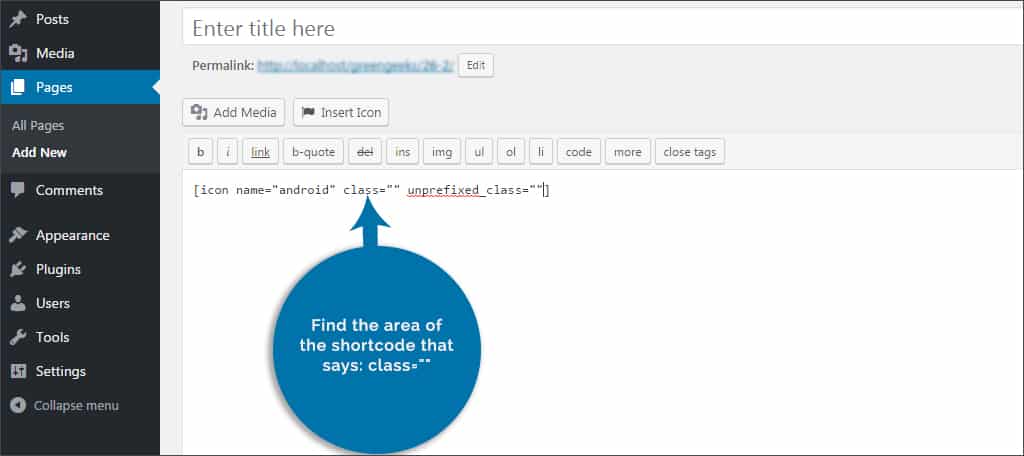
Step 2: Find the area of the shortcode that says: class=””

Step 3: In between the quotes, put in the text, androidicon.
![]()
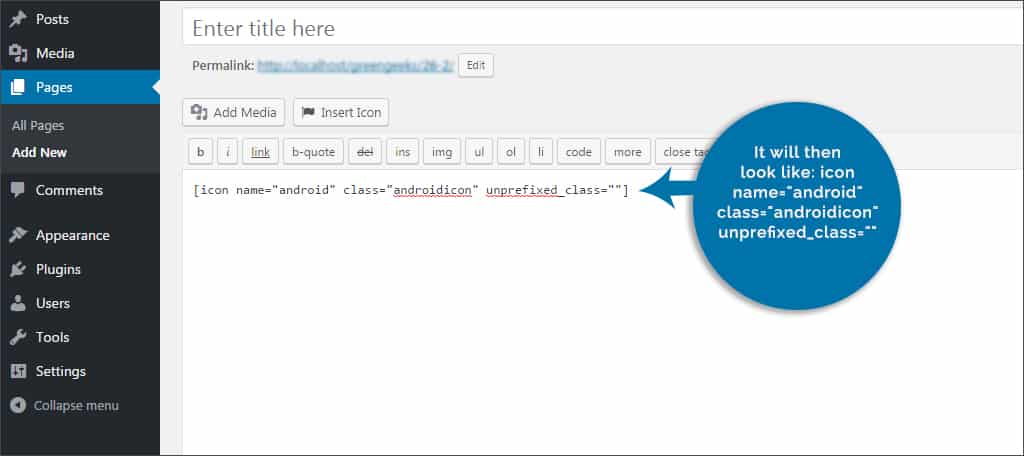
Step 4: It will then look like: icon name=”android” class=”androidicon” unprefixed_class=””

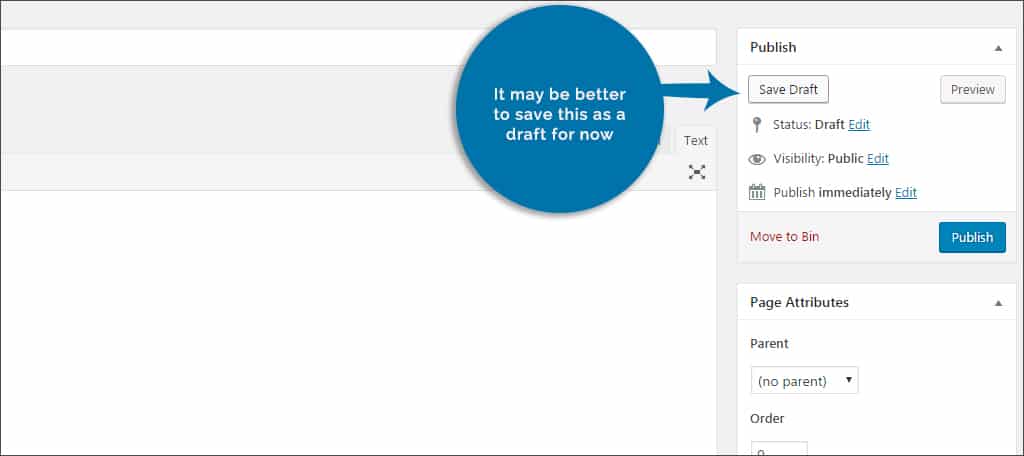
Step 5: Save your post or page. If you haven’t published it yet, it may be better to save this as a draft for now.

Step 6: Go to the stylesheet file of your theme. You may have to do this by using FTP applications or accessing the File Manager in cPanel.
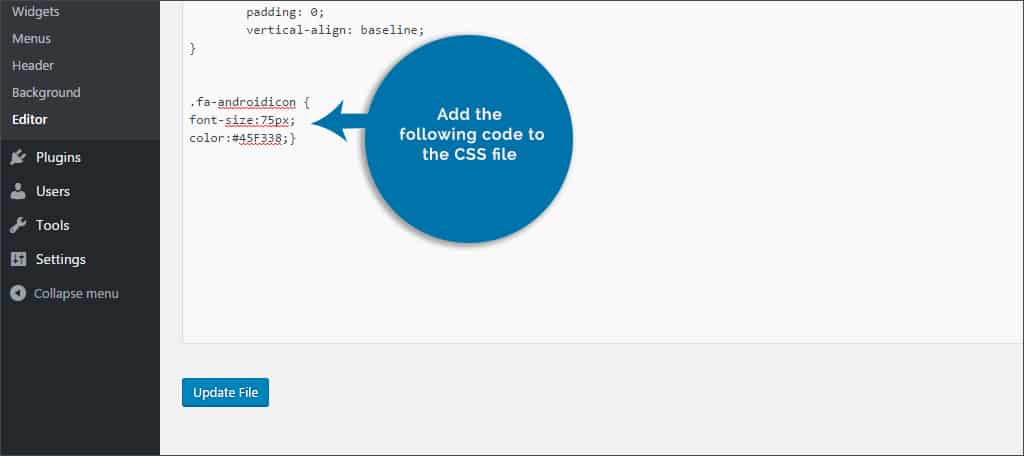
Step 7: Add the following code to the CSS file:
.fa-androidicon {
font-size:75px;
color:#45F338;}

NOTE: Some themes will allow you to add the CSS code directly into the theme using the customize option located in, “Appearance.”
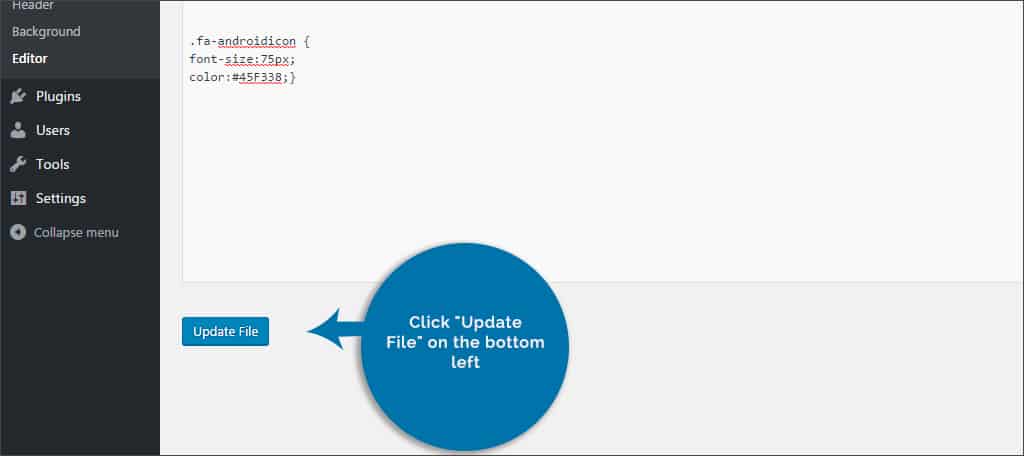
Step 8: Click “Update File” on the bottom left.

Keep in mind that any adjustments to the style.css of your main theme will be removed should it be updated. It’s always best to use this function on a child theme or a theme that will save custom CSS adjustments through the customizer.
Now, every instance of androidicon used in your website will have those settings permanently.
The “.fa-” at the beginning is telling WordPress that any class with the name “androidicon” is to use the code within the brackets. If you know a bit about CSS, you can do all kinds of things at this point to further customize the graphic.
The “font-size” determines the size of the icon in pixels. You may have to play around with this number a bit in order to find the perfect dimensions for what you’re trying to do.
The “color” is a hexadecimal code for a shade of green. This is only an example, and you can change this code to be any color you wish.
Other Icon Plugins to Note
WP Font Awesome

The WP Font Awesome is similar to the plugin featured above. It allows you control of the graphic through shortcodes. Incidentally, these will also work when used in widgets such as using the magnifying glass before “Search.”
Menu Icons
![]()
Menu Icons adds a bit more flair to your menu items. For instance, you can easily insert an icon regarding the areas of your navigation menus similar to those displayed in the WordPress dashboard.
Social Media and Share Icons

One of the most popular additions to any WordPress installation is that of social media. The Social Media and Share Icons plugin delivers a wide list of social icons to add with a variety of attractive layouts.
Icons in WordPress can be used to do everything from highlight links of interest for your visitors or add more flare to specific features. They can be quite eye-catching and can do wonders for engaging an audience. Accentuate your website and give guests something more to appreciate than great content.
What additions do you have on your site to give it more visual appeal? What kind of icons would you use to bring attention to features?

Anna Gargioni Thanxx for sharing this Amazing Article.