Are you tired of having your images and photographs stolen from your website and placed on other websites? Unfortunately, the Internet is not the nicest place in the world, and ripping off content is one of the most common things done. Thus to help guard against this, you can add an image watermark in WordPress.
A watermark is simply an image, text, or link placed on the image or photo. For example, if someone took one of our photos, everyone who saw it would know where it is from, GreenGeeks.com. A rule of thumb is anything you place on the Internet will be stolen or misused, but don’t get discouraged, it happens to everyone.
Today, I will demonstrate how to add an image watermark in WordPress.
Why Use Watermarks in WordPress
Watermarks are used to guard your content against thieves. A good analogy to use here is that it’s like putting a permanent sticky note on your images. No matter where it goes, everyone is going to see that sticky note with your website’s name on it.
The watermarks generally consist of either the logo of the company or the URL of the website. For instance, if you see an image with the GreenGeeks logo as a watermark on another website, it should be a clear indicator that it does not belong there.
If that website had permission to use the image, then an image without the watermark would most likely be there or they would have their own website’s watermark on the image.
Keep in mind watermarks are not new and many thieves have learned ways around them. For instance, the most popular one is to put their own watermark over the correct watermark. In most cases it is obvious, but visitors are not exactly searching for stolen content.
How to Add an Image Watermark in WordPress
Step 1: Install Easy Watermark
We will be using the Easy Watermark plugin because it makes the process extremely quick and simple. You can add an image watermark to any image in WordPress. It can be placed in a variety of locations and you can customize the color to make it visible on any image.
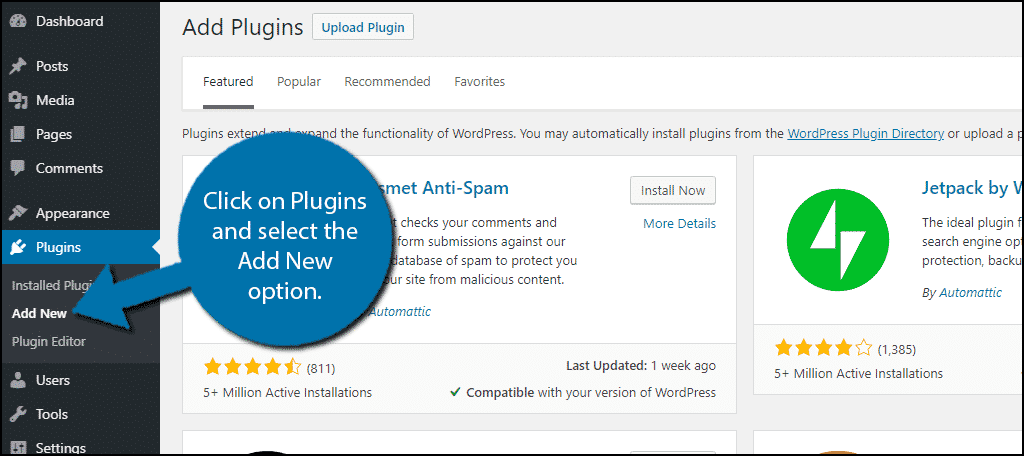
Click on Plugins and select the Add New option on the left-hand admin panel.

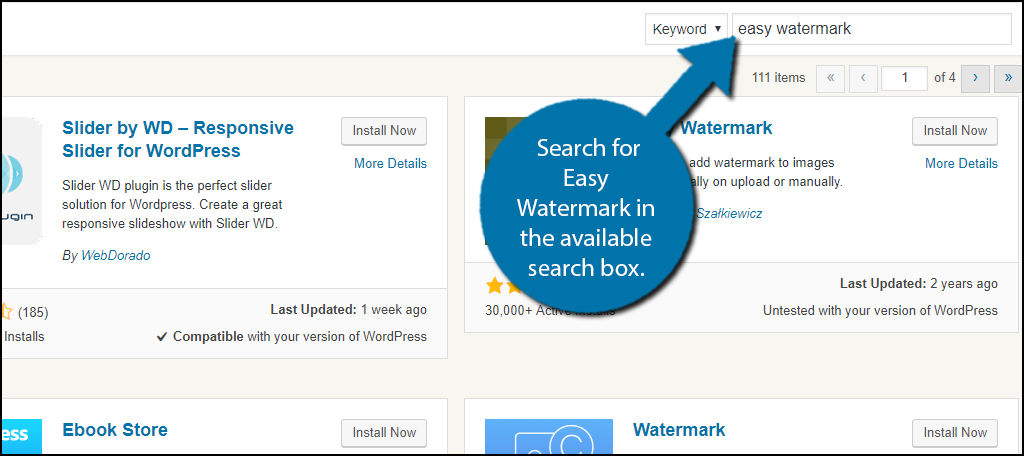
Search for Easy Watermark in the available search box. This will pull up additional plugins that you may find helpful.

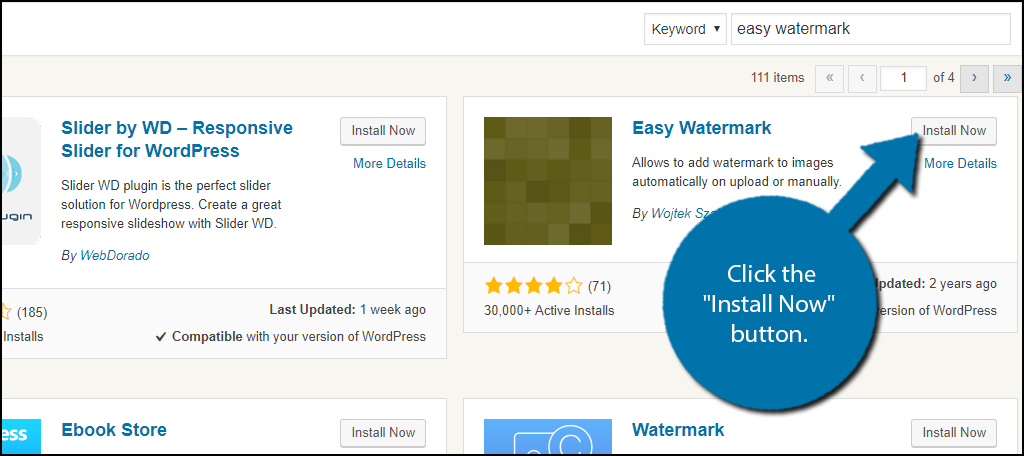
Scroll down until you find the Easy Watermark plugin and click the “Install Now” button and activate the plugin for use.

Step 2: Access Easy Watermark
First, you need to add a watermark to the image bank. This is the watermark you will be placing on your images and you can choose between a text-based one and an image-based one.
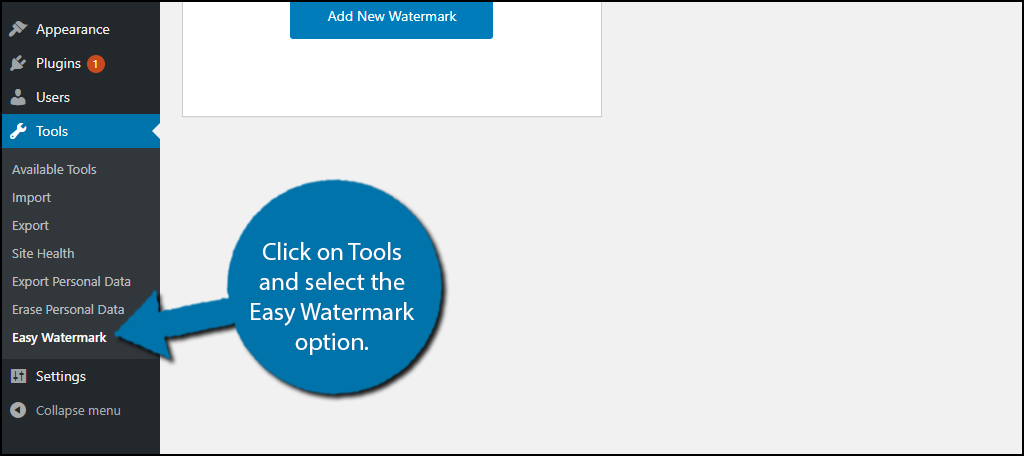
On the left-hand admin panel click on Tools and select the Easy Watermark option.

Click on the “Add New Watermark” button.

Step 3: Create A New Watermark
You can add a title at the top. This is how you can identify which watermark you are using. Thus, I recommend being descriptive like “logo-black” and “logo-white” but the choice is yours.
Beneath the title, you need to pick on either text or image. Both of these have unique settings and features, but they are pretty simple. I will focus on adding a text one.
Select Text or Image.

Fill in the watermark text textbox. This is exactly what the watermark will say. I recommend using your website’s URL.

Below this, you will find text customization options that include the font type, text color, text size, text angle, and opacity percentage. Change these settings to your liking.
Underneath this, you can find the alignment settings. This is how you choose the position the watermark appears. The plugin provides a demo image and you can select which quadrant the image will appear in. Most websites will pick one of the four corners because it will have the least impact on the image.
Pick your alignment.

Finally, there are a series of applying rules. These decide when the watermark will be applied to an image. For example, you could choose for the watermark to not be on your thumbnails, but it will still appear on the image within the post.
There are also a series of automatic settings that will ensure the watermark is applied to all images on your website. You can choose to accept the settings as are, or configure them to your liking.
Note: Automatic settings only apply to images add after the plugin was set up.
Carefully go through these settings and when you are done, click on the “Save” button.

Step 4: Add Watermarks to Existing Images
Since the automatic feature only works for images after setting it up, you are probably wondering how to add it to existing images. Luckily this is a pretty simple process.
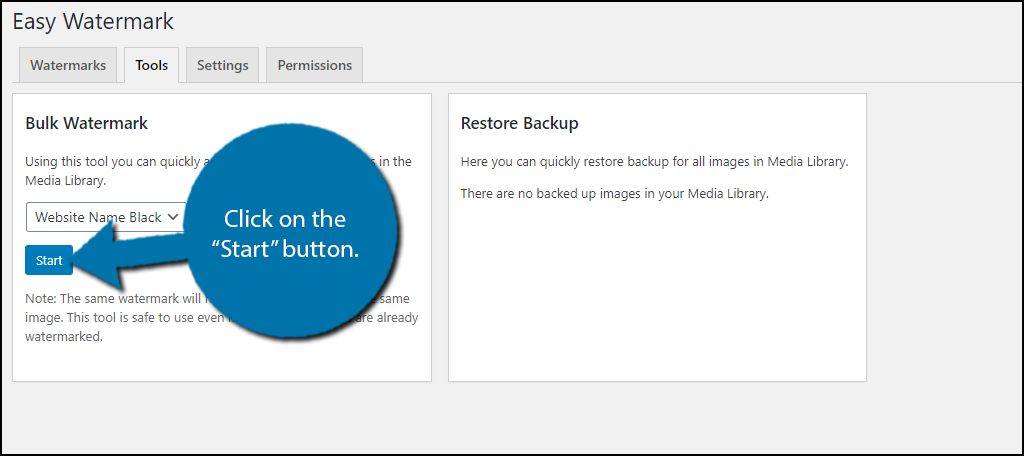
Click on the Tools tab.
The Bulk Watermark section will allow you to add a watermark to all of the existing images on your website. Click on the drop-down box, select the watermark name you want to use, and click on the “Start” button.

You will now see the plugin begin adding the watermark to your images. The process may take several minutes if you have a lot of images on your website. Once the process is done, you can check your live posts to see the watermark appear on your images.
Note: The watermark will not appear on images in the media library or within the editor. They are only viewable from the preview or on a live page.

Congratulations on adding a watermark to all of the images on your WordPress website. Unfortunately, this plugin does lack the ability to add individual watermarks to specific images. In those cases, you are going to want to use a different plugin.
Consider Alternative Plugins
While Easy Watermark is the easiest plugin to add watermarks with, there are a variety of plugins that have the feature on top of there. Most commonly, gallery plugins often have this feature. After all, galleries are subject to image theft, too.
Envira Gallery

There is a good chance that if you have created a portfolio, you made it with the Envira Gallery plugin. This is a paid plugin that is highly rated as one of the best portfolio creation plugins available. If you already are using it, then you will be happy to know that you can add watermarks inside of Envira Gallery as well.
If you plan on making portfolios or video galleries, then this is the plugin for you.
Protect Your Content
The Internet is the best place in the world to share your content with other people, but unfortunately, there is a very high chance that the content you make will get stolen, misused, or turned into a meme. This can definitely hurt a brand’s image if it is associated with certain topics.
Adding a watermark won’t put a stop to it, but it will make it easy to identify when images that belong to your website are being misused. Just adding a watermark will deter some websites from scalping your content, but don’t expect this to solve the problem entirely.
How long did adding watermarks take the first time? Do you think watermarks negatively affect your images?
