By default, all WordPress posts and pages are dated and time-stamped. Those dates are helpful when you’re organizing, but they aren’t always appropriate to show publicly. Some articles are evergreen, meaning they’re relevant long after their publication dates. And a publication date that’s a few years old might discourage clicks in search results. For those reasons or others, you may want to hide the post date on the public-facing parts of your site.
There are a couple of ways to hide the post date. One is by using additional CSS in your theme customization. If you don’t want to go that route, there are also plugins that will remove the date display.
Which method you choose depends on your preferences. But here are some of the advantages and disadvantages of each method.
Additional CSS method advantages
- It’s easy to implement if you’re accustomed to working with additional CSS customization.
- It avoids the resource use that can come along with plugins.
Additional CSS method disadvantages
- It only works on the theme you edit. If you change themes, you’ll have to hide the post date again.
- The CSS used to hide dates may not be the same for every theme. This is because of how certain parts are created by the specific developer.
Plugin advantages
- Dates will remain hidden even if you change themes.
- The plugin we’re going to use will hide post dates based on the post categories.
Plugin disadvantages
- Plugins generally use system resources to alter page displays as pages and posts are loading.
Either way you go, it only takes a minute or two to hide the post date. I’ll show you how to remove dates from posts in WordPress using both methods. Then you can decide which works best for you.
We’ll start with the additional CSS method. Or you can skip to the plugin method.
How to Hide the Post Date Using Additional CSS
This is the method I use to hide not only post dates but just about anything my theme displays that I don’t want to be displayed. You can do a lot with additional CSS, and it’s a tool I rely on in all my WordPress installations.
Log in to your WordPress admin panel.
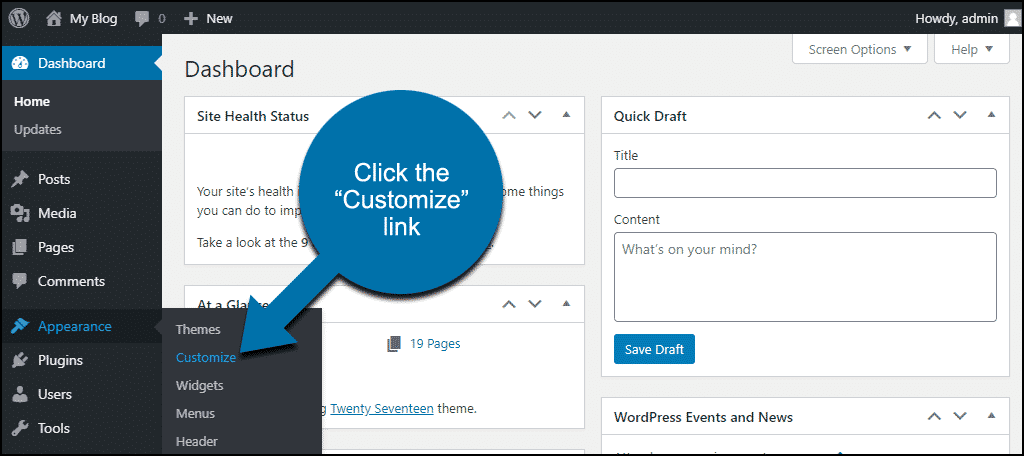
We’re going to customize the current theme. To do that, in the left column navigation, mouse over the “Appearance” link and click the “Customize” link.
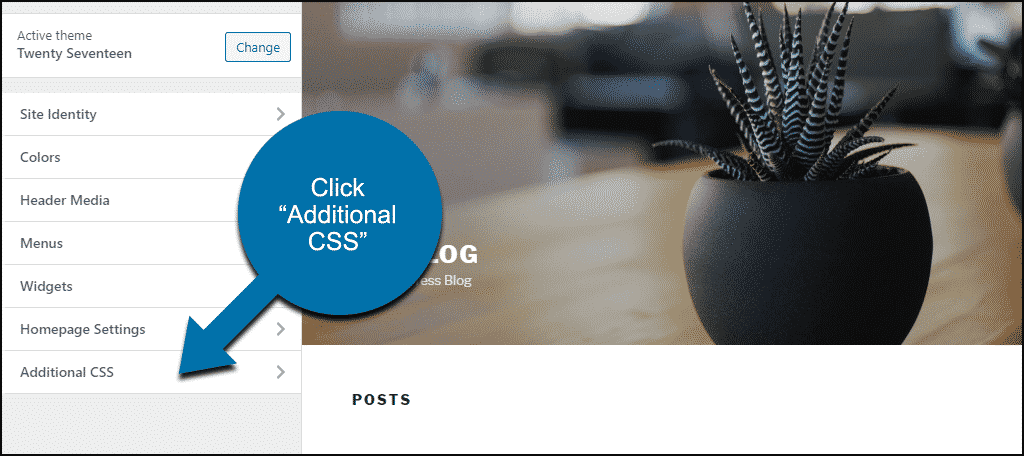
The “Additional CSS” control is usually located at or near the bottom of the left menu.
Click to open the CSS entry field.
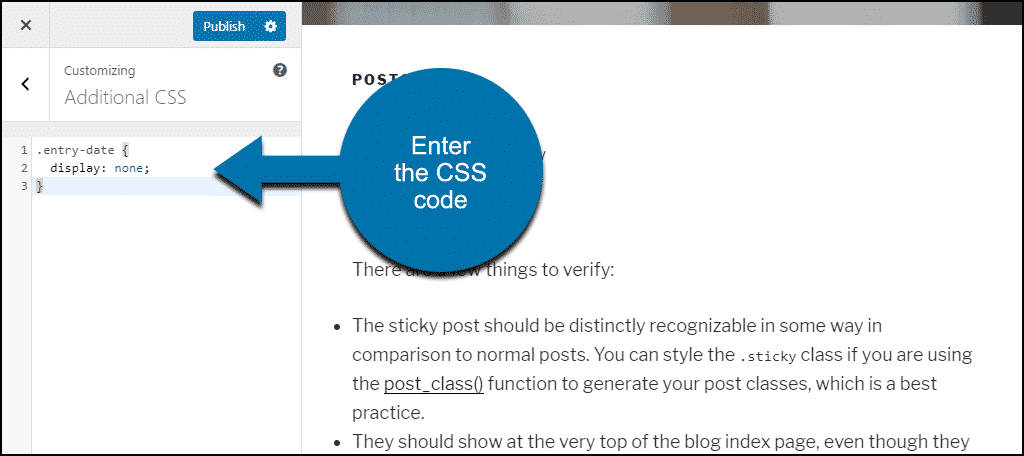
The basic CSS used to hide the post date is:
.entry-date published {
display: none;
}
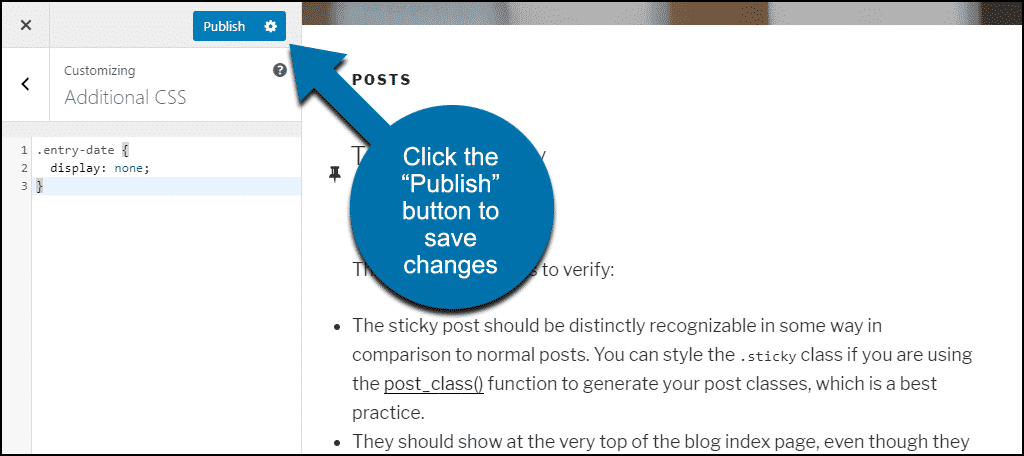
Insert the CSS into the “Additional CSS” field.
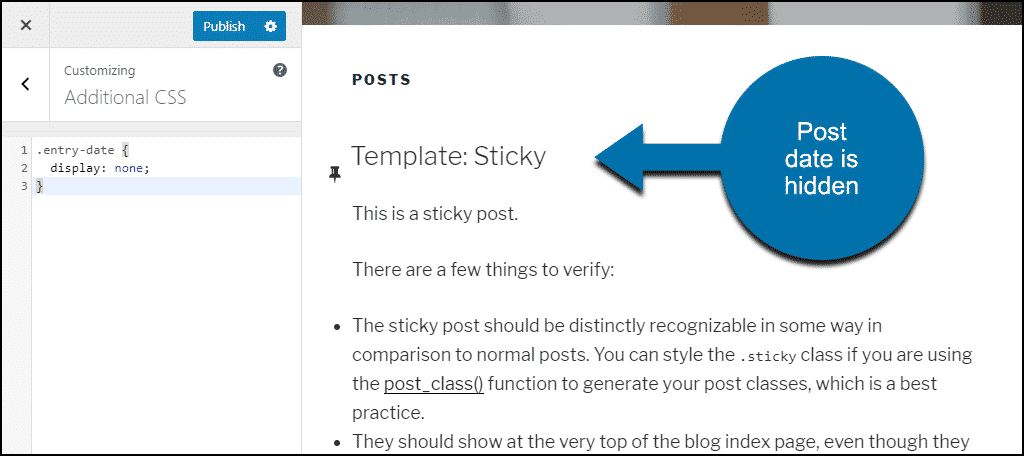
As soon as you enter the CSS in the Additional CSS field, the date should be hidden in the preview.
Click the “Publish” button to save the Additional CSS
The additional CSS entry above will work for many themes.
If Adding the CSS Doesn’t Hide the Date
The first thing to try is adding “!important” to the CSS.
.entry-date published {
display: none !important;
}
If the date is still visible, your theme may use a different CSS class for the date.
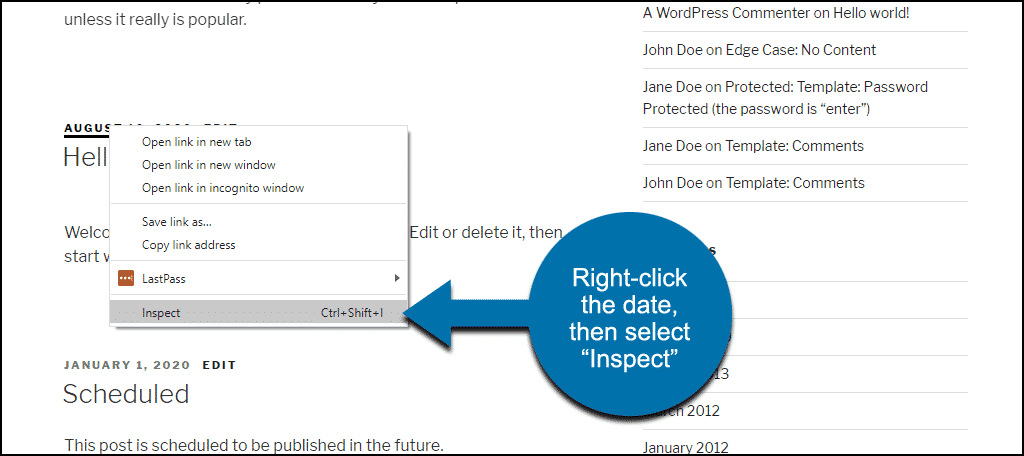
To see the CSS class, right-click on the date and select “Inspect.”
I’m using the Chrome browser for this tutorial. In Firefox or Opera, you’ll right-click and select “Inspect Element.” In Safari, use Option key + C.
The developer’s tools section will open. The page element that you right-clicked (in our case the post date) should be highlighted. You can usually see the CSS class in the highlighted section.
Copy the class name and set display: none.
.CLASS-NAME {
display: none;
}
If your theme uses an icon along with the date, you can hide it the same way. Find its CSS class name and set display: none.
It’s also important to point out that when you use the CSS class in this way, you need to include the preceding period as in the examples above.
How to Remove the Date From Your WordPress Posts Using a Plugin
If the CSS method doesn’t work for your theme, you can still hide the post date using a WordPress plugin. We’ll use WP Date Remover.
There are several date removal plugins out there. I chose this one because it hides the date based on categories. I’ll show you what I mean by that in a minute.
Installing the WP Date Remover Plugin
Log in to your WordPress admin panel.
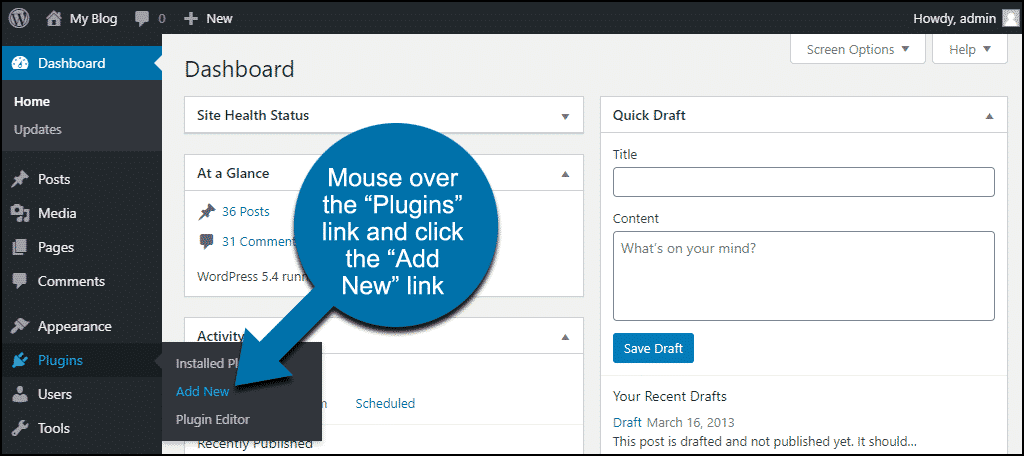
In the left column navigation, mouse over the “Plugins” link and click the “Add New” link.
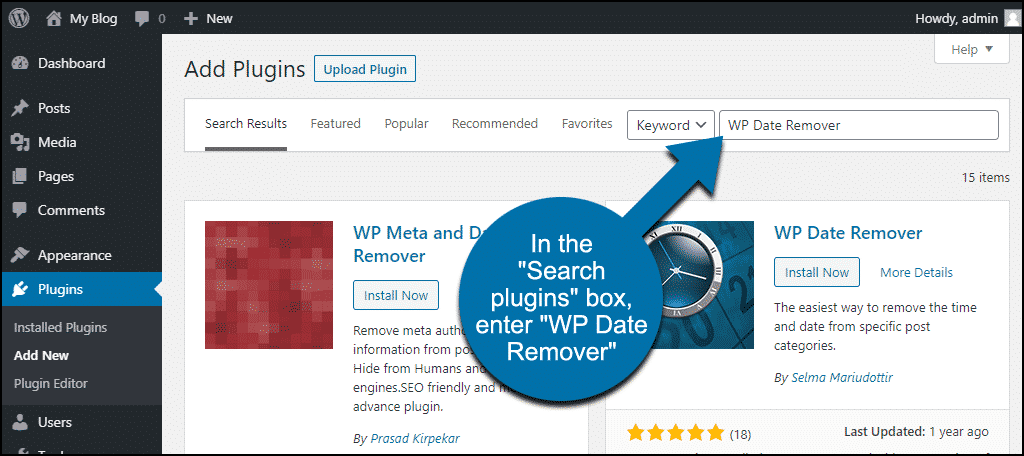
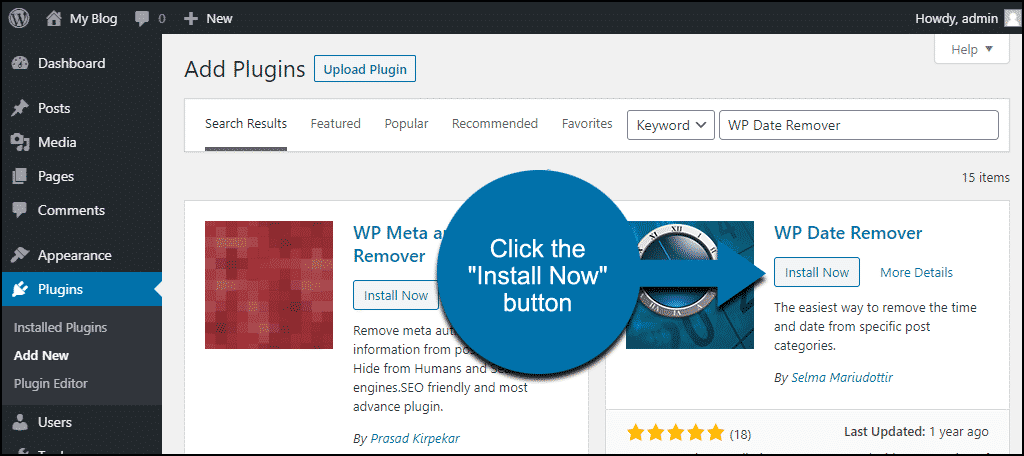
In the “Search plugins…” box, enter, “WP Date Remover.”
When you find the plugin, click the “Install Now” button.
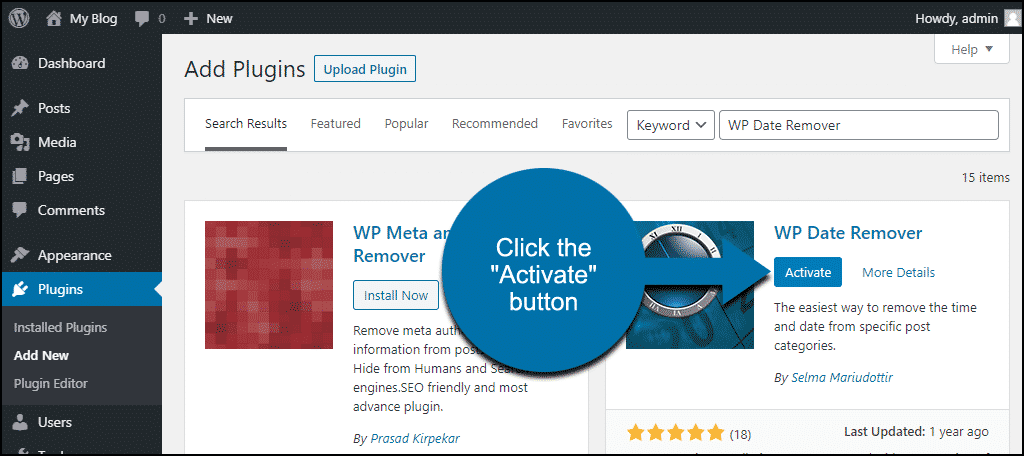
Now the plugin is installed, but it has to be activated before you can use it.
Click the “Activate” button.
That’s all there is to it. Now let’s put the plugin to work.
Configuring WP Date Remover
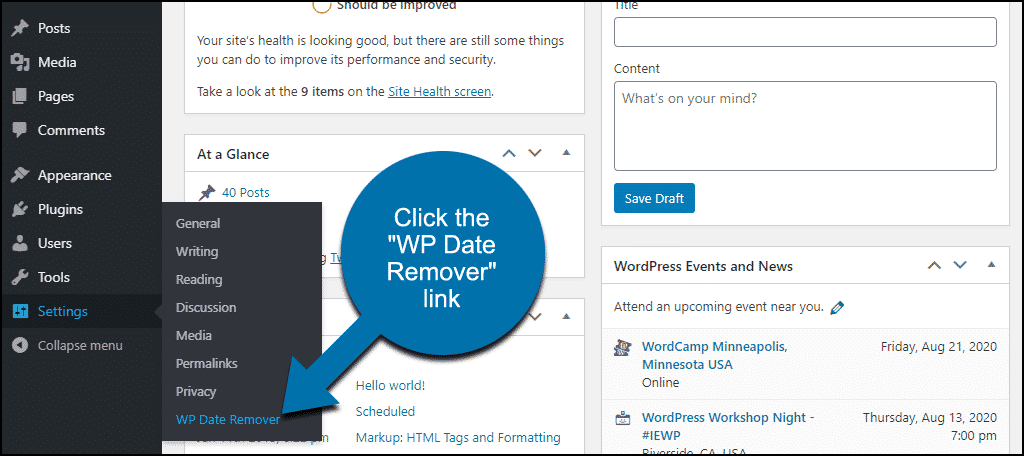
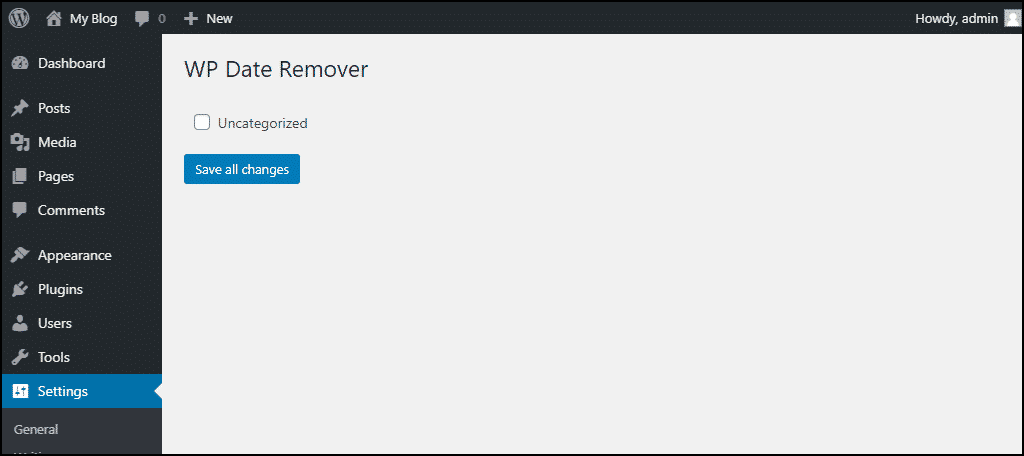
In the left column navigation, mouse over the “Settings” link and click the “WP Date Remover” link.
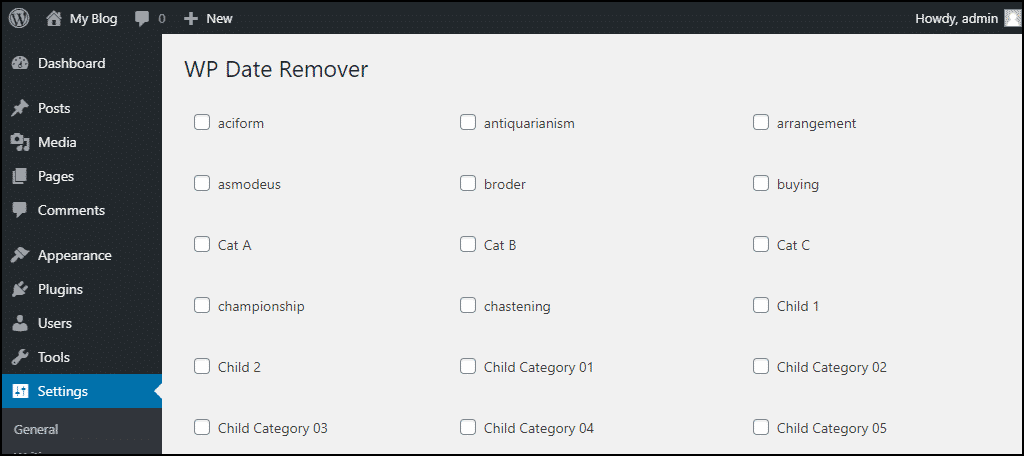
You’ll see a page listing all of your WordPress post categories.
Yeesh, that’s a lot of categories. That’s because I used WordPress Theme Unit Test data to populate the blog with posts, pages, and comments.
In a new WordPress installation, you’d only see one category:
You probably have a few categories that you’ve added to your WordPress site.
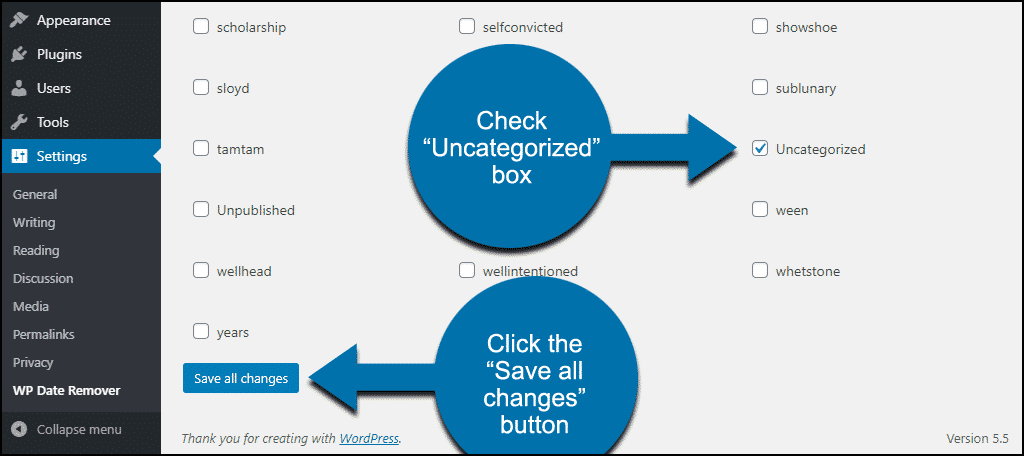
For our demonstration here I’ll check the box for the “uncategorized” category.
Then click the “Save all changes” button.
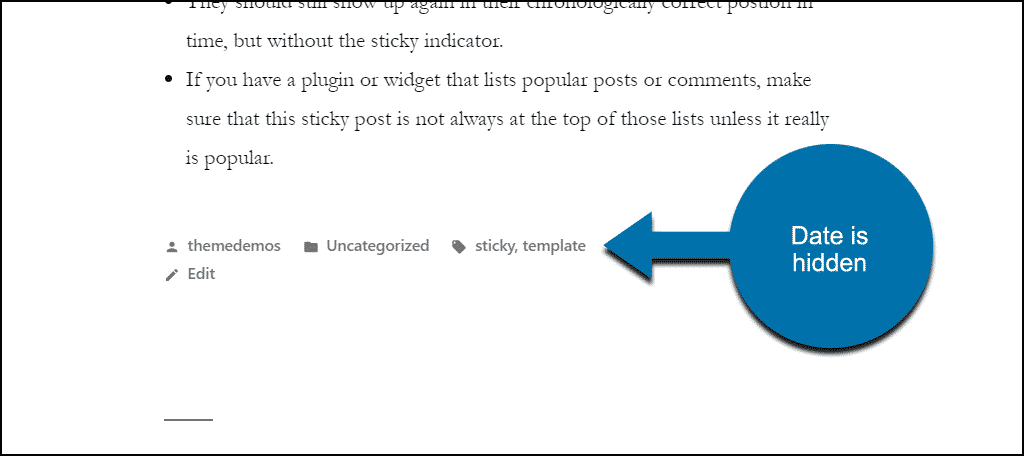
Now if I go to an uncategorized post, the date has been hidden.
That’s all there is to using the plugin. Simple and effective.
What Happens if You Uninstall the WP Date Remover Plugin
If you uninstall the plugin, your post dates will no longer be hidden.
The Pros and Cons of Hiding WordPress Post Dates
At the beginning of this article, I mentioned “evergreen” posts. Articles that are still relevant after their publication dates. For an article like that, an older date can work against you. Visitors might assume the information is old because it wasn’t recently posted. I know I often have that bias when looking at search results.
I want the latest information.
That’s a perception (and as I admitted, I do it myself), but honestly, I’m not sure it’s true across the board. Here’s a bit of surprising information. The average age of posts in the top 10 positions of Google search results is 2 to 3 years.
And not all information is equal. An article written about Mozart in 2020 is unlikely to have “newer” information than one written in 1995. So we can’t always look at the post date as a negative factor for our sites.
An argument to not hide the date in WordPress would be user-friendliness. Because if you think about it, that article that you thought would be relevant and timely forever may not be. And the last thing you want is visitors complaining about out-of-date information on your site.
It can have a negative impact on your site’s credibility.
But there is a way to avoid the downsides of showing post dates. That is to display the date a post was updated. That way, when you take the time to update posts for accuracy, the update is the date visitors see. That may be the best compromise between showing and hiding dates.
Do you avoid clicking the links to older articles in search results? Do you think you’ll use either of the hide post date methods we discussed? Let me know in the comments. I’d love to hear from you.

















Thank u!
Thanks man, very handy article.
thanks sir
good article , i like this informatian
The third CSS option worked! Thanks!