Are you looking to help visitors quickly find what they are looking for in your content? If so, then you should install the Heroic Table of Contents plugin. It is one of the best ways to add a table of contents in WordPress due to the block it adds to your Gutenberg editor.
As a result, it takes less than a minute to add a WordPress ToC to any post or blog on your website. And the best part is that the table is built automatically, which means its as simple as adding a block in Gutenberg.
Today, I will demonstrate how to use the Heroic Table of Contents plugin in WordPress.
Why Add A Table of Contents in WordPress
A table of contents is a navigational tool that is intended to help readers find the information they are looking for. These appear in almost any type of written content and simply consist of a list of the chapters or sections in a piece of content.
As content creators uncover the secrets of the Google algorithm, one thing is clear: longer content performs better. But that doesn’t mean it’s good for the readers.
In fact, you might notice your bounce rate increase alongside your word count.
Longer content contains more information, but as a result, it’s much harder to find what the reader is looking for. Especially when 43% of people admit to just skimming blog content.
Instead, letting visitors find exactly what they are looking for is something that can dramatically lower your bounce rate and help retain visitors. Especially if it is at the beginning of your content.
How to Use Heroic Table of Contents
Heroic Table of Contents is a WordPress ToC plugin that can automatically generate a ToC in any post by simply adding its block. As a result, it’s one of the easiest ways to add a ToC in WordPress.
However, it also has additional customization options to choose from including multiple templates for the ToC, expand and collapse options, your choice of bullets, number or plain text, and more.
It’s a great plugin that’s easy to use, so let’s get right into it.
Step 1: Installing Heroic Table of Contents
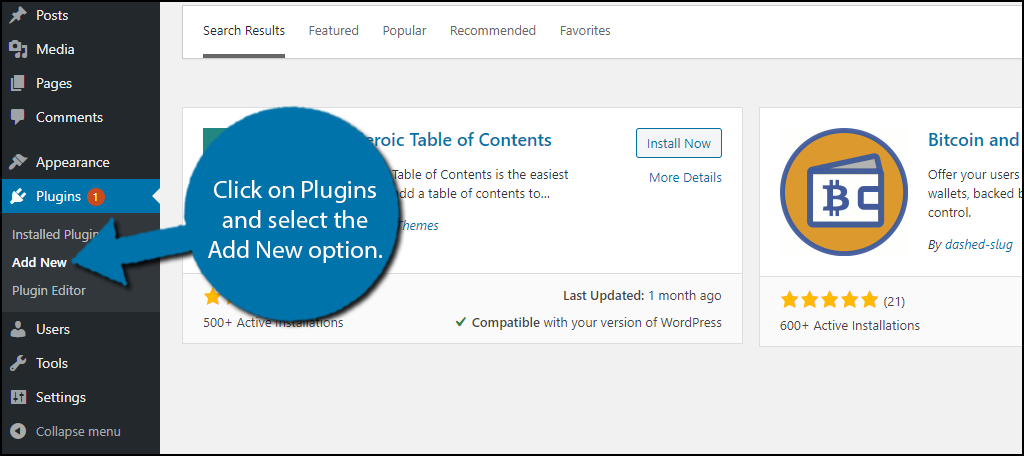
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

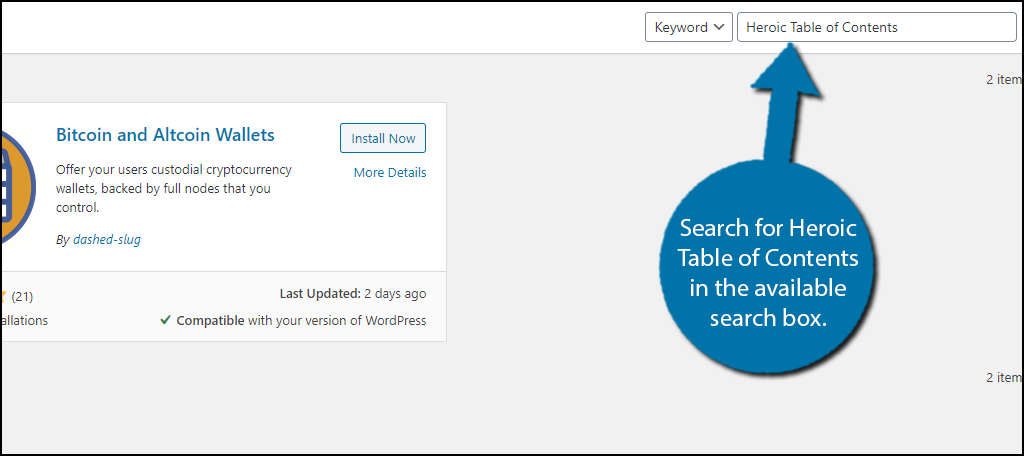
Search for Heroic Table of Contents in the available search box. This will pull up additional plugins that you may find helpful.

Scroll down until you find the Heroic Table of Contents plugin and click on the “Install Now” button and activate the plugin for use.

Note: This plugin only works with the Gutenberg editor. It is entirely block-based, thus, if you are still using the classic editor, this plugin is not for you.
Step 2: Adding the Heroic Table of Contents Block
This plugin does not have a settings section, instead, everything is handled within the block itself.
Open an existing post or page on your website that you would like to add a ToC too. Keep in mind that if you create a new one for testing, you will need to create some headers, or else the plugin won’t have anything to make.
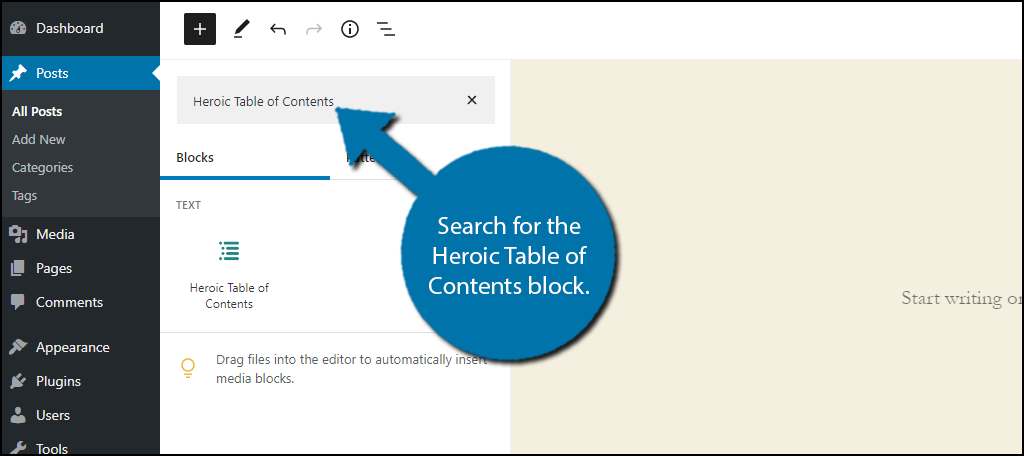
Click on the “+” button and search for the Heroic Table of Contents block.

Place the block where you want the ToC to appear on the post or page. Like all blocks, you can move this around later if you are unsure.
Step 3: How It Works
If you already had headings in place on the post or page, you should notice the block automatically generates a ToC. It’s actually that easy.
Regardless of where you place the block in the post or page, it will include all headers. This means it will include a header that is located above as well as below it. Thus, the location of the block does not matter.
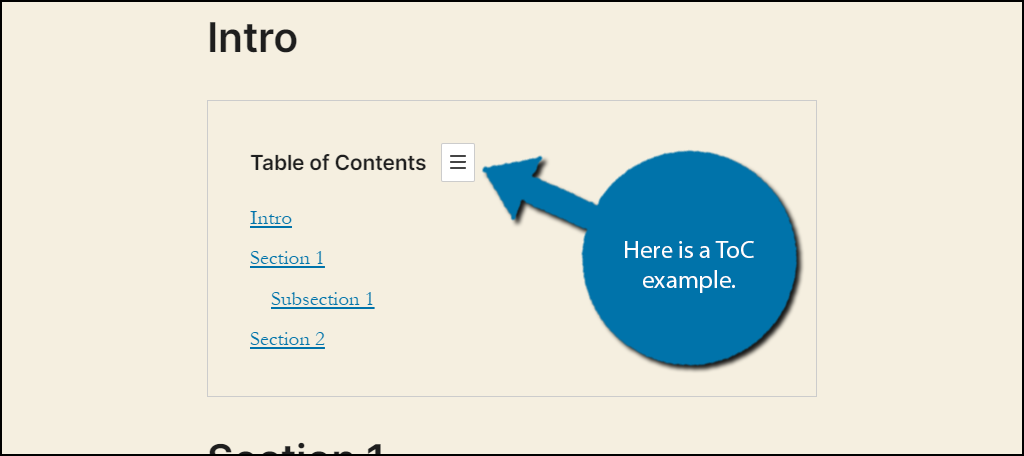
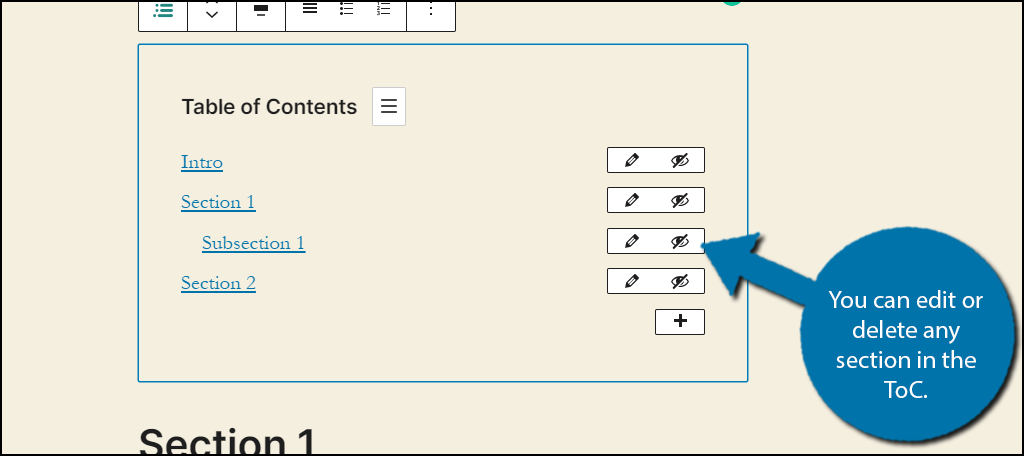
The block uses the header structure to generate the ToC. The hierarchy follows H2>H3>H4 and so on. The subsequent headers will be counted as subheadings/subsections until the next equal one is found. Here is an example of what mine looks like:

Thus, more than ever the header hierarchy you select is more important than ever. It can also help your website’s SEO, so it’s beneficial to always use proper header structure.
Step 4: Customizing the ToC
As I said at the beginning, you can customize the appearance of your ToC.
Click on the Heroic Table of Contents block to begin editing. Next to each section, you should notice a small pencil and a crossed-out eye icon. The pencil allows you to edit the appearance, while the crossed-out eye allows you to hide the item.
Note: Editing just means you can change what the section says, not the appearance.

You can also click on the “+” button to add a new link. But for the most part, this is unnecessary. After all, the plugin will generate them automatically.
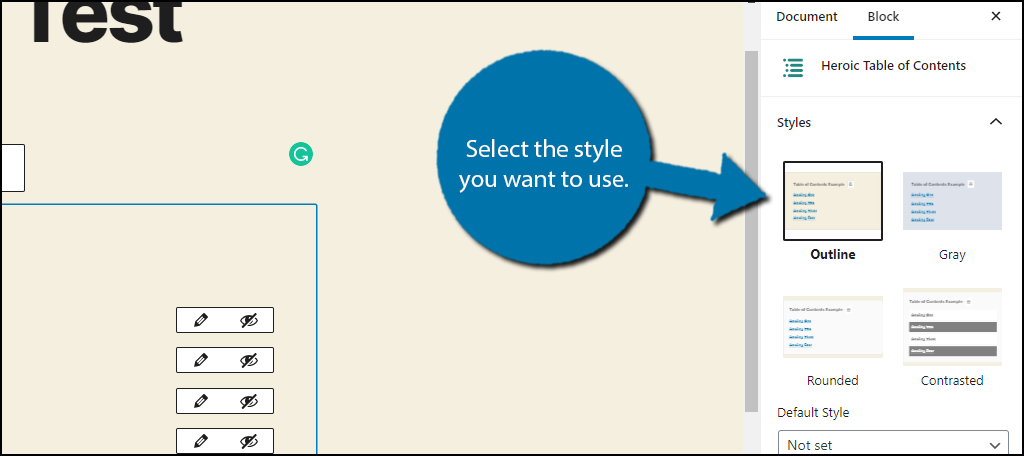
On the right-hand side, you should notice the block settings. At the top, there are four styles you can choose from. These will affect how the ToC looks. Click on each one to see what it looks like and select the appearance you want.

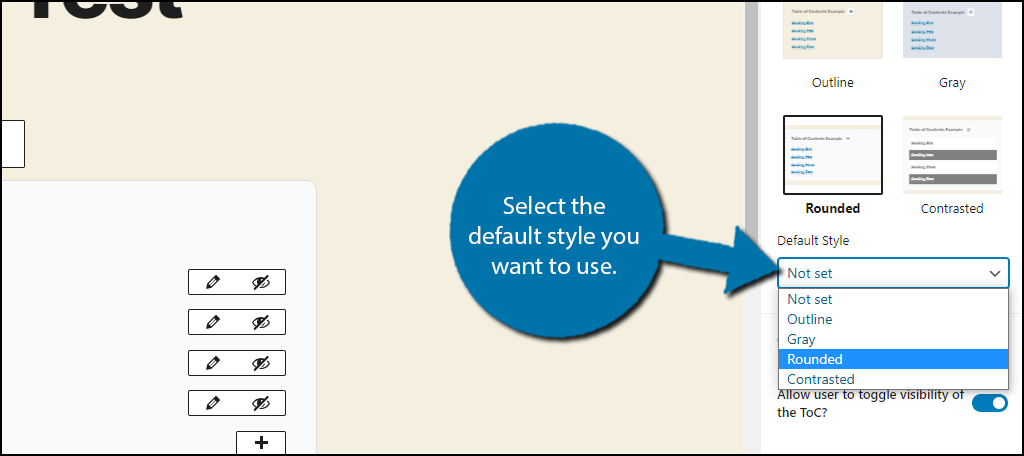
Underneath, you will see a “Default Style” option. Select the style the block will automatically use whenever it is placed. This is important because all of your ToC’s should look the same.

The rest of the block settings include a toggle option for visitors to select if the ToC is visible or not, if the ToC is open or closed by default, which headings the plugin looks for, and if you want to add custom CSS.
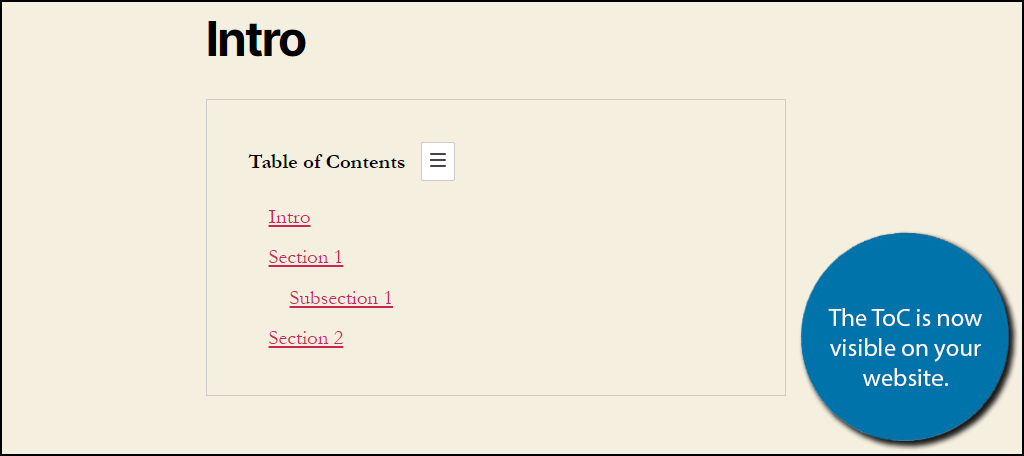
Go through the settings and save your work. The ToC will now be fully functional on that post or page.

Congratulations on setting up the Heroic Table of Contents plugin. Unfortunately, there is no quick way to add the block to every post, so you will need to manually do this.
Use It on Long Content
Keep in mind that a ToC is better suited for longer pieces of content.
For example, if you can view all of the headers without scrolling down the page, you definitely do not need a ToC.
In fact, including one on such content looks absolutely ridiculous to a visitor.
Instead, a ToC is best utilized on longer content that has several headings and subheadings. But every website is different, so do what works best for you. Just try to be consistent in both the type of content and location of the ToC.
Improve Your Bounce Rate
A ToC is a powerful navigational tool that visitors can take advantage of to find what they are looking for quickly and effectively. As a result, it can help lower your bounce rate in longer pieces of content.
Generally speaking, if a visitor can’t find what they are looking for within a few seconds, they’re likely going to leave the page. So make sure the ToC is at the beginning of the post to get the best results.
After all, if they can’t see the ToC, they won’t use it.
How easy did you find the Heroic Table of Contents plugin to use? Have you noticed your bounce rate improving since using a ToC?

Hello, How could I apply Toc my old contents automaticly.
From what I can tell, Heroic doesn’t have this ability. However, LuckyWP does. Even though LuckyWP hasn’t been updated in a while, I know that it works with the newest versions of WordPress as I use it on a couple of my own blogs: https://www.greengeeks.com/tutorials/luckywp-table-of-contents-wordpress/