Websites have a lot of moving parts, and there are many tools that can help you manage them. One such tool is the Google Tag Manager, or GTM, as it can help you manage tags for your site. The best way to use it in WordPress is with the GTM Kit plugin.
Normally, you would need to code tags manually, but the GTM Kit plugin adds all of the GTM container code into WordPress for you. As a result, it pushes all of the data from your WordPress site to Google Analytics 4.
The plugin targets beginners who lack the coding knowledge necessary to manually code tags to improve analytics tracking. It’s worth noting that it is compatible with WooCommerce data as well, so it’s a great choice for any online shop.
Today, I will demonstrate how you can use the GTM Kit plugin on your WordPress site.
This tutorial is for:WordPress 6.6.1Plugin: GTM Kit v2.0.0
What Is the Google Tag Manager?
Google Tag Manager is a tag management system that allows you to select which tags should be loaded onto your website.
In simple terms, tags act as a set of instructions that inform the web browser about your web page. These tags also allow for data to be tracked and used by other tools like Google Analytics, and even more importantly, they tell the website how to behave.
Some tags may tell the website how to load certain elements like images or templates. The GTM gives you control over those various elements, and you can create tags that instruct the site to load a specific way, which can heavily impact performance.
Naturally, that makes the Google Tag Manager one of the most important tools your website will use.
However, there is a big problem. Coding these tags is not something a beginner can do and is often easy to mess up. That’s where a tool like GTM Kit comes into play. It handles the coding aspect for you.
Instead, all you need to do is tell the plugin how you want certain elements to load, and the code will be added to do it.
How to Use GTM Kit in WordPress
Since the plugin does all of the coding for you, it is rather simple to use. You will need to create a Google Tag Manager account to obtain a container ID. This account is free to create and only takes a few minutes.
Step 1: Install GTM Kit
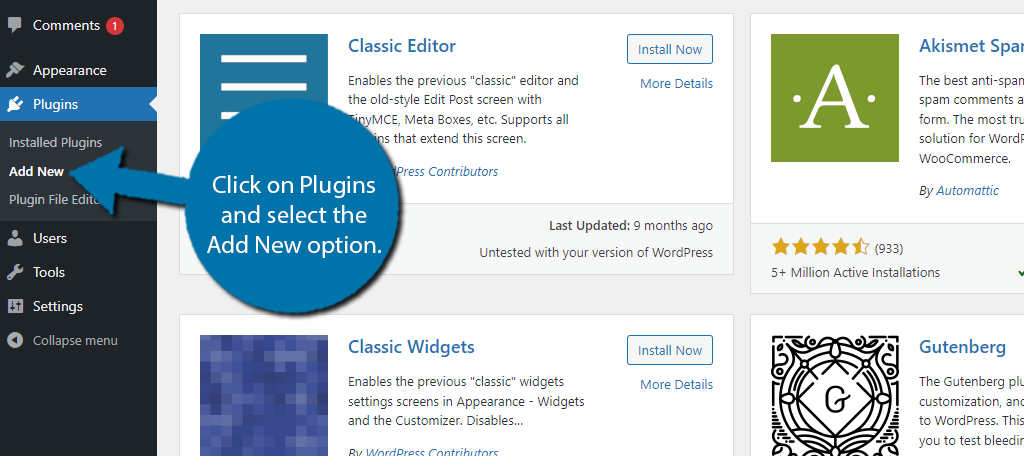
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

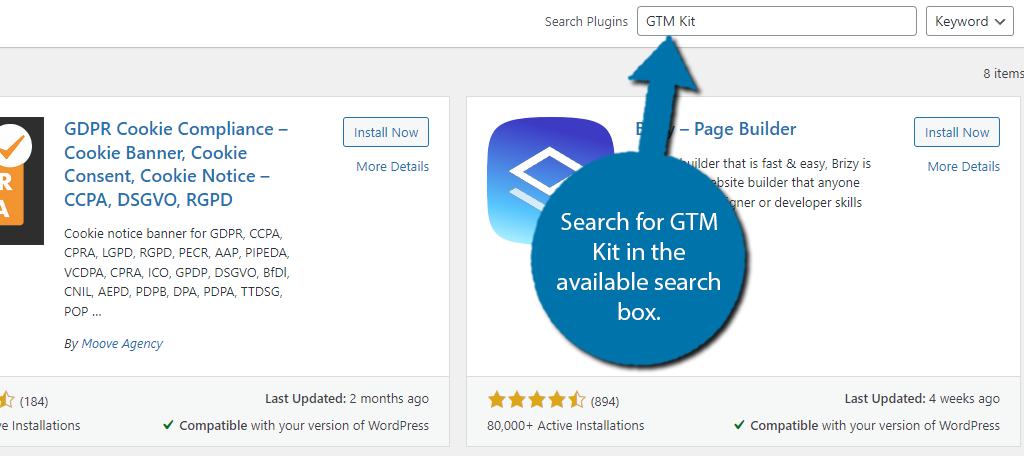
Search for GTM Kit in the available search box. This will pull up additional plugins that you may find helpful.

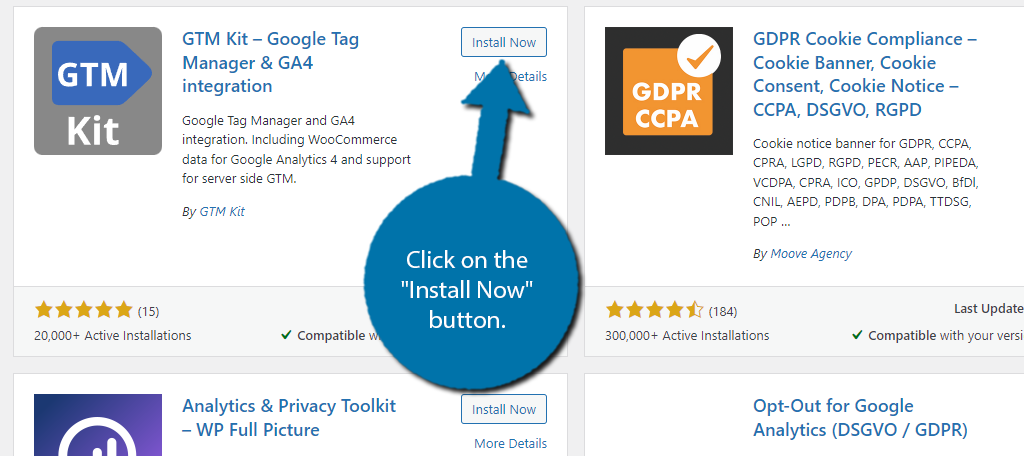
Find the GTM Kit plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Obtain the Container ID
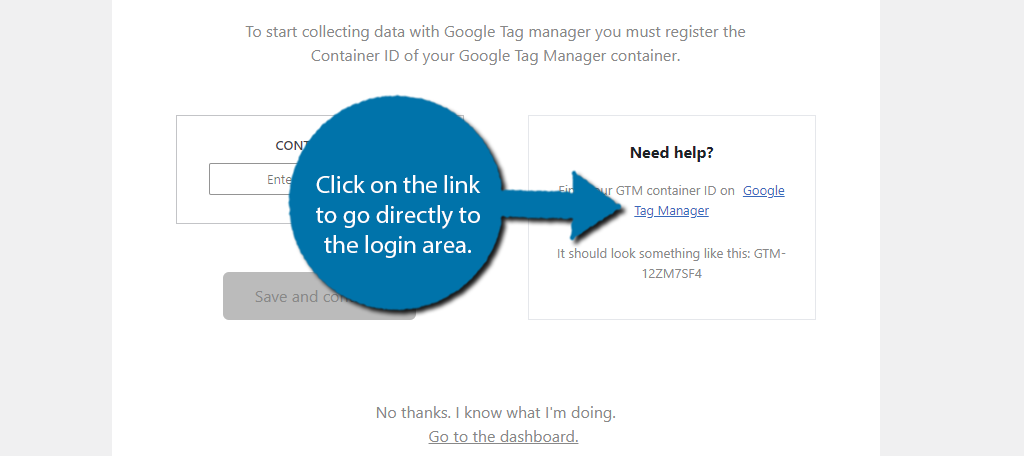
The first thing you will be asked to do upon activating the plugin is to provide a Containment ID. You can find this on your Google Tag Manager account. You can click on the link to go directly to the login area.

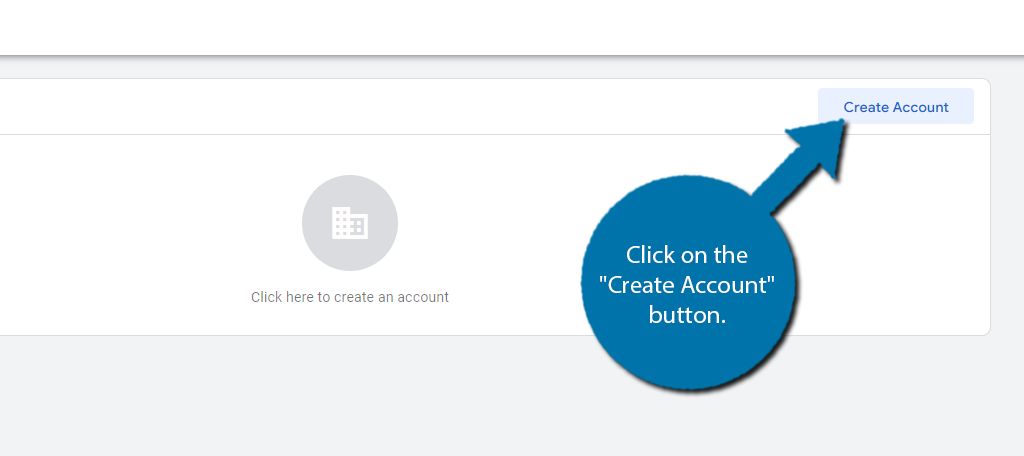
If you already have an account and are logged in, you will be brought to the dashboard. If not, you need to create the account right now. Click on the “Create Account” button.

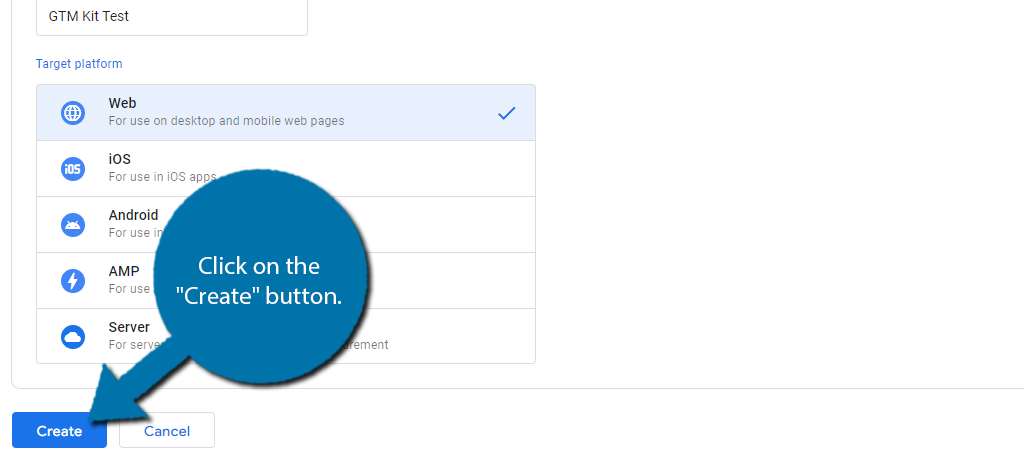
There is not much to say about the account creation process. Simply fill out all of the fields that are required and click on the “Create” button at the bottom of the page.

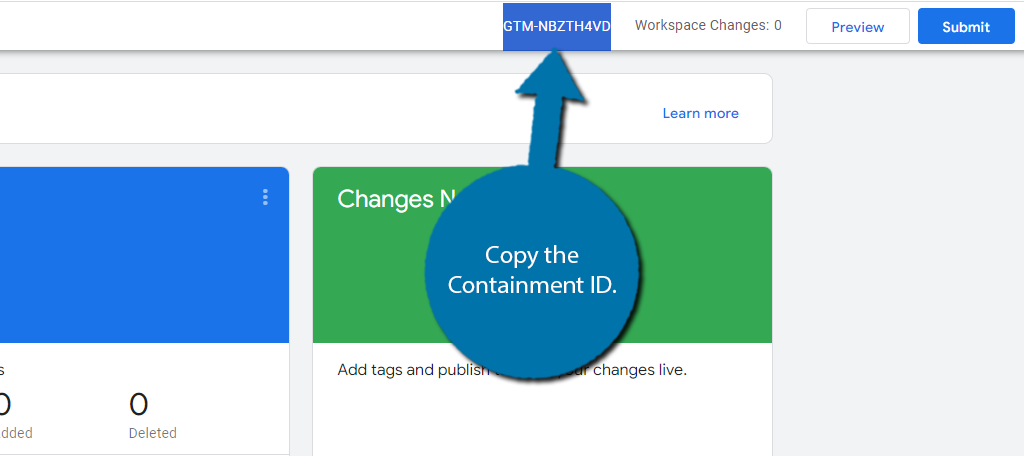
Doing so will pull up the TOS that you must agree to. Afterwords your account will be created, and you will be on the dashboard. You can find the Containment ID at the top-right of the page.

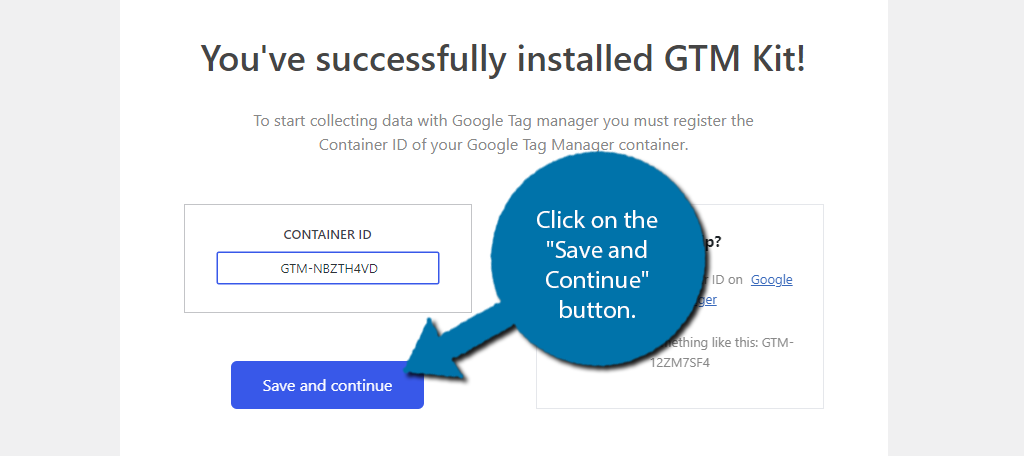
Return to WordPress and paste the Containment ID into the appropriate box. Click on the “Save and Continue” button.

You can now proceed through the setup wizard. Next, you will be told about the essential settings. The plugin recommends leaving everything at default as it is designed to work for most sites. You can edit if needed.
The next part will ask if you are willing to share anonymous data with the plugin creators so they can improve the tool. Feel free to agree or decline, as it has no impact on using the plugin.
And that’s it. The plugin should now be sending data to the Google Tag Manager. You are now ready to use the plugin.
Step 3: Using GTM Kit
The first thing you need to do is choose what content you want the plugin to work on. You can do this by clicking on the Post Data tab.

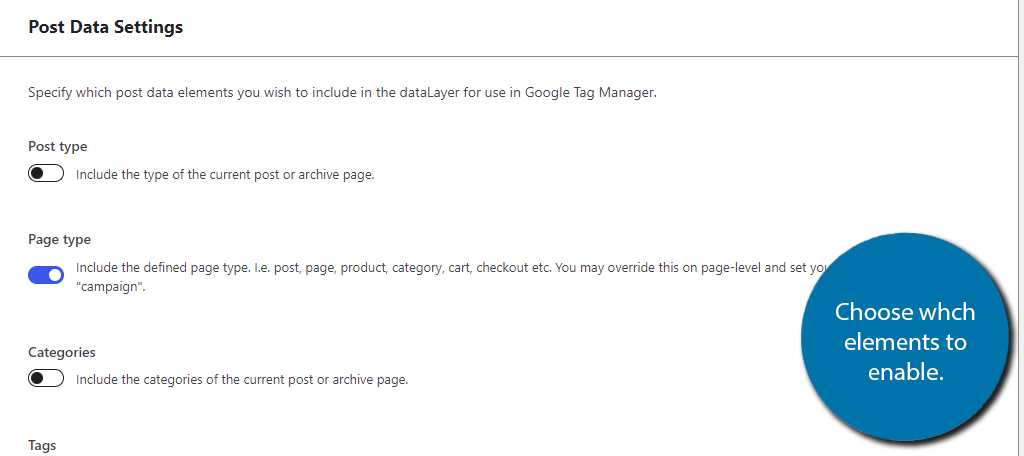
By default, the plugin will only enable Pages to include the datalayer for Google Tag Manager. Simply toggle the switches for the elements you want the plugin to work with. If you only want pages, then no changes need to be made.
The more options you enable, the more options you will have at your disposal. But the more data you include in the datalayer, the slower your website will become. As such, it is only recommended to keep Page type activated.
This will allow you to tell them how to behave and collect data you can use in Google Analytics.

Once you do this, you can go to any element that you enabled, and you should now see an option for GTM Kit. In my case, I just went to a page. You can find the option on the right-hand side.

All you need to do here is enter the page type. This can help you identify the specific traffic from this site when looking at it on Google Analytics.
For example, let’s say you have a landing page for a campaign.
You could enter campaign-page on this and any additional pages related to the campaign you are running. This can help you collect information for all pages related to a campaign much quicker than normal.
If you choose different elements other than pages, I encourage you to review the plugin documentation for how to handle each one.
Just keep in mind if you want to ensure everything is tracking correctly, don’t use your administrator account. Create a dummy account you can use to test the interactions on your site.
There Are Several Integrations to Use
One of the strongest aspects of Using GTM Kit is that it integrates with popular tools like WooCommerce, Contact Form 7, and Easy Digital Downloads. If you have any of these plugins activated on your site, you can go to the Integrations option in GTM Kit.
There, you can enable the feature and connect the plugins together. This will allow you to create custom tags for plugin-specific elements like products in WooCommerce, or specific forms with Contact Form 7.
This can help you see more information in Google Analytics than normal as these plugins often have their own analytical tools.
Naturally, each plugin has its own options to configure, so you will need to refer to the plugin documentation for additional resources on how to create tags for them.
Improve Your Site Today with GTM Kit
As you can see, the GTM Kit plugin is easy to use and can help improve performance. That said, it is worth pointing out that to truly get the best performance options, you will need to manually code the tags and have a deep understanding of web design.
With that said, the GTM Kit plugin is an excellent starting point for beginners who need some help learning the basics. It can help you collect specific data to send to Google Analytics and help improve your content structuring.
I hope you found this tutorial helpful in learning how to set up GTM Kit for WordPress.
How easy did you find GTM Kit to use? Which elements did you enable?


