On October 14th, 2020, Google released Google Analytics 4, also called GA4. This is being referred to as their “next generation analytics.” You may have previously known it as App > Web property, within your Google Analytics account.
Before you add this new Google Analytics to WordPress, it is important to know how beneficial having analytics on your WordPress site is. Analytical data and traffic numbers coming from your site can give you insights into all sorts of numbers that can be used for marketing, interaction, SEO, social media, and more.
Why Add GA4 to WordPress?
As stated above, the importance of Google Analytics and the data it can provide you can’t be overstated. For that reason, when Google releases big updates or versions of Analytics, it is important to upgrade and give your website all of the latest benefits that come with the update.
For example, the Google Analytics 4 update brought with it 4 really great features that everyone can take advantage of. These include:
- Smarter Insights
- Deeper Integration with Google Ads or Adwords
- Customer-Centric Data Measurement
- More Data Controls
These are important tools you can take advantage of and really help get your site marketing to the next level.
Today, I am going to show you how to set up Google Analytics 4 in WordPress. Let’s get right to it.
Note: The rest of this tutorial assumes you already have Google Analytics set up on your WordPress website.
Add GA4 to WordPress
Step 1: Go to Your Google Analytics Account
Go ahead and start the process by heading over to the Google Analytics homepage and login with your Google account. This gives you access to your dashboard and we can move forward from there.
Step 2: Create a New Google Analytics 4 Property
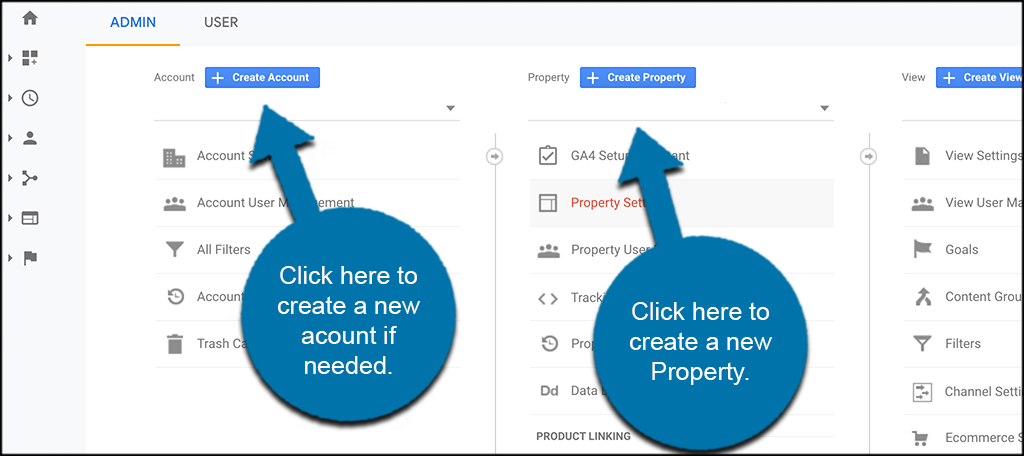
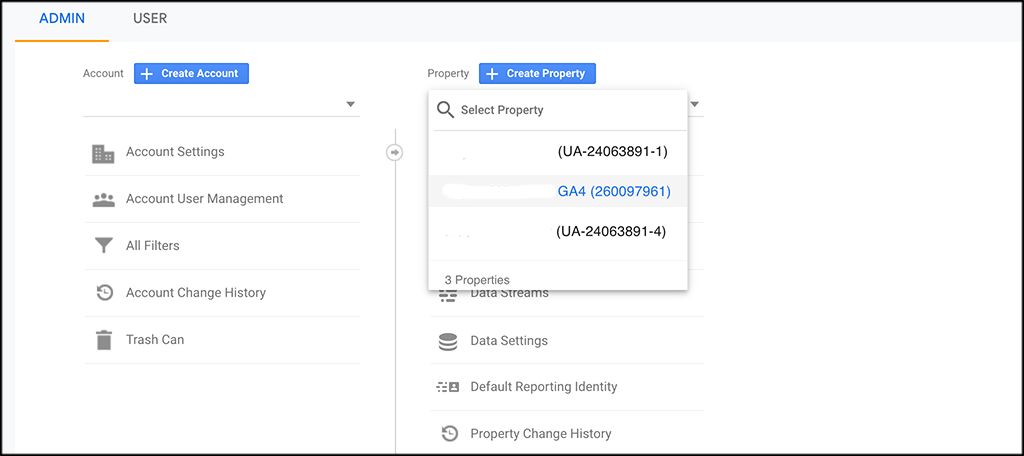
Now that you are inside your Analytics dashboard, you want to create a new GA4 property. You can either click on Admin > Create Account, or select an existing account that you want to set up your new property on.
Since this tutorial assumes you already have a Google Analytics account, we are going to simply click on “Create Property” on an existing account.

Step 3: Add All Property Details
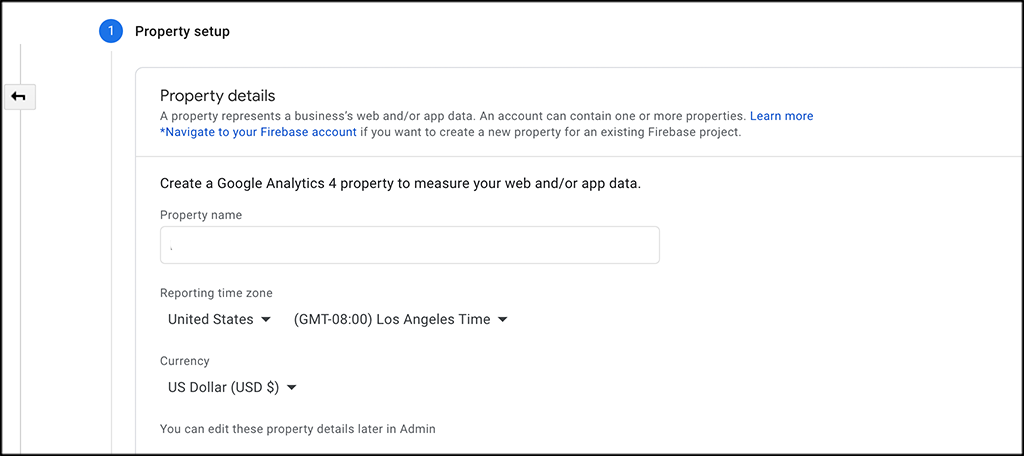
Clicking on the “Create Property” button will take you to the Property Details page. Here, you can add all the relevant property information needed.
Go ahead and name your property, report a time zone, and add any other relevant details that are needed. You set this up how you see fit.

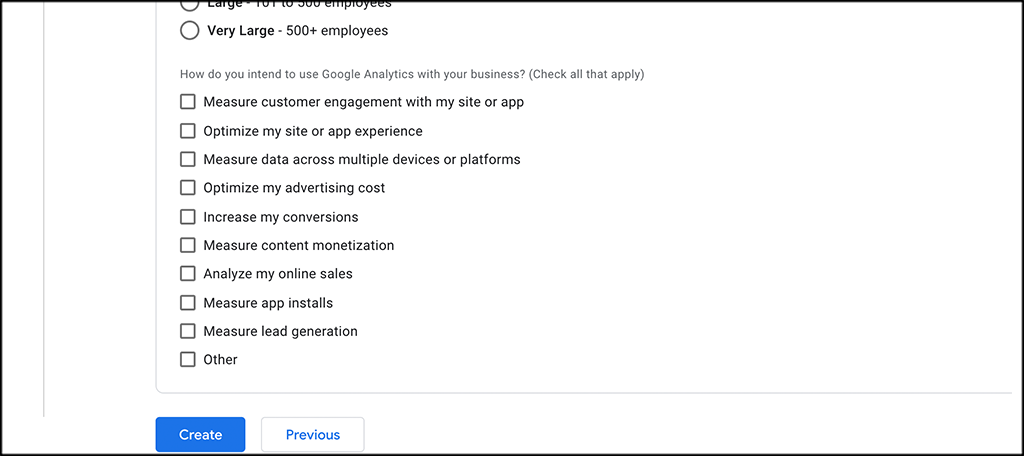
When you are finished, click on the “Next” button to move forward. This takes you down to a few more details you may want to add. This includes business size and a couple of other questions. You can fill this out how you see fit.
When you are done, click on the “Create” button at the bottom of the page.

Step 4: Select “Web” Option
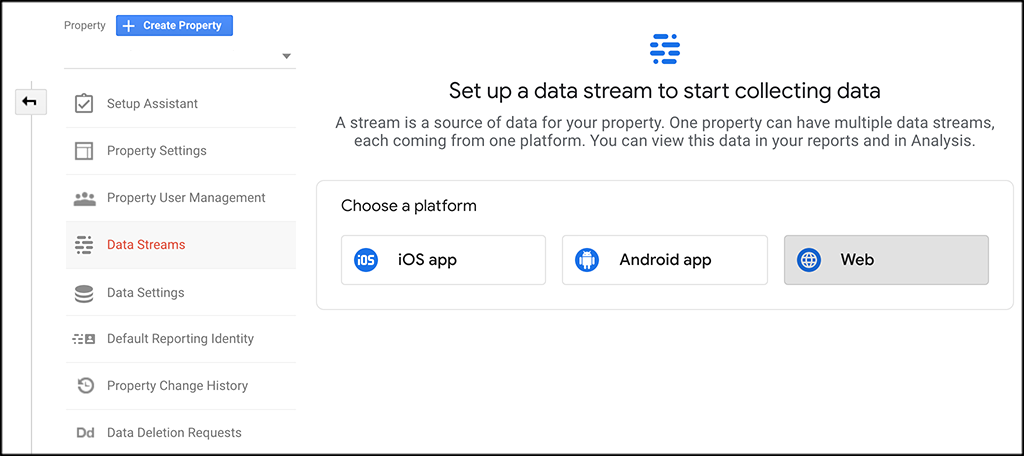
At this point, you will be on the “Data Streams” page. You will see that there are three different options available. iOS App, Android App, and Web. Select “Web.”

Step 5: Set Up Web Stream
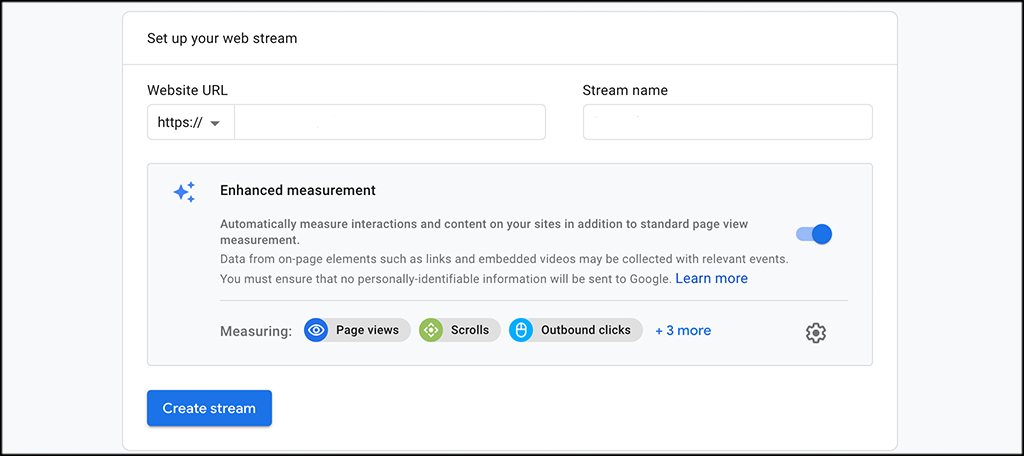
When you click on the Web option, a screen pops out to allow you to set up your web stream. Go ahead and fill out all the relevant information to create the stream. This includes adding your URL, giving your stream a name, and adding or subtracting any enhanced measurements you want.

Click on the “Create Stream” button when you are finished.
Step 6: Connect Your Existing Analytics Property to GA4
Go back to your existing UA property by clicking on the Admin button and then select your UA Property from the drop-down.

Now, click on the “Tracking Info” option, and in the dropdown menu select “Tracking” code.
![]()
On the screen that pops out, copy your tracking code so that you can have it.
![]()
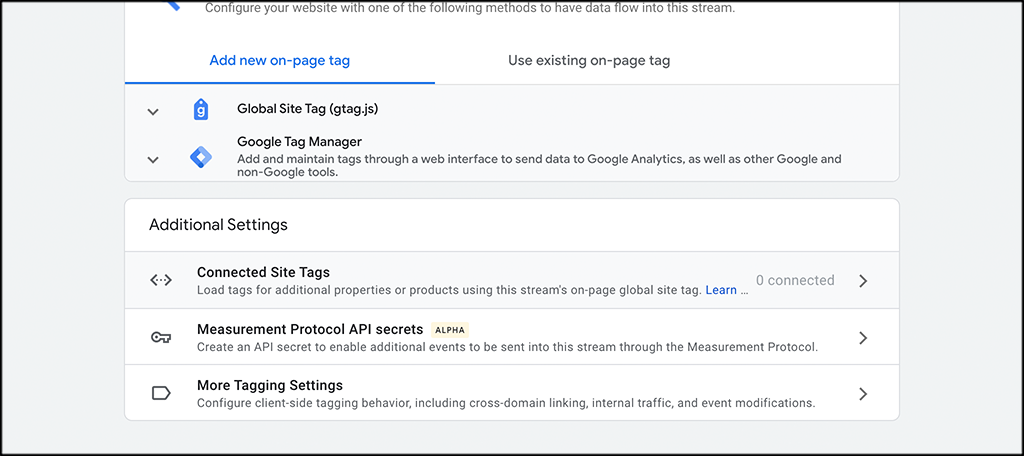
Finally, switch back to your new GA4 Property by selecting the new GA4 Property from the drop-down. Then click on the stream you created above, and look for “Connected Site Tags.” Click on it.

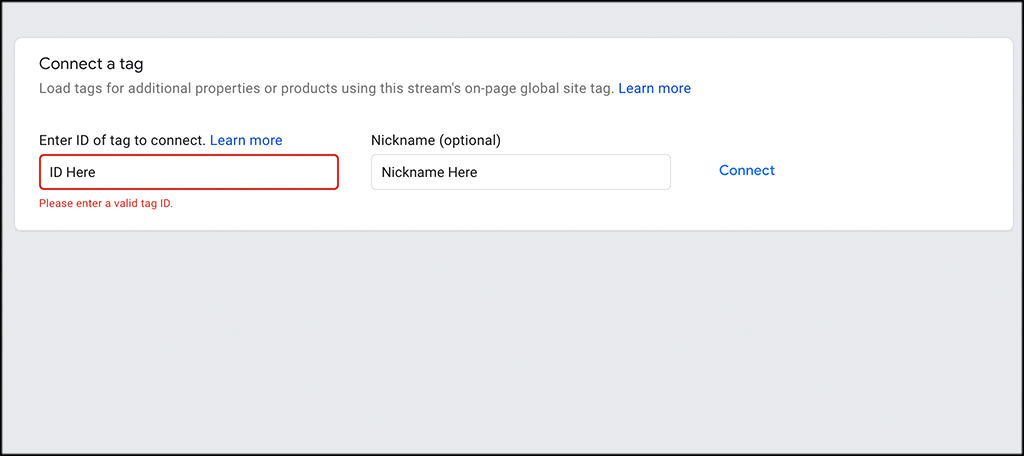
Enter or paste the tracking ID that you copied above, give it a nickname, and then click on “Connect.”

Step 7: Install Tracking Code on Your WordPress Website
You have now made it to the last step of the process. You need to install the tracking code on your WordPress site and then you will start receiving all the data and analytics that come with Google Analytics 4.
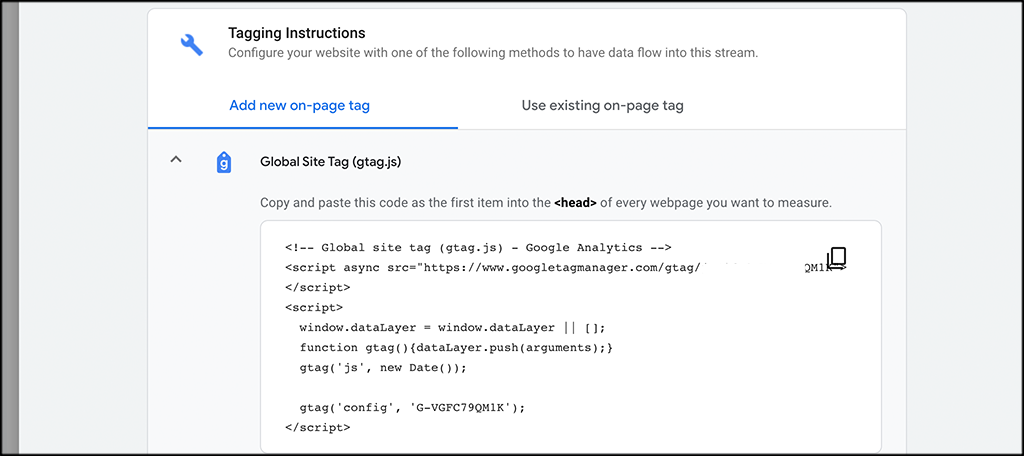
From your web stream, click on the “Add new on-page Tag” option and Select Global Tag (gtag.js).

Copy the tracking code. Now let’s head to your site and add the code.
Note: In this case, we are using a WordPress website. You can enter the code into the “head” section of your website. Again, you can go straight into the theme options and add the code, or you can do it by using a plugin that gives you easy access to add code to the head. Either way is fine.
Log in to your WordPress admin dashboard and paste the code into the head of your site as described in the note above. Click on the “Save” button to save your code.
You can do this by using a plugin like Insert Header and Footer. This lets you place code directly into those sections of WordPress. Or you can manually place the code into your site files.
That’s it. You should now be running Google Analytics 4 on your site and you will start to see those numbers come through in your Analytics dashboard shortly.
Can I Add GA4 Using a Plugin?
The short answer, yes! There are a number of Google Analytics plugins available and at this point, many of them give you the ability to add Google Analytics 4 tracking options. How you do it will be based on your particular plugin settings.
That being said, there is a Google Analytics plugin I recommend using to do this with.
GA Google Analytics

GA Google Analytics is one of many really great Analytics plugins that allows you to easily integrate Google Analytics into your WordPress website.
To enter and enable Google Analytics 4 using the plugin, simply copy your tracking (measurement) ID and then paste it into the plugin setting that is available called “GA Tracking ID.” Then, select “Global Site Tag” for the plugin setting, “Global Site Tag.”
That’s it. You don’t have to worry about trying to put it in a site head, as the plugin takes care of it for you.
Final Thoughts
Google Analytics 4 update can be viewed as a major update that can impact the life of marketers in several positive ways. You now have the ability to choose when and how to use customer data to optimize ads. You also have the ability to limit data use for the purpose of measurement only.
Overall, if used correctly, you should be able to meet all customer requirements and improve products and overall marketing strategy. If you are a marketer, anything that can be done to make the process easier is always welcomed.
I hope this tutorial was able to show you how easy it is to upgrade your site and add Google Analytics 4 to it. With the above info, you can add this all to your website manually or by using a plugin as described. Good luck with it from here, as you should see results pretty quickly.
Have you already been using GA4 in WordPress? Do you prefer to add it through a plugin instead of manually?

this is very useful information