Visitor feedback can play heavily into content and development strategies for your website. This information can provide insight into what people want from you as well as giving you ideas for future content, products or services.
Which makes getting visitor feedback from documents in WordPress valuable to the growth of your site and business.
Today, I’ll show you how to make a feedback form that basically asks the visitor if the information was valuable. Then, the form will ask for details regarding the experience regardless if it was helpful or not.
Reasons to Use WordPress Document Feedback
Feedback is incredibly valuable as it improves how you create content to better serve visitors. It’s kind of like using the comment section of WordPress without enabling comments.
This greatly helps reduce spam while still giving you data regarding the experiences of others.
For example, feedback:
- Gives you a bit more insight into your target audience and what they find helpful.
- Lets you know what articles and documents need improvements.
- Gives you ideas for future documents and articles to increase visitor response and traffic.
- Helps by engaging visitors and making them feel their input is valued.
It’s a simple gesture at the end of your content which may provide a great deal in terms of what people want to see and what they view as quality.
Using the Document Feedback Plugin
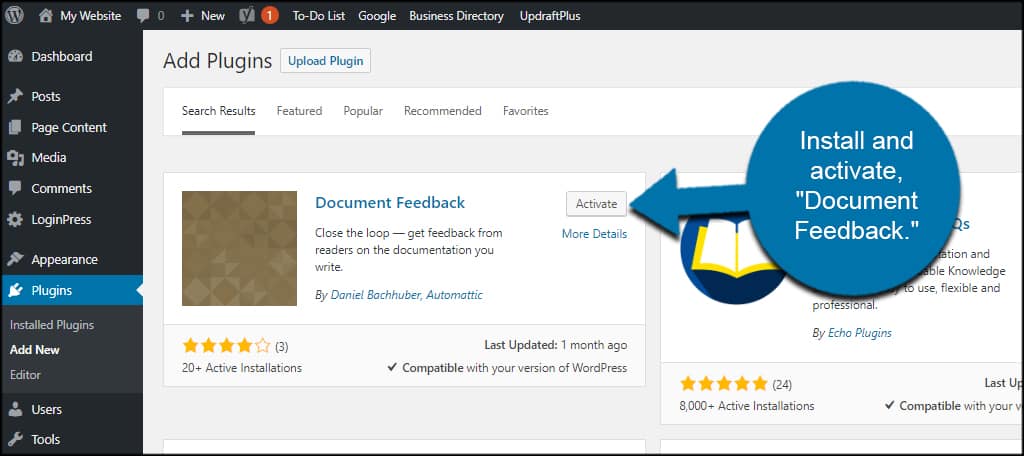
For this tutorial, I’m demonstrating the Document Feedback plugin. It’s a WordPress document plugin that adds a feedback prompt at the end of a page.
Install and activate, “Document Feedback.”

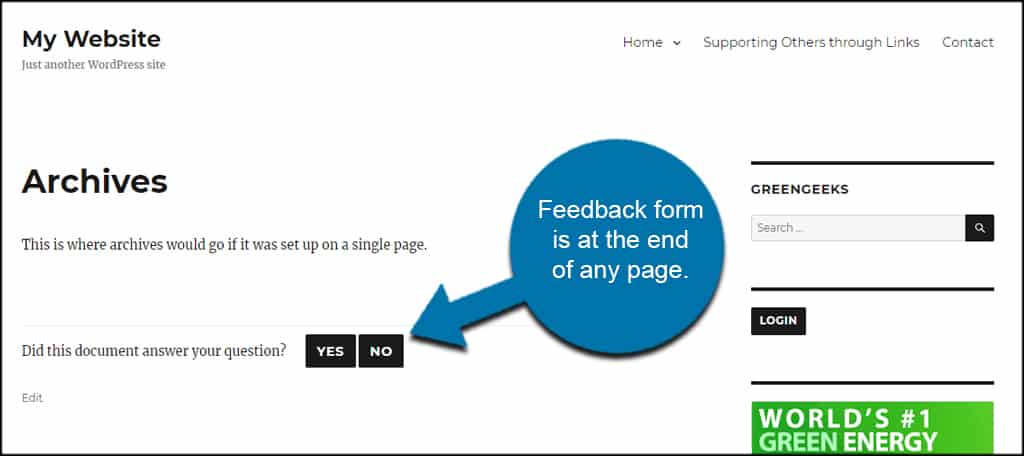
That’s all there is to it. Now, you’ll have a basic feedback form at the end of any page in WordPress.

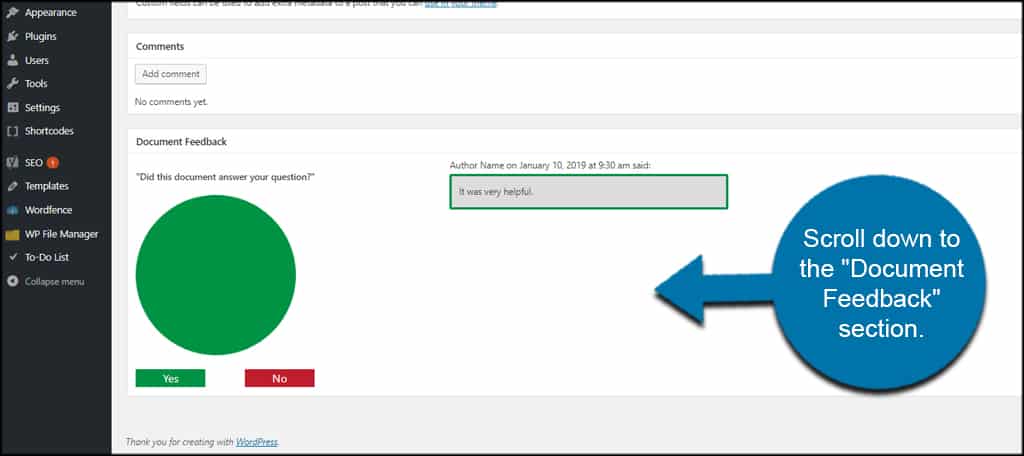
When someone uses the form, details are saved for authors and admins. Scroll down to the “Document Feedback” section while editing the page.

This will add the “helpful” comments in green and the “not helpful” in red.
Adding Document Feedback to Posts
What if you wanted to add feedback to more than just the pages of WordPress? Perhaps you want insight into how visitors like each individual post.
For this, we’ll need to add a few lines of code to the functions.php file of your theme or a site-specific plugin you have installed. To keep things quick and easy, I’m just going to edit the functions.php file.
It’s important to note, however, that making changes like this are best suited for child themes. This way, the coding isn’t removed if and when the main theme is updated by the developer.
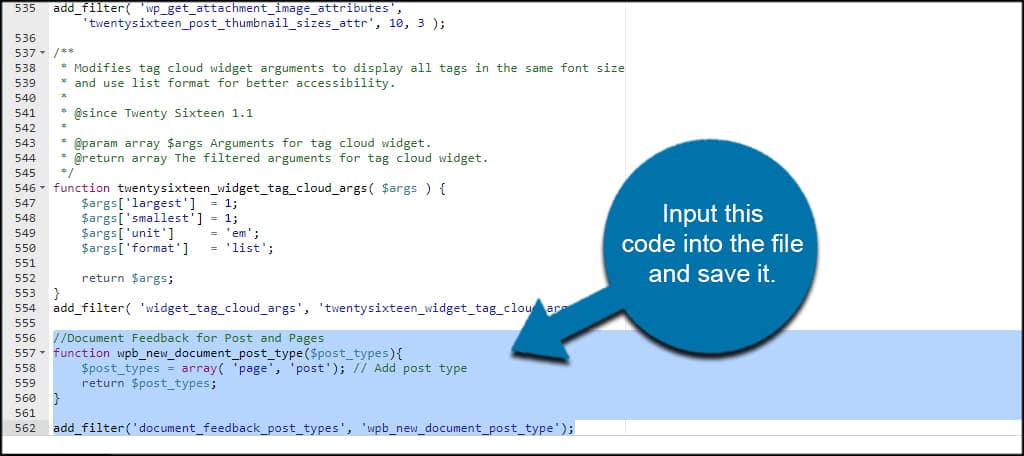
Input this code into the file and save it:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]//Document Feedback for Posts and Pages
function wpb_new_document_post_type($post_types){
$post_types = array( ‘page’, ‘post’); // Add post type
return $post_types;
}
add_filter(‘document_feedback_post_types’, ‘wpb_new_document_post_type’);[/ht_message]

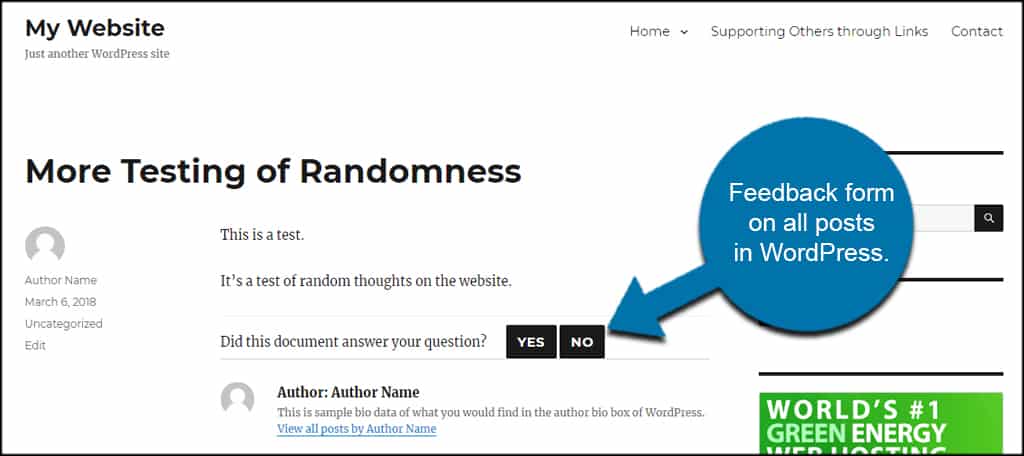
This will add the feedback form on all posts in WordPress.

You can modify the coding above to suit your needs, especially if you have custom post types on the website. Just add them to the $post_types array.
This is a great way to improve WordPress documentation for clients, eCommerce customers or just the general blog visitor.
Other Plugins to Consider
Document Feedback is indeed a basic plugin. There are no settings to change, and you’ll have to edit its code if you want to customize the experience.
However, there are other plugins in WordPress you can use instead. You just need to find the right one that fits your needs.
Contact Form 7

Perhaps one of the most popular form builders in WordPress, Contact Form 7 comes with a robust set of tools. Not only can you make a feedback form, but you can easily add reCAPTCHA and Akismet spam filtering as well.
As it has more than five million active installs, it’s safe to assume it’s an effective tool.
Contact Form Builder

Contact Form Builder is an easy to use system that lets you create everything from feedback to contact layouts. It uses an easy to manage drag-and-drop functionality and is quite customizable.
However, the free version does not let you create new forms. You need to edit pre-existing ones if you want specifics.
HappyForms

HappyForms uses the WordPress Customizer to help you create a variety of form types. This gives you a visual editing system to show you exactly how the form will look when viewed.
You can also implement longer text fields to give visitors more space when leaving feedback regarding the page or post.
Improve Reputation with Visitor Feedback in WordPress
Adding elements such as a WordPress customer feedback plugin gives you another way to get at the heart of what drives your base visitors. It’s all about knowing what your target audience wants and how you can improve.
Find the best tool for your needs and expand what you can offer visitors.
What kind of forms do you use on your website? What is your favorite tool for understanding your target audience?
