WordPress themes come in all shapes and sizes these days. However, many of them are very unique from one another. A great example is that every theme does not support a full-width template in WordPress.
The good news is that you can fix this with the right plugin.
As stated, most themes do give you the ability to set a full-width page or post in your theme. However, many themes have their own custom styles and still allow header and footer areas in a full-width theme layout.
This can be annoying, especially if you are trying to create your own headers and footer style within your theme, and then only use them on certain pages.
There are several WordPress page builders that give you canvas-style layouts, as well as the option of a full-width theme style. However, sometimes even those styles can clash with a theme unless you are using a full canvas style page.
This may not be suitable, as canvas-style pages can be tough to build on and properly display in certain formats.
Today, I am going to show you a great plugin I found that will allow you to set a full-width theme in WordPress with just a few clicks of a button. The best part is that the plugin can also be used in conjunction with several of the best WordPress page builders available.
In the demonstration below, I am going to show you how to use this plugin while using the Elementor page builder for WordPress. Let’s take a look at the plugin and see all that it has to offer.
Setting a Full Width Theme in WordPress

Fullwidth Templates is a straightforward and easy-to-use WordPress plugin that does exactly what the title indicates. It gives you the ability to add full-width page templates to any post or page, using any theme.
Furthermore, the plugin works with most WordPress page builders, including Elementor. This means you can bypass certain templates that may not work right when paired with a theme, and design your own full-width Elementor website.
The plugin is packed full of options for page building. It is lightweight, easy to install and use, and fully responsive. You can do a lot with the different full-width templates that become available when you install and activate the plugin.
It comes with the following templates:
- Blank Template: This removes the header, footer, sidebar, comments, and title section and gives you a blank canvas to work with.
- Full-Width Template: Removes any sidebar, page title, and comments section. It stretches the layout of your page to full width and is perfect for using with WordPress page builders.
- No Sidebar Template: Simply removes the sidebar from the page. This is ideal if your current theme does not have an option to delete the sidebar.
As stated above, the plugin works perfectly with the most popular page builders out there. We will demonstrate it using Elementor below, but it also works with Beaver Builder, SiteOrigin, and many of the other popular page builders you may want to try.
Let’s take a look at how to get the plugin installed and activated. Then we will go over how to use it in conjunction with the Elementor page builder.
Step 1: Install the Fullwidth Templates Plugin
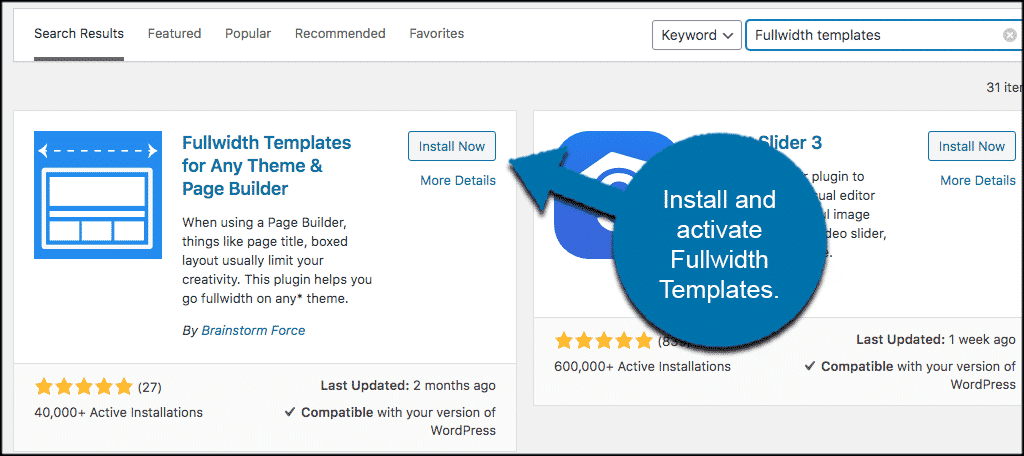
In order to start adding full-width theme templates to your website, you first need to install and activate the plugin. You can do this by going to the Plugins page of your WordPress admin dashboard.
Simply search the plugin name and install it from there.

Once the plugin has been installed and activated, it is ready to use. There are no settings. After installation, the plugin automatically adds a selection of templates to use that you will find in both posts and pages.
Let’s go over how to access a template and build a free full-width WordPress theme using Elementor.
Step 2: Add a Full-Width Template
A few things you want to remember before you add a full-width text converter or template to your site.
- This plugin will work without page builders as well. So you don’t need to use a page builder. It adds the same full-width theme templates to any theme you happen to be using.
- Yes, the plugin works just fine with Gutenberg. The selection box exists no matter what editor you use.
- If you uninstall the plugin, pages and posts that you have created using it will indeed be affected.
With that info in mind, let’s add a full-width theme template in Elementor together.
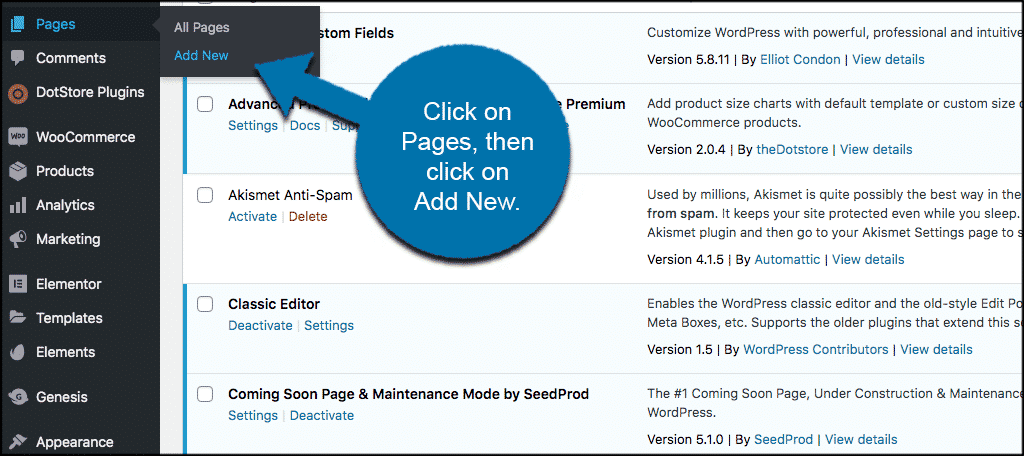
At this point, the plugin has been installed. To add a new full-width page click on Pages > Add New.

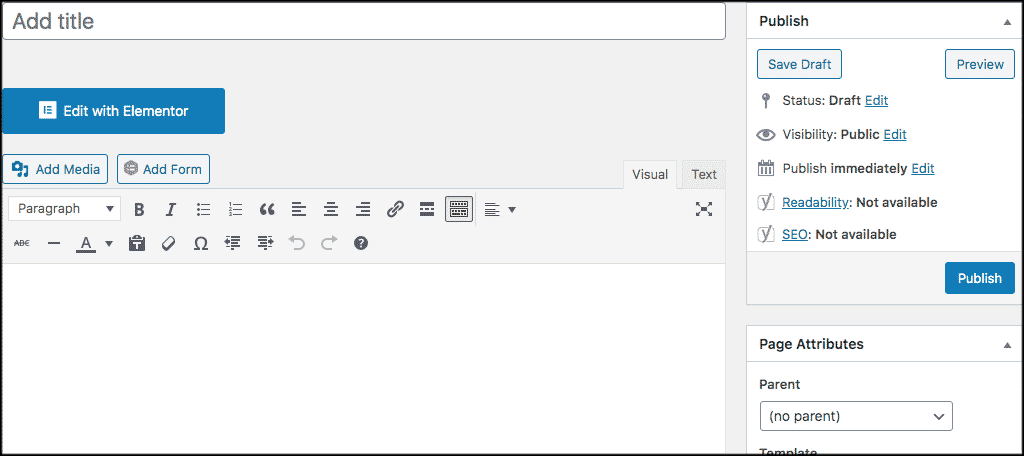
This opens up a new page for your site. Since we are using Elementor, you will see the “Edit With Elementor” button within your editor.
Remember, the next move you make is the same, no matter what page builder you are using, and no matter whether you are using the classic editor or the Gutenberg editor.
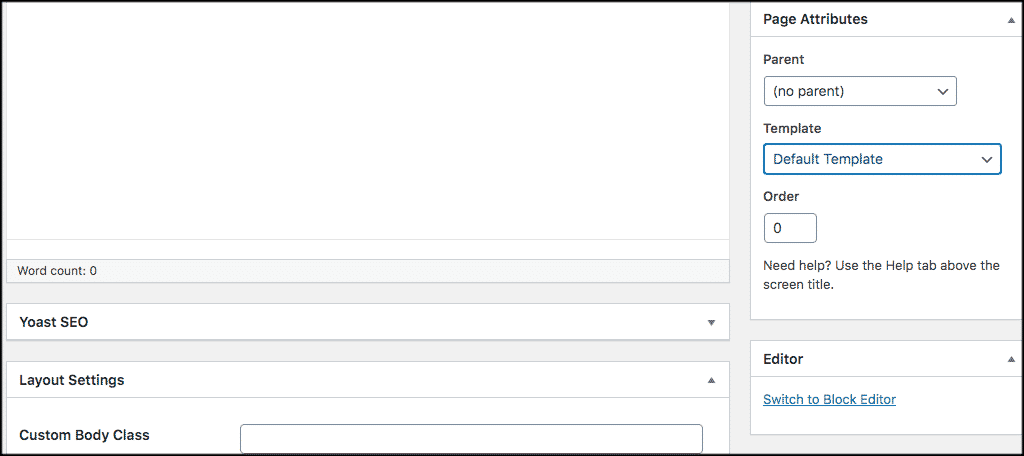
Scroll down a little and on the bottom right you will see the “Page Attributes” box. Inside that box is the “template” dropdown menu.

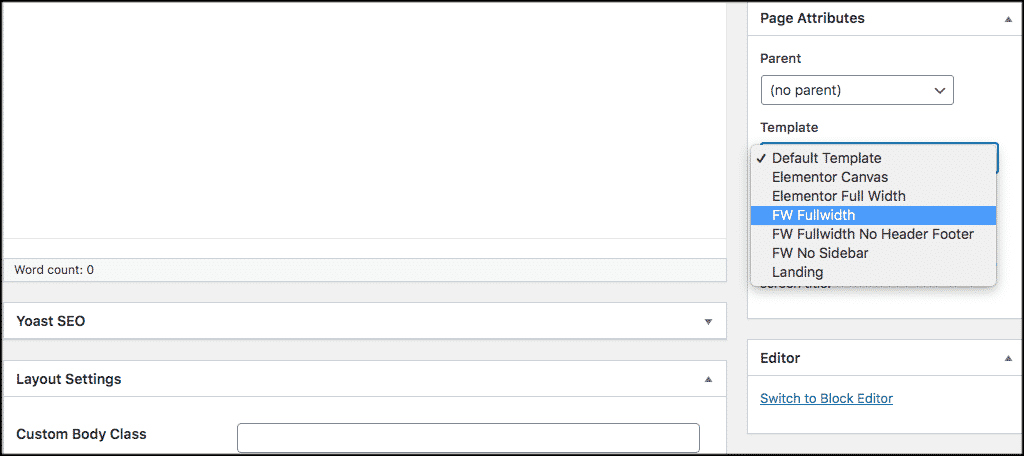
Go ahead and click on the dropdown menu and select the full-width theme template you want to work with.
Note: You will see that the Fullwidth Templates plugin themes have been added to your page or post. Other template items listed here will be based on what page builder you may be using, as well as what theme templates were already available by default.

Once you select the full-width theme template that you want for that page, click on the “Save Draft” button on the top right of your editor.

Step 3: Open Elementor Page Builder
At this point, the template will take hold, and you are good to go to start editing and building your page. Go ahead and give the page a title, and then click on the “Edit With Elementor” button to open the Elementor page builder and start building the page how you see fit.

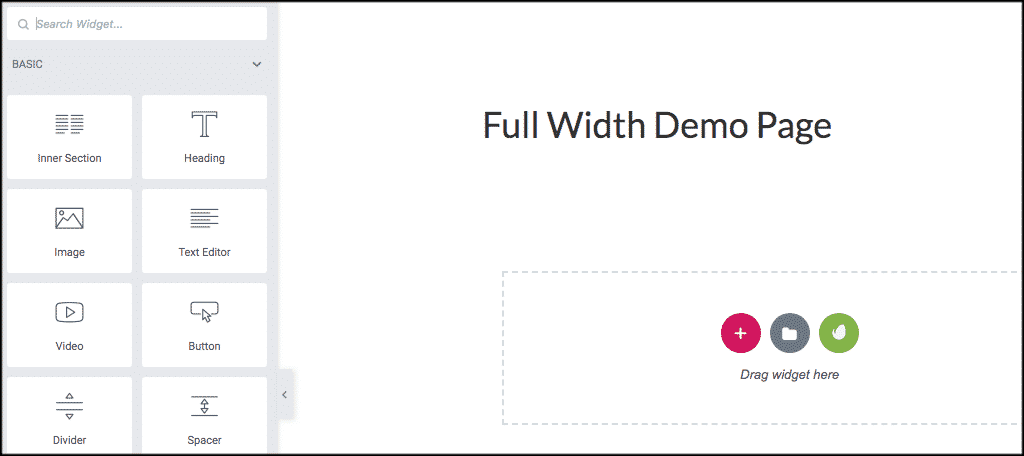
When you click the “Edit With Elementor” button, the page builder launches.

Simply build and edit how you want. As long as you save your changes as you go, the template you chose remains. You can build your entire site using full-width theme templates.
That’s it! You have successfully installed the plugin and are now building full-width template pages on your WordPress website. Repeat this process as many times as you want to add new pages or posts.
Note: The process is the same for adding full-width posts.
Final Thoughts
Are you tired of trying to code new full-width templates? Or are you tired of trying to look for themes that give you this option? If so, then using the Fullwidth Template plugin is a great choice.
Not only is there zero coding involved, but you have the ability to add full-width theme templates to any theme and page builder. The plugin is also good whether you use the classic editor or the Gutenberg editor.
I hope this tutorial gave you easy-to-understand instructions and showed you how simple it is to get a full-width theme template into your WordPress website.
Have you ever used this plugin? Do you prefer to use it without a page builder or with a page builder?