Many customers have questions about the products or services they may be purchasing online. One of the most efficient ways to address them is to create an FAQ for your WooCommerce storefront.
These can include important facts like the dimensions of a piece of furniture, warranty information, nutritional information on food packaging, and more. Placing key information in one section can really help customers.
That’s why today I’m going to demonstrate how to add an FAQ to WooCommerce.
What Is An FAQ And How Can It Help?
A Frequently Asked Questions section, or FAQ, is where commonly asked questions about a product or service are answered. If you’ve ever worked retail or at a restaurant before, you have probably experienced multiple customers asking the same question.
A product FAQ is meant to solve this issue in an online environment. This can help reduce the number of customers contacting your support team for common inquiries.
In fact, if you call most companies nowadays, their phone services will typically mention an FAQ section of some kind. This helps alleviate call volume, which means companies don’t need as many employees.
How to Add An FAQ to WooCommerce
Step 1: Install FAQ for WooComerce
The FAQ for WooComerce plugin allows you to easily add an FAQ into WooComerce. The plugin makes it simple by utilizing shortcodes, and thanks to its layout and customization options, it is a great fit for any website.
This FAQ also supports using media files, so don’t be afraid to add screenshots if applicable. Keep in mind that this is an add-on for WooCommerce, which means you must have WooCommerce installed to use this.
If not, you will encounter an error message upon activation.
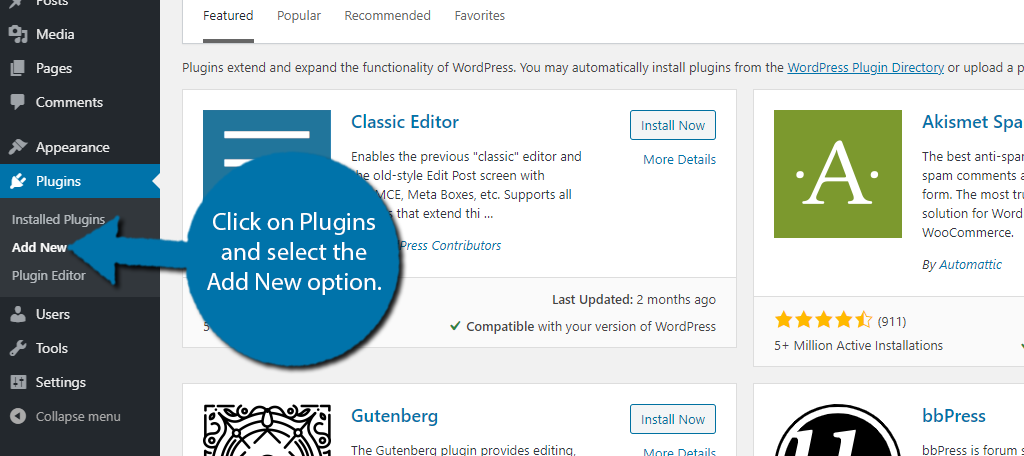
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

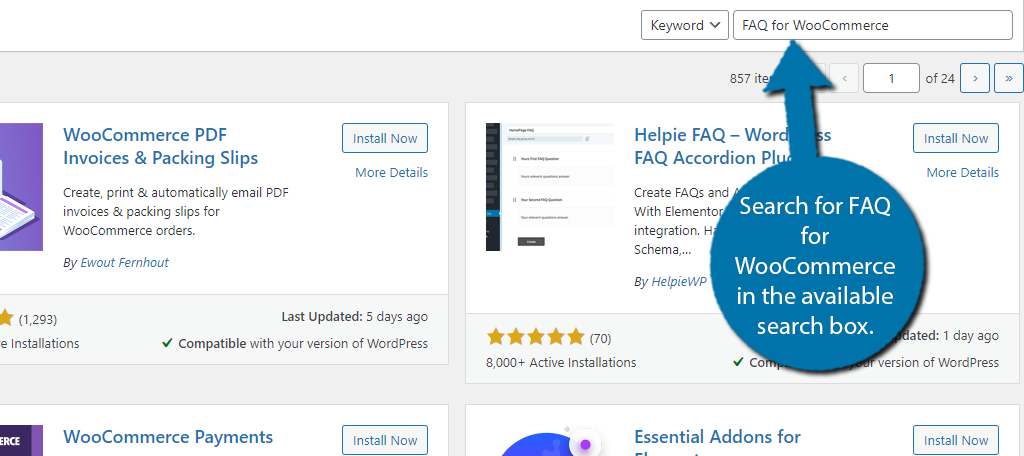
Search for FAQ for WooCommerce in the available search box. This will pull up additional plugins that you may find helpful.

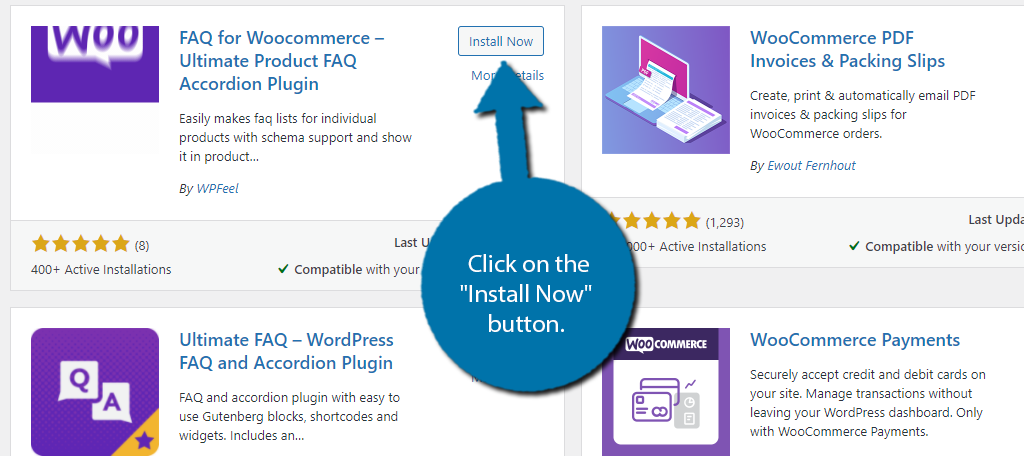
Scroll down until you find the FAQ for WooCommerce plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Settings
Before you begin creating an FAQ, it’s recommended to go through the settings and style section of the plugin. The good news is that these are both pretty straightforward and won’t take much time unless you are trying to create a very specific style.
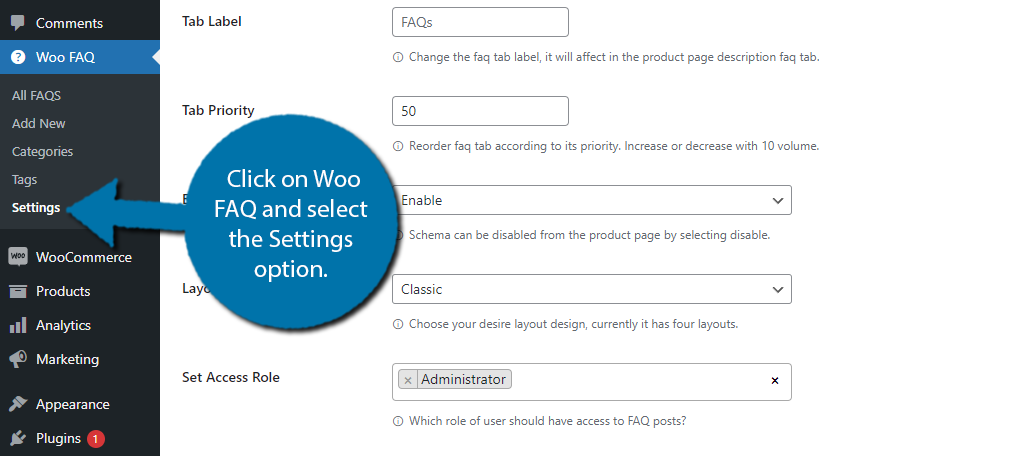
On the left-hand admin panel, click on Woo FAQ and select the Settings option.

There are two tabs: General and Style. The General settings consist of basic settings that you can adjust. Most of these consist of drop-down boxes, so it’s very easy and quick to go through.
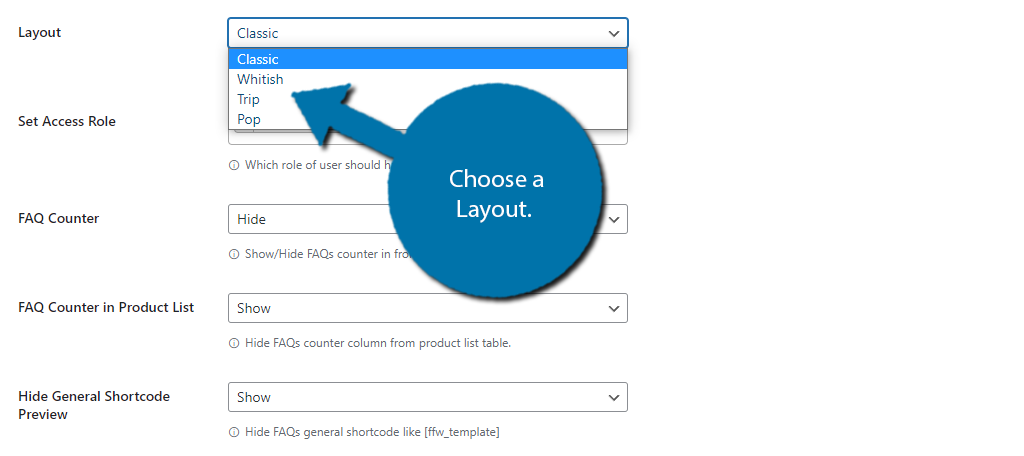
One of the more important settings to change is the Layout. This allows you to pick the template design of your FAQ. The preview is on the right.

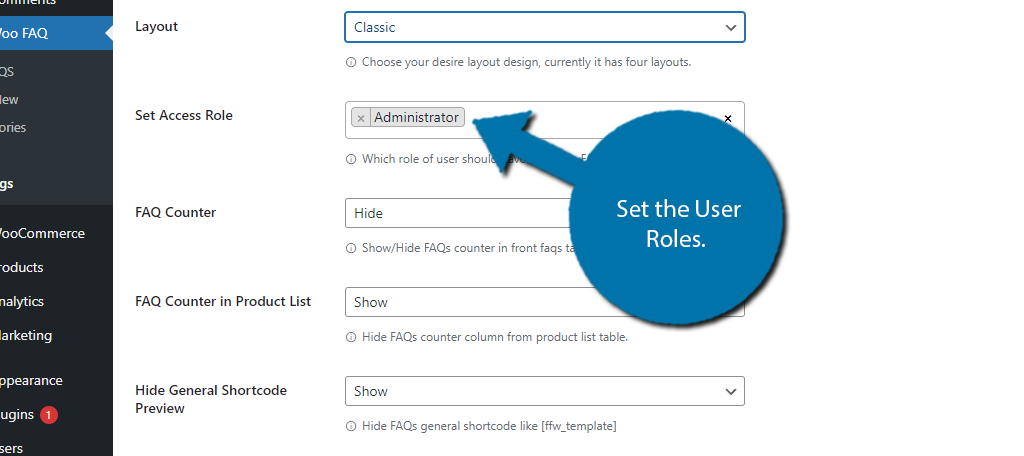
You should also take the time to set up the proper permissions for the plugin. By default, only administrators can use the plugin.

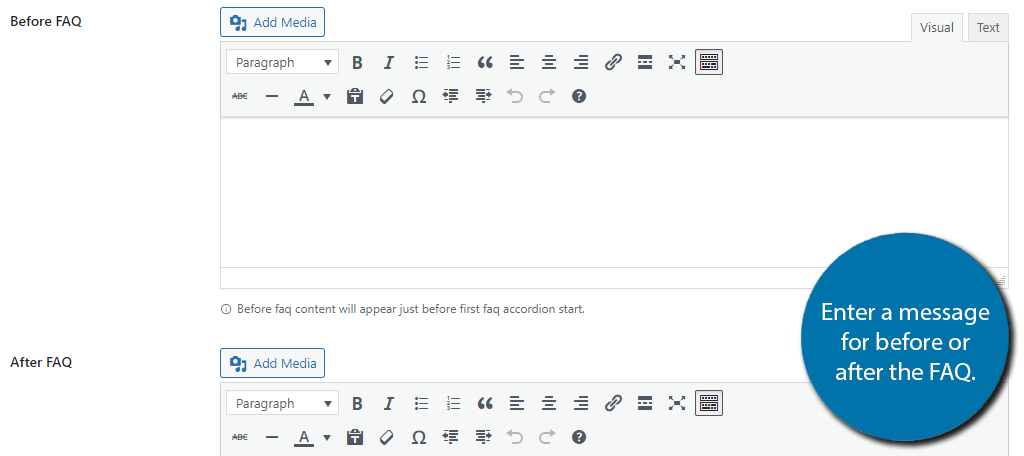
At the bottom, you can set up messages to be displayed before and after the FAQ. For example, you could say “Have A Question? Check Out Our FAQ” before the FAQ begins. You can also choose to just say “FAQ” and call it a day.
Leaving it blank is also an option.

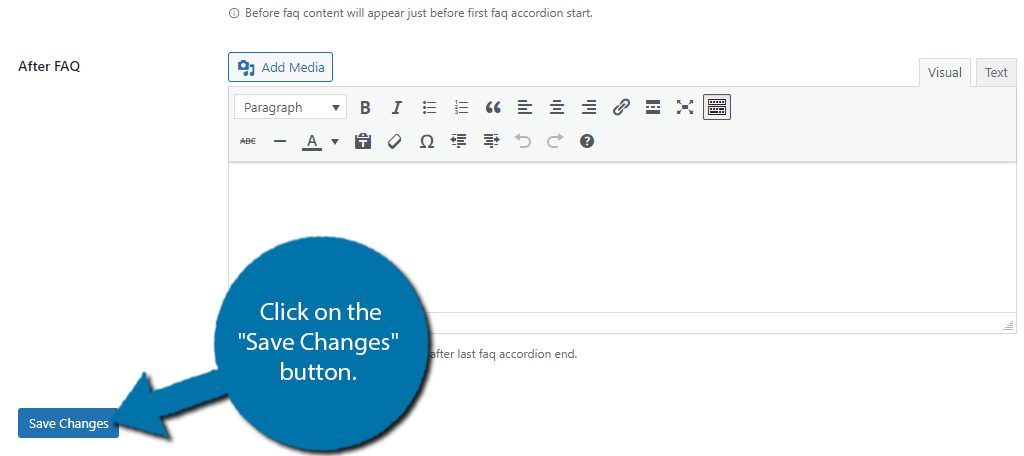
Once you are satisfied with the changes you have made, click on the “Save Changes” button.

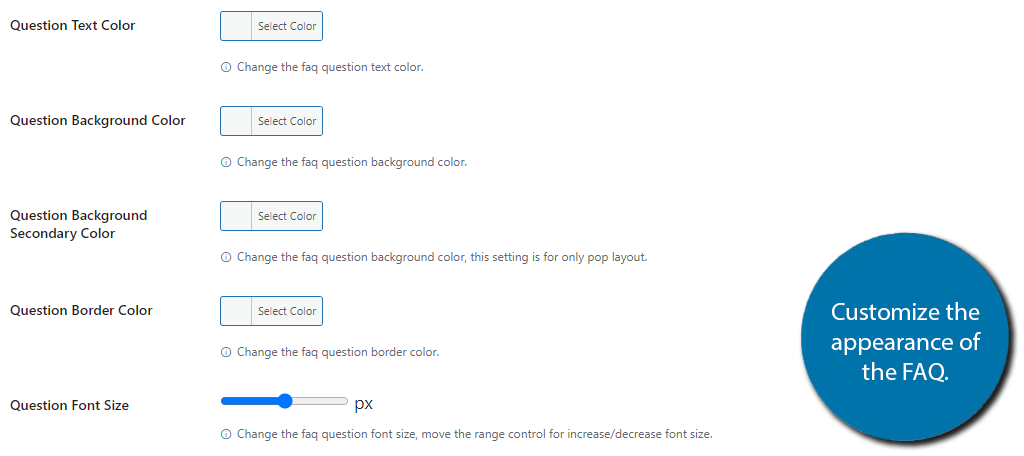
Step 3: Set the FAQ Style
The Style tab is all about customizing the appearance of the FAQ. This allows you to change the color scheme of the layout you chose in the previous step. This will ensure it matches your theme.
You can also add your own custom CSS if you really want to go the extra mile. Simply go through the settings and choose the option that best suits your website.

One problem that the plugin has is that it does not display the preview on this tab. Thus, you can’t see the changes you are making, which can make this a bit confusing.
One tactic you can use is to add the FAQ to a post or page (we cover it in the next step) and have that open in another tab. After that, you can save the changes and reload that tab to view them.
Hopefully, the developers change this in the future.
Step 4: Creating An FAQ
All that’s left is to actually create an FAQ. This might seem simple on the surface, but actually coming up with the questions can be challenging. I recommend consulting your staff about the most common questions they get asked.
You might also want to review other FAQs on competitor pages. A great example of this is on Amazon, as every product has one if you scroll down.
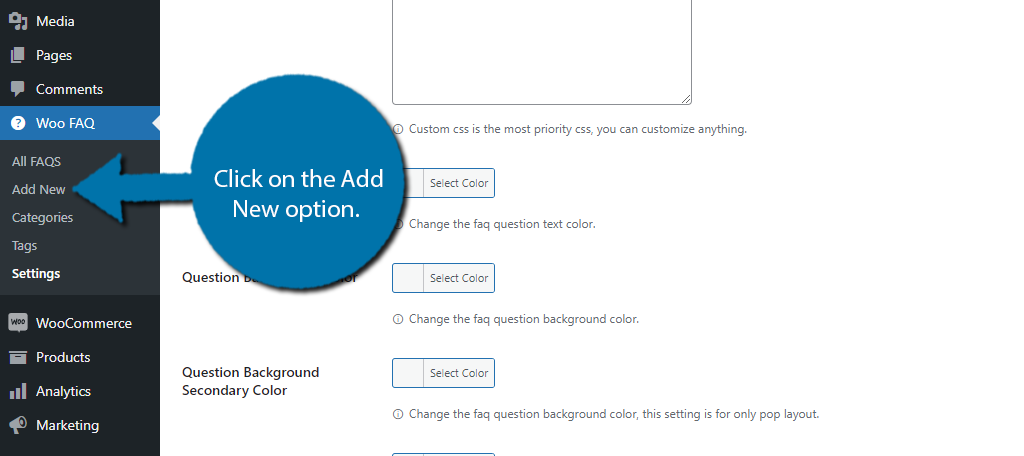
Once you have the questions picked out, click on the Add New option.

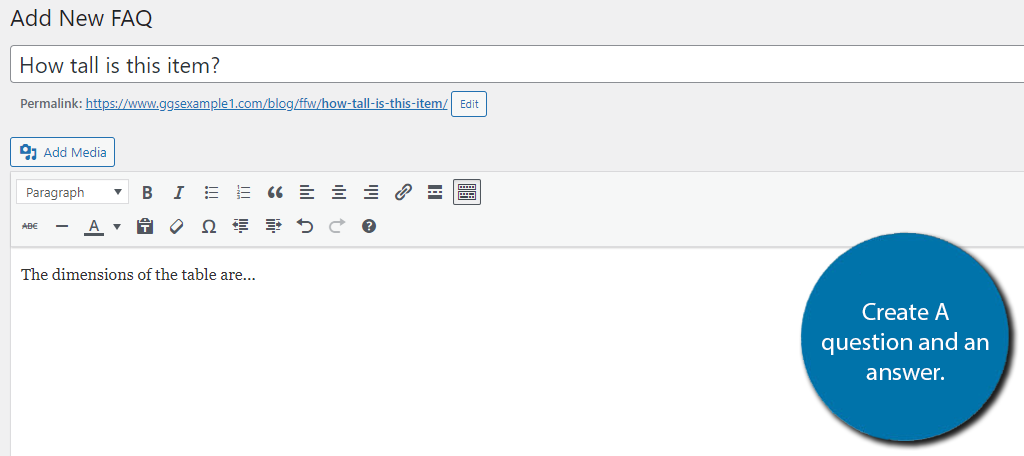
This will resemble the Classic editor of WordPress. At the top, you can add a title, which should be the question. The text box should contain the answer to that question.
You can add any type of media content into the answer, so both images and videos are acceptable.
For example, let’s say you have a YouTube video about how to use a specific product or that provides greater detail about the question. You can embed that video right here.

Once you are done, click on the “Publish” button. This will add it to the pool of questions and answers. This is very useful for general questions that apply to multiple products.
Next, you need to actually assign it to a product.
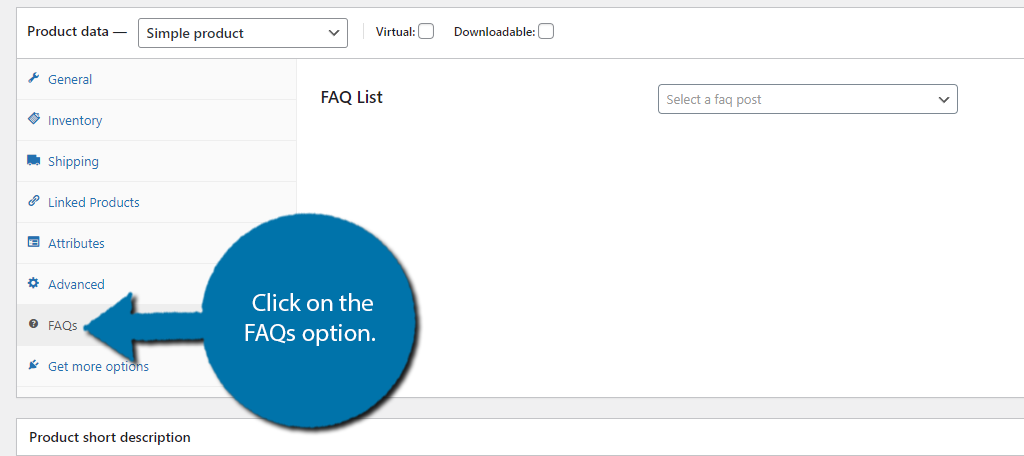
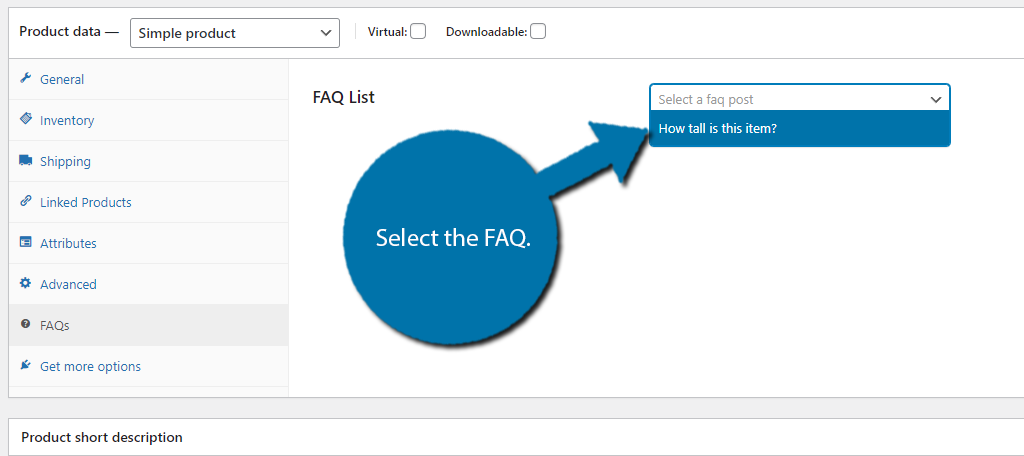
Go to any product in WooCommerce and scroll down to the Product Data section. Click on the FAQs option.

Use the drop-down list to select an FAQ that you have created to assign it to the product you are currently viewing.

Using the Quick Add on Products
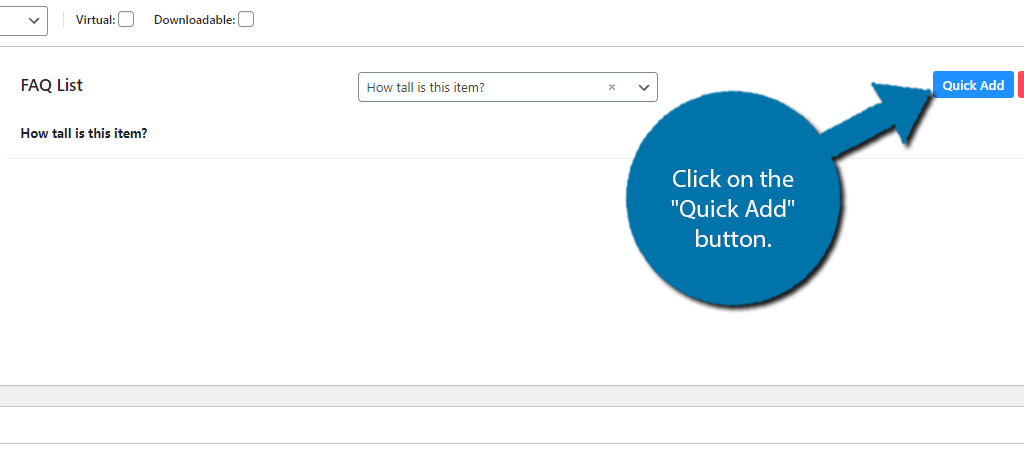
Now, this method will only get you so far. You can actually create an FAQ directly on the product itself by clicking on the “Quick Add” button.

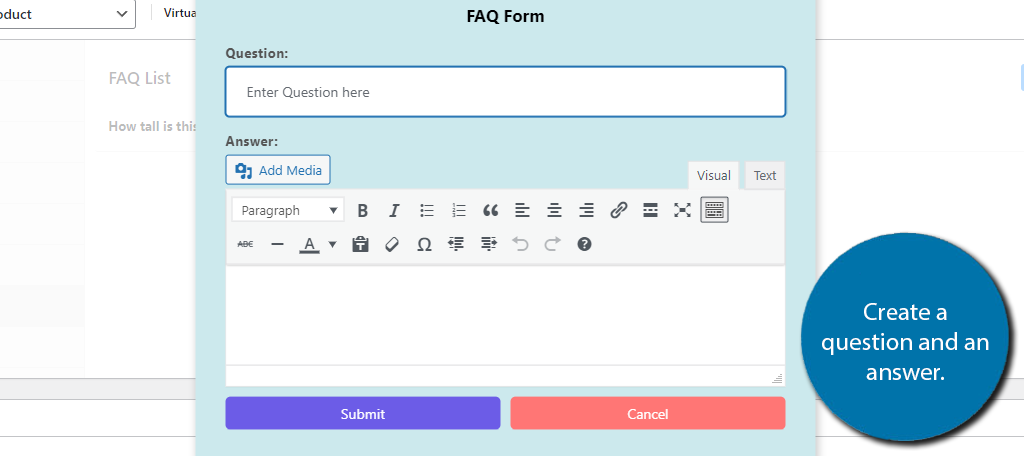
You can now use the small pop-up to create an FAQ and use the “Submit” button to finish.

Simply save the changes to the product, and it will now have an FAQ present on its product page. Repeat this step for each product that you want an FAQ present on.
This can take a significant amount of time for larger stores but becomes more manageable once you are just doing it for new products.
Congratulations on setting up the FAQ for WooCommerce plugin.
Should I Always Use the Quick Add Button?
You may be wondering if you should create FAQs first, or just use the Quick Add button.
In most cases, the Quick Add button is more useful as you can do everything on the product itself. However, creating an FAQ that will be used in multiple products is a great way to save time.
For example, let’s say you run an online clothing store. You could add a standard question for specific shirt sizes like, “How long is extra large?” and that question could be used on every item that is available in that size.
Build A WooCommerce Product FAQ Today
Building an FAQ can take a lot of time, but it is well worth the investment. Not only will it save your staff time from answering simple product questions, but it will help ensure customers can find the information on one page. This will lead to higher sales.
This also helps give customers options when your sales staff is not available like on off days or during holidays.
Did you find the plugin easy to use? Do you like the accordion effect on your WooCommerce FAQ?


