One of the reasons so many developers use WordPress is because of the low-skill ceiling. Years ago, you would need to use HTML to create page layouts and design, but today, you can use a WordPress plugin like Extendify to create a professional design in minutes.
With that said, perhaps create is the wrong word. This plugin holds a collection of patterns and templates for WordPress that you can use on your site for free. Each one is complete and ready for use as-is, but you can customize them to fit your needs.
As a result, you can build a full site in no time at all or use Extendify to enhance your existing page designs. And the best part is that this plugin works with any theme, so there are no drawbacks to using it.
Today, I will demonstrate how you can use Extendify in WordPress to build or enhance your website design.
This tutorial is for:WordPress 6.5Plugin: Extendify v1.13.1
What Are Patterns in WordPress?
One of the major features of WordPress version 6.0 was the introduction of the pattern system. This system allows you to store a block or collection of blocks that already have content. The easiest way to say it is that you can store a template consisting of blocks.
For example, imagine something simple like a pricing table for your products or services. There is a good chance you will need to place this in multiple locations on your site and recreating it every time can be quite annoying.
The pattern system would allow you to store the block and use it anywhere else on your website.
This will save every aspect of it including the font type, font size, background color, font color, margins, and every other option you can imagine.
Or, perhaps you have a set method for writing reviews or tutorials on your site. Patterns can help you organize the sections and headers to appear standard for your content.
Before patterns, your only option would be to copy and paste blocks one at a time. It is worth mentioning that there is no limit on the number of blocks that can be included in a WordPress pattern.
How to Use Extendify in WordPress
The Extendify plugin for WordPress is a collection of patterns, layouts, and templates that you can use to build pages or entire sites in WordPress. Essentially, it is a collection of website components that are already made.
All you need to do is pick what you want to use and place them in the desired location. This is a freemium plugin. You can install it for free and each month you will be able to import 10 options for free.
It is possible to pay for additional imports if needed, but that choice is up to you.
Note: You cannot use this content in the widget area of your site.
Step 1: Install Extendify
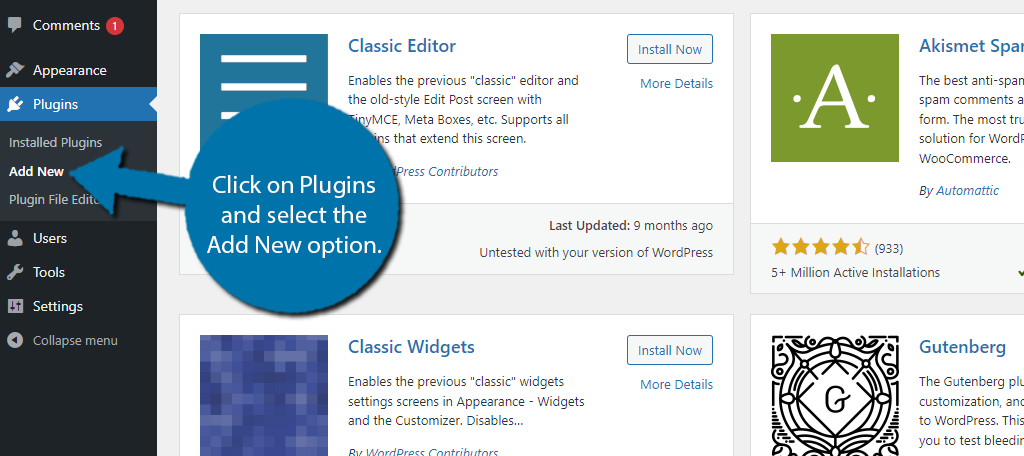
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

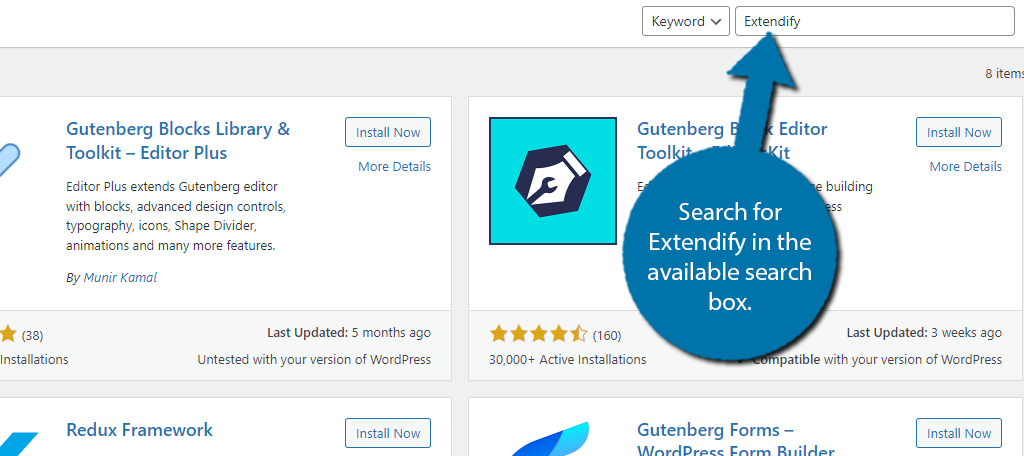
Search for Extendify in the available search box. This will pull up additional plugins that you may find helpful.

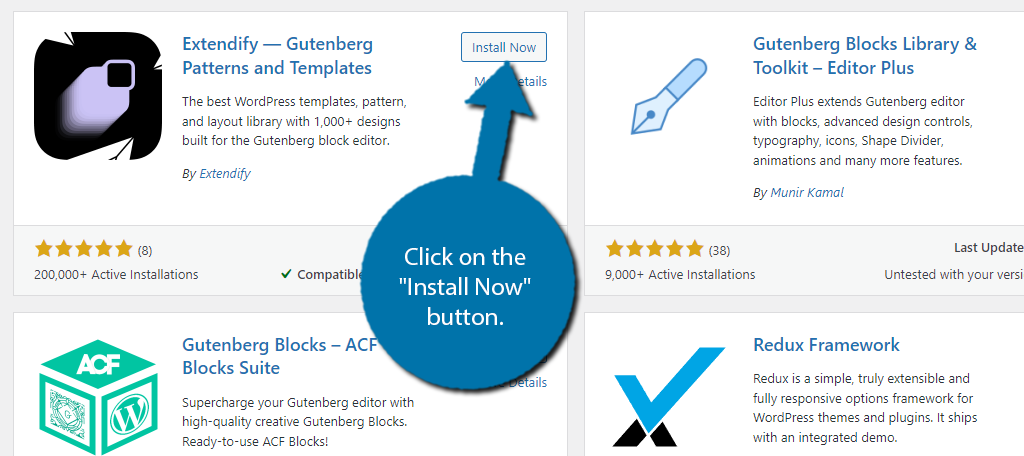
Find the Extendify plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: View the Extendify WordPress Library
Unlike other plugins, Extendify does not have any settings to configure. It is a collection of patterns, layouts, and templates, thus all you have to do is open the library and select what you want to use.
Thus, begin by going to the post or page you wish to add content to. You can also create a new one for testing purposes if you wish.
Once there, click on Design Library button at the top of Gutenberg.

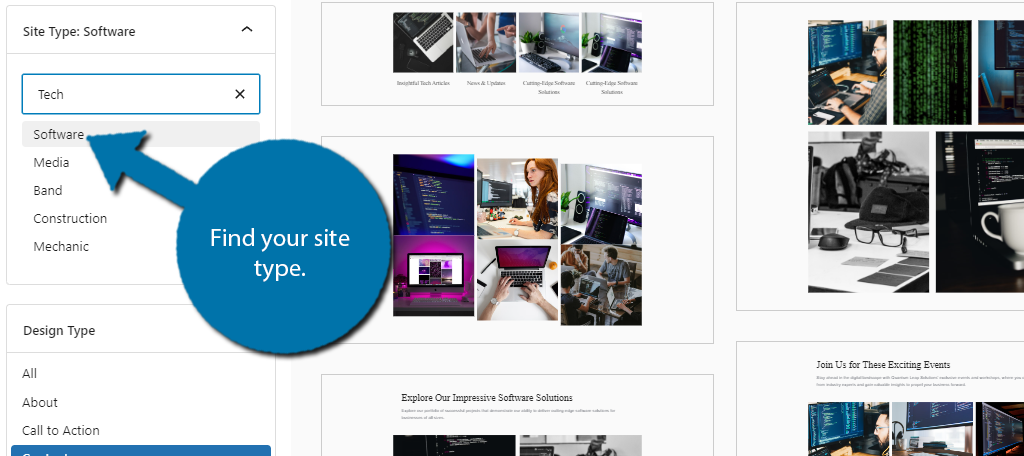
This will open up a popup that contains the library for Extendify. On the top left, there is a search option that allows you to search the library for your business type. In this case, I typed in “Tech” and selected the Software option that appeared.

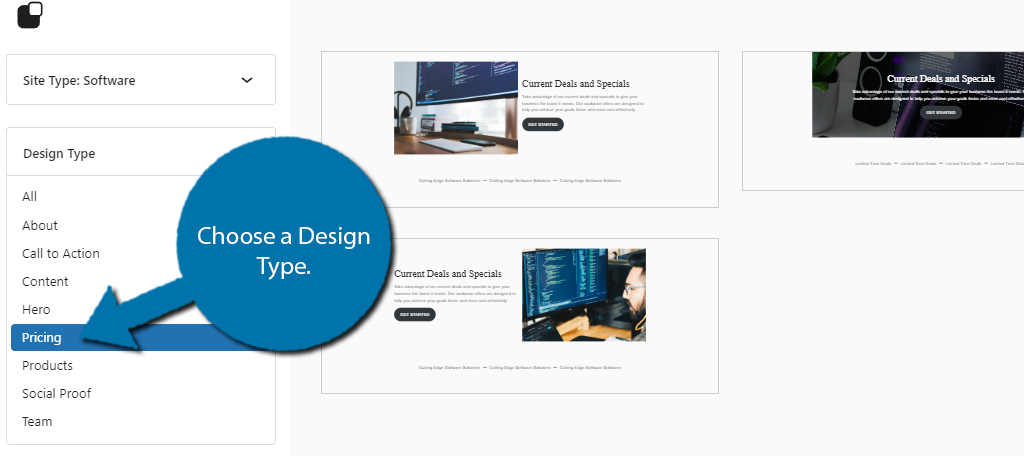
This will pull up design options you can select for that site type. In this case, mine are all tech-related and show computers. You can further narrow down the search results by selecting a Design Type.
There are several options you can pick like a Call to Action, but I am going to pick Pricing.

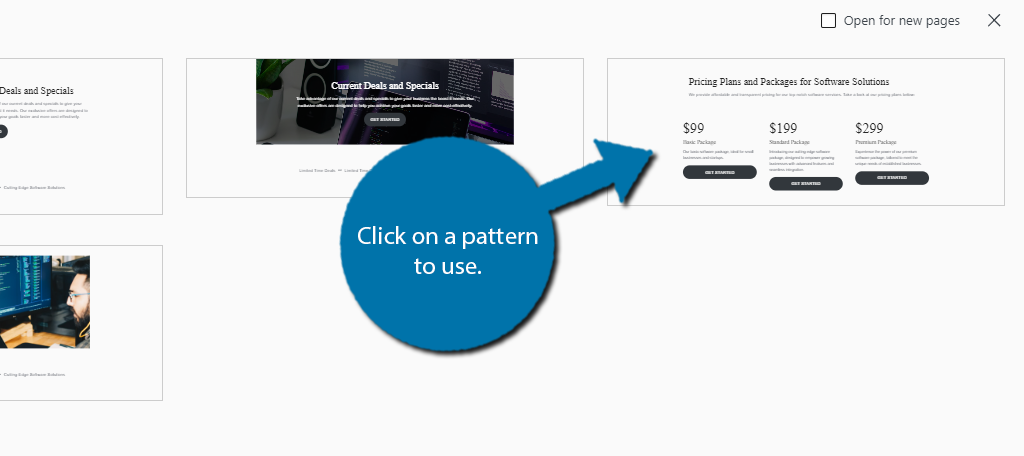
This narrowed my results down to four. If you like something you see click on it, if not, refine your search until you do.

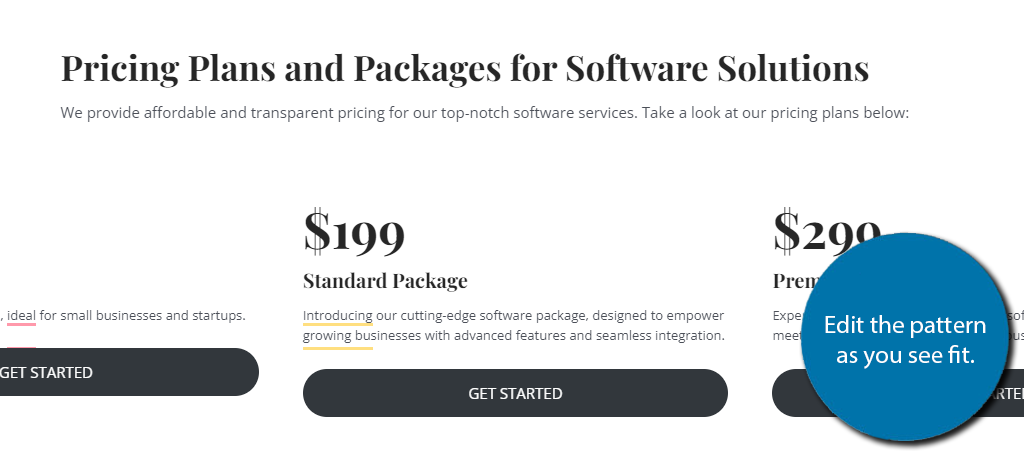
Once you have clicked on it, the template will be added to your existing post or page. The pattern is now fully customizable just like anything else in Gutenberg. There are no special tools or design options, so simply edit it as you see fit.

And with that, you know everything you’ll need to start building content with Extendify.
What You Can Build with Extendify
Now that you know how to use the plugin, let’s go over a few examples of the kinds of pages you can build using this tool. There really is an infinite number of possibilities with this and the biggest factor is your own creativity.
Pricing Pages
If your website sells products or services, you are going to need a page that is dedicated to sharing the prices with customers. Every business has one, and as showcased above, there are pricing options you can filter.
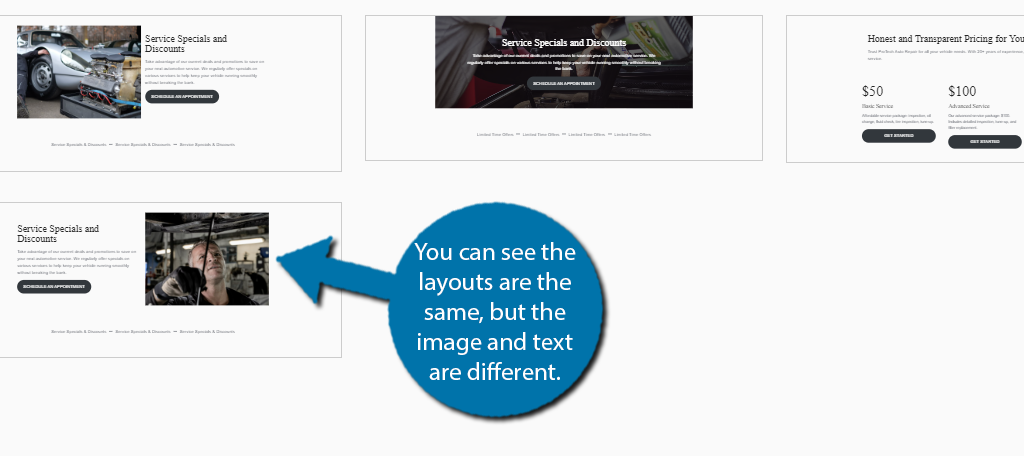
You can use the design type to filter for pricing and the site type for the topic. You will quickly notice that it offers the same four options, but the images used will change depending on the topic you choose.
For example, instead of computers being the dominant image option for a tech site, when I selected mechanic, images of cars and mechanics appeared with the same layout designs like so:

It’s also worth pointing out that the sample text will also be unique to the topic, but this isn’t that important since you should change the text to match what your business offers.
Product Pages
Another common page a business will have is its product or service page. This is a page that shows off everything you offer as a business. In this case, there are 7 unique options to choose from.
Once again, the main difference between the pages is determined by the design type you chose. This will place stock images for that type of site, with some sample text. For mechanics, this includes things like oil changes, brakes, transmission service, and so on.
Just keep in mind these are for showing off what you offer, each item you add will need its own dedicated page to further describe it. Sadly, no options exist for individual products, but WooCommerce can help with that.
Team Page
The team page is another common fixture on most sites. These pages are used to show off your staff members by showing off their positions at the store and their credentials if applicable. There are 16 design options in Extendify for this.
For example, if you go into a grocery store, you will usually find a sign that lists the Store Manager, Assistant Manager, Produce Manager, and so on. The same can be done online so people coming to the store know who to look for.
Of course, in other professions, showing off your staff can help sell them to the customer.
For instance, consider a lawyer’s office. These offices always try to show off where their lawyers went to school. If someone goes to Harvard, they want their customers to know that so they feel more secure choosing them.
Social Proof
Have you ever noticed that some companies will list their biggest customers on their website? This is a form of social proof that showcases that companies like this trust our services and it is highly effective.
After all, if a company like Coca-Cola trusted the company, why wouldn’t you?
Social proofs come in all sizes and shapes, but the most common is a small bit of text specific to the industry and the company’s name and logo that you are showing off. Extendify offers 7 unique designs to choose from.
Obviously, the businesses they show off are all filler, so you’ll have to add the ones applicable to you. Just remember that not every business will be able to do this as it is dependent entirely on your existing clientele
Call to Action
One of the most important aspects of any site is the call to action. A call to action is a piece of content that is intended to get the reader to perform a certain action. This can be something simple like signing up for a newsletter or checking out a product page.
Virtually every website that sells a good or service has one of these pointing to that good or service. The call to action should be present on your home page. Extendify offers 18 design options you can choose from.
In this case, you are going to NEED to change the text to match your site perfectly. A call to action is very specific and needs to be perfect to be effective. One design offered by Extendify even includes an option with Google Maps.
If you have a physical location, Google Maps is a great option to help customers find your location.
Extendify FAQ
The free version of this tool will allow you to import 10 patterns per month. If you wish to add more, you can, but you will need to pay for that ability. Otherwise, there is no limit on what you can add from this plugin.
At the very least, you will need to change the text of what you import. The text is placeholder text that is themed for the website type you selected. It is not something that should appear on your actual site.
Probably not. While this is much simpler, it is worth pointing out that most page builders include demo sites and pages you can import to your site. Thus, they accomplish the same thing this plugin does but also provide more editing tools.
No. Extendify is simply a collection of patterns for WordPress that use the default blocks of WordPress to create designs for your site. There is nothing that will slow down your website from using these tools.
This is up to you. The images the plugin uses are stock images that work fine for the business types you select. That said, adding a personal touch like making sure your staff is on display or showing the front of your store is a better option.
Nothing. All of the content you have imported will still be present on your site. Again, Extendify only uses the default WordPress blocks, thus there is nothing you need the plugin for other than selecting the designs you wish to use.
Absolutely! Once you place the design, you can do whatever you want. And when you’re done editing, you can even save it as a pattern in WordPress, so you always have it.
Start Building in WordPress with Extendify Today
As you can see, there are a lot of options when it comes to the Extendify plugin. The purpose of this tool is to help you quickly build pages in WordPress that look good. Extendify does this in spades.
The plugin is incredibly simple to use and because it uses the default WordPress blocks, it does not slow down your website, which is not true for other page builders in WordPress. If you are looking for a quick way to build a site, this plugin is for you.
I hope you found this tutorial helpful in learning how to use the Extendify plugin for WordPress.
Did using Extendify help you save a lot of time? Do you think WordPress should have a pattern library built-in?


