There has been a lot of fuss made over the WordPress block editor, Gutenberg. People have had a hard time adjusting to it for a number of reasons, most specifically because most of us don’t like change.
However, Gutenberg blocks are here to stay so best to move forward using the editor and learning all about it. The good news is that the new block editor comes packed with features and gives you the ability to accomplish many different things.
For instance, did you know that Gutenberg allows you to save your custom content blocks and export them to use on your other WordPress sites? In this article, I will show you how to easily export Gutenberg blocks so that they can be used on other WordPress sites.
Quick Rundown of Gutenberg
If you are reading this, chances are you know what Gutenberg is and at least a little about how to use it. For those of you who don’t, Gutenberg is a fully block-based WordPress editor where every piece of content you add is a block.
You can customize WordPress Gutenberg blocks and re-use them to quickly create content in the future. These re-usable blocks are extremely helpful for adding call-to-action buttons, feedback forms, banner ads, and much more.
Many of you don’t know that you can actually export Gutenberg blocks and then import Gutenberg blocks and use them on other websites.
This is specifically helpful if you work on client websites and need to recreate the same info over and over. Technically, you can even sell your one-of-a-kind Gutenberg block, but that is for another time.
Let’s take a look at how to export Gutenberg blocks so that they can be used on other sites.
How to Export and Import Blocks
How to Create Reusable Blocks
Before you can think about exporting a block, you have to actually create a reusable block. Luckily, this is pretty easy to do and works on any block.
Step 1: Add A Block
First, we need to actually add a block to a post or page. Odds are you know how to do this, so feel free to skip to the next step, if not, keep reading.
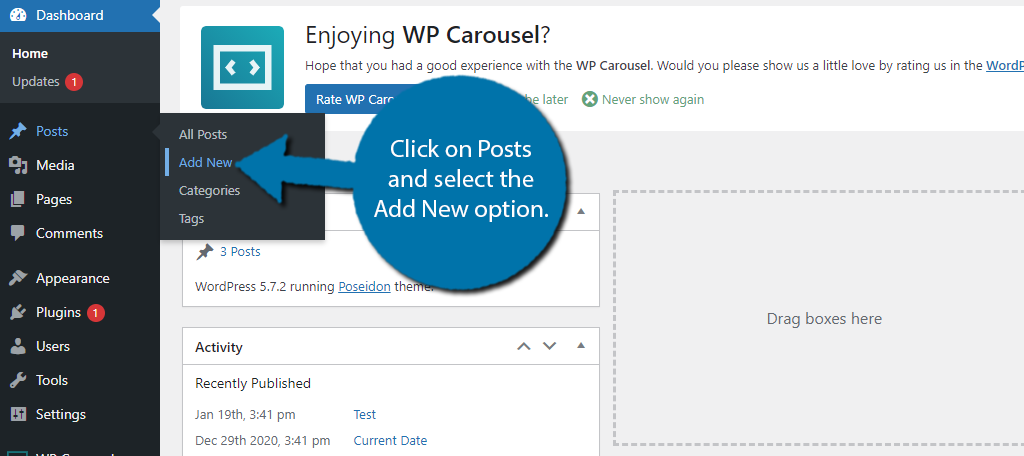
Click on Posts and select the Add New option.

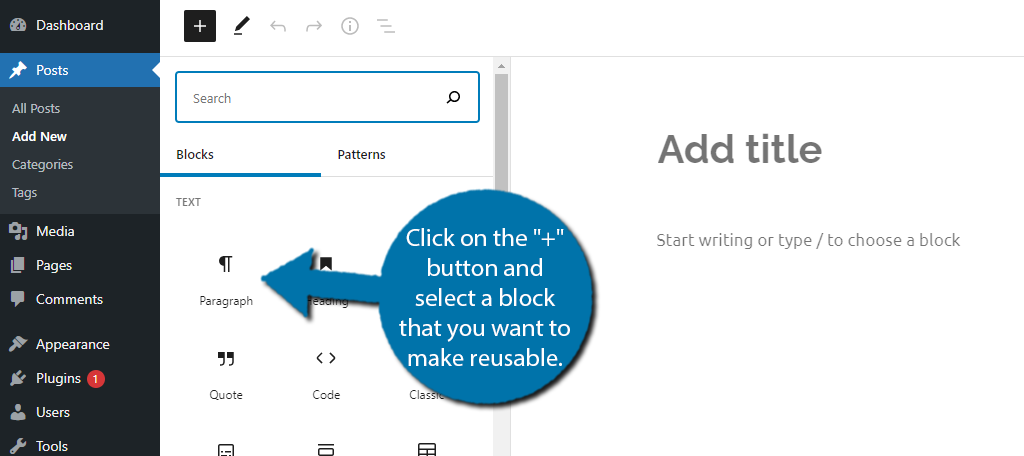
Click on the “+” button and select a block that you want to make reusable.

Step 2: Customize the Block
Now you need to spend a few moments and customize the block. How you customize the block depends on the one you choose. Each one has different options.
For instance, if you chose a Shortcode block, the only thing you can really do is add the shortcode, but this is still useful if you plan to use that shortcode on multiple posts or pages.
Another example would be using a Paragraph block. In this case, you could create a template to add content, add social media links, or something else that you would use on a post-by-post basis.
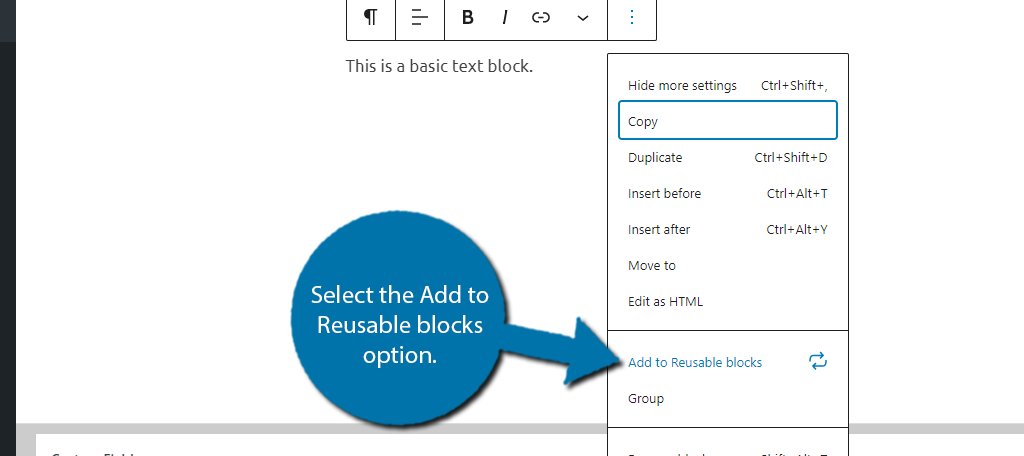
Regardless of what you choose, click on the three dots of the block and select the Add to Reusable blocks option.

The block will now be available in your reusable block library, which means you can now export it.
How to Export Gutenberg Blocks
WordPress Gutenberg blocks are not restricted to the specific site you are working on. You can export these blocks to use on other WordPress sites.
Step 1: Find the Block Management Section in the Editor
The first thing you need to do is find your way to the block management page. To access that you need to be inside any post or page and running your WordPress editor.
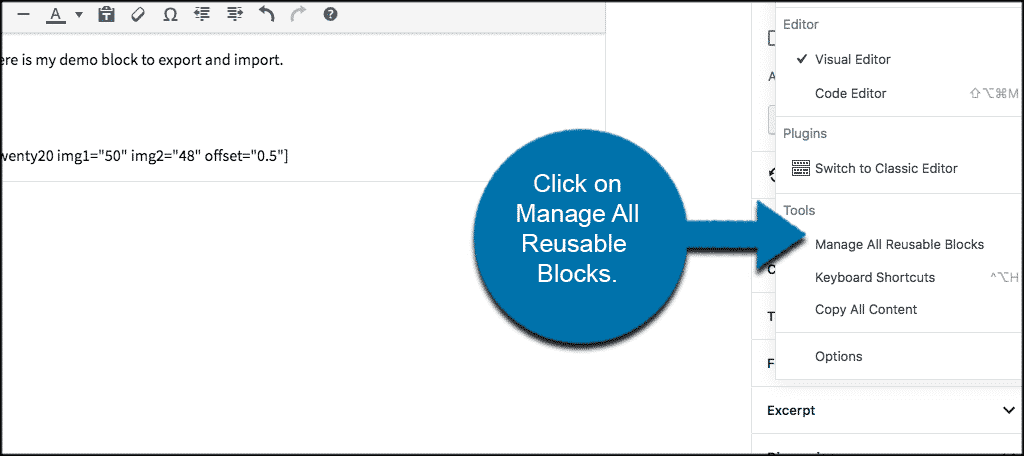
Once you have navigated to a post or page and you are inside the editor click on the “Manage All Reusable Blocks” link inside the “Reusable” tab in your content editor.

Step 2: Export as JSON
Once you are on the block management page, you can edit, delete, export, and import your WordPress Gutenberg blocks.

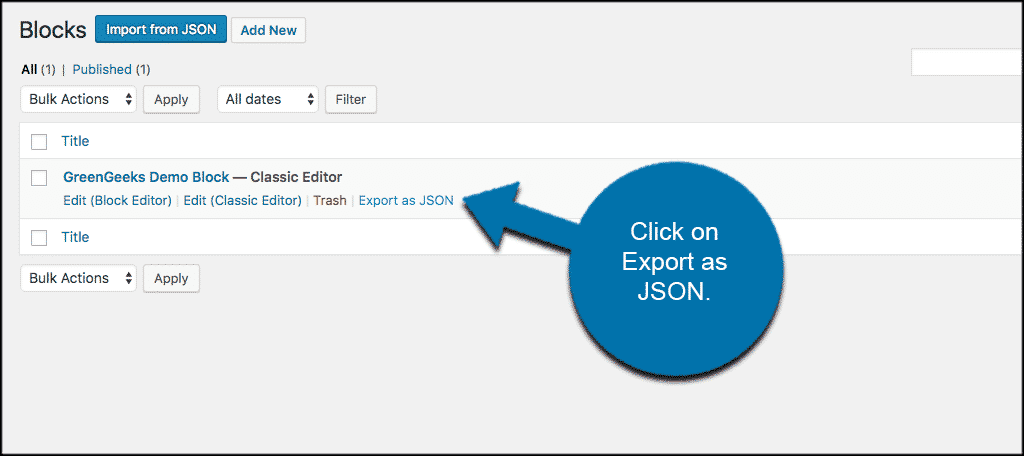
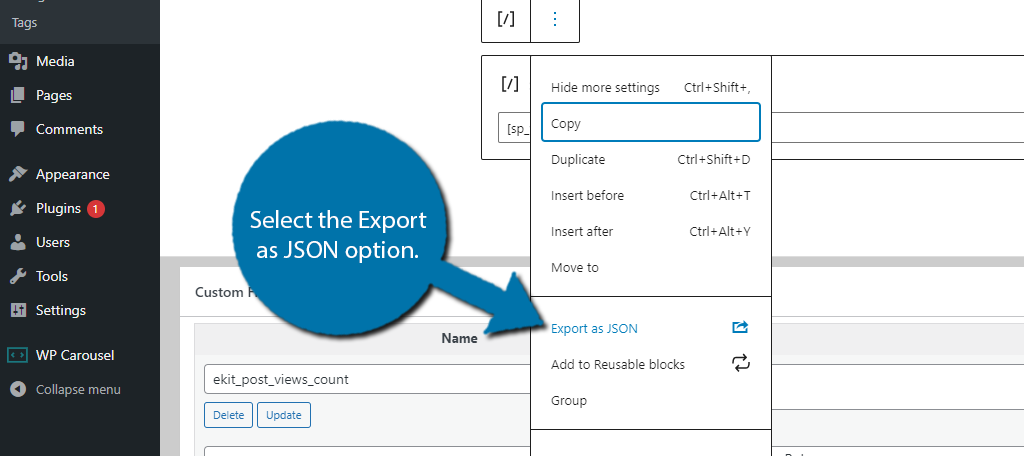
To export the block you choose just click on the “Export as JSON” option that is located beneath the block.

Step 3: Upload JSON File to Another Site
Once you click on that option your block will be downloaded to your computer as a JSON file. Now, you can upload this JSON to any other WordPress site and use the block over and over.
How to Import Gutenberg Blocks
Step 1: Log In to New Website and Go To Block Management
To import Gutenberg blocks you need to log into the website you want to have the reusable block available and head back to the block management screen.

Step 2: Import JSON File
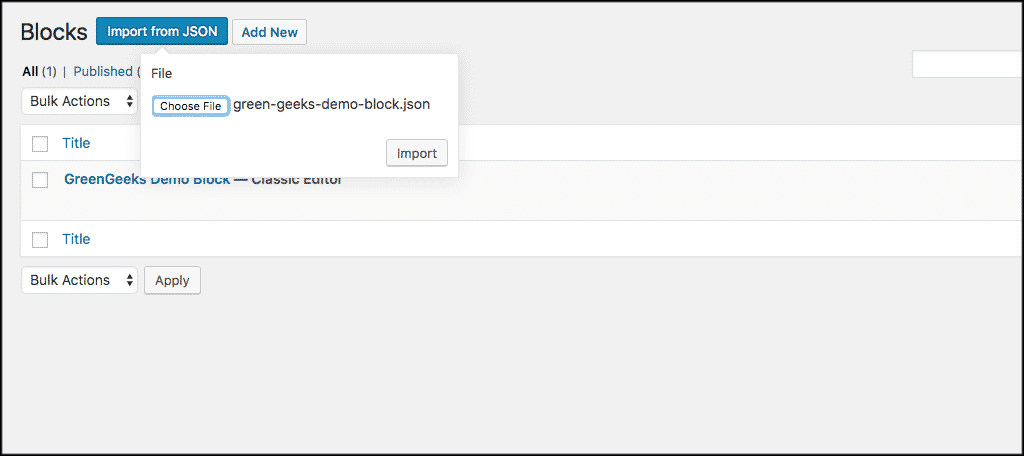
You can see the Import from JSON button at the top of the block management page. Simply click on that and you will be prompted to upload the JSON file you exported earlier.

Choose your file and click the Import button. WordPress will now import your new reusable block and save it in the database.
Once that is done, you can use it on your new WordPress site like you would any other block.
How to Use the Blocks Export Import Plugin
While the built-in tools WordPress offers are more than enough, you can actually reduce the steps by using a plugin. It essentially adds the options right into the block’s settings.
Step 1: Install Blocks Export Import
The Blocks Export Import plugin is relatively new, but it’s made by ThemIsle. They make fantastic tools, and this one is no different. The plugin simplifies the process by not requiring you to create a reusable block.
Instead, you can immediately export a block after configuring it, but there is one thing to keep in mind. The blocks will no longer be stored in your WordPress database. They will be JSON files on your computer.
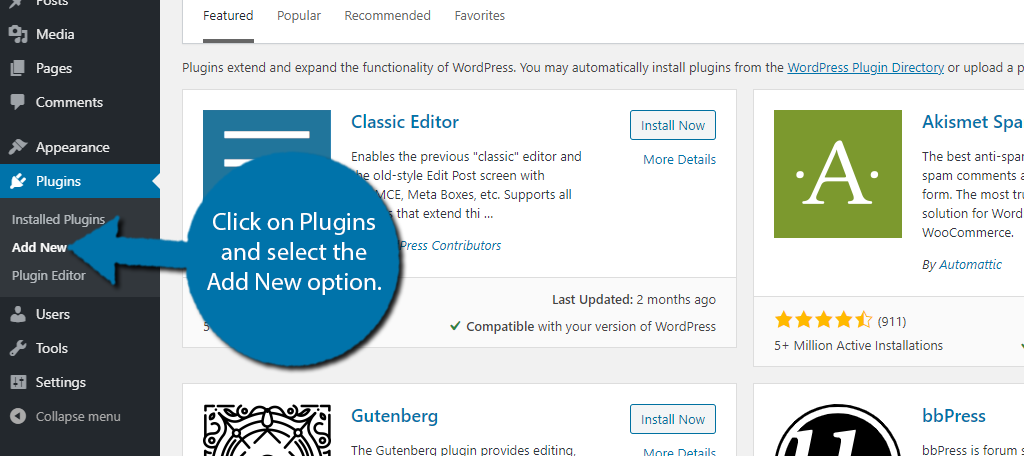
Let’s start by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

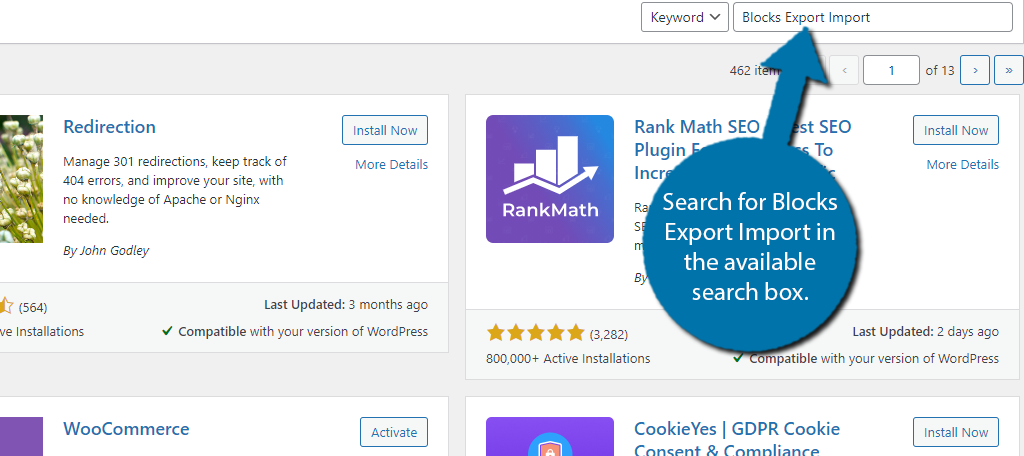
Search for Blocks Export Import in the available search box. This will pull up additional plugins that you may find helpful.

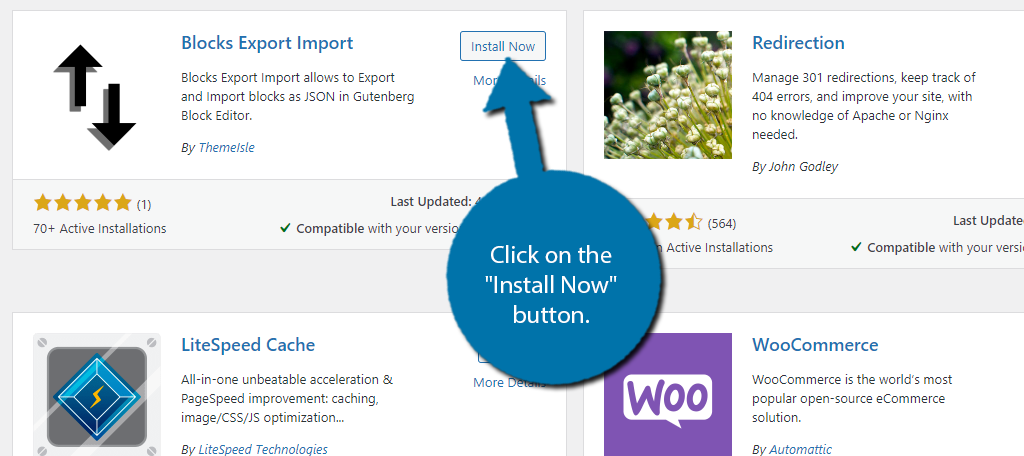
Scroll down until you find the Blocks Export Import plugin and click on the “Install Now” button and activate the plugin for use.

Step 2: Export & Import Blocks
Unlike most plugins, there are no settings to configure. The plugin is fully operational and ready to use.
Go to any posts or page, add a block, and customize it. When you are done, click on the three dots and select the Export as JSON option.

This will download a JSON file on your computer. It will be located in your downloads folder. You can use it to import the block in the future on any site.
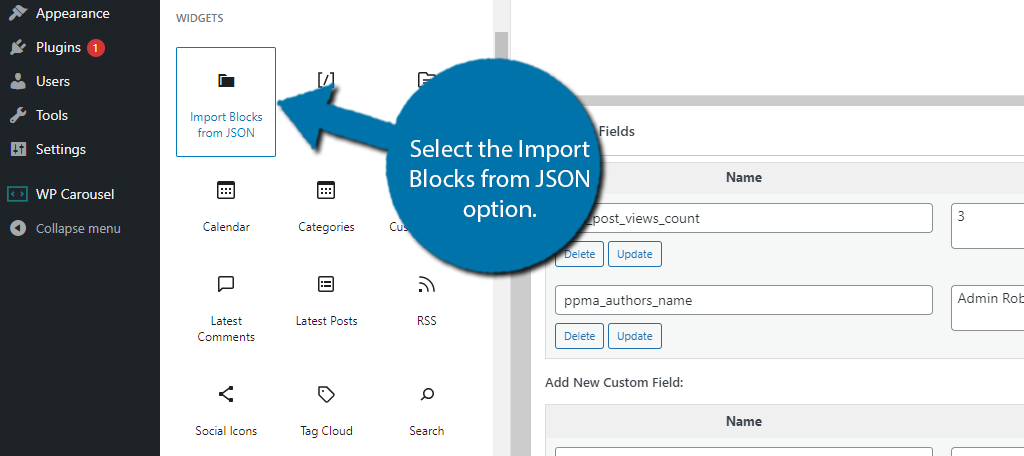
To import a block, click on the “+” button and select the Import Blocks from JSON option.

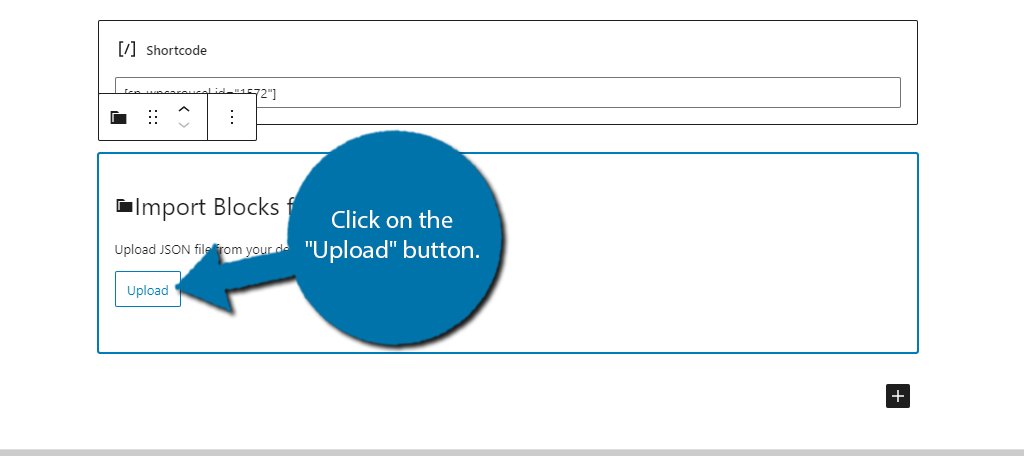
Click on the “Upload” button and select the JSON file in your downloads folder.

The block will now be imported and ready to go.
Final Thoughts
As you can see, this is just one of many great functions and operations that the WordPress Gutenberg block editor brings to the table. I hope this article was helpful and showed you how to easily export and import WordPress Gutenberg blocks. You can reuse blocks on any site.
Have you already started creating your own Gutenberg reusable blocks? Are you starting to settle into the new editor?
