The technology for the use of web fonts goes back to the 90s, but they didn’t come into common use until 2010. Before that, it was possible to change the font in WordPress, but it was a complicated and challenging task, and not every browser would cooperate.
Now you can use custom fonts in WordPress and even pull web fonts from the same server your site lives on. But the most common use of web fonts is to call them from the source, which is usually Google or Adobe.
In this tutorial, I’m going to talk about Google Fonts, since they’re free to use and they provide hundreds of great fonts to choose from. A lot of people add Google Fonts manually, and you can certainly do that. You don’t need a plugin to do the job.
All you have to do to change the font in WordPress is go to Google Fonts and select the font along with the styles and character sets you think you might use, edit the functions.php file to “enqueue” (huh?) the stylesheets with wp_enqueue_style, reference the fonts in your theme’s CSS file, etc., etc…
While the manual techniques for using web fonts are viable, why go through all that? The easiest way to control WordPress font size (and color and decoration) is with the Easy Google Fonts plugin.
The ability to change fonts in WordPress without a single manual file edit? It’s a theme tweaker’s dream come true.
I’m a fan of anything that makes managing a website easier, and I’m guessing you are too. So let’s take the plugin for a spin and see what it’ll do.
Installing the Easy Google Fonts Plugin
Log in to your WordPress admin panel.
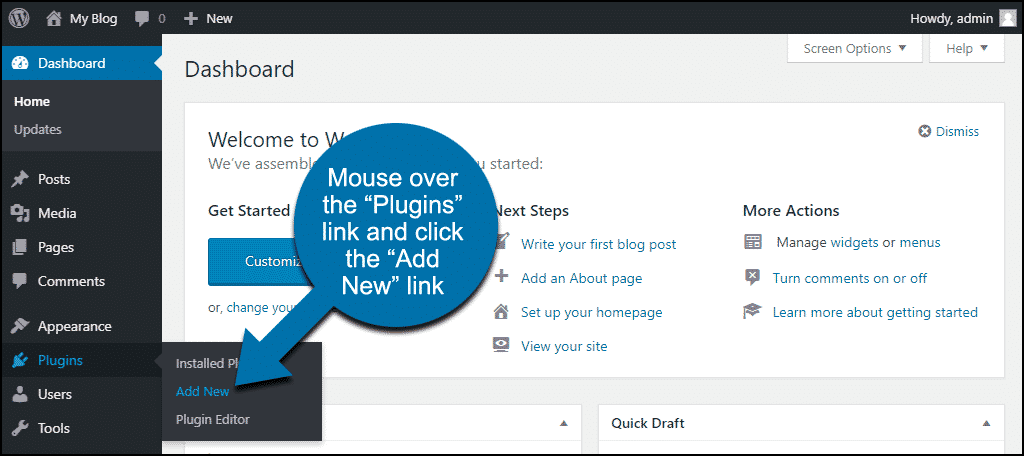
In the left column navigation mouse over the “Plugins” link and click the “Add New” link.
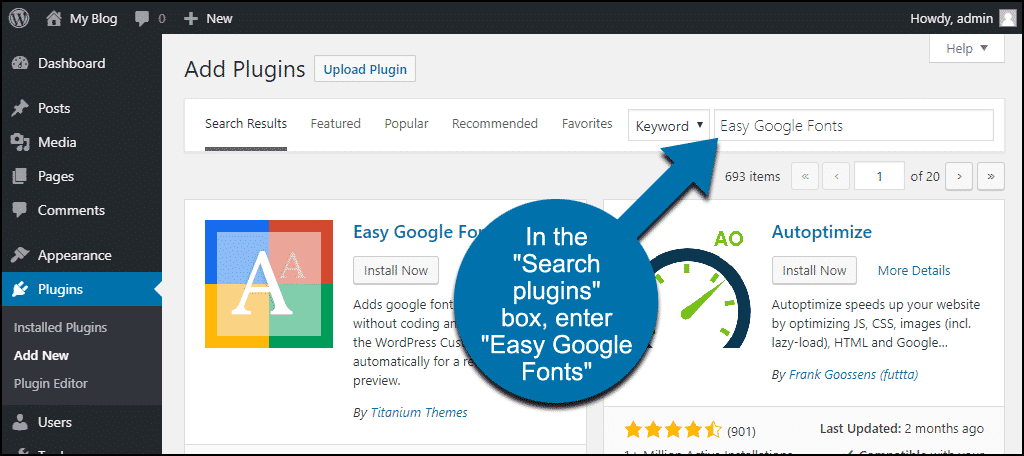
In the “Search plugins…” box, enter “Easy Google Fonts.”
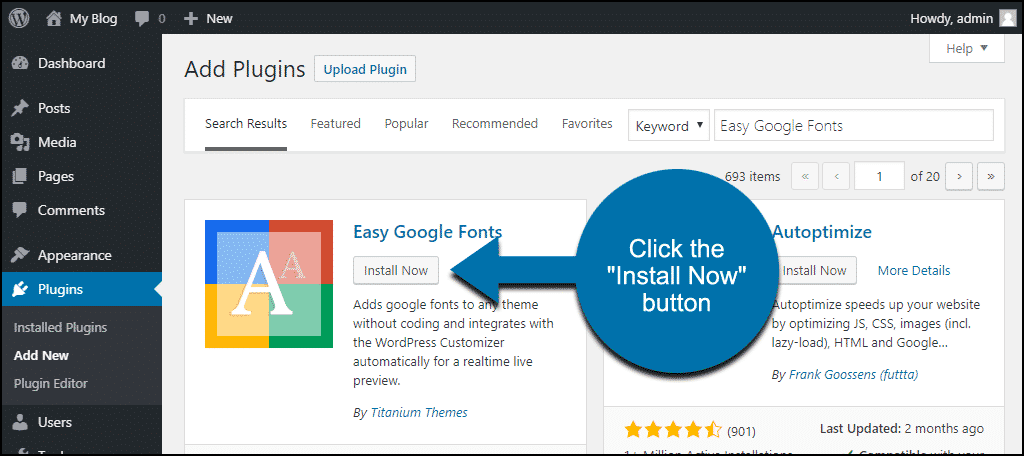
Once you have located the plugin, click the “Install Now” button.
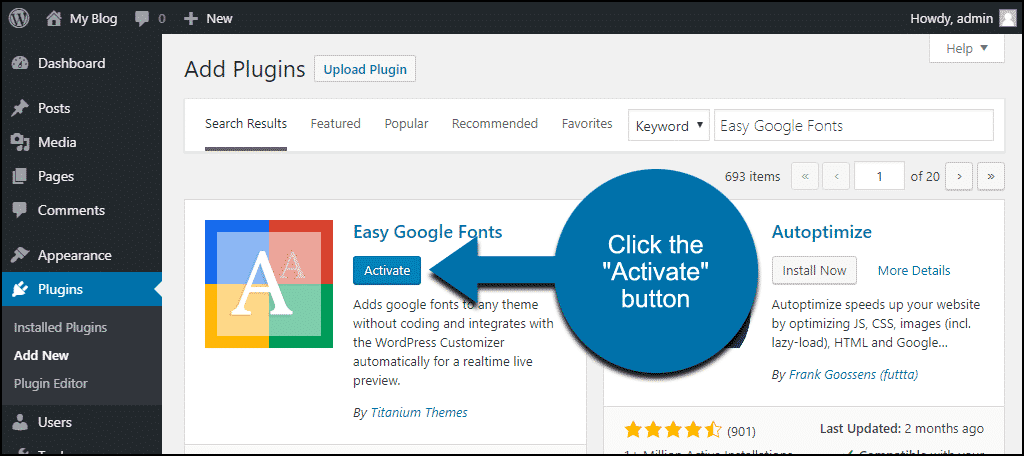
When the plugin has been installed, click the “Activate” button.
Using Easy Google Fonts to Change Fonts in WordPress
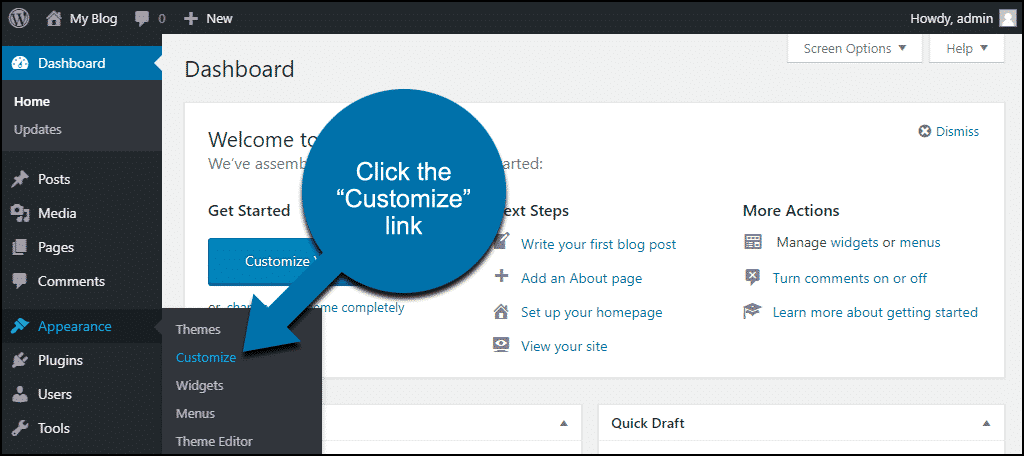
In the left column navigation mouse over the “Appearance” link and click the “Customize” link.
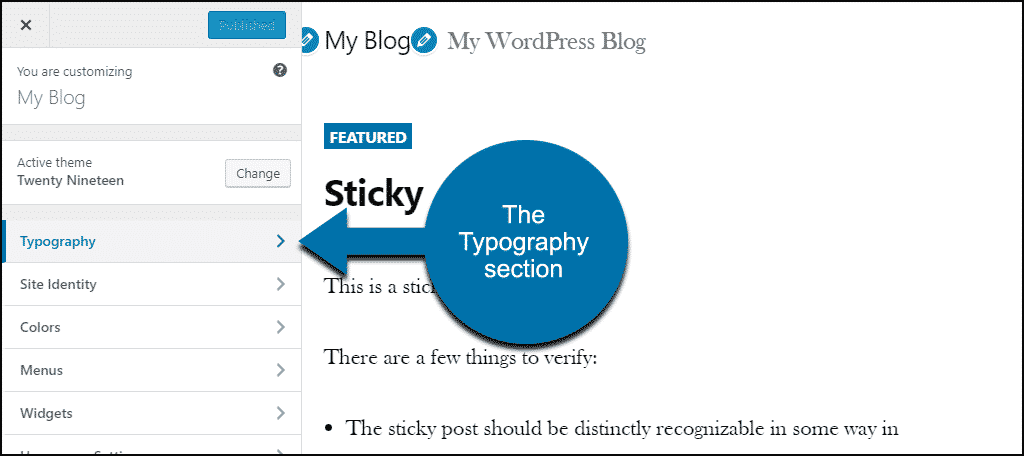
That takes you to the customization section for your theme. The Easy Google Fonts controls are in the “Typography” section.
We Interrupt This Tutorial for a Word About Fonts…
You’re about to see just how easy it is to use any one (or more) of hundreds of different web fonts. But it’s worth remembering that just because it’s easy to use the fonts, they’re not all created equally. Some are better suited to specific uses than others.
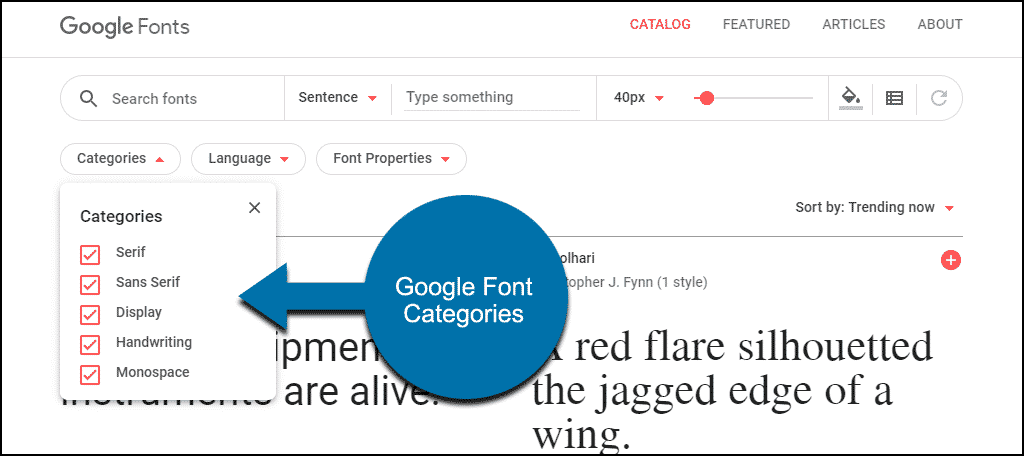
If you’ve been to the Google Fonts website, you may have noticed that the fonts are grouped in categories.
The first two categories, Serif and Sans Serif, are where you should look for the main text for your site. They are readable and translate well to large blocks of text. Display, Handwriting, and Monospace are more appropriate for headlines or small bits of text that you want to highlight or draw attention to.
Google has a great article called Choosing Web Fonts: A Beginner’s Guide. It’s worth a read when you want to change the font in WordPress, even if you’re not a beginner when it comes to web fonts.
Remember, the purpose of text is to communicate ideas. Or sell products, enlighten the people of earth – whatever your goal is, the appearance of the text should never distract from the message.
Okay, I now return you to your regularly scheduled tutorial.
Using Web Fonts in Your WordPress Theme
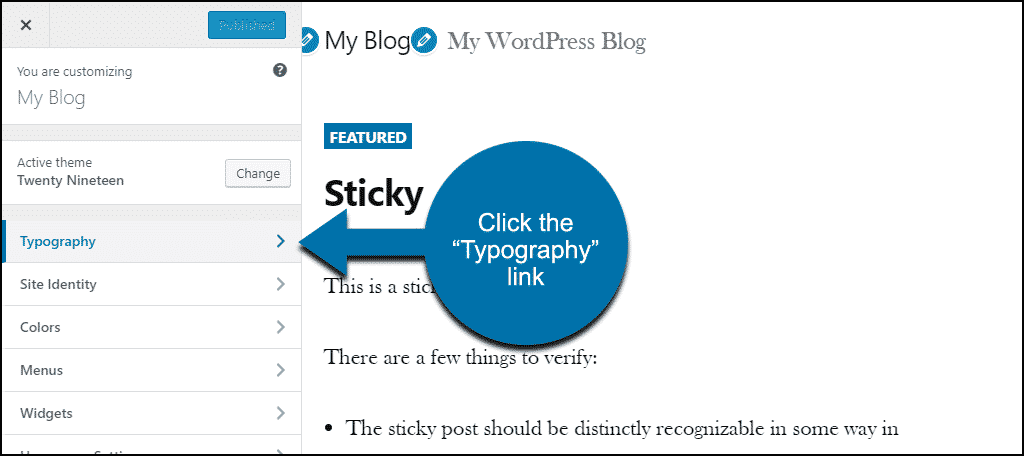
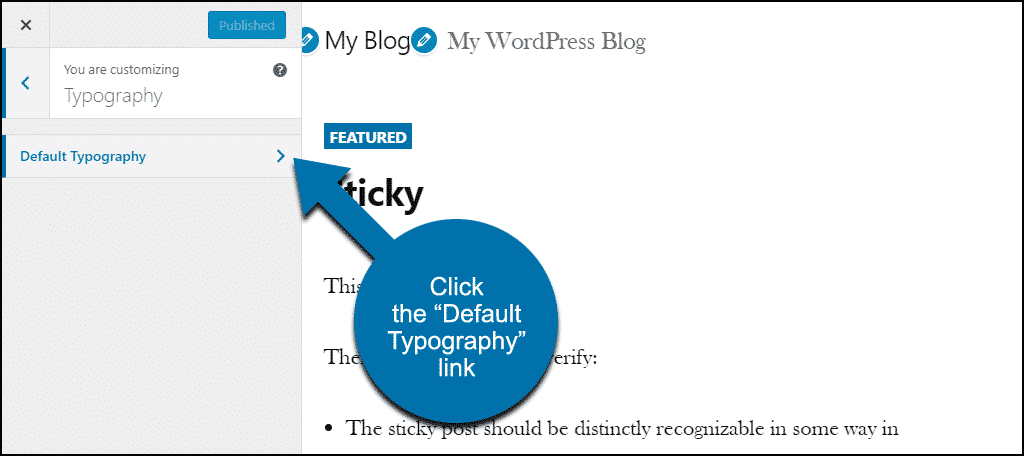
Click the “Typography” link.
Click the “Default Typography” link.
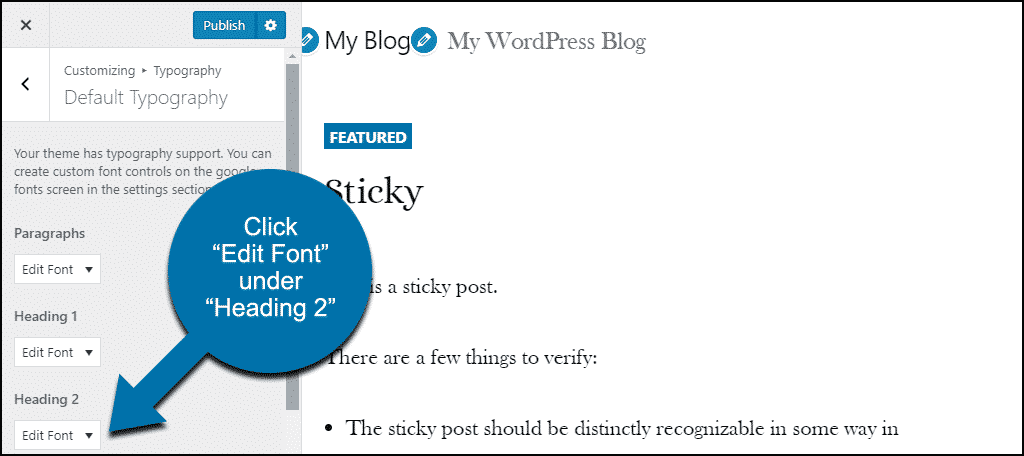
The customization options will vary depending on the theme you’re using, but they will always include “Paragraphs” and “Heading 1,” “Heading 2,” etc. The “Paragraphs” option controls most of the text on the site. The various headings are essentially mini-titles throughout your content.
I’m using the default WordPress theme for this demonstration, and in that theme, the post title is h2. So to change all the post titles on the site, I click “Edit Font” under “Heading 2” and make changes.
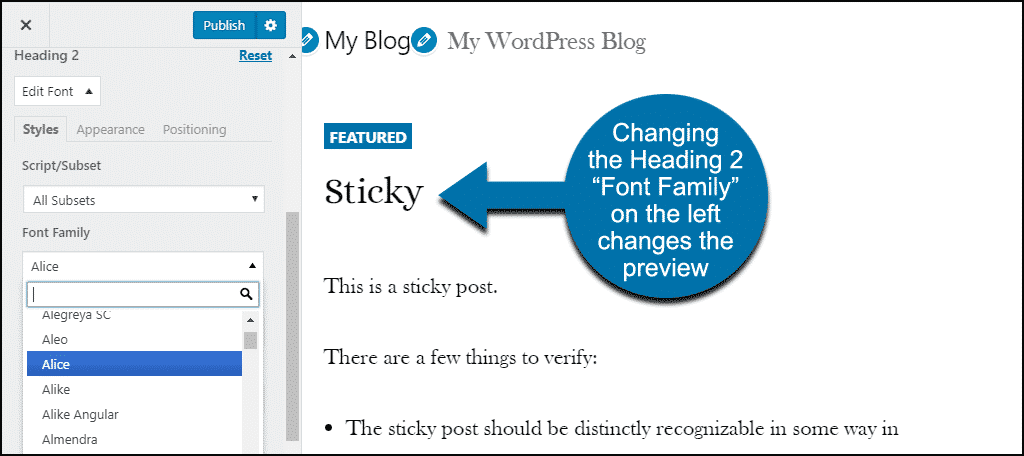
We’ll go into detail for the controls in a minute, but to show how quickly you can make a change, under “Heading 2,” I’ll click “Font Family” and choose from the Google Fonts in the drop-down.
You can see in the preview pane how the change will look.
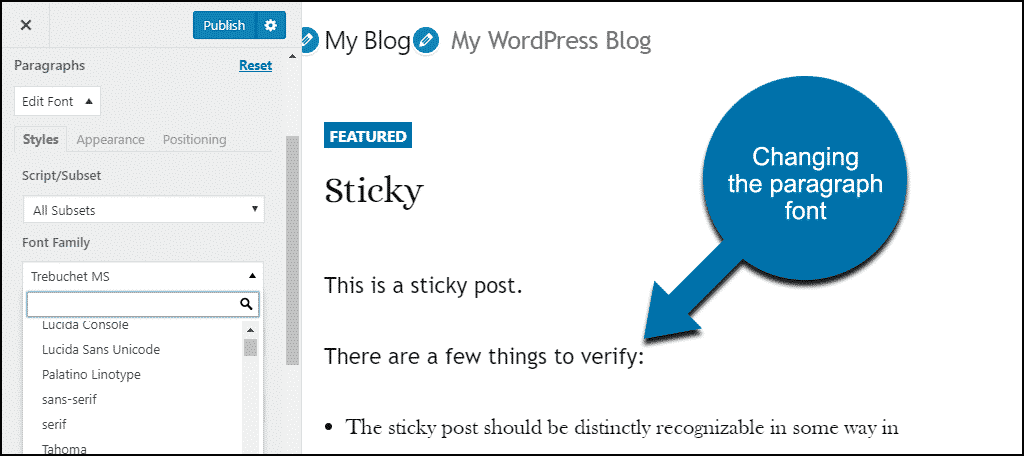
The same thing applies to the paragraph font. Just click “Paragraph,” and change the font.
When you’re satisfied with the changes, click the “Publish” button.
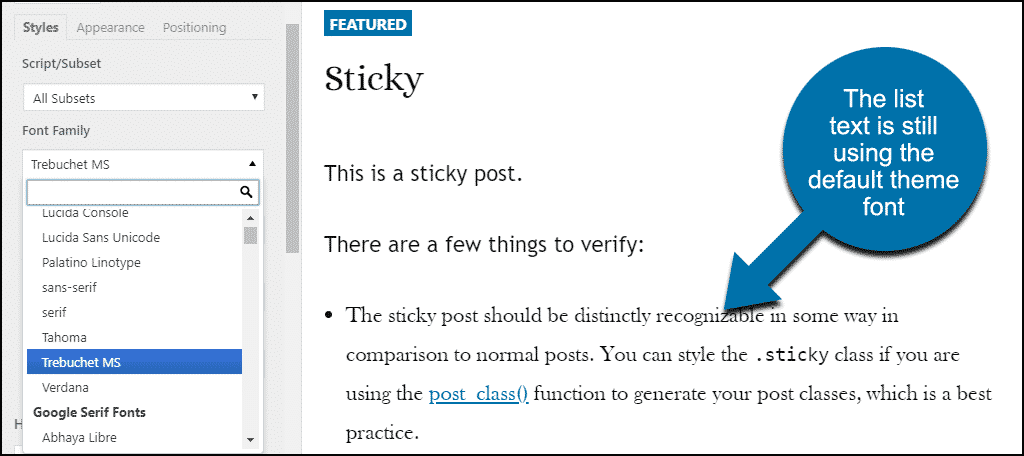
As you may have noticed, we have a bit of a problem with the paragraph font change. It didn’t change the font for the list in the post.
I’ll show you how to remedy that, but first, let’s dig into the typography options.
Easy Google Fonts Typography Options
There are a lot of options available when you click the “Edit Font” link. They’re spread across three tabs, “Styles,” “Appearance,” and “Positioning.” If you know your HTML and CSS, you’ll know what most of these do. But let’s go over them anyway.
The Styles Tab
- Script/Subset
These are the different language encoding options. For English, you only need “Latin,” but in most cases, I leave this set to “All Subsets.” - Font Family
This is the fun part, where you choose between the different Google Fonts. Remember, you can change this for each heading size too, so you can easily change the header font in WordPress with this setting. - Font Weight/Style
Controls how bold the font is and whether it is italic. - Text Decoration
Underlining, overlining, or strikethrough. - Text Transform
Force all text to be uppercase, lowercase, or capitalized (meaning each word of every sentence is capitalized).
The Appearance Tab
- Font Color
Controls the WordPress font color. You can enter a hex value or choose from a color picker. - Background Color
As with the Font Color, here you can choose a background for the paragraph or heading text. - Font Size
Set the font size in pixels. It would be cool if you could toggle this to an em setting. Maybe one day they’ll add that option (hello, Titanium Themes!). - Line Height
Here’s where you control how much space is between the lines of a paragraph. If you pull the slider up and then down, you can get a bit of a setting below “1,” but otherwise, it will only increase the space. This setting is in em values, not pixels. - Letter Spacing
Like the Line Height control, you can pull the slider up and then down to get a negative value here, if you want your letters closer to each other.
The Positioning Tab
- Margin
Controls the space around the text by adding space outside of the CSS “box” the text is in. - Padding
Controls the space around the text by adding space inside of the CSS “box” of the text. - Border
Creates a border around the text by controlling the top, right, bottom, and left borders individually. - Border Radius
Use this to round the corners of the border(s). - Display
Block or Inline Block. If you’re not sure how display blocks work in CSS, it’s best to leave this control alone.
How to Change Fonts in WordPress With Custom Font Controls
You’ll have to know a bit about how your pages and posts are made up to take advantage of the Custom Font Controls. But it’s mostly basic HTML kind of things like an unordered list is <ul>, an ordered list is <ol>, block quotes are <blockquote> – things like that.
As an example, we’ll use my post from above, where changing the paragraph font showed that the change did not affect the list font. That’s because in the HTML for the page, the list (<ul>) appears outside of a paragraph (<p>). Other things will appear outside of paragraphs, like the aforementioned block quotes, etc.
So to make the text in the list match the paragraph text, in the left column navigation, mouse over the “Settings” link, and click the “Google Fonts” link.
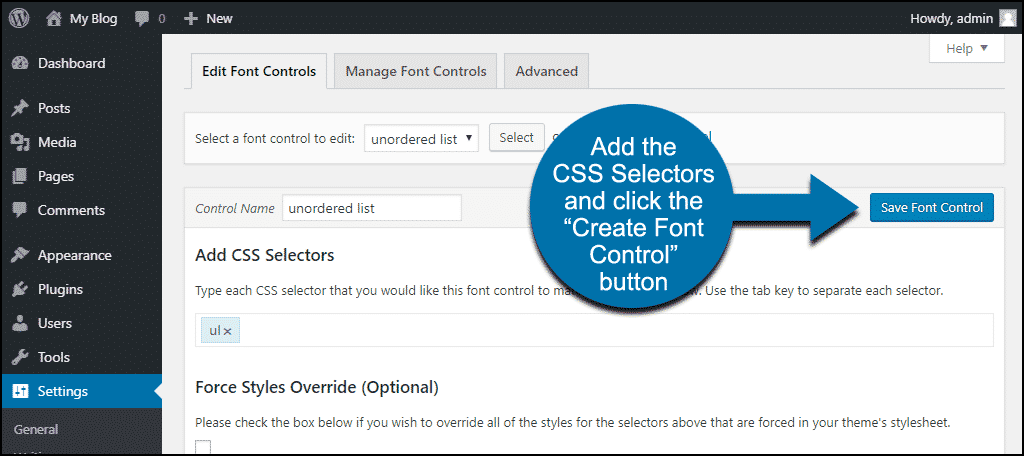
Enter a “Control Name” (for this, I’ll use “unordered list”) and click the “Create Font Control” button.
In the “Add CSS Selectors” section, enter the HTML tag (without the brackets) for unordered lists, which is “ul.” Then click the “Save Font Control” button.
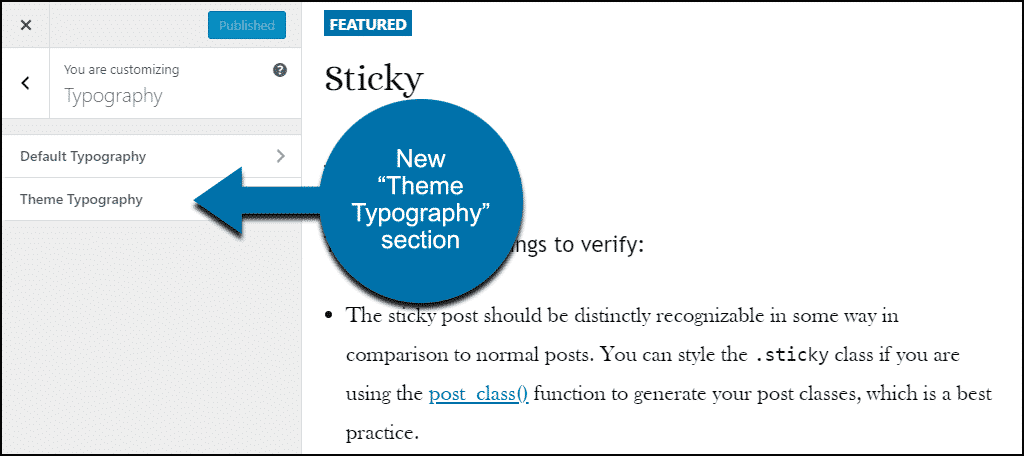
Now when we go back to the theme customizer, you can see a new Typography section: “Theme Typography.”
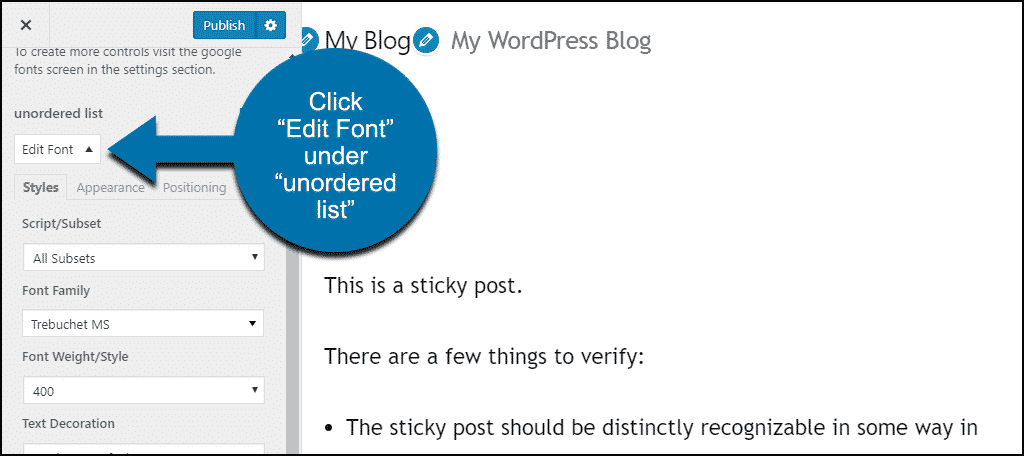
Click that, and you’ll see the controls for the Custom Font Control we just added.
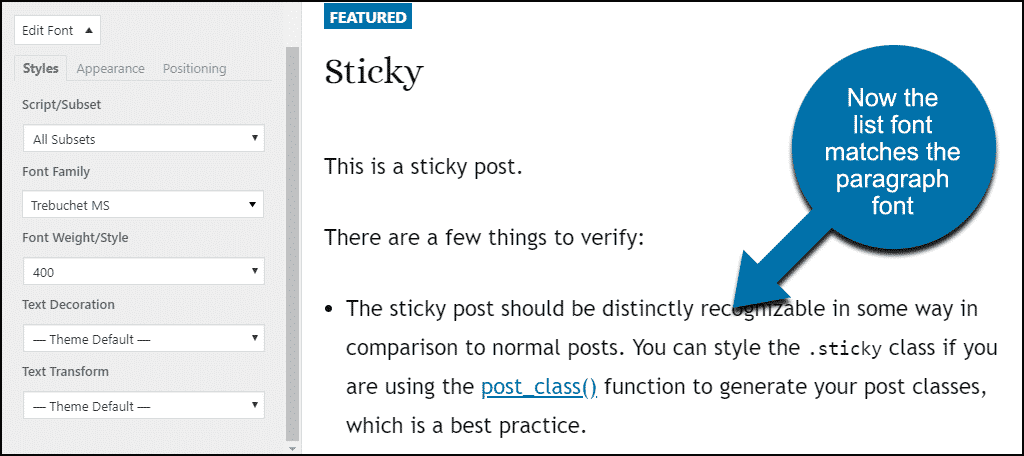
Now, if we change the “Font Family” setting to match the paragraph font, we have a nice cohesive appearance.
Pro tip: When you’re creating a Custom Font Control, you can add multiple CSS selectors to one control.
So if you know you want all the text on your site to match, you can load up a single control with all the CSS selectors that your theme uses.
WordPress Text Size and the Relentless March to Mobile Screens
We’re friends, so I can be honest with you. I resisted increasing the size of my fonts, web fonts, and regular fonts, for a long time. I stubbornly stuck to forcing outdated pixel sizing because I wanted to control how my websites looked to visitors…regardless of how they chose to view the sites.
But forcing small font sizes on small viewports, like phones, only hurts the sites. Because when people can’t easily read the text of your content, they leave for easier-to-read pastures.
As well they should.
For some time now, the prevailing wisdom has been that mobile traffic will eventually eclipse desktop traffic. But in reality, mobile traffic seems to be holding steady at about 50% worldwide (40% in the U.S.).
So while we may not have to adopt a “mobile-first” approach to everything on the web, making the size of the font adaptable to the viewing screen size is crucial for half of your audience. So it can’t be ignored.
All of which is to say, don’t fear a larger font size! Your mobile users will thank you.
Don’t Let Your Fonts Slow You Down
Playing around with different fonts is fun, and it can be tempting to incorporate half a dozen different web fonts in your site design. Remember, though, using web fonts adds to page load time. If your font files are large, or you use a lot of different fonts on a page, they will have a negative impact on page load speeds.
So try to keep it simple with a title font and a font for everything else. Maybe a different blockquote font…you get the idea. Try to keep the web font use to a minimum.
Have you manually added web fonts to your site? Do you consider page load time increases when looking at web fonts?






















Thank you for sharing this very useful and helpful information for WordPress users.
But can I use this procedure for changing the font on my custom website? I will wait for your reply.
Depending on how your theme is set up, the method for customizing fonts in this article should suffice. However, there are a lot of moving parts to consider. It really depends on how “custom” your website is overall.