Do you want to display monthly archives on your WordPress sidebar? A WordPress archive widget is one way to make your older content easier to find. They are extremely useful for websites that have been around for a time, and there are many ways to customize their appearance.
The ideal place to display archive information is in your sidebar or footer. In most cases, the sidebar is visible on almost every page, which makes it the perfect placement. Keep in mind that this could potentially take up a lot of space, depending on the amount of content you have.
Today, I will show you three different ways to display monthly archives in a WordPress sidebar or footer.
Why Using WordPress Archives Can Boost Pageviews
We sometimes overlook the fact that the more content we publish, the harder it becomes to find our older content. Of course, that makes it difficult for your older content to attract visitors.
One of the most well-known SEO tips is to publish a lot of quality content. Because the more quality content you publish, the better the chances of your website ranking higher in search results.
That’s why organizing your website becomes important. As the number of available information increases, making older information discoverable becomes difficult.
Using taxonomies like categories, subcategories, and tags can help visitors find the content they are looking for. Making an archive list available can help even more.
Remember, the longer it takes a visitor to find content, the more likely they are to go find it somewhere else.
Three Ways to Add and Use an Archive Widget
Method 1: Built-In Archive Widget Method
The first method I’ll show you is using the built-in WordPress archives widget. It’s the easiest method, but it does have some limitations when compared to the other techniques we’ll discuss.
Step 1: Go to Widgets Area
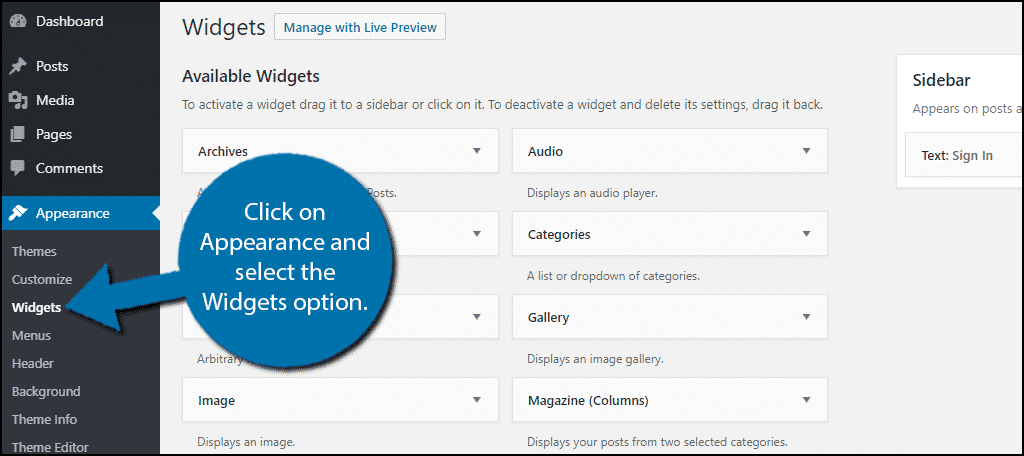
Click the “Appearance” link and select the “Widgets” option.

Step 2: Locate Archives Widget
Locate the Archives widget and drag it into the sidebar area.

Step 3: Customize the Widget
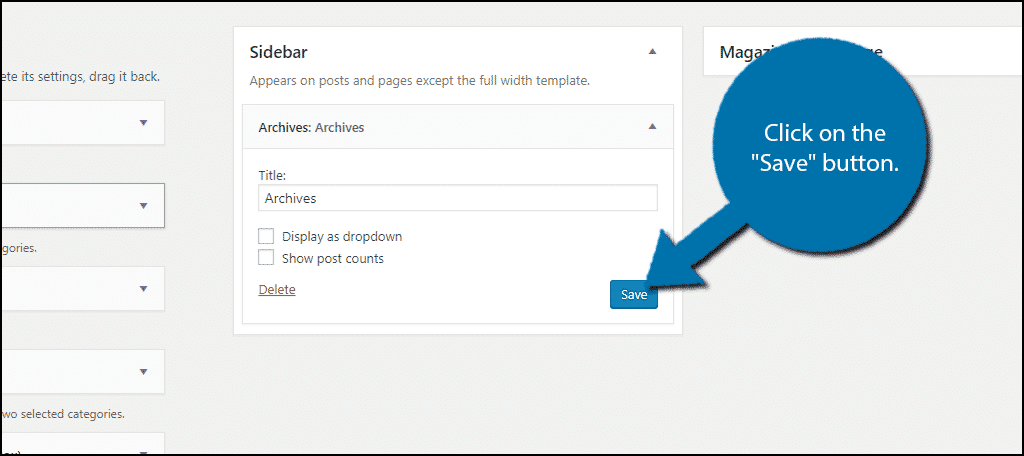
Enter a title in the “Title” box. By default, the widget will display the month and year on the sidebar.
However, there are two checkboxes that can alter the appearance. The first will display it as a dropdown. While the second will display it like the default view, but with the number of posts next to the name.
Test each option and select the one that best suits your purposes.
Click the “Save” button.

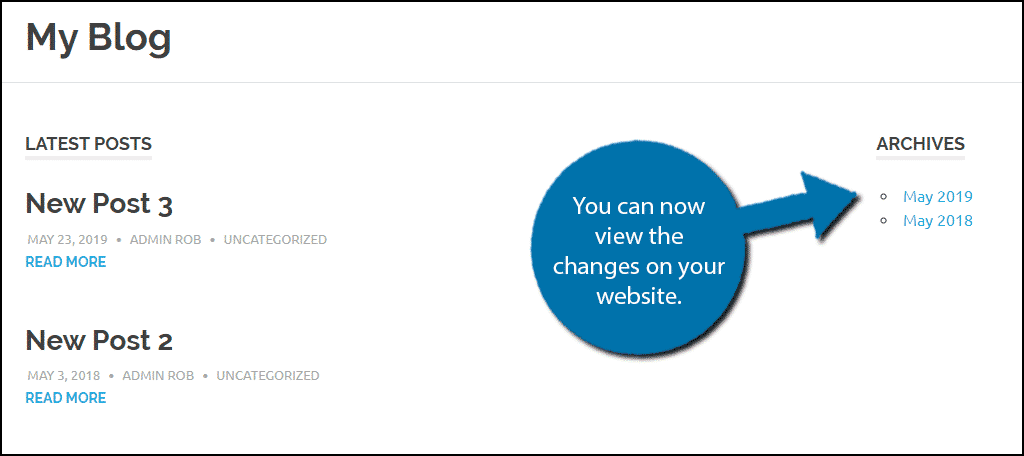
You can now view the changes on your website.

Method 2: Use Annual Archive
The second method will use the Annual Archive plugin. That enhances the built-in archive widget and provides further customization options.
Step 1: Install Annual Archive
First, install and activate the Annual Archive plugin.
Step 2: Locate the Annual Archive Widget
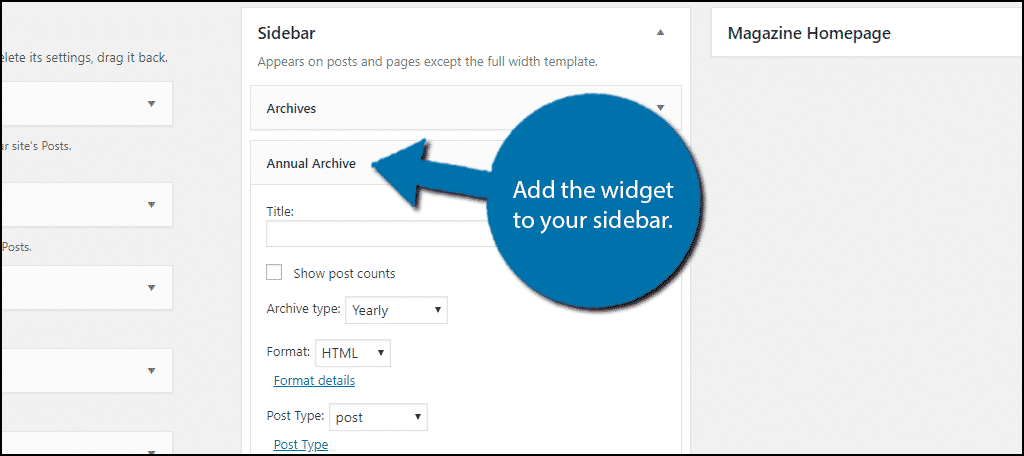
This plugin will work as soon as it’s activated. It adds a more customizable widget called Annual Archive. You can find it in the widget area of WordPress and add it to your sidebar.

Step 3: Customize the Widget
If you compare it to the default Archive widget, you’ll notice some new features. They include the archive type (yearly, monthly, daily), format, post type, text before and after links, and the number of archives to display.
They are primarily cosmetic changes, so you should test each one to find the best fit for your website. Just remember to save the changes to view them on your website.
There is one more essential feature that the plugin offers. Unlike the built-in widget, you can easily add custom CSS code to customize the appearance.
To do so, click “Settings” and select the “Annual Archive” option.

Here you can add custom CSS in the text box the plugin provides. That will allow you to customize the appearance of the widget. That’s a handy feature giving you the ability to match the CSS with the rest of your site.
Method 3: Using Code
Finally, I’ll demonstrate how to add an archive using code. You will need access to your website’s cPanel to edit a backend file. If you choose this method, make sure to back up your website before you begin. Then if a mistake is made, you can revert your website using the backup.
Step 1: Enter the File Manager
Let’s start by logging into your hosting account cPanel and clicking the “File Manager” option. The File Manager is where you can access all of the files related to your website.

Step 2: Locate the sidebar.php File
Locate your theme’s sidebar.php file.
Click the “public_html” directory, then click the “wp-content” folder. Inside the folder, you will find all of the content related to your website.
Click the “themes” folder and click the folder for the theme you are working with.
Finally, right-click on the “sidebar.php” file and select the “Edit” option.

A pop-up window will open. It’s warning you to create a backup of your files before editing anything. Making a backup ensures that you can revert your website back to a working state if something goes wrong.
Click the “Edit” button. A new tab will open containing all of the code from the file.

Step 3: Add the Code
Now we’ll add the necessary code to your “sidebar.php” file.
Copy and paste the following code into the file:
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = 'publish' and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
The code will add an archives list for the past 18 months to your sidebar. It will display the year and the months when the content was published.
You may realize that 18 months takes up too much room on your sidebar. In that case, you can edit the second to last line and change the limit from 18 months to a smaller number.
Once you have inserted the code into the “sidebar.php” file, click the “Save Changes” button to finish.

You can now visit your website to see it in action.
When a visitor clicks on a specific month, they will see all of the content that was published during that month.

That’s all there is to successfully add a monthly archive to your WordPress sidebar or any other widget area.
Other Archive Widgets to Try
The bread and butter of WordPress is the wide selection of plugins you can choose from. There are often dozens of plugins to choose from and archives are no exception. Let’s take a look at three more plugins.
Collapsing Archives

One of the biggest problems that can arise from placing your archives in the sidebar area is the amount of room it takes up. As your website ages, the amount of content it contains grows, and it can get a bit much to display in one location.
The Collapsing Archives plugin fixes this by allowing you to break it up by year and month in a collapsable format.
Simple Yearly Archive

The Simple Yearly Archives plugin allows you to group your archives by, you guessed it, the year they were released. It’s a great addition to any website looking to create a more organized viewing experience for the archives.
This plugin also supports a variety of languages, which makes it a great addition to just about any website.
Category Archives Block

The Category Archives Block plugin allows you to add the archives of any category on your website. This is all done from within the Gutenberg editor using the Category Archives Block itself.
Thus, you can also add this to posts and pages and not just the widget area. That said, be sure to watch how many entries are in a specific category, as it could easily overrun the sidebar.
The Importance of Archives
Archives are an essential part of any website. They are a great way to display your older content to visitors in a simple interface. There are many ways to approach archives.
You can choose to make your own custom archive page, display them on the home page, or display them in a widget area with an archive widget.
Regardless of the location, it is important to make it easy for your visitors to discover your content.
Getting clicks on older content is just as important as drawing attention to newer content. Remember that your older content is the backbone of your website. The older content is what made the website grow, and it is still valuable.
How many months of archives have you chosen to display? Was the choice influenced by the amount of space you have on your sidebar?

