Are you looking for a way to display images in the WordPress sidebar? Your sidebar will appear on every page and for this reason, it needs to look good. On top of adding all kinds of features to this section, you can also display photos and graphics.
The ability to add images to the WordPress sidebar is built into the management system by default and does not require any additional plugins.
Today, I will demonstrate multiple methods for displaying images in the WordPress sidebar.
Why Display Images In the WordPress Sidebar
You can easily add an image to your sidebar, but the question is why should you do it? The answer is pretty simple: to improve it visually.
When a visitor clicks on your website, two things are immediately judged. How long it takes to load the page and what the website looks like. If either of these is unsatisfactory, the visitor will likely leave and this all occurs in roughly 30 seconds.
Having a well designed and visually appealing sidebar helps make your website look good, but it is no easy task. It is a small space, and you need to fill it with helpful features and links for visitors to get the most out of it.
So the question then becomes what types of images should you add?
While there is really no right answer, there are plenty of good ideas. For starters, the most common image to appear on a sidebar is your website’s logo.
Remember that the sidebar appears on every page and showing off your logo is a great idea. It builds brand recognition. If you created your logo correctly, it should be pleasant to look at and match your website’s design.
Other popular images include the physical location of your store, the owner or staff, top products and many others. My point is the image should be related to your website or business and look good.
Method 1: Image Widget
This shouldn’t come as a surprise, but there is an actual widget called the Image widget that, well, adds an image. It is just as easy as it sounds, let’s get into it.
On the left-hand admin panel, click on Appearance and select the Widgets option.

The widget page allows you to select a widget and place it in a widget area. The most common include the sidebar and footer areas. Locate the Image widget and drag it to the sidebar area.

The Image widget is very easy to set up. There are two options: title and image.
Adding the title is completely optional. If you do not add one, you will only see the image. But this might be exactly what you want. However, if you are looking to add more text, method two is definitely what you are looking for.
Click on the “Add Image” button and select the image you want to display from your media library.

Click on the “Save” button.

Your image will now be visible in your WordPress sidebar.
Method 2: Text Widget
The text widget is the most versatile widget in a WordPress developer arsenal. On top of adding text, you can add images, videos, GIFs and other media types. The text widget is essentially the same as a mini text editor.
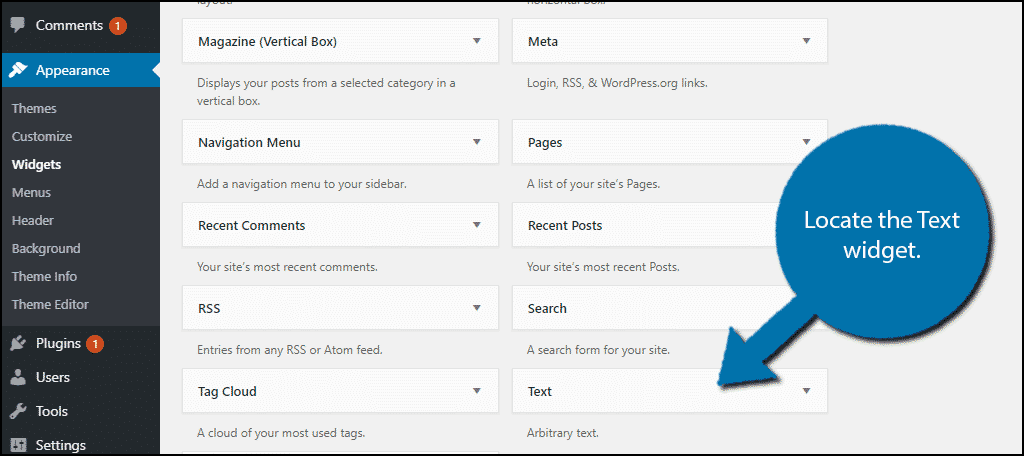
Like the previous method, go to the Widgets page. However, this time, locate the Text widget instead.

Drag the Text widget to your sidebar area. In this widget, you have two fields. The title and text box, but there is a lot more to it.
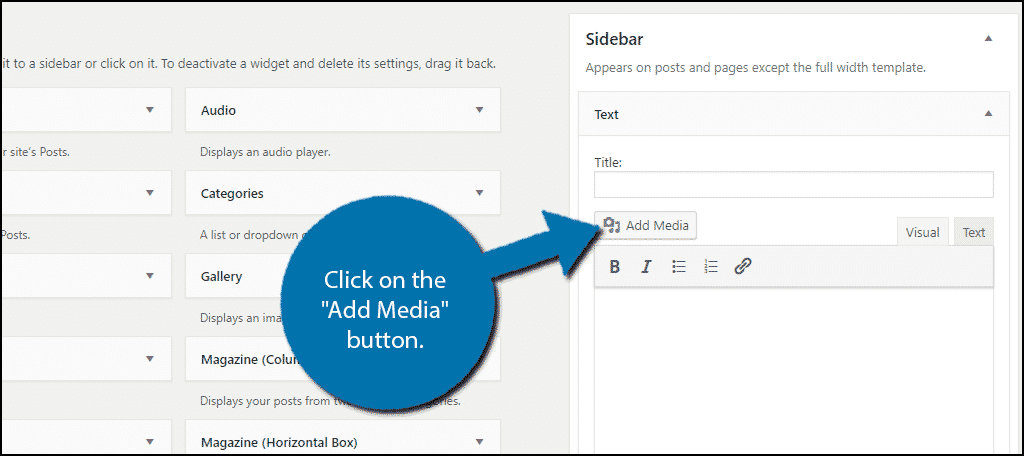
The title works as you suspect and is completely optional. However, in the textbox, you can do a lot. In our case, adding an image is simple. Click on the “Add Media” button and select your image.

The image will now be added into the textbox. However, the main difference here is you can add some text that you would be unable to in Image widget.
This is particularly useful when you’re using your storefronts image, staff member, or product because you can now add a short description underneath.
For example, let’s say you choose to use your store’s image. Underneath the image, you can add the address, or even better, make the address a link to Google Maps. This shows off your store and helps customers find it, which is superior to just displaying the image.
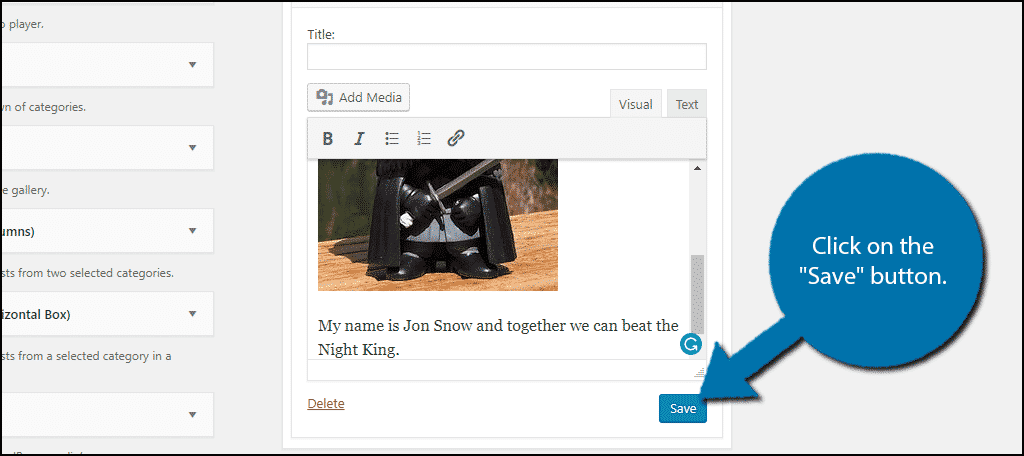
Once the image is selected and any associated text has been added, click on the “Save” button.

Your image and text are now viewable in your sidebar.
Method 3: Plugin
If for some reason you do not want to use the previous methods, there are plugins that do this. However, I really do not recommend this method. Every time you add a plugin to your website, it gets a little bit slower.
You should always use the least amount of plugins possible and in this case, the default tools are more than enough.
However, if you really want a plugin, the Image Widget Deluxe plugin is a great upgrade to the default Image widget. Install and activate the plugin on your WordPress website to begin.
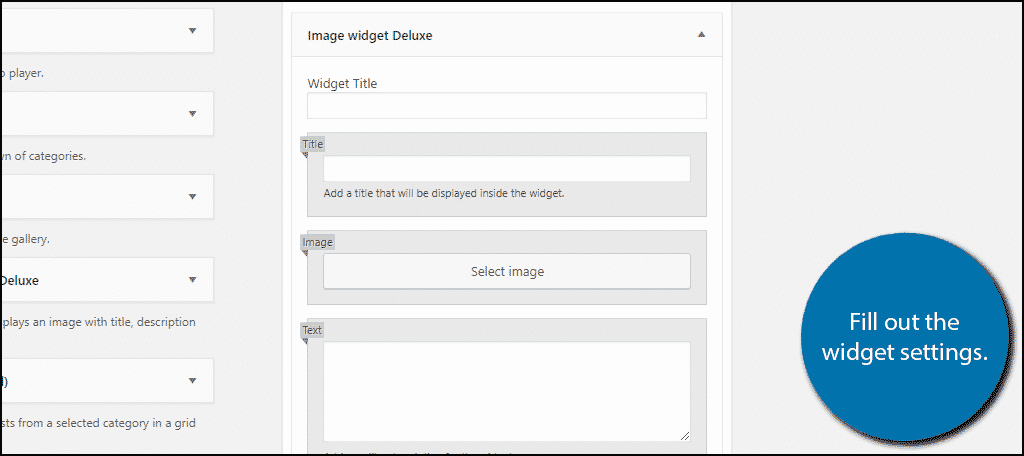
This plugin adds the Image Widget Delux widget to your page.
Here is what you can do with this tool:
- Title behaves like normal.
- Image allows you to select an image to display from your media library.
- Text allows you to type a description.
- Adding a button allows you to create a hyperlink.
- Link is where you add the URL of the website. However, you can also add just the link and leave the button out to make the image a button on its own.
Note: For some reason, the plugin’s “Select Image” button does not work when you add the widget to the sidebar initially. All you need to do is reload the page when you add it and the problem will resolve.
Go to your website’s widget page and fill out the widget settings. Remember to click on the “Save” button when you are done.

Congratulations, you now know three ways to display images in the WordPress sidebar.
Alternatives to Images In The Sidebar
The WordPress sidebar is completely customizable. You can place almost anything in it and make it look exactly how you like. If you are looking to add an image to simply fill space, consider some of these alternatives.
You can add social media information as Instagram feeds or Pinterest feeds. If social media isn’t up your alley, then consider adding a search bar to aid visitors in finding relevant content. The sidebar has limitless potential; the only factor is your creativity.
Which method do you prefer? Why did you want to add an image to your WordPress sidebar?
