Are you interested in creating unique designs for different categories? Well, WordPress allows you to do this by creating category templates. These are unique designs that appear for specific categories.
For example, let’s say you run a blog about pets. You may want to create a category template for dogs that uses decorations like paw prints, bones, or puppies. This extra bit of customization can help each category stand out.
Before the introduction of block-based themes, you would have to manually code category templates into WordPress, but that’s not the case anymore. Luckily, this makes adding one, or multiple, very accessible at any skill level.
Today, I will demonstrate how to add and use category templates in WordPress using block themes.
Why Should You Use Category Templates?
Category templates allow you to create unique designs for content that shares the same category. It can help users differentiate what kind of category they are looking at, as well as make it feel more personalized.
The advantages of doing this are different depending on the type of website you are running.
For example, let’s say you are running an online store. You may want to decorate the area of the store showing off high ticket items, or just general items being used.
For instance, a gaming section will typically show a family playing a game together.
Some users may see this and want to achieve the same result, so it is a positive reinforcement that they are in the right area. Obviously, you can do this for every product category in a store.
Naturally, this technique works on other site types like blogs, membership sites, and so forth. It really depends on your creativity.
How to Add and Use Category Templates in WordPress
This tutorial is only looking at how to add and use category templates with a block theme. If you do not use a block theme, this tutorial will not work for you. For reference, we will be using the default theme of WordPress, Twenty Twenty-Four.
Note: If you are unsure if your theme is a block theme or not, you can tell if it offers full site editing or not. The theme page will also state it, so please refer to it to check.
Step 1: Create A Category Template
When it comes to block themes, all of the settings are located within the theme editor. Thus, we need to start by going there. To find it, click on Appearance and select the Editor option.
Note: If you do not have this option, you are not using a block theme.

The site editor allows you to edit every aspect of your site. In this case, we are looking to create a category template, thus you will want to click on Templates.

To create a new template, click on the “+” button.

You will have several options to create templates for your site. In this case, you’ll want to select the Category Archives option.

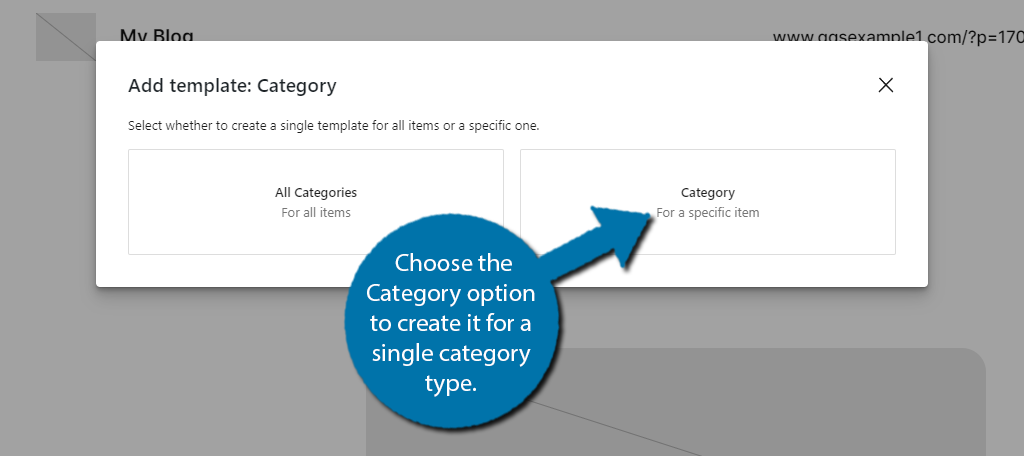
You will now be asked if you want the template to be for all categories or if you want to use it for a specific category. Choose the Category option to create it for a single category type.

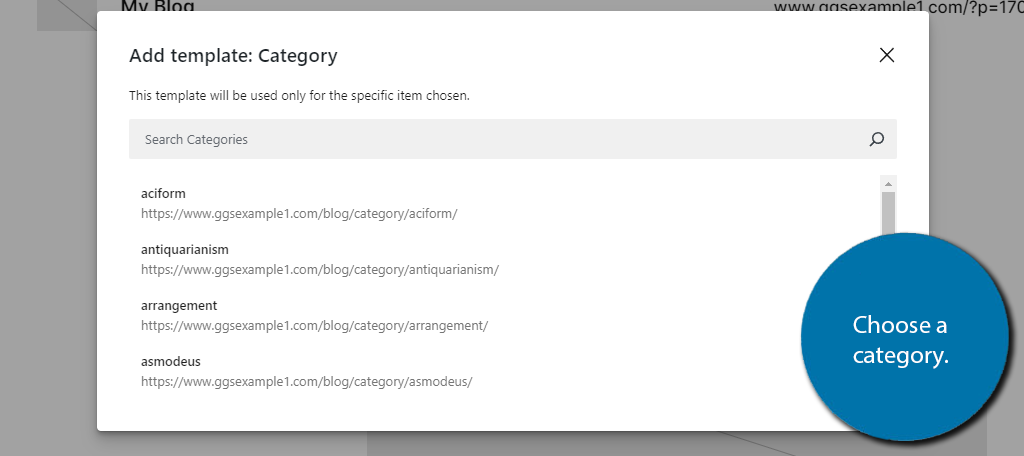
Now, you will be asked to choose the category. Simply choose one from your website using the list or perform a search. If you do not have any, you will need to take a moment and create a category.

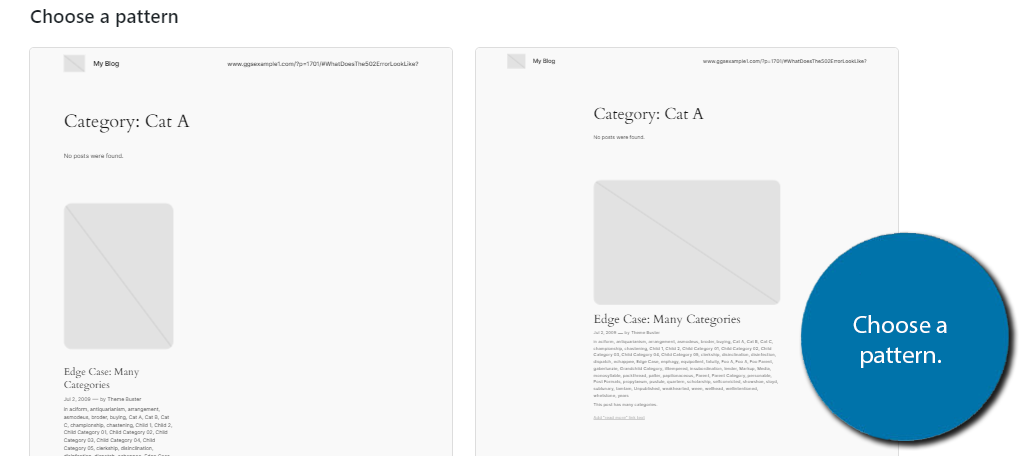
Once that is done, you will be asked to choose a pattern. This is a default layout. Themes will have different options to choose from, so look through the options and pick the one that seems like a good starting point.
Alternatively, you can choose to skip using a pattern by clicking on the Skip option. This will start you with a blank canvas.

With that, the category template has been created. Now, it is time to customize it.
Step 2: Customizing the Category Template
Customizing a category template is similar to making any other kind of edit within the theme editor, thus if you are familiar, you probably won’t need a tutorial as I am going to just be covering the basic customization options at your disposal.
In most cases, you probably don’t want to add too much to a template page. It should just contain a title, banner image, and list the posts in that category. And maybe a short description, but that is typically overkill.
If you chose a pattern, these items should already be present, if not, you could add them by adding the necessary blocks.
In my case, I chose a default pattern. I will edit the template title and add an image to the already existing image block. If you started from scratch, that would require adding a heading and image block respectively.

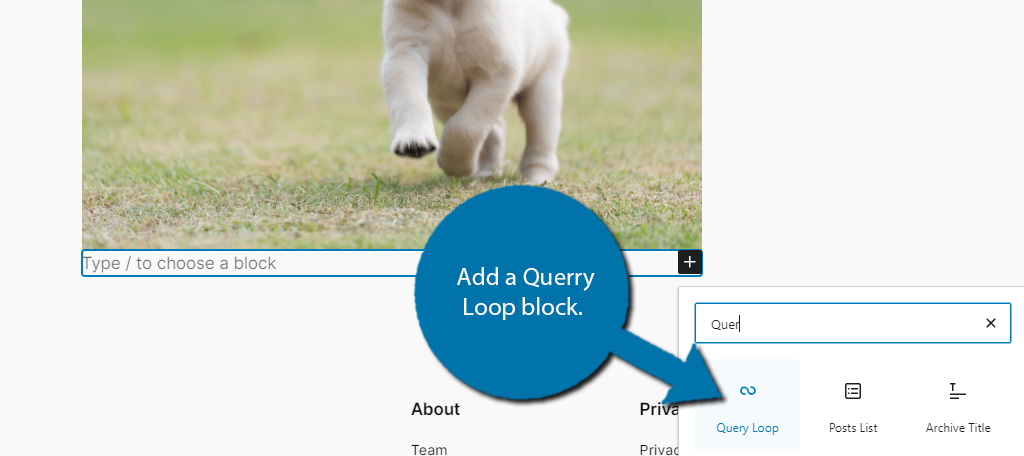
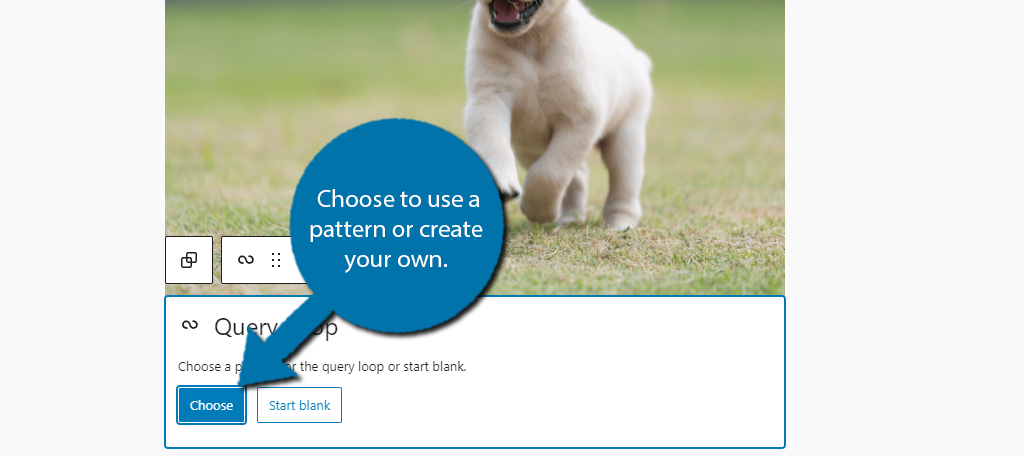
Once you have this, you will want to add a Querry Loop block. This will display all posts with that category.

You will once again have the option of using a pattern or creating your own. In my case, I will choose to use a pattern.

Each theme has its own default patterns, so pick the one that looks best to you. Once you choose the pattern, it will automatically populate with post content with that specific category.
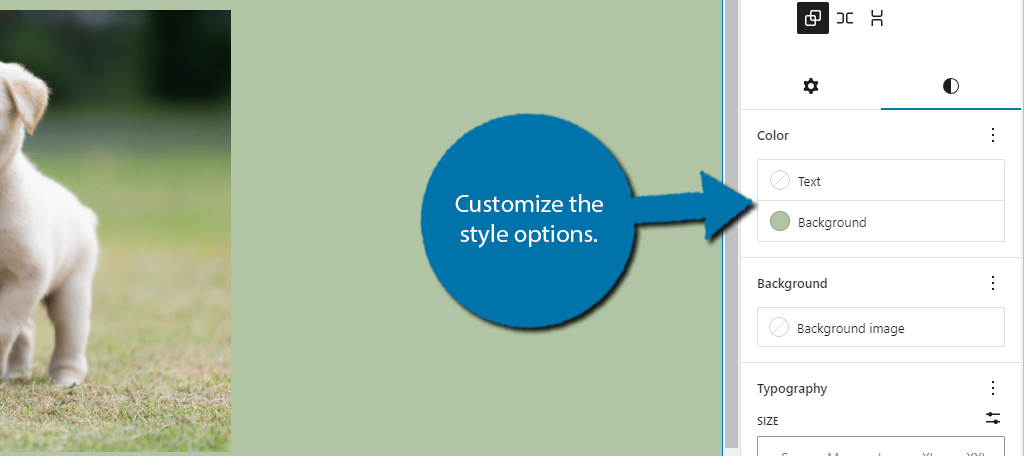
Another customization pattern you will want to alter is the background color. You can click on the background and use the settings on the right-hand side to choose a background color.

You will also find other basic options like font controls, margins, and whatnot. Again, it is similar to doing anything else within Gutenberg, so you probably already know everything there is to know.
And that’s it. The category template page is complete. More advanced users will decorate it with custom CSS or perhaps add unique patterns.
Don’t forget to save the changes you made.
Do I Have Any Options If I Do Not Have a Block Theme?
Yes. You can hard code a category template into your current theme, but this is not a small amount of code. As such, it is more for advanced users who have a better understanding of how themes work.
Also, like most things, it is recommended to create a child theme first as updates to the theme can often erase any customization you make to it. A child theme avoids this; thus, it is always recommended to make one.
It is also worth pointing out that some page-building tools will have settings for category templates. A great example would be something like Elementor, which allows you to do this within their own editor.
The options do exist, but using a block theme is by far the easiest way to create a category template in WordPress.
Utilize Templates and Patterns in WordPress
Block themes provide a great environment to create unique designs that can be reused throughout your site by using patterns and templates. These allow you to store blocks and reuse them in other locations.
For example, you could create a pricing page template, save it, and reuse it for a different product. All you would need to do is update the values and product information within the stored blocks.
Doing so can save you a lot of time and help improve the design aesthetic of your site as a whole.
I hope you found this tutorial helpful for learning how to create a category template in WordPress.
Why did you want to create a category template in WordPress? Do you prefer block themes over older ones?

