There are many ways to design WordPress content, and one of the most popular ways to do it is with columns. When WordPress first came out, the only way to construct columns was with HTML. Luckily, that’s not the case today.
Instead, there are several ways to build columns in WordPress without using HTML. In fact, one way is built directly into the Gutenberg editor, the Column block. Of course, it is a bit basic, so you can use a plugin for more options.
Today, I will demonstrate how to build columns in WordPress using two methods that don’t require HTML.
Why Use Columns in WordPress?
Columns may not be your first thought when thinking about content layout in WordPress, but I assure you they are more popular than you probably realize. For example, the majority of news sites utilize a column design.
They will typically have columns to showcase all of their posts to guests. It lets them show off more in less space.
Another popular use for columns is for comparisons. If your website offers a service that has multiple plans, columns are a great way to show off the differences between those plans. You can even use it to show off your plan versus a competitor.
The same applies to different products and comparing them to one another.
Method 1: Using the Columns Block
The first method we cover will be the default option in WordPress, using the Columns block. As most blocks go in Gutenberg, it is very straightforward to use and shouldn’t take long to master.
Step 1: Add A Columns Block
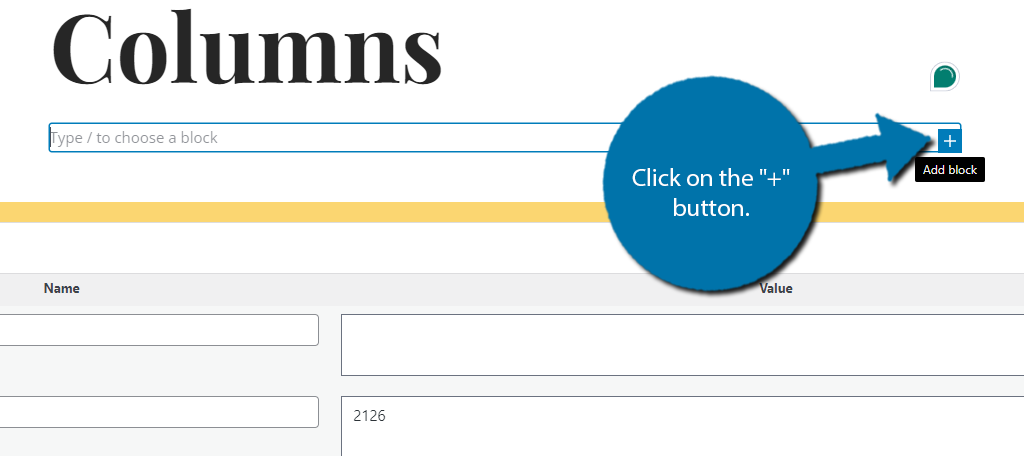
Start by going to the post or page that you want to add columns to. Or, feel free to create a new one for testing purposes. Once there, click on the “+” button to open up the block selector.

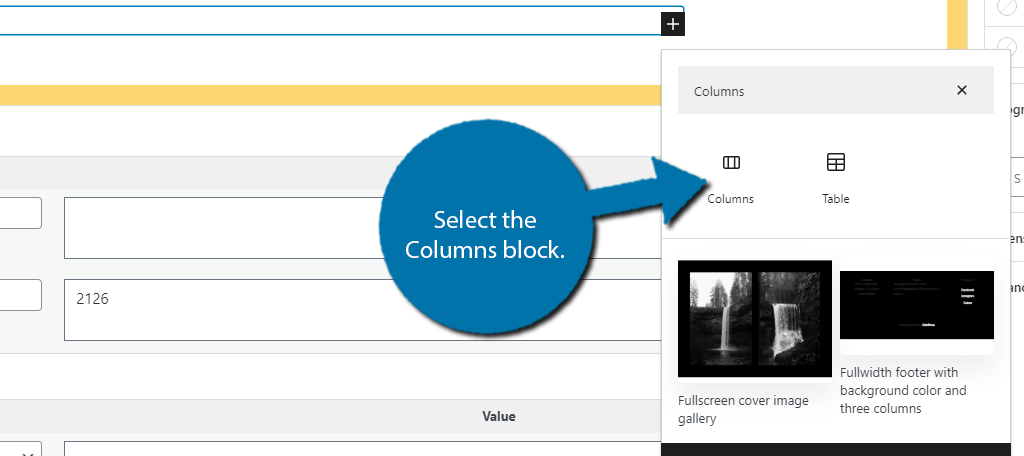
Search for Columns and select the Columns block.

Step 2: Select Your Column Structure
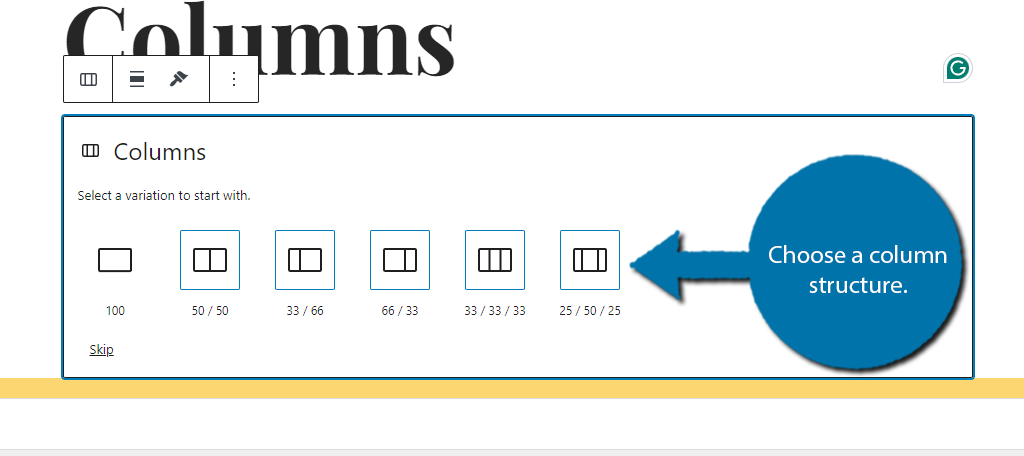
The first thing you need to do with the Columns block is select the column structure. This includes how many columns you need and their size.
The block will give you several options to start with, so go ahead and select one of them.

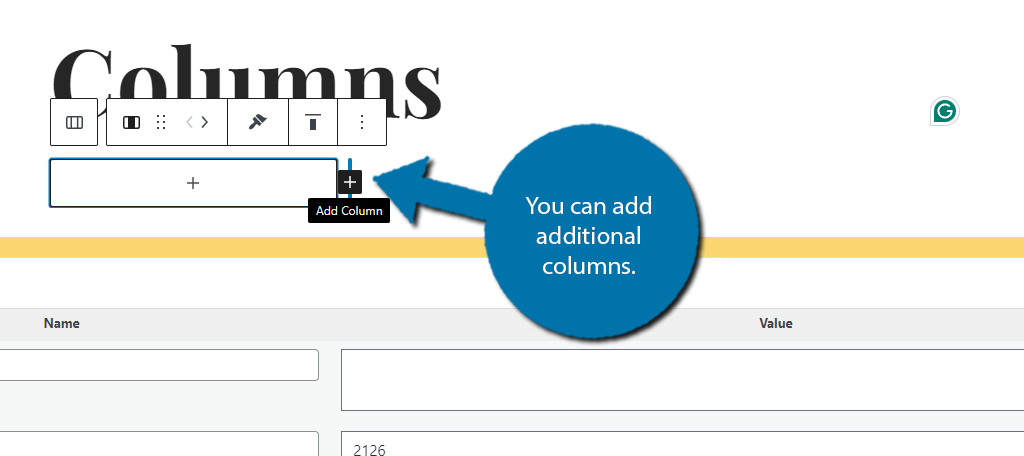
You can add more columns by clicking on the “+” button in between the existing columns.

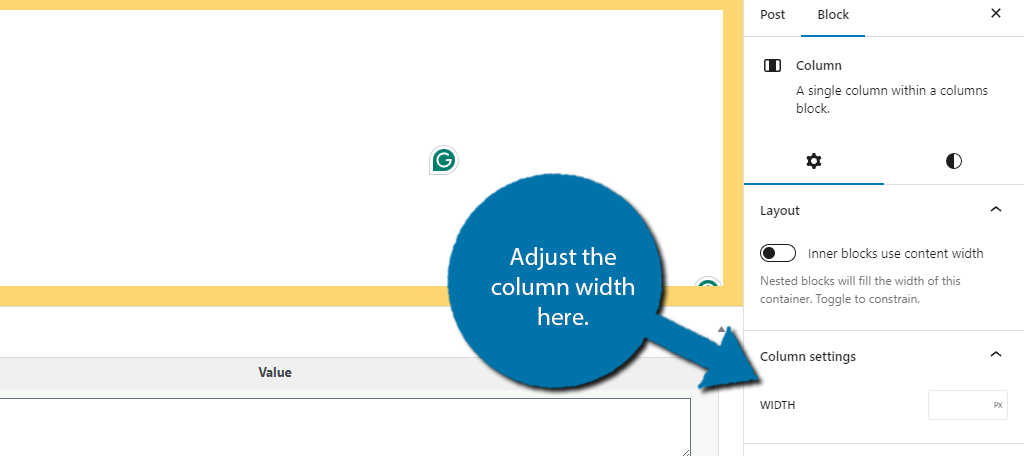
On the block settings, you can adjust the width of any column.

And that covers how to create a column structure in WordPress.
If you plan to reuse the same column structure throughout your site, you can save time by creating a reusable pattern to quickly add it to other posts and pages.
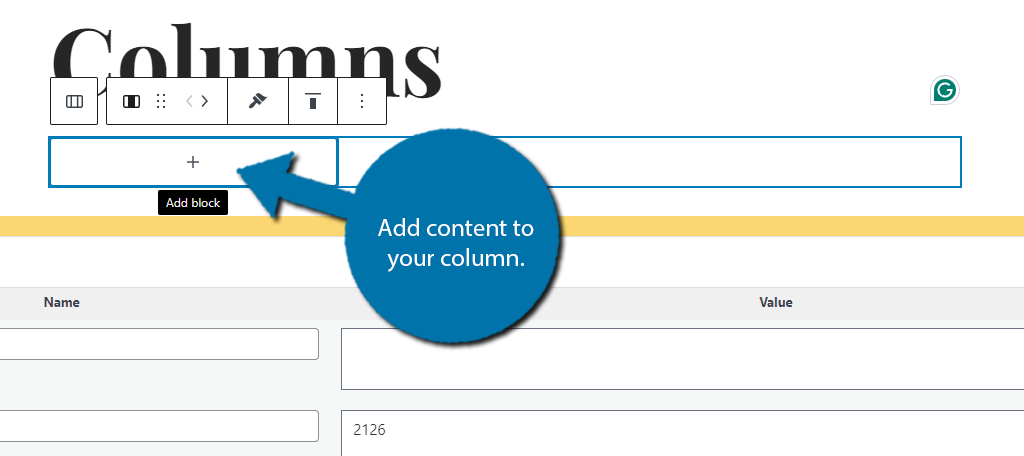
Step 3: Add Content to Each Column
Once you have the column structure in place, you just need to add content to each one. Simply click on the “+” button within the column to add a block to it. You can add any block from Gutenberg. As such, it has the same capability as a post or page.

One thing to keep in mind when adding content to the columns is to keep the size in mind for images. While the block will resize the image to fit if you have text in that image, it could become hard to read after it is resized.
For this reason, it is recommended to make images that are sized for that column, or to at least avoid images with text.
Since adding column content is identical to using Gutenberg, that’s all there is to the block. Simple, but effective.
Method 2: Using Shortcodes Ultimate
Shortcodes Ultimate is an extremely popular plugin with over 600,000 active installs. It has gained this popularity by offering a greater range of visual options to your website through shortcodes.
Shortcodes make it easy to add content to any location on your website. While the plugin offers a lot of features, we are just looking at columns today.
Step 1: Install Shortcodes Ultimate
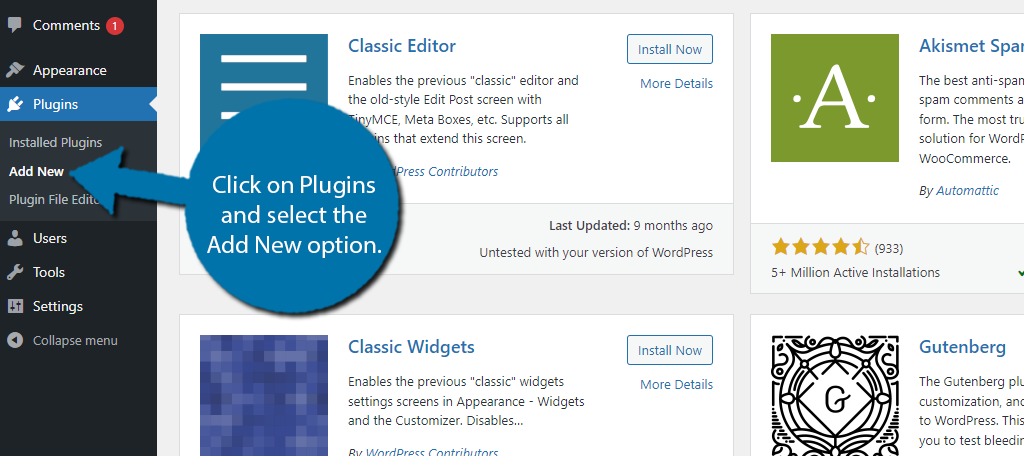
To begin, click on Plugins and select the Add New option on the left-hand admin panel.

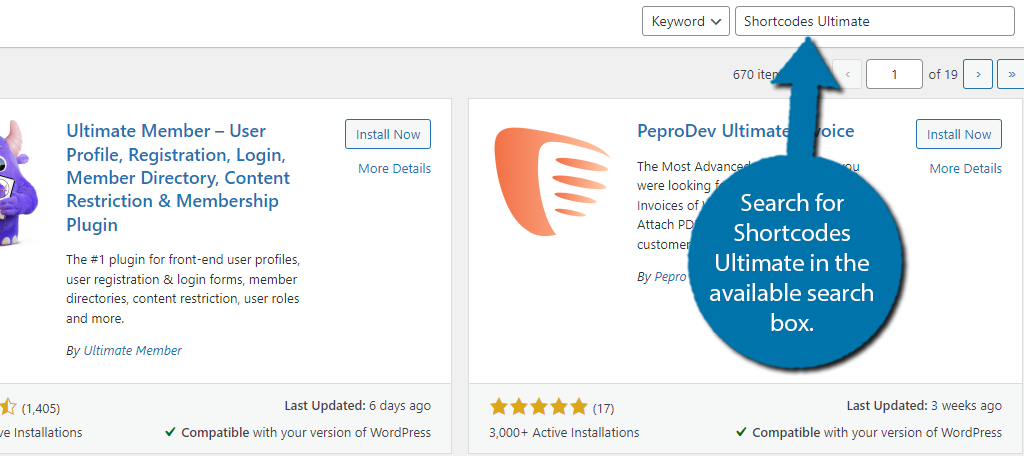
Search for Shortcodes Ultimate in the available search box. This will pull up additional plugins that you may find helpful.

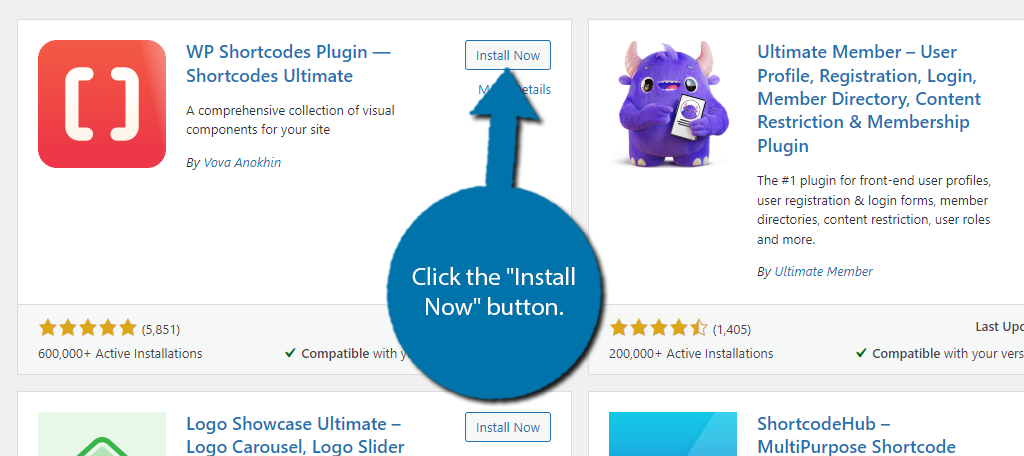
Find the Shortcodes Ultimate plugin and click the “Install Now” button and activate the plugin for use.

Upon activation, the plugin will ask you if you would like to receive email notifications related to the plugin. Feel free to accept or decline as it has no bearing on using the plugin.
Step 2: Find the Shortcode
Technically, the plugin is ready for use upon activation. However, since it is shortcode-based, you can’t do anything without first finding the shortcode. Luckily, the plugin has a master list.
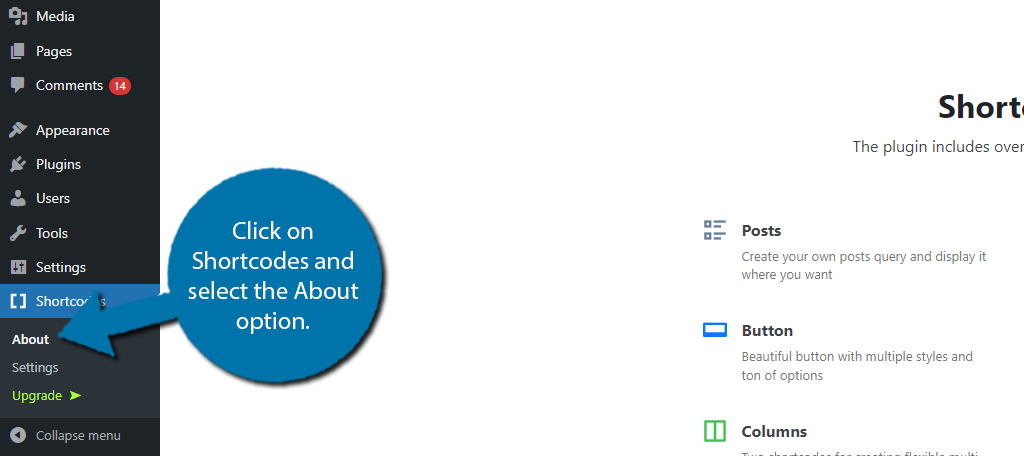
To find this list, click on Shortcodes and select the About option.

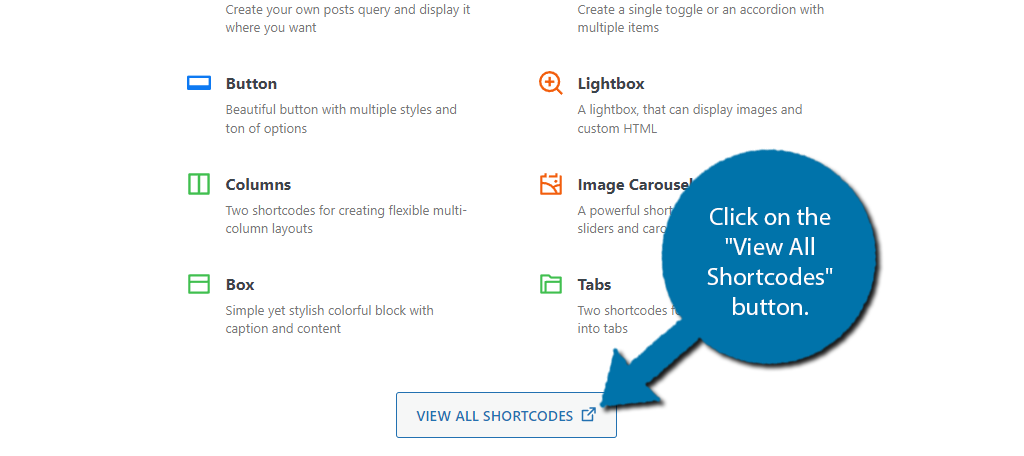
The beginning of this area will inform you about the Pro version of the plugin. Ignore this and scroll down to the Shortcodes section. Click on the “View All Shortcodes” button.

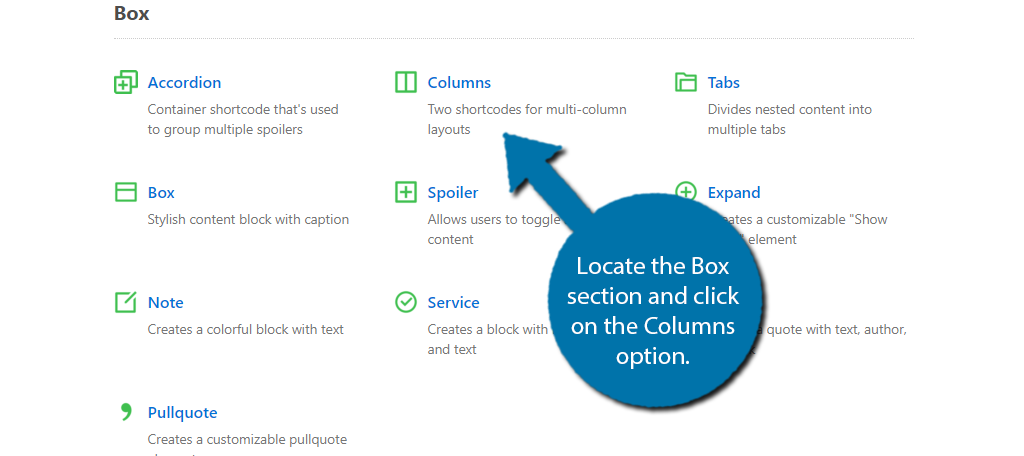
The shortcodes are divided into sections to help you find them. In this case, locate the Box section and click on the Columns option.

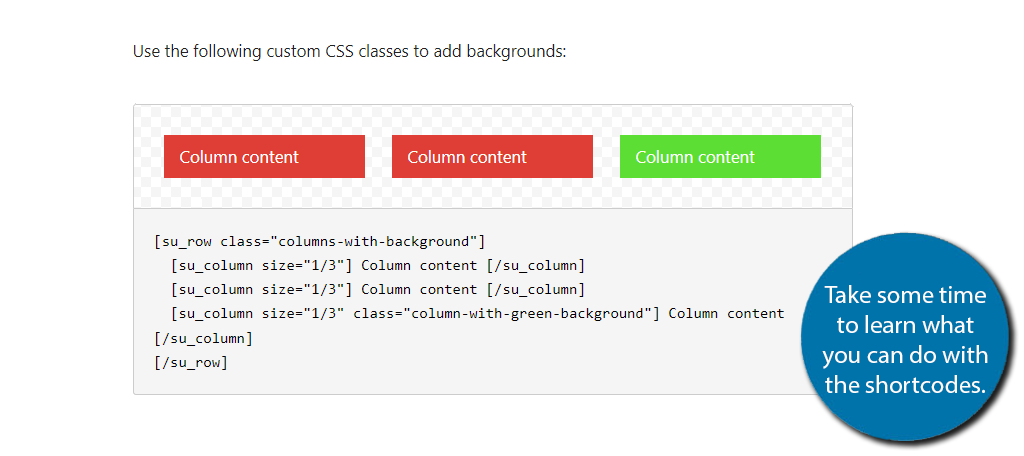
The plugin explains how to use and modify the shortcode to use it in WordPress. It does an excellent job at it and even includes examples to show off what the results are, so I do recommend reading through it.
It’s worth pointing out that you can just copy the shortcode examples and modify them to fit your needs.

Once you have a good understanding of the shortcodes, or you just want to use the examples they provide, you just need to add them in WordPress.
Step 3: Add the Shortcodes
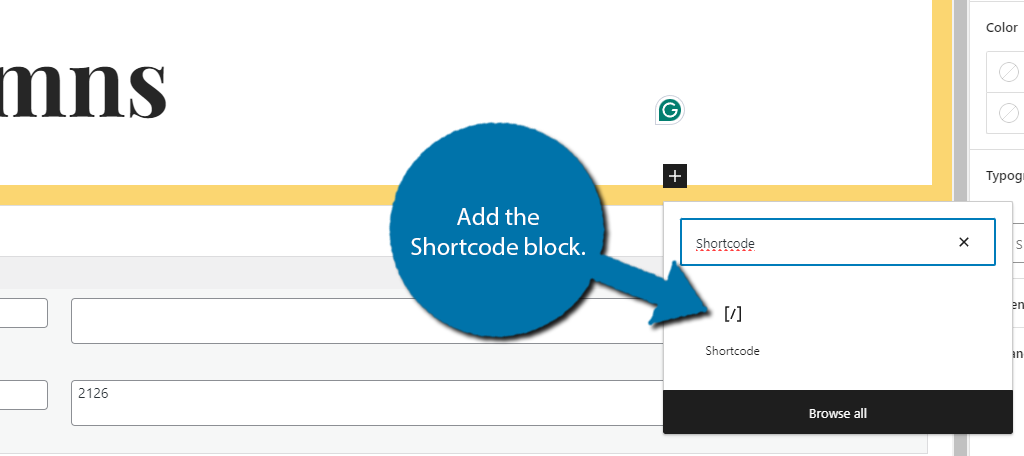
All you need to do now is go to the post or page you want to add the columns to. Click on the “+” button to add a block and search for the Shortcode block.

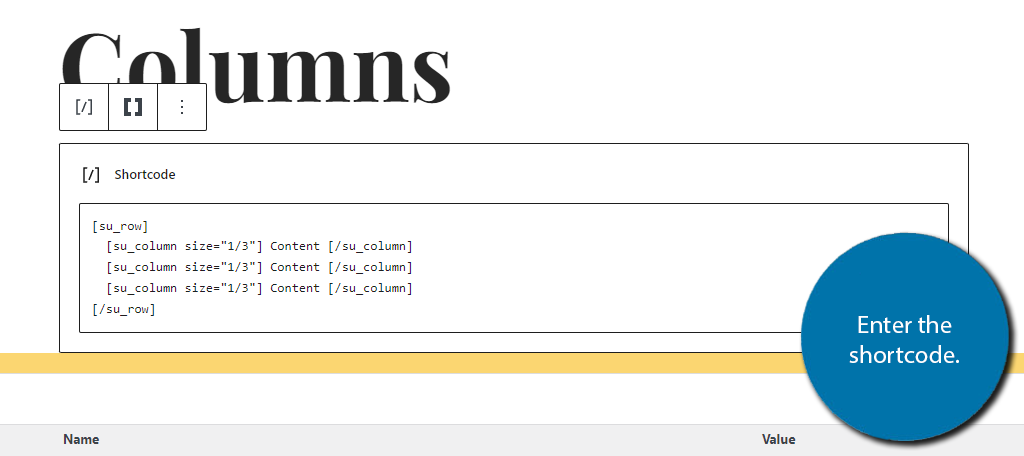
Enter the shortcode you wish to add to the columns. In this case, I will just enter the example shortcode for three columns.

You can only see the results of the shortcode by viewing the Preview. So be sure to check them out. And with that, you know how to add columns with the Shortcode Ultimate plugin.
Other Plugins to Use
Shortcode Ultimate can be somewhat challenging to use, especially if you are trying to get away from coding entirely. Luckily, there are several other plugins you can choose from in WordPress.
Elementor

Elementor is the go-to solution for building WordPress websites with its signature drag-and-drop interface. With it, you can build any kind of page in WordPress with as little effort as possible.
They even include a great selection of templates that you can use to get a head start when designing pages for your site. Naturally, it can help you build columns in WordPress.
Thus, if you already use Elementor, this is by far the easiest way to add columns to your page content. The columns are completely customizable, and you can even build columns within existing columns.
ACF Columns

Another excellent choice would be the ACF Columns plugin. This plugin requires the Pro version to work, but it is well worth the cost. This utilizes a very simple interface that you can create column layouts to use on your site.
One of the standout features is the conditional logic. You can have certain columns appear when certain conditions are met, which gives you a lot of flexibility.
For example, you don’t need to show a column for a product that the customer already has.
Instead, you can hide it or alter it to say something like “This is what you currently have” and the next column can say “Upgrade to this” or something along those lines.
Admin Columns

The Admin Columns plugin is very different from the other plugins we have looked at because it focuses on adding columns to your admin areas. In fact, it changes the whole interface to drag-and-drop.
For example, imagine the post section of WordPress. With it, you can add a column to show the Excerpts for each post. This can help you determine if you forgot to create one without having to directly view the content.
The possibilities are endless because you can customize what the plugin shows. You can even include something like a word count, number of links, and so on. It is unique and can help your workflow.
Add Columns in WordPress Today
Columns are a simple design choice that can drastically change the way your posts and pages look in WordPress. While they were more difficult to add in the past with HTML, today they are quite easy.
For beginners, the Columns block is the easiest way to add simple columns to your site. Plugins offer more advanced options but are typically more challenging to use. Which is better depends entirely on your skill level and what you need.
I hope you found this tutorial helpful in learning how to add columns in WordPress.
Why are you using columns on your website? How many columns will you be using on a single page or post?

