Do you want to add a search icon with a toggle effect to your WordPress website? Search icons with a toggle effect are very common on websites. You may be wondering what exactly these look like, but I’m sure you have seen them before. The search icon is a magnifying glass and the toggle effect happens when you click on them.
The toggle effect is a search box appearing after you click on it. It is a great way to free up space that a search box may take up. This is especially important for mobile devices that already struggle with their small screens. Today, I will demonstrate how to create a search icon with toggle effect in WordPress by using CSS code.
Why Add a Search Icon With a Toggle Effect
Search bars are a great tool to find things on a website without a hassle, but they take up space. This may not be a problem for most websites, but some websites have a lot of menu items. More menu items mean less space and search bars may not have enough room. A great technique to use is the search icon with a toggle effect. It will take up less space than a traditional search bar and still provide visitors with a search bar.
Space has become a bigger problem as smartphones became popular. Over 50% of website visits come from a mobile device. Mobile devices are much smaller than a standard computer monitor and websites need to be mobile friendly. Not being mobile friendly is setting your website up for failure.
How to Create a Search Icon With Toggle Effect in WordPress
Today, I will demonstrate how to create a search icon with toggle effect in WordPress by using CSS code. Most design options can be changed with CSS code and it is easy to add to WordPress. The issue with most CSS is that all themes are not coded the same way. This will result in CSS working on one site and not another. The issue for this case is that some themes are coded in HTML4 and some are in HTML5. More than likely, your theme is in HTML5, but if you are using an older theme, it may be using HTML4.
Don’t worry, you do not need to know HTML for this tutorial, but you do need to know which version the theme is in. You can also just use trial and error to check which CSS works on your website. If it does not work, then you have HTML4 and need to add one line of code.
Checking Your HTML Version
More than likely you are using an HTML5 theme and you can simply use trial and error to determine it, but if you want to be sure, you will need access to your website’s cPanel.
Your cPanel login information is provided to you by your web hosting provider. You will not need to edit any code unless you are using HTML4. All you need to do is find one line of code in your theme’s functions.php file to tell.
Let’s start by logging into the cPanel and clicking on the File Manager option. The File Manager will allow you to access all of the files related to your website.

You need to locate your theme’s functions.php file. Click on the public_html directory, then click on the wp-content folder. Inside of this folder, you will find all of the content related to your website. Click on the themes folder and enter the folder of the theme you are currently using. Finally, right-click on the functions.php file and select the Edit option.

A pop-up window will show up. This box will warn you to create a backup of your files before editing anything. This will ensure that you can revert your website back to when it was working if something goes wrong. Click on the “Edit” button. A new tab will open containing all of the code from the file.

Press CTRL+F on a Windows or COMMAND+F on MAC and search for “add_theme_support(“, you should have a few results. Find the line that looks like: [ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]add_theme_support( ‘html5’, array([/ht_message]
If it is HTML5, close all tabs and do not save any changes if you made any by mistake. However, if it says HTML4 you need to add the following line of code to your themes functions.php file: [ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]add_theme_support(‘html5’, array(‘search-form’));[/ht_message]
Once you have inserted the code into the functions.php file, click on the “Save Changes” button to finish.

Now it is time to add some custom CSS.
Adding Custom CSS
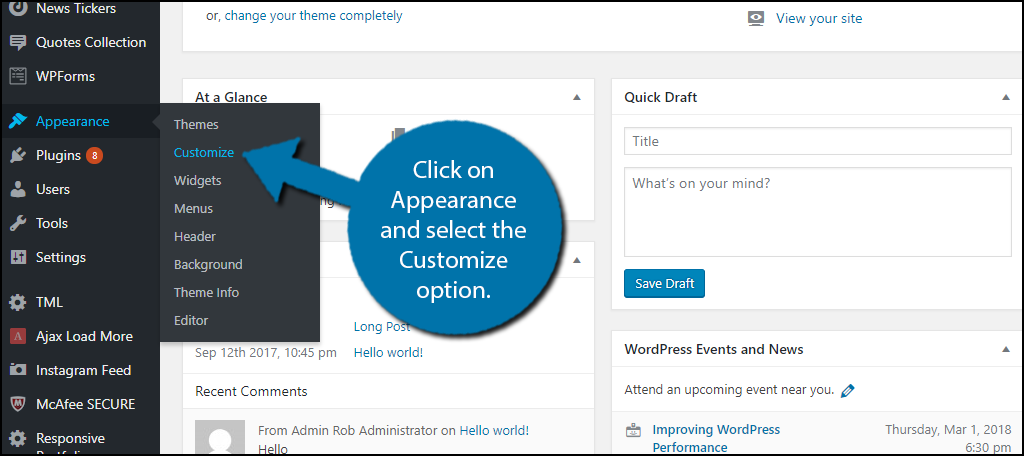
Now that you know that your theme is using HTML5, it is as simple as pasting a few lines of code. On the left-hand side, click on Appearance and select the Customize option.

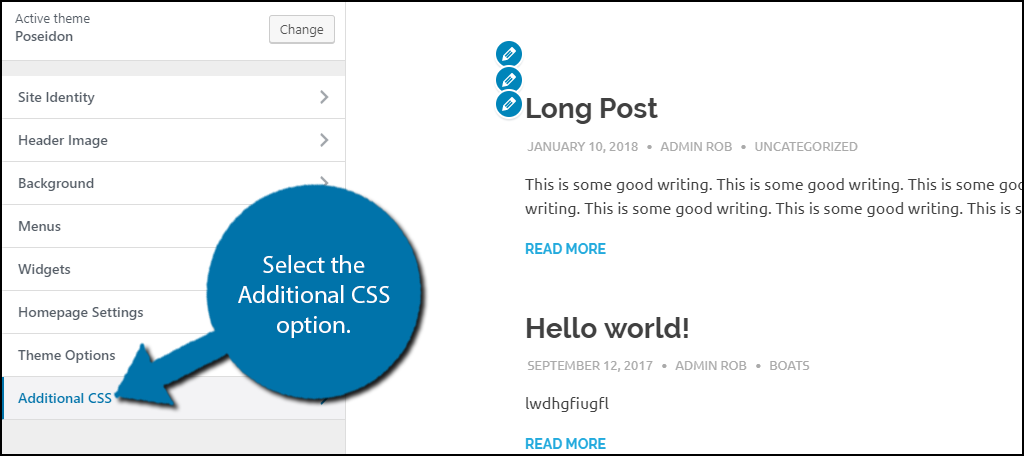
Select the Additional CSS option on the bottom left-hand side. This will open an area where you can easily insert custom CSS into WordPress.

Before you insert the CSS, you need to make a search icon. You can use photo editing software to create your own or find one on the Internet. Whichever method you use, place it in your theme’s image folder and name the file “search-icon.png” and it will be recognized by the CSS.
Copy and paste the following CSS into the text box: [ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ].site-header .search-form {
position: absolute;
right: 200px;
top: 200px;
}
.site-header .search-field {
background-color: transparent;
background-image: url(images/search-icon.png);
background-position: 5px center;
background-repeat: no-repeat;
background-size: 24px 24px;
border: none;
cursor: pointer;
height: 37px;
margin: 3px 0;
padding: 0 0 0 34px;
position: relative;
-webkit-transition: width 400ms ease, background 400ms ease;
transition: width 400ms ease, background 400ms ease;
width: 0;
}
.site-header .search-field:focus {
background-color: #fff;
border: 2px solid #c3c0ab;
cursor: text;
outline: 0;
width: 230px;
}
.search-form
.search-submit {
display:none;
}[/ht_message]
Click on the “Publish” button to save and apply your changes.

Congratulations, you can now place and position it where you want it on your website. Keep in mind you can edit the CSS at any time to change the size of the icon. If you are only using this for mobile users the size is very important.
Save Space Whenever Possible
It’s no secret that it is hard to put the right amount of content on a website. Sometimes there is not enough and other times there is way too much. Having to much content will result in a “busy page” and it is highly frowned upon. Shrinking items like a search box into a search icon with a toggle effect is a great way to save room.
Space has become especially valuable as smartphones have risen in popularity. Today, almost no one can go a day without visiting a website on their phone. Phone screens come in all kinds of sizes and it can be difficult making a website mobile friendly, but when you consider that half of your views will come from mobile users, it is definitely worth it.
Was your theme using HTML5 already or did you need to change it? Did you create your own search icon or use one you found online?

I followed this to the T but it did not work for me. =/
workx4me;-) pls define not working: no toggle, or no search?
the author assumed your theme already displayed the standard wp search form, which is usually in your header or footer.php:
does yours?
woops
Great job!