Do you want to create the load more posts button in WordPress? The load more posts button is a popular addition to many WordPress websites. Visitors are constantly switching between websites and it has become increasingly difficult to keep them on your website. Typically once visitors have made it to the end of the current blog or article, they are done.
However, instead of being done, in this case they will see the load more posts button. This button will display another article or blog for your visitors to read. This is all done without them ever having to load another page. Today, I will demonstrate how to create the load more posts button in WordPress using the Ajax Load More plugin.
Why Implement a Load More Posts Button in WordPress
It’s not easy to get visitors to read multiple pieces of content. For that reason, it is imperative that you make it as easy as possible to switch between articles. The load more posts button does exactly that and does not require loading a new page. The load more posts button works similarly to an infinite scrolling page. Keep in mind that this feature does not just benefit websites with written content.
In fact, it is even better on websites that deal exclusively with images, photos, GIFs, memes, and more. This essentially means you will be able to display all of your content on one page. Many of these websites will group all of their content by categories and show all of it on one page. Plenty of people love looking through pictures and posting them on their social media accounts.
How to Create the Load More Posts Button in WordPress
Today, I will demonstrate how to create the load more posts button in WordPress using the Ajax Load More plugin. This plugin specializes in adding infinite scroll features to your website. This plugin will not blend in with your theme by default. Fixing that will require a little coding to make it match. You will need access to your cPanel. The login information is provided to you with your website hosting when you create an account.
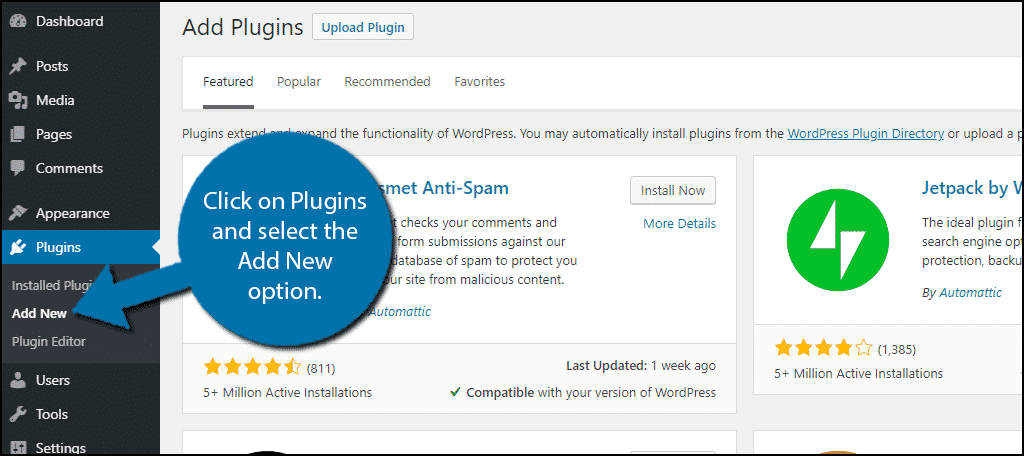
Begin by clicking on Plugins and selecting the Add New option on the left-hand admin panel.

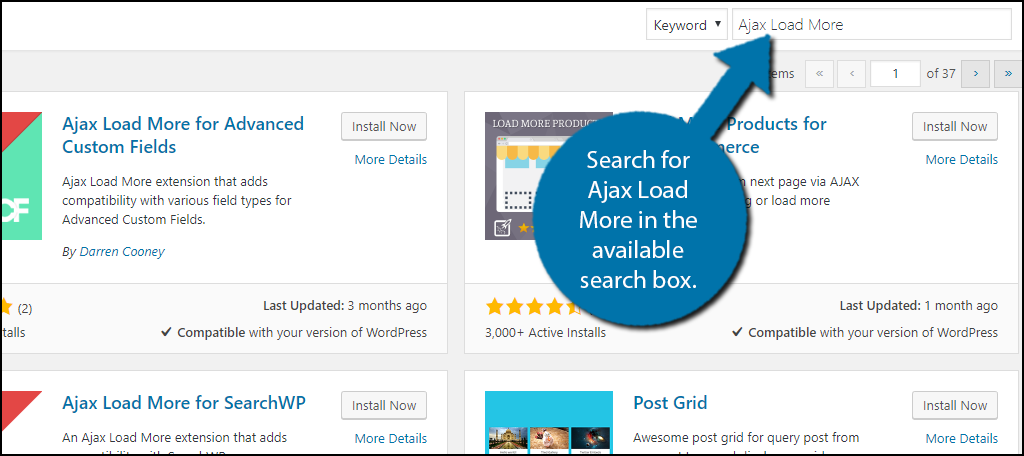
Search for Ajax Load More in the available search box. This will pull up additional plugins that you may find helpful.

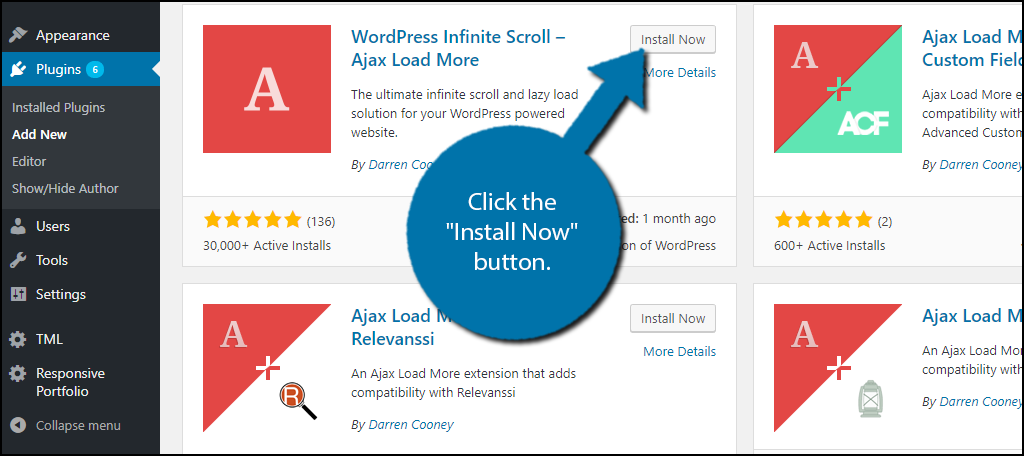
Scroll down until you find the WordPress Infinite Scroll – Ajax Load More plugin and click the “Install Now” button and activate the plugin for use.

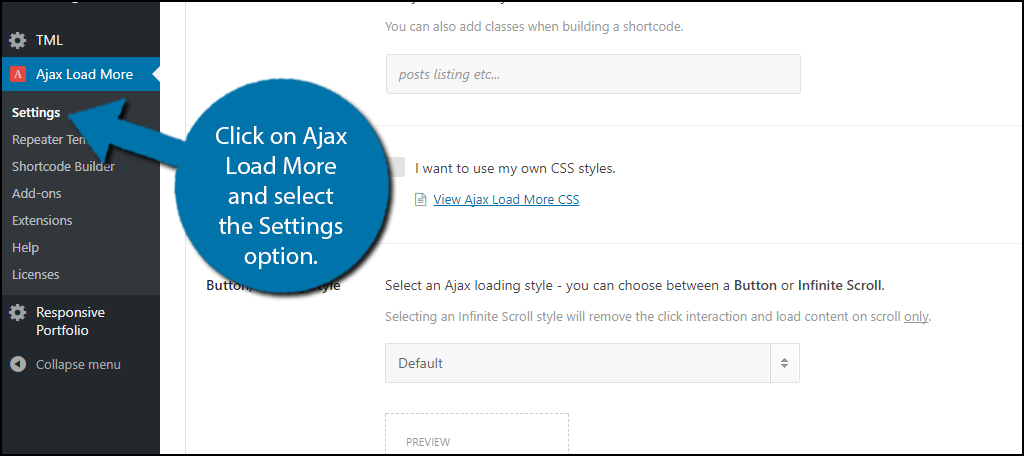
On the left-hand admin panel click on Ajax Load More and select the Settings option. This will pull up the main settings page.

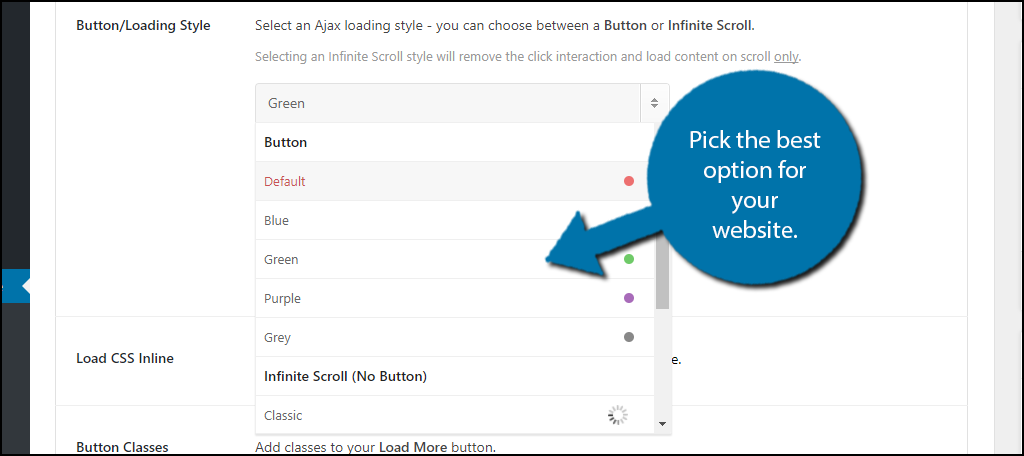
The settings page has a lot of customization. The first thing to change is the color of the button. Pick a color that blends in with your theme. There is also an option called Infinite Scroll (No Button), which automatically displays more content when a visitor reads the end of the page. This may be better than having the actual button, but it is different for every website.

Click on the Repeater Template option. This will determine the specific loop of content that will be displayed. Unfortunately, it does not match your theme, but it can be fixed. You need to locate the code that your current theme uses to display posts and blogs on your website.
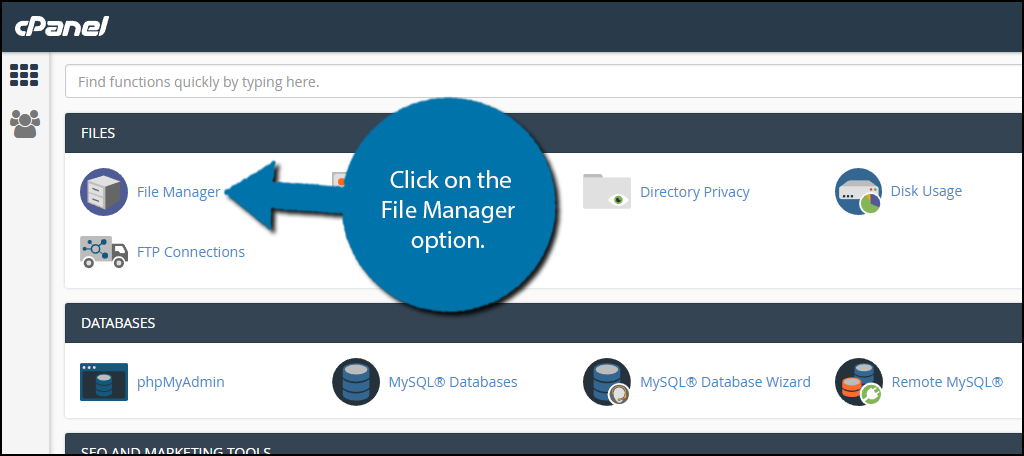
To accomplish this you will need to log into your cPanel. Start by logging into the cPanel and clicking on the File Manager option. The File Manager will allow you to access all of the files related to your website.

You need to locate your theme’s content.php file. Each WordPress theme stores their information differently. If you do not see the correct code in this file, check other files located in the template-parts folder.
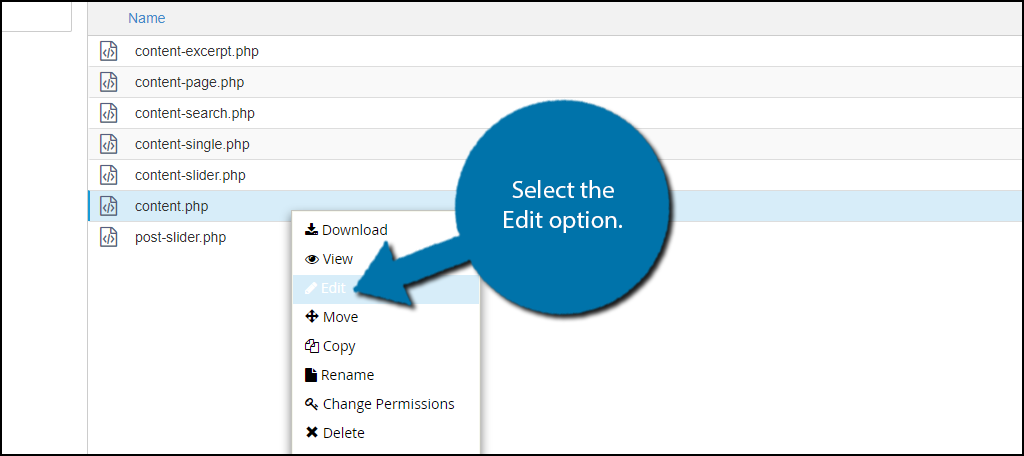
Click on the public_html directory, then click on the wp-content folder. Inside of this folder, you will find all of the content related to your website. Click on the themes folder and enter the folder of the theme you are currently using. Enter the template-parts folder and right-click on the content.php file and select the Edit option.

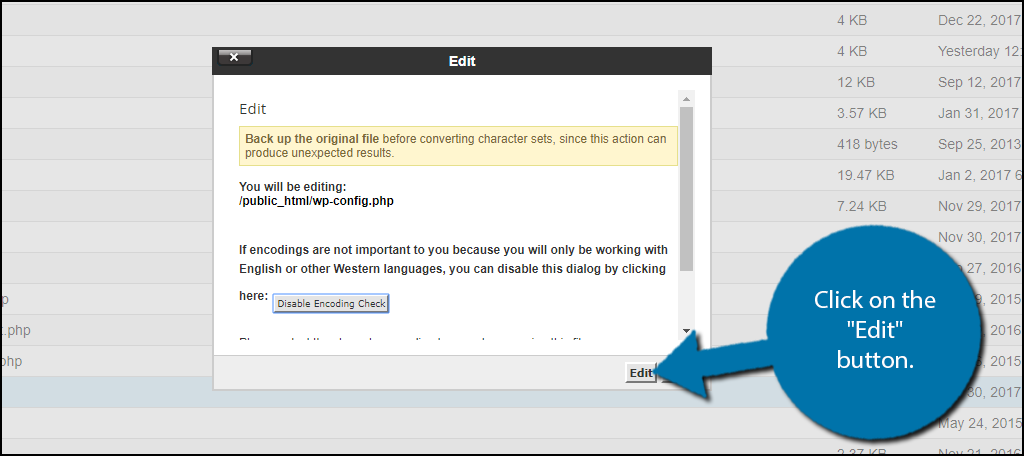
A pop-up window will show up. This box will warn you to create a backup of your files before editing anything. This will ensure that you can revert your website back to when it was working if something goes wrong. Click on the “Edit” button. A new tab will open containing all of the code from the file.

The code I will display here is for an empty website. For websites that have more content, you will use a similar code, but there will be more code overall:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]
<article id=”post-<?php the_ID(); ?>” <?php post_class(); ?>>
<?php poseidon_post_image_archives(); ?>
<header class=”entry-header”>
<?php the_title( sprintf( ‘<h1 class=”entry-title”><a href=”%s” rel=”bookmark”>’, esc_url( get_permalink() ) ), ‘</a></h1>’ ); ?>
<?php poseidon_entry_meta(); ?>
</header><!– .entry-header –>
<div class=”entry-content clearfix”>
<?php the_content( esc_html__( ‘Read more’, ‘poseidon’ ) ); ?>
</div><!– .entry-content –>
</article>
[/ht_message]
Copy this code and paste it inside of the Ajax plugins Repeater Templates section. Click on the “Save Template” button.

You now just have to generate the shortcode to display the button. Click on the Shortcode Builder option. Scroll down to the Button Labels section and rename the button to “Load More Posts” or something similar. Scroll down to the Scrolling section and choose to load the pages while the user is scrolling down a page. Lastly, go to the Pause sections and select the “False” option. This will ensure no more posts will be loaded until the visitor clicks on the button.The Shortcode has now been generated. Click on the “Copy Shortcode” button.

The final step is to insert the shortcode into your theme. Where you insert it is theme dependent. In most cases, the correct location is within the index.php, archives.php, categories.php, or other files within this area. Every theme is unique and organized differently, so it is hard to pinpoint the exact file location for each theme.
Insert the following code after the endwhile; tag in the appropriate file:[ht_message mstyle=”info” title=”” show_icon=”” id=”” class=”” style=”” ]echo do_shortcode(‘Insert Shortcode Here”]’);[/ht_message]
Make sure to replace the “Insert Shortcode Here” with the shortcode you copied earlier.
Congratulations, you have successfully added the load more posts button to your WordPress website. You can change the settings at any time, but make sure you update the shortcode if that changes.
Make it Easy For Visitors to Find Your Content
Getting views on your content is not easy and you need to take advantage of every view. This is accomplished by placing the option to view another post at the end of the article. As long as your content is enjoyable, visitors will likely keep reading. Even if it is enjoyable, it is likely that visitors only clicked to read one piece of content and may click off the moment they have read what they wanted to. Don’t get discouraged and keep creating great content for viewers to enjoy.
Do you like adding the button better than just having more posts load automatically? Why do you want to use the load more posts button?

Hi Chris,
I like your load more button and got it working fine except one thing.
I have a flex container that loads 3 posts in a row then starts a new row and so on.
By your load more plugin I am getting other posts starting in a new row instead of starting in a previous row if not full.
I’m pretty sure you have a solution and I’d really appreciate your help.
Same as Mark, Flex container that loads 3 posts in a row, then a new row of 3 and so on. I’ve tried so many things, but still the posts are posting 1 per row, so instead of
xxx
i get
x
x
x
Would greatly appreciate the help